この記事は何?
iPhoneの画面には、__セーフエリア__と呼ばれる領域があります。
通常、セーフエリアにコンテンツを表示することはできません。
しかしながら、没入感を重視するアプリケーションなど画面いっぱいにコンテンツを表示したい場合があります。
この投稿では、「画面いっぱいに画像を表示する」方法を忘備録として残しておきます。
Swiftを基礎から学ぶには
自著、工学社より発売中の「まるごと分かるSwiftプログラミング」をお勧めします。変数、関数、フロー制御構文、データ構造はもちろん、構造体からクロージャ、エクステンション、プロトコル、クロージャまでを基礎からわかりやすく解説しています。
環境
macOS10.15 beta7
Xcode11 GM
セーフエリア
以下は、画像の表示形式を Fill にして、画面いっぱいに表示するコードです。
struct ContentView: View {
var body: some View {
Image("Catalina")
.resizable()
.aspectRatio(contentMode: .fill)
}
}
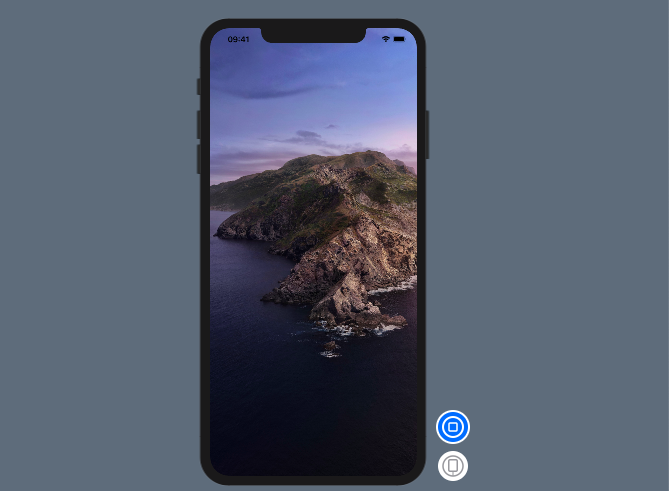
実行結果は下図のようになり、画面の上下に白い帯が残ります。
特に、上部はステータスバーの領域と重複しています。

Edges Ignoring Safe Area 修飾子
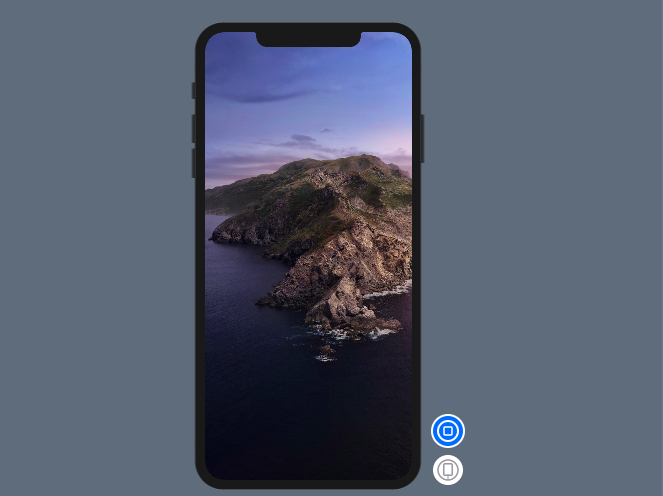
セーフエリアを超えてコンテンツを表示するには、body にあるトップレベルのビューに edgesIgnoringSageArea 修飾子を指定します。
ドキュメントによると
Extends the view out of the safe area on the specified edges.
(指定した縁にあるセーフエリアの外側に、ビューを拡張する)
とあります。
struct ContentView: View {
var body: some View {
Image("Catalina")
.resizable()
.aspectRatio(contentMode: .fill)
.edgesIgnoringSafeArea(.all) //すべてのセーフエリアを無視
}
}
ちなみに、.all の部分は Edge.Set 型となっていて、以下のように定義されていました。
public static let top: Edge.Set
public static let leading: Edge.Set
public static let bottom: Edge.Set
public static let trailing: Edge.Set
public static let all: Edge.Set
public static let horizontal: Edge.Set
public static let vertical: Edge.Set
leading は画面の左方向で、trailing は画面の右方向です。
leading と trailing は、既定値として「セーフエリアを超えてコンテンツを表示する」ようになっているようです。
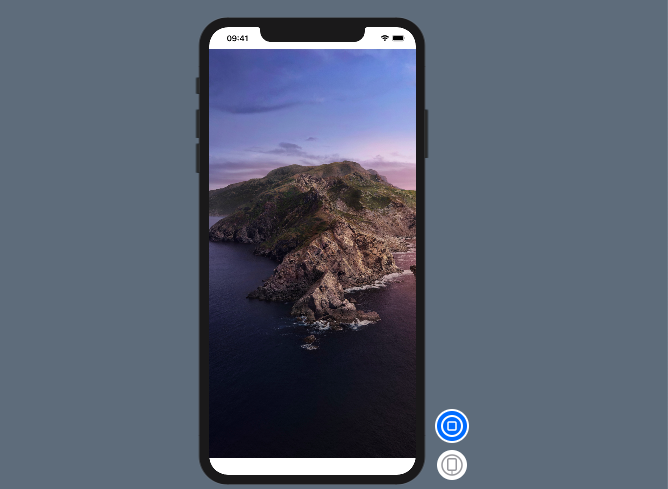
ステータスバー
コンテンツを画面全体に表示できるようになりましたが、ステータスバーが残っていると没入間に欠ける印象があります。
ステータスバーの表示設定については、こちらの投稿で解説しました。