プログラミングを勉強中です。
簡単なJavaScriptのプログラムを書いていたタイミングで、
ブラウザ(Googlechrome)でJavaScriptのコードが全く反省されない事態が発生し焦りました。
以下に私の対処法をまとめさせていただきます。
状況
JavaScriptを用いて簡単な単語帳アプリ を作成中。
【front】の部分をクリックすると裏側の単語が表示される、という機能を
addEventListenerで設定しようとしていましたが、
画面の変化が全く無い状況。

試したこと① JavaScriptが有効かどうかの確認
そもそも使用しているGooglechromeでJavaScriptは有効になっているのかどうか?を疑いました。
下記のサイトでJavaScriptが有効かどうかを簡単にチェックできます。
私のブラウザでもしっかり有効になっていました。

試したこと② consoleでのエラー文の確認
JavaScriptでも、デベロッパーツール上にエラーメッセージが表示される為、
comnsoleを確認しました。
Macの方であれば、右上のGooglechromeのボタンクリック→その他のツール→デベロッパーツールで
立ち上げることができます。
私はショートカットキーで、⌘(コマンドキー)+Shiftキー+「c」を使用しています。

エラーがいくつか出ていました。
一番上の、「ReferenceError: "x" is not defined」ですが、
これはXという変数が定義されていません。という意味になります

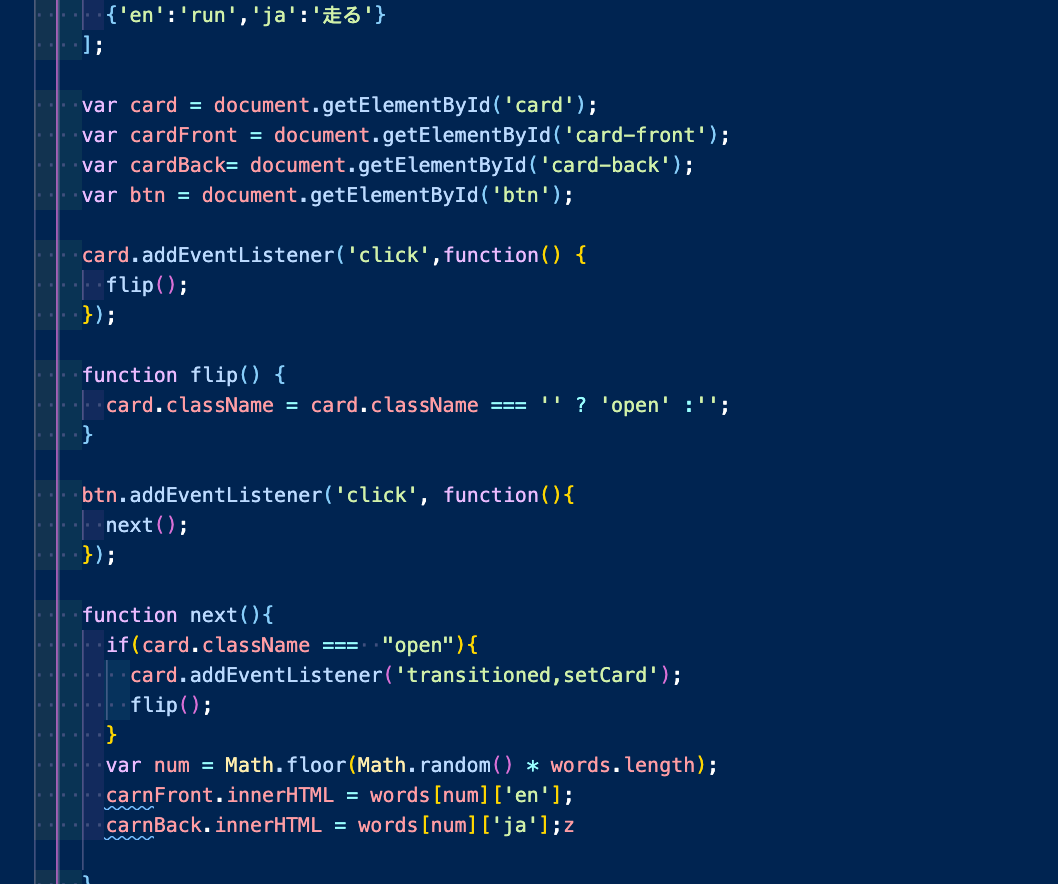
今回の場合、「carnFrontという変数はないですよ」と教えてもらっているので
エラーが出ている行を確認、「cardFront」という変数を定義しているにもかかわらず、
呼び出すタイミングで、「carnFront」とtypoがあったことがわかりました。。。
今後気をつけること
JavaScriptが効かない場合、consoleに答えがあることがわかったので、
確認する癖をつけること、
また、script内に'use strict';と記載することで文法チェックを行ってくれるので
便利なツールはどんどん使用していこうと思いました。