環境
Vagrant 2.2.9
macOS 10.15.4
拡張機能SSH FSを追加する
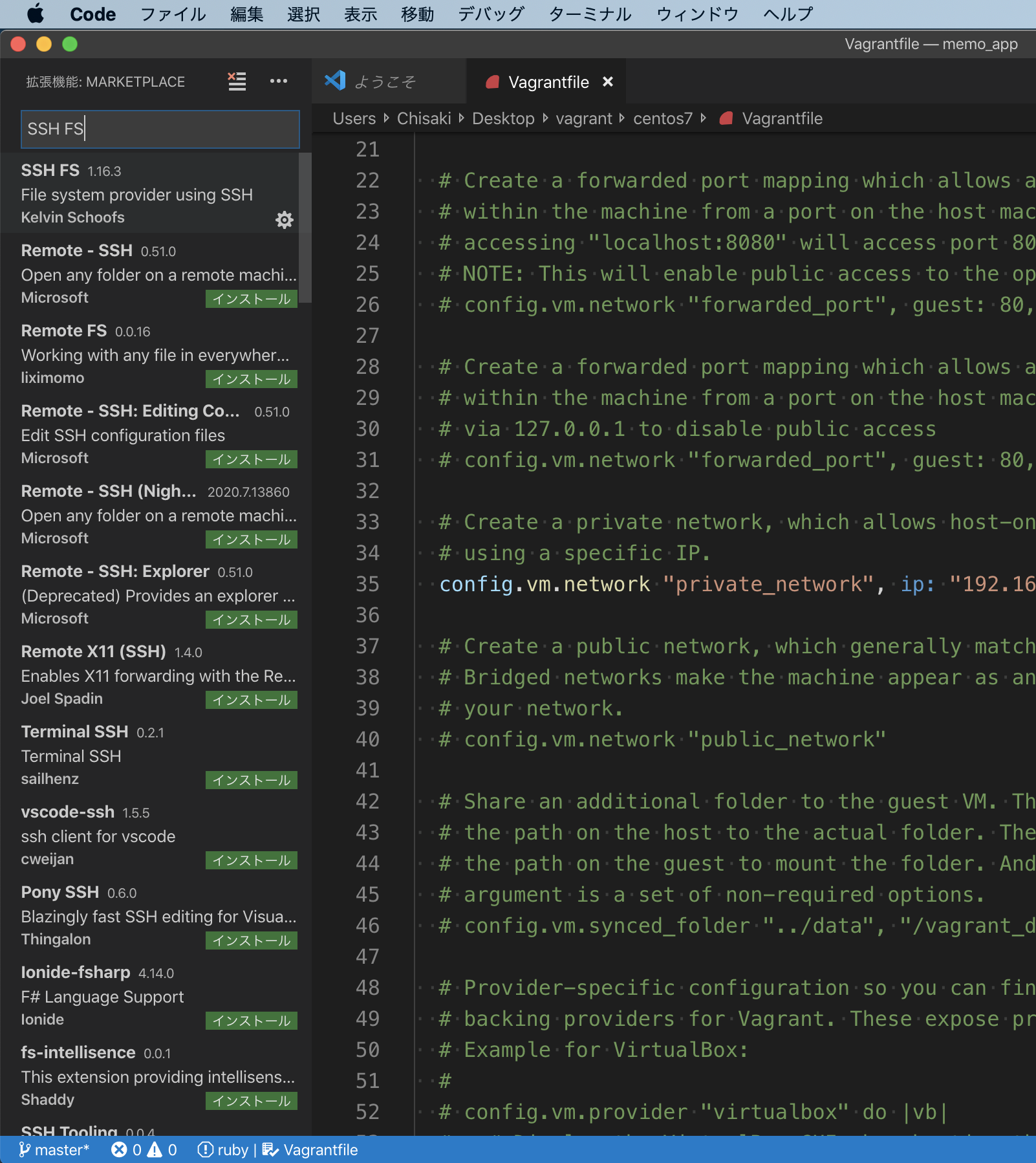
拡張機能SSH FSを追加するために「表示」→「拡張機能」から検索で「SSH FS」と検索しインストールします。

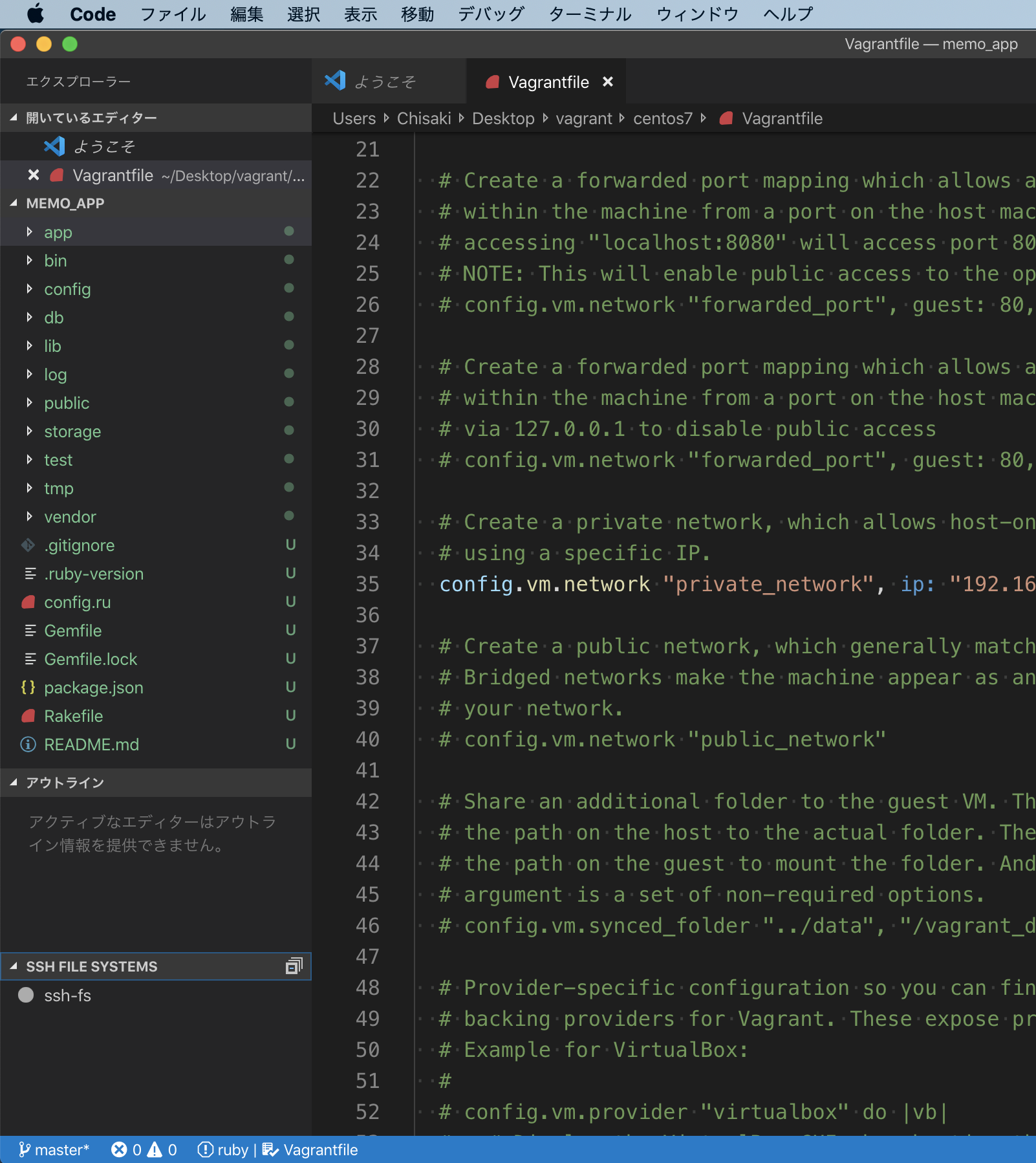
そしてインストールしたあと、ファイル一覧の下の方に「SSH FILE SYSTEM」タブがあるのが確認できるかと思います。現時点ではファイルは何もありません。
※わたしは事前に作成しているためssf-fsというファイルが存在しています。

接続の設定を行う
仮想環境を構築したディレクトリに移動して下記のコマンドを実行します。
terminal
$ vagrant ssh-config
自身の出力結果が表示されます。
terminal
Host homestead
HostName 127.0.0.1
User vagrant
Port [port No.]
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile /Users/[username]/Homestead/.vagrant/machines/homestead/virtualbox/private_key
IdentitiesOnly yes
LogLevel FATAL
ForwardAgent yes
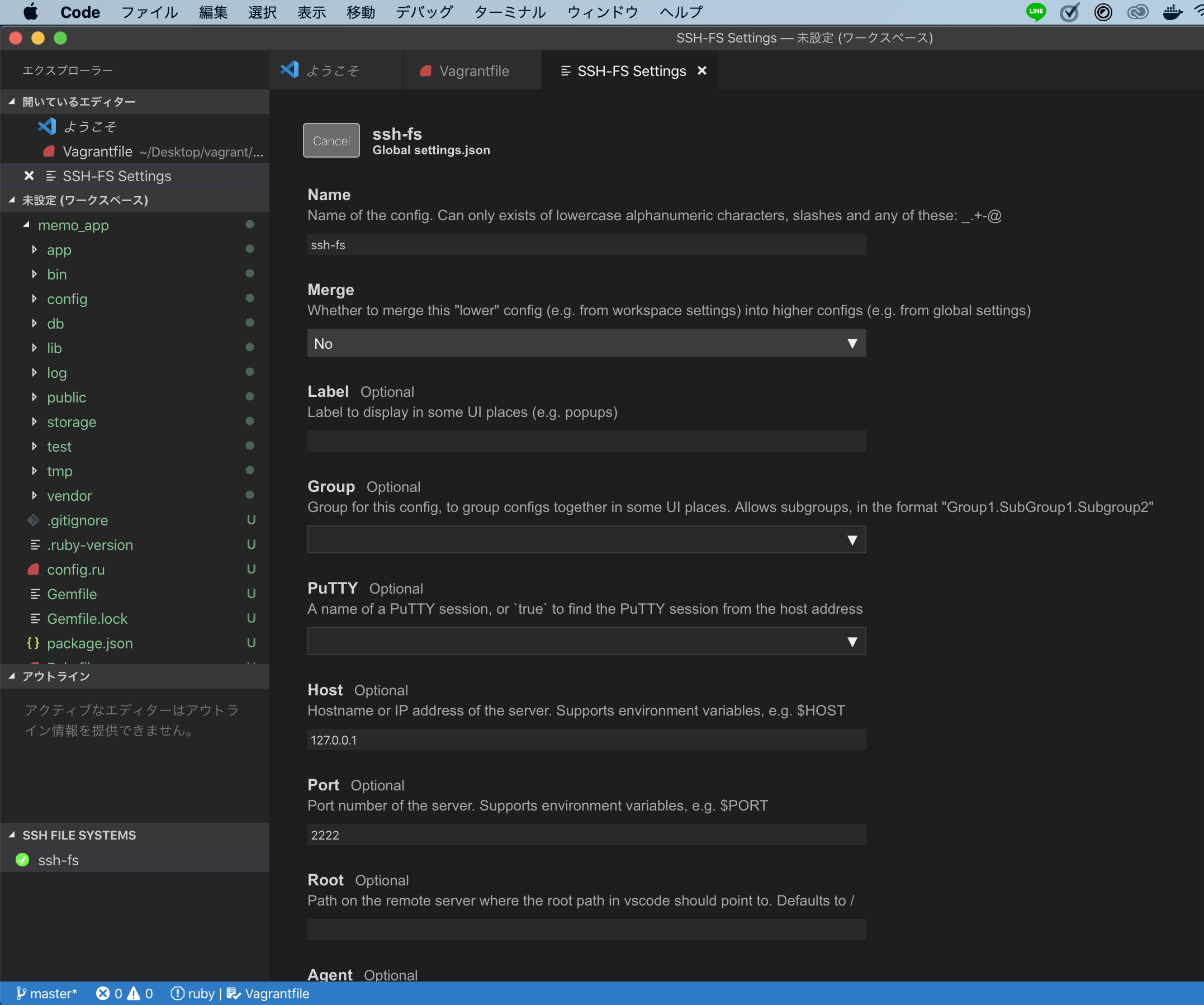
次に先ほどの「SSH FILE SYSTEMS」項目を右クリックして「Connect as Workspace folder」からファイルを作成し先ほどの出力情報を入力していきます。

入力する内容は下記になります。
- Host : HostName
- Port : Port
- Username : User
- Private Key : /Users/[username]/Homestead/.vagrant/machines/homestead/virtualbox/private_key
入力後にsaveしたらVagrantの仮想環境でもVScodeでアプリの作成や編集などを行えることを可能にしてくれます^_^