SpringFrameworkユーザにやさしい Node.js + Express のディレクトリ構成
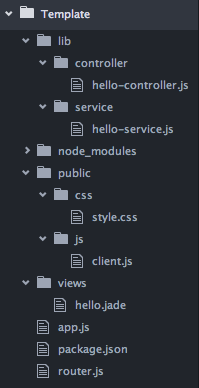
Node.js + Expressのディレクトリ構成で最初悩んだので、テンプレプロジェクトと一緒にメモ。
applicationContext.xml的なもの。
app.js
var express = require('express');
var app = express();
// root-require
global.rootRequire = function(name) {
return require(__dirname + '/' + name);
}
// static
app.use(express.static('public'));
// view
app.set('views', __dirname + '/views');
app.set('view engine', 'jade');
// controller
var controller = {};
controller.hello = rootRequire('lib/controller/hello-controller.js');
require('./router.js')(app, controller);
// run
app.listen(3000);
web.xml的なもの。
router.js
module.exports = function(app, controller) {
app.get('/hello', controller.hello.hello);
app.get('/helloUser', controller.hello.helloUser);
}
コントローラクラス。
Hello Worldを返すものと、Hello ${name}を返すもの。
${name}はパラメータから取った値そのまんま。
hello-service.jsの読み込みに、requireの代替手段としてapp.jsで作ったrootRequireを使ってるるのがキモ。(Node.jsでは相対パス指定しかできない)
気に食わない人はBetter local require() paths for Node.jsを参考に別の手段をどうぞ。
hello-controller.js
var helloService = rootRequire('lib/service/hello-service.js');
exports.hello = function(req, res) {
res.render('hello.jade', {
hello : 'Hello World'
})
}
exports.helloUser = function(req, res) {
var name = req.query.name;
helloService.getHello(name, function(hello) {
res.render('hello.jade', {
hello : hello
})
});
}
サービスクラス。
パラメータにHelloをくっつけて、非同期っぽくコールバックに渡すだけ。
hello-service.js
exports.getHello = function(name, callback) {
callback('Hello ' + name);
}
テンプレートエンジン。
helloって名前で渡された値を表示するだけ。jadeは趣味。
hello.jade
html
head
title Hello World
link(rel='stylesheet', href='./css/style.css')
script(src='./js/client.js')
body
p= hello
最後にパッケージ管理。pom.xml的なもの。
package.json
{
"name": "template",
"version": "0.0.1",
"dependencies": {
"express": "*",
"jade": "*"
}
}