初心者に優しい記事が見つからずなかなか苦労したので自分用忘備録に。
フォームの基本を学んでも、イチから整ったフォームをつくろうとすると手が動かないものですね。。。
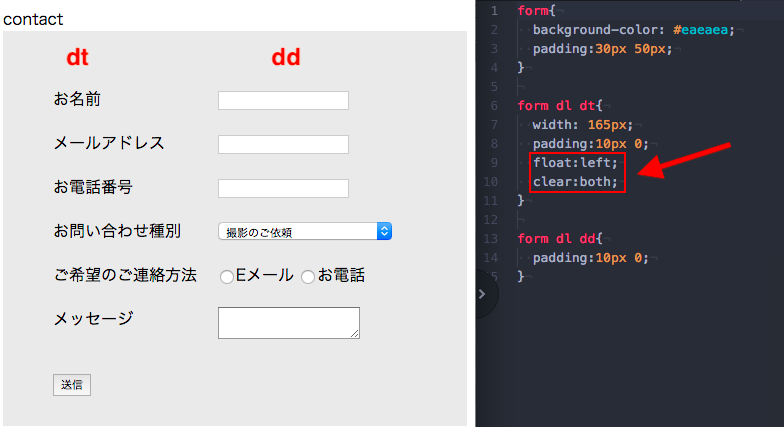
結論としては、このように定義リスト(dl,dt,dd)使ってfloat:left;してclear:bothすることで、項目と入力欄の左端をきれいに揃えることができます。
※定義リストは<dl>~</dl>の中に<dt>(用語)</dt>と<dd>(用語の説明)<dd> を書く形で使います。
※フォームで定義リストを使う場合は、項目名をdt要素、入力欄をdd要素でマークアップします。
考えかたとしては、
① HTMLを定義リストでマークアップする
② dt(項目)の幅を決める(paddingで上下の余白も設定)
③ dtをfloat:left;してdd(入力欄)を回り込ませる
④ clear:bothして、項目ごとに回り込みを解除する
⑤ ddのpaddingをdtと合わせる
この5ステップで上記のような端のそろったフォームにすることが出来ます。
以下、HTML/CSSコードです。
▼HTML
<p>contact</p>
<form class="contact" action="index.html" method="post">
<dl>
<dt>お名前</dt>
<dd><input type="text" name="name" class="name"></dd>
<dt>メールアドレス</dt>
<dd><input type="email" name="email" class="email"></dd>
<dt>お電話番号</dt>
<dd><input type="tel" name="tel" class="tel"></dd>
<dt>お問い合わせ種別</dt>
<dd>
<select class="type" name="type">
<option value="撮影のご依頼">撮影のご依頼</option>
<option value="講演・メディア出演のご依頼">講演・メディア出演のご依頼</option>
<option value="その他お問い合わせ">その他お問い合わせ</option>
</select>
</dd>
<dt>ご希望のご連絡方法</dt>
<dd>
<input type="radio" name="contact" value="Eメール" class="radio">Eメール
<input type="radio" name="contact" value="お電話" class="radio">お電話
</dd>
<dt>メッセージ</dt>
<dd><textarea name="message" class="message"></textarea></dd>
</dl>
<button type="submit" class="btn">送信</button>
</form>
▼CSS
form{
background-color: #eaeaea;
padding:30px 50px;
}
form dl dt{
width: 165px;
padding:10px 0;
float:left;
clear:both;
}
form dl dd{
padding:10px 0;
}