この投稿は何?
SwiftUIビューは、モディファイアと呼ばれる仕組みを使ってビューの外観や振る舞いを指定します。例えは、テキストに対して「フォントを大きくする」とか「左揃えにする」という指定のことです。
これらの装飾を指定をする順序は、その結果に影響します。
モディファイアの基本的な動作について、忘備録として残しておきます。
環境
macOS10.15 Catalina beta8
Xcode11 GM Seed2
Textビューの余白と背景カラー
余白を拡張したテキストビューの背景をグリーンに指定します。使用するモディファイアは以下の2つです。
- 余白のサイズを指定する
padding()モディファイア - 背景カラーを指定する
background()モディファイア
Textビュー場合、余白を調整するとフレームのサイズ自体が変化します。
また、背景カラーを指定すると、テキスト背後のフレーム内全体のカラーが変化します。
background() → padding()
Text("SwiftUI")
.background(Color.green)
.padding(.all, 20)
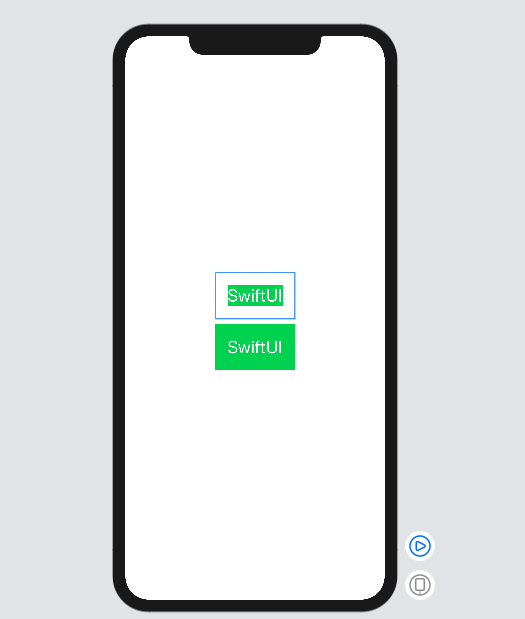
下の画像は「背景カラーを指定してから、余白サイズを拡張」した結果です。

青枠フレームを見ると、余白が調整されて大きくなっていますが、Textビューの背景は中心部分しかグリーンになっていません。
padding() → background()
Text("SwiftUI")
.padding(.all, 20)
.background(Color.green)
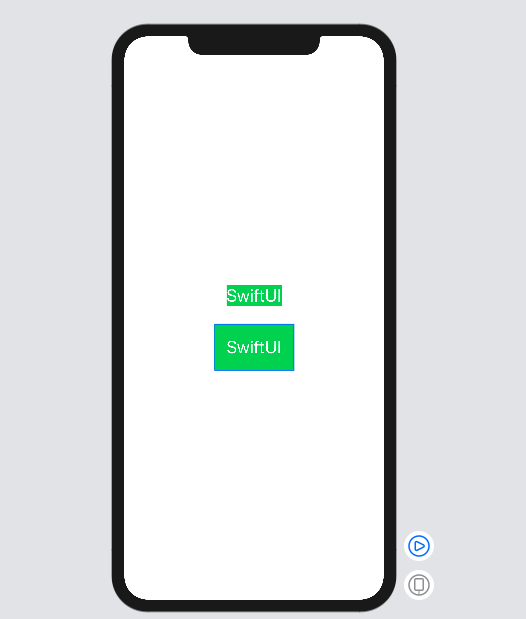
こちらの画像は、「余白を拡張してから、背景カラーを指定」した結果です。

青枠フレームに収まっているTextビュー全体の背景がグリーンになっています。
ソースコード
struct ContentView: View {
var body: some View {
VStack {
Text("SwiftUI")
.background(Color.green)
.padding(.all, 20)
Text("SwiftUI")
.padding(.all, 20)
.background(Color.green)
}
.foregroundColor(.white)
.font(.title)
}
}
モディファイアの仕組み
SwiftUIでビューを構築するとき、覚えておきたいことは...
それぞれのモディファイアは、1つのビューを返す です。
モディファイアは、ビューのプロパティを単純に変更していくわけではありません。