bootstrapのグリッドシステムとは?
グリッドシステムとは
- 画面の横幅を12本のガイドライン(グリッド)に分ける
グリッドシステムのメリット
- レスポンシブデザインとの相性が良い
- 情報が整理されやすい
グリッドシステムの要素
-
container
- 要素全体を囲むクラス。
- containerの中にrow、colを格納する。
- サイズが5段階ある。(詳細はリンク参照)
- container-fluidは画面幅に応じて変化する
-
row
- 行を表すクラス。
- rowの中にcolを記載する。
-
col
- 列を表すクラス。
- colのあとに-(ハイフン)で文字列をつなぐことで、「この画面では、この個数のグリッド」ということを指定します。
参考記事
container-fluid・row・colでページを囲んでみる
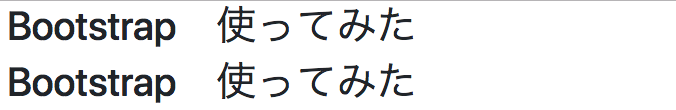
col-12で2つ囲んだパターン
- コード
## /views/big/new.html.erb
<div class="container-fluid">
<div class="row">
<div class="col-12">
<h1>Bootstrap 使ってみた</h1>
</div>
<div class="col-12">
<h1>Bootstrap 使ってみた</h1>
</div>
</div>
</div>
- 画面
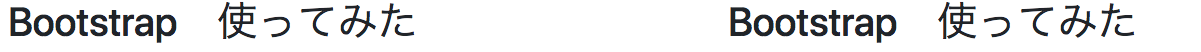
col-6で2つ囲んだパターン
- コード
<div class="container-fluid">
<div class="row">
<div class="col-6">
<h1>Bootstrap 使ってみた</h1>
</div>
<div class="col-6">
<h1>Bootstrap 使ってみた</h1>
</div>
</div>
</div>
解説
- col12 ✕ 2の場合、12をオーバーするため、自動で2行となる。
- col6 ✕ 2の場合、12以内のため、自動で1行となる