ゲームセンターでゲットしたフィギュアたち。大切に!大切に!クリアケースに入れて飾っています。
そんな毎日視界の中に入る推しキャラのフィギュアたち。
推しキャラで何かしたい!&バイクとコラボしたい!そんな気持ちが具現化いたしました。
(バイクの燃料タンク上に表示させるのが最終目標なんですが!)
![]()
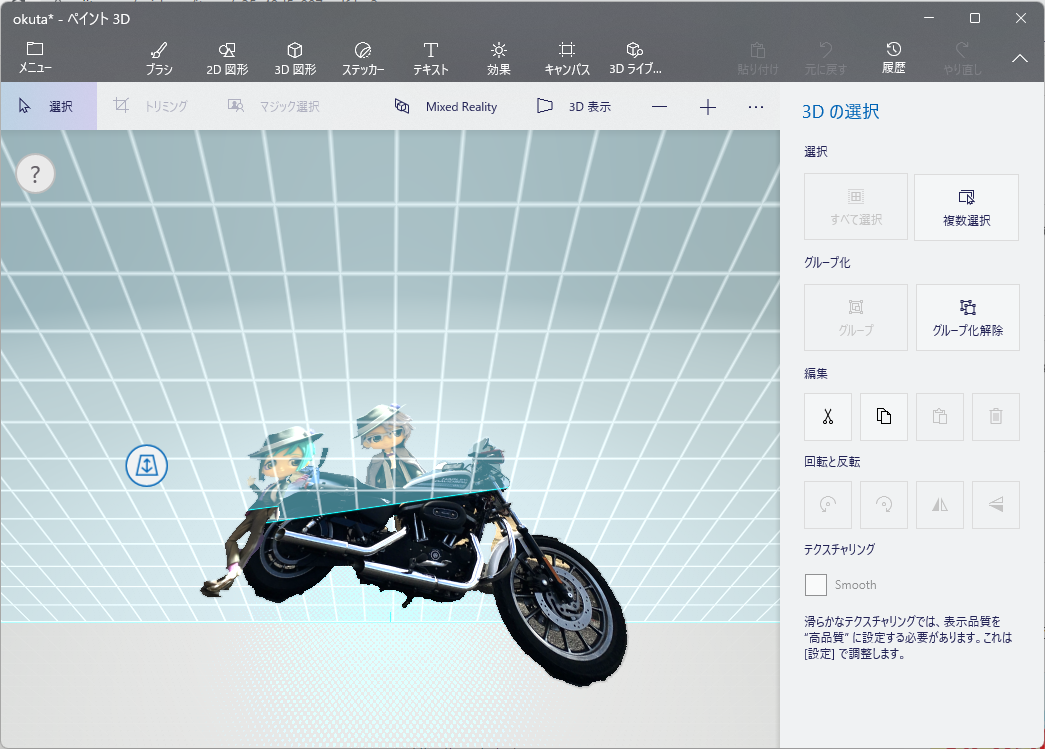
![]() バイクと推しのフィギュアをARカメラで立体表示させました
バイクと推しのフィギュアをARカメラで立体表示させました![]()
![]()
朝から3Dモデル修正したりで朝活を楽しんだ!
— yui-ko◆バイクに特化したアプリ制作予定 (@yui8686kouy) December 8, 2021
今日もがんばりましょ~!
#protoout #ツイステ #バイク好き #バイク女子 pic.twitter.com/HuOn1N1QRr
立体表示したいモデルの準備
ペイント3Dで表示したいモデルの写真を準備する
Windows10に装備装備されているペイント3Dを使います。
作り方は以下リンクを参考にしました。
使用する画像は、自分のバイク写真と、以前のオルゴール化プロジェクトで使用したフィギュアの写真を使います。
| バイク | 推しフィギュア |
|---|---|
 |
 |
フィギュアの方は知らない方が大勢だと思いますが、「TWISTED WONDERLAND」というDisneyのほぼフルボイスのスマホアプリに登場するキャラクターたちです。
オルゴール化プロジェクトの内容はこちらからご一読いただけると嬉しいです。
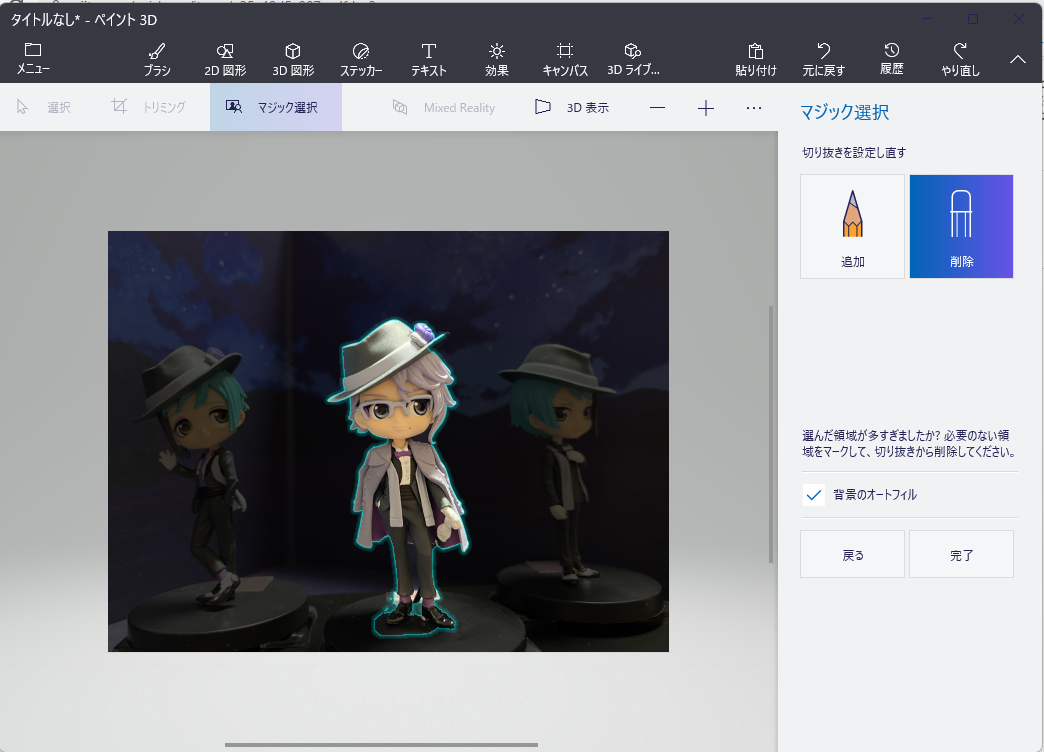
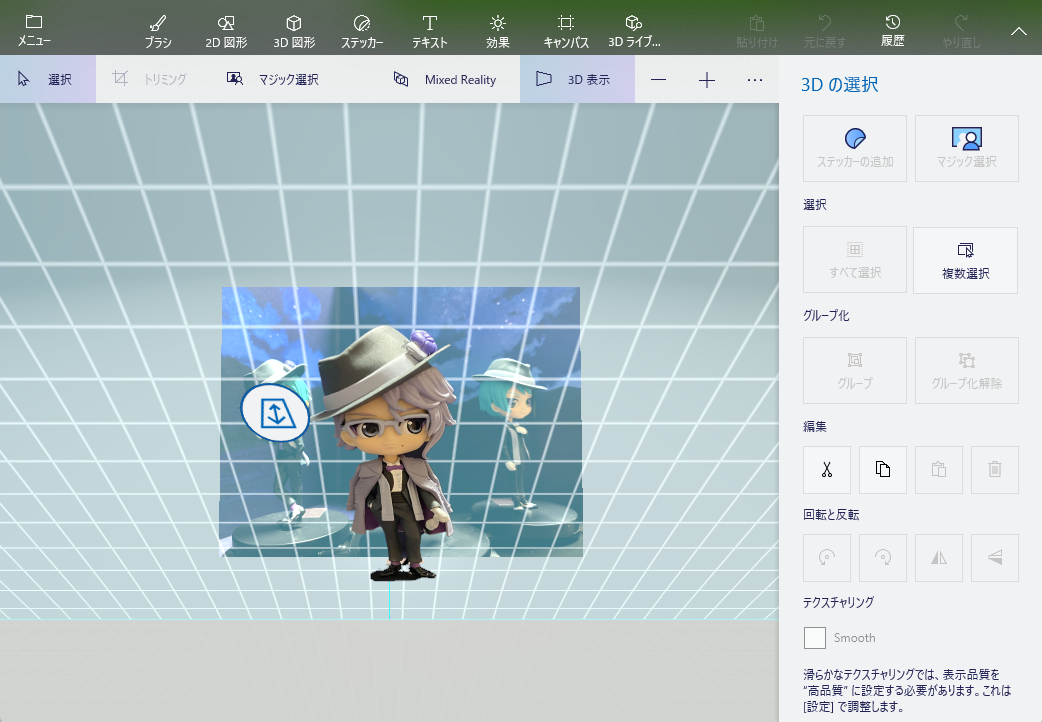
ペイント3Dで立体加工する
画像を取り込み、必要なところだけ抜き出し、背景を削除するという作業をします。
キャラクターだけ抜き出すとこんな感じで動かすことができます。

##Google Firebaseへアップロードする
ペイント3Dで加工したARモデルファイルをGoogle Firebaseへアップロードして使用します。
Google Firebaseの始め方、アップロードの方法は以下リンクを参考にしました。
処理コード
処理コードは折り畳み、部分説明いたします。
Hiroマーカーを使って認識する仕様です。マーカーについては以下サイトより見ることができます。
全体コードはこちら(クリックで開きます)
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<!-- hiroマーカーが認識されたら -->
<a-marker preset="hiro">
<!-- ボックスを表示します position=場所、scale=大きさ、rotation=角度、height=高さ -->
<a-entity
position="0 -2 0"
scale="1.5 1.5 1.5"
rotation="0 0 0"
height="-1"
gltf-model="https://arjs-cors-proxy.herokuapp.com/[https://firebasestorage.~アップロードしたモデルURLへ差し替え]">
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
WebARカメラでhiroマーカーを認識したら
<!-- hiroマーカーが認識されたら -->
<a-marker preset="hiro">
立体表示させる
立体表示させるモデルのhiroマーカーから表示させる場所、大きさ、角度、高さ等を指定することができます。
position=場所、scale=大きさ、rotation=角度、height=高さ
<!-- ボックスを表示します position=場所、scale=大きさ、rotation=角度、height=高さ -->
<a-entity
position="0 -2 0"
scale="1.5 1.5 1.5"
rotation="0 0 0"
height="-1"
gltf-model="https://arjs-cors-proxy.herokuapp.com/[https://firebasestorage.~アップロードしたモデルURLへ差し替え]">
最後に
今回はWeb上ARカメラでバイクと推しキャラのフィギュアを立体表示することに成功しました。
背景がパソコンだから微妙なんですが・・・バイクの燃料タンクにhiroマーカーマグネットを貼って表示させたりできそうです。
ただ、立体モデルの準備にミスって足が切れていてやりなおしたり、ペイント3Dの操作が難しく微調整等まだまだ習得できないなぁ。といった感じです。
また、推しキャラを立体で表示させるにあたり、2Dで浮かび上がってくるだけでよいのか、3Dにして向きとか変えることができるか、マーカー以外を感知したら反応を変えることができるか 等、勉強しながらバージョンアップしていく予定です。