はじめに
外部サーバーとAjax通信したい場合について調べます。
Access-Control-Allow-Originとは
通常、異なるドメインへのAjax通信はできないが、サーバー側でレスポンスヘッダーにAccess-Control-Allow-Originを付けることで自身のサーバーへのアクセスを許可するというもの。
| 項目 | 説明 |
|---|---|
| Access-Control-Allow-Origin | 「*」を設定するとすべてのサイトからのリソースへのアクセスを許可してしまうため、特定のサイトからのアクセスのみ許可するといった設定にしたほうが良い。 |
| Access-Control-Allow-Methods | どのメソッドを許可するかの設定。GET、PUT、DELETEなどを指定。 |
コード
レスポンスヘッダーに「Access-Control-Allow-Origin」を設定する。
今回は「*」を指定。
@WebServlet(name = "CrossServlet", urlPatterns = {"/CrossServlet"})
public class CrossServlet extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
String name = request.getParameter("name");
response.setHeader("Access-Control-Allow-Origin", "*");
try (PrintWriter out = response.getWriter()) {
out.println(name + "さんこんにちは!");
}
}
}
画面はJavaScriptを呼び出すボタンのみ。
<ons-page>
<ons-toolbar>
<div class="center">AjaxJSON</div>
</ons-toolbar>
<div style="text-align: center">
<ons-button onclick="crossAjax()">
Cross Ajax
</ons-button>
<div id="ajax"></div>
</div>
</ons-page>
外部サーバーにPOSTでリクエストを送る。
データにはnameというパラメーターにMaryを設定。
成功したらデータを受け取って画面に表示。
function crossAjax(){
$.ajax({
type: "POST",
url: "http://examplea.com:/AllowAccessCross/CrossServlet",
data: "name=Mary",
success: function(data){
$("#ajax").append("<div>" + data + "</div>");
}
});
}
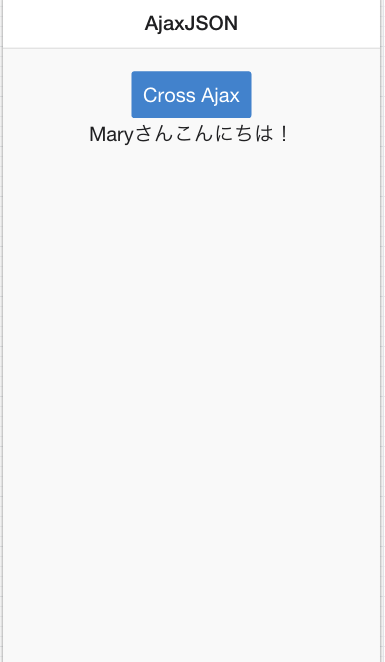
実行結果
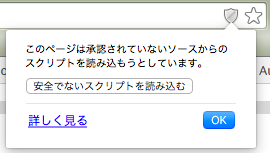
Monacaはhttpsに対して、私が立てているサーバーはhttpでのアクセスなので、安全ではないスクリプトを読み込もうとしているとしてChromeの開発者ツールにエラーが出るので、アドレスバーの右端のマークをクリックして、安全ではないスクリプトを読み込むを押下。

クライアント側から送ったnameパラメーターの値を元にサーバー側からデータを取得して画面に表示。

まとめ
サーバー側がクロスオリジン制約を受けているわけではないので、サーバー側で許可すればよいだけっていう感じです。
セキュリティ的なことは考慮に入れないといけませんが。