はじめに
株式会社いい生活さんのサマーインターンに参加してきたので、やったことや学んだことを書いていこうと思います。
株式会社いい生活について知りたい方・サマーインターンに参加したいと考えている方の参考になれば幸いです
インターン概要
Reactと社内APIを用いてアプリケーション開発をするという内容でした。
ReactのフレームワークにはViteを用いていました。
その他に使用した技術は
- GitLab
- MUI
- Firebase
- Figma
などです。
出社について
オンラインでも出社でも可でした。私は5日間すべて出社したのですが、会社の雰囲気を知ることが出来てよかったです。インターン自体は基本的にGatherやslackを用いて進めていくので出社しなかったら困るということはなかったように感じます。(私が参加したタームで出社した人は私だけでした)
全体の流れ
1日目 講義・チームを決めて要件定義
2日目~4日目 ひたすら開発
5日目 開発仕上げ・発表・振り返り
1日目
まずslackに集まり、Gatherという会議用のアプリの説明を受けました。Gatherはメタバース空間にZoomの機能を組み合わせたようなもので、チーム開発や講義をする際にとても便利でした。インターンでのコミュニケーションはGatherを用いて行われました。
- Gatherの概要
そこからGatherを用いてGit,JS/TS,React,Firebase,社内API,チーム開発についての講義を受けました。slackで進捗管理を行ってくださったので、遅れて一人で困ってしまうことはなかったです。
わからないことはメンターさんにすぐ聞くことのできる環境があったように思います。
Reactについては、まったく触れたことがないより、すこし事前に勉強しておいた方が楽だと感じました。
講義が終わったらチームが発表され、チームに分かれて要件定義やペルソナ決めを行いました。1チーム3~4人で、各チームにメンターさんが二人ついていました。
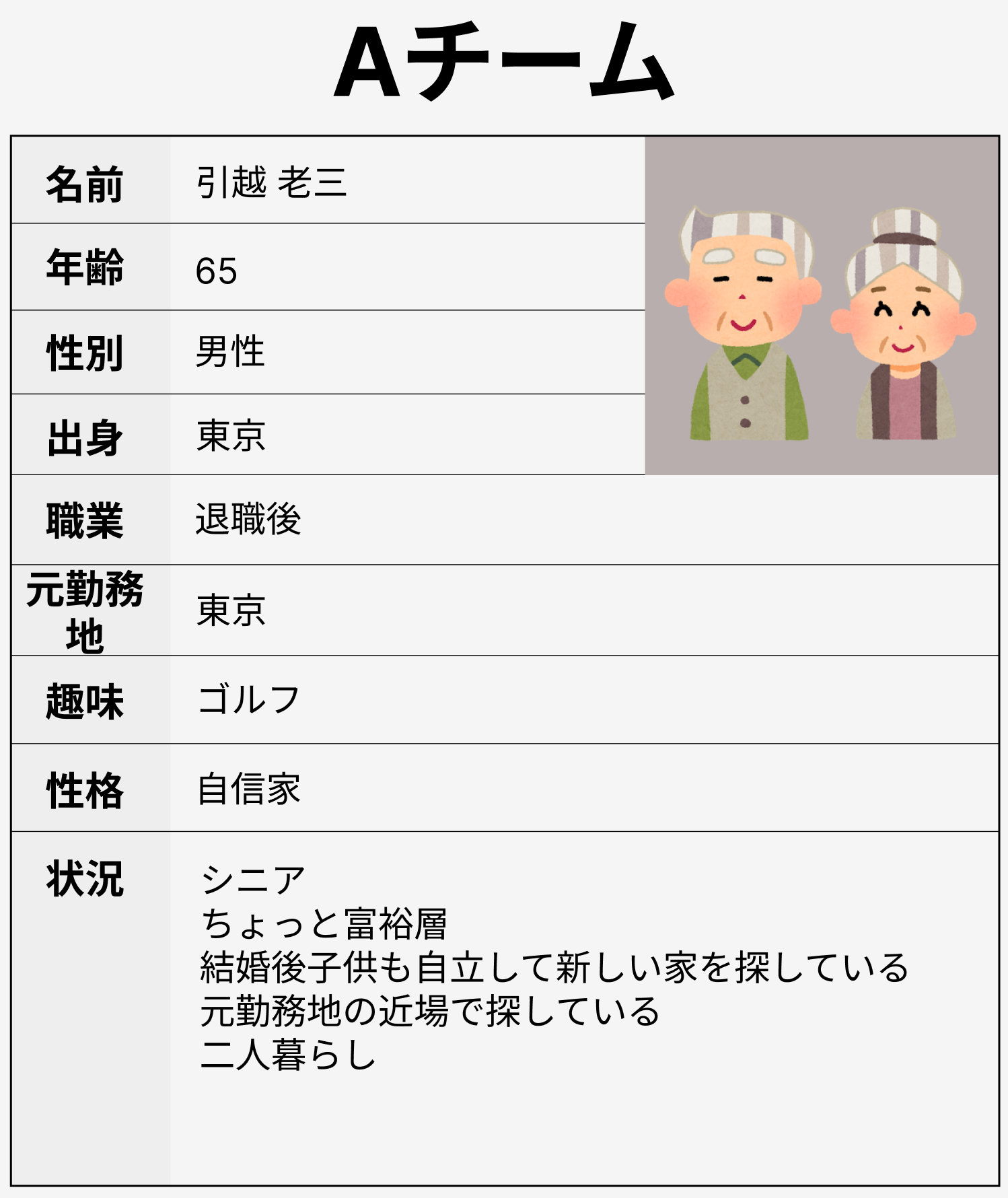
私たちのチームではシニアをターゲットにしたアプリケーションを開発しようということになったので、ペルソナは以下のようになりました。

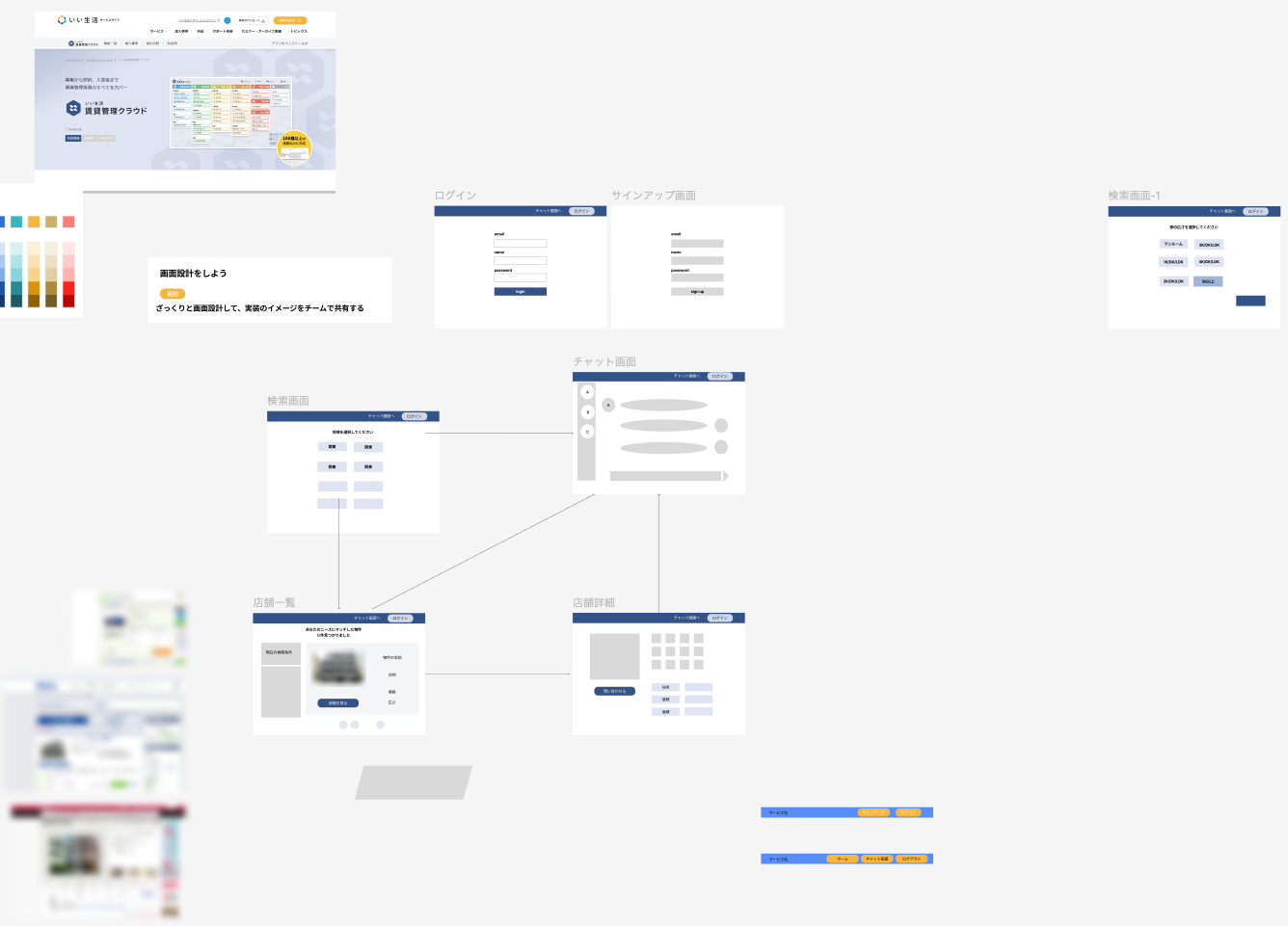
アプリケーション概要をペルソナに沿って決め、大まかな画面をFigmaをもちいて作成しました。
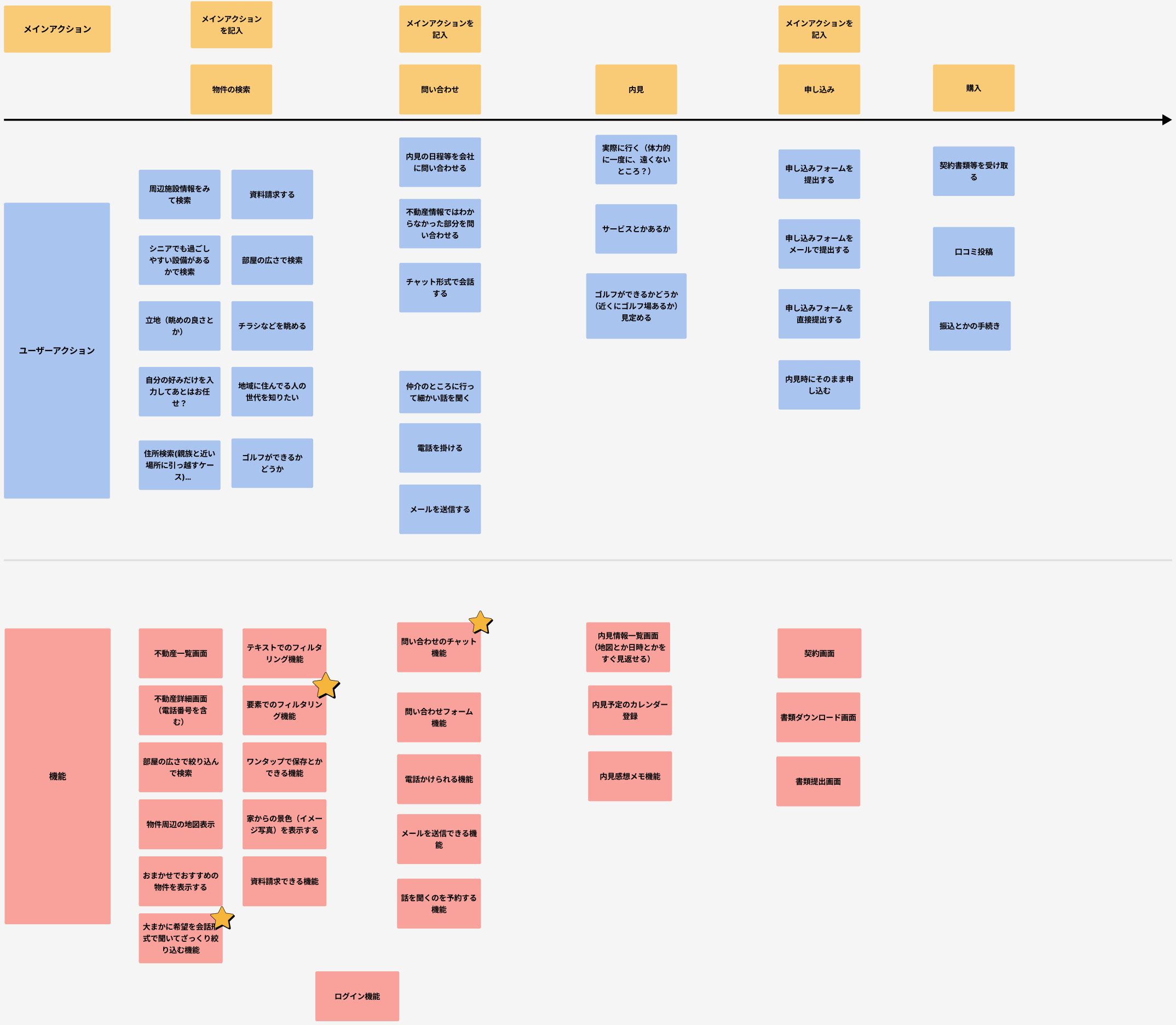
アプリケーションについては、ユースケースを考え、MVP機能を3つに洗い出すことで、開発しなければならないものを明確にしました。
以下は作成したものです。

2日目~4日目
2日目の最初にMVP機能をもとにGitLabをもちいてissue決めを行いました。GitLabのissue管理はチーム開発において「今誰が何をしているのか」が明確になるので、とてもいい機能だと感じました。
そこからは画面設計をもとに、ひたすら開発をしていきました。私はフロント部分を担当し、検索機能のUIやお問い合わせフォームを実装していきました。分からないことがあった時はメンターさんやチームメンバーに声をかけると快く対応してくださいました。開発期間では、MR、レビューしてもらう、マージをチーム内で完結させるので、親切なMRの出し方やレビューのやり方を学べました。チーム経験を積みたいと言う方にはとてもいいインターンだと感じました。チームメンバーの方々はフロントだけでなくバックエンドにも理解のある方が多く、私がバックエンドに詳しくなかったためとても助けられました。APIやFirebaseに関しては、開発経験のある方に任せてしまったので、事前にもっと勉強しておけば良かったなと考えています。
5日目
午前中まで開発、午後は14時まで発表準備に取り組み、14時から成果報告会が行われました。最終日は開発と言っても昨日の続きと少しUIを整えるくらいに考えていた方がいいと思います。私はページの紐付けとLPページの作成を行いました。
そして開発が終わったあと、発表準備に取り掛かりました。1時間しか準備する時間がなかったのですが、その割には良い発表が出来たのかなと思います。余裕があれば午前中から発表準備に取り組んでもいいかもと思いました。14時からの成果報告会は、各チーム20分で作ったサイトの説明を行うものでした。どのチームもそれぞれの強みや面白さがあり、聞いていてとても学びになりました。
成果報告会が終わったら、各チームでFigmaを用いて振り返りを行いました。私たちのチームでは出来たことに「スムーズに質問をすることが出来た」、反省点に「雑談などのコミュニケーションが取れなかった」が挙げられました。このような反省がでてきたものの、メンターさんには「開発に必要なコミュニケーションは取れていた」と言って頂き嬉しかったです。
感想
結果的に、3つあるMVP機能のうち、1つは内容を変え実装、2つは途中まで実装を行うことが出来ました。せっかくなら完全に実装したい、という気持ちはありますが、ある程度形になったサイトを作ることが出来たので、個人的には納得しています。技術力を向上させることができ、チーム開発も経験することができてとても充実した5日間でした。サマーインターンに行くか迷っている方は是非行ってみて欲しいです。
事前にやっておいた方がいいもの
開発をする中で、「これやっとけばよかったな〜」と思うことがあったので、やっておけば良かったことをここに書いておきます。
- Reactについての勉強
useStateやuseEffectなどの理解ができ、実際に使うことが出来ればいいと思います。また、カスタムフックの作成などできれば開発で困ることはないように感じました。 - API,Firebaseについての勉強
API,Firebaseがなんなのかをあまり勉強していなかったので苦戦しました。YouTubeなどの動画を見てAPIやFirebaseを使ってなにか実装していれば良かったな〜と思いました。
また、事前に配布される資料があるので、それを徹底的に読み込んでおくのもやるべきだったな、と思いました。
株式会社いい生活さんのHP