日本時間 10/2(金)、MRTK v2.5.0 がリリースされましたね!🎉
(MRTK (Mixed Reality Toolkit) とは、HoloLens などの Mixed Reality アプリを開発するさいに利用する Microsoft 公式 SDK です。)
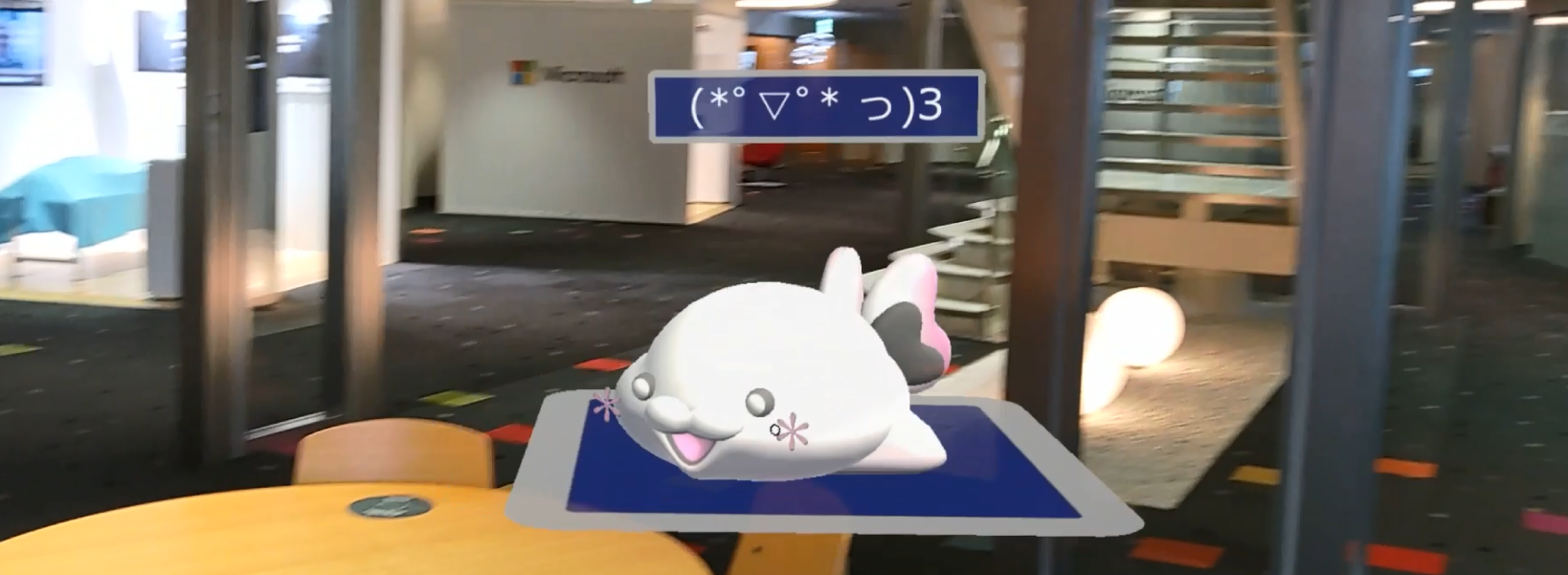
なので、手乗りちょまぎょ!(*゚▽゚* っ)З アプリ開発手順を MRTK v2.5.0 でもう一度手順をなぞってみようと思います。
もともと、この手乗りちょまぎょ!(*゚▽゚* っ)З アプリは、
3 か月弱ほど前 (2020 年 7 月)、モンさんの神ブログ記事『MRTK v2.4.0を使ってHoloLens2で手乗りキャラクターアプリを作成する』をもとに作成したものです。
なので、今回、復習がてら、
また彼のこの記事を見ながら最新の MRTK v2.5 で手順をやり直してみたスクショを
こちらにメモとして残しておこうと思います。
(まあ大体手順同じですが、今回 MRTK v2.5 になって Unity Package Manager に対応したので、そこだけ新しい手順になりました。)
(v2.4 から 2.5 になってもっと色々変わるかと思ってやっていたのですが、この手乗りアプリの場合、本当にそこしか変更なかったので、なので、途中まで書いたら「あとはモンさんのブログ見てください」となります)
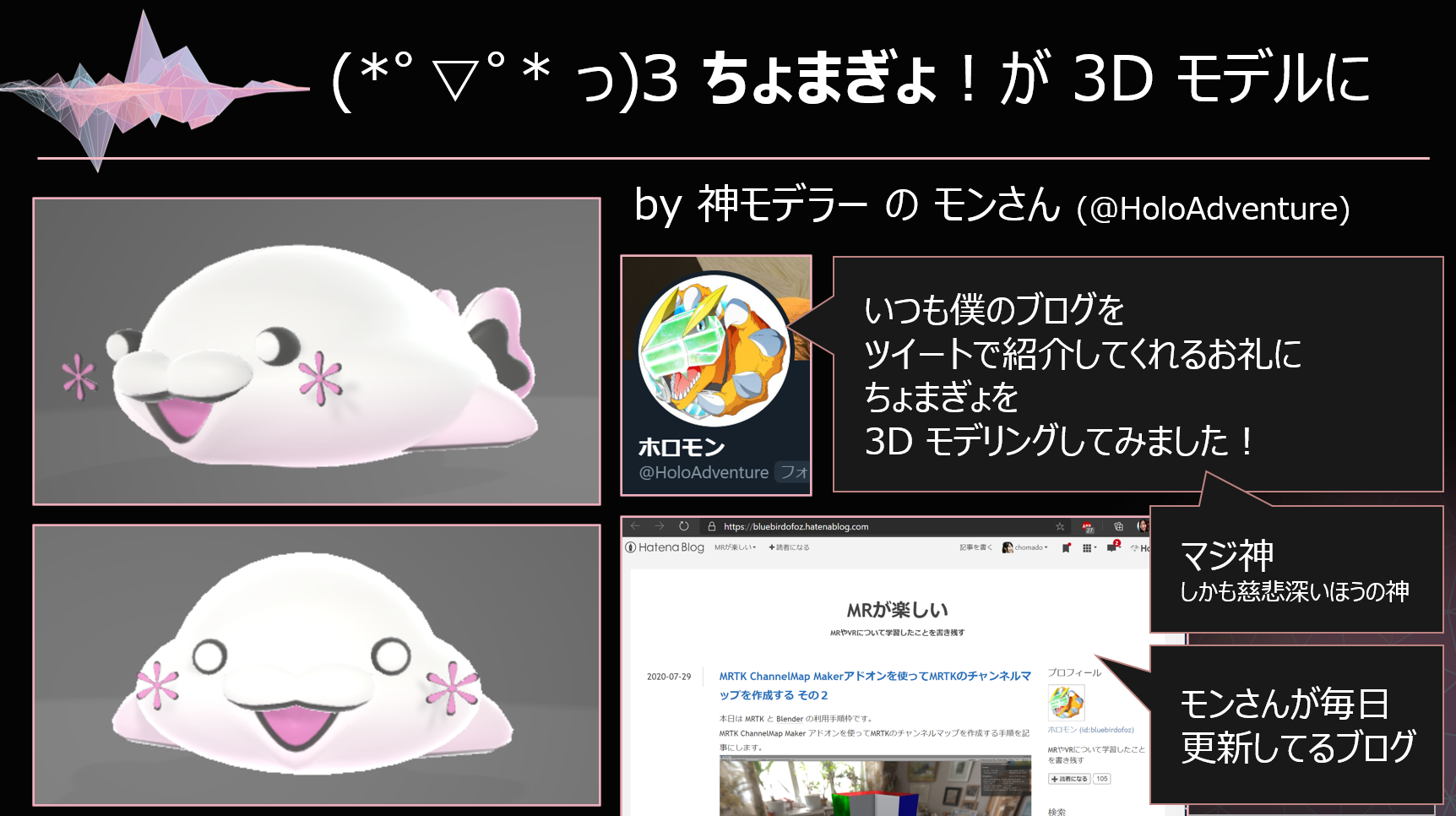
ちょまぎょ 3D モデルについて
モンさん (@HoloAdventure) が「記事の紹介のお礼に」と
ちょまぎょ (*゚▽゚* っ)З をモデリングしてくれました!
アスキーアートを 3D にデザインするところから、それをモデリングするところまで、本当に全部すごい!(感動) ありがとうございます…!
参考資料
- モンさんのブログ記事:
- 『MRTK v2.4.0を使ってHoloLens2で手乗りキャラクターアプリを作成する その1』
- 『MRTK v2.4.0を使ってHoloLens2のHelloWorldアプリを作成する その1』
- 公式 MRTK v2.5 リリースノート
- 公式『MRTK 公式ドキュメント』
- 今回 Unity Package Manager 対応が入ったのでそのページ:『Mixed Reality Toolkit and Unity Package Manager』
- 基本
- 公式チュートリアル『3.MRTK プロファイルの構成』
- MS 公式ドキュメント『Unity 用の MRTK の概要』
- Microsoft の自主学習サービス『Microsoft Learn』の Mixed Reality モジュール『Mixed Reality ツールキットを使用して Unity で Mixed Reality プロジェクトを設定する』
- この記事の内容の登壇スライド『手乗りちょまぎょアプリ開発で学ぶ MRTK 入門 (MRTK 2.5 対応) - SlideShare』

https://www.slideshare.net/chomado/mrtk-mrtk-25-238719649/
MRTK について
MRTK (Mixed Reality Toolkit) とは
Mixed Reality アプリケーション向けのオープンソースのクロスプラットフォーム開発キット(SDK) です。
(引用元:MS 公式ドキュメント https://docs.microsoft.com/ja-jp/windows/mixed-reality/mrtk-getting-started )
とくに HoloLens アプリ開発するならほぼほぼ必須だと思う。
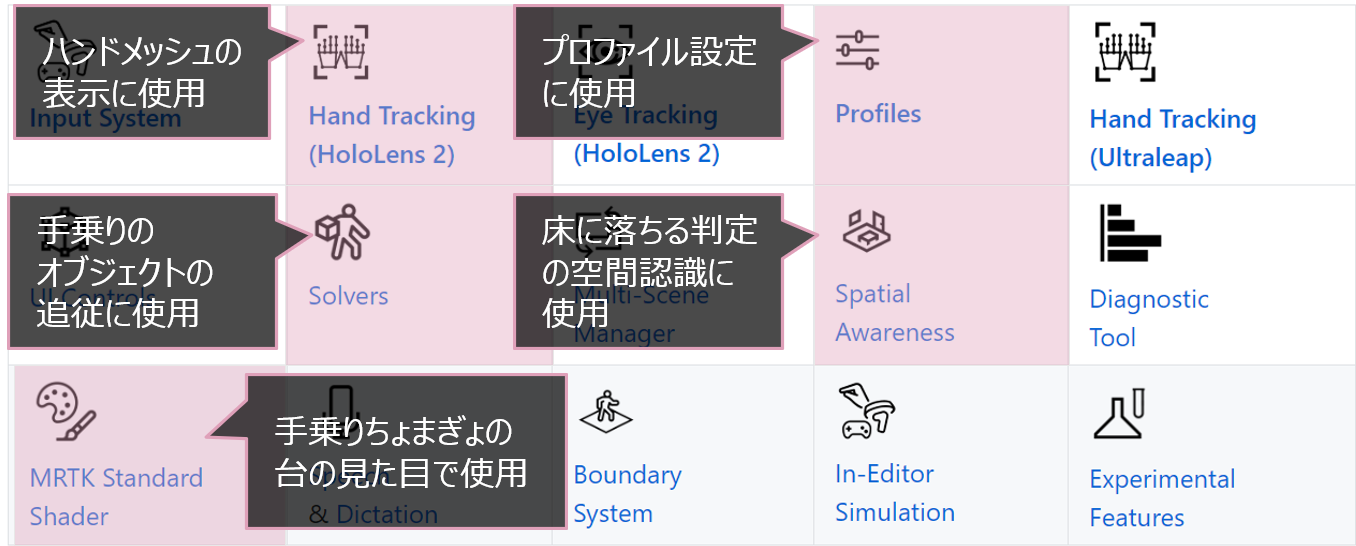
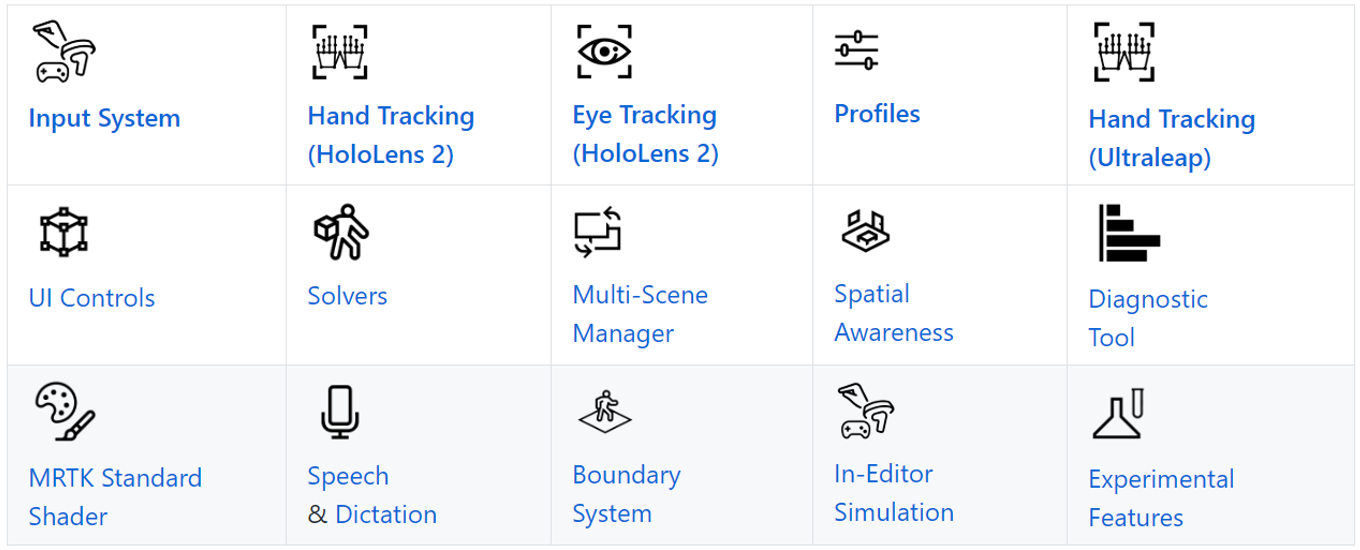
モジュール化されている MRTK

(↑図:MRTK の GitHub レポジトリより)
MRTK v2 はきれいにモジュール化されており、
例えば、今回の手乗りちょまぎょアプリに使うコンポーネントは以下の 6 つです:
-
Hand Tracking:ハンドメッシュの表示で使用 -
Profile:プロファイル設定で使用 -
Solvers:手乗りのオブジェクト追従で使用 -
Spatial Awareness:床に落ちる判定の空間認識で使用 -
MRTK Standard Shader:手乗りちょまぎょの台の見た目で使用 -
In-Editor Simulation:エディタ内のシミュレーターでの実行に使用
例えばハンドメッシュ。手の形を表示する機能
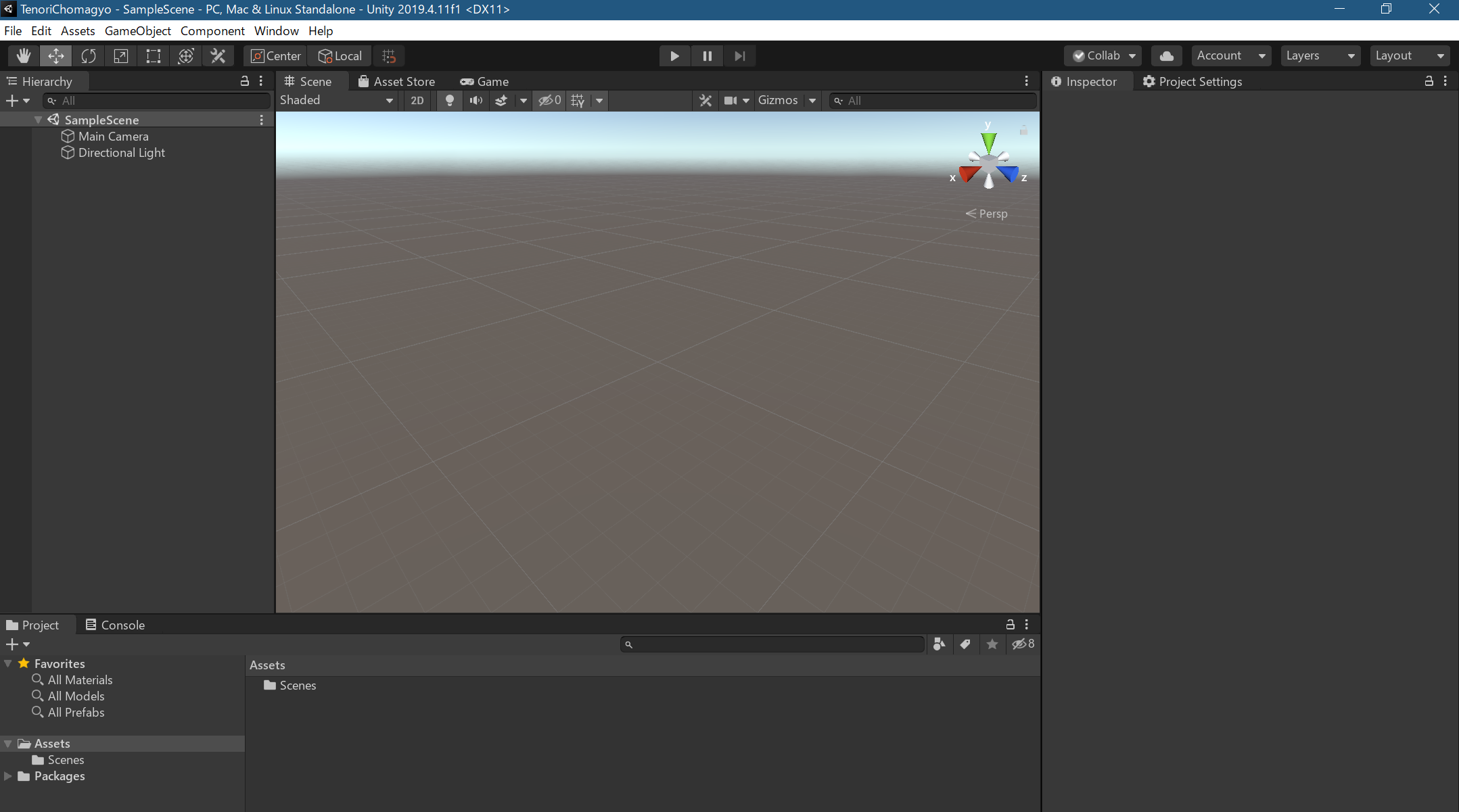
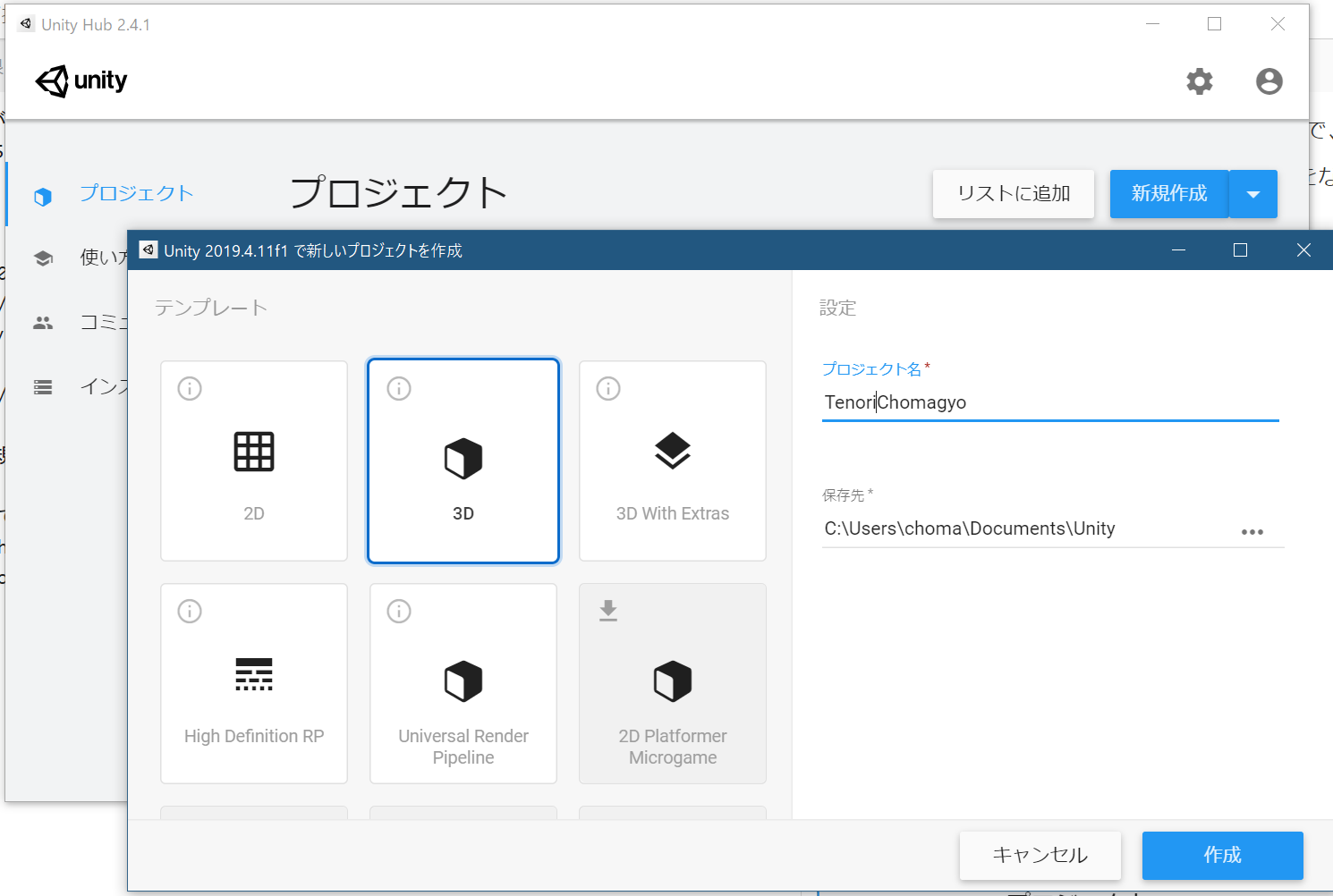
1. Unity で新規プロジェクト作成
私は 2019.4.11f1 で開きました。
プロジェクト名は TenoriChomagyo にしました。(安直…)

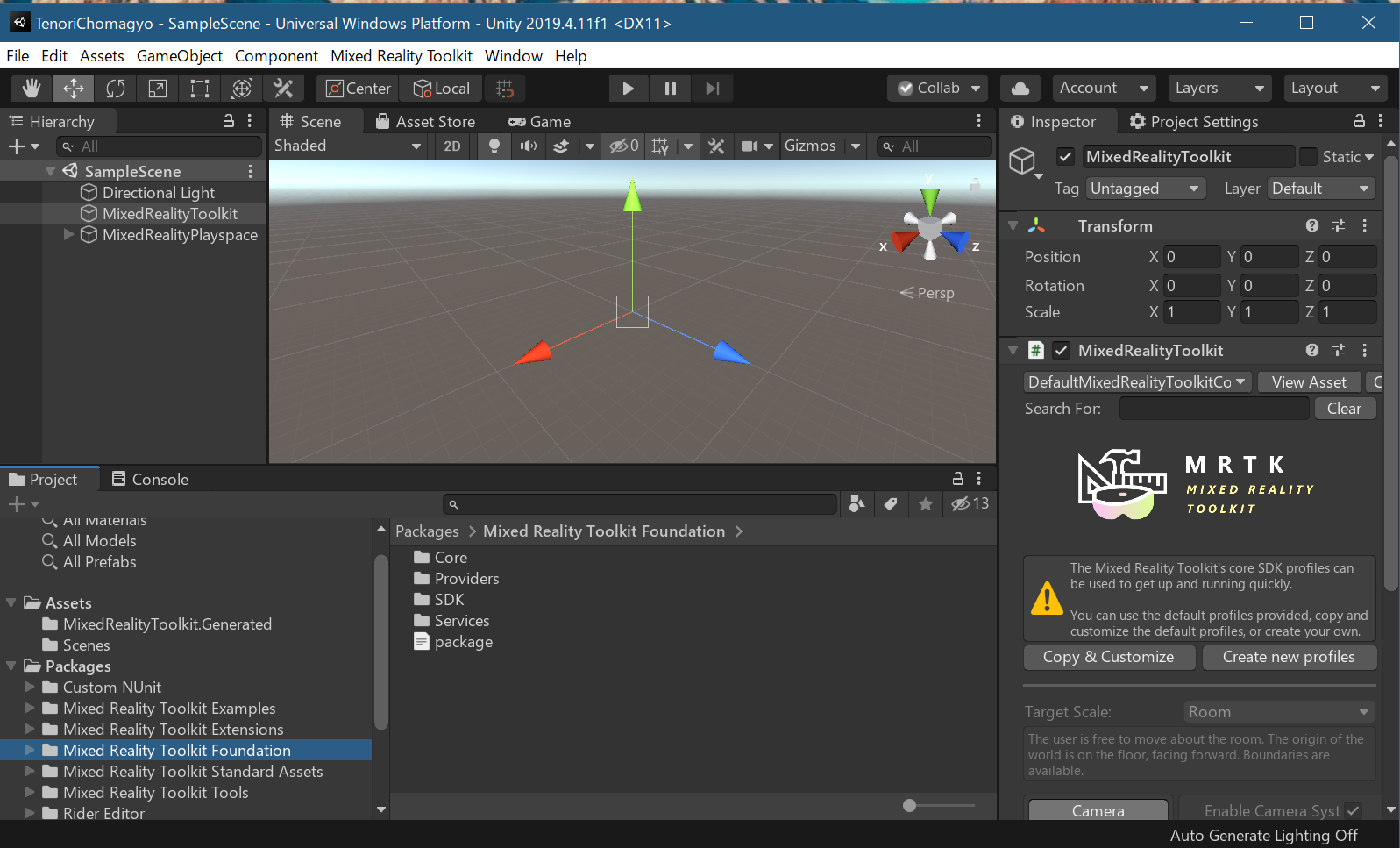
こんな感じの画面になります。
2. MRTK 入れる (Unity Package Manager 経由)
この手順については別記事に書いたのでご覧ください(めちゃ短いです)
→ 『MRTK 2.5 を Unity Package Manager を使って取り込む』
3. もろもろの初期設定(下地準備)
プロジェクト初期設定に関しては、
このモンさんの記事『MRTK v2.4.0を使ってHoloLens2のHelloWorldアプリを作成する その1』の
『プラットフォームの選択』セクション以下が参考になりますので、これをやっていきます。以下記録。
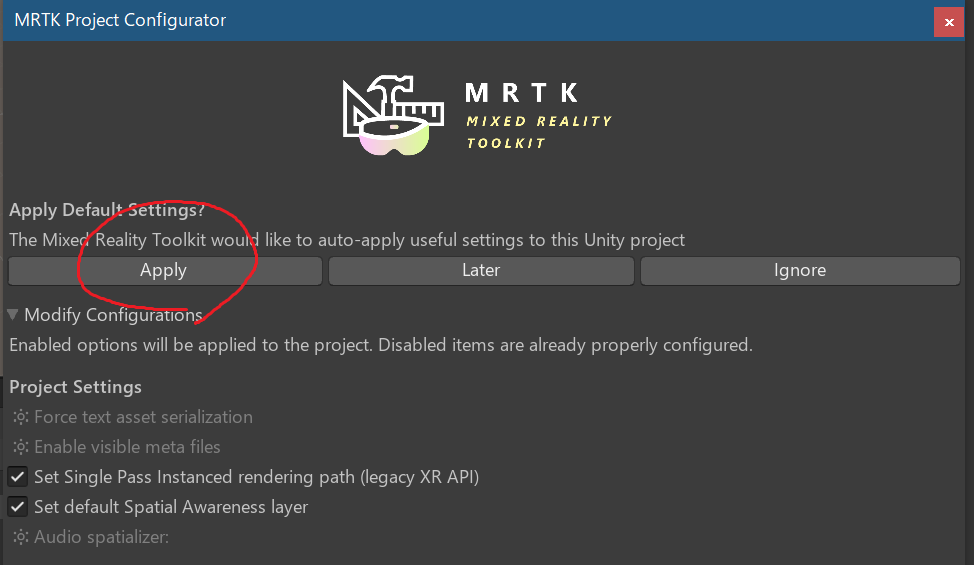
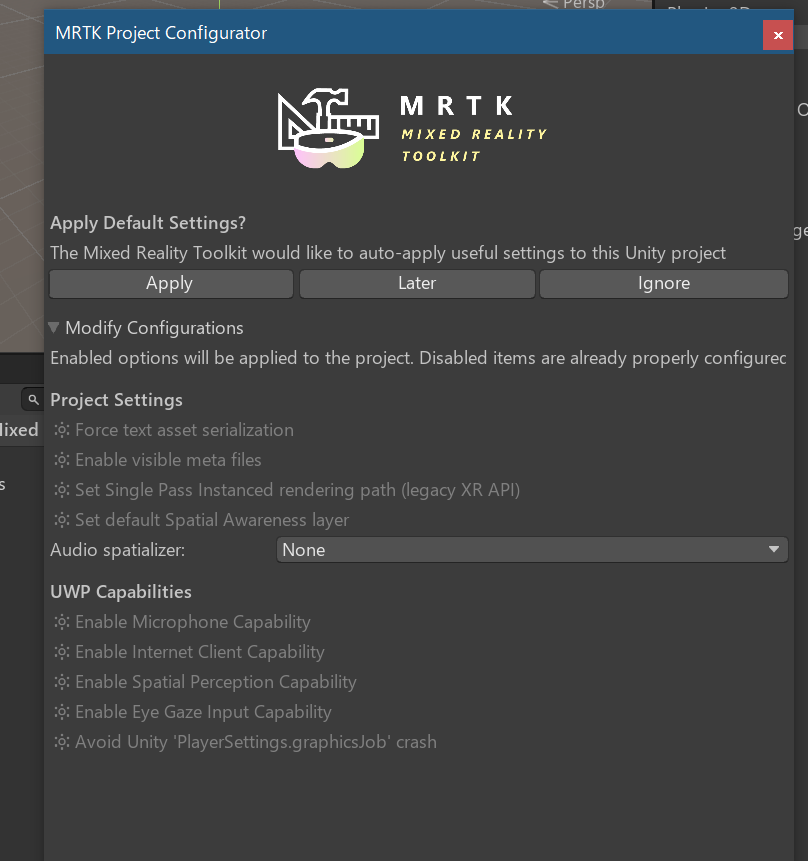
MRTK Project Configurator
MRTK (の Foundation) パッケージが入ると、MRTK Project Configurator ダイアログ が上がってきます。MRTK 用に Unity プロジェクトの設定をよしなにやってくれる人です。
Apply を押します。
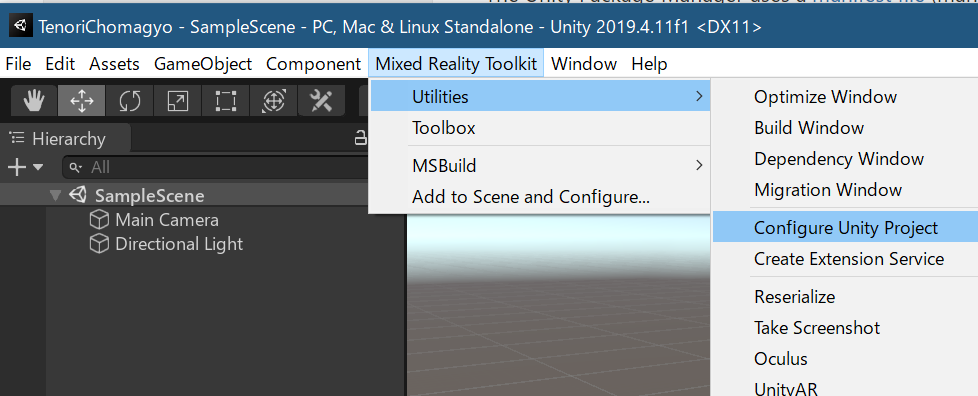
また、MRTK が正しく入っていると、Unity エディタのメニューバーに Mixed Reality Toolkit というメニューが追加されています。
そこの Utilities > Configure Unity Project から 先ほどの MRTK Project Configurator を手動で開くことができます。
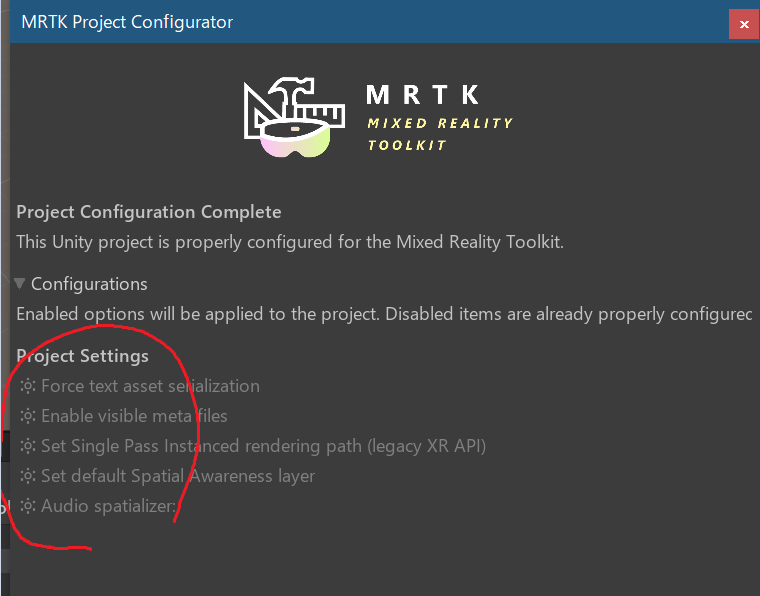
すべての設定項目がチェック済みであることを確認しましょう。
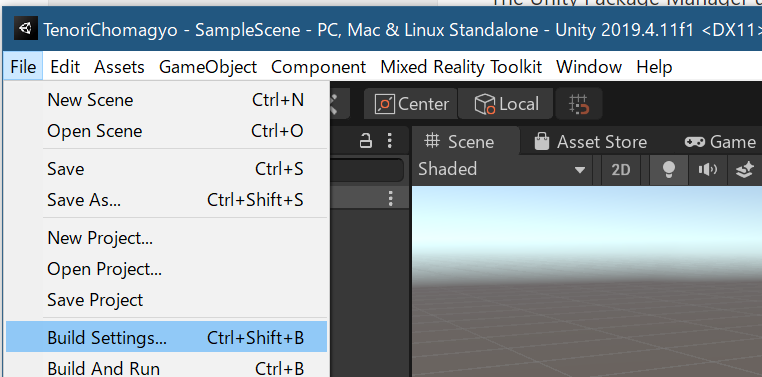
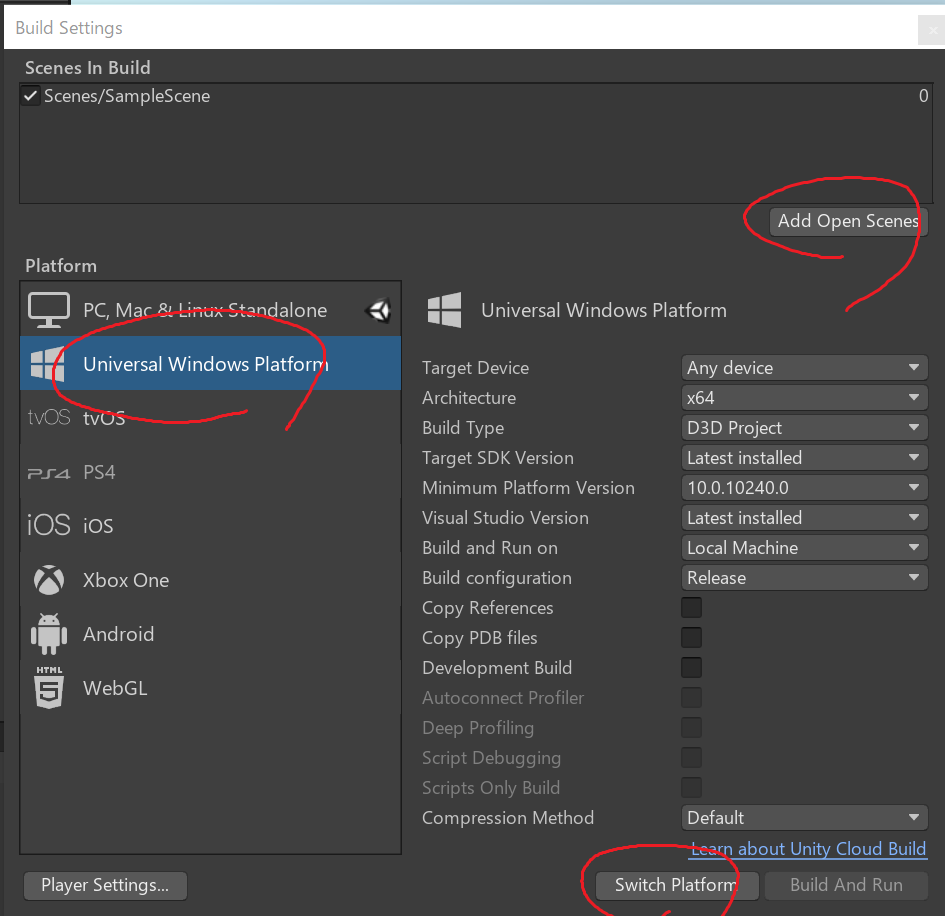
ビルド対象プラットフォームを UWP に
今回は HoloLens 用のアプリを作るので、その設定をしていきます。
HoloLens で動くアプリは UWP (Universal Windows Platform) なので、
アプリのビルドプラットフォームを UWP に切り替えます。
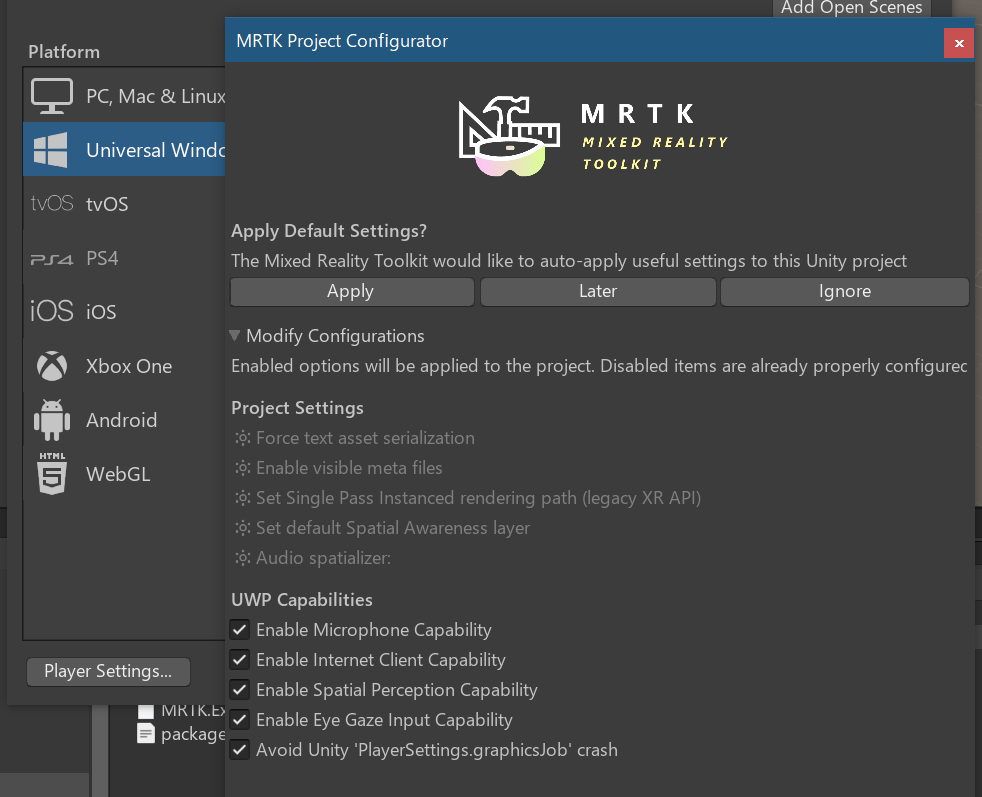
すると、また MRTK Project Configurator が立ち上がります。
先ほどのプロジェクト設定の他に「UWP Capabilities」が生えましたね。
また「Apply」を押します。
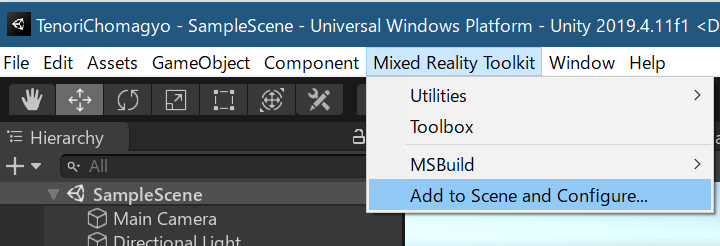
シーンの設定
メニューの Mixed Reality Toolkit > Add to Scene and Configure... を選択します
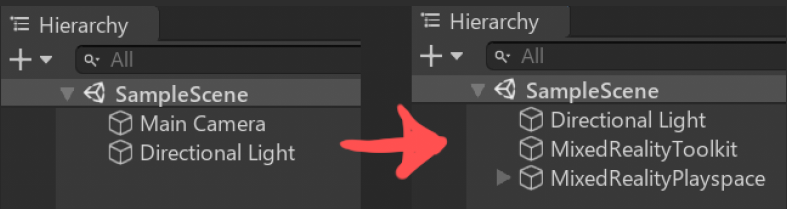
すると、Hierarchy の構成が以下のようになります
-
MixedRealityToolkit: MRTK 本体 -
MixedRealityPlayspace: ヘッドセットの親オブジェクト-
Main Camera: もともとあったメインカメラが子オブジェクトとして移動してきた
-
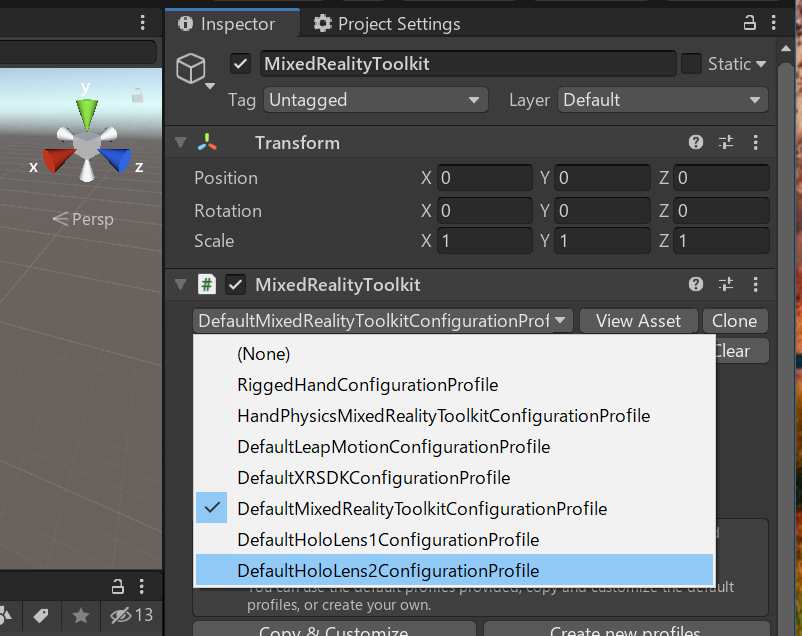
プロファイル選択
hierarchy ビューで MixedRealityToolkit を選択した状態で Inspector ビュー。
プロファイルの選択。今回 HoloLens 2 用のを選択
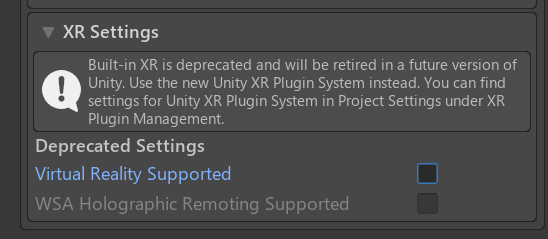
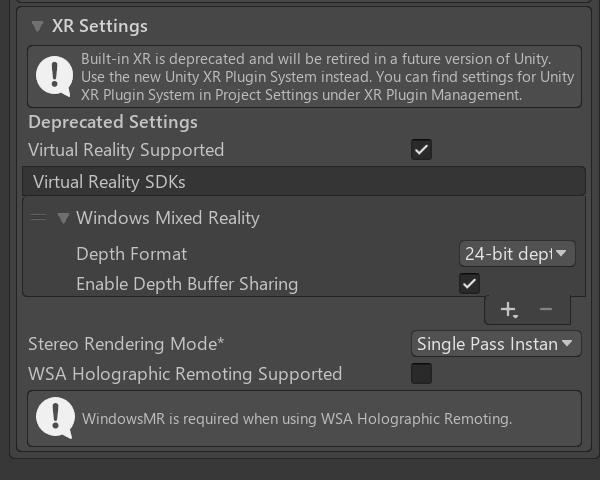
プロジェクト設定
Project Settings ウィンドウ。
この Virtual Reality Supported に チェックを入れると Virtual Reality SDKs のセクションが表示される。(もし何もなかったら + でインポートする)
また MRTK Project Configurator 出てきたので Apply する。
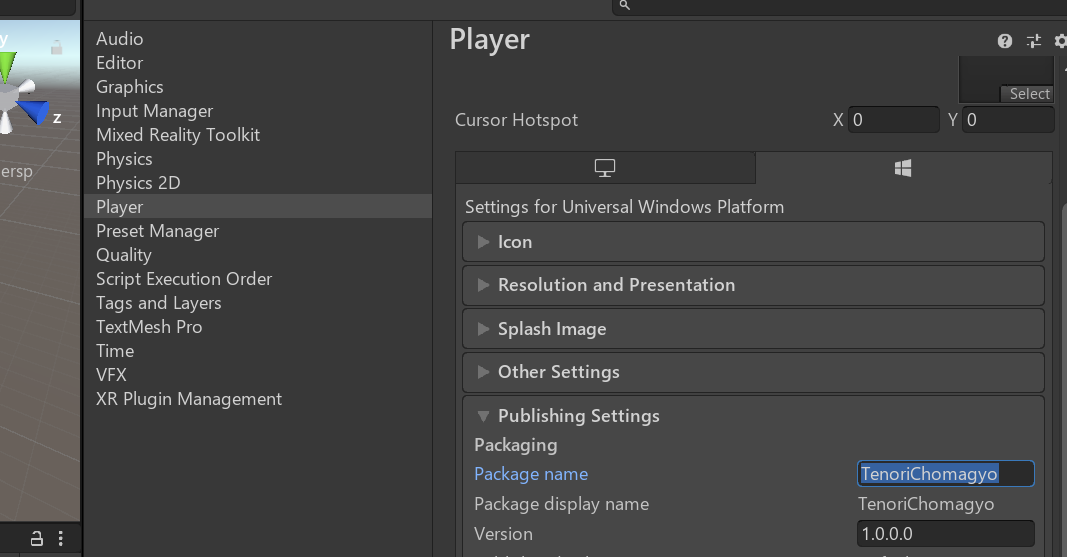
パッケージ名の変更
インストール時に同名のアプリが上書きされる問題を避けるために Package name をデフォルト ("Template3D") から変えましょう
4. アプリ作成
下準備ができたので、次はいよいよ 手乗りちょまぎょアプリ作成です。
(何度か出していますが、モンさんのブログ記事『MRTK v2.4.0を使ってHoloLens2で手乗りキャラクターアプリを作成する』をもとに作っていきます)
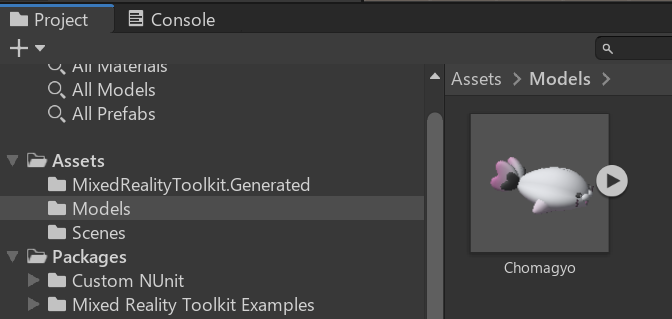
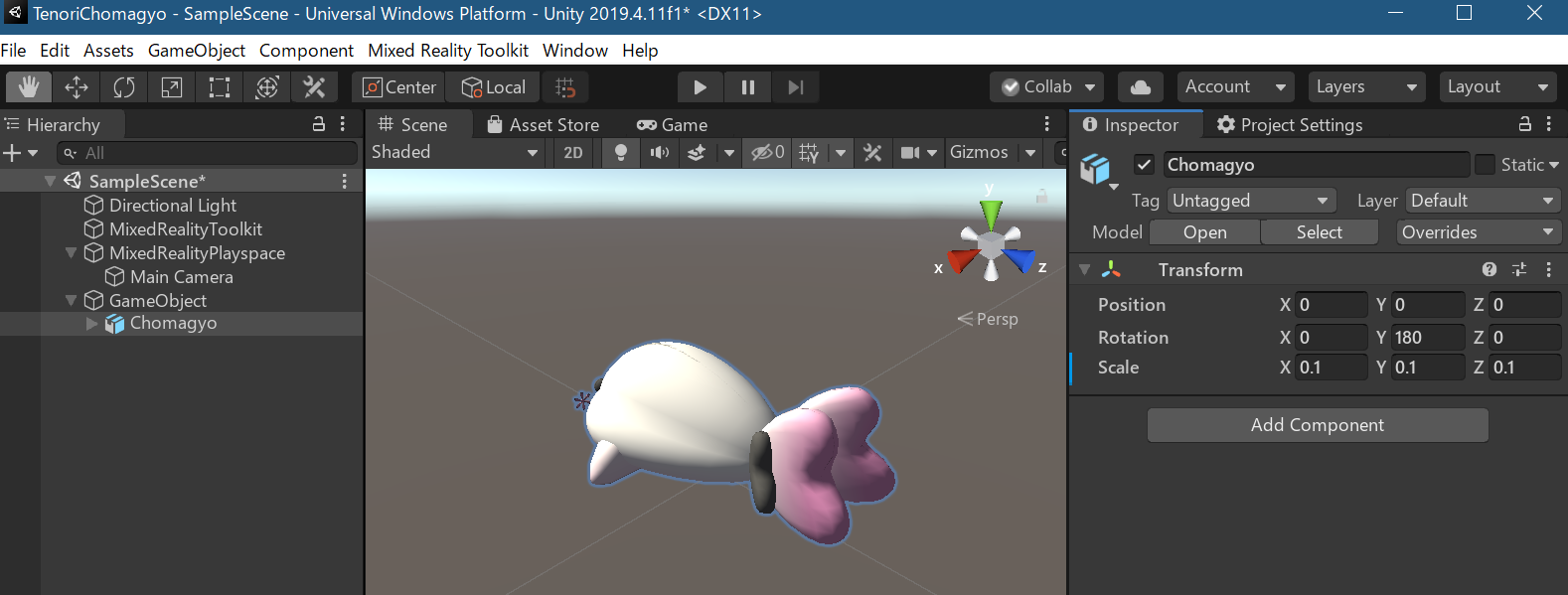
モデルを配置する
Assets に ちょまぎょモデルを入れます。(手元からドラッグアンドドロップ)
シーンに追加した後、Transform でサイズを調整します。

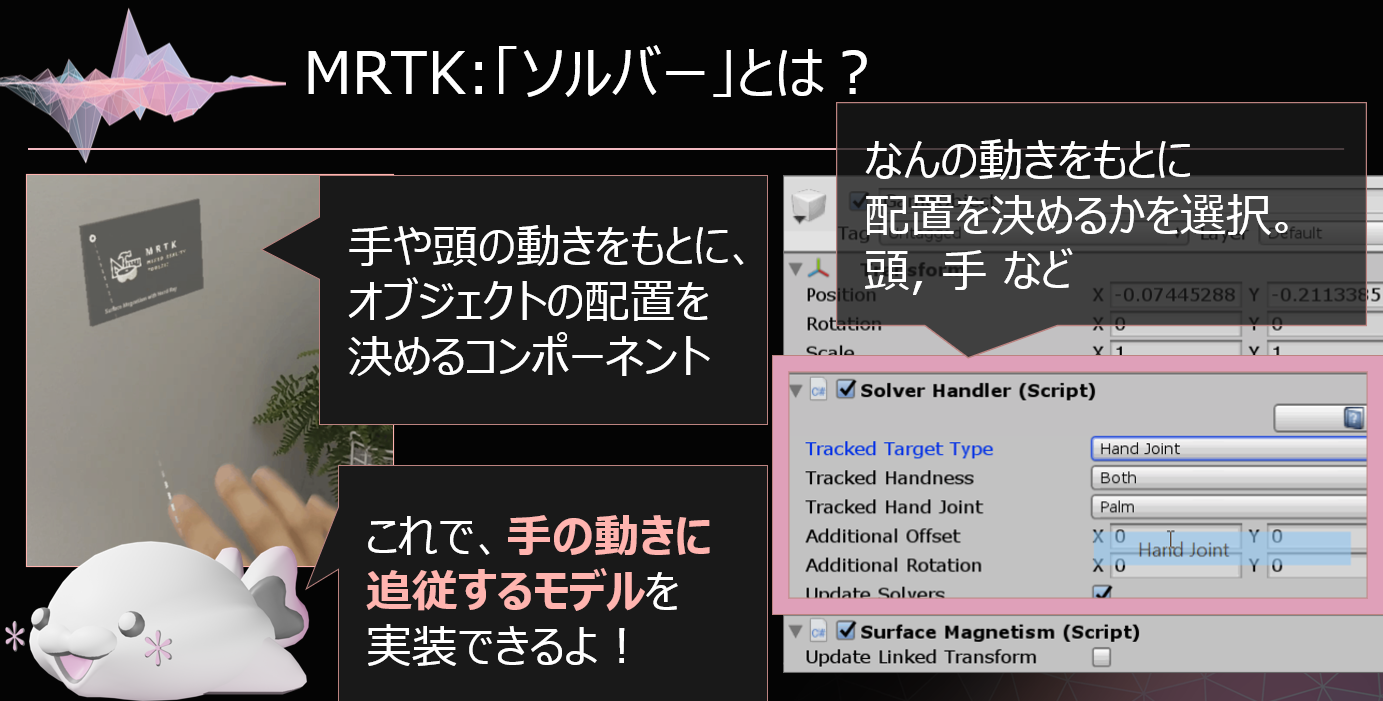
掌に追従するソルバーを設定
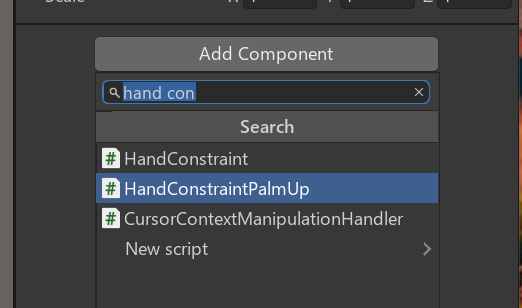
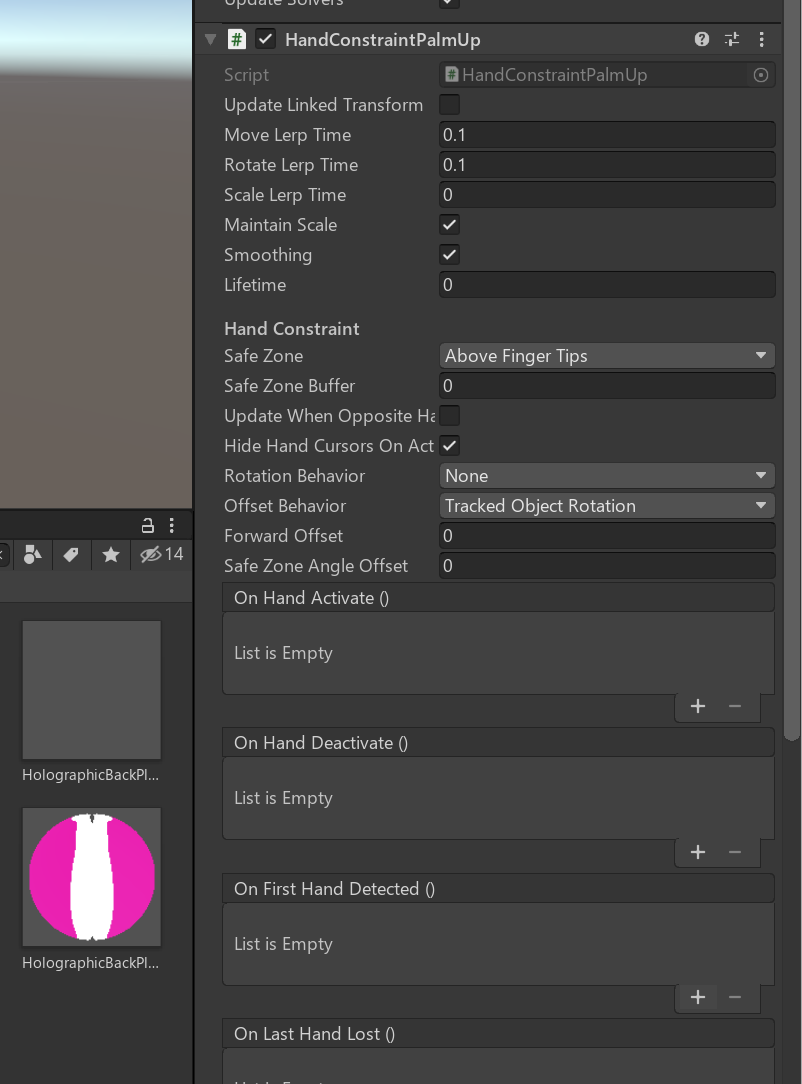
Hand Constraint Palm Up は UI メニューを表示するためによく使うコンポーネントで、手のひらの表裏の動きを検出しオブジェクトを制御するためのソルバー
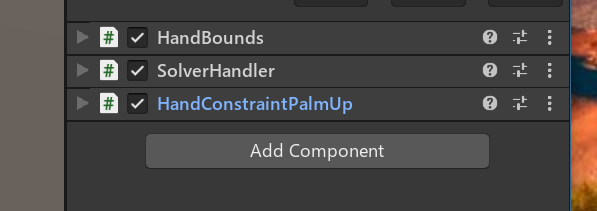
Hand Constraint Palm Up コンポーネントをアタッチすると
Hand Bounds と Solver Handler のコンポーネントも追加される
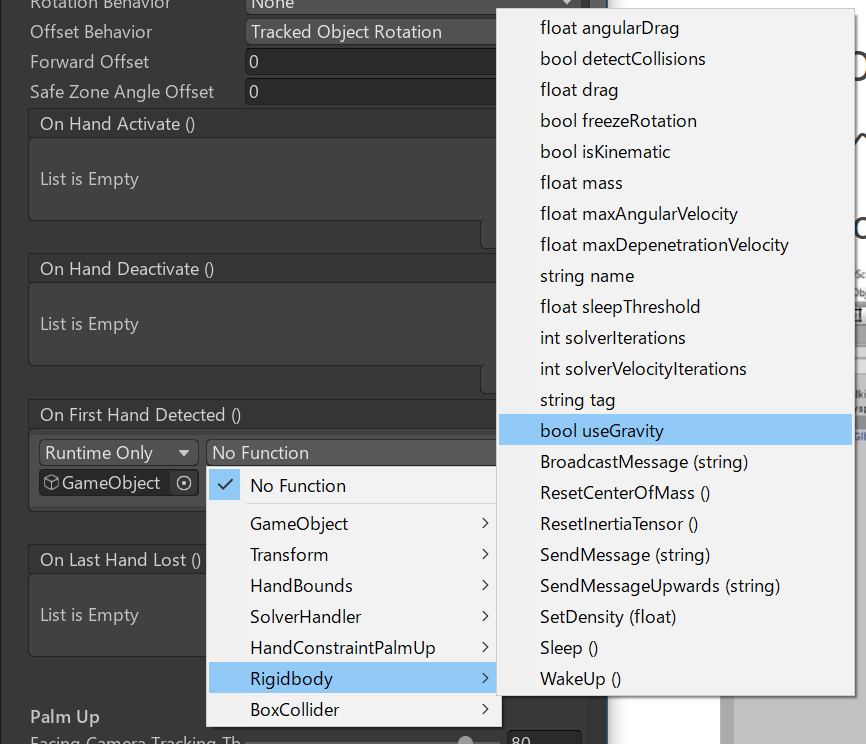
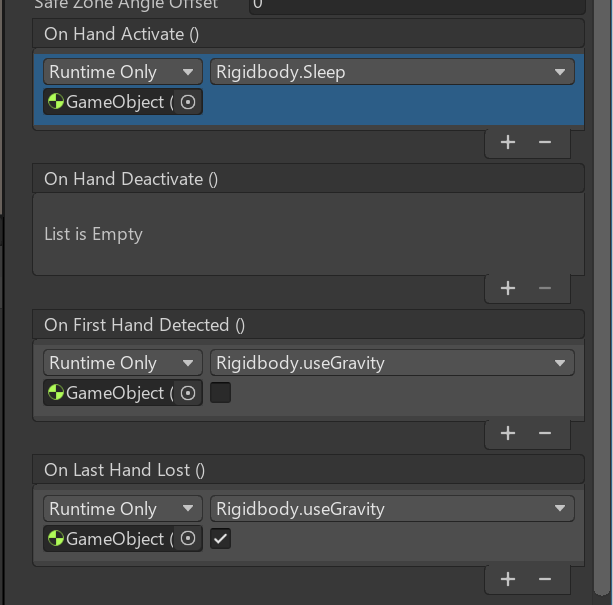
手の検出イベントに合わせて重力の設定を切り替える
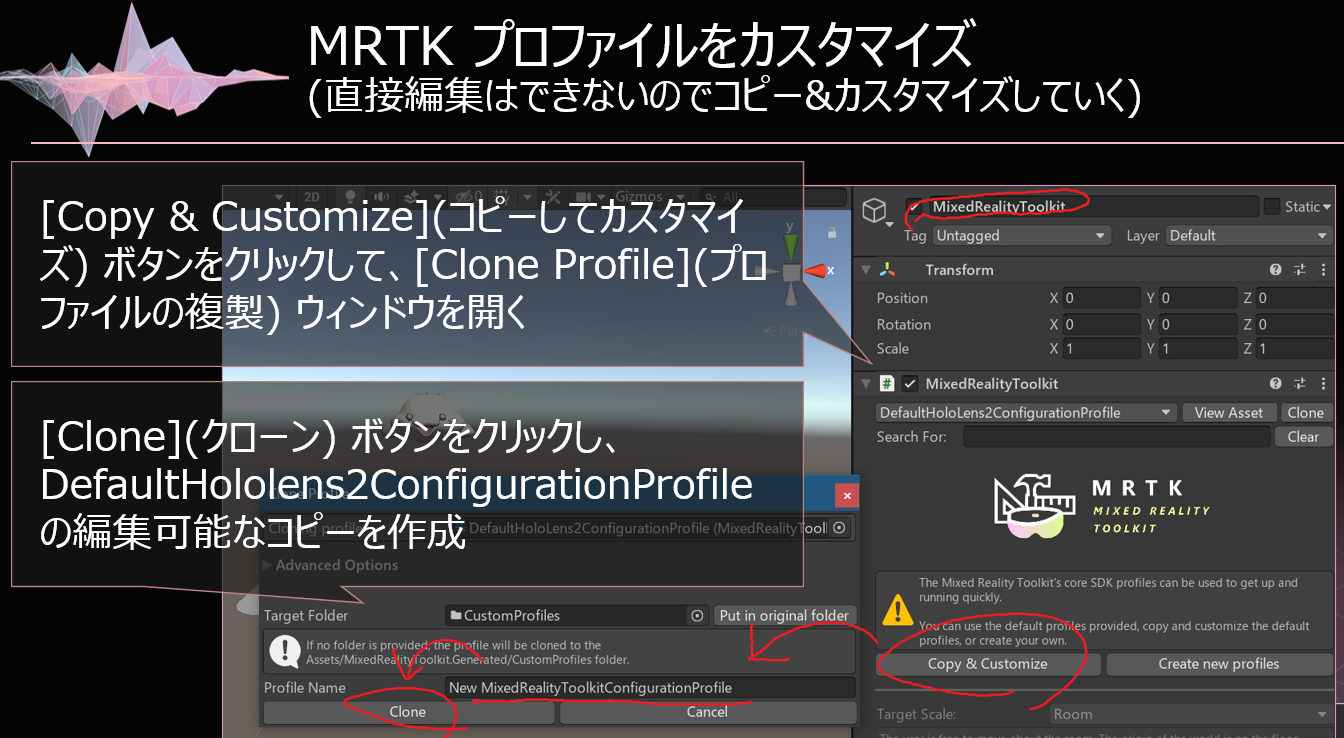
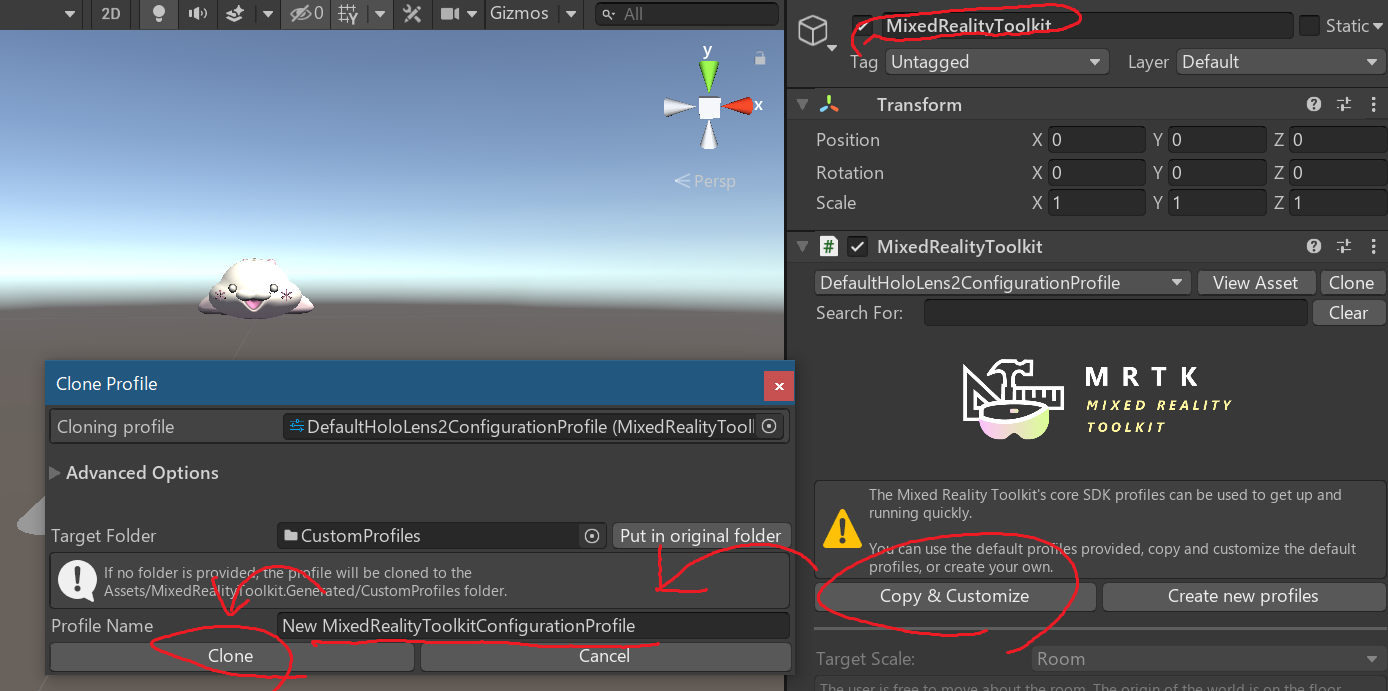
MRTK プロファイルのカスタマイズ
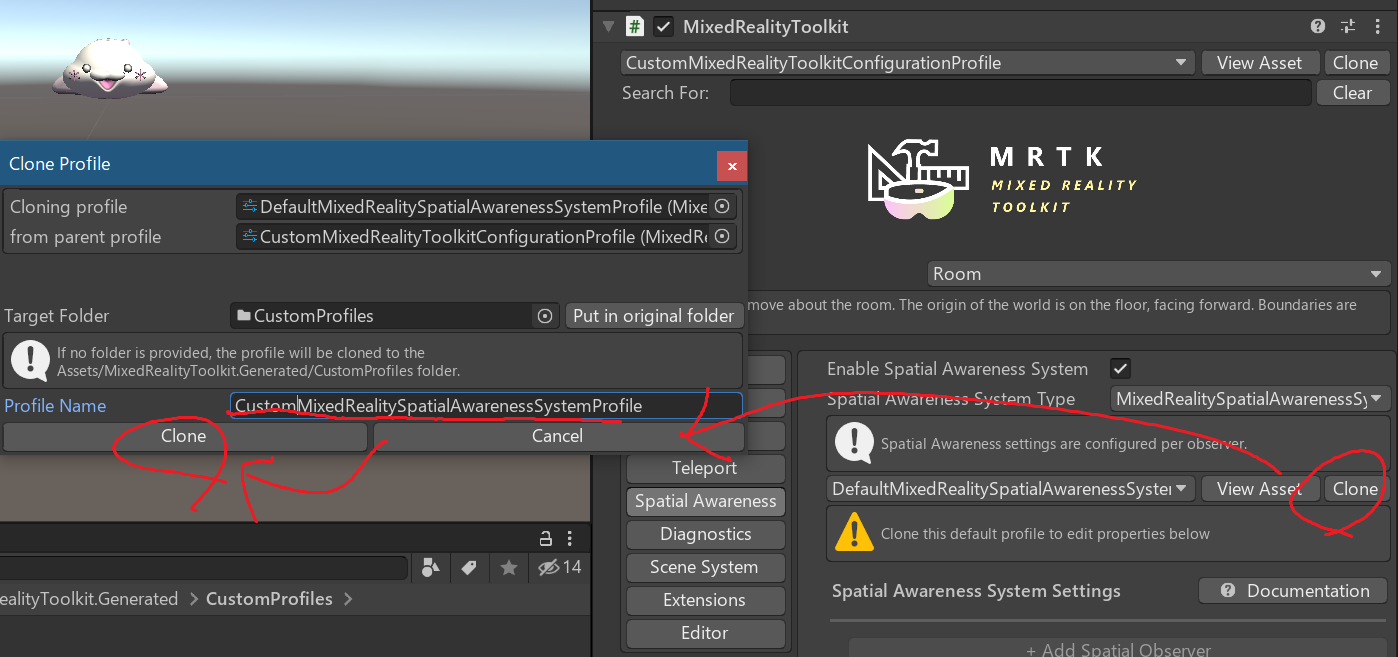
MRTK v2 では、プロファイル (MRTK の設定集的なもの) を直接編集することはできないので、コピー & カスタマイズしていく。
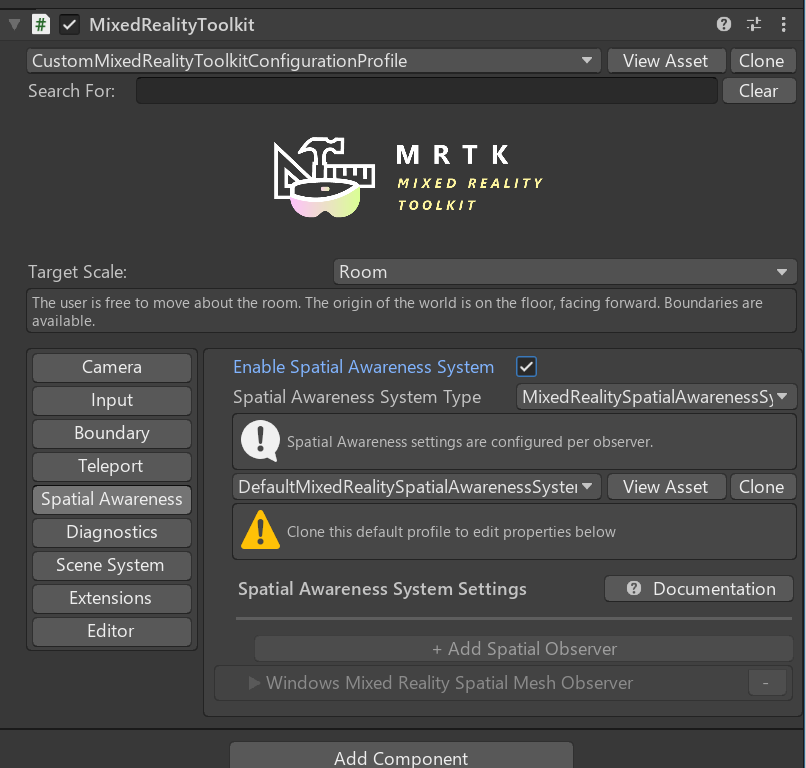
親プロファイルのコピー&カスタマイズ
その中の (例:Spatial Awareness) のプロファイルをまた コピー&カスタマイズして編集していく
あとは
→ モンさんのブログ『MRTK v2.4.0を使ってHoloLens2で手乗りキャラクターアプリを作成する』
をご覧ください