はじめに
個人開発しているWebアプリでFirebase Storageを使用していた際に、
CORSでハマってしまったので、備忘録として残しておく。
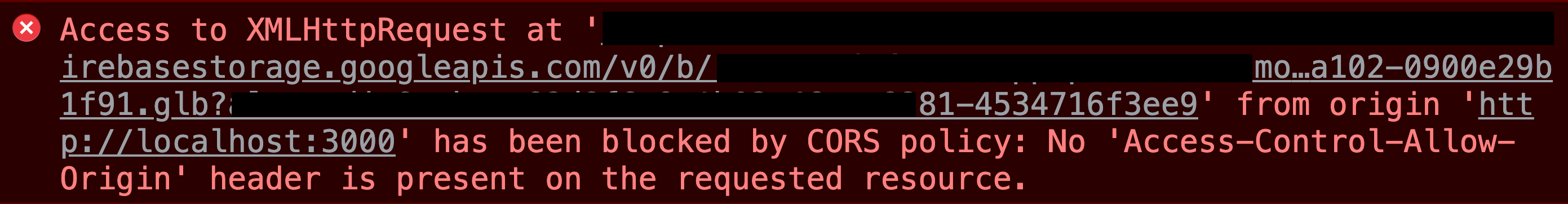
Firebase Storageに保存した3Dモデルのファイルをfetchで取得してcanvasに描画する際にエラーが発生した。

エラーの原因はたぶん以下だと思われる。
CORS による許可なしに他のオリジンから読み込んだ何らかのデータをキャンバスに描画すると、キャンバスは汚染されてしまいます。汚染されたキャンバスは安全とみなされなくなり、そのキャンバスから画像データを取得しようとすると、例外が発生するでしょう。
そもそもCORSとは
CORSはCross-Origin Resource Sharingの略で、オリジン間リソース共有のこと。
同一生成元ポリシーによってブロックされる、オリジンを跨ぐリソースへのアクセスを許可するためのものだとかなんとか。
オリジンとは何なのか調べると、URLのうち、スキーム(プロトコル)、ホスト(ドメイン)、ポートの3つのことを指すらしい。
ドメインはたまに聞くがオリジンはあまり聞かないので違いが分かっていなかった...
例えば、自分がQiitaに書いた記事のURLは以下のようになっているが、
https://qiita.com/web-novice/items/c77b30c7f7db780c745e
https://qiita.com が オリジン、
qiita.com が ドメイン、ということ。
| オリジン | ドメイン(ホスト) | |
|---|---|---|
| 概要 | スキーム(プロトコル) + ホスト(ドメイン) + ポート | インターネット上の住所 |
| 具体例1 | https://qiita.com | qiita.com |
| 具体例2 | http://localhost:8080 | localhost |
Firebase Storage に対してCORS設定を行う
ブラウザで直接データをダウンロードするには、Cloud Storage バケットに対してクロスオリジン アクセス(CORS)を構成する必要があります。この構成は gsutil コマンドライン ツールを使って行います。
と公式ドキュメントに書かれているため、まずは gsutil を
ここ ( https://cloud.google.com/storage/docs/gsutil_install?hl=ja ) からインストールする。
インストールできたら、CORS構成を記述したJSONファイルを作成する。
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]
そして、cors.jsonを作成したディレクトリで以下を実行すればCORS構成が設定される。
$ gsutil cors set cors.json gs://************.appspot.com
Setting CORS on gs://************.appspot.com/...
Firebase StorageのURL (gs:// から始まるもの) は、Firebaseのコンソールから確認できる。

設定したCORS構成を確認するには、以下を実行する。
$ gsutil cors get gs://************.appspot.com
[{"maxAgeSeconds": 3600, "method": ["GET"], "origin": ["*"]}]
設定したCORS構成を削除するには、空のCORS構成を含むJSONファイルを作成し、以下を実行する。
[]
$ gsutil cors set cors.json gs://************.appspot.com
Setting CORS on gs://************.appspot.com/...
以上、Firebase StorageのCORSにハマった際の備忘録でした。