ToolbarはViewを内部に持つことが可能
なので
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="64dp"
android:layout_marginRight="64dp"
android:background="@android:color/background_light"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabIndicatorColor="@color/colorPrimary"
app:tabIndicatorHeight="2dp"
/>
</androidx.appcompat.widget.Toolbar>
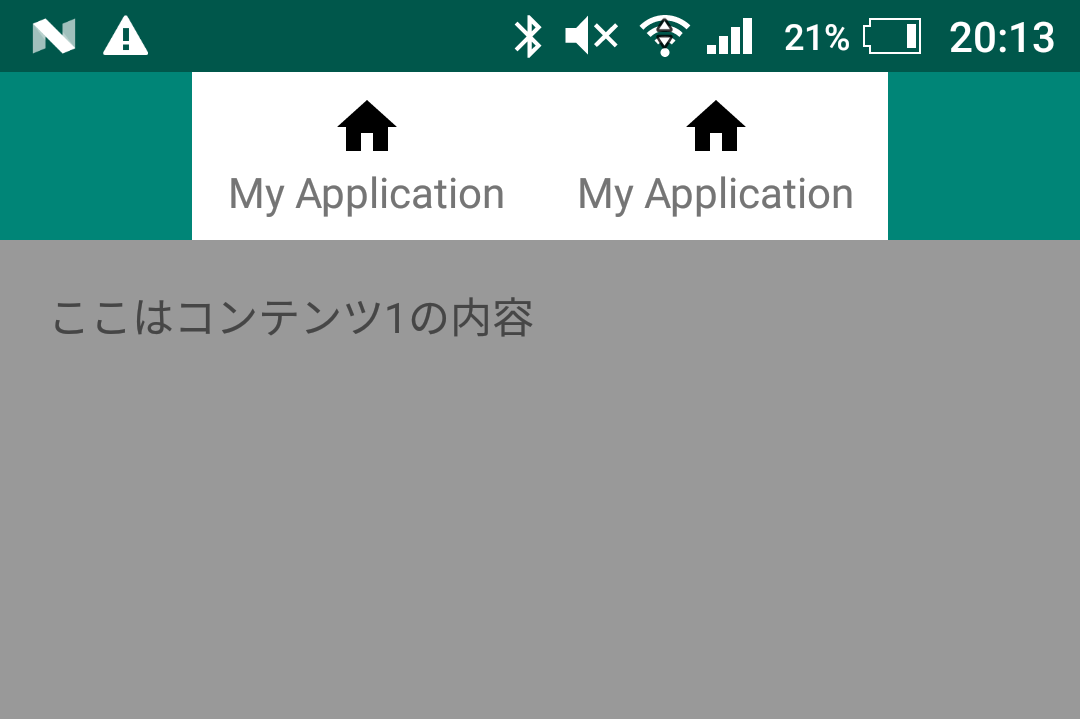
のようにしてToolbarの中にTabを作る事もできる。
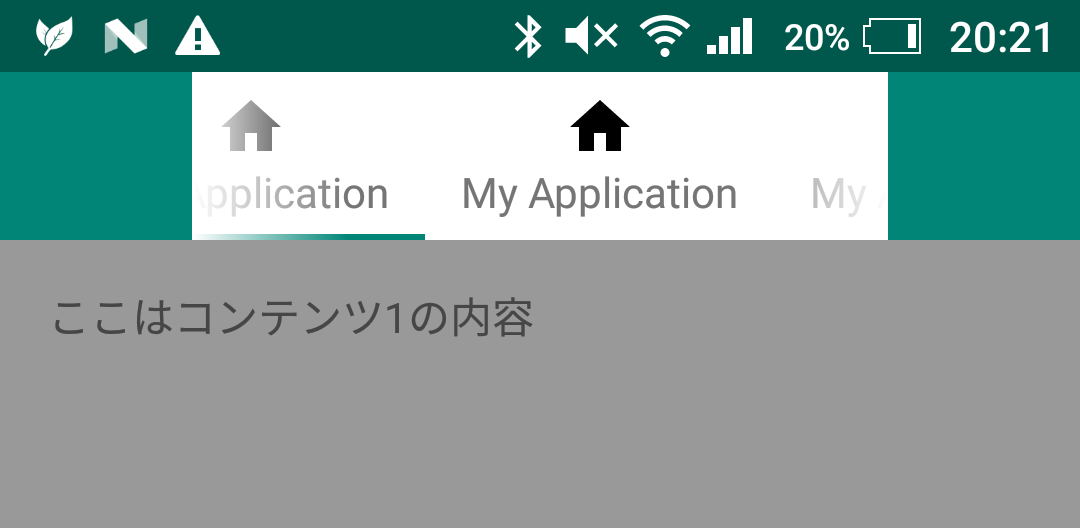
両サイドに透過グラデーションをつけたdrawableを背景にしたViewを配置して、すみっこに行った時に消えるような感じ
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="64dp"
android:layout_marginRight="64dp"
>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabIndicatorColor="@color/colorPrimary"
app:tabIndicatorHeight="2dp"
android:background="@android:color/background_light"
/>
<View
android:layout_width="52dp"
android:layout_height="match_parent"
android:background="@drawable/gradation_left"
android:layout_gravity="start"
/>
<View
android:layout_width="52dp"
android:layout_height="match_parent"
android:background="@drawable/gradation_right"
android:layout_gravity="end"
/>
</FrameLayout>
</androidx.appcompat.widget.Toolbar>
やってみたけどToolbarの中でやる必要は無いと思う。FrameLayoutで重ねても出来るし。
NavigationDrawerとかCollapsingToolbarLayoutを使っている時に使えるかもしれない?いやないか