最初に
JSのフルスタックのフレームワークを求めるフロントエンド開発者にとっては、Reactは求めているものとは異なります。というのもReactはフルスタックの機能を提供していません。しかし、自分のニーズを満たせるフルスタックのフレームワークが見つからない場合は、Reactを試しても良いかもしれません。
Reactは高パフォーマンスと再利用可能なコンポーネントを作成するJSライブラリです。ReactはMVCのVの機能を提供するとよく言われます。しかし、Reactをうまく使ったら、View以上の機能を持たせられます。自由に他のフロントエンドライブラリを組み合わせ、好きな“フレームワーク”を作れます。フルスタックのフレームワークを利用する場合、このような自由はありません。自分の“フレームワーク”を作るため、Reactで使えるライブラリを知るのが重要です。
今回はReactの関連ライブラリを紹介したいと思います。これらのライブラリを使って、一般なウェブアプリのタスクを解決できます。例えば、CSSレイアウトやボタン、テキストの自動補完などの機能をすぐ手に入れたり。これらのライブラリはNPMで簡単にインストールすることができます!
ライブラリ
1.React Router
SPAウェブアプリを作る時、最も重要なのはroutingです。React Routerというライブラリのドキュメンテーションとサポートは他のroutingライブラリより良いため、もっとも使われています。React Routerはリダイレクションをサポートし、nested routingも可能です。JSXベース構文でrouting情報を定義します。
※JSXはXMLに似ているJS構文です。
<Router history ={new BrowserHistory}>
<Route path="/" component={App}>
<Route path="about" component={About}/>
<Route path="users" component={Users}>
<Route path="/users/:userId" component={User}/>
</Route>
<Route path="*" component={NoMatch}/>
</Route>
</Router>
React RouterのLinkコンポーネントを利用し、ナビゲーションのroute nameをセットします。
<nav>
<Link to="about">About</Link>
<Link to="users">Users</Link>
</nav>
上記を書くだけroutingは自動的にできます。
React Routerインストール方法について、以下のリンクを参考します。
https://www.npmjs.com/package/react-router
2.React-Bootstrap
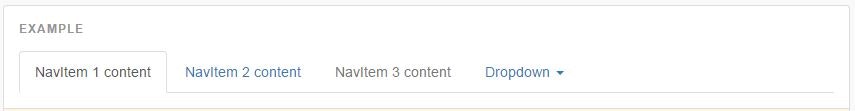
Bootstrapのライブラリを利用すれば、CSSを書く量は大分減ります。React-Bootstrapを使ってReactアプリにBootstrapの機能を利用できます。React-Bootstrapのコンポーネントの使い方はHTMLでの書き方に似ています。
<Nav bsStyle="tabs" activeKey={1} onSelect={this.handleSelect}>
<NavItem eventKey={1} href="/home">NavItem 1 content</NavItem>
<NavItem eventKey={2} title="Item">NavItem 2 content</NavItem>
<NavItem eventKey={3} disabled>NavItem 3 content</NavItem>
<NavDropdown eventKey={4} title="Dropdown" id="nav-dropdown">
<MenuItem eventKey="4.1">Action</MenuItem>
<MenuItem eventKey="4.2">Another action</MenuItem>
<MenuItem eventKey="4.3">Something else here</MenuItem>
<MenuItem divider />
<MenuItem eventKey="4.4">Separated link</MenuItem>
</NavDropdown>
</Nav>
React-BootstrapはReactと同様な仕組みを使うため、HTMLとJavascriptを混ぜてコンポーネントを作成します。
React-Bootstrapのインストール方法について、以下のリンクを参考にします。
React v0.14を利用する場合、v0.27.0以降のインストールが必須です。
https://www.npmjs.com/package/react-bootstrap
React-Bootstrapのコンポーネントについては以下のリンクを参考にします。
https://react-bootstrap.github.io/components.html
3.React-Router-Bootstrap
React RouterとReact-Bootstrapの統合ライブラリであるため、React-Bootstrapのコンポーネントを使っての、routingができます。
React RouterのLinkと同じような動作をするため、React-BootstrapのコンポーネントはLinkContainerをラップします。
<LinkContainer to="/about">
<Button>About</Button>
</LinkContainer>
onClickハンドラからfalseの値を返したら、LinkContainerは画面遷移を止めます。
React-Router-Bootstrapのインストール方法について以下のリンクを参考します。
https://www.npmjs.com/package/react-router-bootstrap
4.React-Typeahead
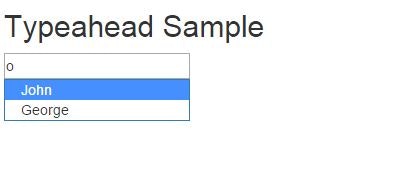
Autocomplete/TypeaheadコンポーネントはBootstrapから外れたため、使いやすいtypeaheadライブラリを紹介します。
React-Typeaheadを利用する場合、結果リストのオプションの数を設定できます。
maxVisibleに2を設定したら、最大二つのオプションしか表示されません。
<Typeahead
options={["John","Paul","George","Ringo"]}
maxVisible={2}/>
React-Typeaheadについては以下のリンクを参考にします。
https://github.com/fmoo/react-typeahead
React-Typeahead以外にもReact-Selectというライブラリがあります。React-Selectを利用すると、フィルタリングやマルチ選択などの機能を使えます。
React-Selectについては以下のリンクを参考にします。
https://github.com/JedWatson/react-select
5.React-Pikaday
Typeaheadと同じように、カレンダのコンポーネントもBootstrapから外れました。
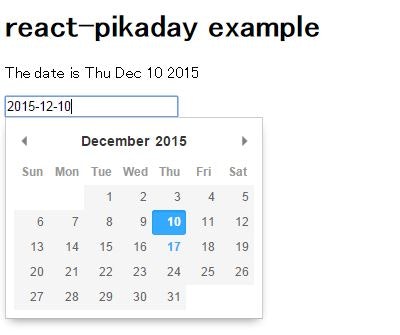
React-Pikadayを利用して、ドロップダウンカレンダから日付を設定できます。
また、日付を変更するとき、callbackが呼ばれるので、stateの値をセットすることで、再レンダリングが自動的に発生します。
var React = require("react");
var Pikaday = require('react-pikaday');
var TypeaheadSample = React.createClass({
getInitialState: function(){
return {
date: null
};
},
handleChange:function(date) {
this.setState({
date: date
});
},
render:function() {
var date = this.state.date;
return(
<div className="mainContent">
<p>
The date is {date.toDateString()}
</p>
<Pikaday value={date} onChange={this.handleChange} />
</div>
);
}
});
React-Pikadayについては以下のリンクを参考にします。
https://github.com/thomasboyt/react-pikaday
6.react-addons-linked-state-mixin
React v0.14のリリースまでreact-addons-linked-state-mixin はReactライブラリに含まれていました。
Reactのデータフローは基本的にownerからchildに流れます(one-way data binding)。しかし、多くのアプリはユーザインプットでReactのstateをアップデートする必要があります。そのため、onChangeのエベントを監視し、変更があるとき、コンポーネントのstateをセットし、レンダリングを再実施します。
react-addons-linked-state-mixinを利用すると、stateの値とDOMの値を常に同期できます。そのため、データフローは”two-way binding”のようになります。
var NoLink = React.createClass({
getInitialState: function() {
return {message: 'Hello!'};
},
handleChange: function(event) {
this.setState({message: event.target.value});
},
render: function() {
var message = this.state.message;
return <input type="text" value={message} onChange={this.handleChange} />;
}
});
react-addons-linked-state-mixinを利用する場合:
var LinkedStateMixin = require('react-addons-linked-state-mixin');
var WithLink = React.createClass({
mixins: [LinkedStateMixin],
getInitialState: function() {
return {message: 'Hello!'};
},
render: function() {
return <input type="text" valueLink={this.linkState('message')} />;
}
});
react-addons-linked-state-mixinについては以下のリンクを参考します。
https://facebook.github.io/react/docs/two-way-binding-helpers.html
まとめ
新しいウェブアプリを作成するための最も便利で使いやすいライブリを紹介しました。Reactはフルスタックフレームワークではないですが、自分が開発したいアプリにもっとも合うライブラリを自由に選択できます。そのため、他のフルスタックフレームワークよりも開発しやすいと思います!