はじめに
mapsplugin/cordova-plugin-googlemapsを使用して、地図を表示するチュートリアル「Tutorial for Mac」を動かすまでの手順メモ。
環境
- MacBook Air(OS X EL Capitan 10.11.3)
- エミュレータ: Genymotion(Nexus5 4.4.4 API19)
手順
事前要件の確認
以下を実行して、それぞれ存在するか調べる。
無いものがあったらインストールしたり、設定を追加したりする。
$ which ant
$ which android
$ which git
$ which unzip
$ echo $JAVA_HOME
$ cordova -v
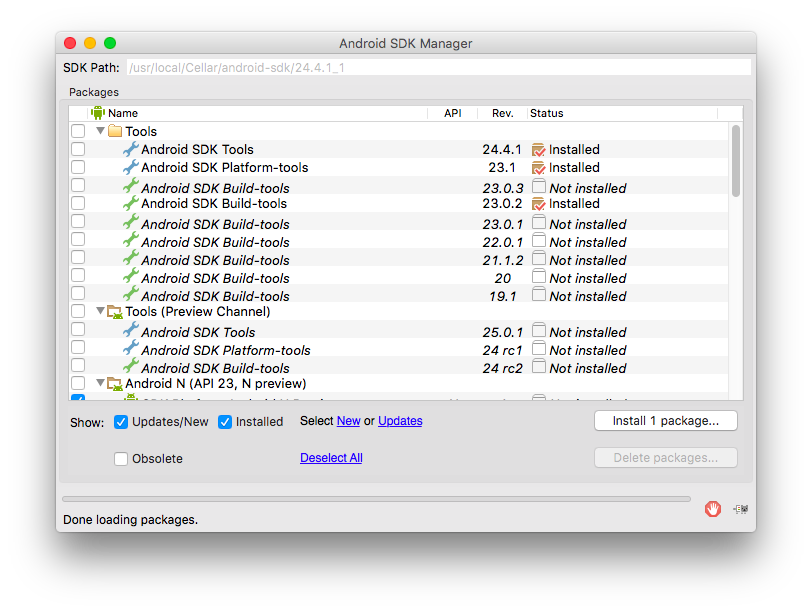
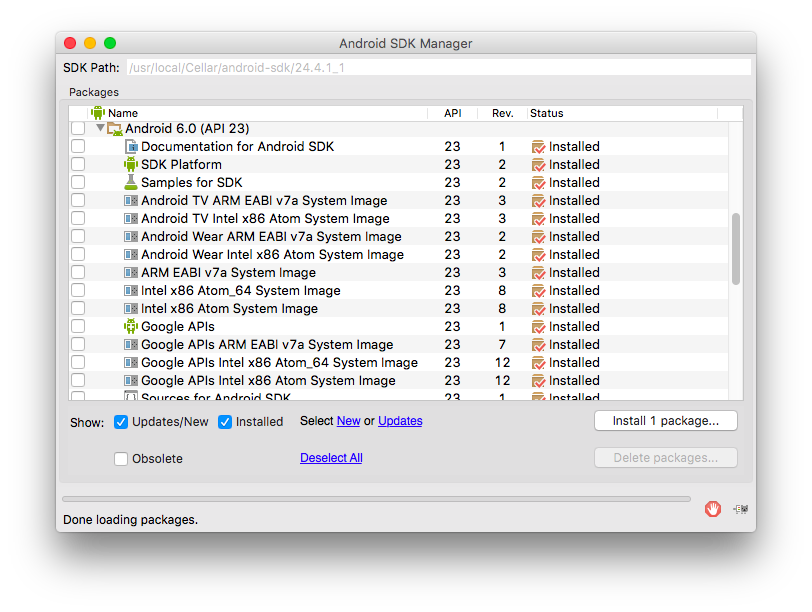
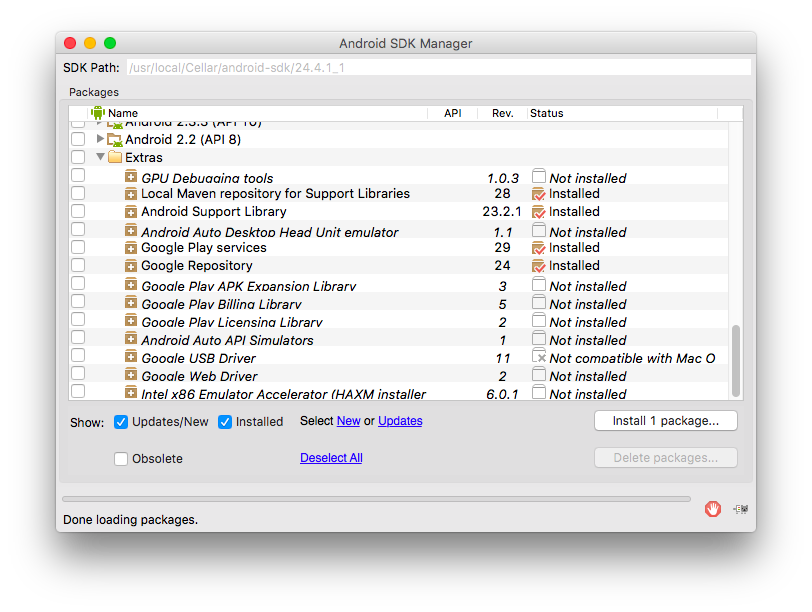
以下を実行するとAndroid SDK Managerが起動する。
$ android
現状以下のようになっている。
Extrasの4つはチュートリアルとちょっと違うけどこれを入れたら動いた。
プロジェクトの作成
$ cordova create [プロジェクト名]
$ cordova platform add android
APIキーの取得
- Google Developers Consoleでプロジェクトを作成。
- 「Google APIを利用する」をクリックし、「Google Maps Android API」を有効にする。
- 「認証情報」に進み、認証情報(APIキー)を作成する。その際選択するのは「Androidキー」。
- 以下のコマンドを実行する際に3のキーを使用。
$ cordova plugin add https://github.com/phonegap-googlemaps-plugin/cordova-plugin-googlemaps --variable API_KEY_FOR_ANDROID="APIキー"
プロジェクトの編集
index.js
var map;
document.addEventListener("deviceready", function() {
var div = document.getElementById("map_canvas");
// Initialize the map view
map = plugin.google.maps.Map.getMap(div);
// Wait until the map is ready status.
map.addEventListener(plugin.google.maps.event.MAP_READY, onMapReady);
}, false);
function onMapReady() {
var button = document.getElementById("button");
button.addEventListener("click", onBtnClicked, false);
}
function onBtnClicked() {
map.showDialog();
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src="cordova.js"></script>
<script src="js/index.js"></script>
<title>Hello World</title>
</head>
<body>
<h3>PhoneGap-GoogleMaps-Plugin</h3>
<div style="width:100%;height:400px" id="map_canvas"></div>
<button id="button">Full Screen</button>
</body>
</html>
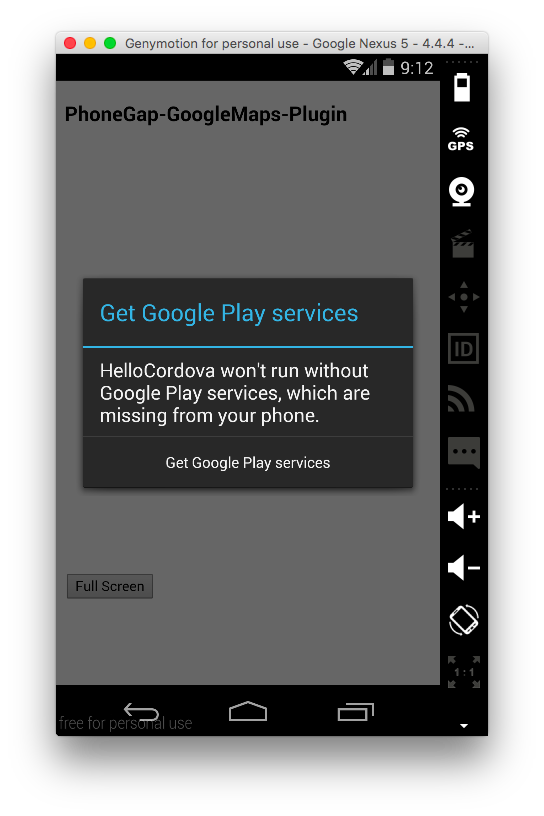
実行
エミュレーターはGenymotionを使用。
$ cordova run android
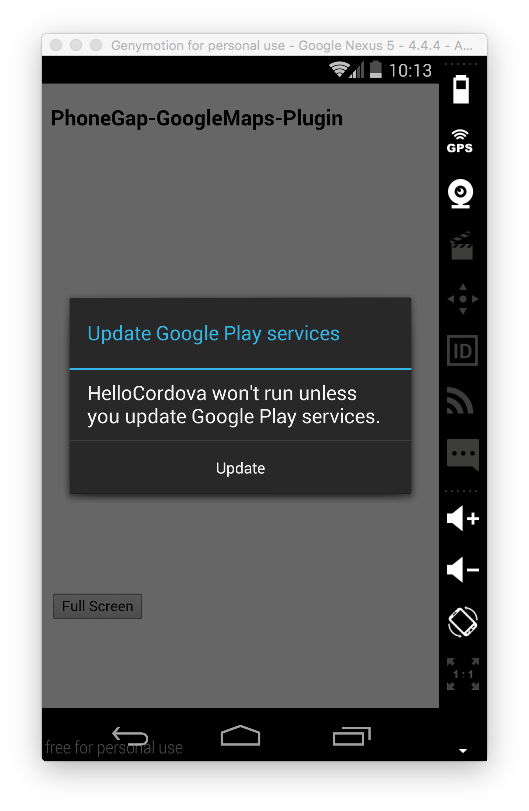
以下のように怒られる。
HelloCordova won't run without Google Play services, which are missing from your phone.
Genymotionの設定
- Genymotion-ARM-Translation_v1.1をダウンロード。
- [GUIDE] Genymotion | Installing ARM Translation and GApps[Updated Nov.16]から「Google Apps for Android 4.4」をダウンロード。これは使う端末のAndroidバージョンによって変える。
- ダウンロードした1と2をGenymotionの端末起動後にドラッグしてインストールする。
- 端末再起動。
-
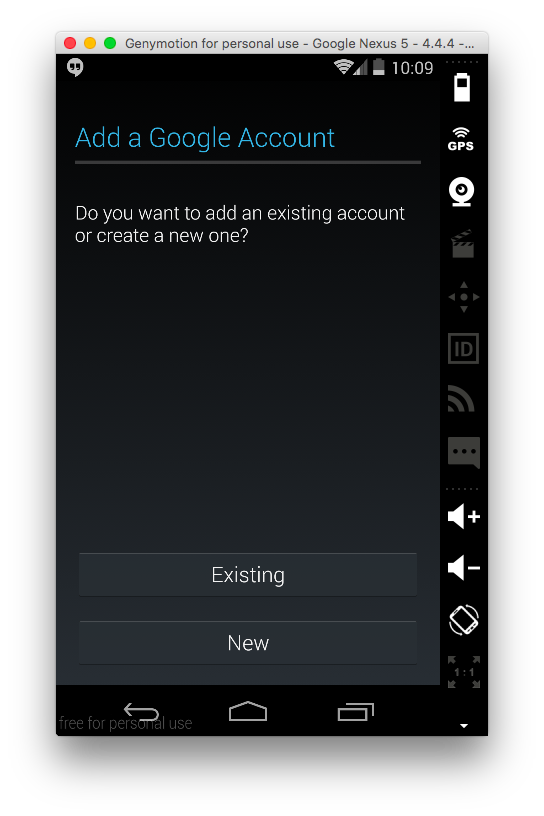
$ cordova run androidで実行。 - 以下のように進んでいく。
Googleアカウントがある場合は「Existing」をクリックしてその先入力する。

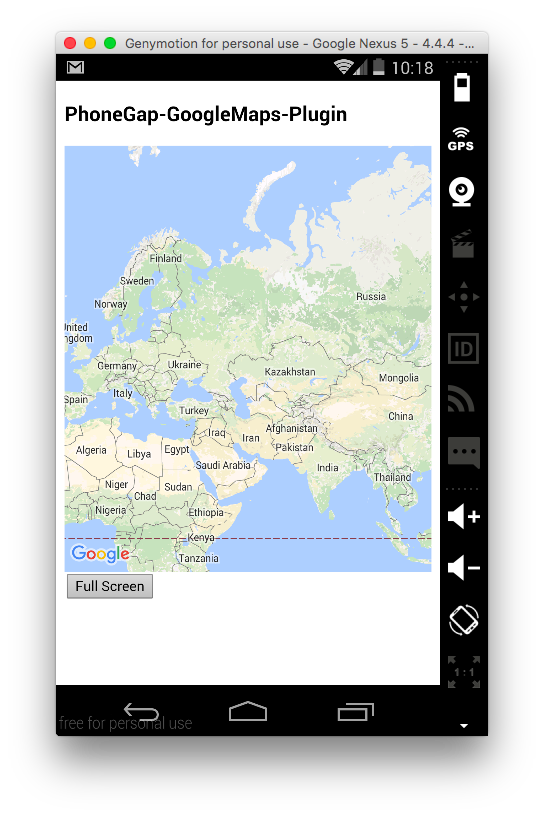
再度実行
$ cordova run android