はじめに
「スプレッドシート便利。でもコレにデータを送るにはどうすれば? リアルタイムでグラフ化したいのに……」
「IoTでデータを集めたいけど、こんな時どんな事をすれば良いのか分からないの」
Googleスプレッドシートはよく使ってる。スプレッドシートの処理のためにGoogleAppsScriptにも少し手を出した。IoTに興味はある。でも電子回路は分からない、職業プログラマーでも何でも無い私がようやく出会えたM5Stack。
センサー、回路を積み上げて、ブロックプログラムのUIFlowで簡単プログラムが出来る理想のIoTデバイスでした。
……ですが、そんなM5StackもWebや書籍の情報はどれもこれもArduino IDEばかり使って結局難しいプログラミングをしているものばかりです。正直全然初心者向けじゃない。
「もっと簡単に出来ないの!? ていうかそれなら別にM5Stackじゃなくてもいいじゃん! なんのための簡単デバイスなの!? 今までとやってること変わらないじゃん! 無駄に複雑にしないでよね!」
と思う私が、必死でM5Stackコミュニティを(Googleさんが)翻訳したり、他の方のブログを参考にしたりして、なんとか探り当てた**『UIFlowだけでスプレッドシートにデータを送る方法』**をメモしておきます。自分が忘れないように。
こんな人のための記事です
- プログラムの知識はろくに無いけどIoTとかしたい。
- とりあえずスプレッドシートは使える。
- M5Stack(M5StickC)でArduino IDEやPythonなど使いたくない。
- ていうか極力プログラムなんて書きたくない。
- ブロックプログラム(UIFlow)だけでやりたい。
- でもスプレッドシートを使う以上、ちょっとだけGoogleAppsScriptが必要です。
Googleスプレッドシートの準備
まずはデータを入れるスプレッドシートの準備をしましょう。

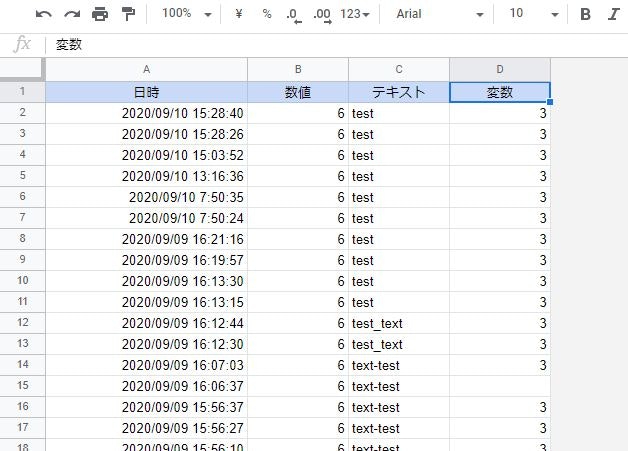
1行目に『日時』『数値』『テキスト』『変数』で表を作ります。
ファイル名は適当に。シート名はこの場合『データ』としておきます。
すでにテストしたデータが入ってます。最終的にこんな感じでデータが入っていきます。
GoogleAppsScript
スプレッドシートの準備が出来たら今度はGoogleAppsScript(以下GAS)の準備です。
スプレッドシートのメニューから『ツール』→『スクリプトエディタ』を開きます。
GASが開いて、このシートのスクリプトを編集します。
元からあるfunctionを削除して以下のソースを入力してください。
function doPost(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('データ'); //”データ”シートをアクティブにする。
var jsonString = e.postData.getDataAsString();
var params = JSON.parse(jsonString);
// データをシートに追加
sheet.insertRows(2,1); // 2行目に行を追加
sheet.getRange(2, 1).setValue(new Date()); // 受信日時を記録
sheet.getRange(2, 2).setValue(params.Test_Num); // テスト:数字
sheet.getRange(2, 3).setValue(params.Test_Text); // テスト:テキスト
sheet.getRange(2, 4).setValue(params.Test_Var); // テスト:変数
}
M5Stackからデータを受け取るにはdoPost(e)関数を使います。
JSON形式で送られたデータを処理して、さきほど作ったシート『データ』の2行目に入力されていきます。
配列をぽーんとまとめて入れることも出来るでしょうが、セルのひとつひとつにデータを入れてます。たぶん分かりやすい。
GASをウェブアプリケーションとして公開
GASのメニューから『公開』『ウェブアプリケーションとして導入』を実行します。
その際、
https://script.google.com/macros/s/くぁwせdrftgyふじこlp/exec
みたいなアドレスが出来上がりますが、コレ大切なのでコピーして保存しておきます。
後のUIFlowで使います。
UIFlowでプログラム
プログラムらしいプログラムはここまでです。ここからはUIFlowを使います。ブロックプログラムのみで作業をしていきます。Arduino IDRやMicro Pythonなんか触りません。

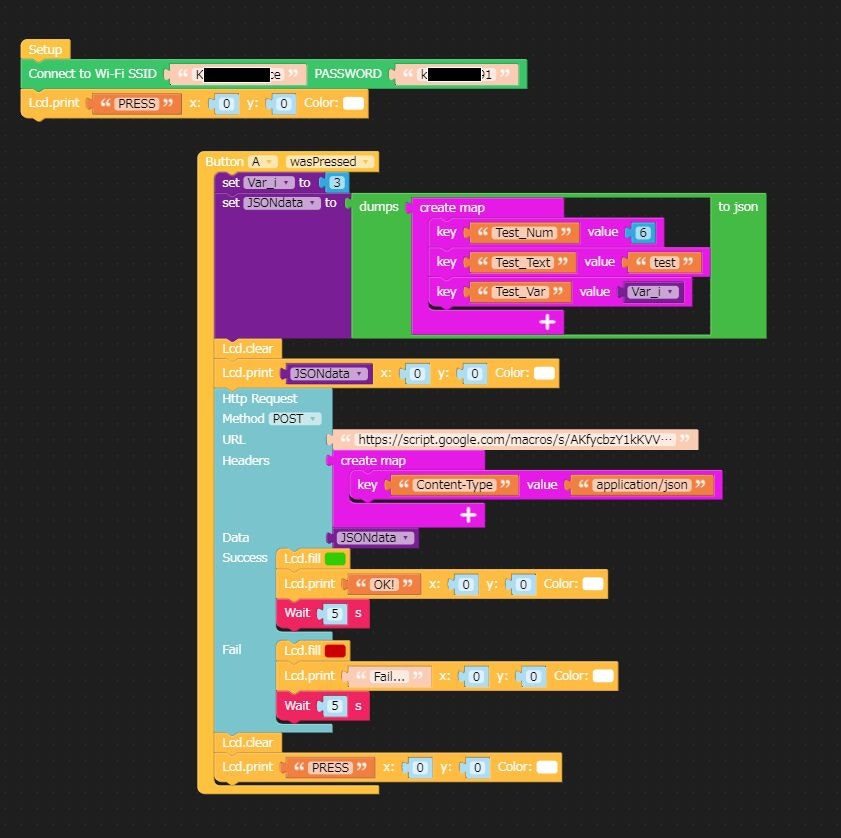
とりあえず作ったのがコレ。同じように組み立ててください。
プログラムの説明
簡単にプログラムの流れを説明をしていきます。
Wi-Fiに接続するよ
setupでWi-Fiに繋げます。SSIDとパスワードを入力します。
なんかJSONとかいうものを作るよ
データをJSONというフォーマットを使って作ります。
『Test_Num』に『6』の数値を入れて、
『Test_Text』に『test』のテキストを入れて、
『Test_Var』に『Var_i』の変数を入れてます。
それらをJSON形式にしたものを、『JSONdata』に突っ込んでます。
Httpリクエストでデータ送信をするよ
データを送信するためにHttpリクエストの設定をします。
『Method』を『POST』にします。
『URL』に先程GASで作られたURLを入れてください。**「くぁwせdrftgyふじこlp」ってヤツです。
『Headers』にマップを作成。『Content-Type』に『Applilcation/json』を設定します。こうすることで「JSONデータで送ったから見てよね!」**となるらしいです。
『Data』に先程作った『JSONdata』を入力。
あとは成功したら緑色になり『OK!』を5秒間表示。失敗したら赤色になり『Fail...』を5秒間表示をするようにしています。
プログラムの中身はだいたいこんな感じです。
実際にやってみよう! Aボタンを押すとデータを送るよ
プログラムは出来た。実際に実行してみましょう。

起動したらこのようにPRESSが表示されています。

データ送信に成功すると画面が緑色になって『OK!』が表示されます。しばらくするとまた黒い画面でPRESSの表示に戻ります。
先程作ったスプレッドシートを見ると、日時とデータが入力されているのが分かります。
すごい、UIFlowだけで出来ちゃった。
最後に
M5Stack側のプログラムがUIFlowだけで完結しました。最初にGASの準備がありますが、ほとんどソースを書くことなく出来ました。あとは必要なデータに応じて、UIFlowのJSONの中身を調整したり、時間で定期的にデータを送ったりすれば、リアルタイムでグラフ化したり出来ますので応用が効きます。
私自身プログラムは初心者で、Arduino IDEとか使えと言われても拒否反応が出てしまいます。
最初に書いたように、それなら簡単デバイスのM5Stackを使う必要性など無いのではないだろうかとも思います。せっかく簡単に出来る環境があるのに、簡単にしようとしない。おかげで初心者がIoTに手を出しても投げ出したという例が数多くあると思います。
UIFlowで作られたプログラムはわずか40行ほどですが、それでも私のような初心者ではそうそうコードを書くことが出来ません。書籍を見ながらやってもまともに理解出来ません。ブロックプログラムはそんな私の最後の希望でした。
今まで**「IoTのプログラムはArduino IDEでやらなきゃいけない。じゃないとまともに制御出来ないから最初からArduino IDEで書け」**と言われてるような気がしてましたが、そんなことは無い、ブロックプログラムでここまで簡単に出来るんだよ、というのが示せたと思います。
そんな私と同じ気持ちで、なかなかIoTプログラムに手を出せない人のために、このメモを残して起きます。
