この記事は何?
いよいよ正式リリースされるXcode11から、SwiftUIフレームワークによる開発ができるようになります。
今後、Storyboardに変わって、Appleプラットフォームにおけるアプリ開発の主流になると思われるSwiftUIのTIPSを忘備録として、投稿しました。
「iPhone画面の上部にあるステータスバーを見えないようにする」方法です。
環境
macOS10.15 beta7
Xcode11 GM
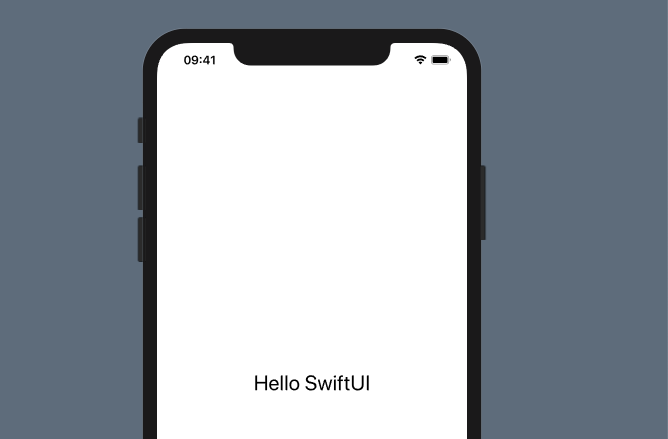
ステータスバー
ステータスバーは、バッテリー残量やアンテナ感度、時刻などを表示します。
iPhoneX以降のノッチ付きデバイスでは、ノッチを挟むようになっています。
没入感を重視するアプリケーションでステータスバーが表示されたままだと、クオリティを低下させる原因になるかもしれません。
Status Bar Hidden 修飾子
body 内で、トップレベルになっているビューに、statusBar(hidden:) モディファイアを設定すればスタータスバーの可視性を設定できます。
ドキュメントには
Sets the visibility of the status bar for the view.
(ビューに対するステータスバーの可視性を設定する)
とあります。
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.font(.title)
.foregroundColor(.primary)
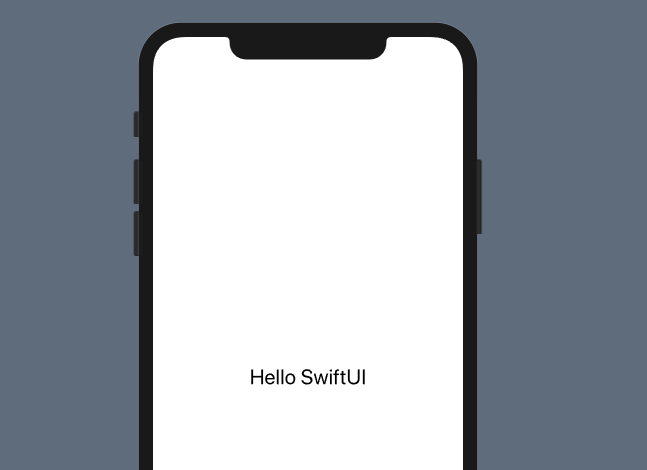
.statusBar(hidden: true) // trueだと、ステータスバーを隠す
}
}
ステータスバーが非表示になります。
セーフエリア
画面が真っ白なのでわかりづらいですが、実はコンテンツが画面全体に表示されていません。
__セーフエリア__と呼ばれる領域があるからです。
没入感を最大限まで引き出すには、セーフエリアを超えてコンテンツを表示する必要があります。
詳しくは、下の投稿で解説しています。
セーフエリアを超えてコンテンツを表示する