この記事はBrainpad Advent Calendar 2018の15日目の記事です。
0. はじめに
こんにちは。チンバトです。ソフトウエアエンジニアやっています。二人の子供の父親です。子供達にはパソコンやスホマはあまり見せないようにしていまして、子供達は操作方法すらわかりません。しかし、上の子がもう4歳ですし、そろそろ操作方法ぐらいは教えてあげてもいいんじゃないかなと思いました。そして、子供がマウス操作の練習として使えて、かつ、すぐ飽きないようにちょっとクリエイティブな何かをJavaScriptで作って子供と一緒に遊びました(今の時代タッチパネルでよくない?とも思いましたが、歴史的背景から教えることにします)。
1. 環境について
ブラウザ上でJavaScriptを動かす感じでやります。コードはcodepenにおきますが、かなり汚いので参考程度でお願いします。
2. マウス操作
カーソル移動とクリック
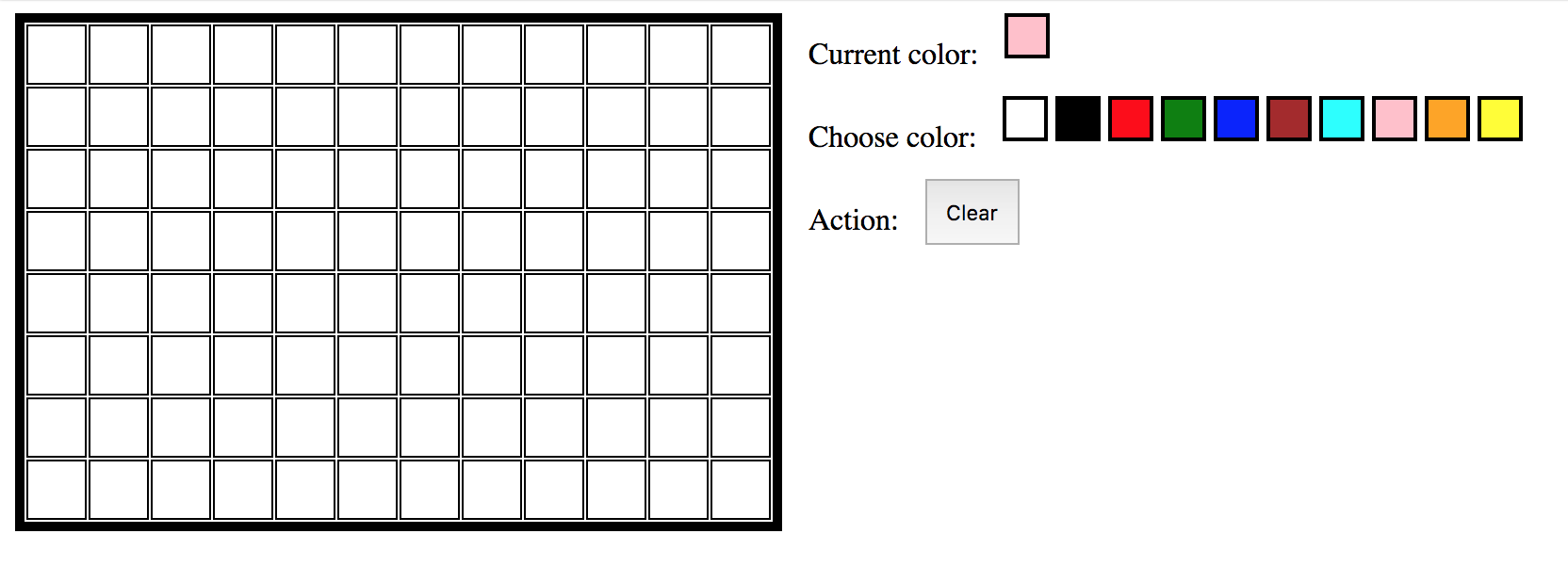
様々な色からカーソルを移動させて好きな色まで持って行き、クリックすることで色の選択ができて、絵を描くツールを作りました。

これはPixel Art的な感じで、物事を抽象的にみて描く必要があるので子供にとって面白いのではないかと思います。コードはcodepenにあります。
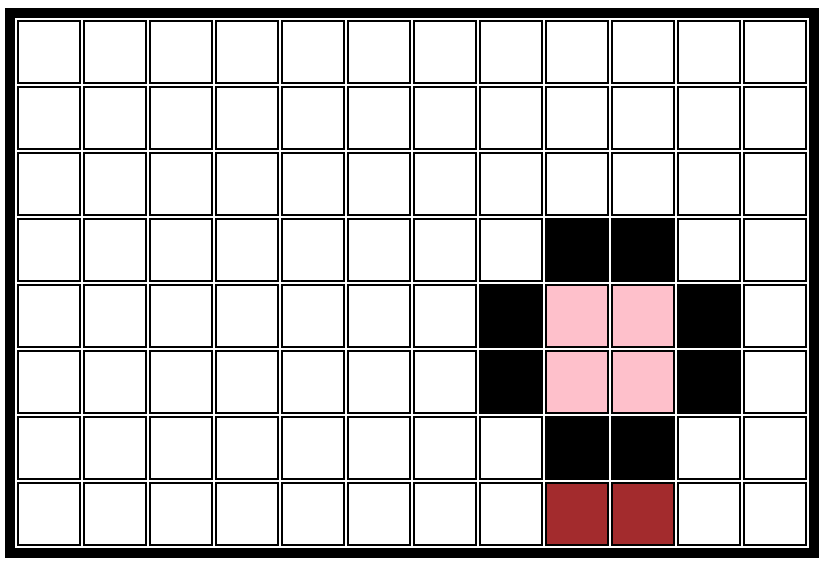
さっそく4歳の娘に使ってもらいました。結果、以下の絵を描いてくれました。

これは「花」らしいです。また、必死にマウス移動やクリックに集中する姿が素敵でした。
ドラッグ & ドロップ
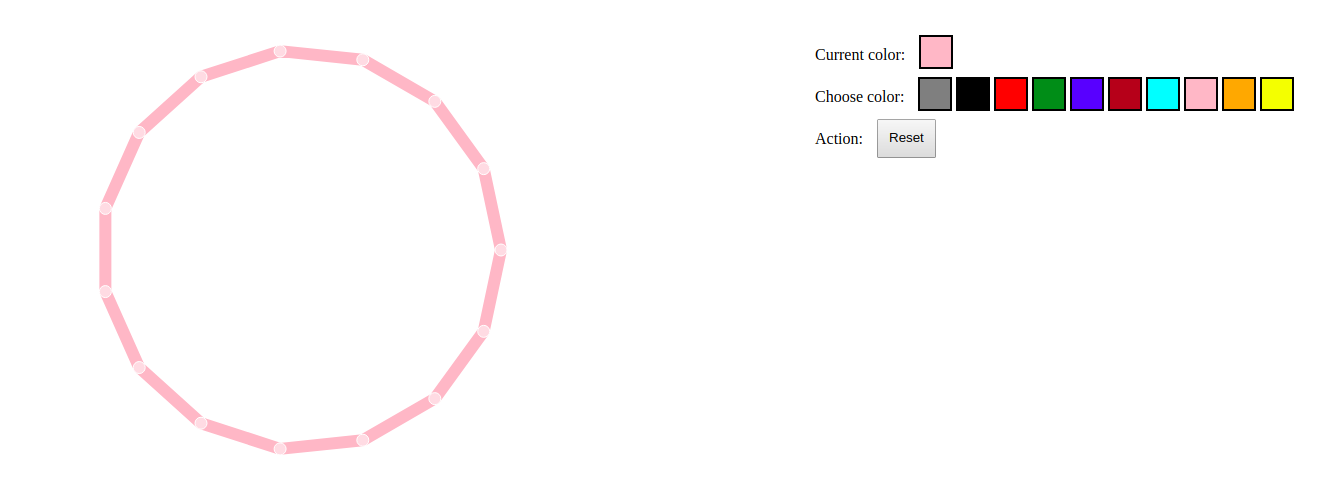
線で結ばれた幾つかの点をドラッグ&ドロップすることで何かの形を作るツールを作りました。

これも作れる形が自由なので子供にとって面白いのではないかなと思います。コードはcodepenにあります(interact.jsというライブラリを使っています)。
さっそく娘に使ってもらおうとしましたが、ドラッグ&ドロップ操作は難しいようで、かなり苦労していました。結果、娘が作りたい形を一緒に作ることにしました。

これはPeppa Pigと呼ばれるキャラクターで以下が本当の画像です

娘はドラッグ&ドロップ操作でかなりストレスが溜まったらしく、疲れた様子でした ![]()
3. アートっぽい何か
JavaScriptで色々遊んでいたら、Generative Artというものがあることを知りました。
Wikipediaによると:
ジェネレーティブアートまたはジェネラティブアート(英: Generative Art)は、コンピュータソフトウェアのアルゴリズムや数学的/機械的/無作為的自律過程によってアルゴリズム的に生成・合成・構築される芸術作品を指す。コンピュータの計算の自由度と計算速度を活かし、自然科学で得られた理論を実行することで、人工と自然の中間のような、統一感を持った有機的な表現を行わせる作品が多い。
だそうです。文書は分かりにくいと思いますので、画像検索でググッてみてください。お分かりでしょうか?なんかプログラムを書いてアートっぽい何かを作るらしいです。娘にもいくつか絵を描いてあげました。
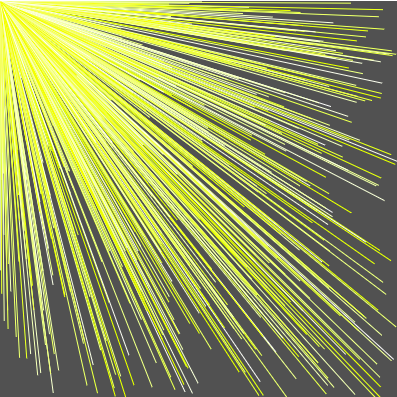
太陽の光
10行ぐらいのコードですが(p5.jsというライブラリを使っています)、ちゃんと動いているようにも見えていい感じですね。
よくわからないパターン

適当に円を書いただけですが、何かすごい!コードはこんなにシンプルです(こちらもp5.jsを使っています)。
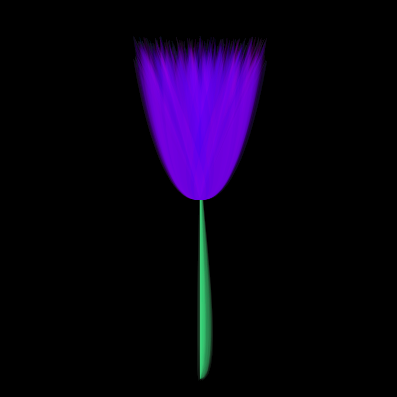
お花
これは娘に何を描いてほしいか注文受けて描いた絵です。ループとランダム数と幾何関数だけ使ったわりにはいい感じではないでしょうか?少なくても娘と私は感動しました。コードはcodepenにあります(こちらもp5.jsを使っています)。
まとめ
娘にパソコンの簡単な操作を教える目的で始まったJavaScript遊びがプログラミングによるアート作成まで拡大してしまいました。結果的に娘が「パパすごい!」と言ってくれたので私はかなり満足しています。プログラムで作るアートは仕事と違って仕様がないですし、正解がないので気軽にコードが書けて楽しかったです。また機会があればGenerative Art周りでいろいろやってみたいですね。GANなど勉強すればまた新しい世界が開く気がしています。はまりそう。。。
おしまい。
参考
以下は参考にしたサイトだったり、調べる中で見つけた面白いツール達です。
- https://p5js.org/
- http://interactjs.io/
- http://paperjs.org/
- https://threejs.org/
- https://en.wikipedia.org/wiki/Generative_art
- https://www.youtube.com/watch?v=4Se0_w0ISYk
- https://qiita.com/mimonelu/items/c8147fd07b70d060a4bb
- https://www.michaelbromley.co.uk/experiments/chromata/
- https://deepart.io/
- https://deepdreamgenerator.com/