2020 年 1 月 22 - 23 日開催の、マイクロソフト公式大型カンファレンス『Microsoft Ignite The Tour Osaka』にて、
私は以下の 2 セッション登壇することになりました。
最初の『Azure 入門セッション』の内容については 以前の記事 で書いているので、
今回は 2 セッション目の『Azure のツール周り入門』についてお話します。
この記事では、そのセッションのポイントや、デモの流れや内容などを詳しく解説します。(そしたらとても長くなってしまったので3つに分けています)
翻訳前のセッション (英語)
Jeremy Likness さんによるオリジナルセッション『 Discovering Azure Tooling and Utilities 』はこちらです:
https://myignite.techcommunity.microsoft.com/sessions/83203?source=sessions
今回、この、アメリカの『Microsoft Ignite 2019』で発表されたセッションを、
私が日本語訳して日本の方々向けにデリバーすることになったので、
この記事に日本語での補足も含めてまとめます。
で、デモ内容とかも全部記事に落としたら、めっちゃ長くなったので、
前編と後編に記事を分けて書きます。
この記事は、前編の記事です
もくじ
- [この記事→] Visual Studio Code - VSCode と Azure 拡張機能
- Azure Cloud Shell - Azure Cloud Shell と Azure CLI (次の記事)
- Azure PowerShell (次の記事)
- ARM Templates - Azure Resource Manager Template
VSCode 編 (この記事) もくじ
-
Visual Studio Code (VSCode) とは
- VSCode きほん
- 開発者の間でとても人気
-
Visual Studio Code (VSCode) を使う理由
- VSCode の機能
- カスタマイズ性
- カラーテーマ
- 拡張機能がたくさん
-
Visual Studio Code (VSCode) デモ
- VSCode デモ 01 - ファイルの言語
- VSCode デモ 02 - カラーテーマを変える
- VSCode デモ 03 - Markdown Previewer
- VSCode デモ 04 - ウィンドウの見方
- VSCode デモ 05 - 検索(ファイル名検索、ファイル内検索)
- VSCode デモ 06 - git インテグレーション
- VSCode デモ 07 - デバッガー
- VSCode デモ 08 - エクステンション (拡張機能)
- VSCode デモ 09 - Azure Tools 拡張機能
- VSCode デモ 10 - Azure Tools 拡張機能を使って、VSCode から直接 web アプリ更新(デプロイ)
- VSCode デモ 11 - Azure Cloud Shell (Azure Tool 拡張機能)
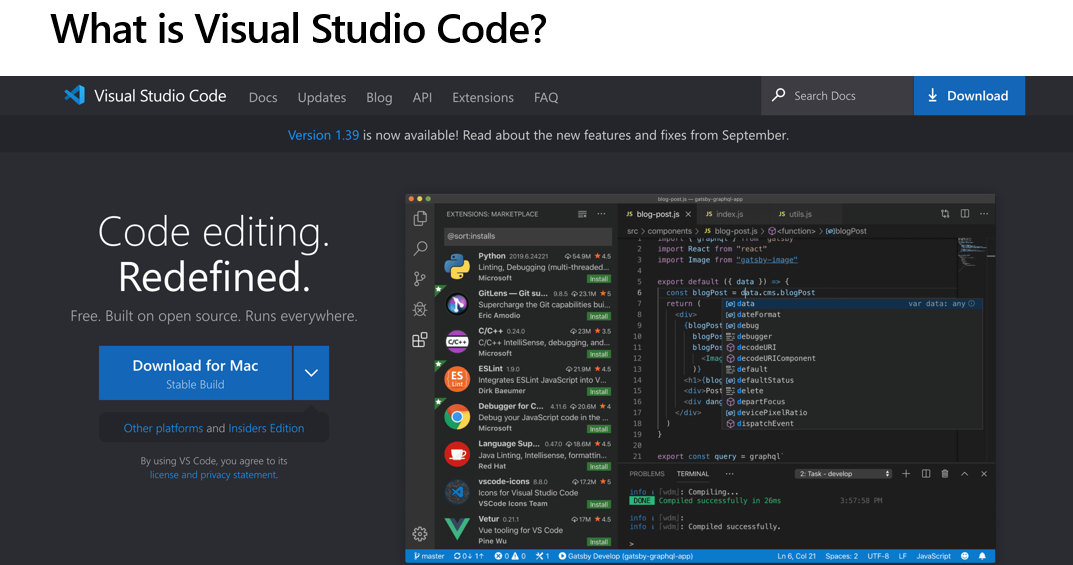
1. Visual Studio Code (VSCode)
Visual Studio Code (以下 VSCode) とは、
マイクロソフトによりオープンソースで開発されている、ソースコードエディタです。
| 項目 | 値 |
|---|---|
| 名前 | Visual Studio Code |
| 通称 | VSCode (ぶいえすコード) |
| 何 | ソースコードエディタ |
| 誕生日 | 2015 年 4 月 29 日(4年前) |
| 開発元 | Microsoft |
| 家 | Microsoft の GitHub レポジトリ [https://github.com/microsoft/vscode] |
| 対応 OS | Windows、macOS、Linux |
| ダウンロード | https://code.visualstudio.com/?WT.mc_id=docs-ignite-machiy |
| 中身 | Electron (Web 技術でデスクトップアプリを作れるフレームワーク) を使用 |
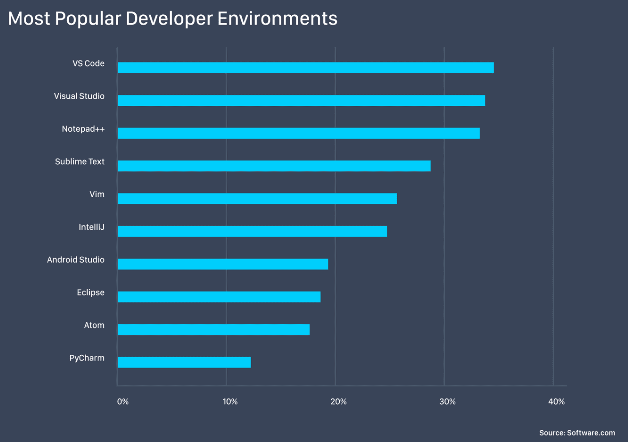
開発者の間でとても人気
Stack Overflow's 2018 Developer Survey によると、VSCode が最も開発者の間で人気のある開発環境であるという調査結果が出ています。
(表:『Ranking the Top 5 Code Editors in 2019』より)
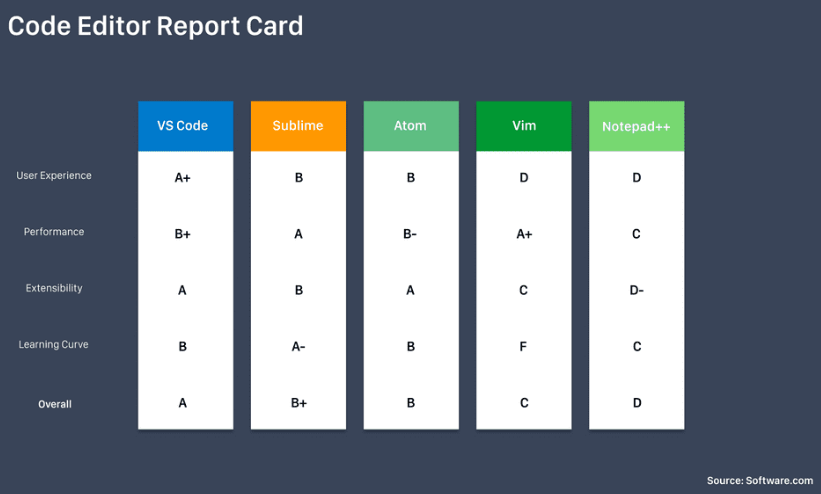
また、 software.com 独自調査のエディタランク付けでも、VSCode が一番です。
↓この表は私もすごくしっくり来た。勉強会とか行くと大体みんなこんな感じ。
(表:『Ranking the Top 5 Code Editors in 2019』より)
個人的にも、上記のエディタは全て経験したことありますが、(IDE の Visual Studio を除いたら)やはり Visual Studio Code が一番お気に入りです。
(注:よく混合されますが、Visual Studio と Visual Studio Code は別物です。前者が IDE、後者がエディタです)
VSCode を使う理由
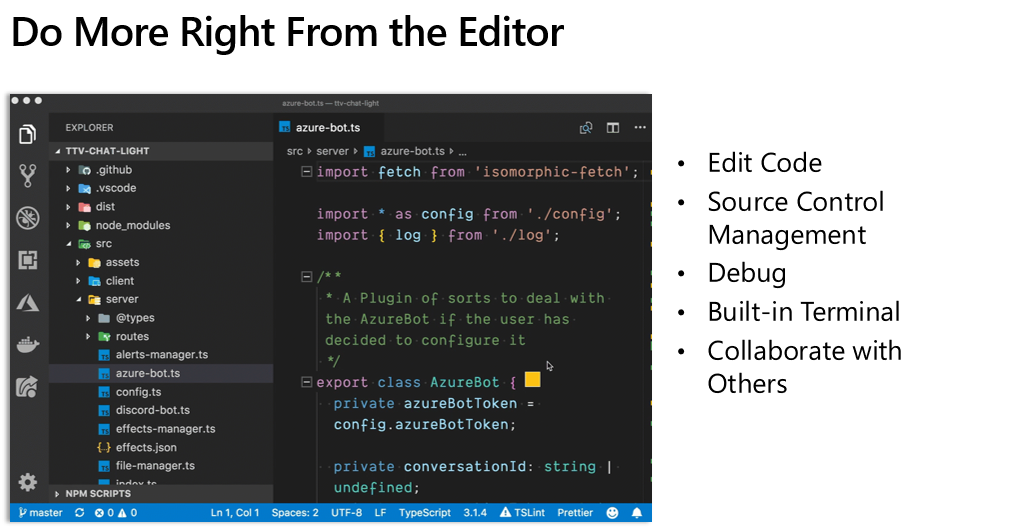
VSCode の機能
- コード編集
- ソースコードコントロール(管理)
- デバッグ
- ビルドインのターミナル
- Git クライアントの統合
- シンタックスハイライト
- インテリセンス
- スニペット
- リファクタリング
- ほかの人たちとの共同作業のサポートや、他のツールとのコラボレーション
など。
てか拡張機能入れたらもっとあるし(Twitter クライアントにしてる人もいるw)、
ちょっと挙げきれない。
取り敢えず大体何でもできる。
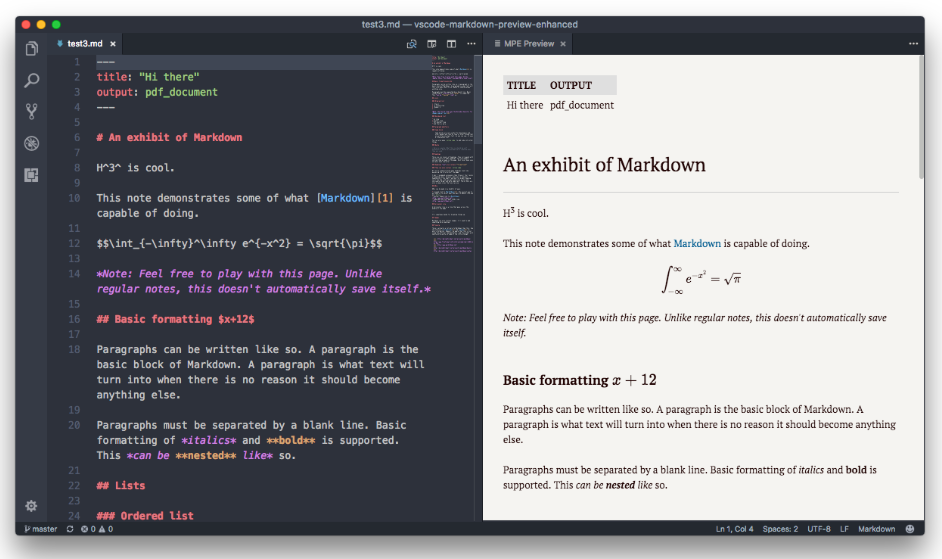
例えば私は markdown 編集するときは VSCode の markdown previewer (右ウィンドウにプレビューがリアルタイム表示される) が大変便利なので必ず使う
VSCode はデフォルトの状態でも十分な markdown previewer の機能がありますが、
拡張機能『Markdown Preview Enhanced』を入れると、さらにリッチになるのでお勧め
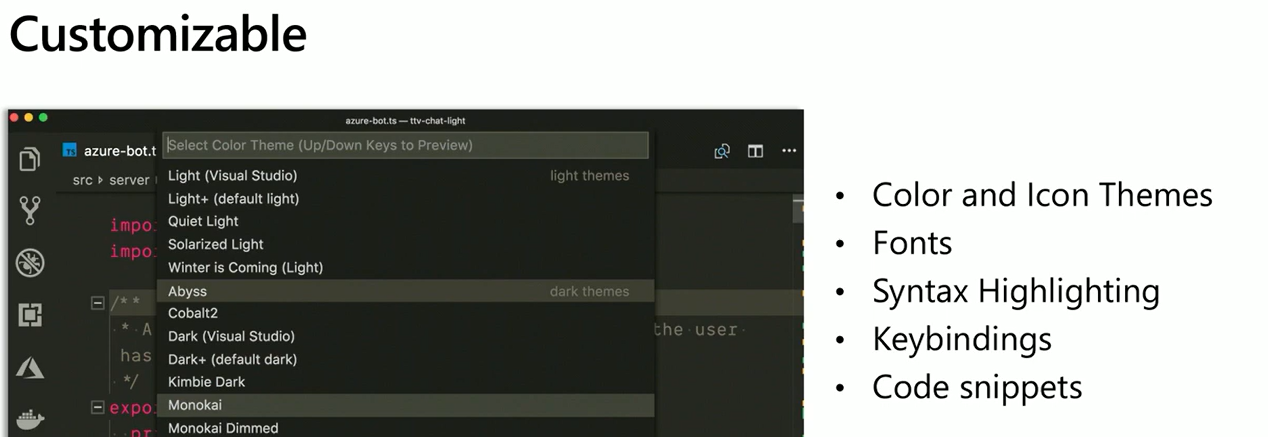
カスタマイズ性
自分の好みにカスタマイズすることが可能です。
- 色やアイコン
- フォント
- キーバインド
- シンタックスハイライト
- コードスニペット
カラーテーマ
ファイル > 設定 > カラーテーマ
から、好きなカラーテーマを選択することができます。
デフォルトの状態でも結構な種類のカラーテーマがあるので、自分好みの見た目にすることができます。
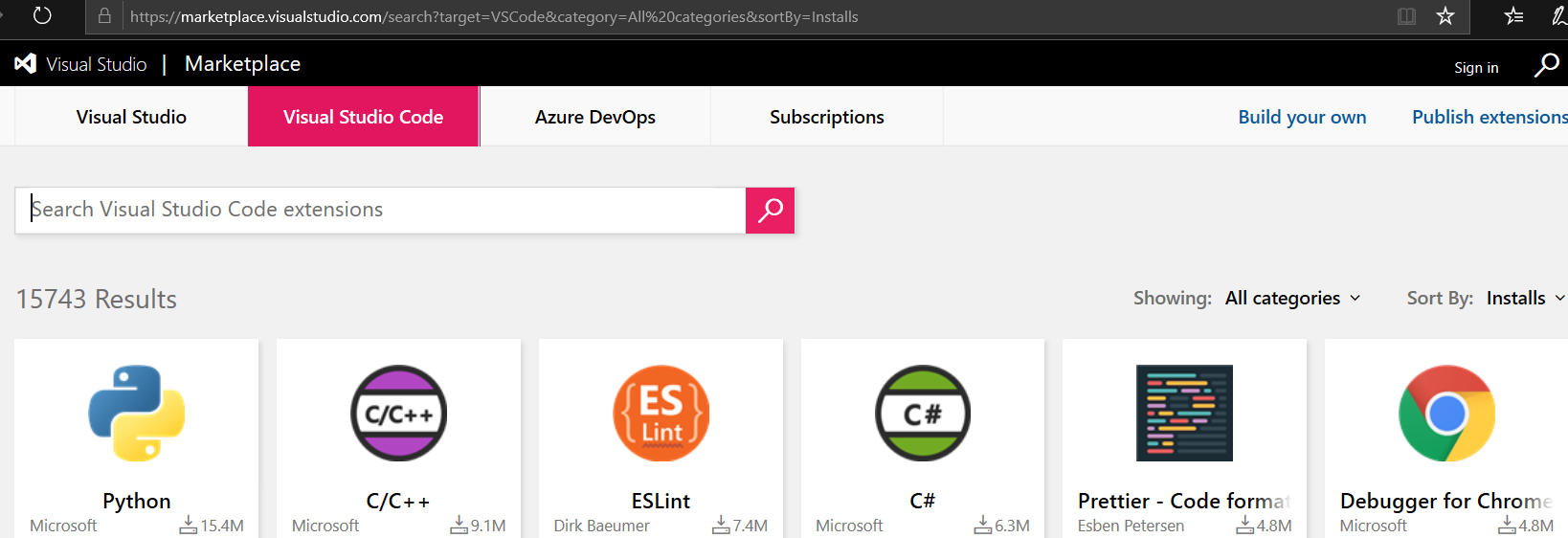
拡張機能がたくさん
VSCode 用の拡張機能、どれくらいあるのかなと思って Visual Studio Marketplace 見てみたら、
2020/1/20 現在で 15743 個もあるそうです!
VSCode デモ
セッション中にやったデモをここに記録します。
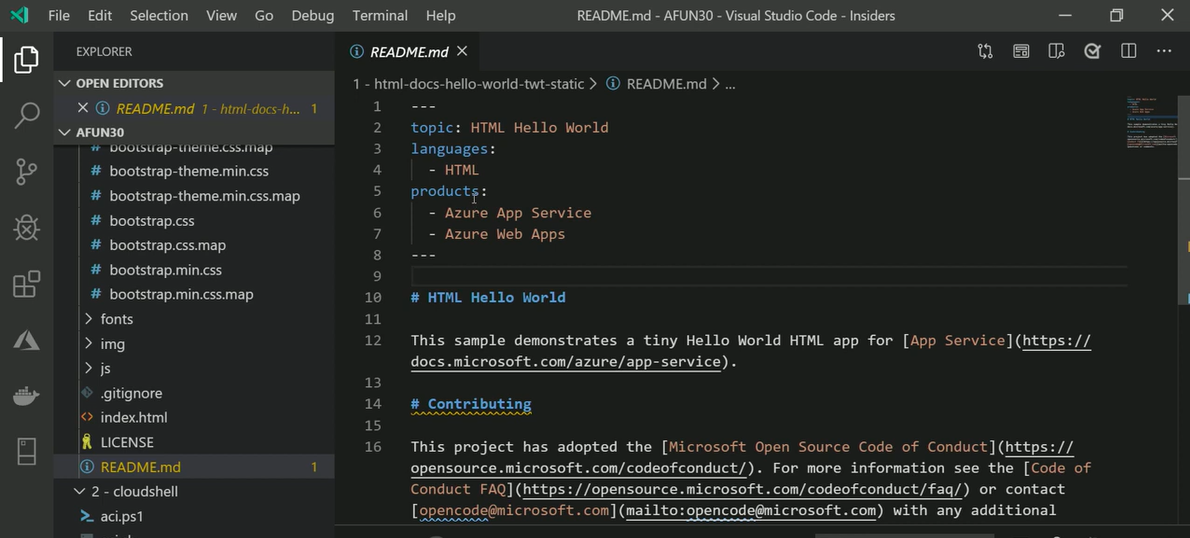
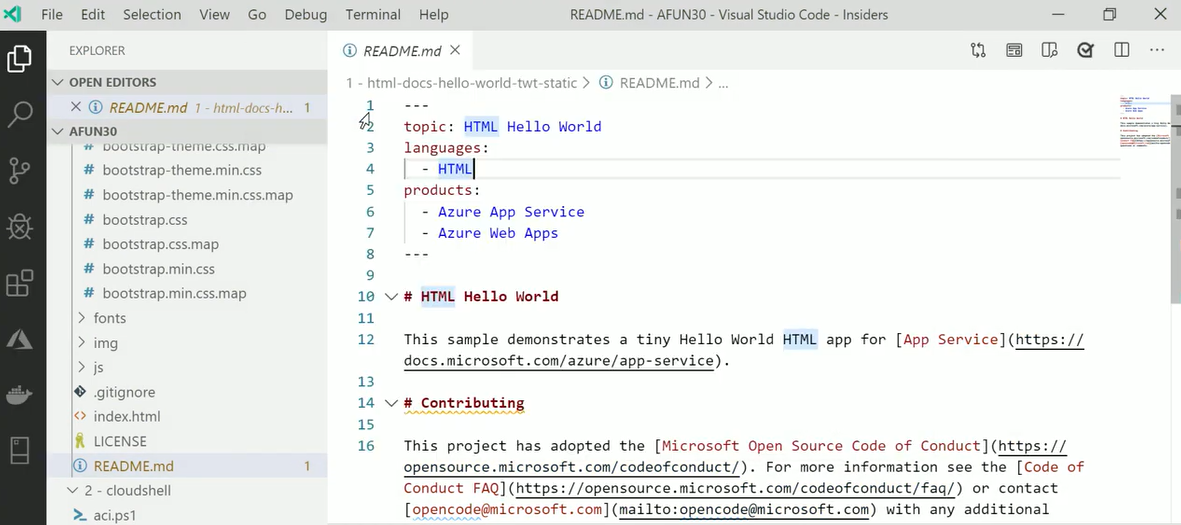
「Markdown ファイルを開いています」
VSCode デモ 01 - ファイルの言語
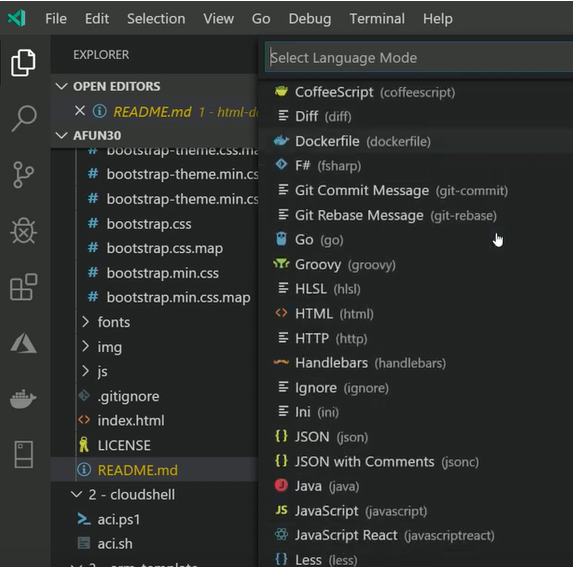
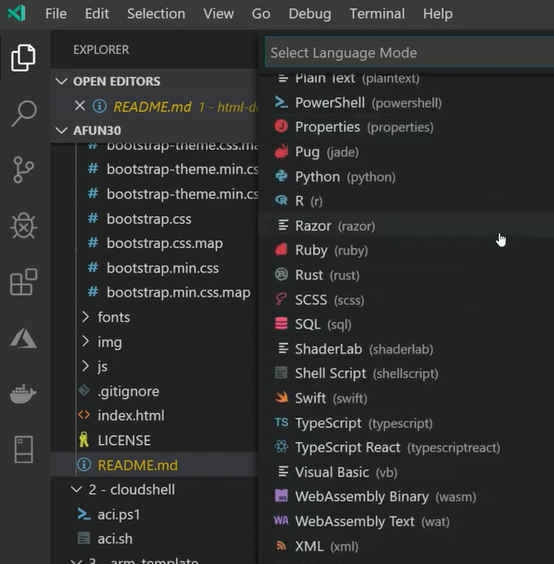
「VSCode は、ファイルを開いたら、自動的に、このファイルが markdown であることを判別しています」
「なんらかの理由で別のファイルとして認識されたい場合は、こうやって、言語一覧から選ぶことができます」
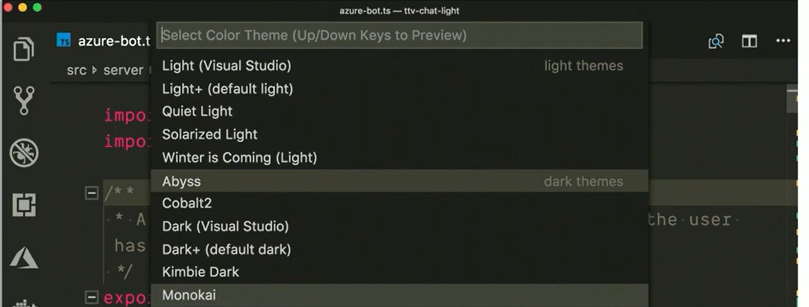
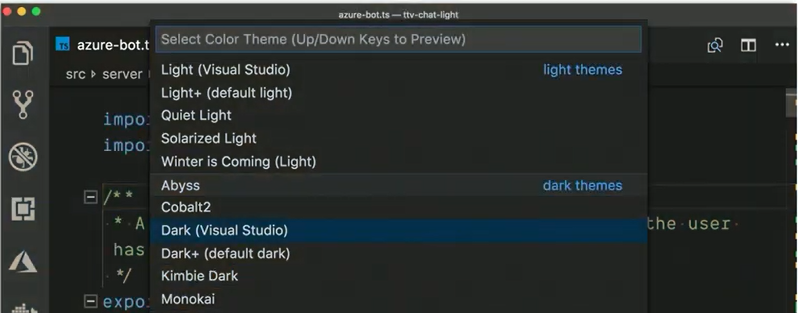
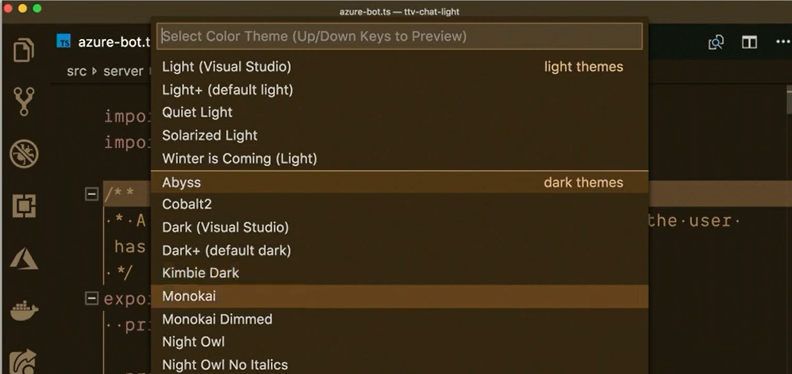
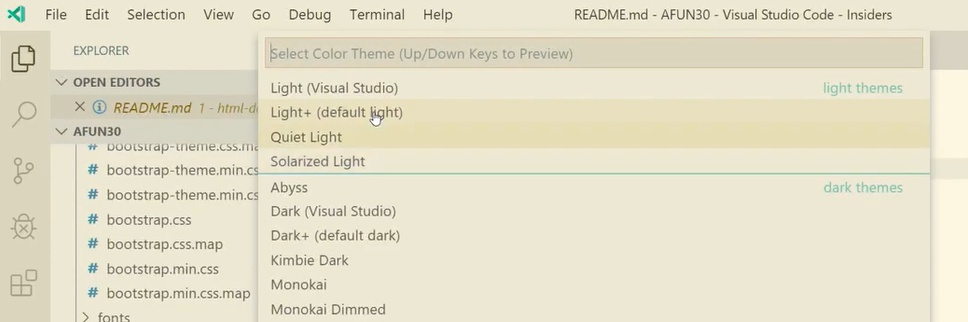
VSCode デモ 02 - カラーテーマを変える
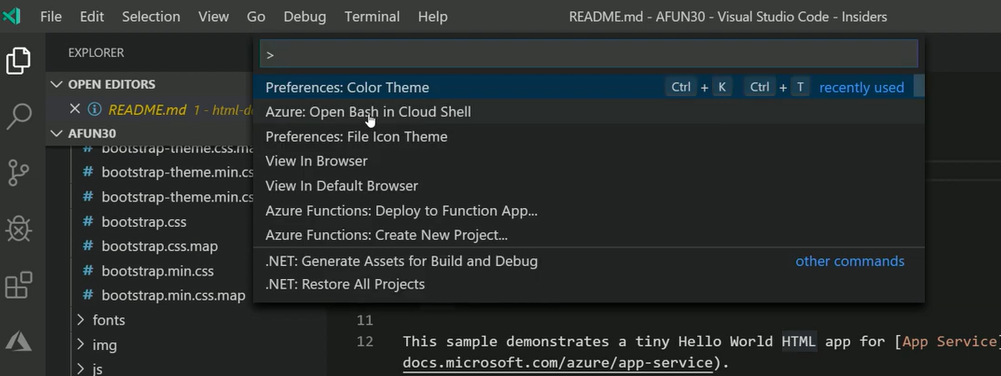
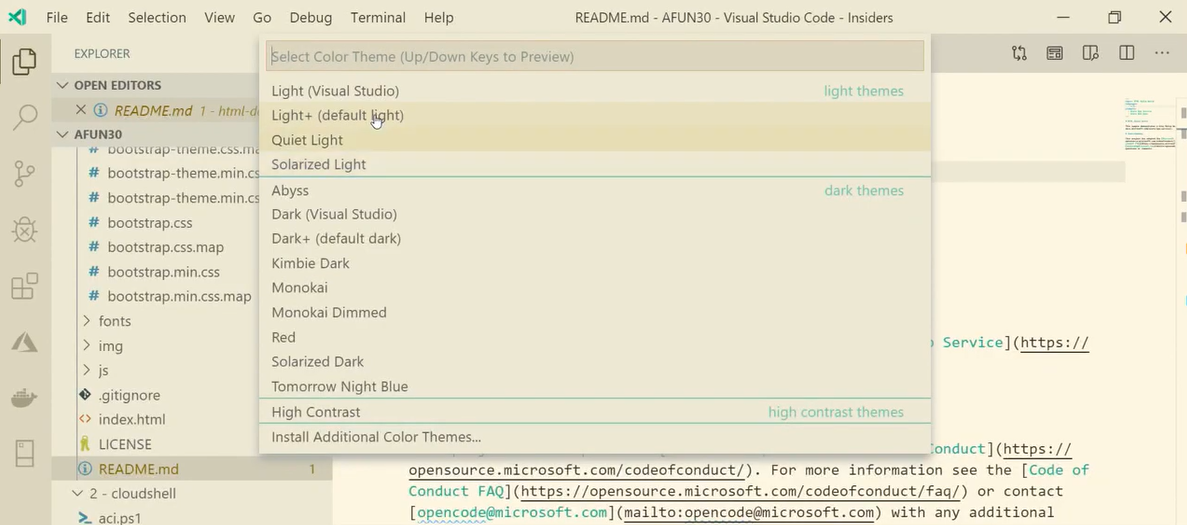
「多くのプレゼンでは、黒背景は見づらいので、明るいカラーテーマが喜ばれますね。そういう時は、 ctrl + shift + P で コマンドパレット を開きます」
「このカラーテーマというところで enter キーを押すと、ダイナミックプレビューを見ながらカラーテーマを選ぶことができます」
「ということで、Light Visual Studio テーマにしてみました」
VSCode デモ 03 - Markdown Previewer
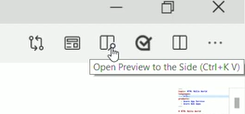
「また、このファイルは markdown なので、ダイナミックプレビューを見ることができます。この右側の虫眼鏡みたいなアイコンをクリックします」
「Open Preview to the Sideって書いてありますね。クリックしたら、右半分に markdown のプレビューが表示されました」
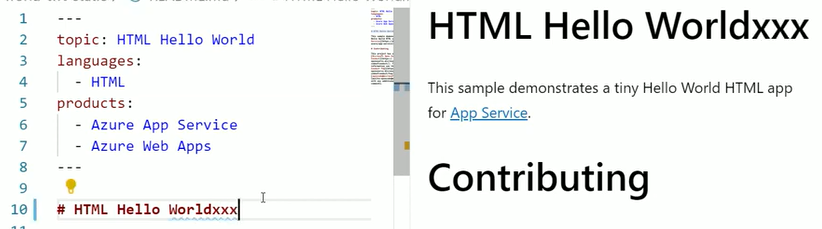
「ライブプレビューが効いているので、リアルタイムに変更が反映されます」
(Hello World に Hello Worldxxx と追記したら、右のプレビュー画面もリアルタイムに変わる)
VSCode デモ 04 - ウィンドウの見方
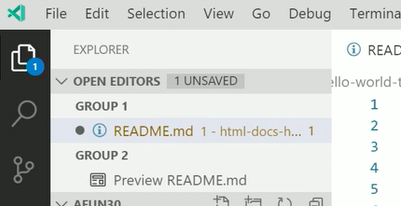
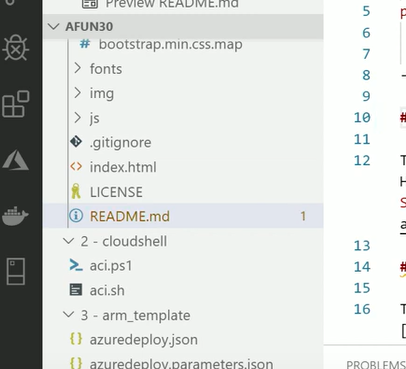
「左の、この『Open editors』のところは、今開いているファイル一覧で」
「その下は今開いてるフォルダのファイル一覧」
VSCode デモ 05 - 検索(ファイル名検索、ファイル内検索)
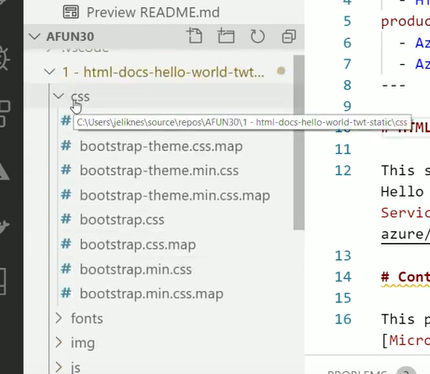
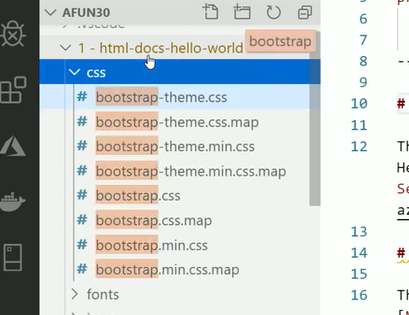
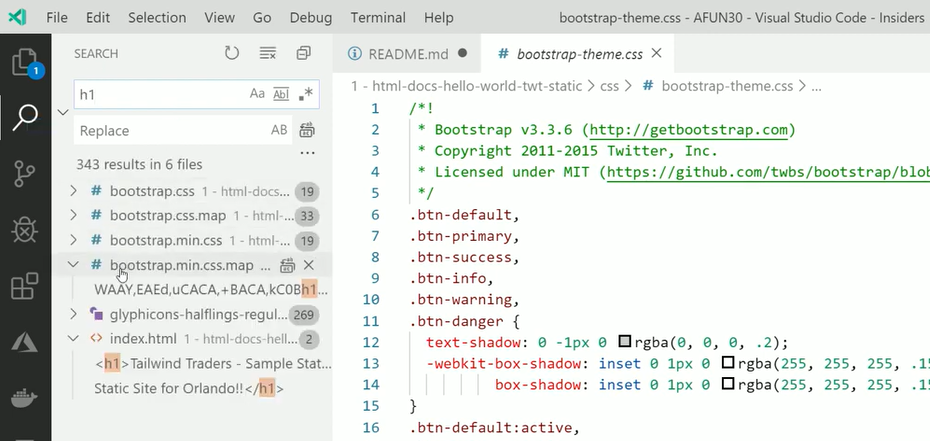
「ファイルの検索も簡単。例えば bootstrap って打ったら、そのファイルがハイライトされる」
「もちろんファイル内検索も簡単。左の虫眼鏡のアイコンを押して、検索。例えば h1 で検索」
VSCode デモ 06 - git インテグレーション
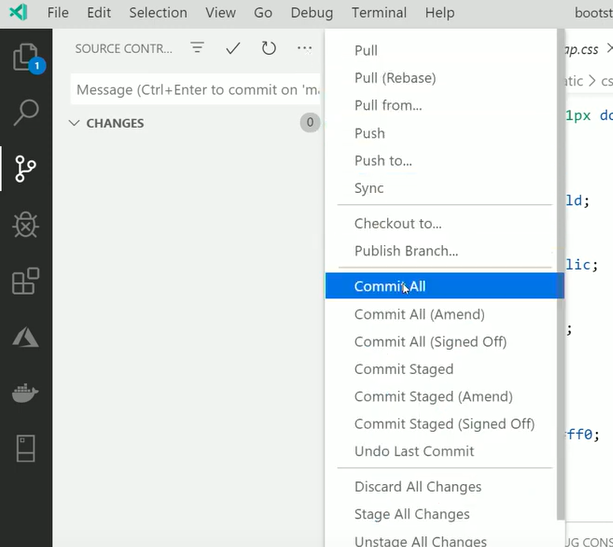
「左のメニューの虫眼鏡の下、git のアイコン、ソースコード管理のインテグレーションもあります。ここから、git pull とか git push、commit all、Discard all changes などの操作が簡単に出来ます」
VSCode デモ 07 - デバッガー
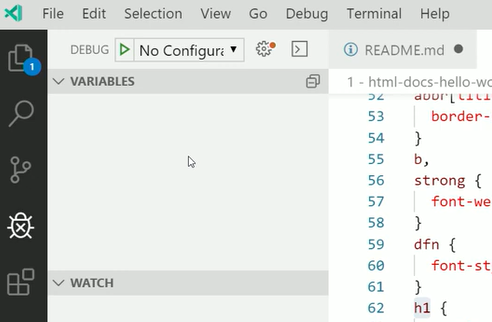
「次は左の虫 (bug) のアイコンを押しますと、デバッガーが開きます」
ブレークポイントを仕込んだり
ステップ実行、
変数を watch したりなどできます。
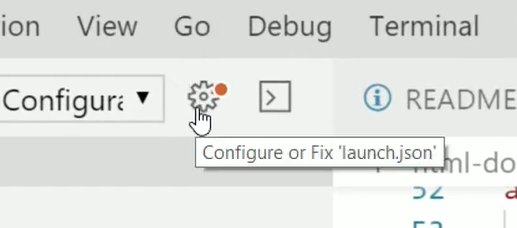
「ここの歯車のアイコンにカーソルを重ねると Configure of Fix 'launch.json'って書かれていますね」
VS Code で何らかの言語で書かれたアプリをデバッグするには
- 歯車アイコンをクリックする
- 言語を選択する
-
launch.jsonファイルが作成される - 必要に応じて編集する
といった流れになります。
参考記事:PHPプログラミングも快適に! VS Codeの二大拡張機能 (3/3)
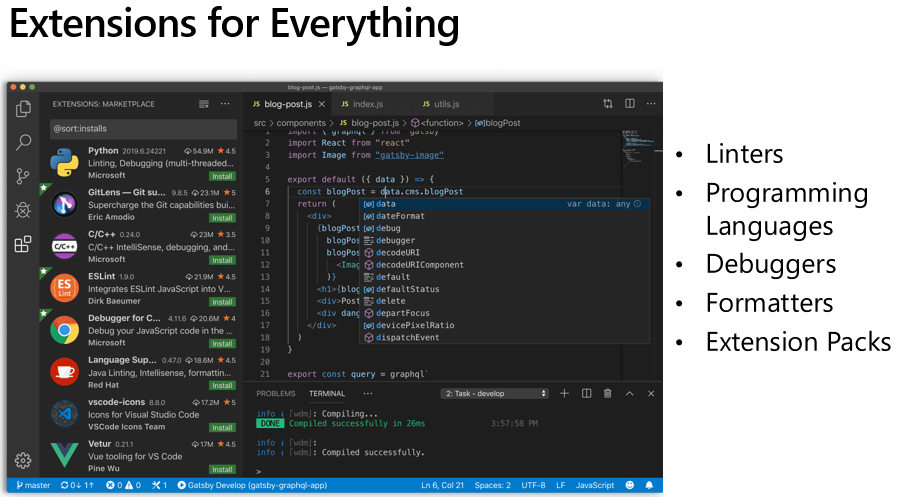
VSCode デモ 08 - エクステンション (拡張機能)
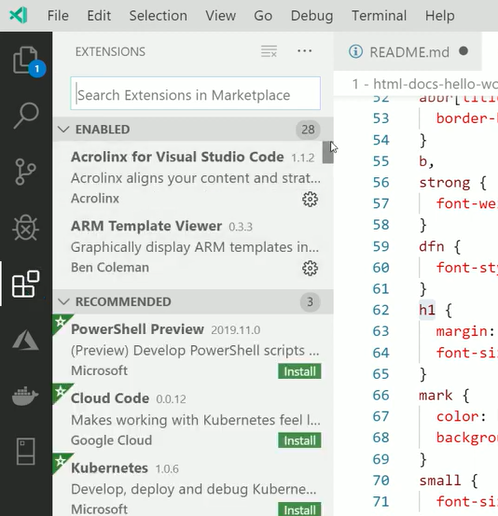
VSCode のビューバーで[拡張機能]アイコンをクリックすると
サイドバーの表示が[拡張機能]に切り替わります。
Enabled 欄には「28」って書いてありますね。
私の VSCode には拡張機能が 28 個インストールされているようです。
また、その下には、まだインストールされていないけどお勧めの拡張機能の一覧が表示されています。
これらは Visual Studio Marketplace に登録されているものです。(世界中の人たちが拡張機能を作っています。マイクロソフト公式の拡張機能もあれば、Red Hat 社などの企業が作ったものもあるし、趣味デベロッパー個人が作ったものもある)
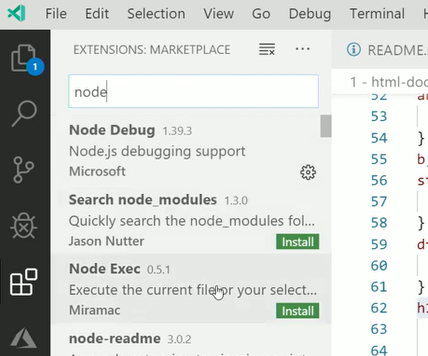
また、拡張機能の検索(絞り込み)も簡単です。
上のテキスト欄に打ち込む。
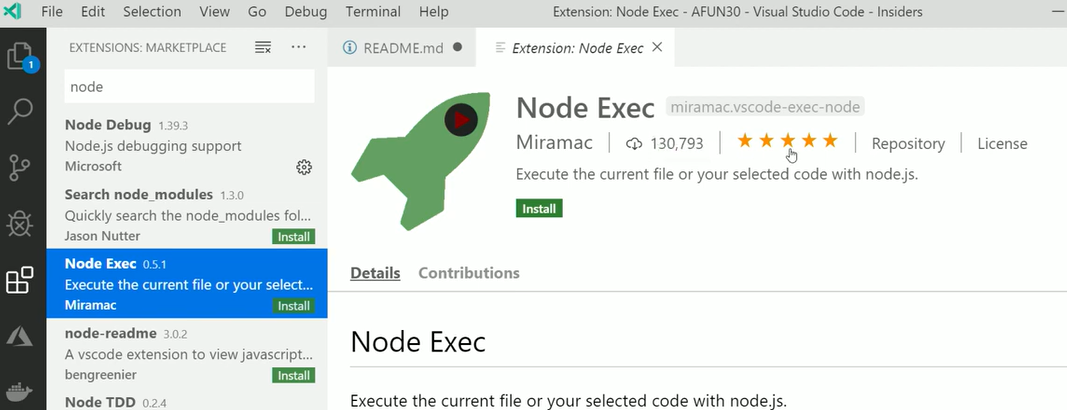
例えば node と入力すると、その名前部分一致したもの一覧が出てくる。
インストール済みのものや、マーケットプレイスからのものも。
それぞれの拡張機能、クリックすると概要が見れる。
何回インストールされているか(人気度)とか、スターの数とか、作者は誰とか。
VSCode デモ 09 - Azure Tools 拡張機能
拡張機能のなかには、左側のビューバーにアイコンが載るものもあります。
例えばこの『 Azure Tools 』という拡張機能を入れたら
ビューバーにこの Azure アイコンが載ります。
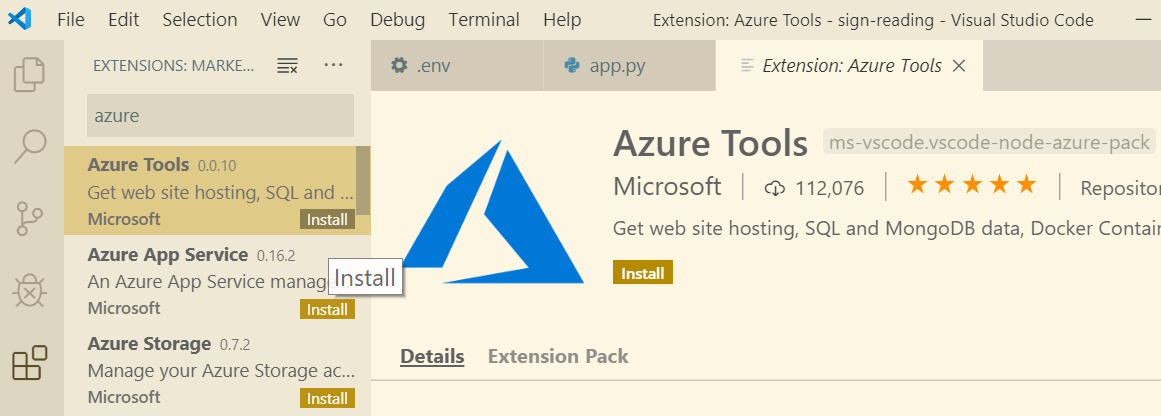
(Azure Tools 拡張機能インストールすごくお勧め!拡張機能のアイコンを押して、サーチバーで azure と検索して、一番上のものを入れよう)
で、
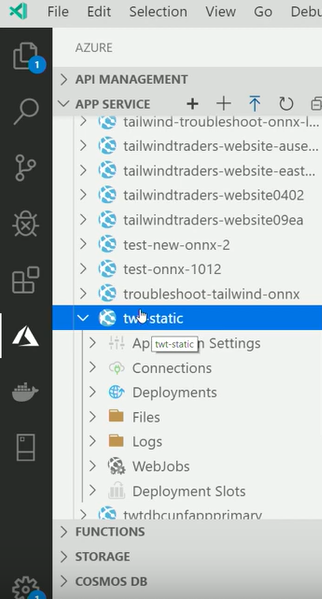
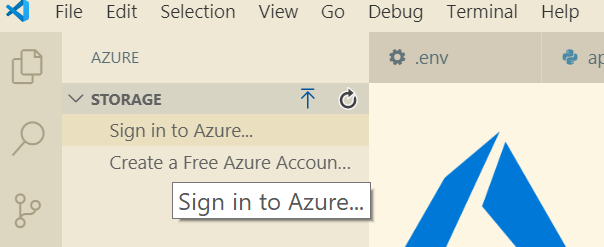
Azure アイコンをクリックすると、サイドバーの表示が Azure のものに切り替わります。
自分の Azure に持っているリソース一覧が表示されていますね。
(ちなみに、初回は「Azure にログイン (sign in) してください」というメニュー表示になっています。ログインしたらリソース一覧が出ます)

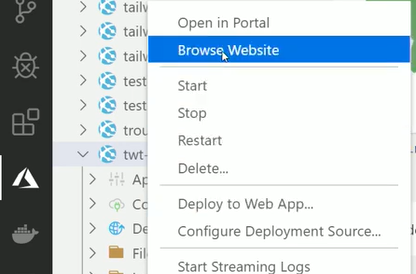
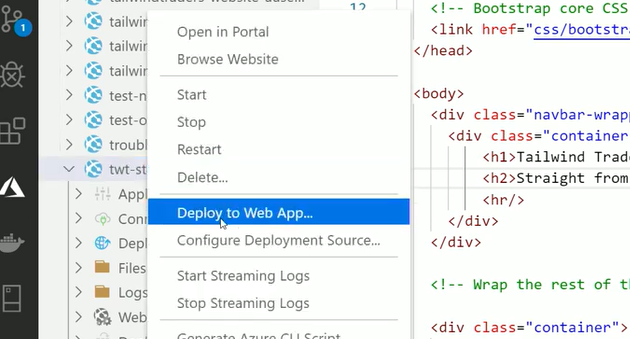
ここで、デモでは、App Services (Web アプリホスティングサービス) の
中のひとつのリソース twt-static を、右クリックして、
Browse Website をクリックします。
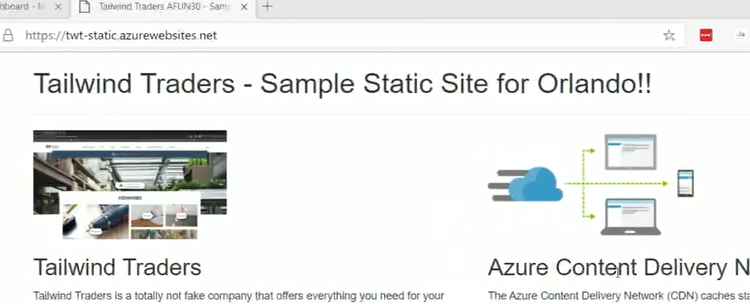
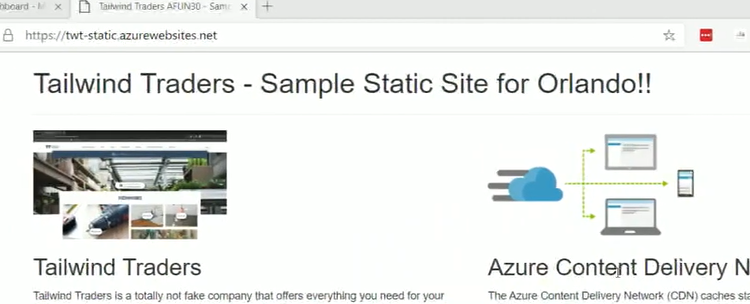
web ブラウザが立ち上がり、
Azure にデプロイされた web サイト (~azurewebsites.net) が表示されます。
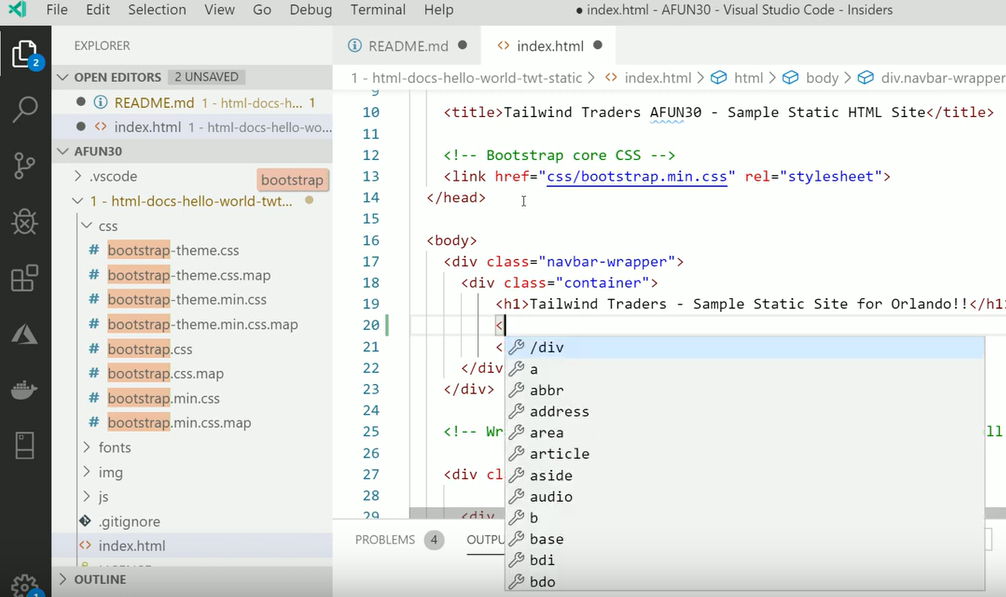
コードに戻り、index.html を編集する。
インテリセンス (コード補完やコードサジェスト) が効くことを説明。
VSCode デモ 10 - Azure Tools 拡張機能を使って、VSCode から直接 web アプリ更新(デプロイ)
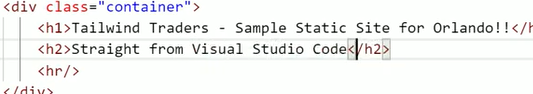
ここで、一行追加します。
<h1>Tailwind Traders - Sample Static Site for Orlando!!</h1>
<!-- ↓ここが追記 -->
<h2>Straight from Visual Studio Code</h2>
そして、Azure タブに戻り、
先ほどの twt-static リソースを右クリックして Deploy to Web App をクリックします。
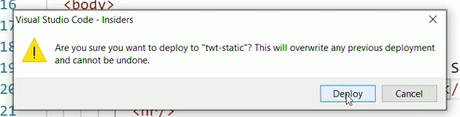
すると「今サーバー上に既にあるよ。それ上書きするけどいい?」というアラートが出てくるので
「デプロイ」をクリックします。
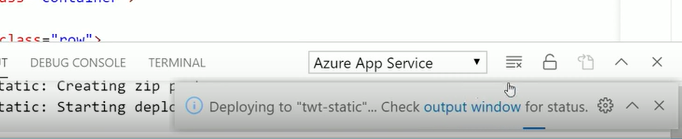
進捗はエディタ右下で見れます。「現在デプロイ実行中」みたいに出ます
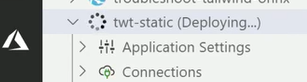
また、Azure サイドバーの twt-static も「デプロイ中 (Deploying...)」という表示になっています。
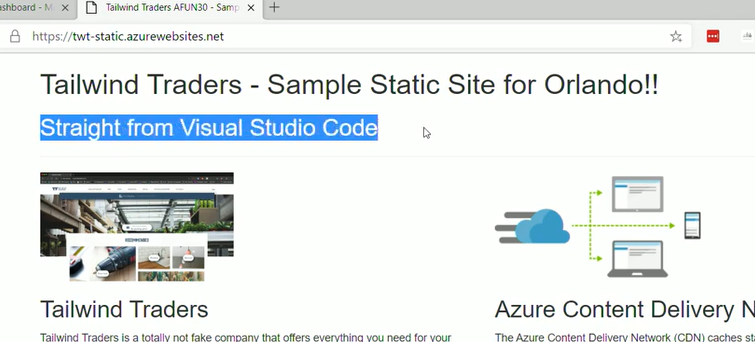
デプロイが終わったので web ブラウザに戻ってみます。
現在こうなっていますが
更新してみると、こうなります
更新された!一行増えていますね!
以上、Azure Tools 拡張機能を使って、VSCode から直接 web アプリ更新(デプロイ)でした
VSCode デモ 11 - Azure Cloud Shell (Azure Tool 拡張機能)
また ctrl + shift + P で コマンドパレット を開き、
(Azure Tools 拡張機能の入った状態で)Azure: Open Bash in Cloud Shell を叩きます。
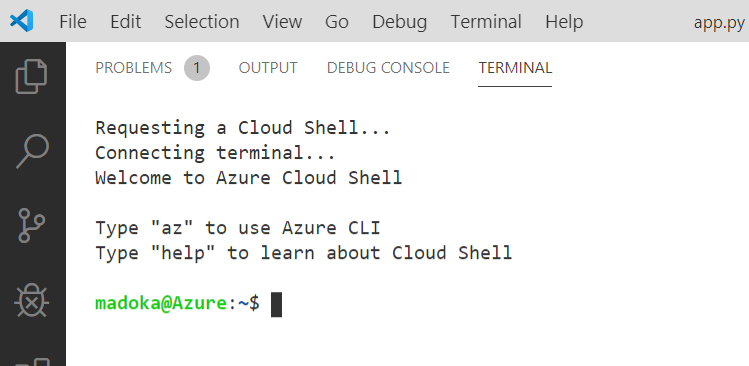
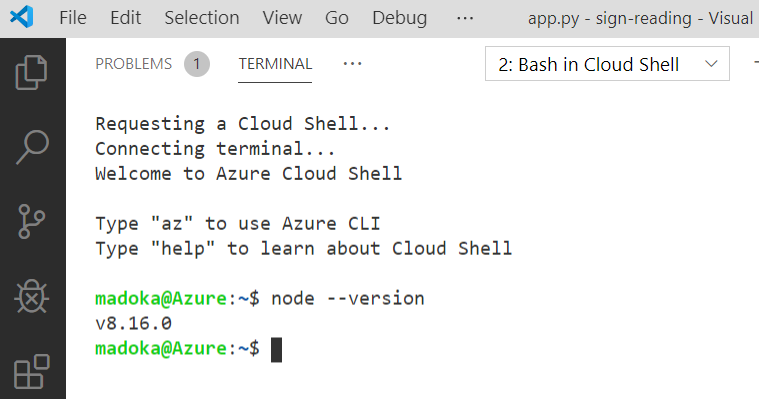
Azure Cloud Shell (bash) が開きました。
madoka として、Azure のリソースの置いてあるところにログインしています。
Bash in Cloud Shell では、 $ node --version して、
node のバージョンは v8.16.0 ですが、

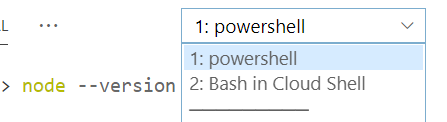
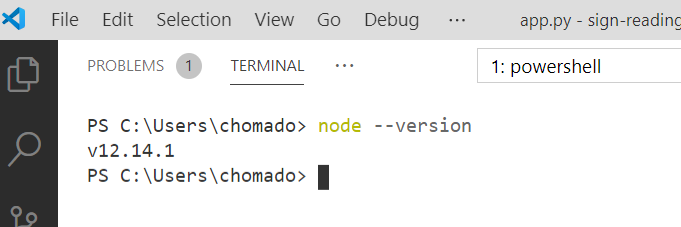
ここで、シェルを切り替えて、
Cloud Shell からローカルの私のマシンのシェルに切り替えてみます
そこで同じように $ node --version してみると、
node のバージョンは v.12.14.1 で、異なることが分かります。
VSCode 内で、ターミナルから、違う環境にアクセスしていることが分かります。
つぎ
これで、この最初のチャプター VSCode 編が終わりました。
- [この記事] Visual Studio Code - VSCode と Azure 拡張機能
- Azure Cloud Shell - Azure Cloud Shell と Azure CLI (次の記事)
- Azure PowerShell (次の記事)
- ARM Templates - Azure Resource Manager Template
次は Azure Cloud Shell と Azure PowerShell についての記事 に移ります。
復習しよう
この記事で書いたことは
マイクロソフト公式の無料オンライン学習サイト『 Microsoft Learn 』の
こちらのコースにもよくまとまっているので、
ぜひ自主学習にどうぞ!
→ https://docs.microsoft.com/ja-jp/users/msignite2019