#環境
MacOS
Python 3.7.6
Django 3.0.5
#データの一覧表示機能の追加
では初めにviews.pyを下記のように追記します。
from django.shortcuts import render, redirect
from .forms import DayCreateForm
from .models import Day
def index(request):
context = {
'day_list':Day.objects.all(),
}
return render(request, 'diary/day_list.html', context)
def add(request):
form = DayCreateForm(request.POST or None)
if request.method == 'POST' and form.is_valid():
form.save()
return redirect('diary:index')
context = {
'form':form
}
return render(request, 'diary/day_form.html', context)
続いてday_list.htmlを下記のように追記します。
{% extends 'diary/base.html' %}
{% block content %}
<h1>日記一覧</h1>
{% for day in day_list %}
<h2>{{ day.title }}</h2>
{% endfor %}
{% endblock %}
ブラウザで確認をすると追加したデータのタイトルが表示されます。

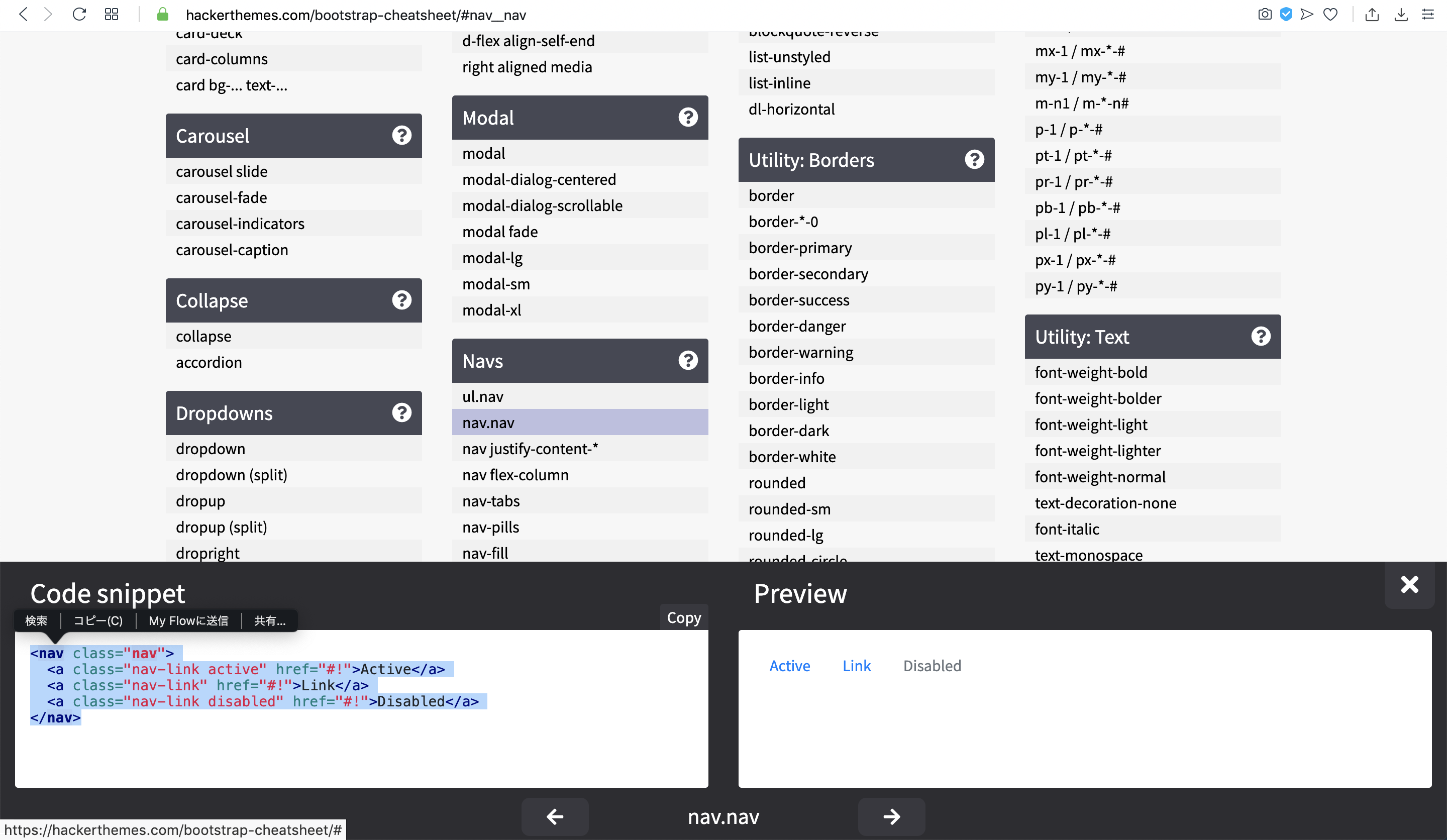
次にBootstrapのチートシートからデザインからレイアウトを選択します。
https://hackerthemes.com/bootstrap-cheatsheet/
nav.navを選択します。

選択をして開いてコピーをします。

次にbase.htmlにコピーしたコードを貼り付けて下記のように編集します。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>日記アプリケーション</title>
</head>
<body>
<nav class="nav">
<a class="nav-link" href="{% url 'diary:index' %}">一覧</a>
<a class="nav-link" href="{% url 'diary:add' %}">追加</a>
</nav>
{% block content %}
{% endblock %}
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
ナビゲーションを作成するコードをbase.html追記して、URLを指定してさらに関連ページに移動できるようにしました。ブラウザで確認をします。

このように表示がされ、自由に移動ができるようになりました^_^
#形を整える
このままだと左に寄りすぎて見にくいためbase.htmlに下記のように記述し中央寄せにします。
<div class='container'>
<nav class="nav">
<a class="nav-link" href="{% url 'diary:index' %}">一覧</a>
<a class="nav-link" href="{% url 'diary:add' %}">追加</a>
</nav>
{% block content %}
{% endblock %}
</div>
見やすくなりました^_^

一覧をさらに見やすくするためにday_list.htmlを下記のように修正します。
{% extends 'diary/base.html' %}
{% block content %}
<h1>日記一覧</h1>
<table class='table'>
<thead>
<tr>
<th>タイトル</th>
<th>日付</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
{% for day in day_list %}
<tr>
<td>{{ day.title }}</td>
<td>{{ day.date }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
続いてday_form.htmlの見た目もきれいに整えます。
{% extends 'diary/base.html' %}
{% block content %}
<h1>トピック一覧</h1>
<table class="table">
<thead>
<tr>
<th>タイトル</th>
<th>本文</th>
<th>日付</th>
</tr>
</thead>
<tbody>
{% for topic in list %}
<tr>
<td>{{ diary.title }}</td>
<td>{{ diary.text }}</td>
<td>{{ diary.date }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
#Djangoで作る日記帳アプリ一覧
Djangoで作る日記帳アプリ①
Djangoで作る日記帳アプリ②
Djangoで作る日記帳アプリ③
Djangoで作る日記帳アプリ④
Djangoで作る日記帳アプリ⑤