まえおき
動機
Visual Studio で利用できるNuGetを利用したら、想像以上に短時間でGLFWを利用したプロジェクトが作成できたので記事にすることにしました。
対象者
Visual Studioを利用している方で、GLFWを導入したい方。
インターネットに接続されている方。
環境
Visual Studio 2015(2013でも一応確認)
Windows7
謝辞
本記事は床井先生の情報を参考に執筆いたしました。また、ソースコードは床井先生のコードをパク…参考にしたと思います。昔書いたコードを移植しただけなので、覚えておりません。
よろしければ、以前書いたGLFW導入の記事をどうぞ。
GLFWを導入する
さっそく本題
流れ
- プロジェクトを作成する
- NuGetパッケージマネージャからGLFWをインストール
- OpenGLライブラリのリンク設定
- ビルド&実行
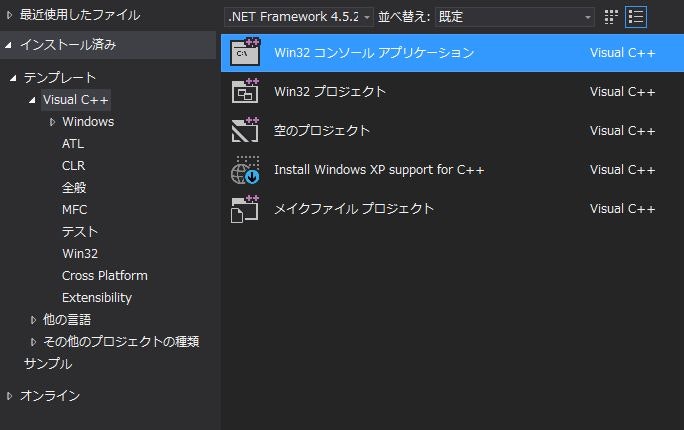
1. プロジェクトを作成する
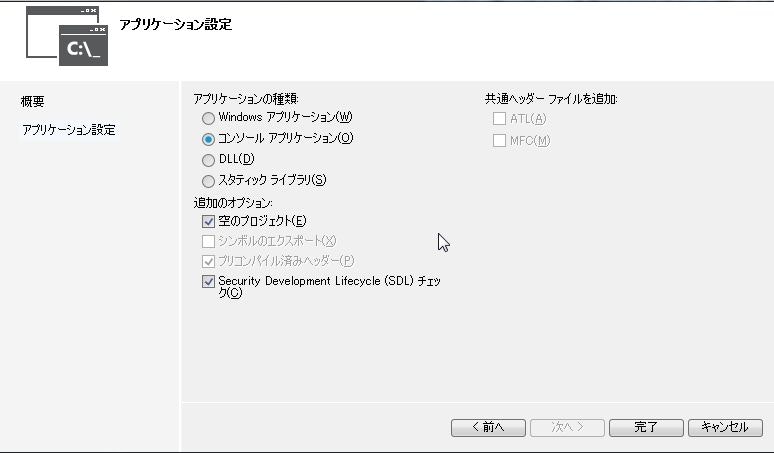
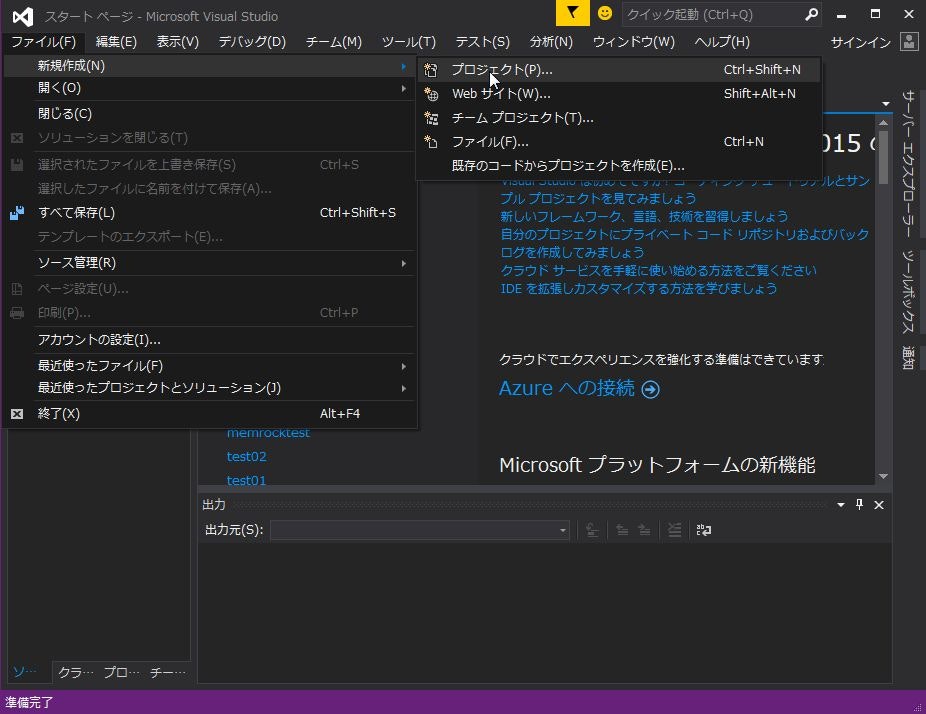
Visual Studioのメニューから、ファイル→新規作成→プロジェクトを選ぶ

これにてプロジェクト作成完了
2. NuGetパッケージマネージャからGLFWをインストール
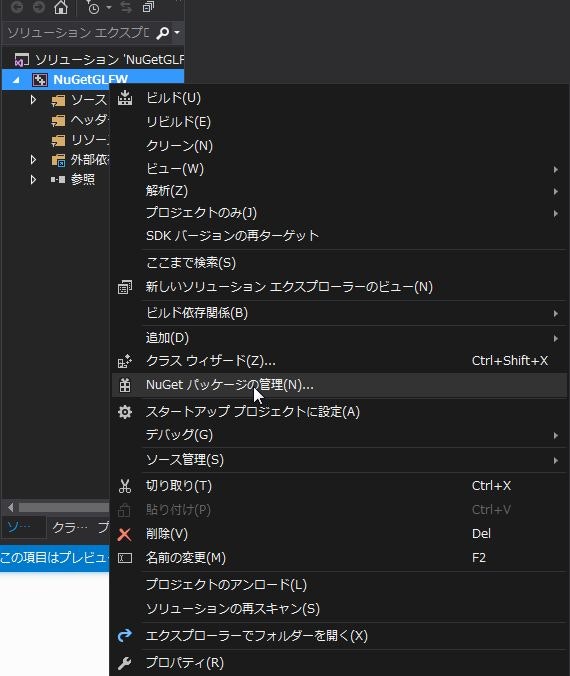
ソリューションエクスプローラにある作成したプロジェクトを右クリックし、NuGetパッケージの管理 を選択する

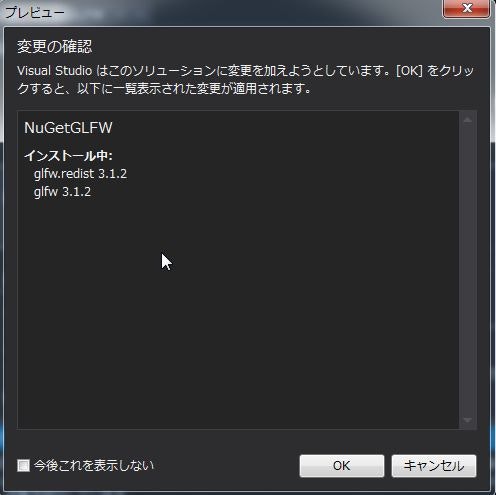
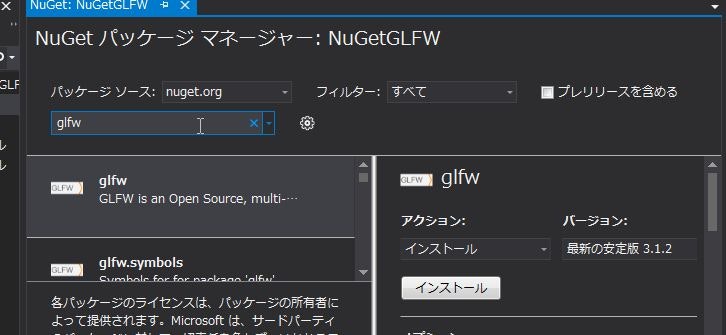
NuGetパッケージマネージャの検索窓にglfwと入力すると、絞り込まれる。
glfwのパッケージを選択し、右側にあるインストールボタンを押下する。この時バージョンに希望があれば、指定する。

3. OpenGLライブラリのリンク設定
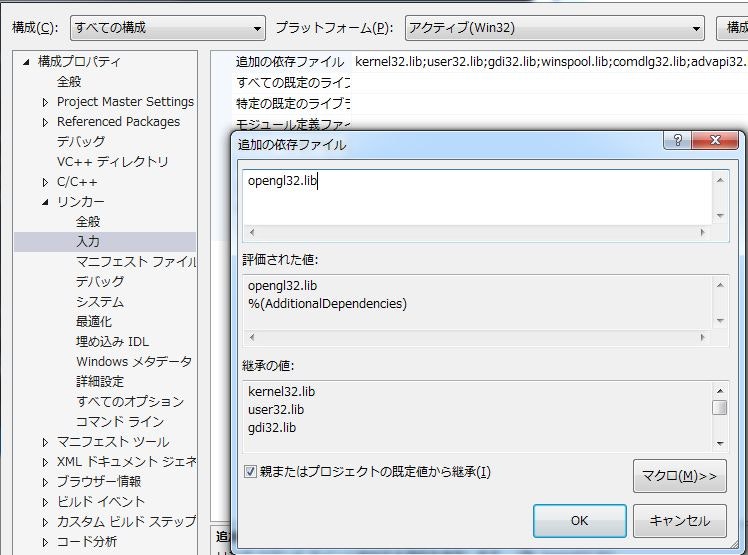
GLFWを利用する際には必ず(?)OpenGLを利用するので、OpenGLのライブラリをリンクしなければならない。そこで、プロジェクトのプロパティを開き、構成プロパティ->リンカ->追加依存ファイルにopengl32.libを追加する。

4. ビルド&実行
ここまでで設定完了です。あとはどしどしコードを書いて実行してください。とりあえず、今回は下記のソースコードで動作の確認をしました。
以前書いたGLFW導入の記事から拝借しました。
GLFWを導入する
# include <iostream>
# include <GLFW/glfw3.h>
int main()
{
if (glfwInit() == GL_FALSE)
{
std::cerr << "Can't initilize GLFW" << std::endl;
return 1;
}
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 2);
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow *const window = glfwCreateWindow(640, 480, "SAMPLE", NULL, NULL);
if (window == nullptr)
{
std::cerr << "Can't create GLFW window." << std::endl;
glfwTerminate();
return 1;
}
glfwMakeContextCurrent(window);
glClearColor(1.0f, 1.0f, 1.0f, 0.0f);
while (glfwWindowShouldClose(window) == GL_FALSE)
{
glClear(GL_COLOR_BUFFER_BIT);
glfwSwapBuffers(window);
glfwWaitEvents();
}
glfwTerminate();
}
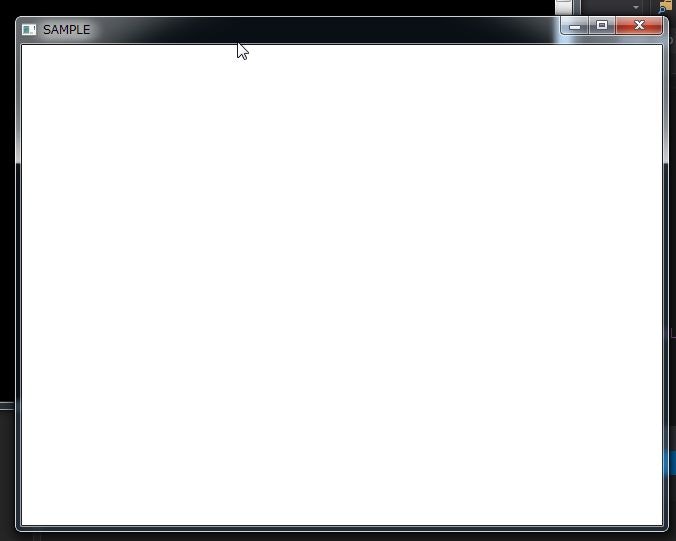
白い画面にウィンドウタイトルが"SAMPLE"と出れば成功です。

おわりに
とっても簡単に導入することができました。以前、大学の授業で多数の学生相手に、ライブラリのダウンロード、適切な場所への移動、パスの追加などなど、非常にミスが多発し、頭が痛くなりましたが、これで少し問題が解消できそうです。