イッヌを会社に連れてって
私にはイッヌという友達がいます。

イッヌと私は一心同体。一緒にお出かけしたり、チームを組んでハッカソンに出たりしています。
もいせん賞! イッヌ!
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) April 30, 2023
#もいせんハッカソン pic.twitter.com/8CqTqvFoC9
家でもいつも一緒![]()
在宅勤務の時は、いつもそばで励ましてくれます。

そんな可愛いイッヌを会社にも連れていきたい!
しかし、築き上げたデキる女のイメージ![]() を守るためにも、イッヌを会社に連れていくわけにはいかない
を守るためにも、イッヌを会社に連れていくわけにはいかない![]()
そこで!
ARの技術を使い、どんなときでもイッヌといっしょにいられるWebアプリを作りました!
イッヌといっしょ!
【イッヌ in AR🐶】
— 🐶ちーろってぃ🐶 (@chiiirotty) May 27, 2023
イッヌがARで登場するWebアプリ「イッヌといっしょ!」がやっとのことで完成しました✨これで大好きなイッヌといつでもどこでもいっしょにいられる🥹
ナデナデナデナデ…#ARjs #HTML #イッヌ #protoout pic.twitter.com/OhSepx5ied
つくりかた
この記事通りの手順で、あなたが撮った写真をARで表示することができるようになります!
所要時間:1時間
さあ、やってみましょう![]()
◎つかうもの
まずは以下の3つのツールをアカウント登録orインストールしましょう!
すべて無料で使えます![]()
ペイント3DはWindows専用のアプリです。
- Firebase:このサービスに3Dモデルをアップロードし、取得したURLをHTMLコードに埋め込んでAR表示する。無料版でOK。
◎手順
①写真を撮る

背景を消して写っているものを切り出したい場合は、切り抜きACを使うと簡単にできます。1日当たりの使用回数に制限はありますが、登録なども特に必要なく利用できます。
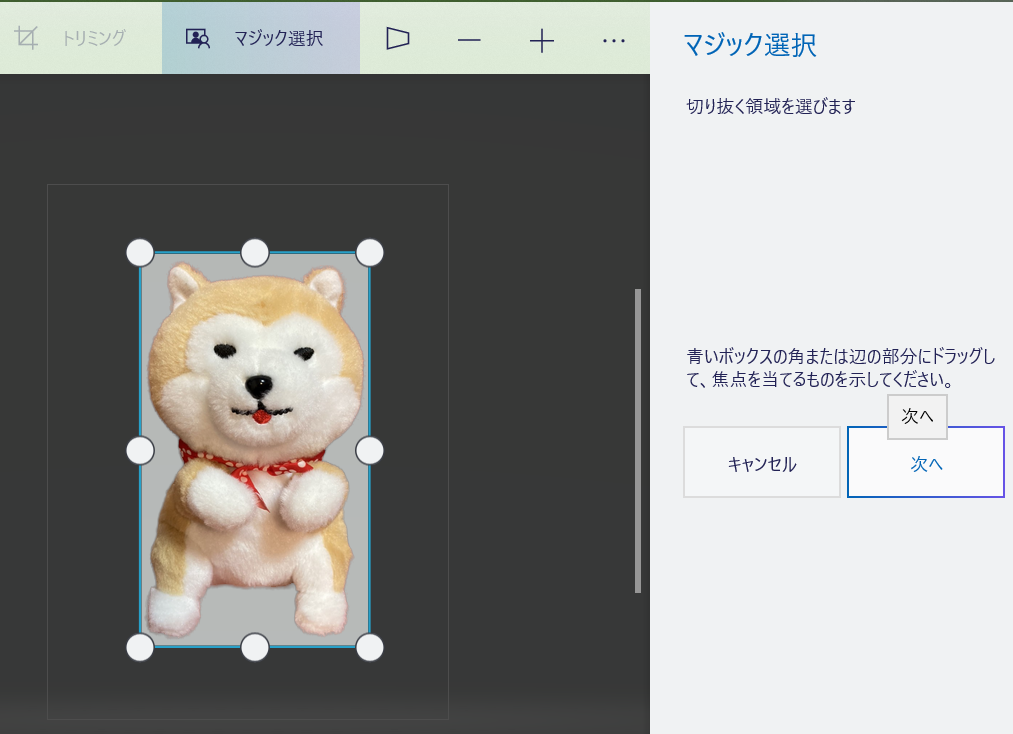
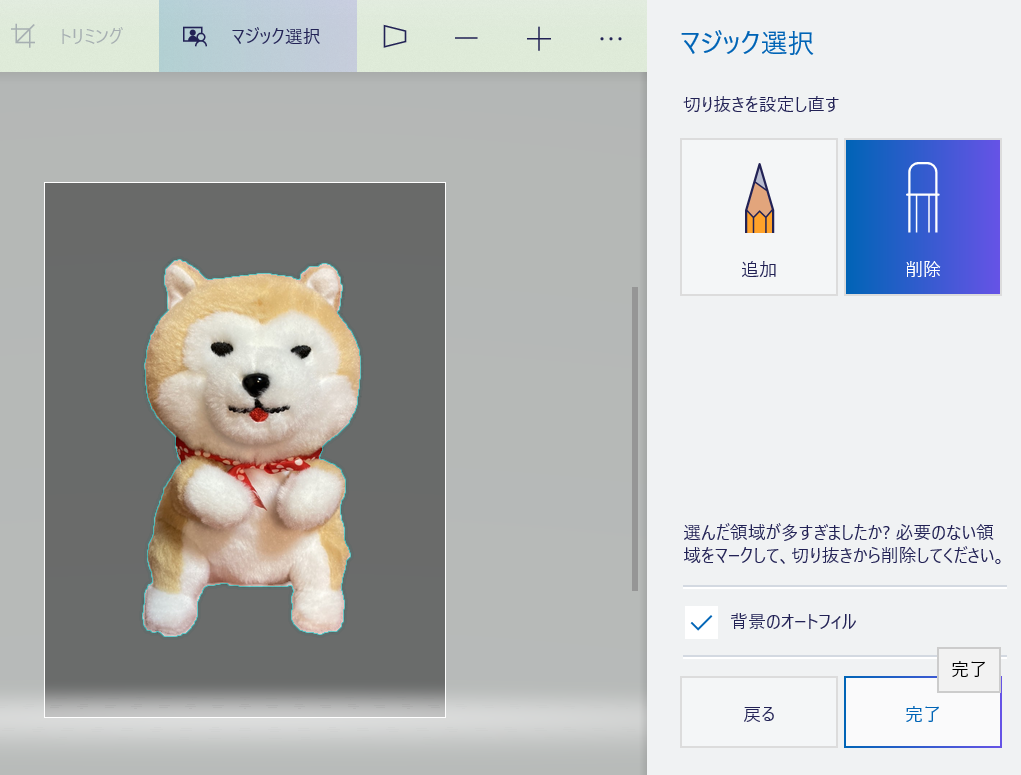
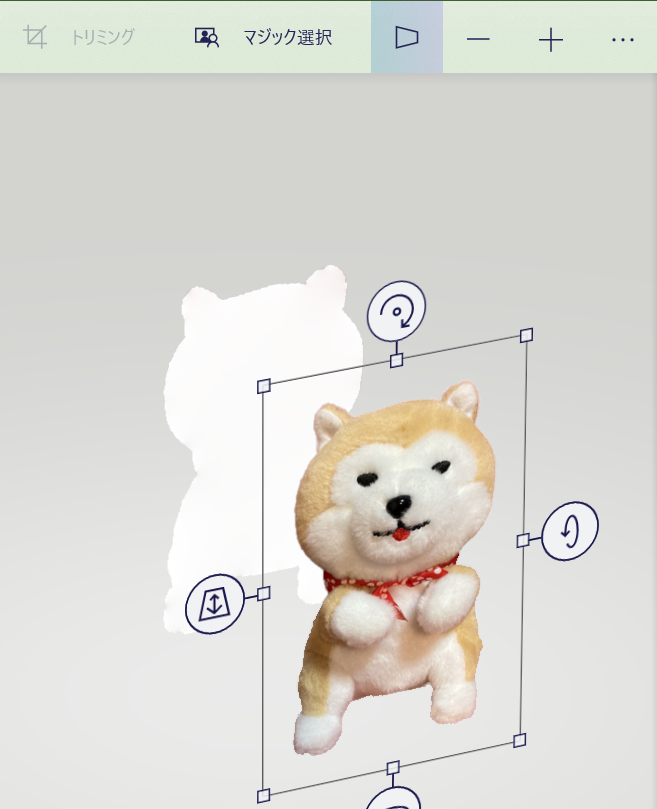
②ペイント3Dで写真をglbファイルに変換する
ペイント3Dで、「メニュー」⇒「開く」から3Dモデル化したい写真を選択します。
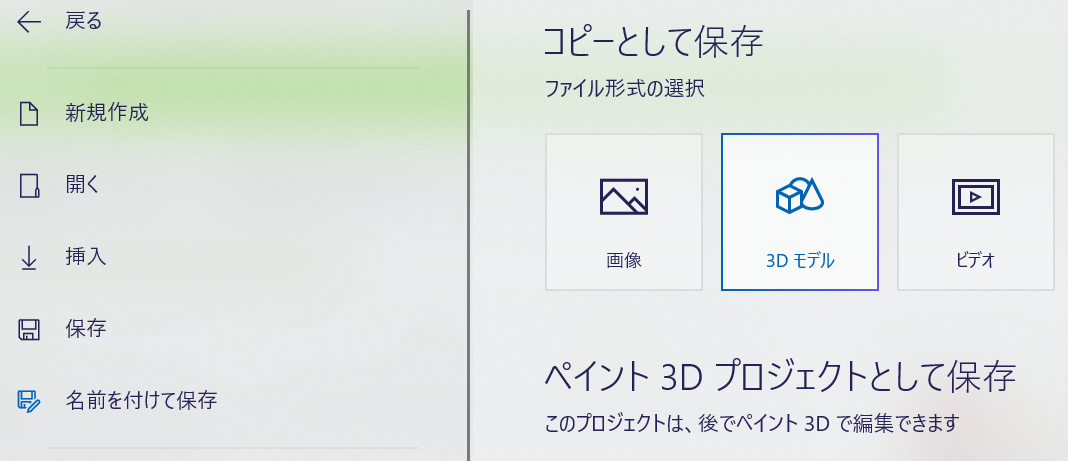
画像は「名前を付けて保存」⇒「3Dモデル」から保存します。
ファイルの拡張子がglbになっていることを確認しましょう!


③Firebaseにglbファイルをアップロードする
- 「プロジェクトを追加」からテキトーな名前のプロジェクトを作成する
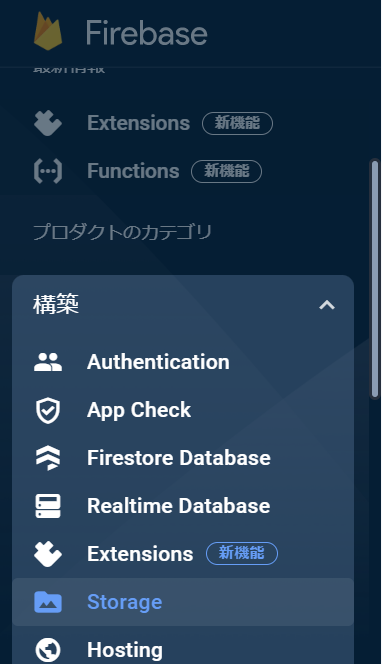
- 「構築」⇒「Storage」を選択する

- 「ファイルをアップロード」で先ほど作成したglbファイルを選択し、アップロード
- アップロードしたファイルを選択し、リンクになっている箇所の上で右クリック⇒「リンクのアドレスをコピー」:https[:]//firebasestorage.googleapis.com~といった長いURLがコピーされていればOK
 URLは次の手順で使います
URLは次の手順で使います

④CodePenでコーディング!
といっても、私が既に作ったアプリをForkして、3Dモデルファイルへのリンクをあなたが作った3DモデルのURLに変えるだけです![]()
-
まずは以下のリンクを開いてください。
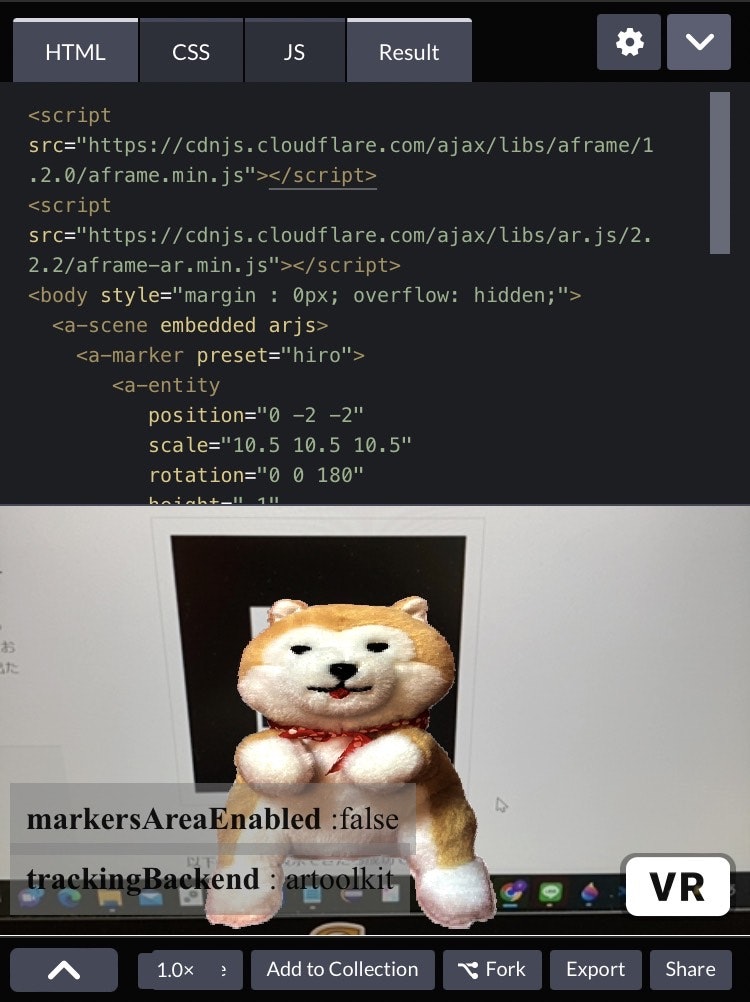
イッヌといっしょ! -CodePen
CodePenを使わない方はこのHTMLコードをコピーして使ってください
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>イッヌといっしょ!</title>
</head>
<body style="margin : 0px; overflow: hidden;">
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-entity
position="0 -2 -2"
scale="10.5 10.5 10.5"
rotation="0 0 180"
height="-1"
gltf-model="https://cors-anywhere.herokuapp.com/https://firebasestorage.googleapis.com/v0/b/[あなたの3DモデルのURL]">
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
- a-entityタグ内のgltf-modelのURLを先ほどコピーした3DモデルのURLに書き換えます。ちょっと変なURLに感じますが、「https[:]//cors-anywhere.herokuapp.com/」以降をまるっと書き換えてください。
<a-entity
position="0 -2 -2"
scale="10.5 10.5 10.5"
rotation="0 0 180"
height="-1"
gltf-model="https://cors-anywhere.herokuapp.com/https://firebasestorage.googleapis.com/v0/b/[あなたの3DモデルのURL]">
</a-entity>
以上で手順は終了です!お疲れさまでした![]()
つかってみよう!
CodePenのURLをLINEで送るなどして、スマホで開いてください![]()
私はiPhoneを使用し、Chromeで開いています。
今回は時間の都合上オリジナルのARマーカーではなく、ARの手始めに非常によく利用されるhiroマーカーを使います。スマホで開いたCodePen上のカメラで、以下のhiroマーカーを映してみてください!

(おまけ1)Netlifyにデプロイ
今回作成したWebアプリはNetlifyという静的サイトを無料でホスティングできるサービスにデプロイしています。
イッヌといっしょ! -Netlify
Netlifyにデプロイするときは、CodePen上のコードを少し改変する必要があります。
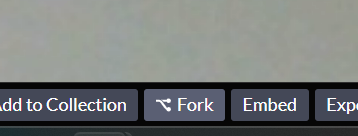
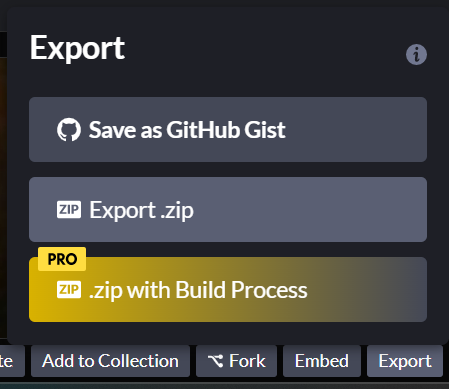
まずはCodePen右下の「Export」⇒「Export .zip」でコードをエクスポートしてください。

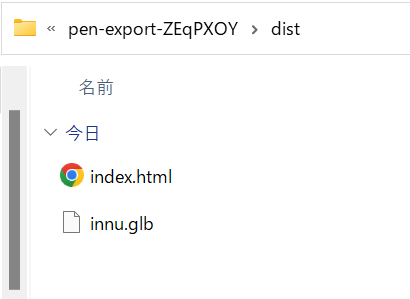
ダウンロードしたzipファイルを展開すると、distフォルダの中にindex.htmlがあります。同じ階層に、glbファイルを配置してください。

コードは、a-markerタグ内のgltf-modelのURLを以下のように書き換えます。
<a-marker preset="hiro">
<a-entity
position="0 -2 -2"
scale="10.5 10.5 10.5"
rotation="0 0 180"
height="-1"
gltf-model="./innu.glb">
</a-entity>
</a-marker>
Netlifyの詳しい使い方は割愛しますが、上記の状態でdistフォルダを丸ごとアップロードするとうまくいきます![]()
(おまけ2)トラブルシューティング
◎画像が表示されない!
HTML上で、gltf-modelのURLが間違っていないか確認しましょう!
httpsが2回繰り返されるので違和感がありますが、問題ありません。
Firebaseからのコピーミスなどもないか確認しましょう![]()
gltf-model="https://cors-anywhere.herokuapp.com/https://firebasestorage.googleapis.com/v0/b/[あなたの3DモデルのURL]"
◎画像が反転している!
a-markerタグ内のrotationの値をいじってみてください!
3つの数字はx軸・y軸・z軸を表し、各軸をもとに何度回転させるかを指定します。
◎画像のサイズがおかしい!
a-markerタグ内のscaleの値をいじってみてください!
◎画像の位置がおかしい!
a-markerタグ内のpositionの値をいじってみてください!
その他うまくいかないことがあれば、コメント欄で教えてください![]()
可能な限りいっしょに考えます!
あとがき
今回イッヌの2D画像をARで表示しよう!と決意してから参考情報をいろいろ探したのですが、なかなか見つかりませんでした![]()
Qiita質問を含めた各所で質問した結果、参考記事や代替案を提案してくださったり、コードが動かない原因を丁寧に教えてくださった方がたくさんいらっしゃいました。
また以下記事は、記事を書いたご本人から直接ご連絡をいただき、大変参考になりました。当記事は、以下記事の情報を2023年5月現在の最新版にアップデートした内容になっております。
助けてくださった皆様に、この場を借りて御礼申し上げます![]()