Rancherのインストール(Single Node構成)
SSL証明書オプション:デフォルトは自己署名証明書(Rancherが自動生成)
docker run -d --restart=unless-stopped \
-p 80:80 -p 443:443 \
-v /data/rancher:/var/lib/rancher/ \
rancher/rancher:stable
Kubernetesクラスター構築と管理
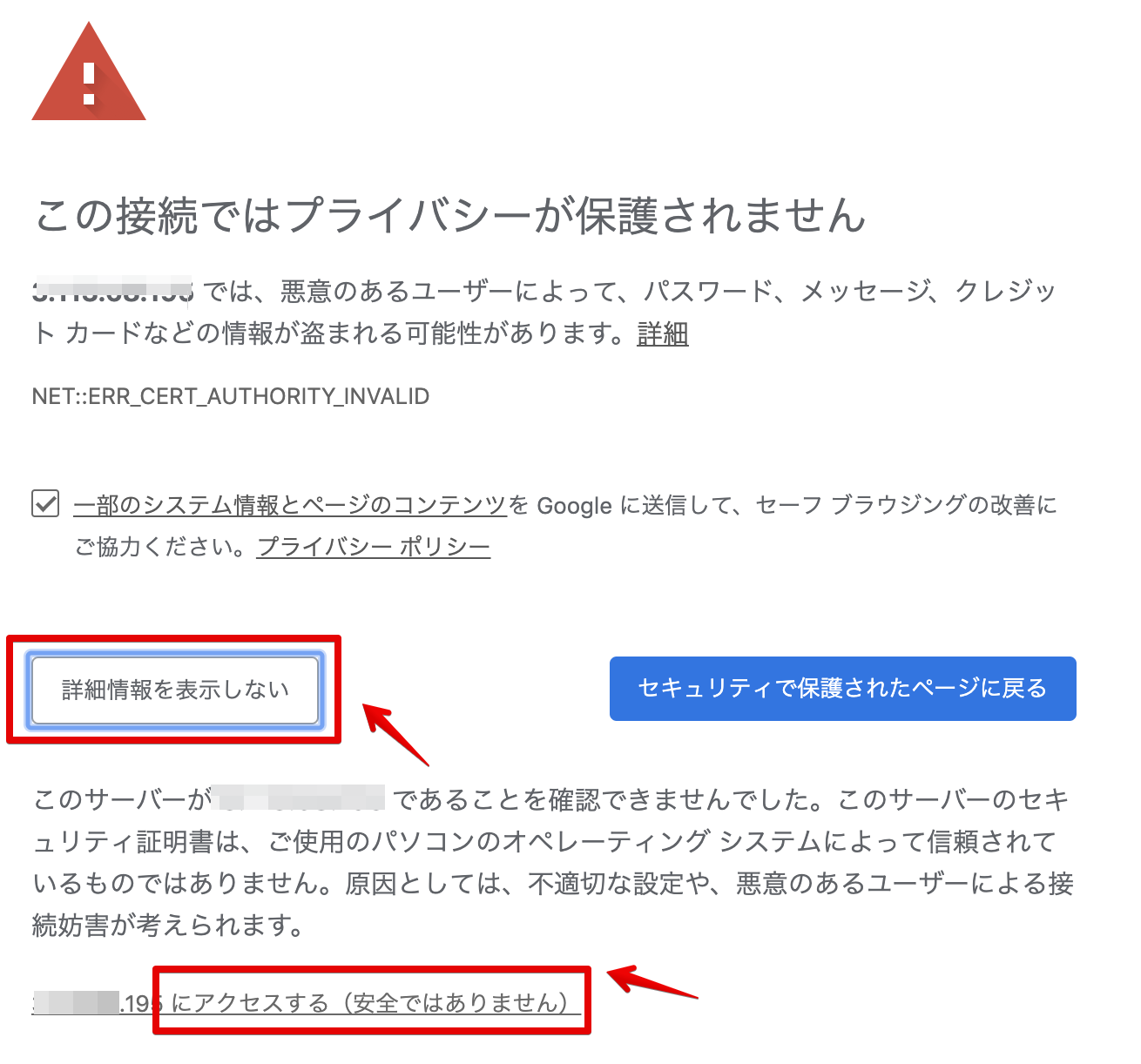
・自己署名証明書を利用しています為、ワーニング画面が表示されますが、下記の画面のようにワーニングエラーを無視して接続してください。

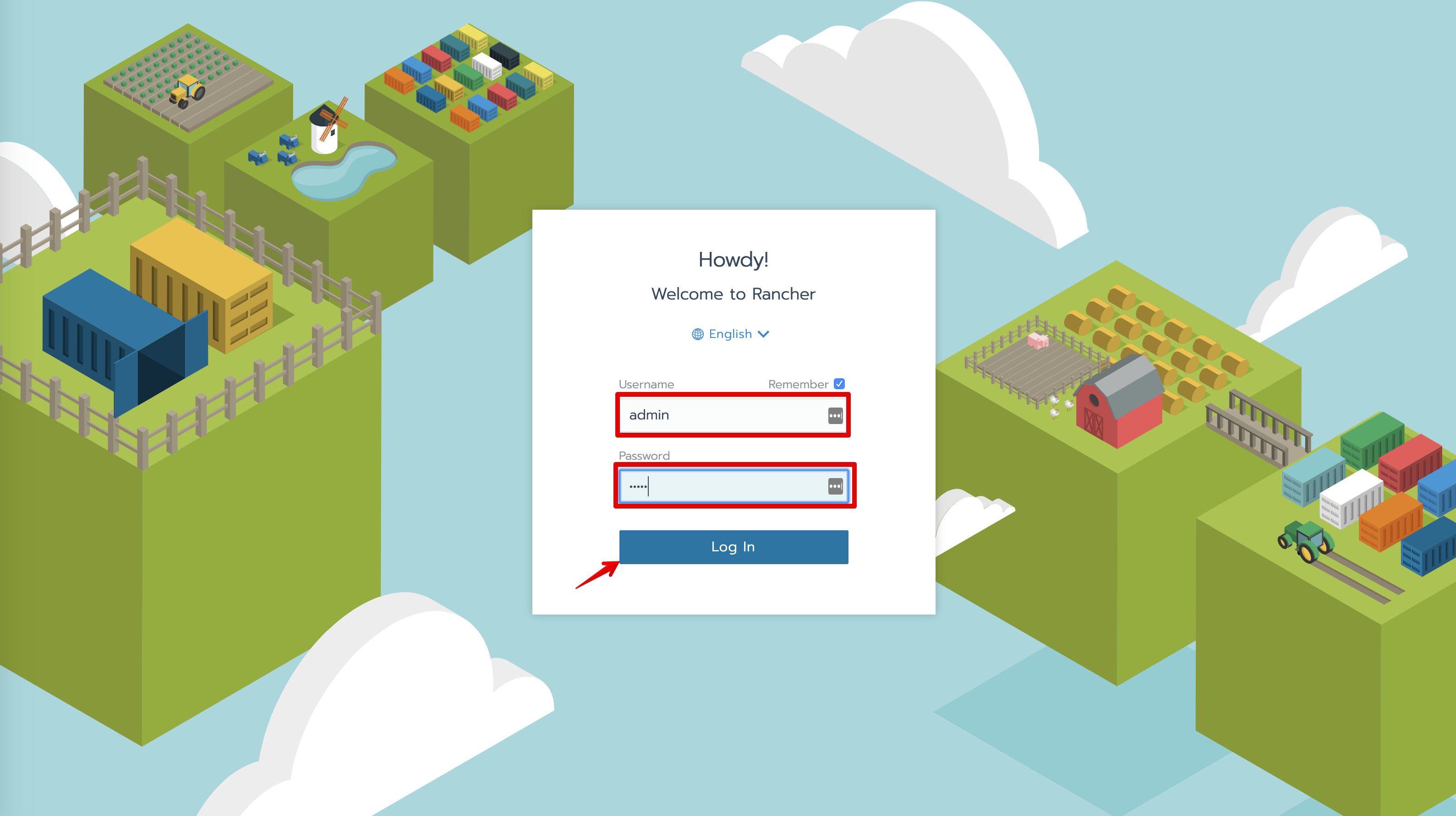
・ユーザーとパスワードを入力してください。

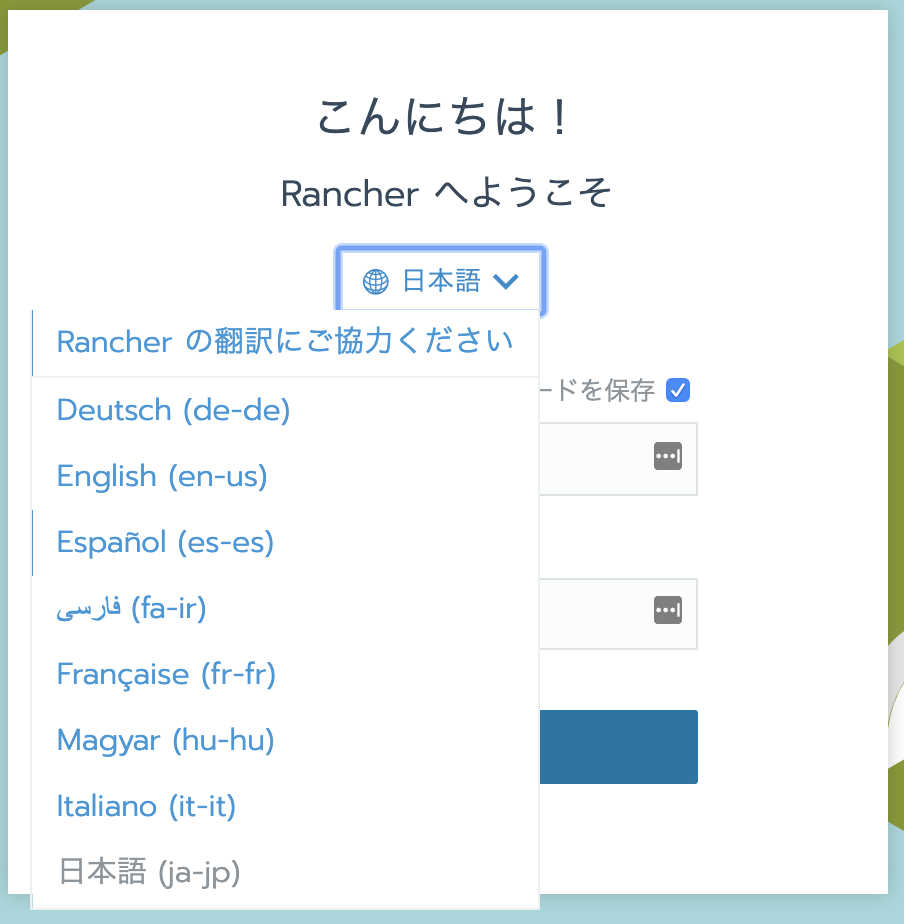
※UI言語については、日本語版も対応されていますが、今回のハンズオンの説明資料は、English版で作成されています。

クラスター構築
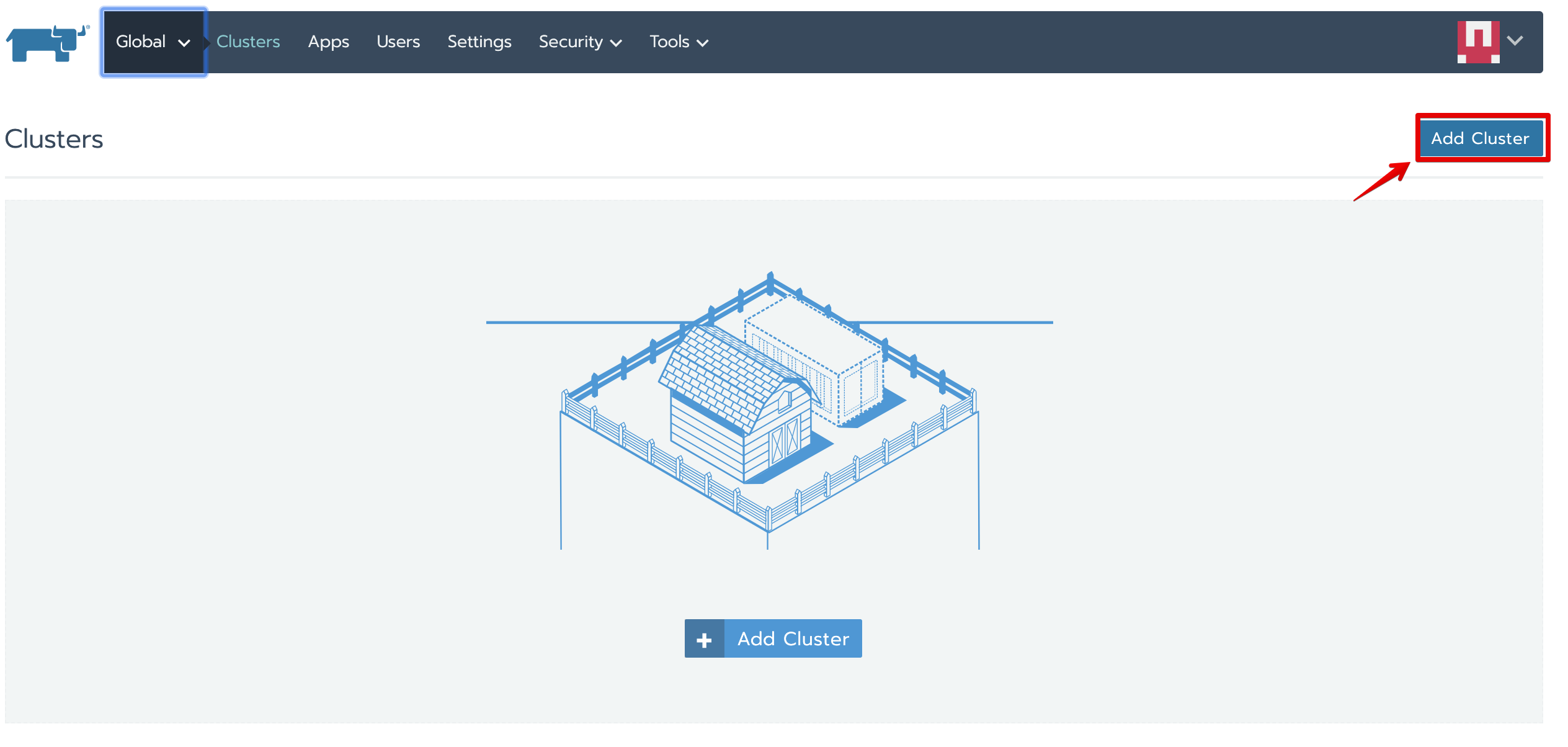
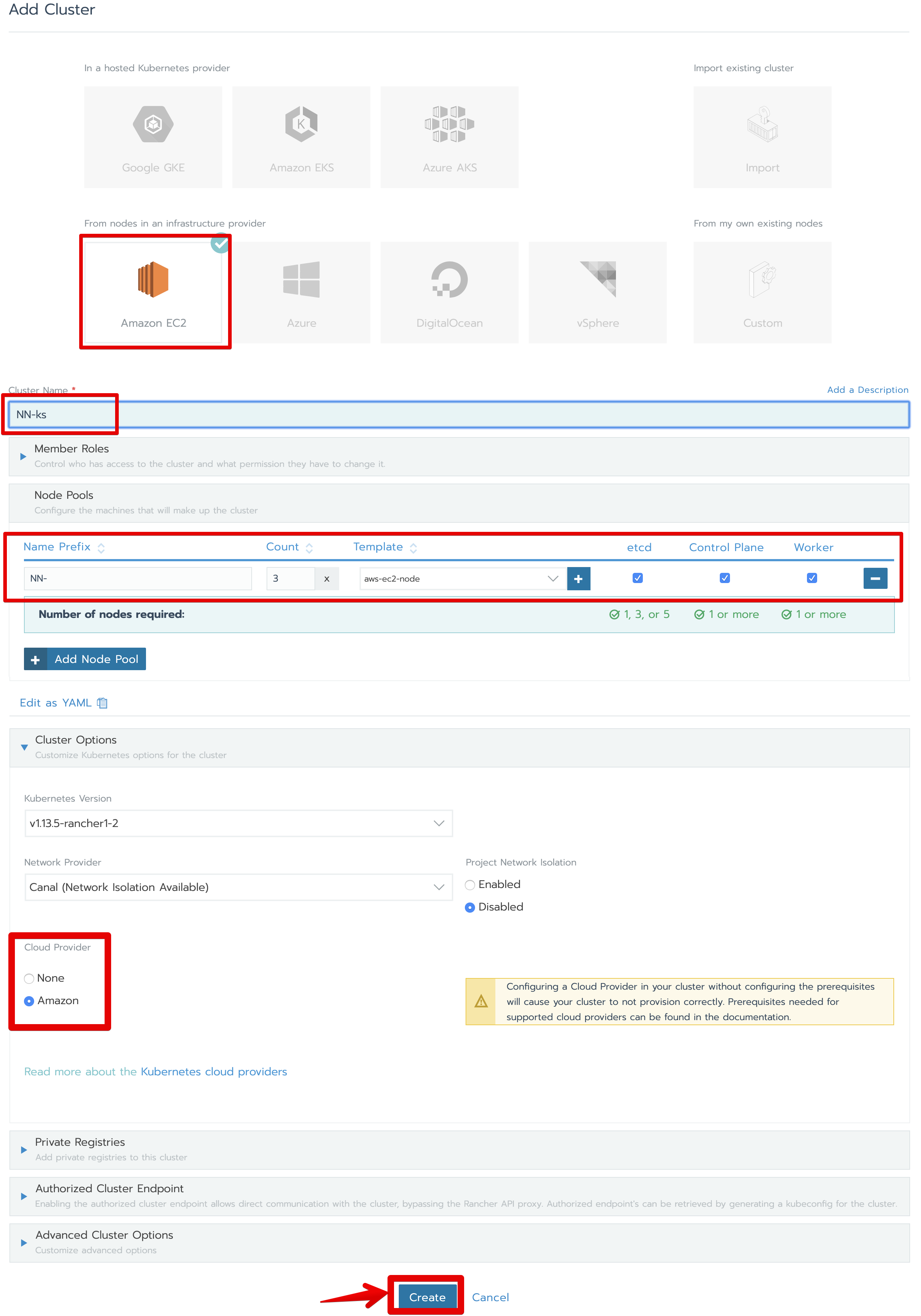
・「Add Cluster」画面に、必要な情報を入力して、「Create」ボタンを押下
入力情報
ー構築方式: Amazon EC2アイコン
ーCluster Name: NN-ks ※NNの部分は受講者番号(01~07)に置き換え
ーName Prefix: NN- ※NNの部分は受講者番号(01~07)に置き換え
ーCount: 3 ※クラスタのノード数
ーTemplate: aws-ec2-node ※こちらで事前に用意してあるAWS認証情報が入ってるノードテンプレートです。用意されてない場合は、ノードテンプレートの設定手順で事前にご設定してください。
ーetcd: ☑️ ※etcdのノード数は奇数にする必要がある
ーControl Plane: ☑️ ※kube-Controlのノード数
ーWorker: ☑️ ※ワーカーのノード数
ーCloud Provider: Amazon

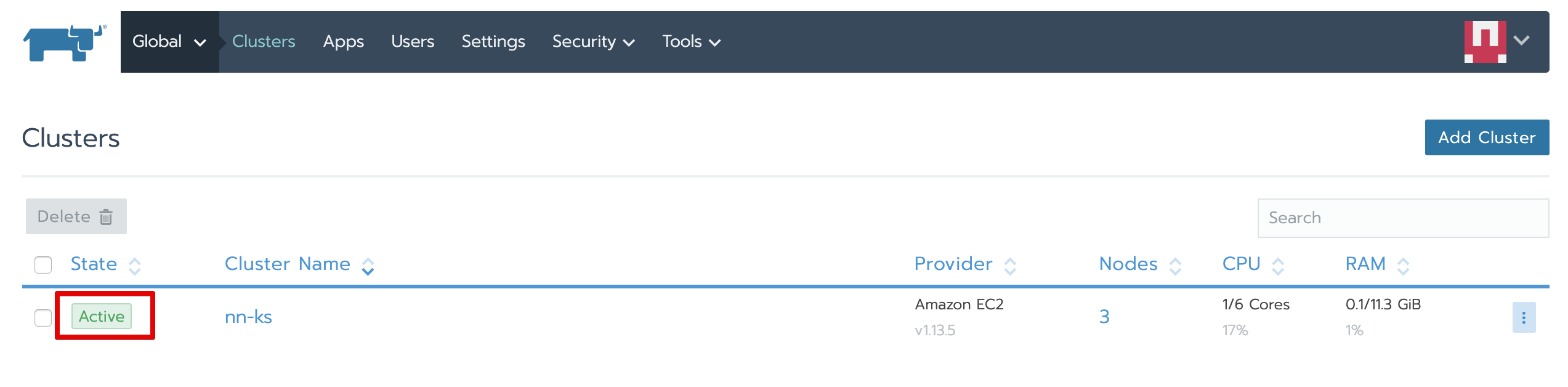
・クラスタのStateが「Active」になってれば、作成完了

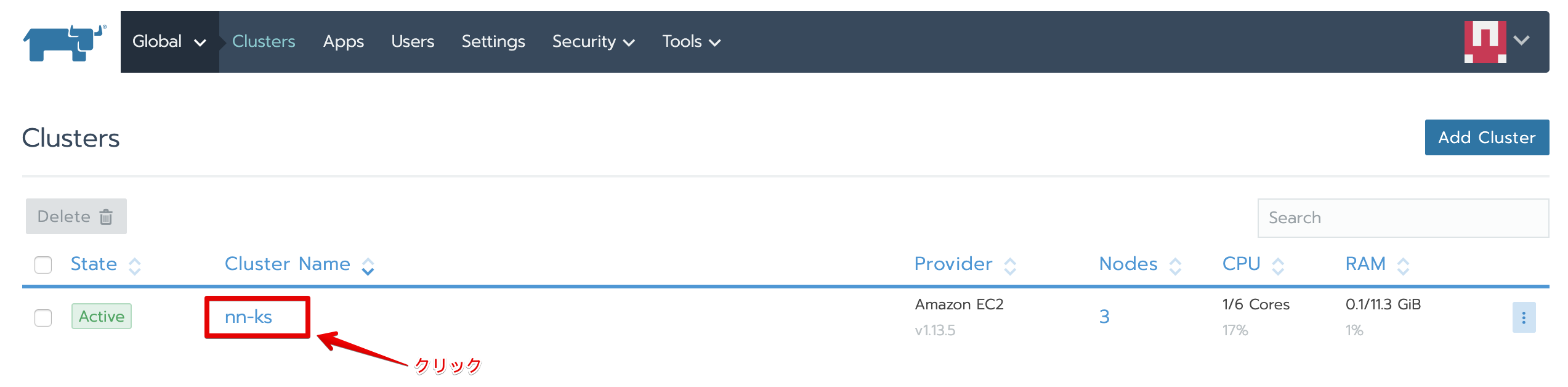
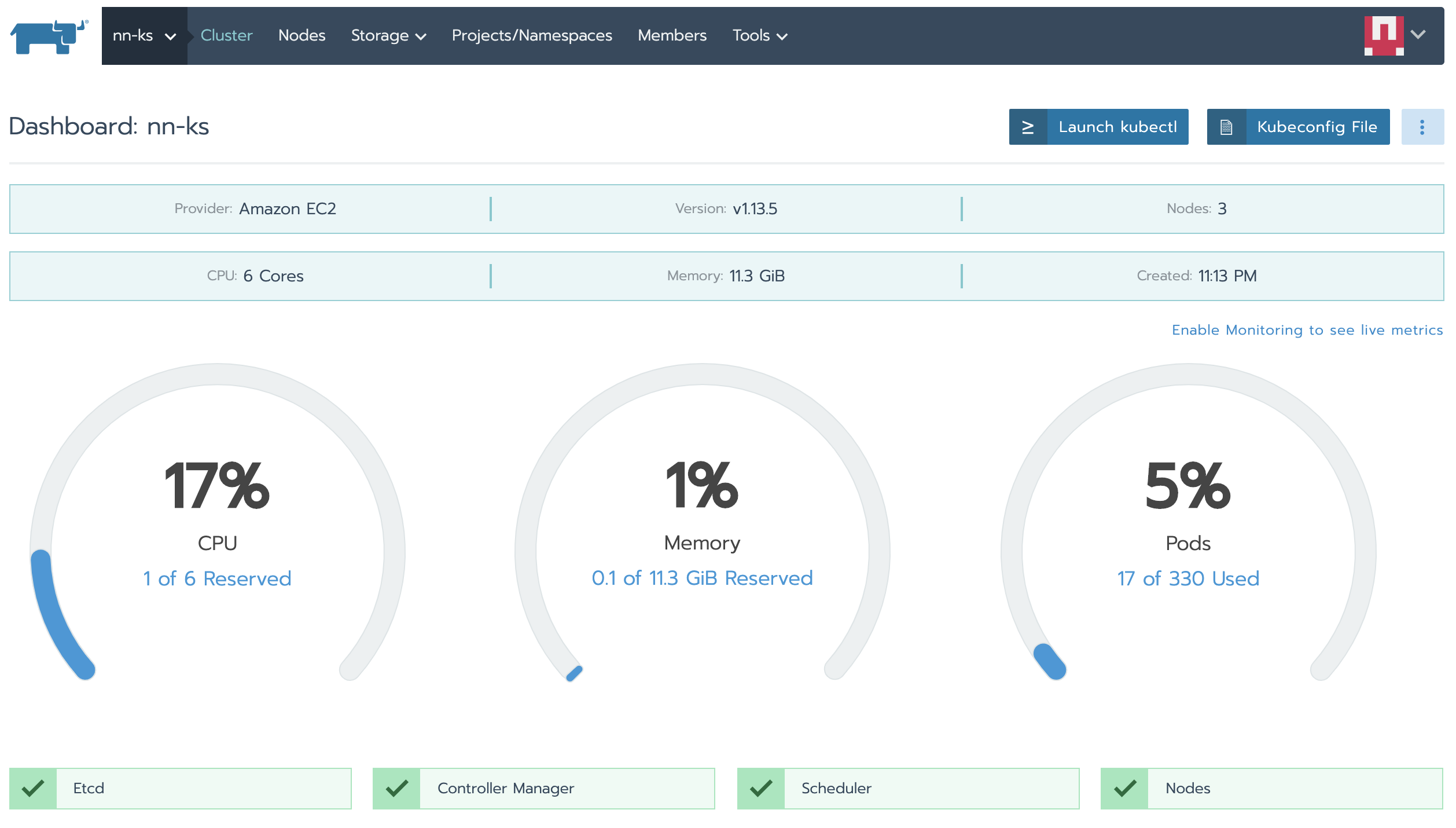
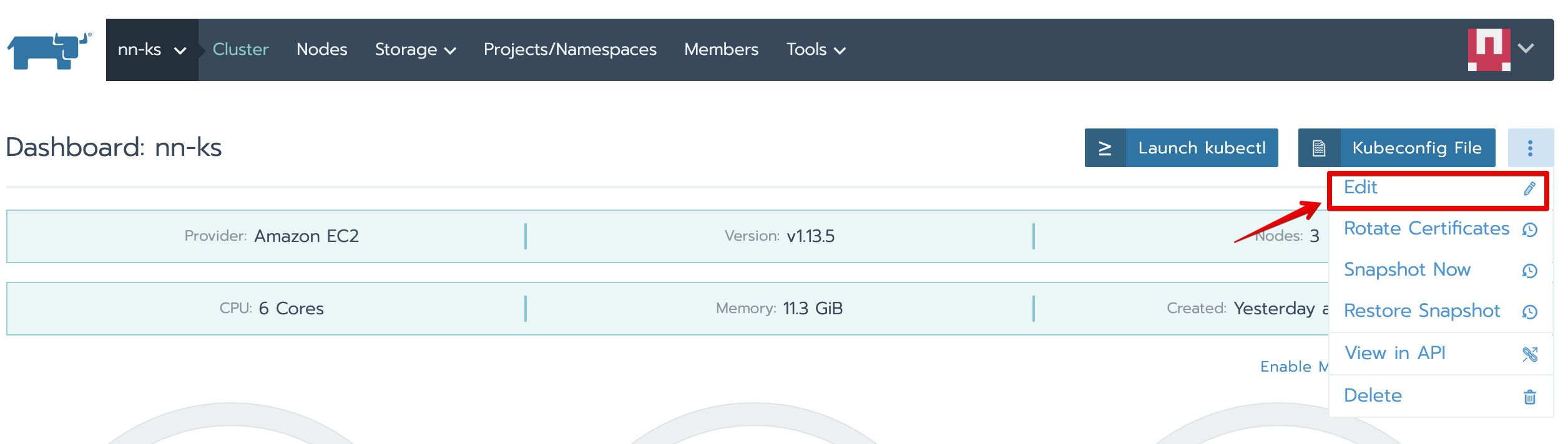
・クラスタのダッシュボードを確認


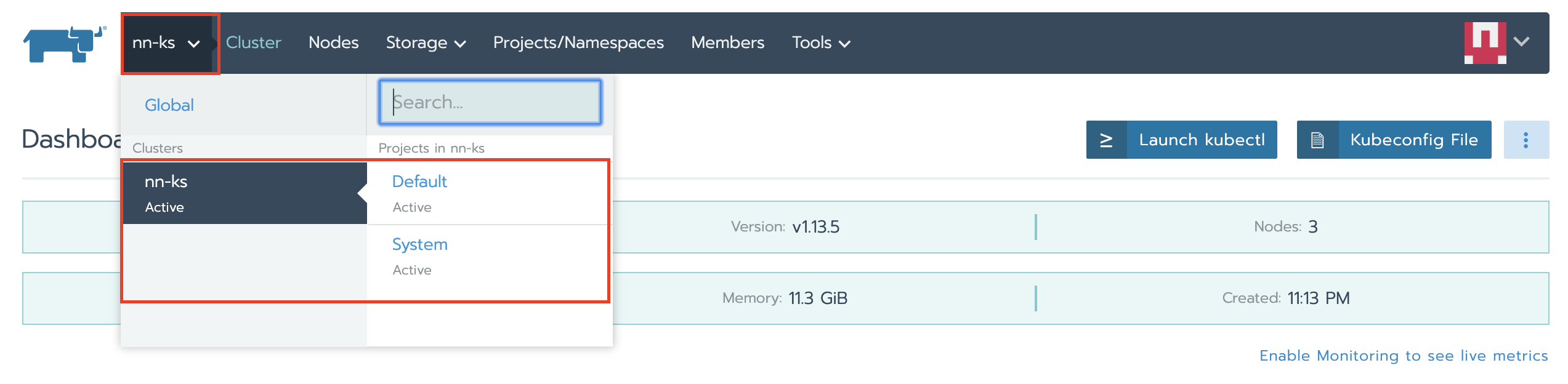
・Rancherの管理対象の階層の確認(クラスタレベル→プロジェクトレベル)

クラスター証明書の更新
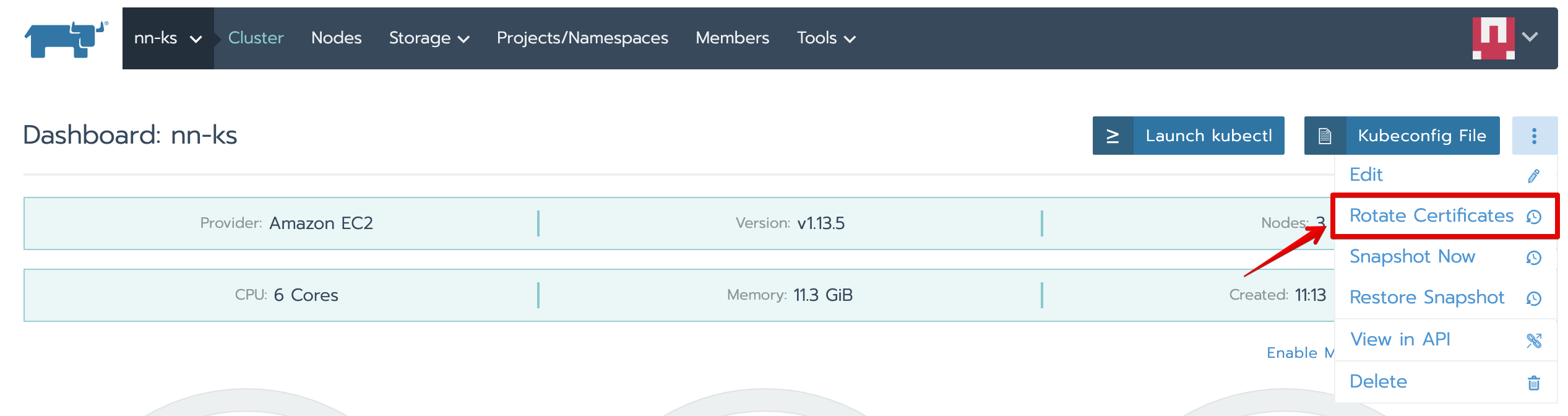
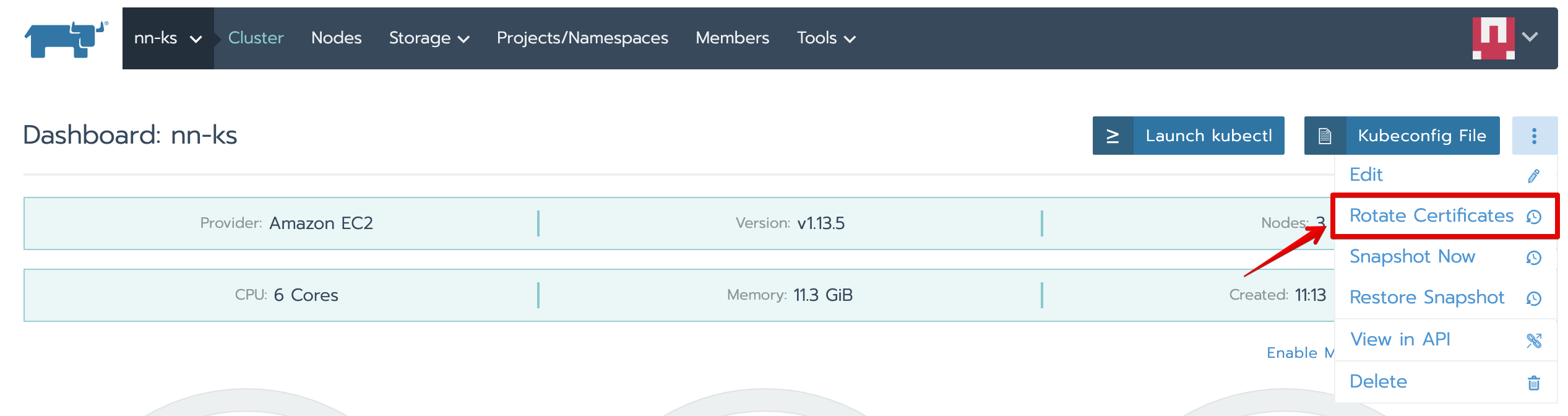
・クラスタダッシュボード画面に、「…」から、「Rotate Certificates」メニューをクリックします。

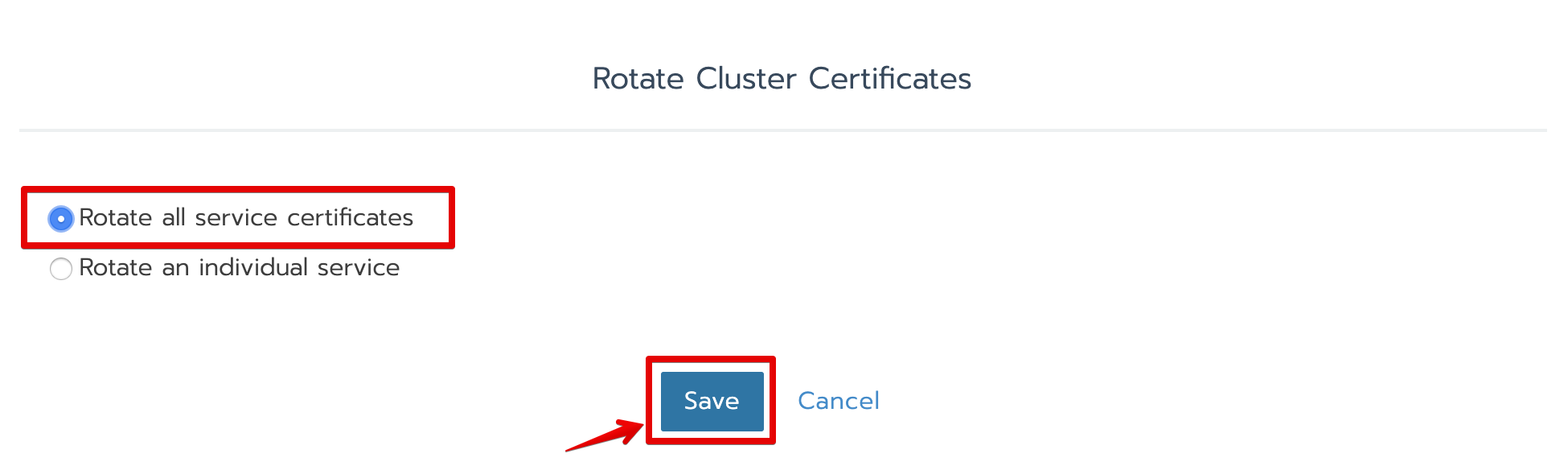
・「Rotate all service certificates」を選択して、Saveを押下します。※全てのコンポーネントの証明書を更新します。

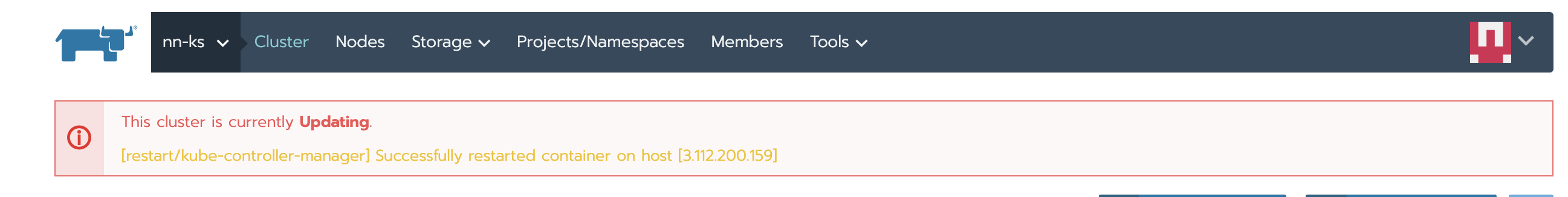
・クラスタのアップデート中の赤いワーニングメッセージ消えるまで待ちます。

クラスターのバックアップとリストア
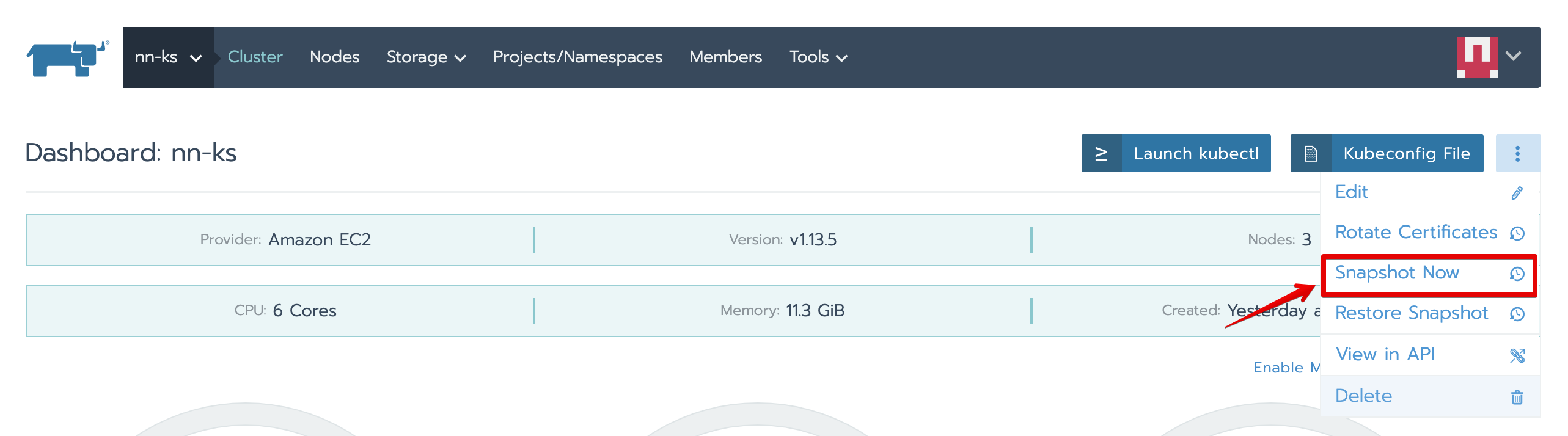
・クラスタダッシュボード画面に、「…」から、「Snapshot Now」メニューをクリックします。

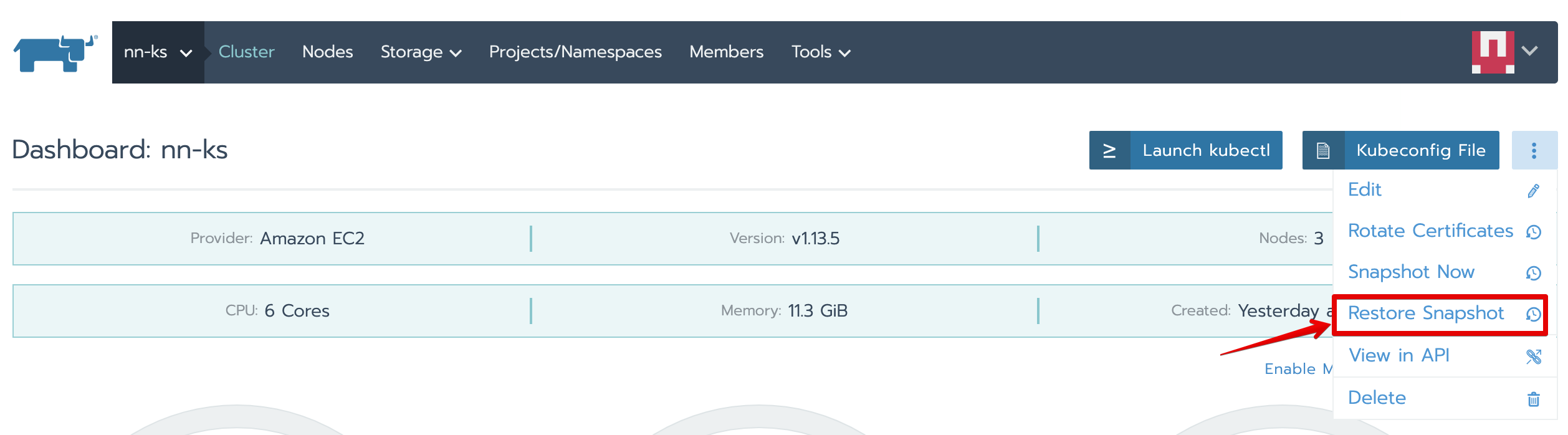
・クラスタダッシュボード画面に、「…」から、「Restore Snapshot」メニューをクリックします。

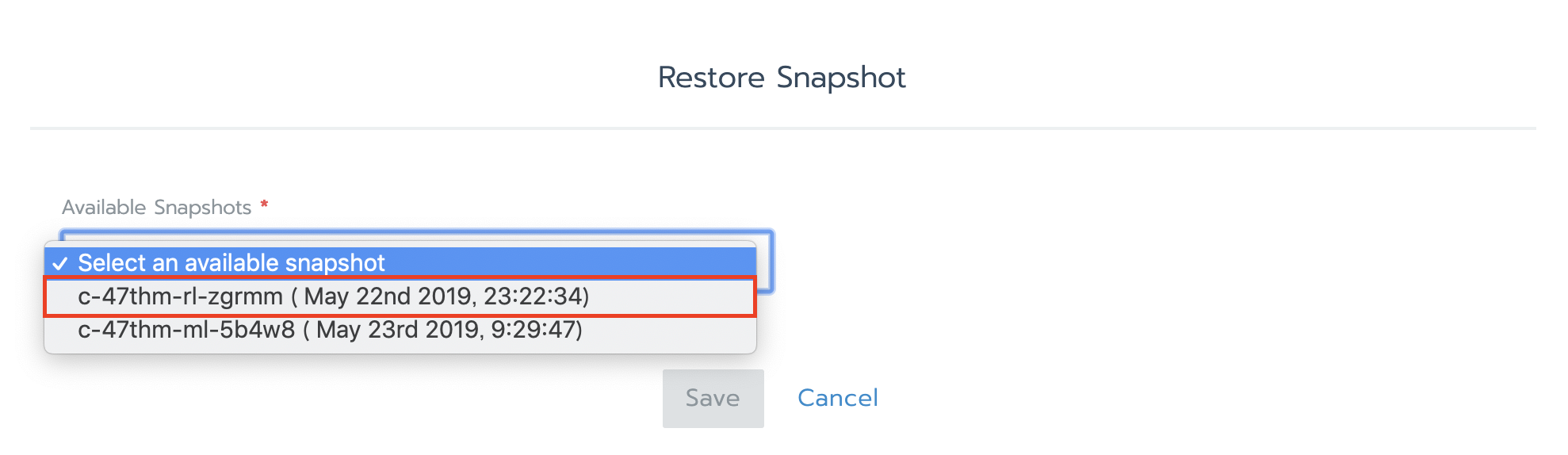
・Snapshotリスト、先ほどバックアップしたSnapShotを確認して、一番日付が古いSnapshotを選択して、Saveを押下し、リストアさせます。

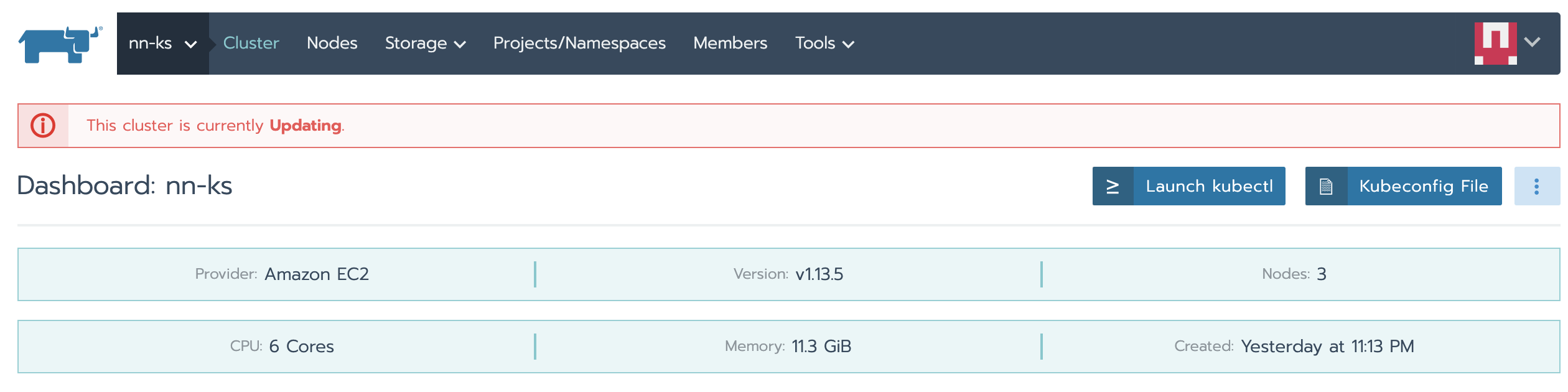
・クラスタのアップデート中の赤いワーニングメッセージ消えるまで待ちます。

クラスターのバージョンアップ
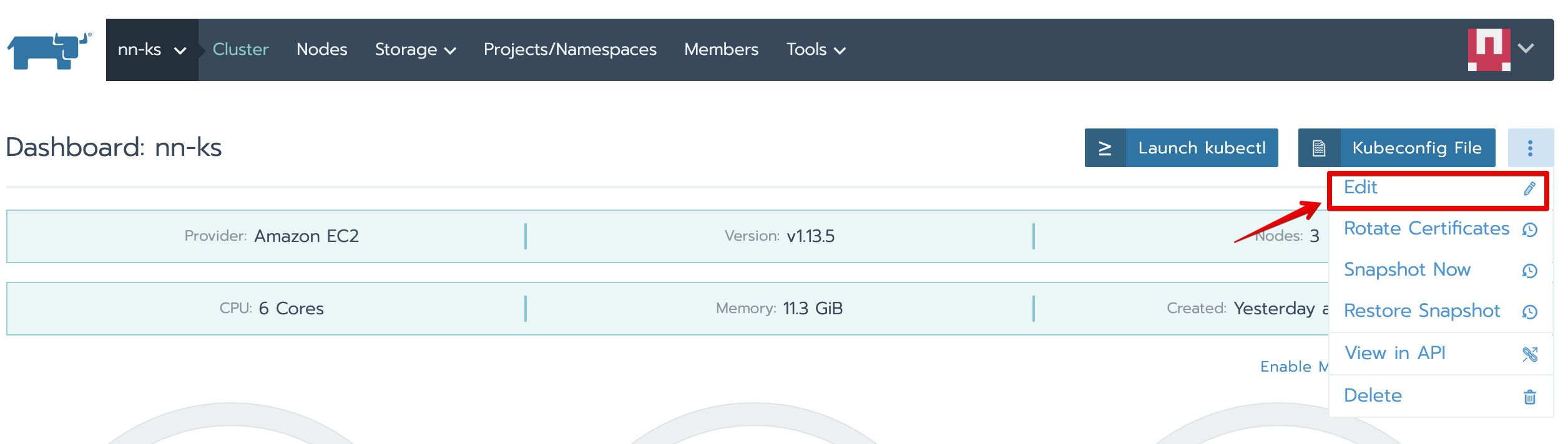
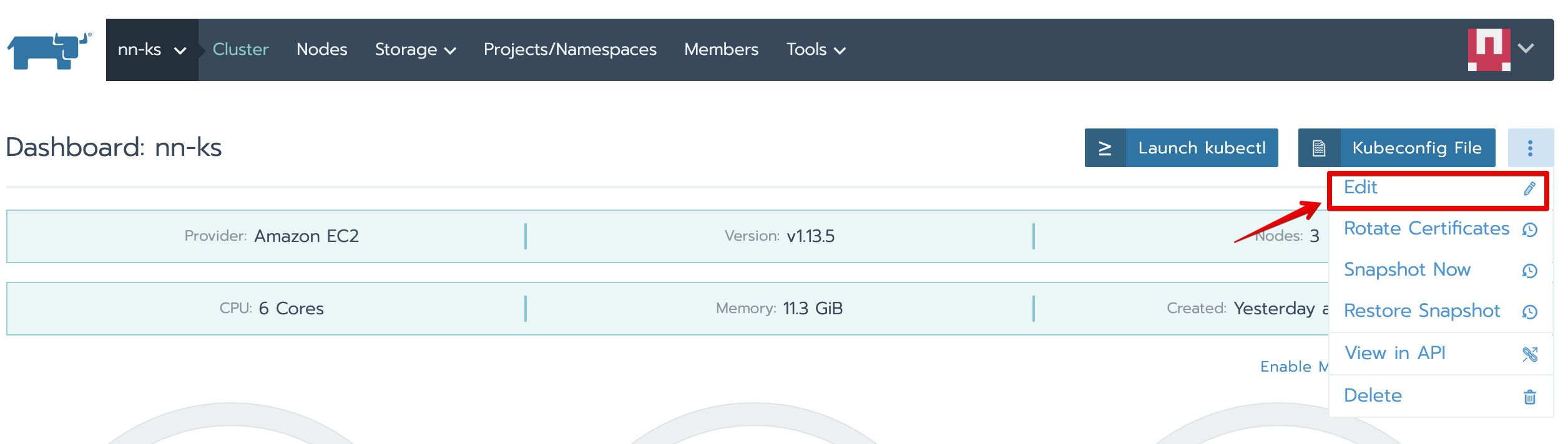
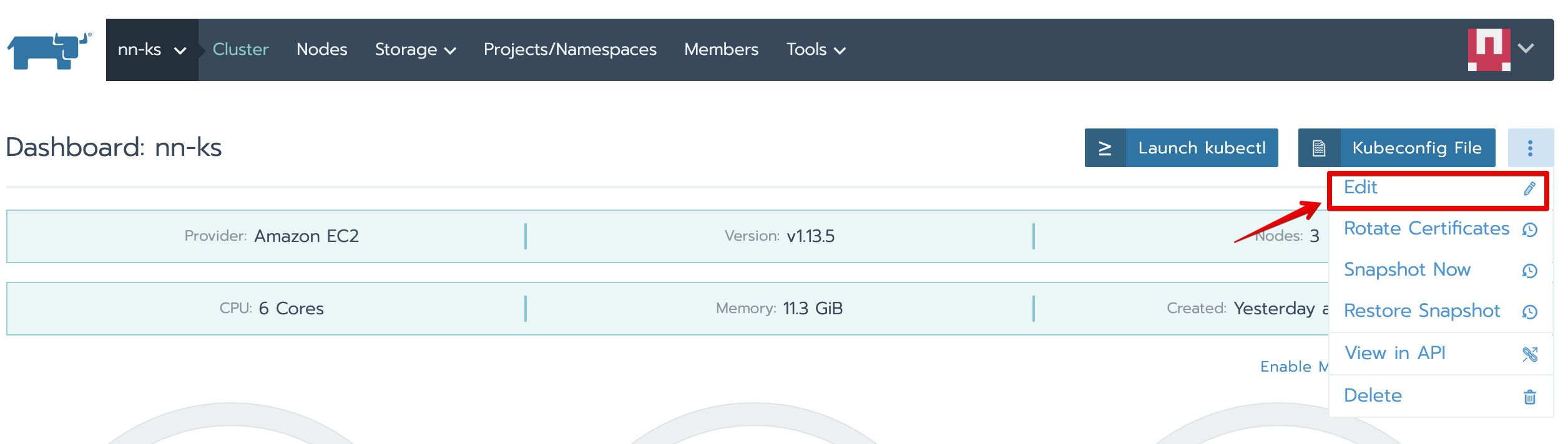
・クラスタダッシュボード画面に、「…」から、「Edit」メニューをクリックします。

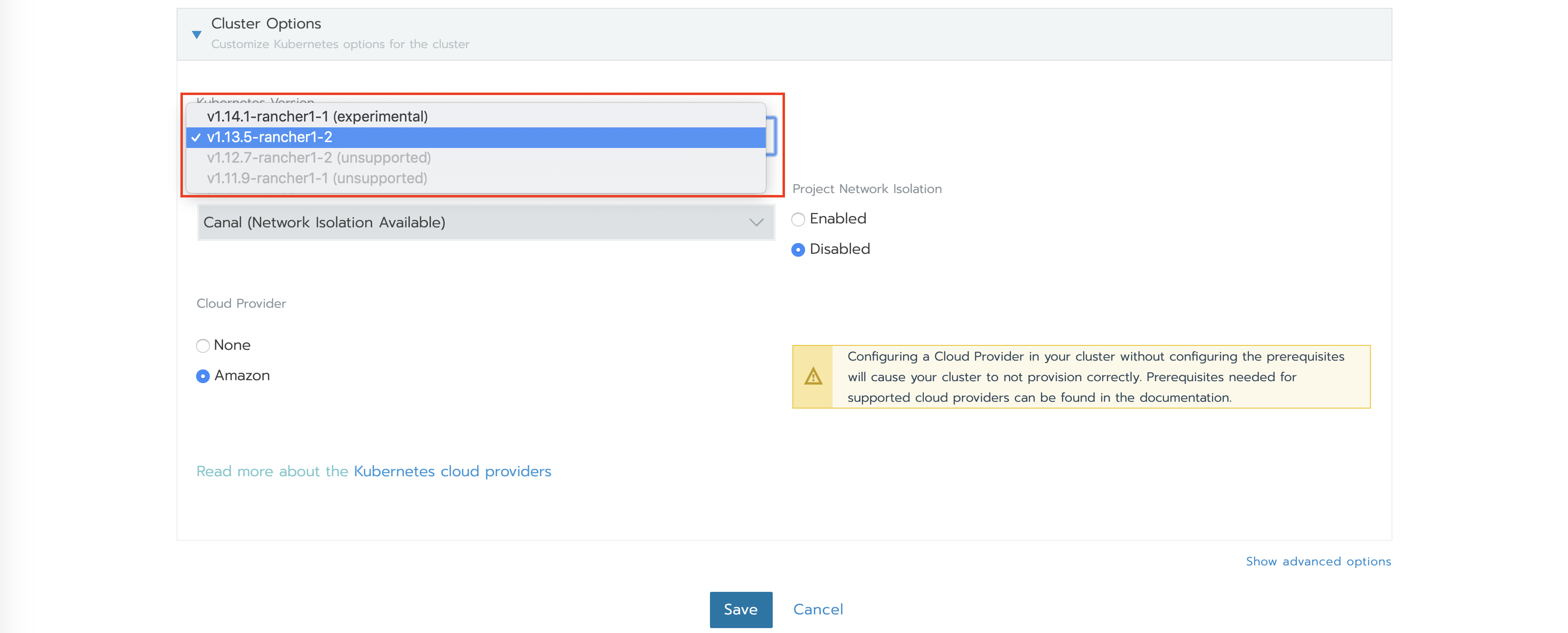
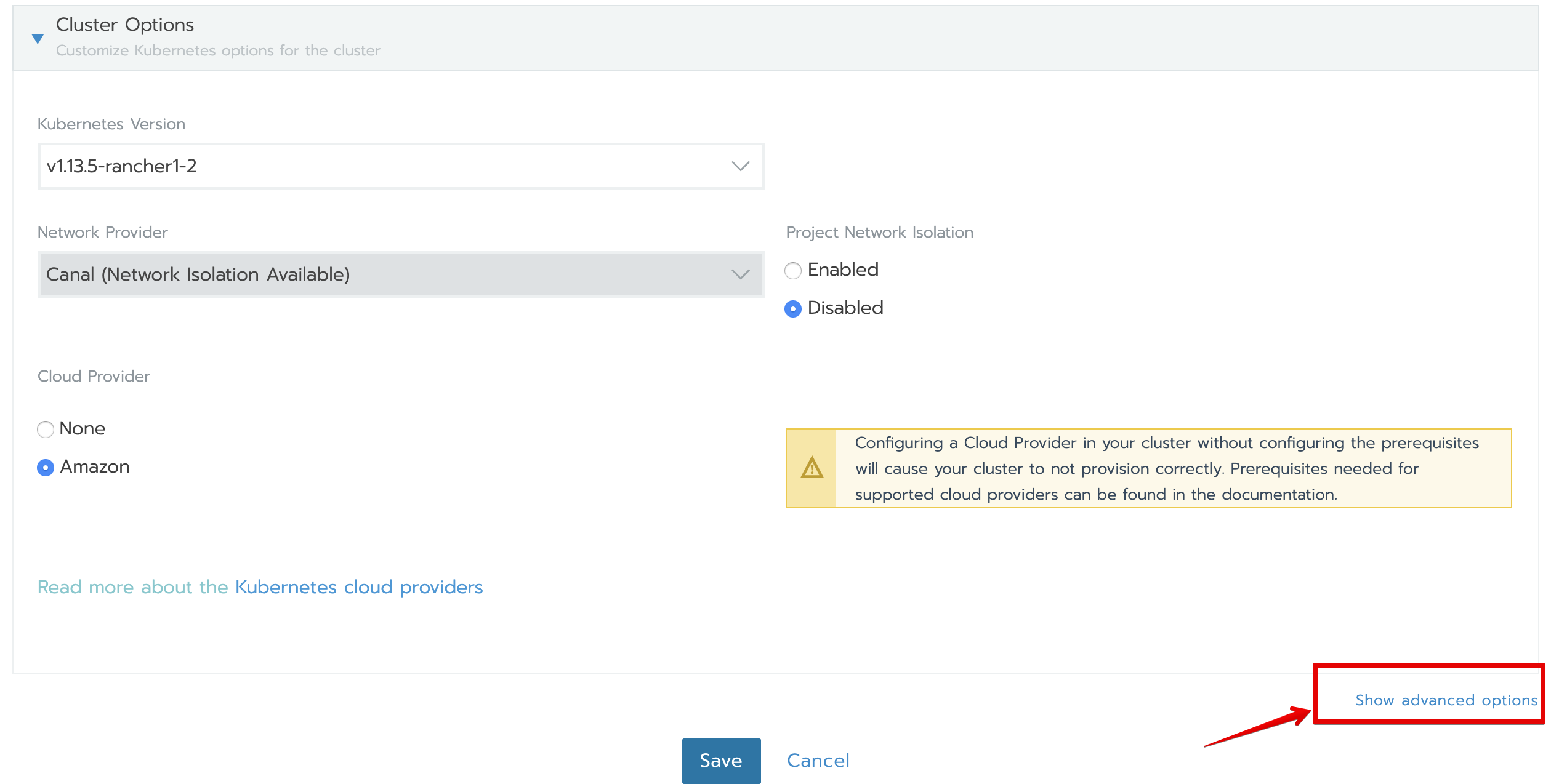
・クラスタの編集画面の「Kubernetes Version」のところの利用可能のバージョンを確認します。
クラスターのバージョンアップには、時間がかかります為、今回のハンズオンには、実行しません。興味ある方は別途で行ってください。

クラスターのノードのスケールアウトとスケールイン
■スケールアウト:1つのWorkerノードを追加します。
・クラスタダッシュボード画面に、「…」から、「Edit」メニューをクリックします。

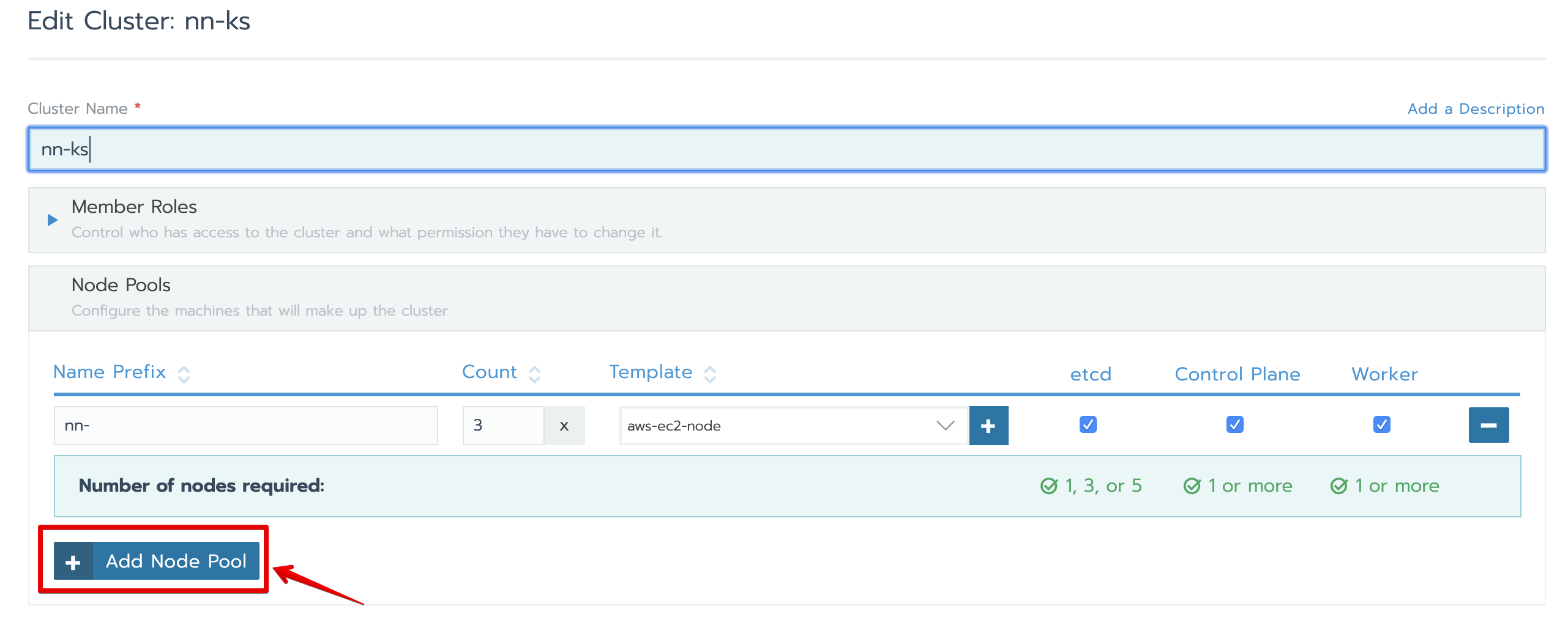
・クラスタ編集画面に、「Add Node Pool」ボタンをクリックします。

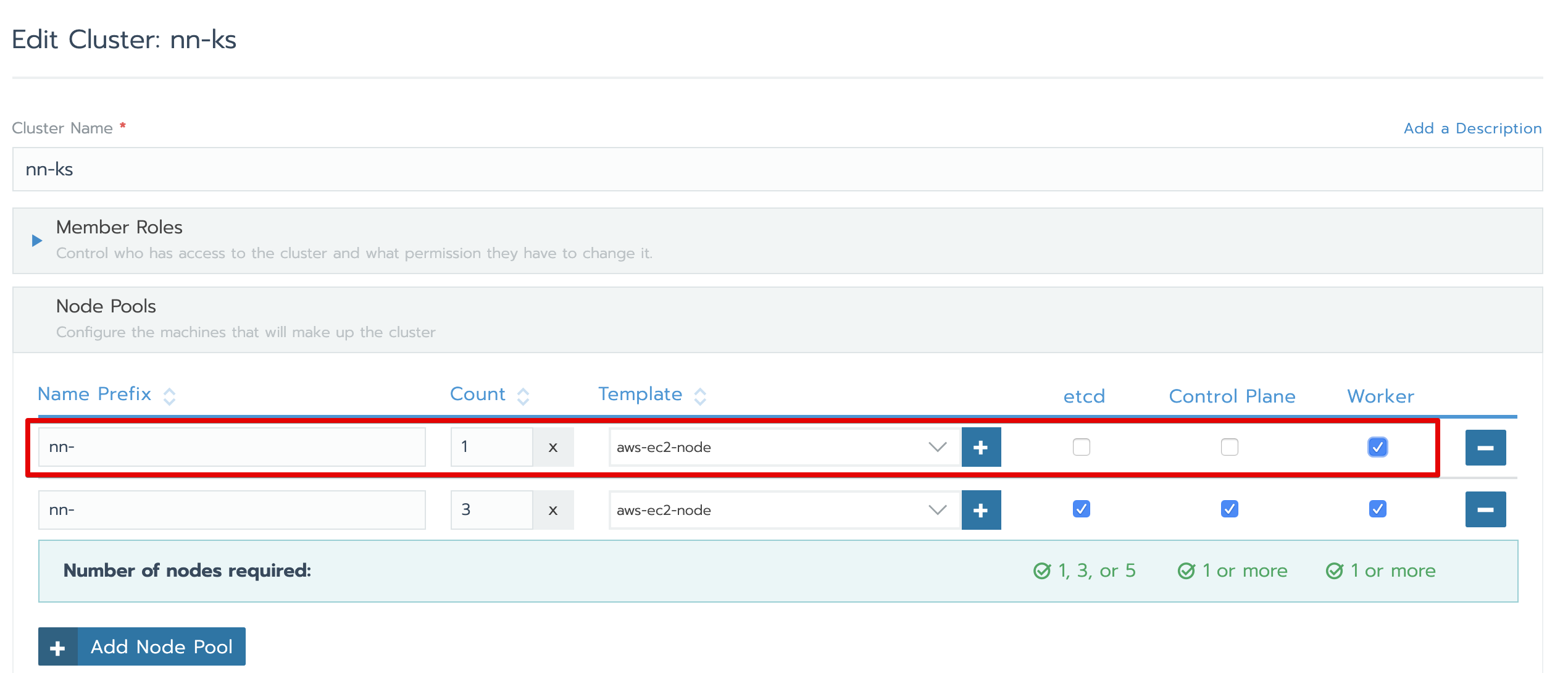
・追加した「Node Pools」行に、必要な情報を入力して、「Save」ボタンを押下
入力情報
ーName Prefix: NN- ※NNの部分は受講者番号(01~07)に置き換え
ーCount: 1
ーTemplate: aws-ec2-node ※こちらで事前に用意してあるAWS認証情報が入ってるノードテンプレートです。
ーWorker: ☑️ ※ワーカーのノード数

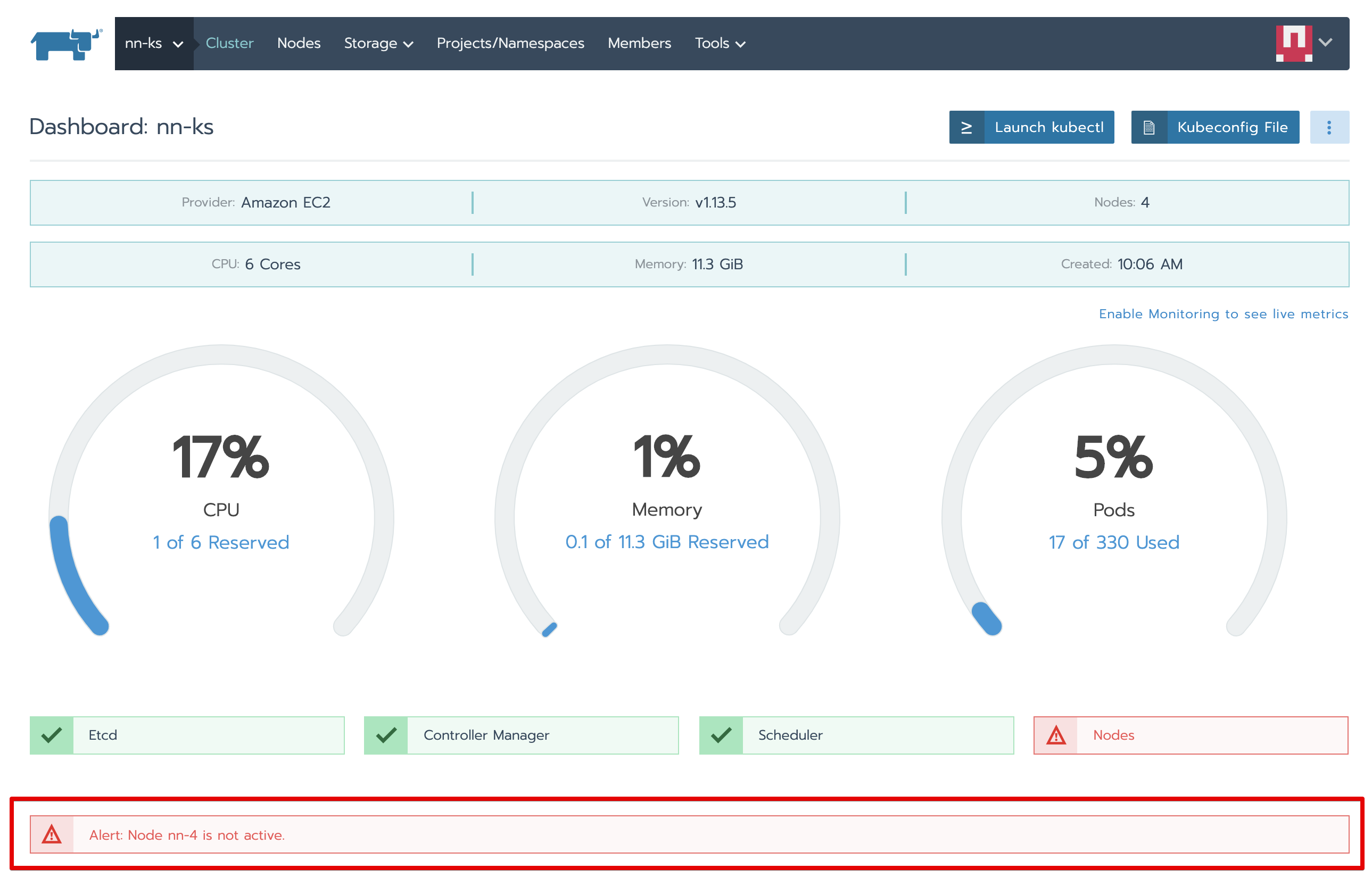
・ノードの作成中の赤いワーニングメッセージ消えるまで待ちます。
※AWS上にEC2を作成して、インスタンスの初期化処理を行う為、少し、時間かかります。
ワーカーの追加の為、クラスタは使用可能の状態です。待っている間に色々触ってください。

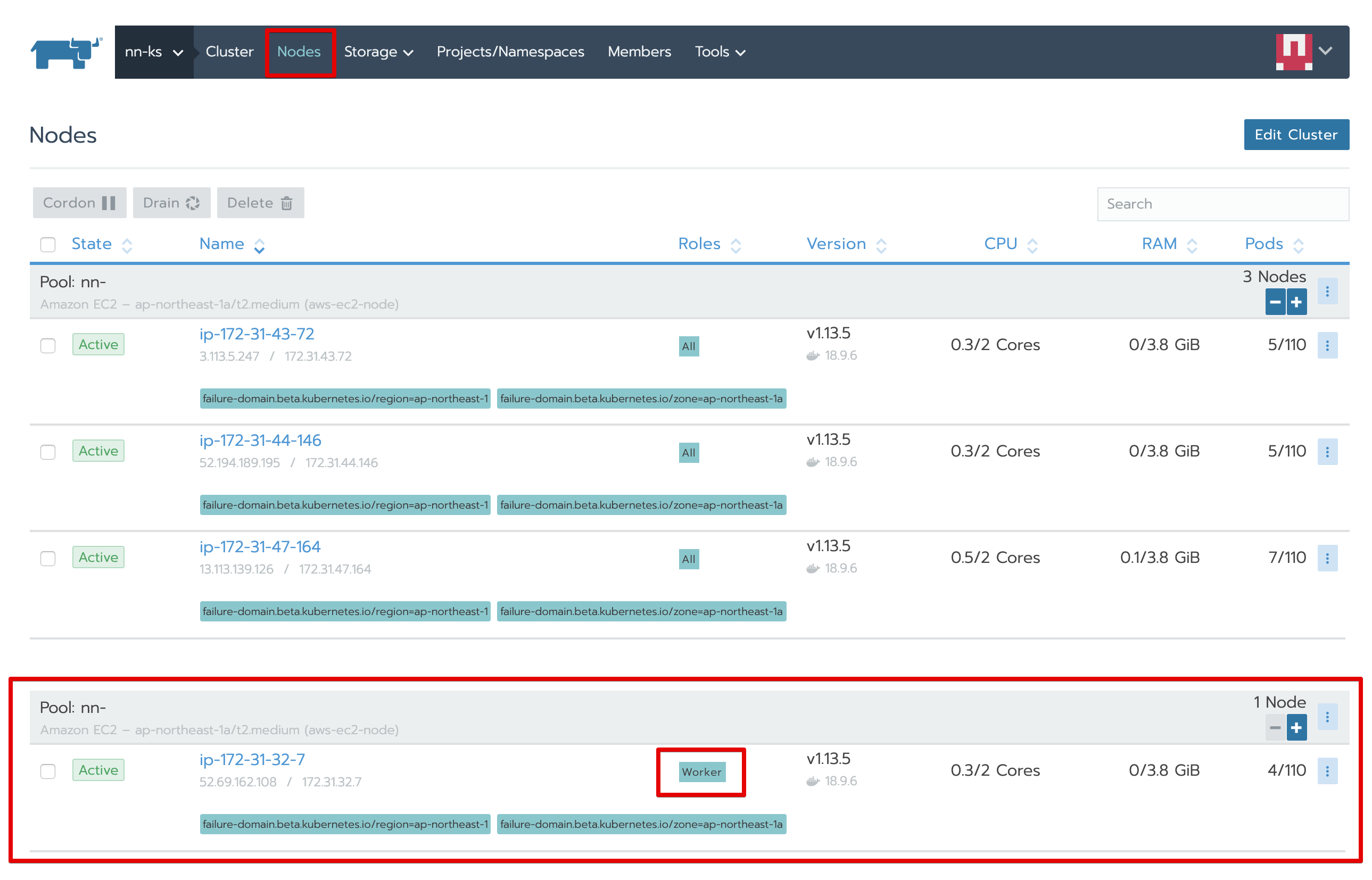
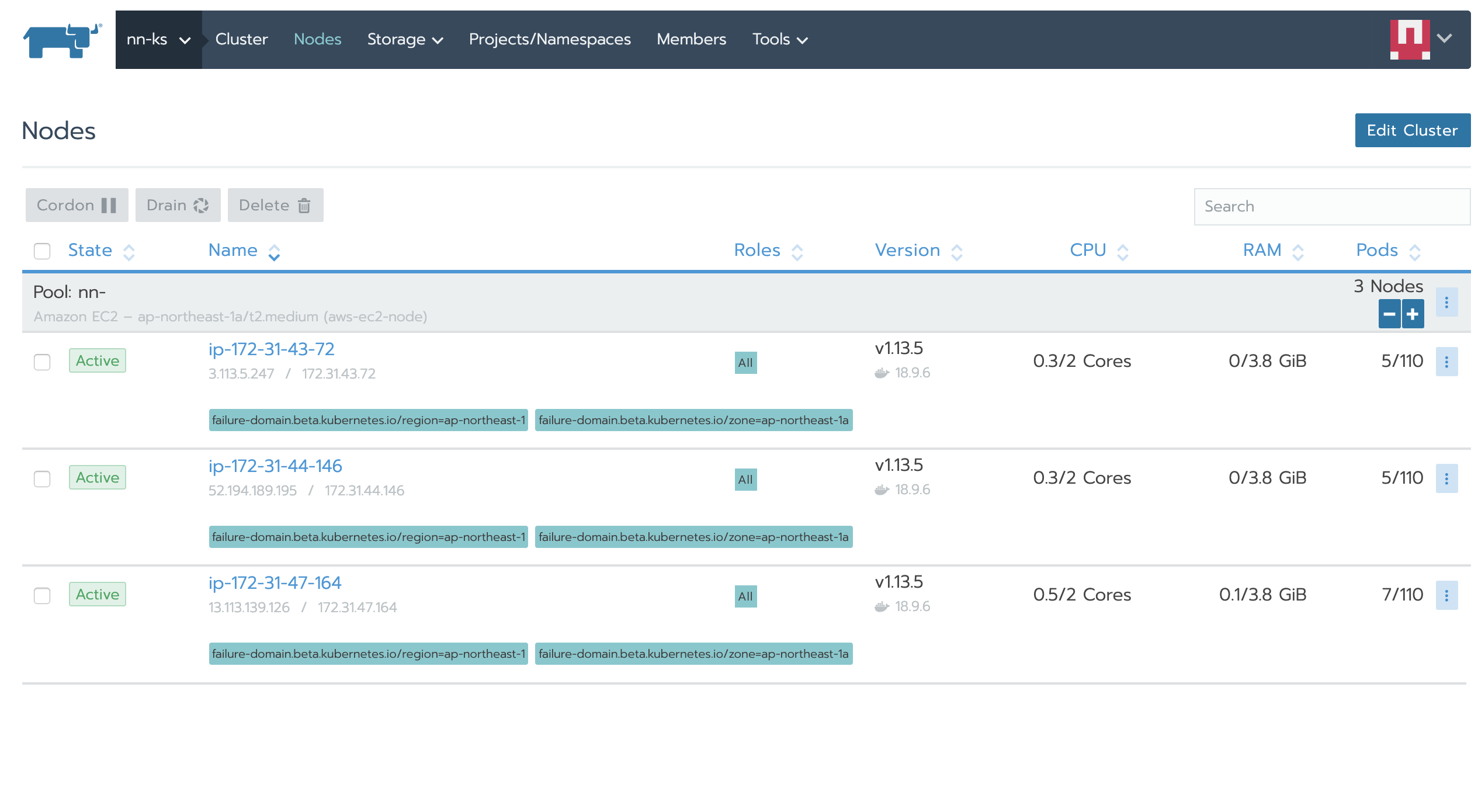
・クラスタのノード管理画面に作成したノード情報を確認します。

■スケールイン:追加したのWorkerノードを削除します。
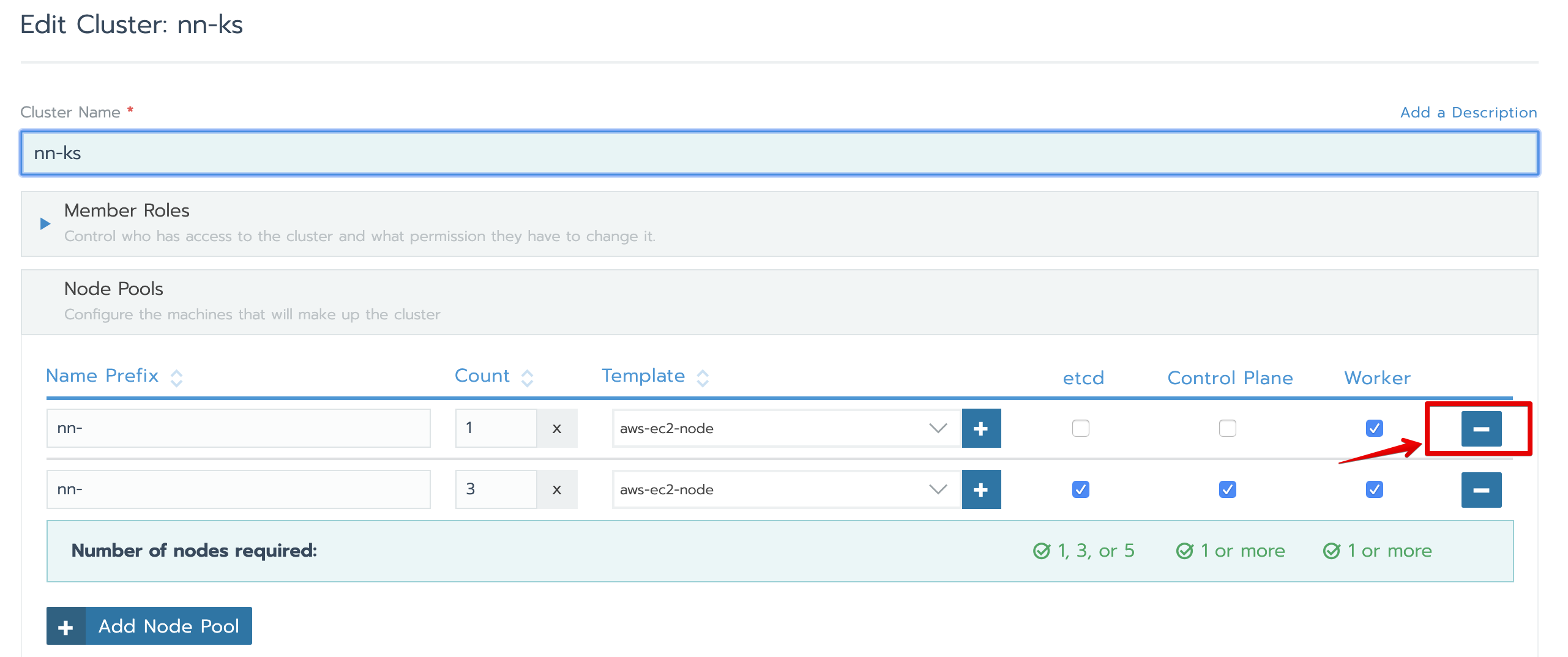
・クラスタダッシュボード画面に、「…」から、「Edit」メニューをクリックします。

・クラスタ編集画面に、追加した「Node Pools」行の最後の「ー」ボタンをクリックして、「Save」ボタンを押下
※Workerしか☑️してない行です。削除対象を間違わないようにしてください。

・クラスタのノード管理画面に削除後のノード情報を確認します。

クラスターのプライベートなDockerレジストリ追加(オプショナル:プライベートなDockerレジストリを持つ、且つ興味ある方はやってください)
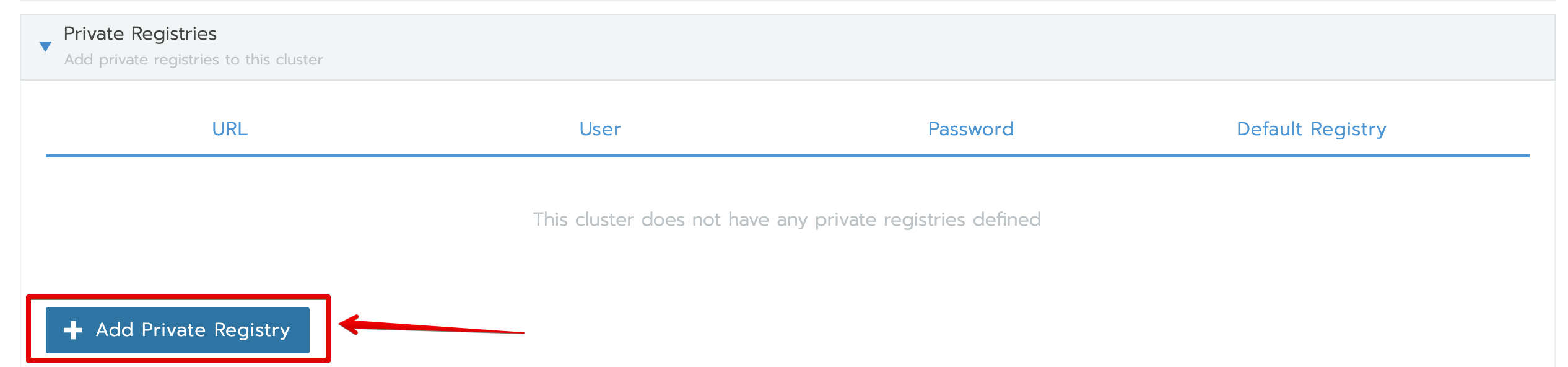
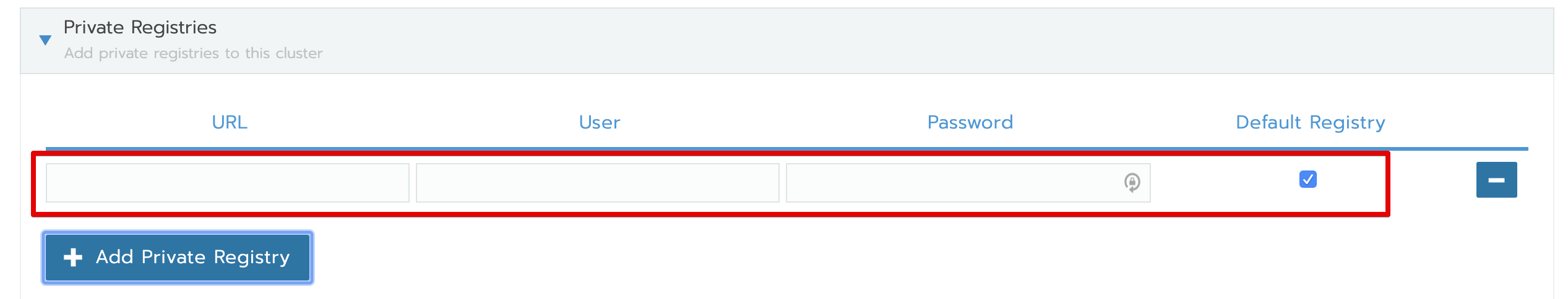
・クラスタダッシュボード画面に、「…」から、「Edit」メニューをクリックします。

・クラスタ編集画面に、下記の画面操作ように、プライベートなDockerレジストリ追加して、「Save」ボタンを押下



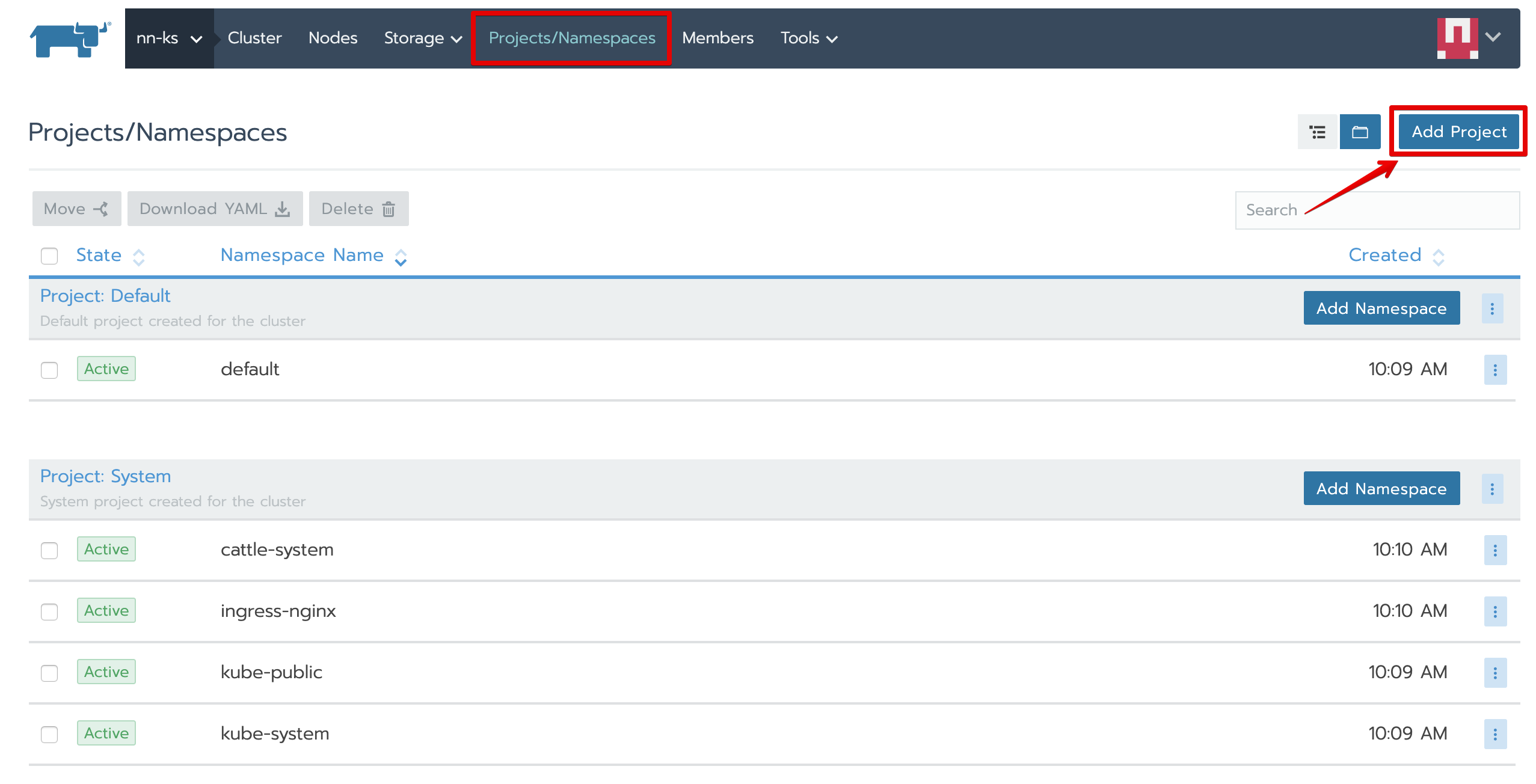
クラスタ配下のプロジェクト管理
・クラスタ階層のメニューバーに、「Projects/NameSpaces」メニューをクリックし、Projects管理画面に「Add Project」を押下

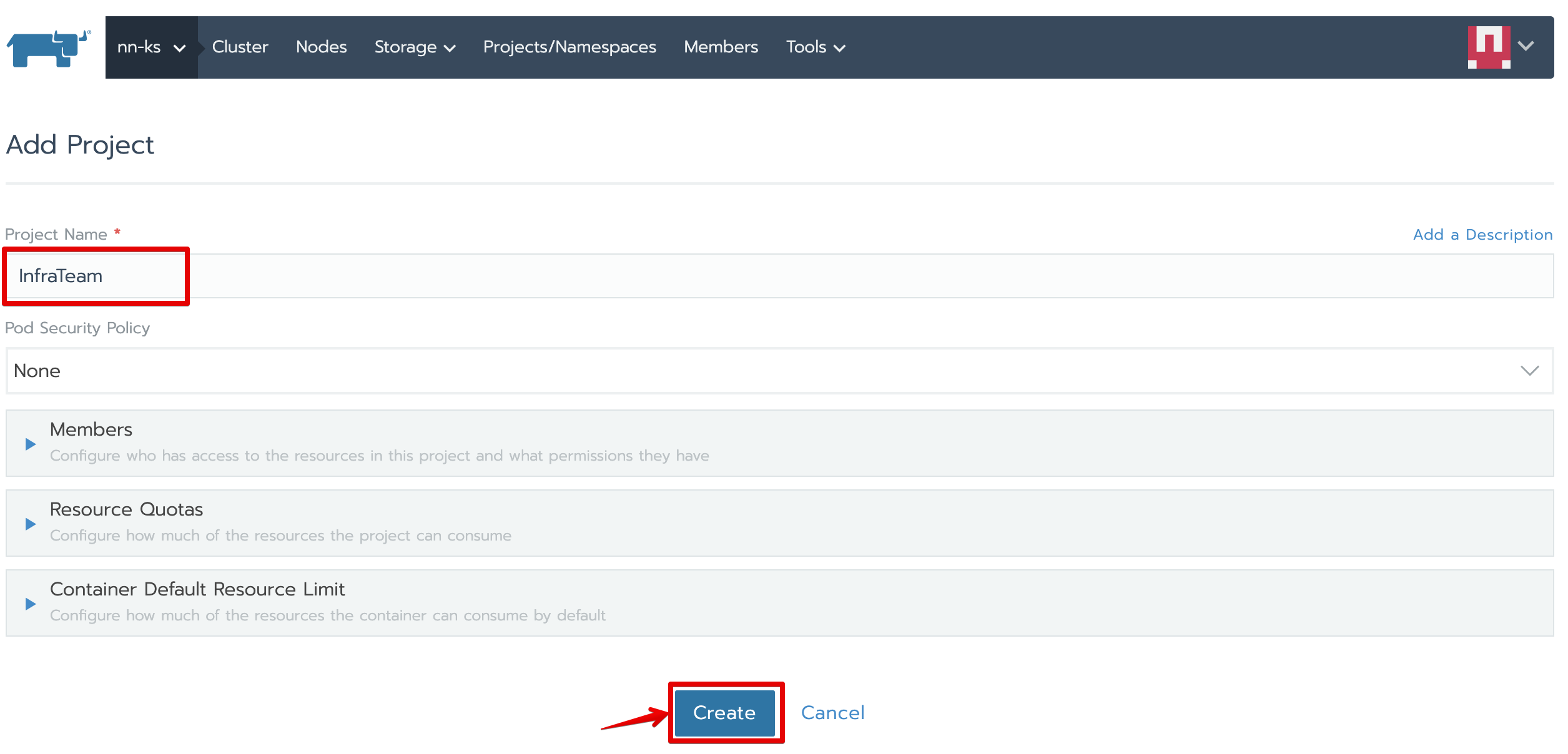
・Project追加画面に、下記の情報を入力し、「Create」ボタンを押下
ーProject Name:InfraTeam

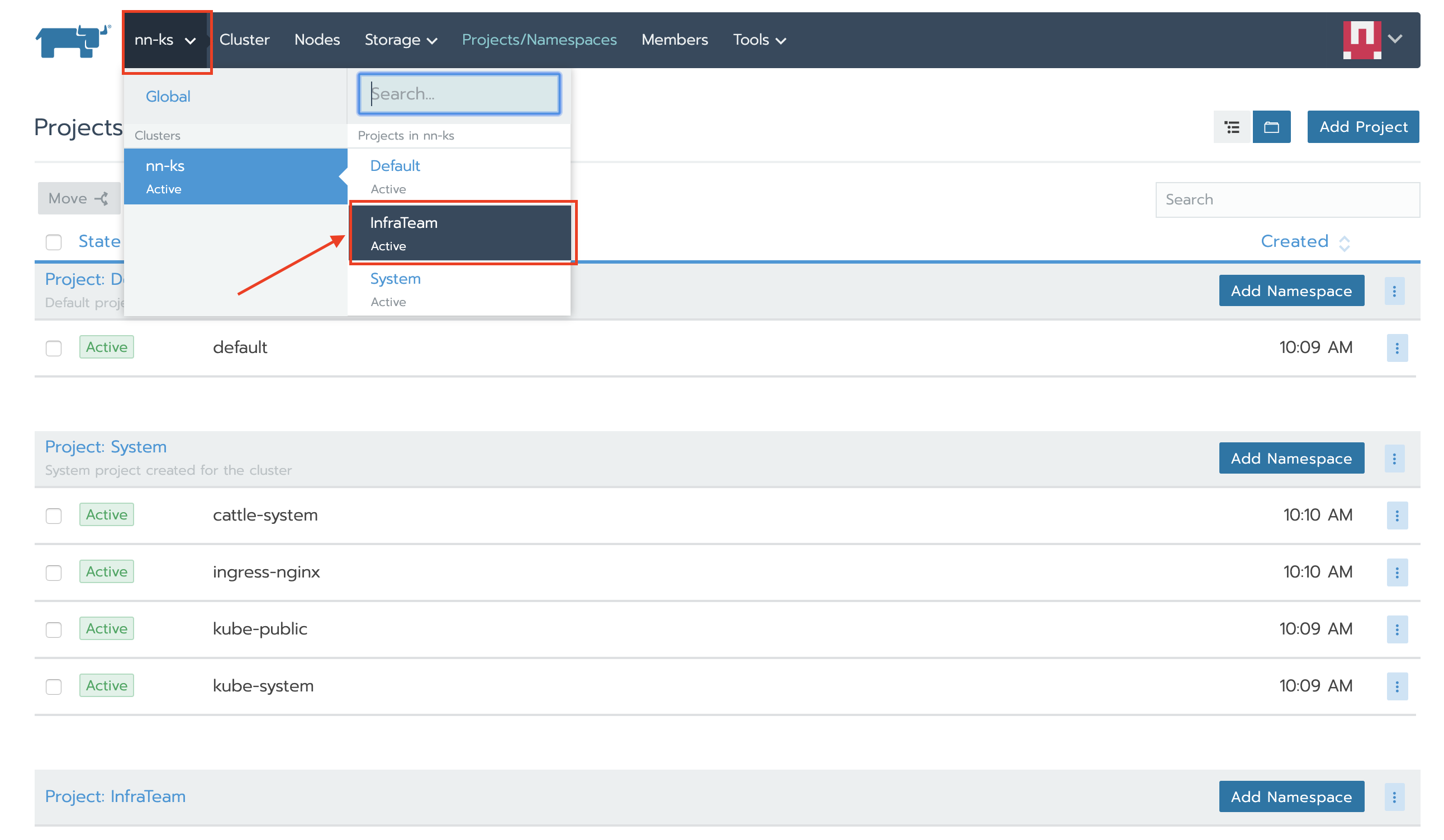
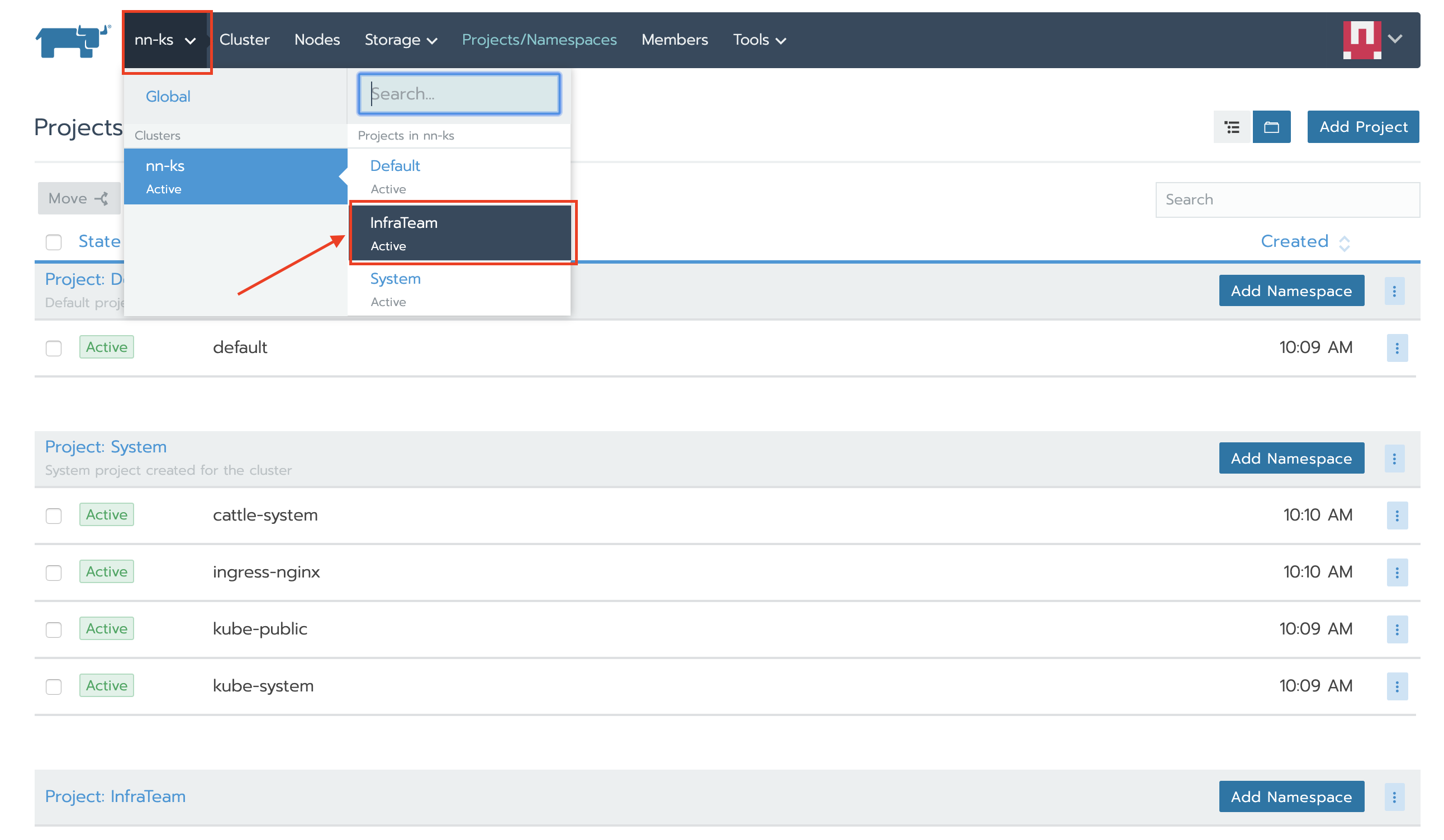
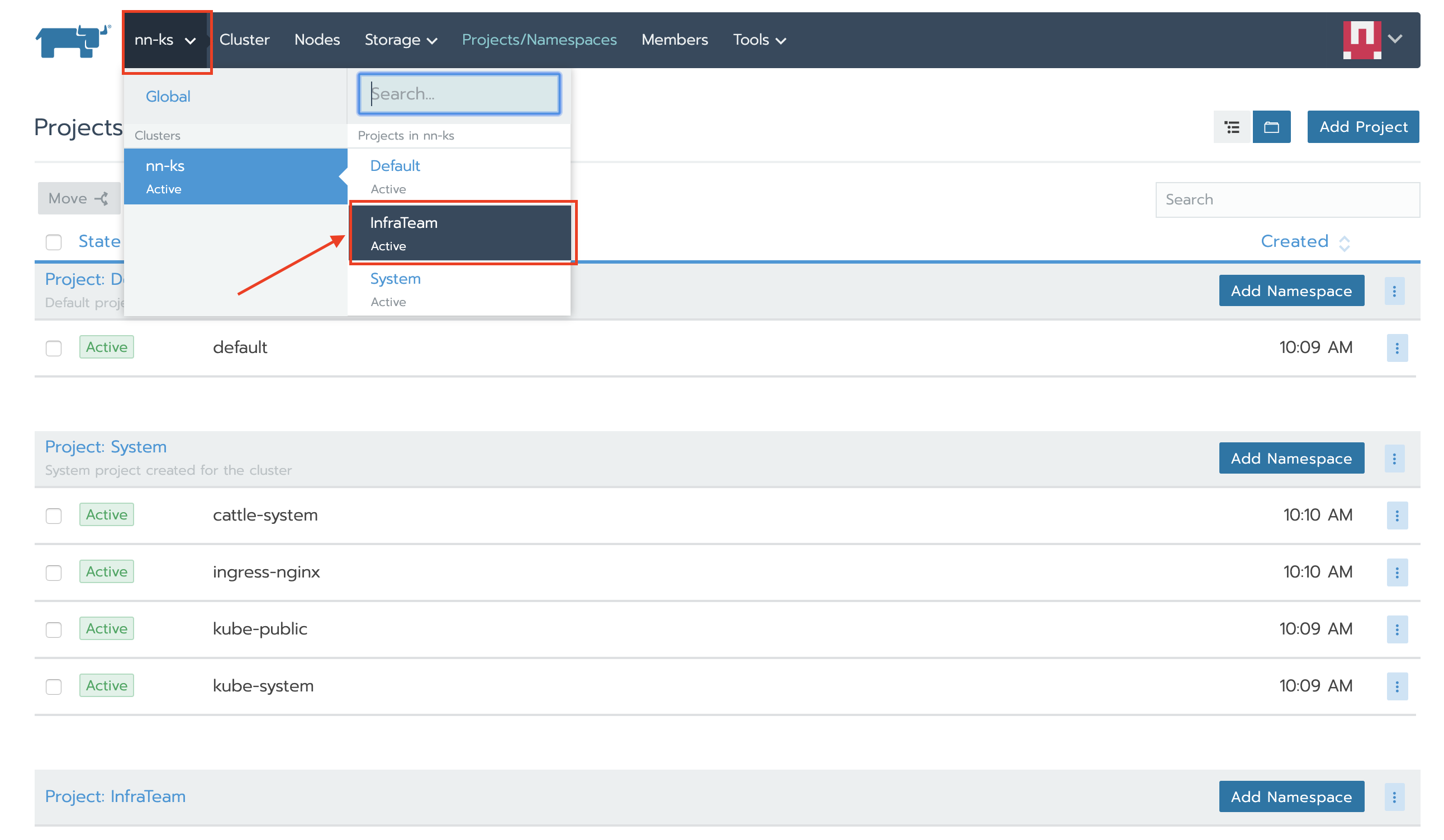
・メニューバーに、クラスター配下に、InfraTeamプロジェクトが入っていることを確認し、InfraTeamプロジェクトをクリックします

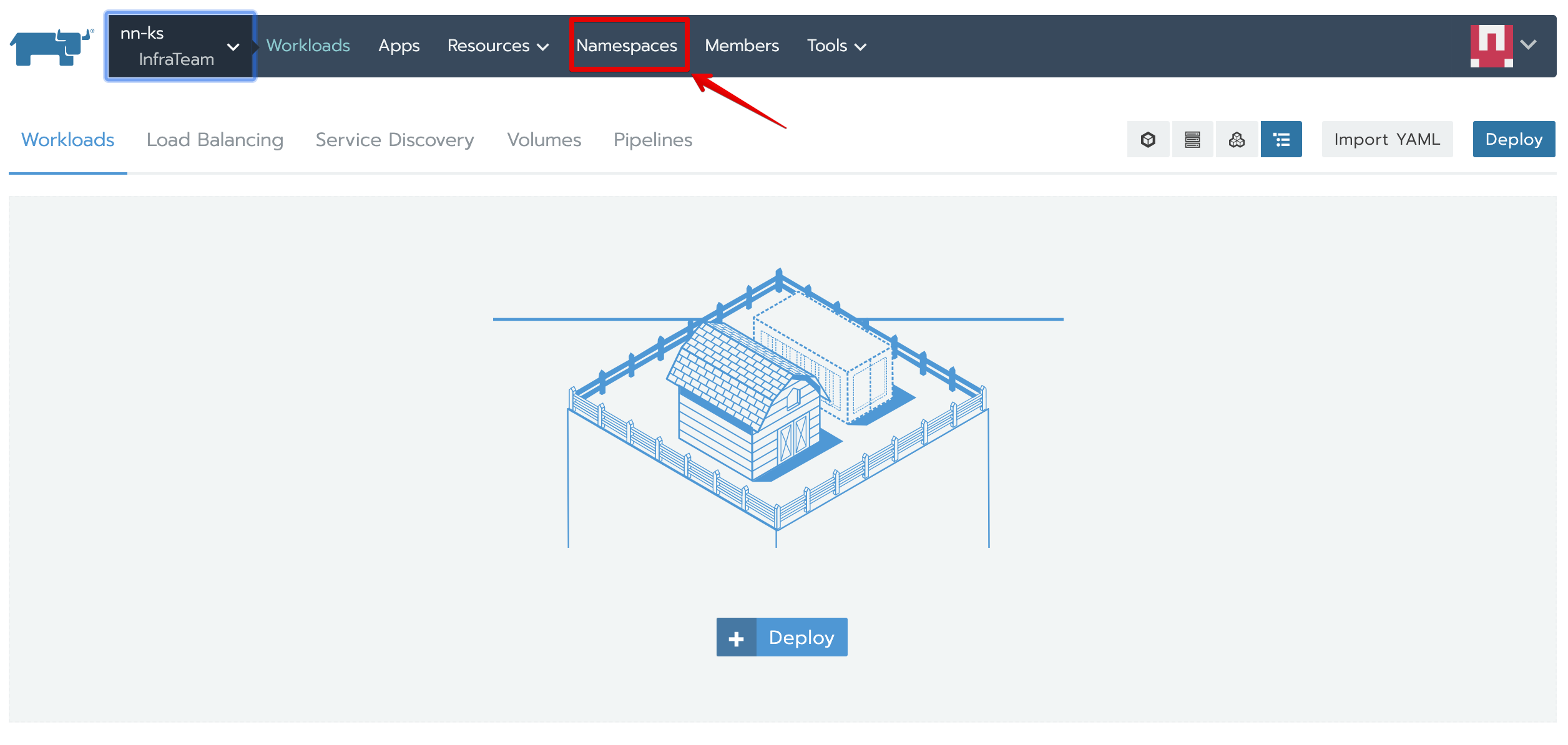
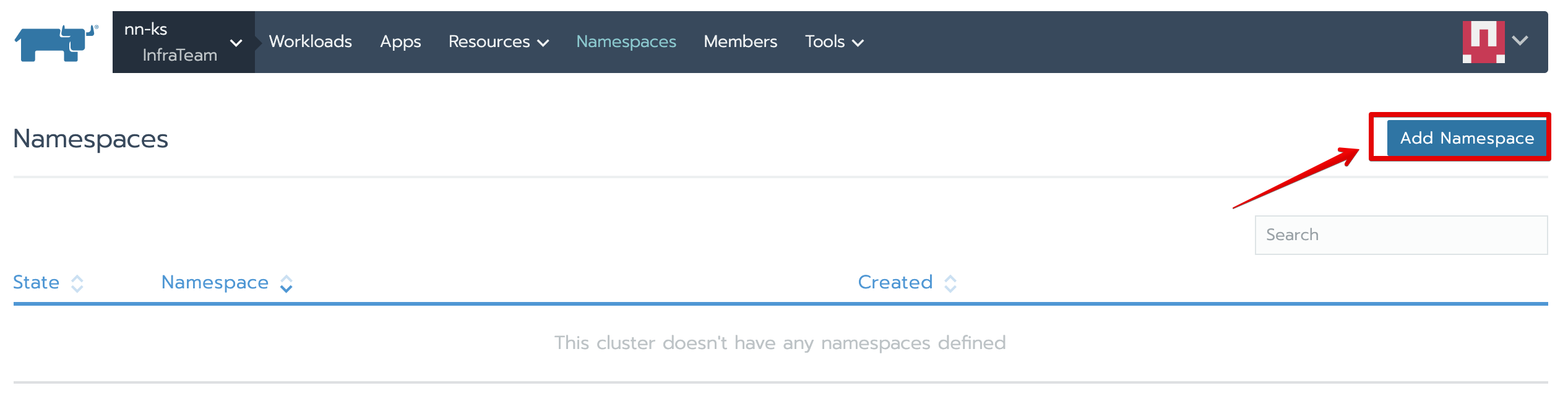
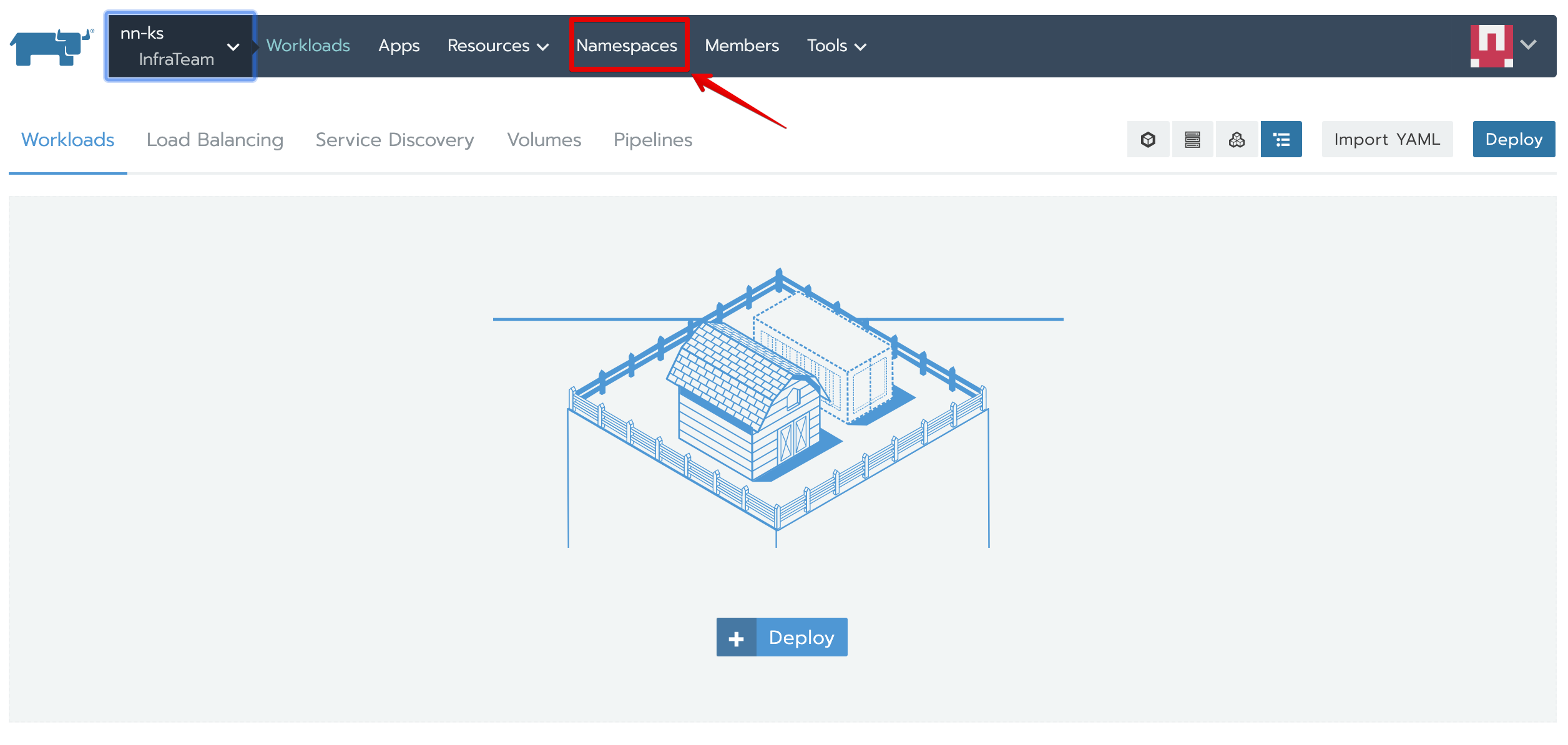
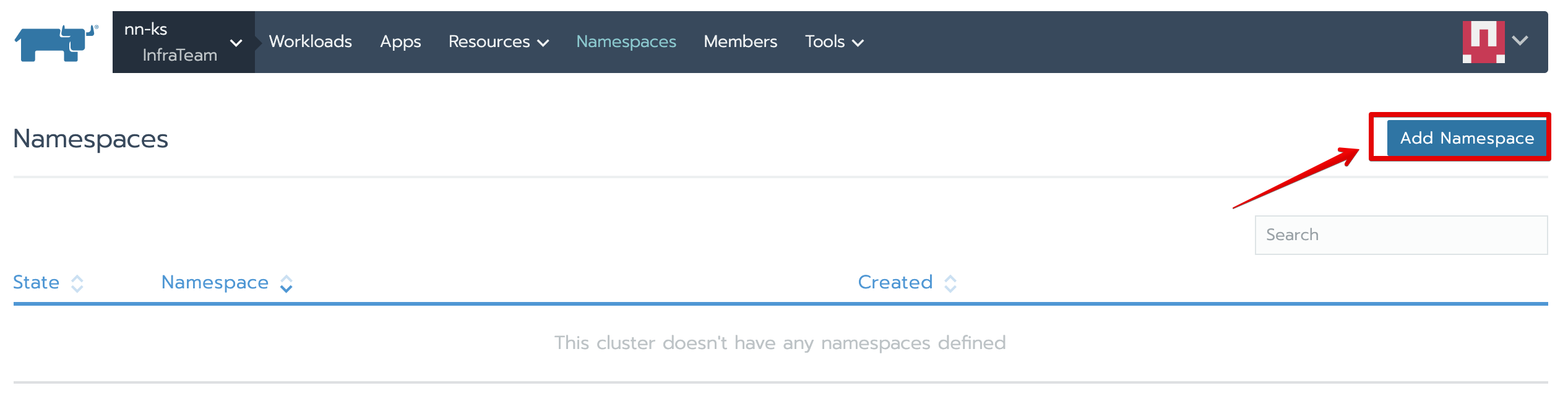
・「NameSpaces」をクリックし、「Add Namespace」ボタンを押下


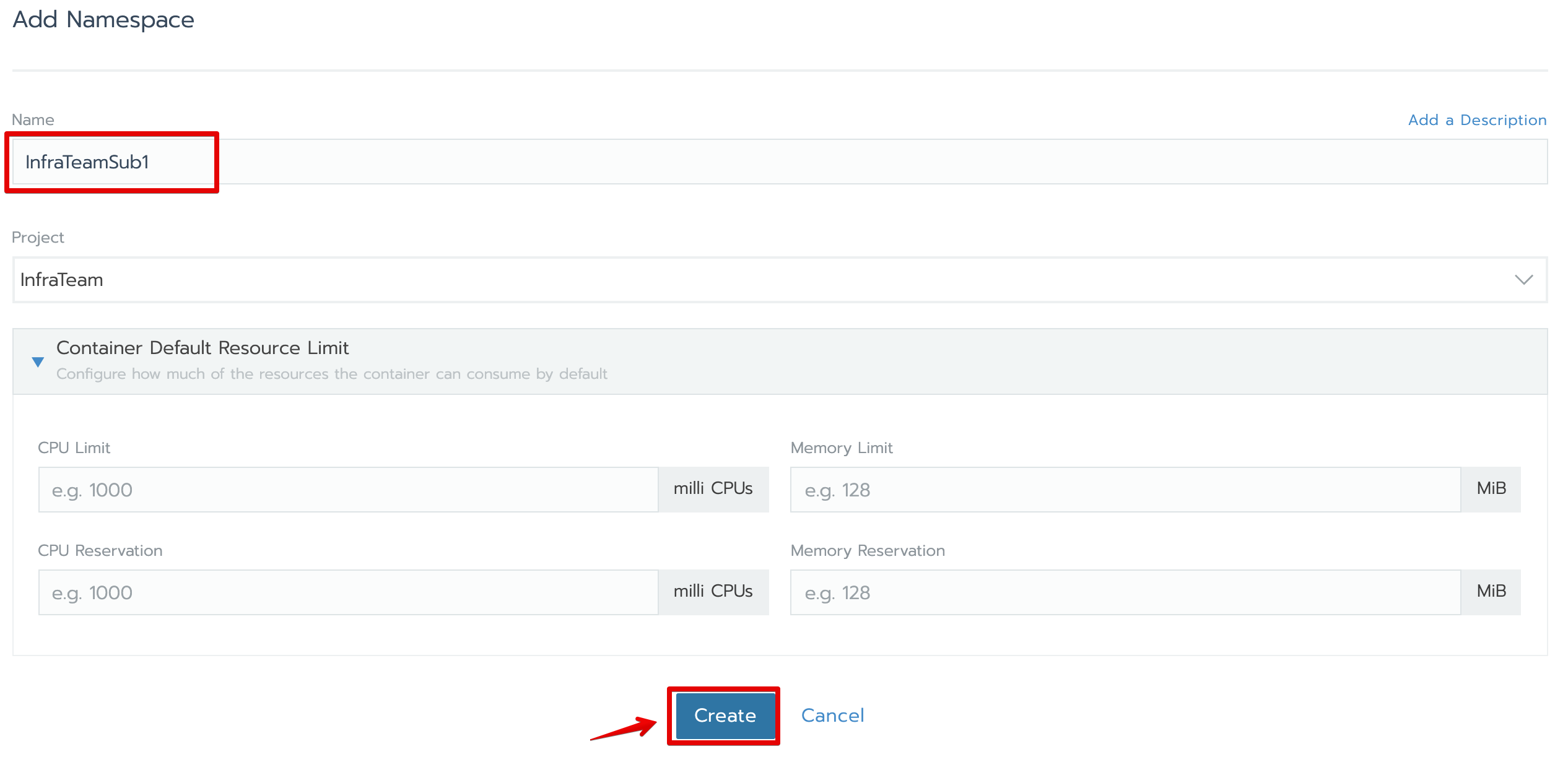
・Namespace追加画面に、下記の情報を入力し、「Create」ボタンを押下
ーName:InfraTeamSub1

※「GKE」と「Custom」などのアイコンからのクラスタ作成方法について、Official siteをご参照ください。
ユーザー認証
ユーザー認証方式 - 認証プロバイダ経由の認証
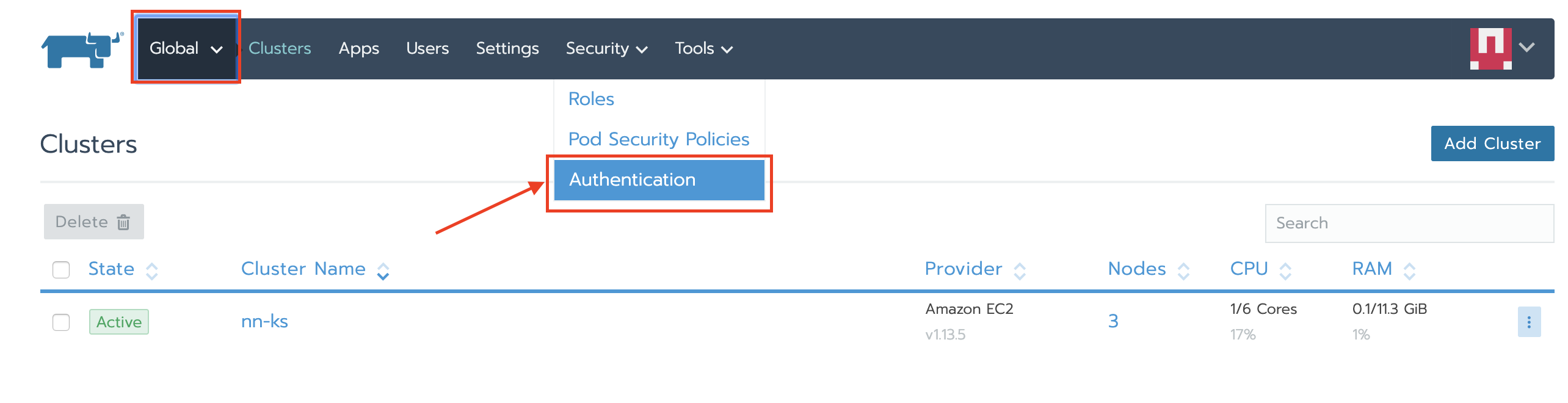
・Globalのメニュー階層で、「Authentication」メニューをクリック

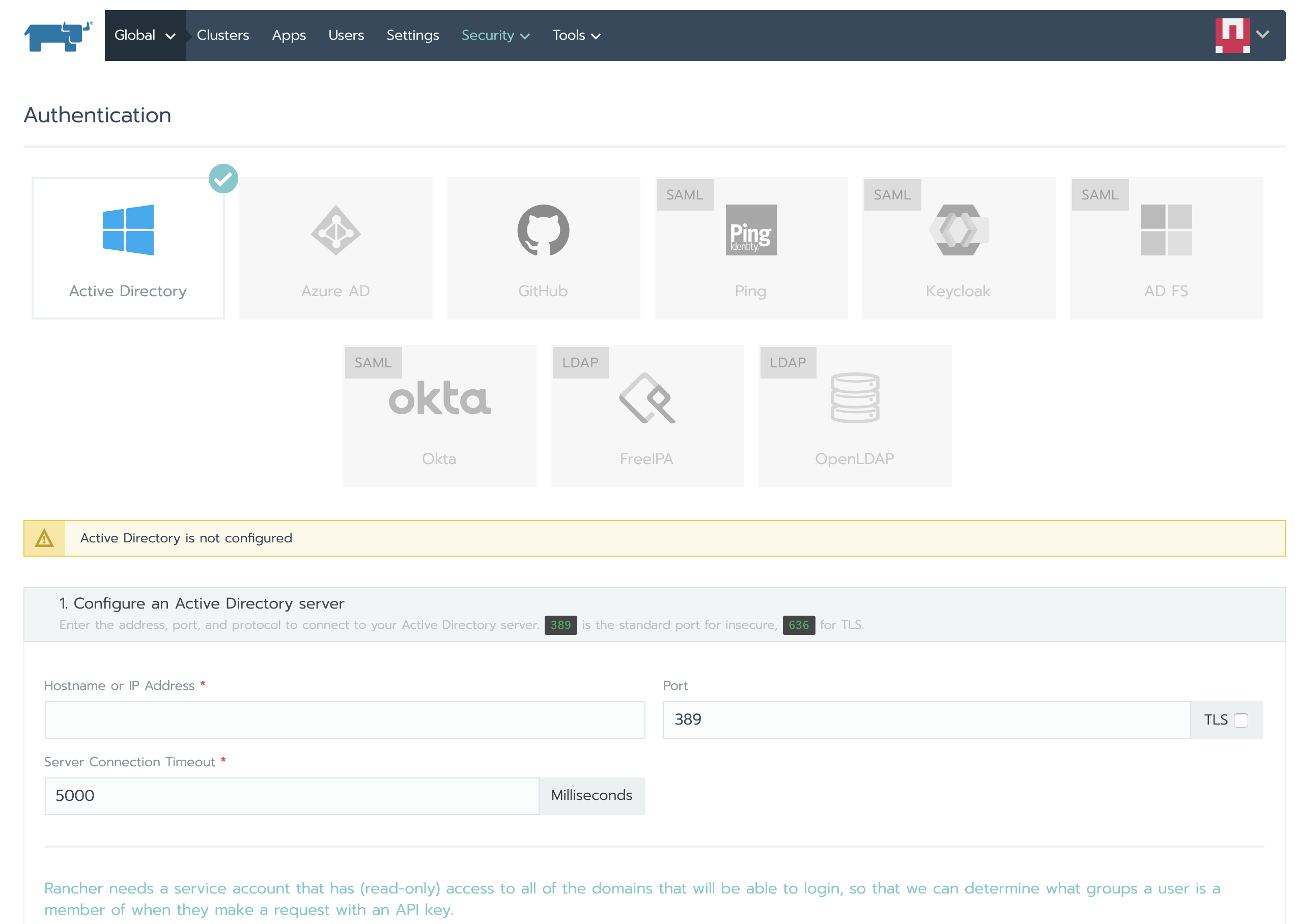
・Authentications設定画面に、対象の認証プロバイダを選択して、接続情報や設定情報を入力して、保存します。※認証プロバイダは用意していない為、接続までの操作はハンズオン対象外です。興味ある方は、別途に試してください。

ユーザー認証方式 - ローカル認証
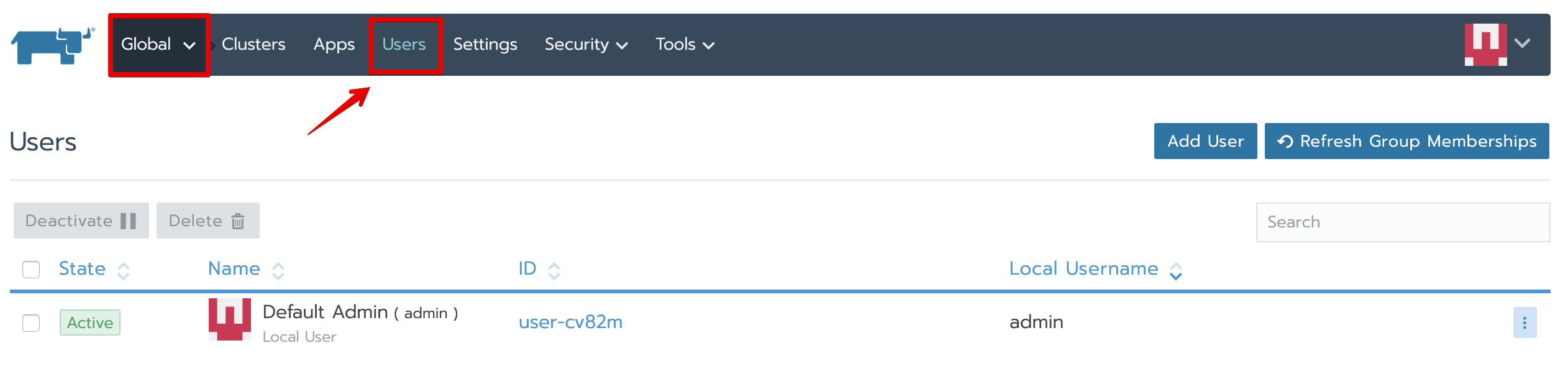
・Globalのメニュー階層で、「Users」メニューをクリック

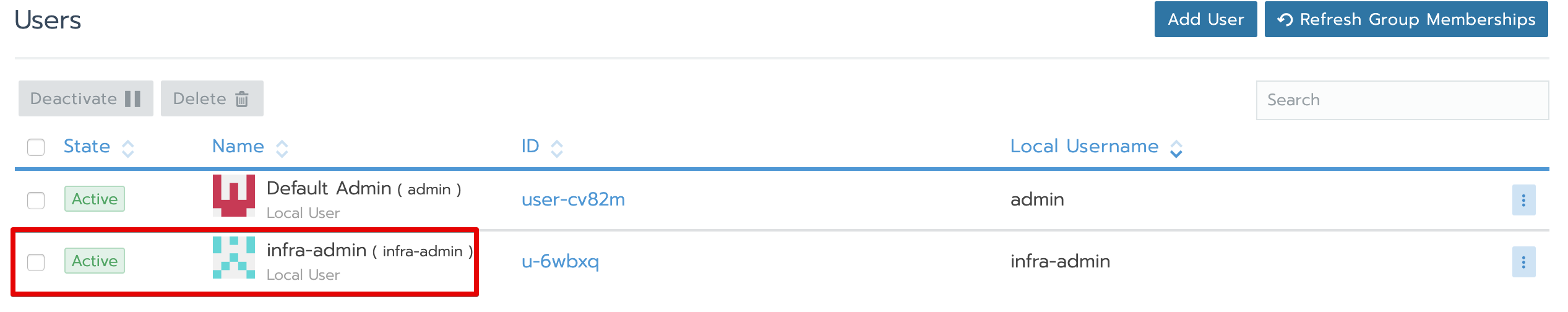
構築したnn-ksクラスタにクラスタ管理者ユーザー(infra-admin)を追加
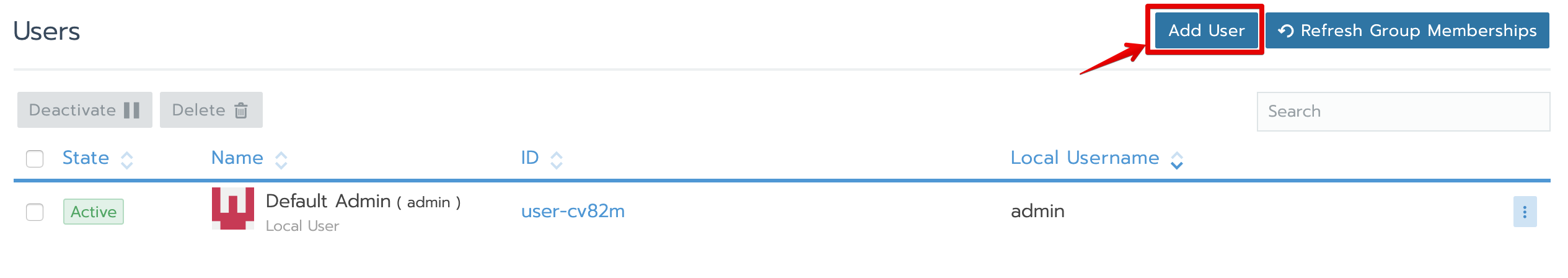
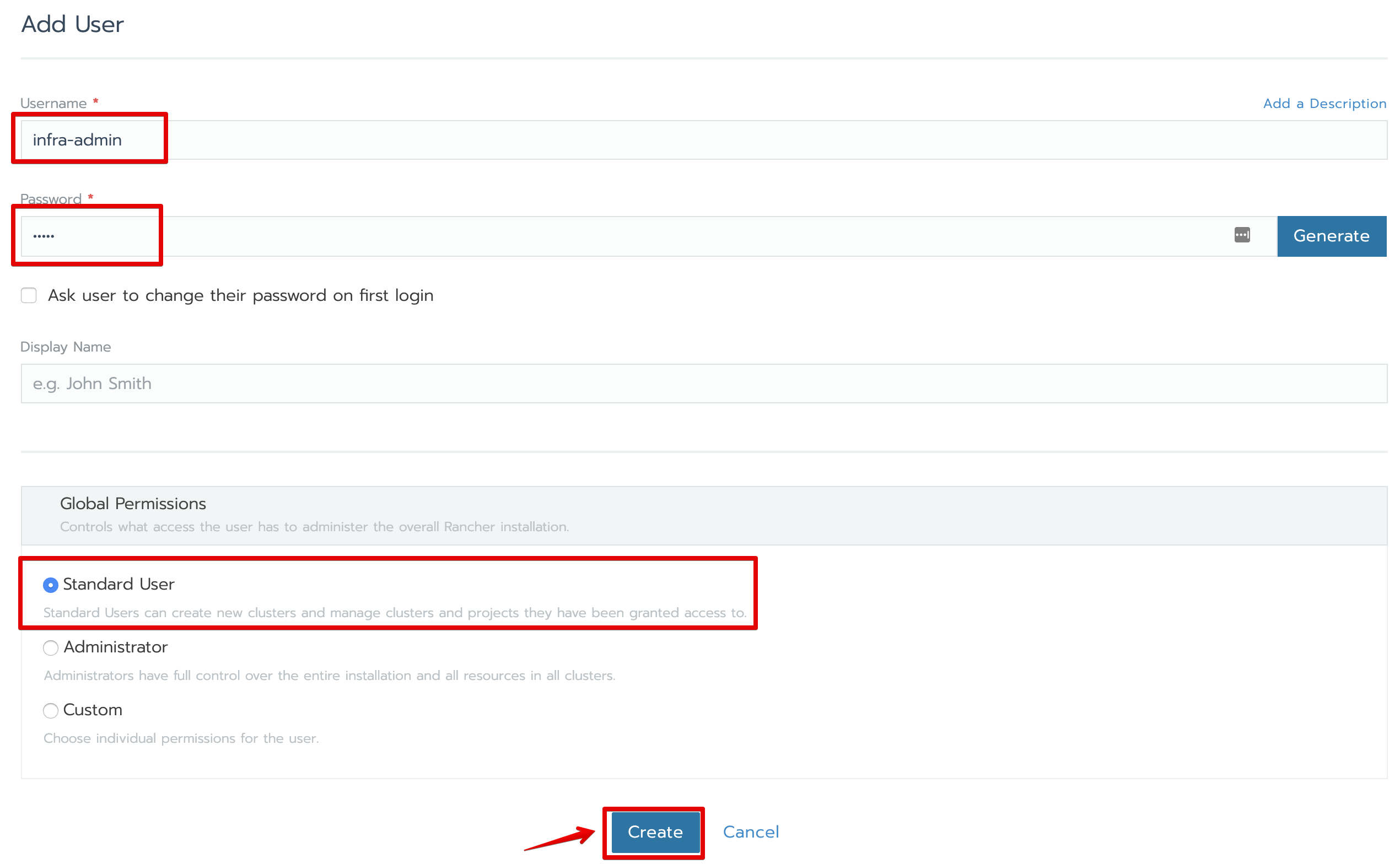
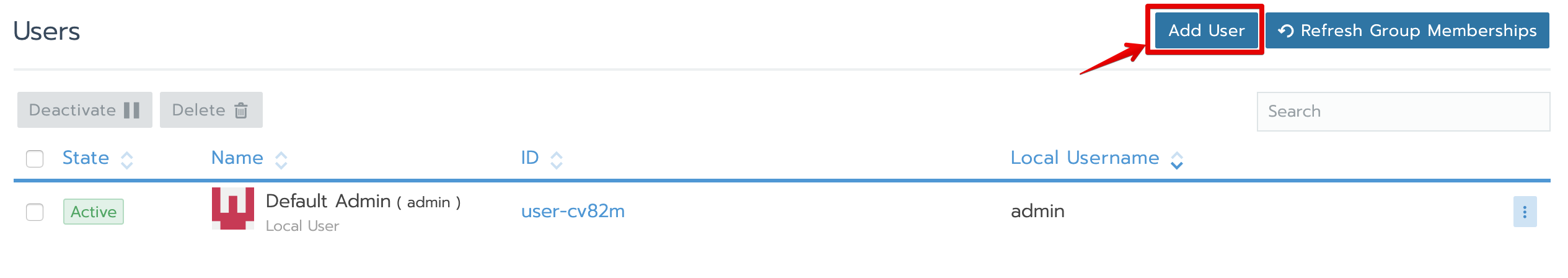
・「Users」画面に、右上の「Add User」ボタンを押下し、下記の画面のように、ユーザーを作成します。



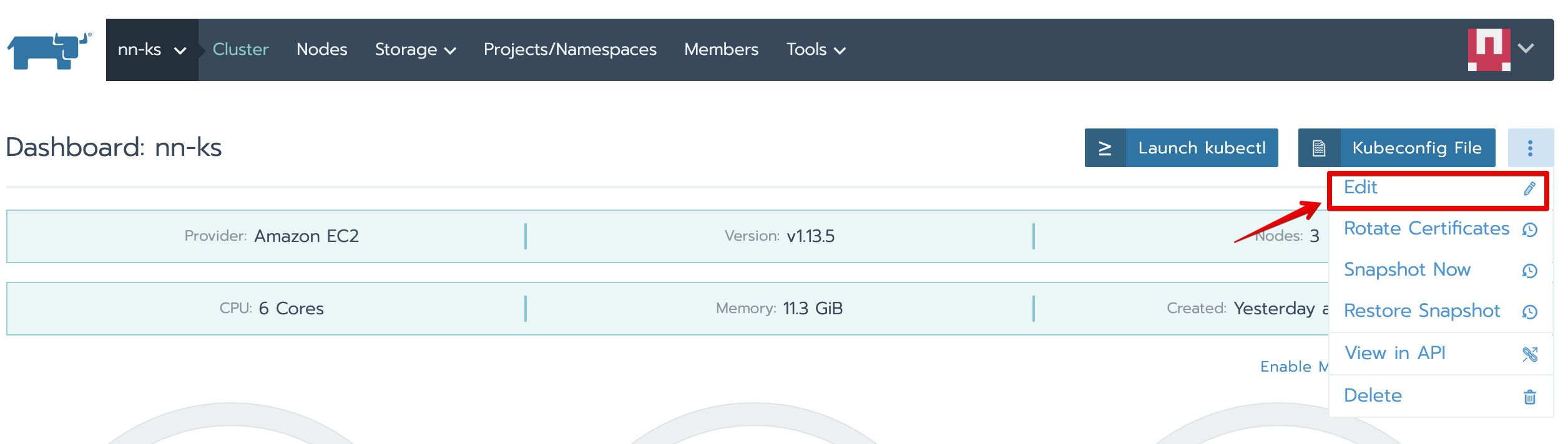
・クラスタダッシュボード画面に、「…」から、「Edit」メニューをクリックします。

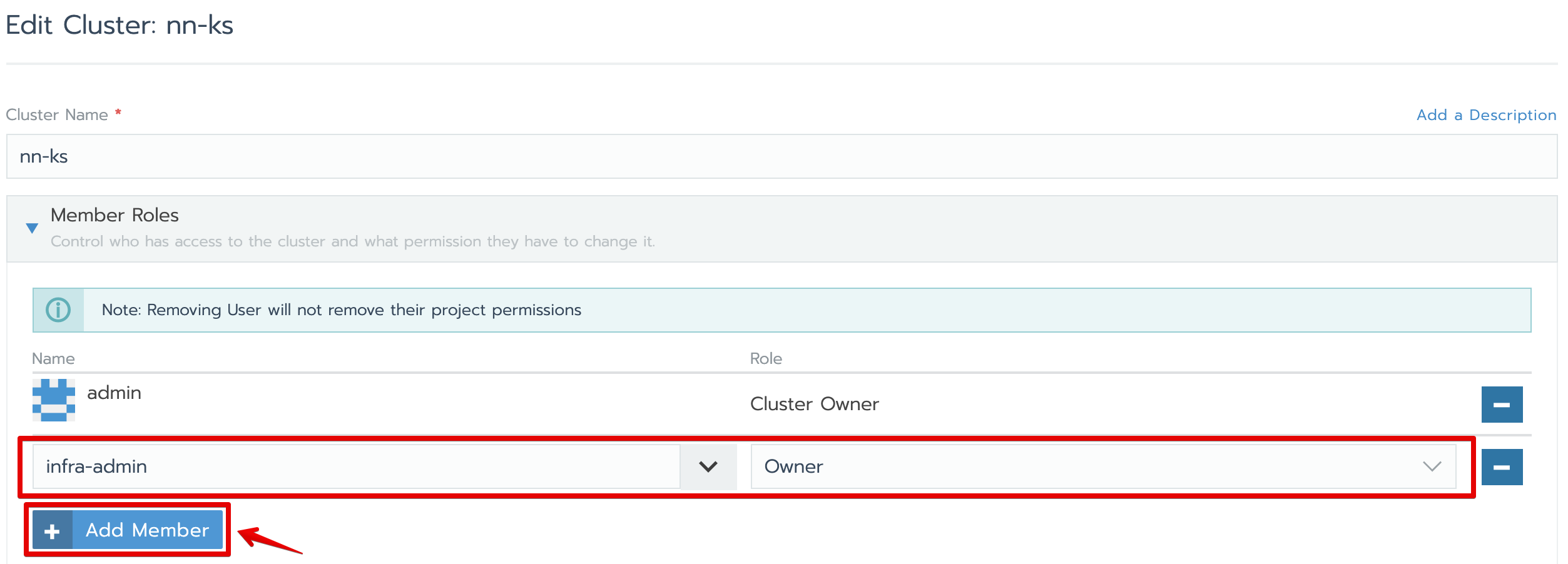
・権限付与。クラスタ編集画面に、「Add Member」ボタンを押下し、追加された入力行に作成したユーザーを「Owner」として入力し、「Save」ボタンを押下

構築したnn-ksクラスタにプロジェクト管理者ユーザー(project-admin)を追加
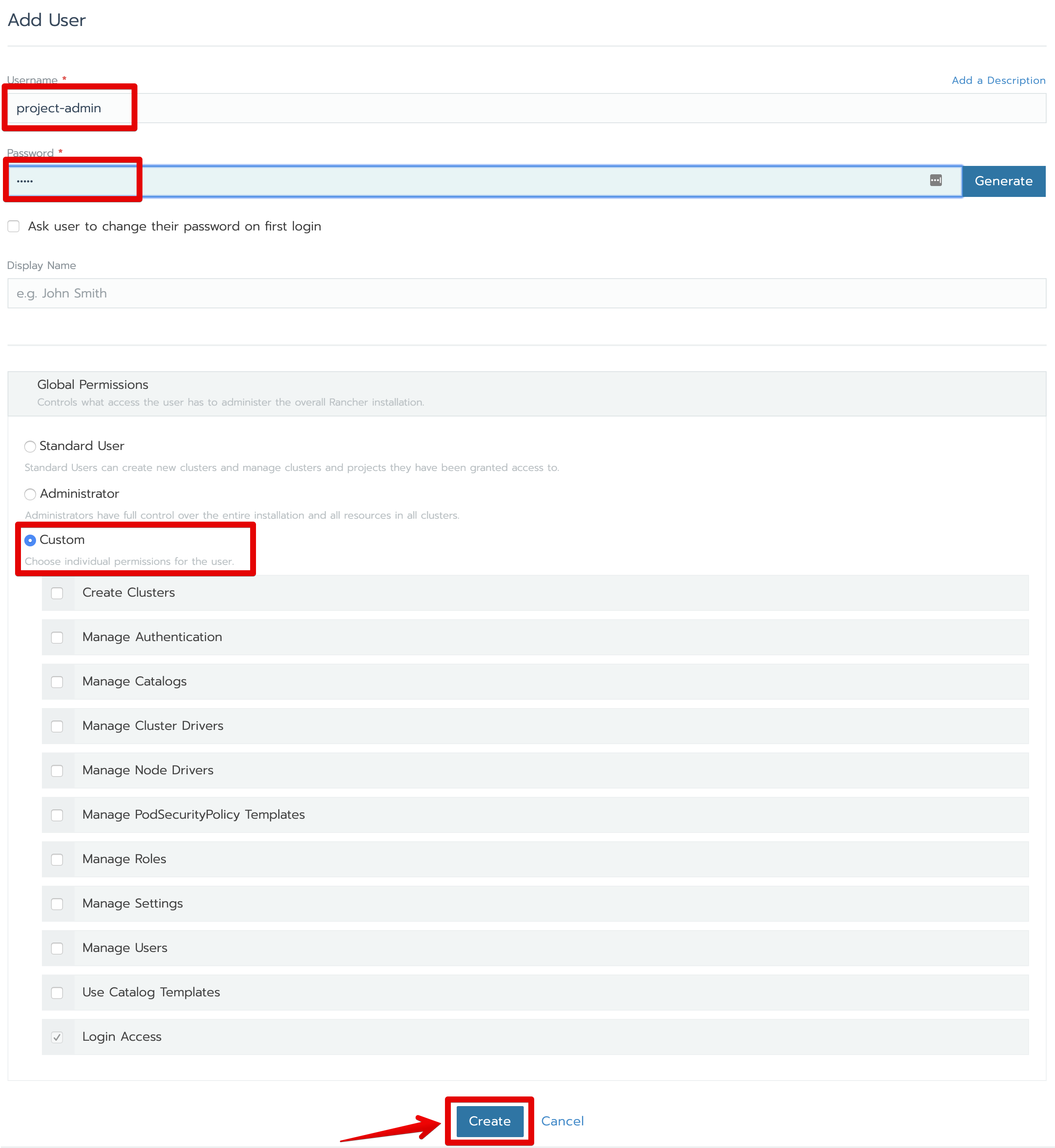
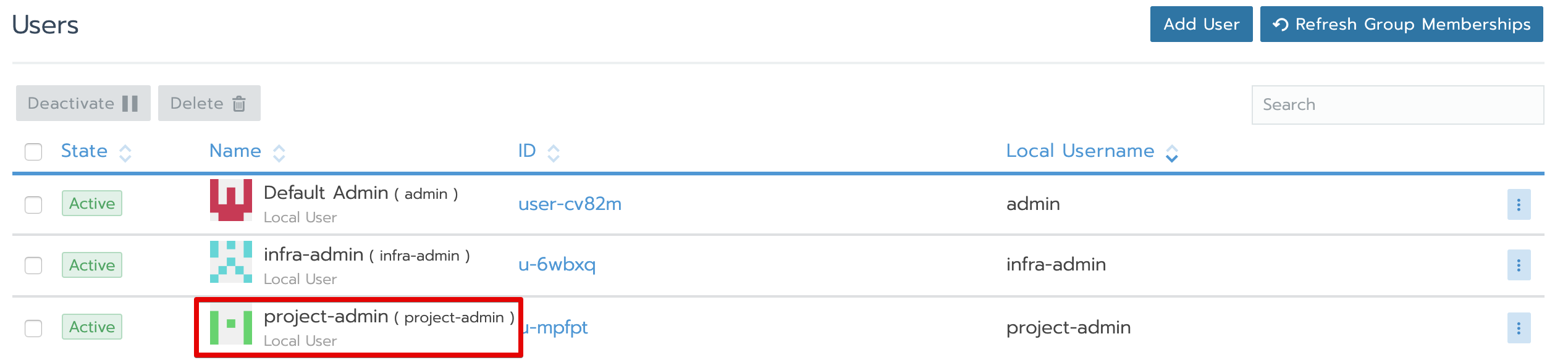
・「Users」画面に、右上の「Add User」ボタンを押下し、下記の画面のように、ユーザーを作成します。



・メニューバーに、クラスター配下に、InfraTeamプロジェクトが入っていることを確認し、InfraTeamプロジェクトをクリックします

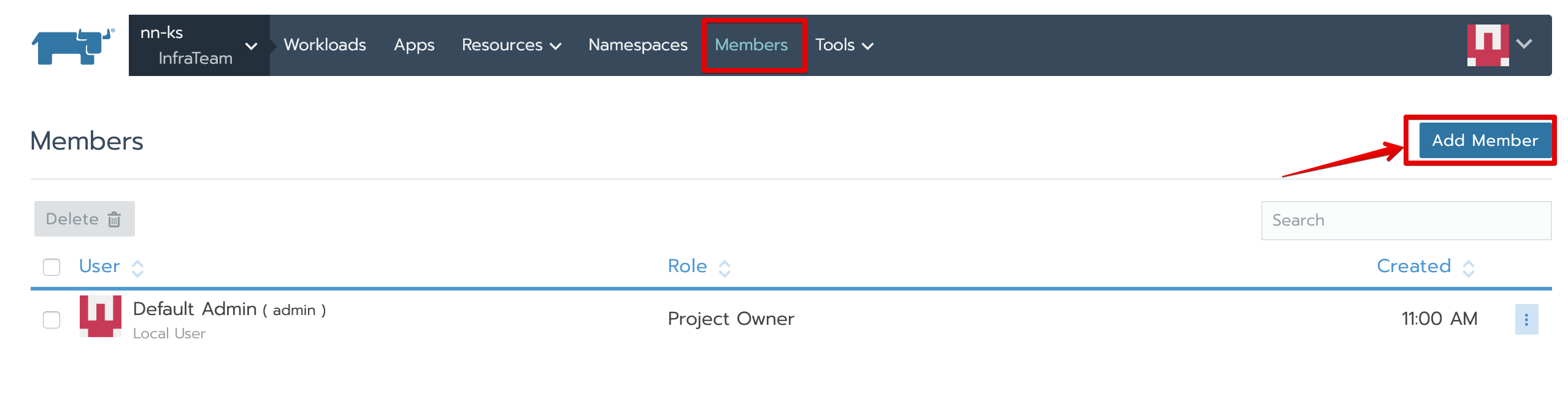
・「Member」メニューをクリックし、「Add Member」ボタンを押下

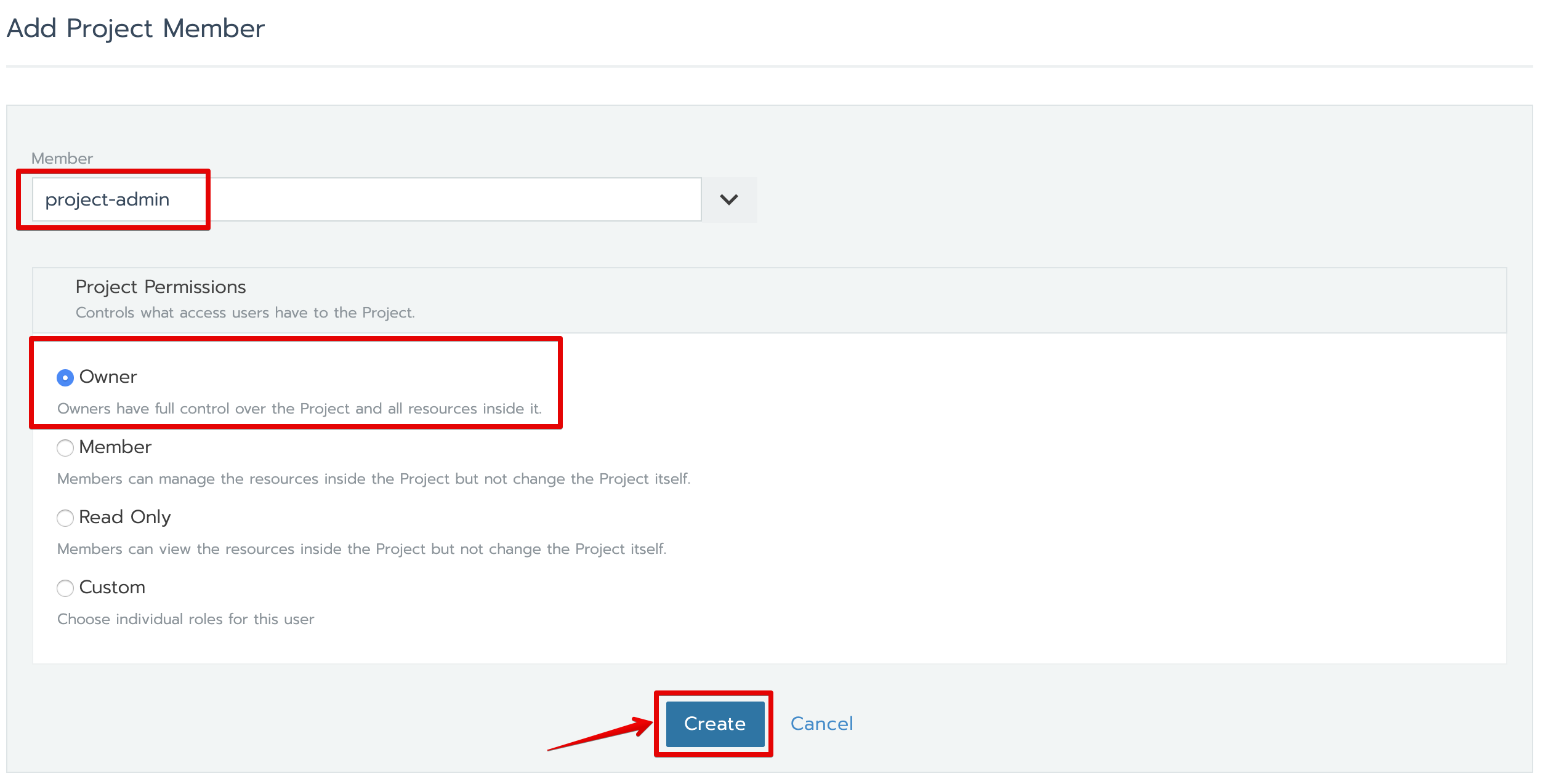
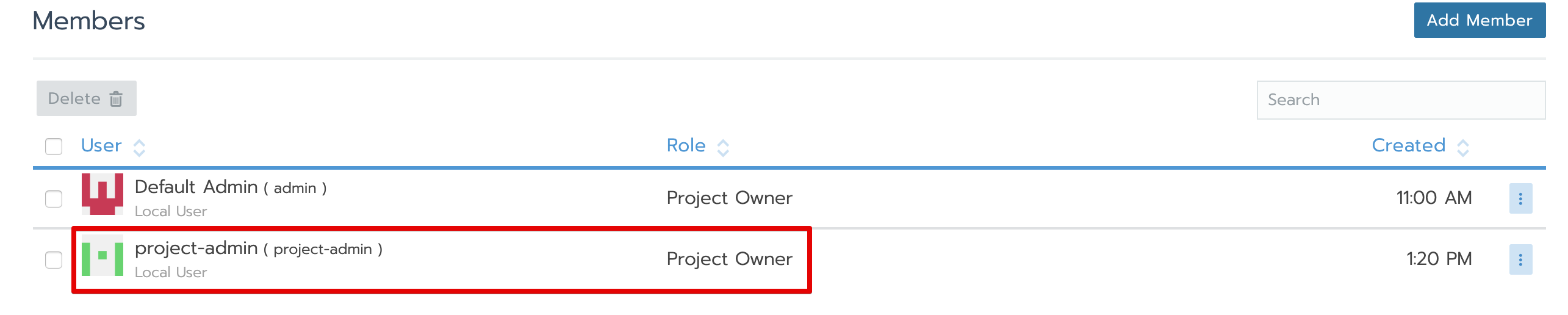
・権限付与。プロジェクトメンバー追加画面に、下記の画面ように入力して、「Add Member」ボタンを押下


クラスタ管理者ユーザー(infra-admin)の動作確認
・infra-adminユーザーでログインして、「クラスター証明書の更新」ができることを確認します。※手順は、「クラスター証明書の更新」をご参照ください。

プロジェクト管理者ユーザー(project-admin)の動作確認
・project-adminユーザーでログインして、「NameSpaces作成」ができることを確認します。
・「NameSpaces」をクリックし、「Add Namespace」ボタンを押下


アプリデプロイとアプリ管理
・adminユーザーでログインして、下記の手順を行います。
nginxアプリをデプロイ
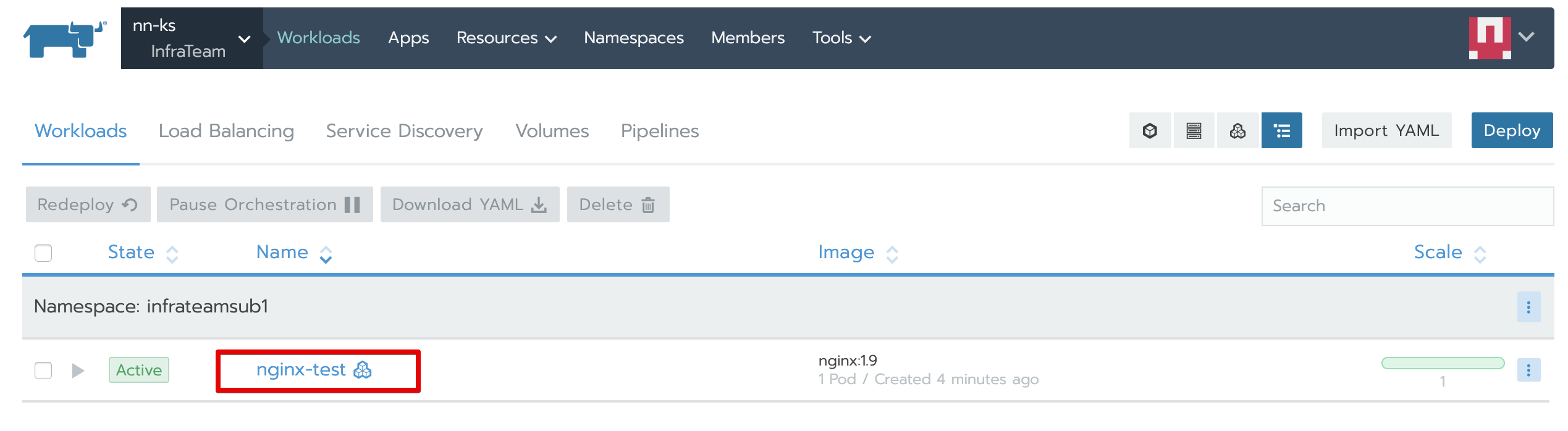
・メニューバーに、クラスター配下のInfraTeamをクリックし、InfraTeamプロジェクトに遷移します。

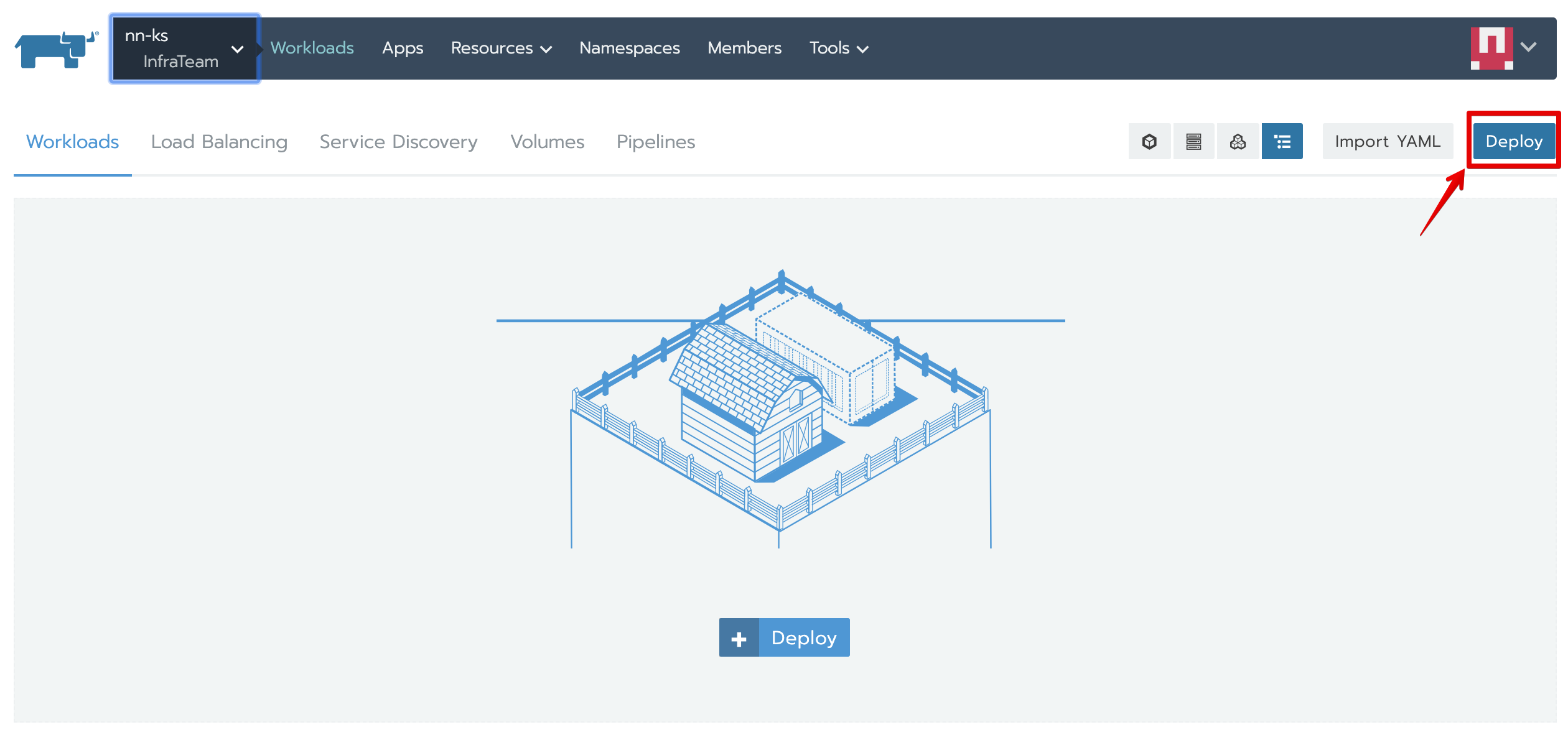
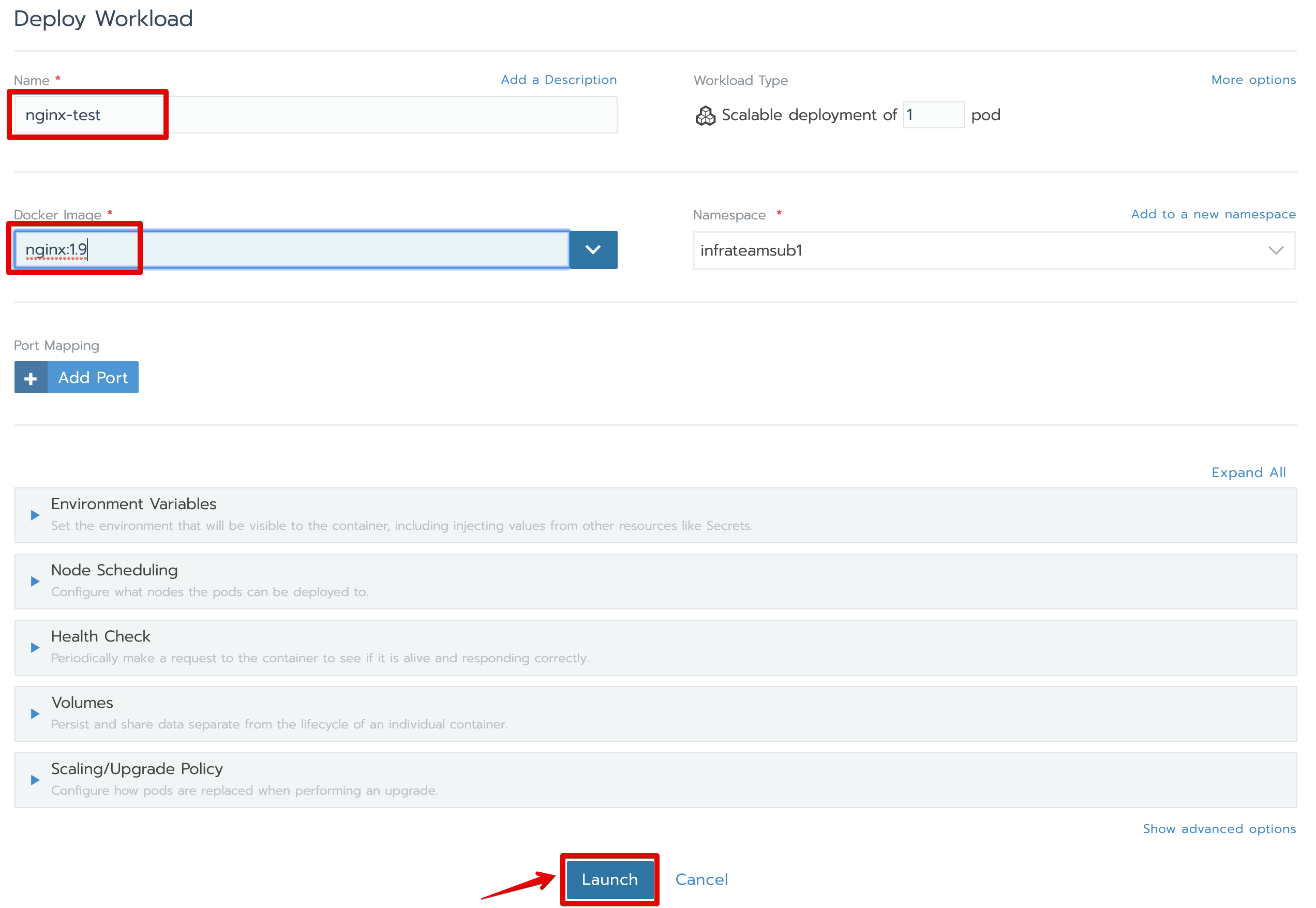
・右上の「Deploy」ボタンをクリックし、開く「Deploy Workload」画面に、必要な情報入力して、「Launch」ボタンを押下

入力情報
ーName:nginx-test
ーDocker Image:nginx:1.9


クラスタの外部からnginxアプリにアクセス - NodePort方式
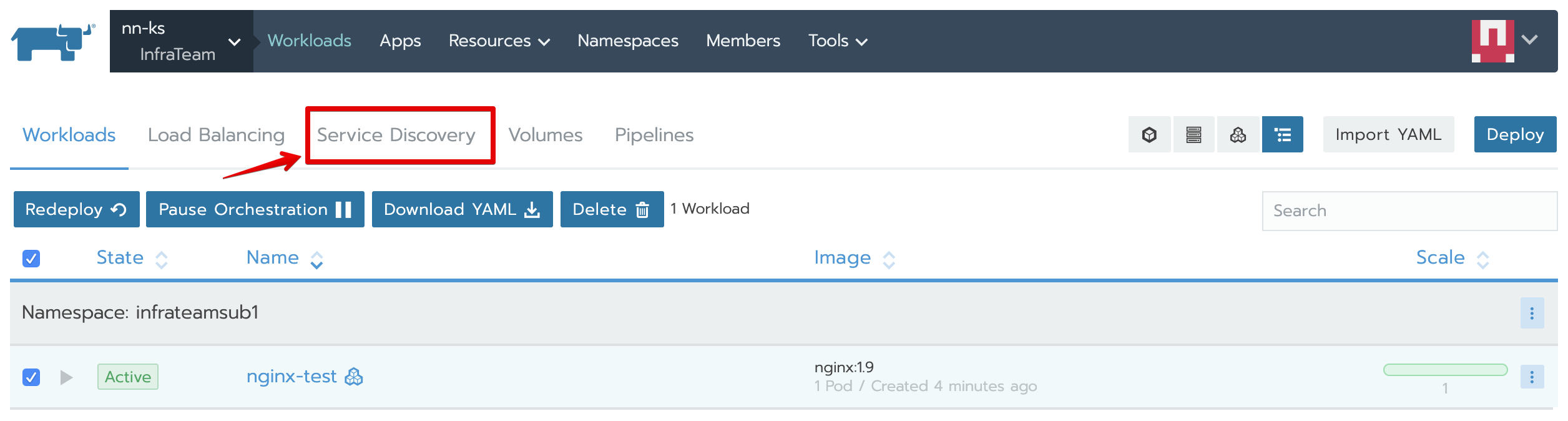
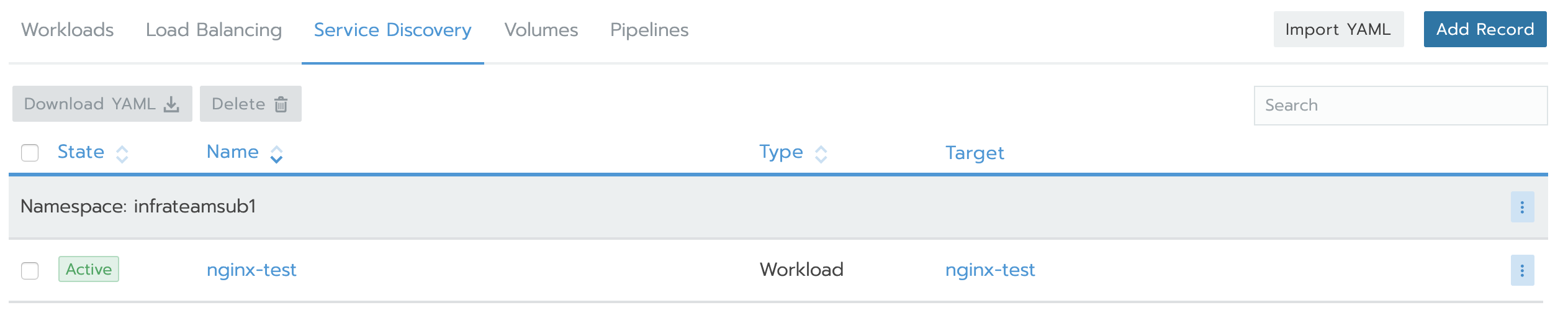
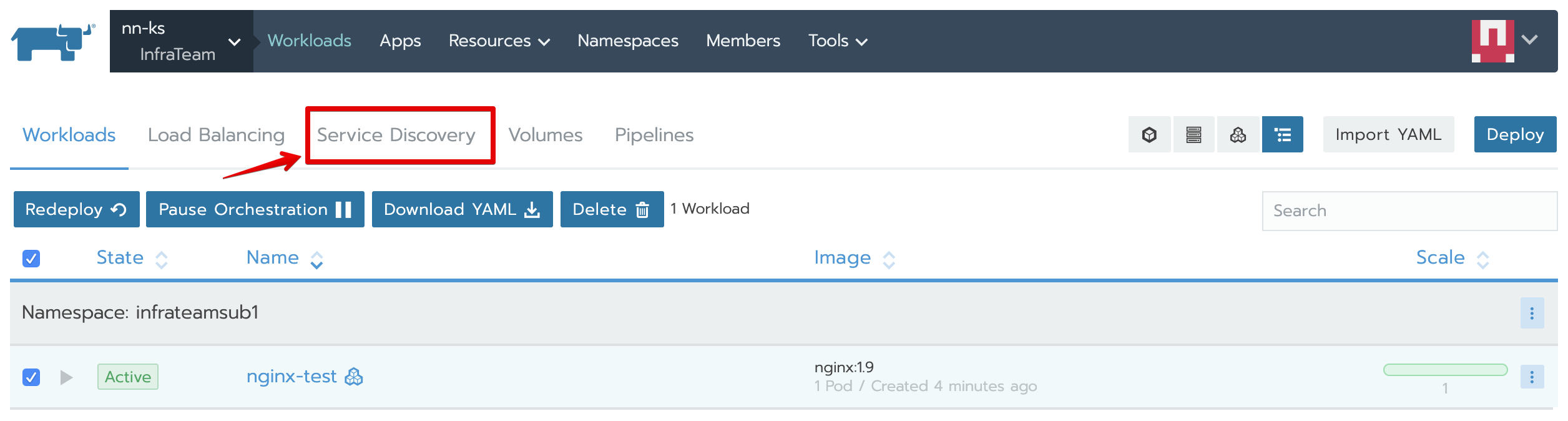
・メニューバーの下の「Service Discovery」タブをクリックして、「Service Discovery」画面を開きます。


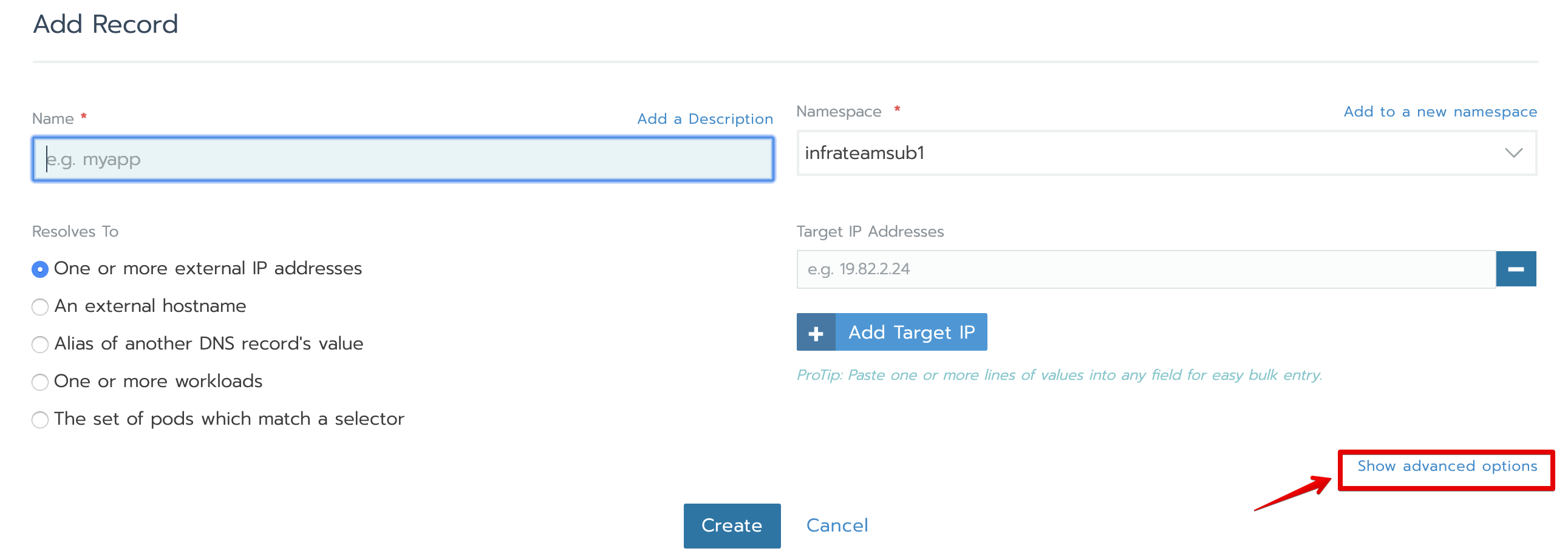
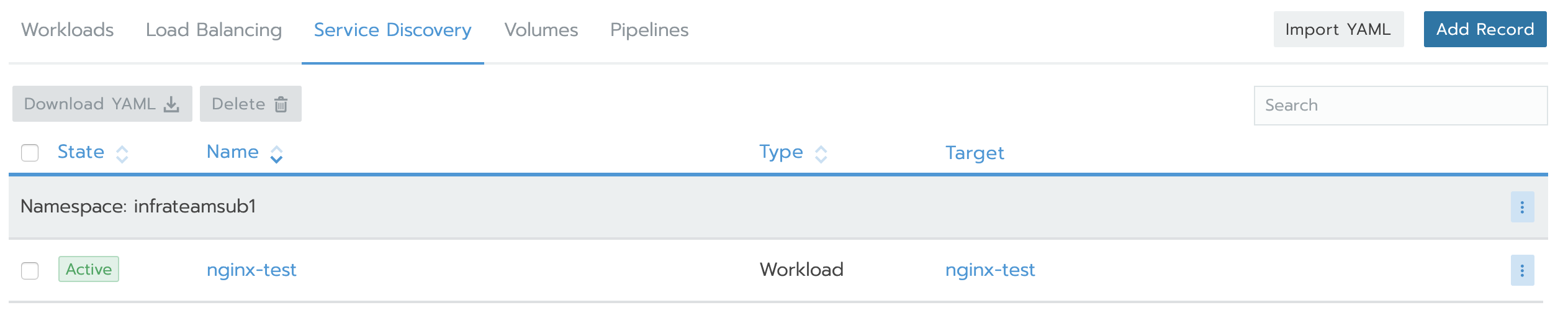
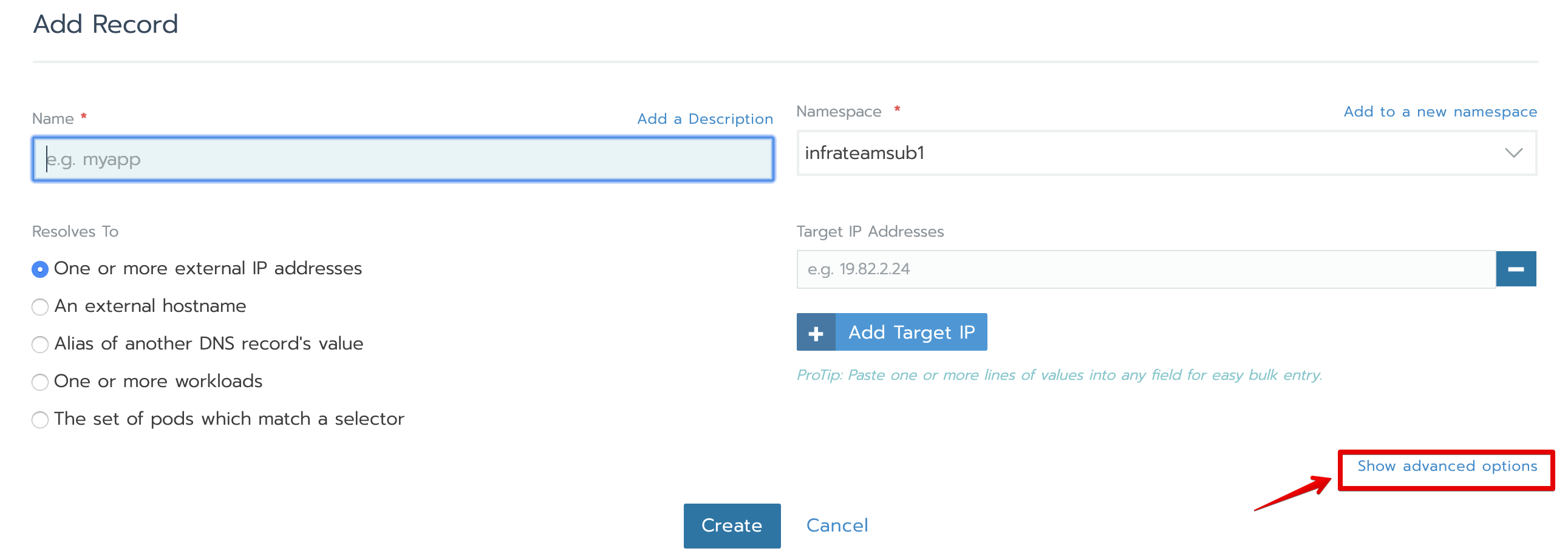
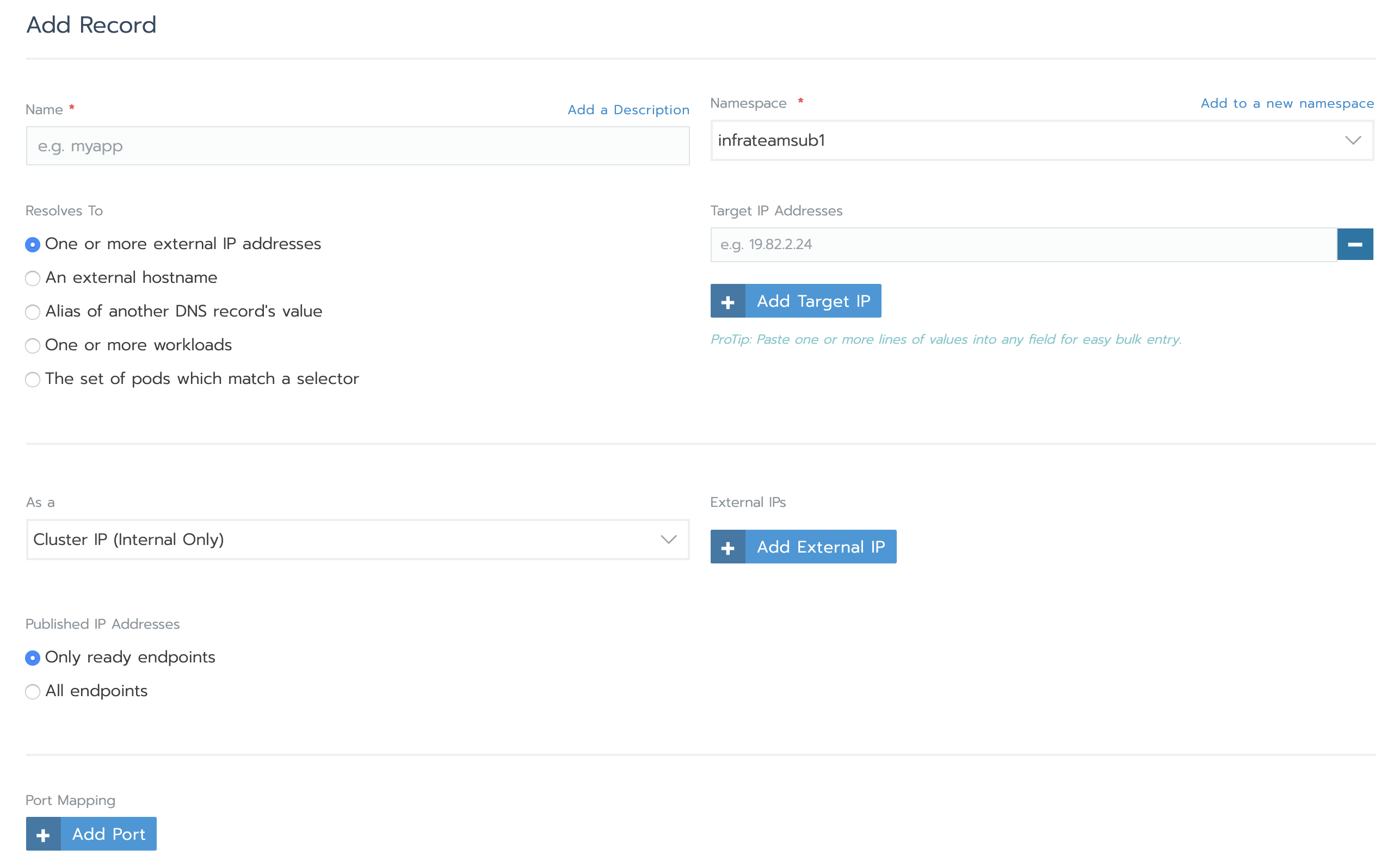
・「Service Discovery」画面の右上の「Add Record」ボタンを押下し、開く「Add Record」画面の「Show advanced options」をさらにクリックします。


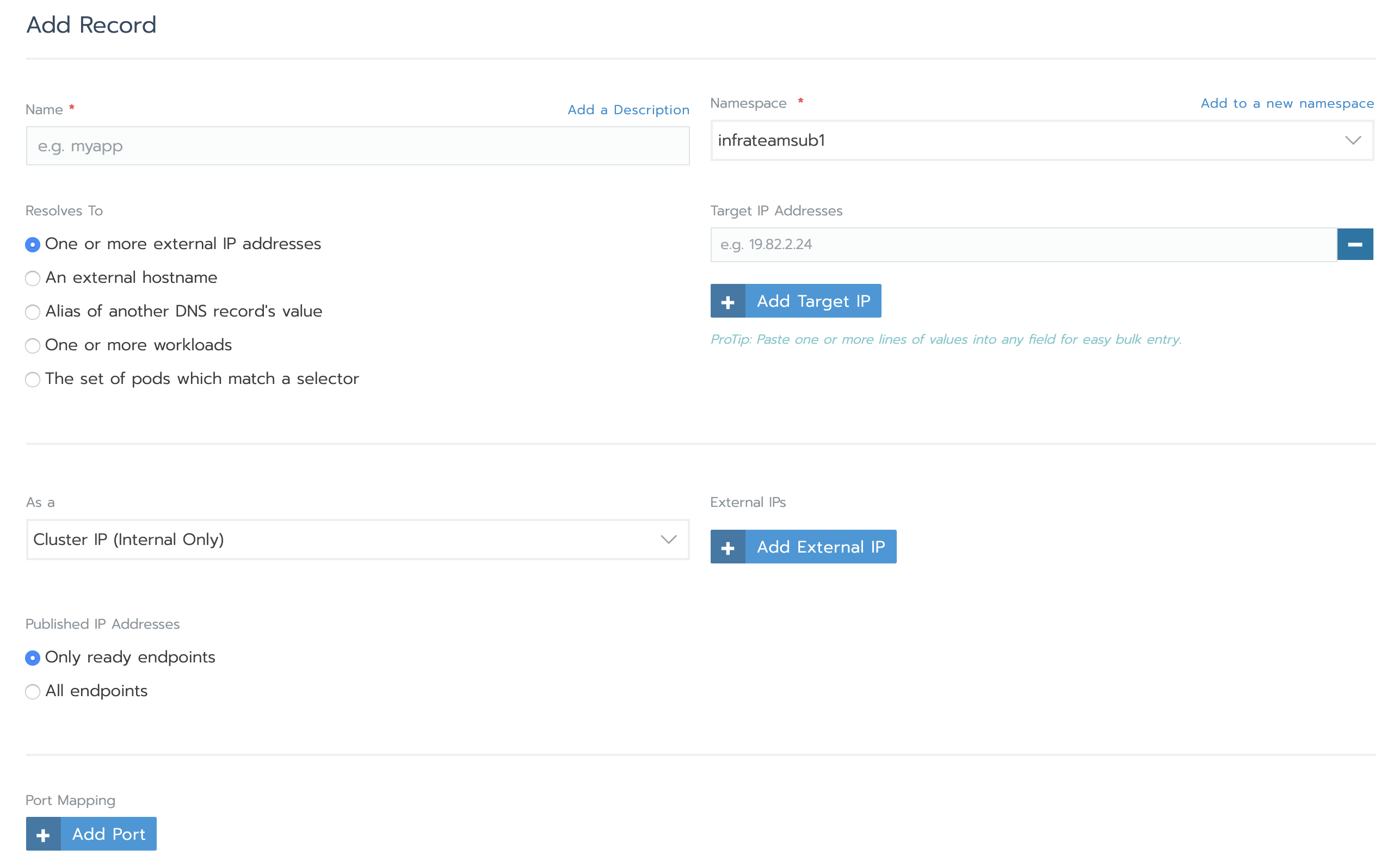
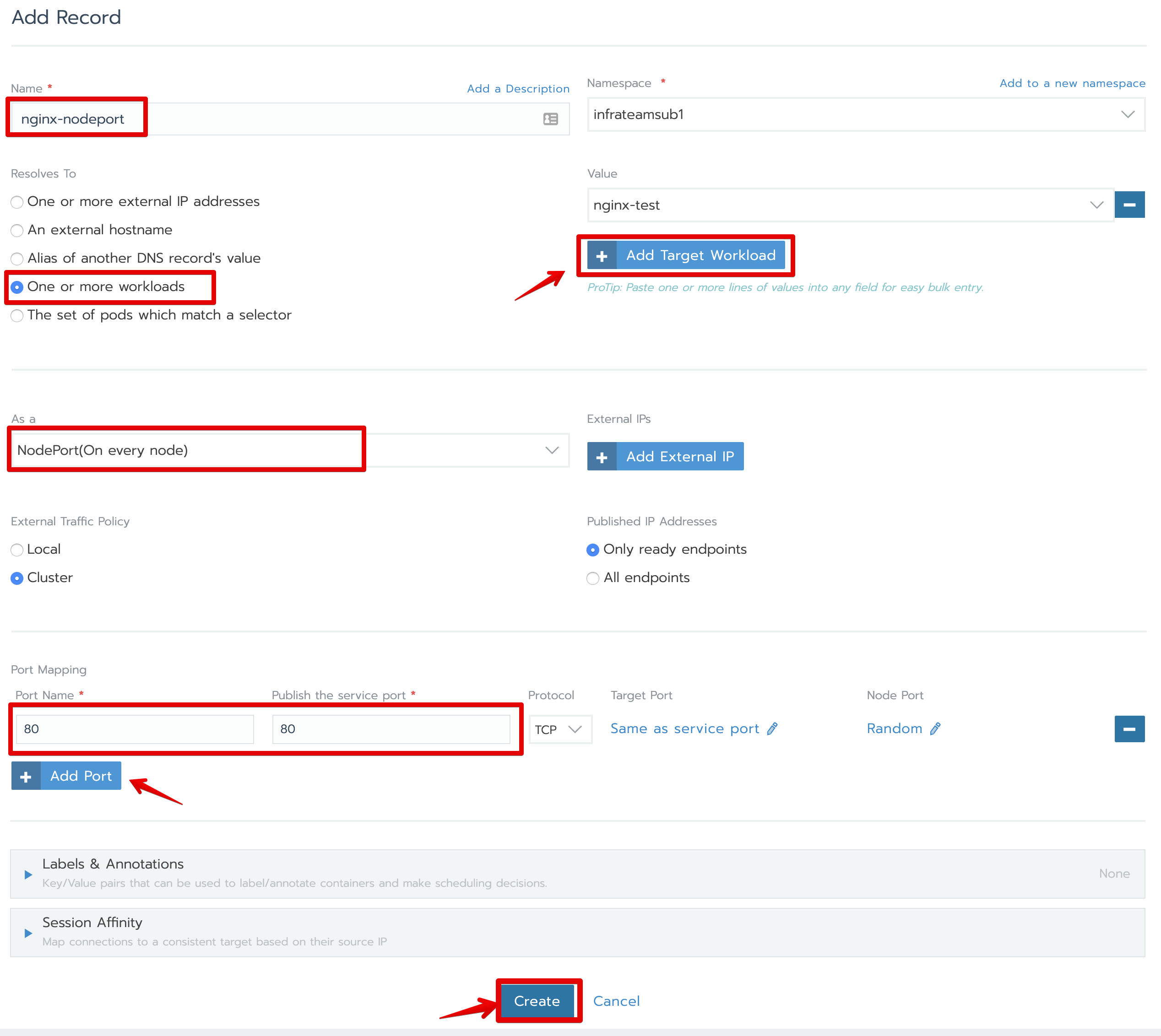
・「Add Record」画面に、下記のような内容を入力して、「Create」ボタンを押下。

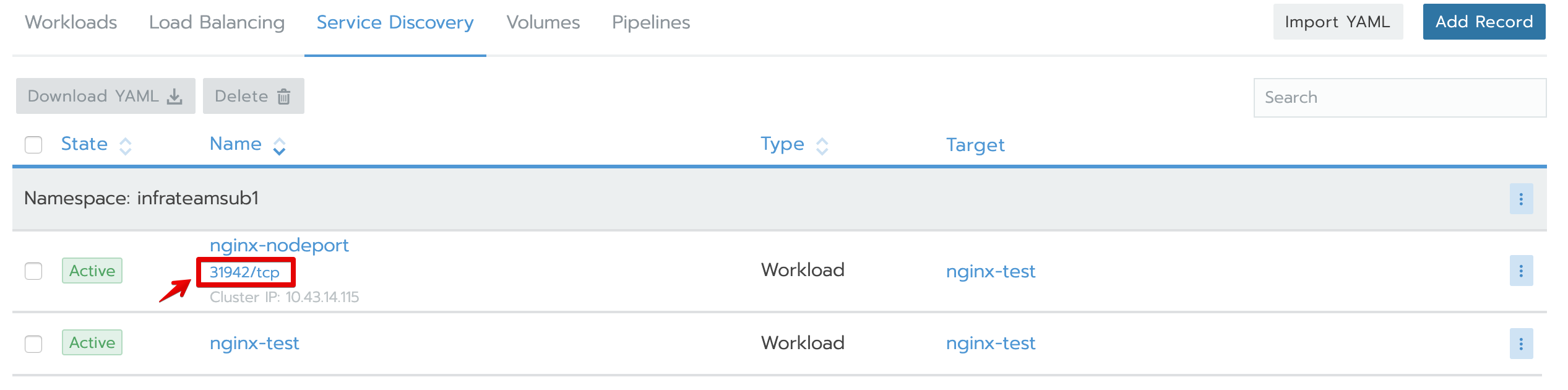
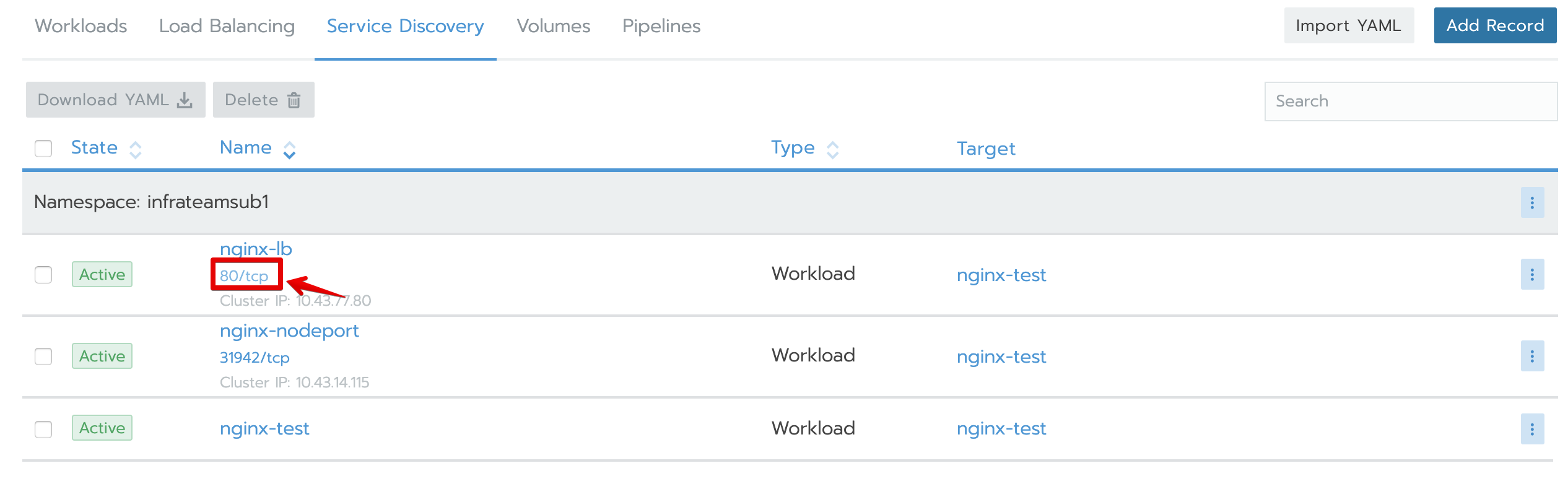
・nginx-nodeportサービスが作成されていることを確認し、サービス名のnginx-nodeport直下のportのリンクをクリックし、Nginx画面が表示されることを確認。


クラスタの外部からnginxアプリにアクセス - LoadBalancer方式
・メニューバーの下の「Service Discovery」タブをクリックして、「Service Discovery」画面を開きます。


・「Service Discovery」画面の右上の「Add Record」ボタンを押下し、開く「Add Record」画面の「Show advanced options」をさらにクリックします。


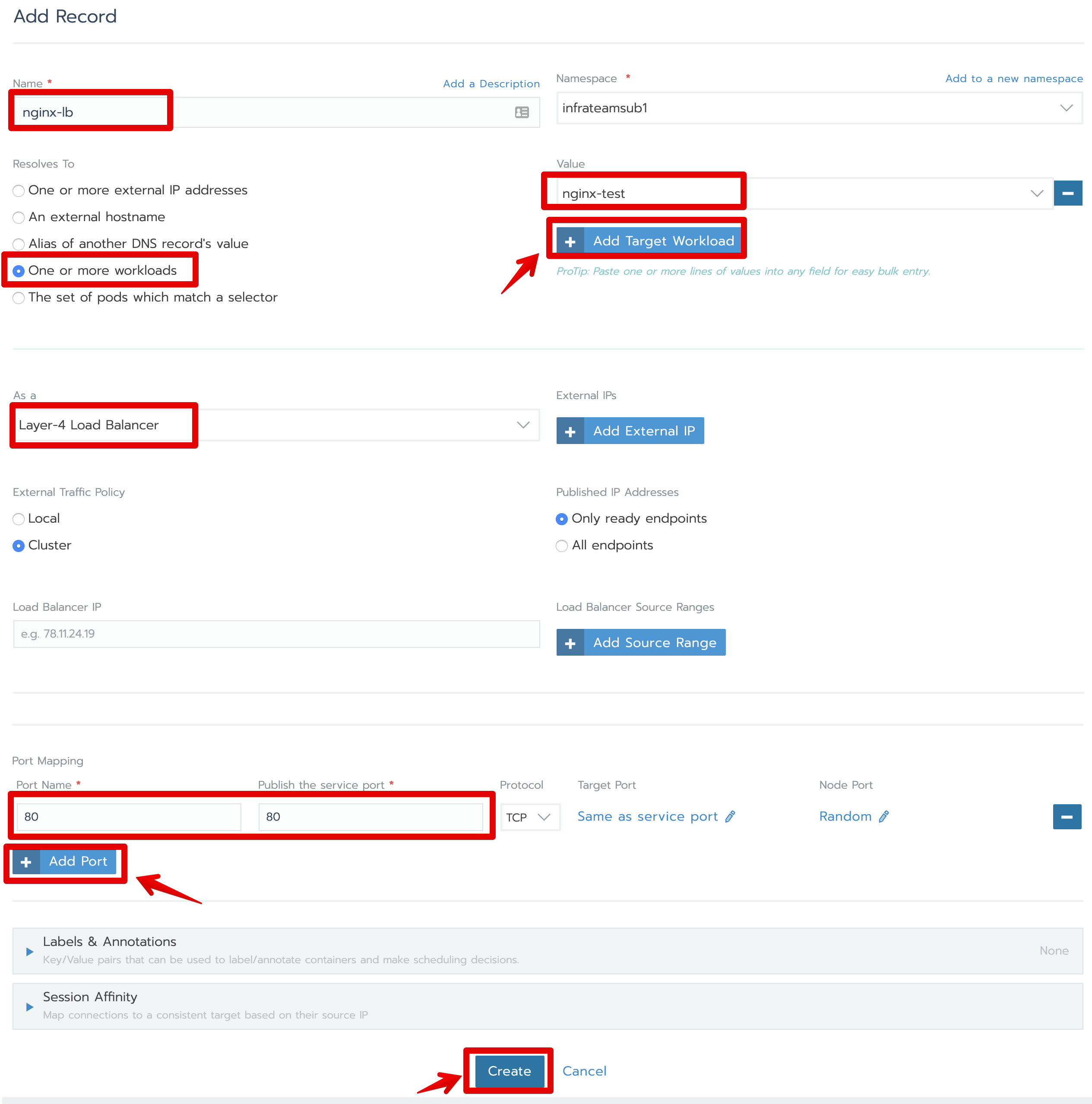
・「Add Record」画面に、下記のような内容を入力して、「Create」ボタンを押下。

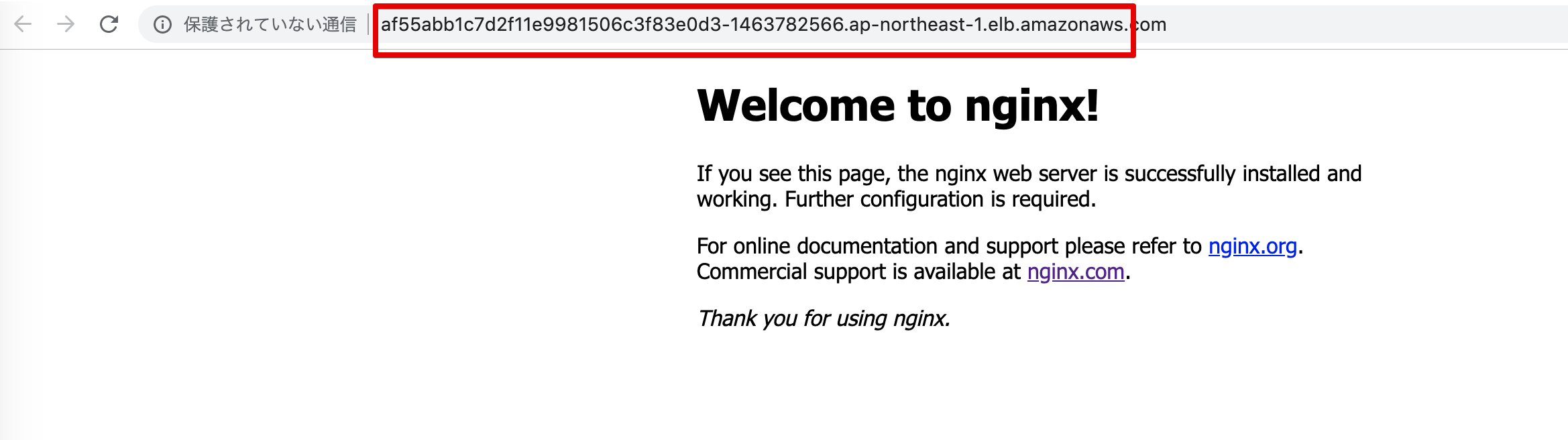
・nginx-lbサービスが作成されていることを確認し、サービス名のnginx-lb直下のportのリンクをクリックし、Nginx画面が表示されることを確認。


※LoadBalancerはAWS側で非同期で作成されるため、アクセスできるまで2、3分かかる場合があります。
クラスタの外部からnginxアプリにアクセス - Ingress方式
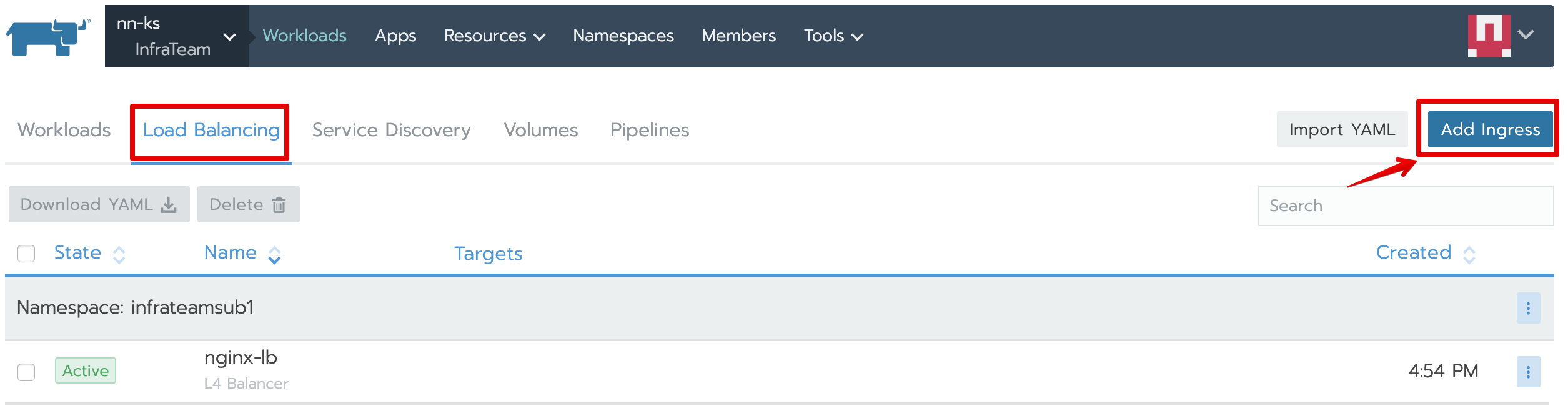
・メニューバーの下の「Load Balancing」タブをクリックし、開く「Load Balancing」画面の右上の「Add Ingress」ボタンをクリックします。


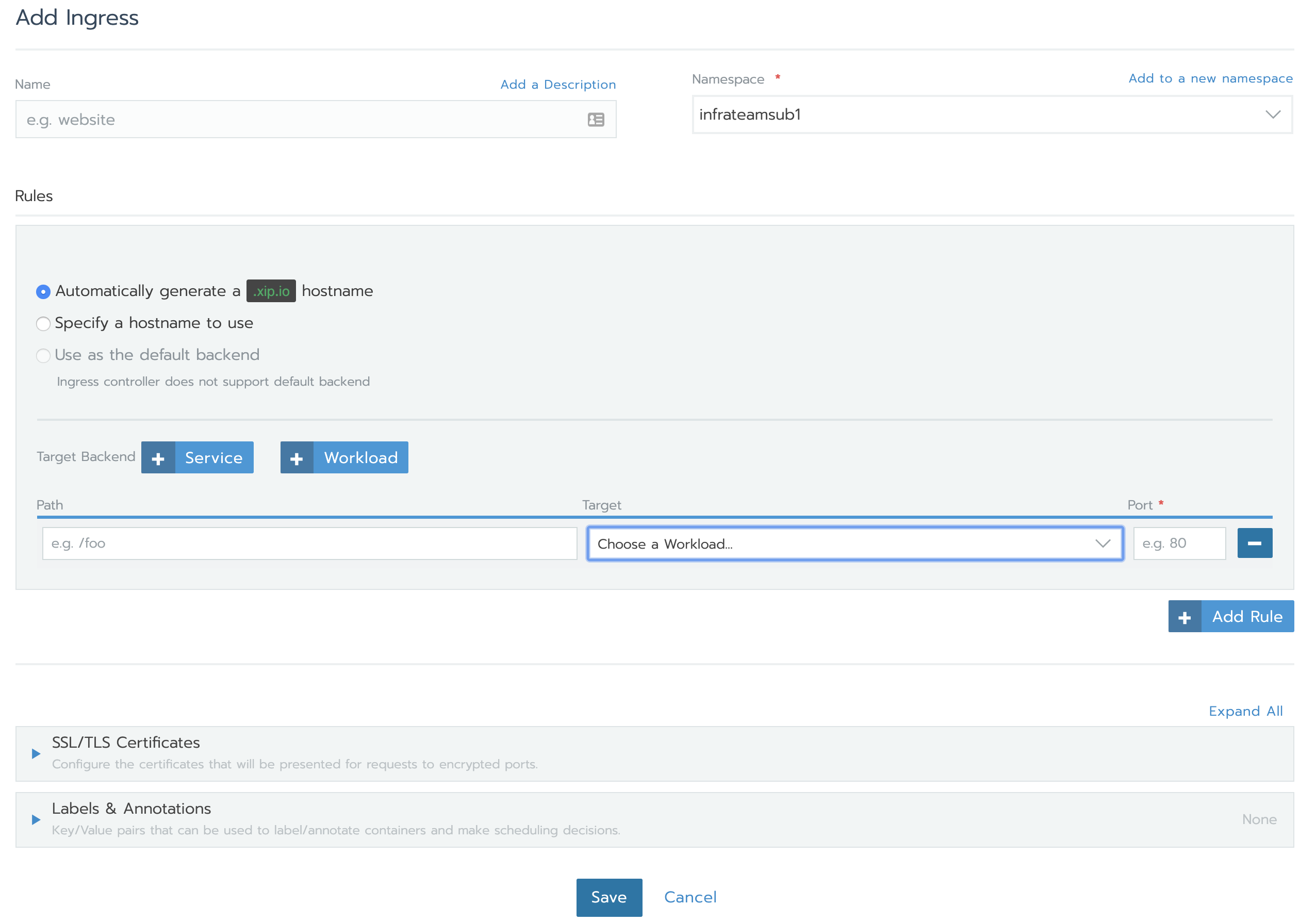
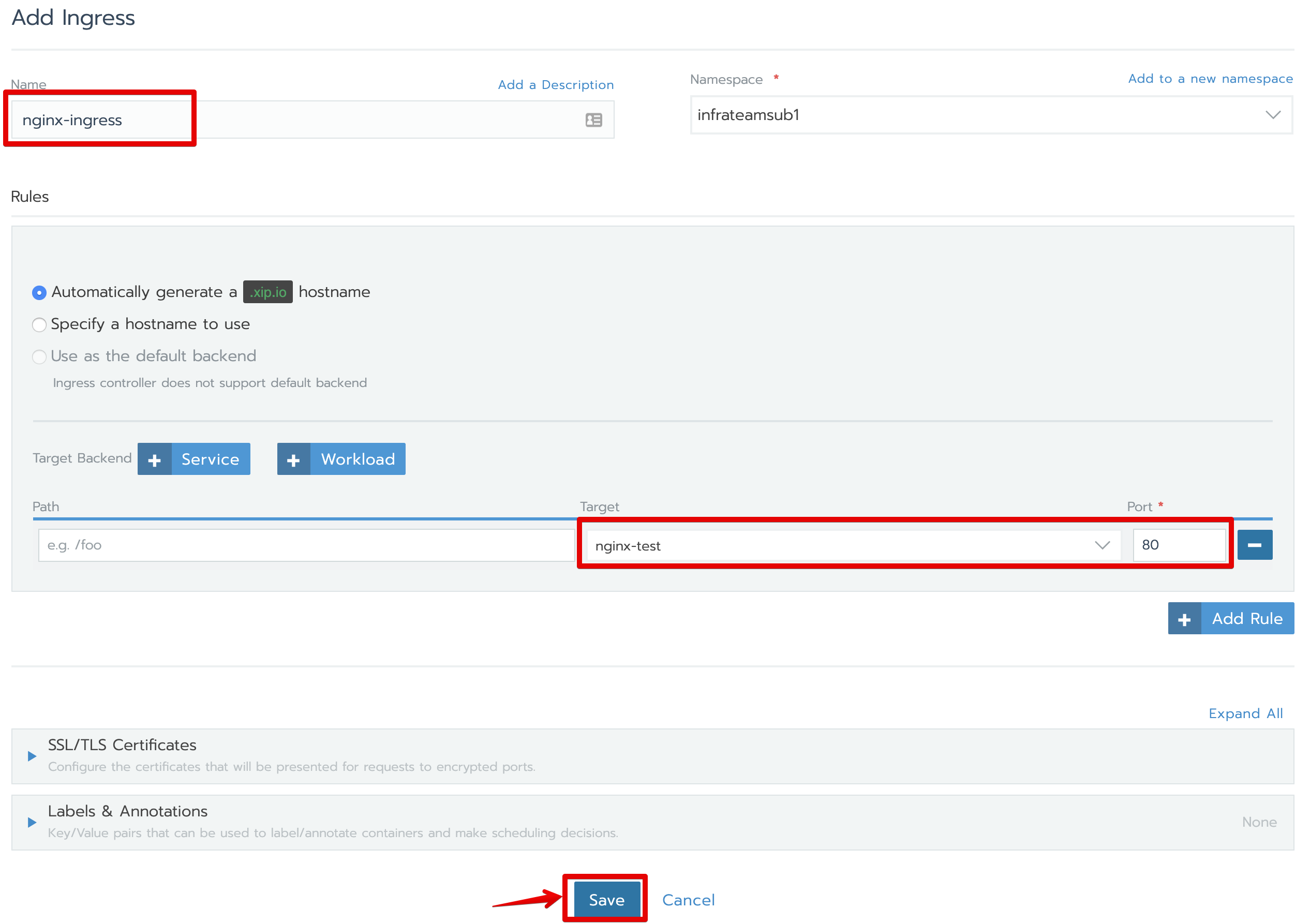
・「Add Ingress」画面に、下記のような内容を入力して、「Create」ボタンを押下。

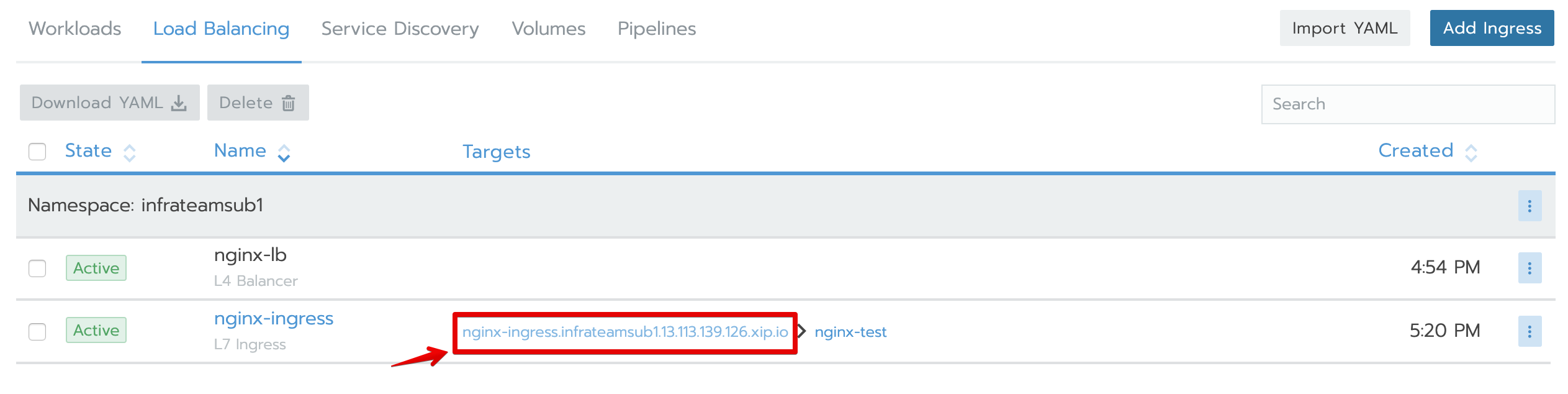
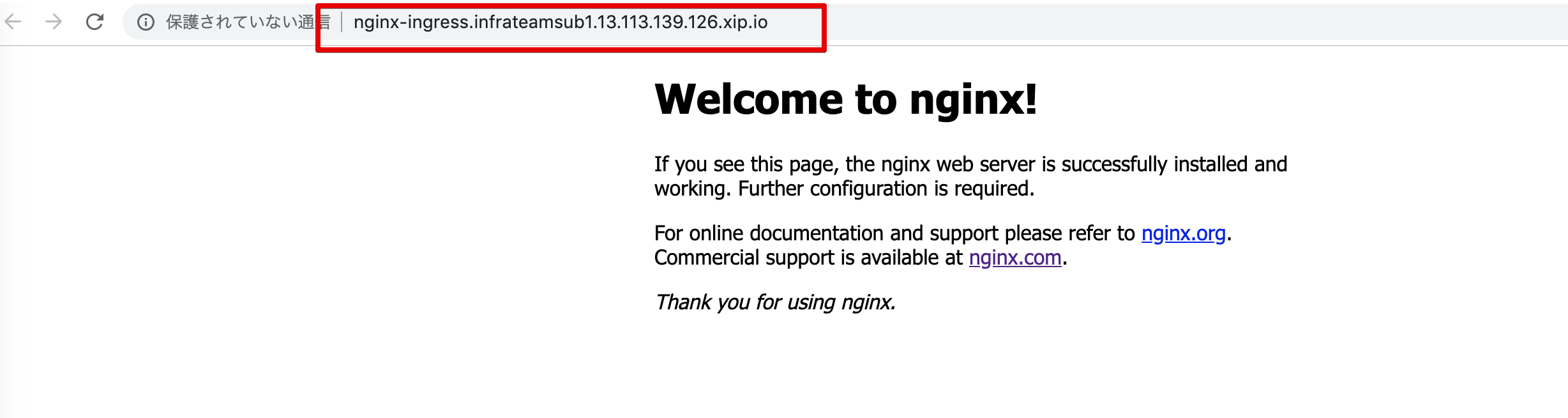
・nginx-ingressが作成されていることを確認し、URLのリンクをクリックし、Nginx画面が表示されることを確認。


nginxアプリのスケールアウト
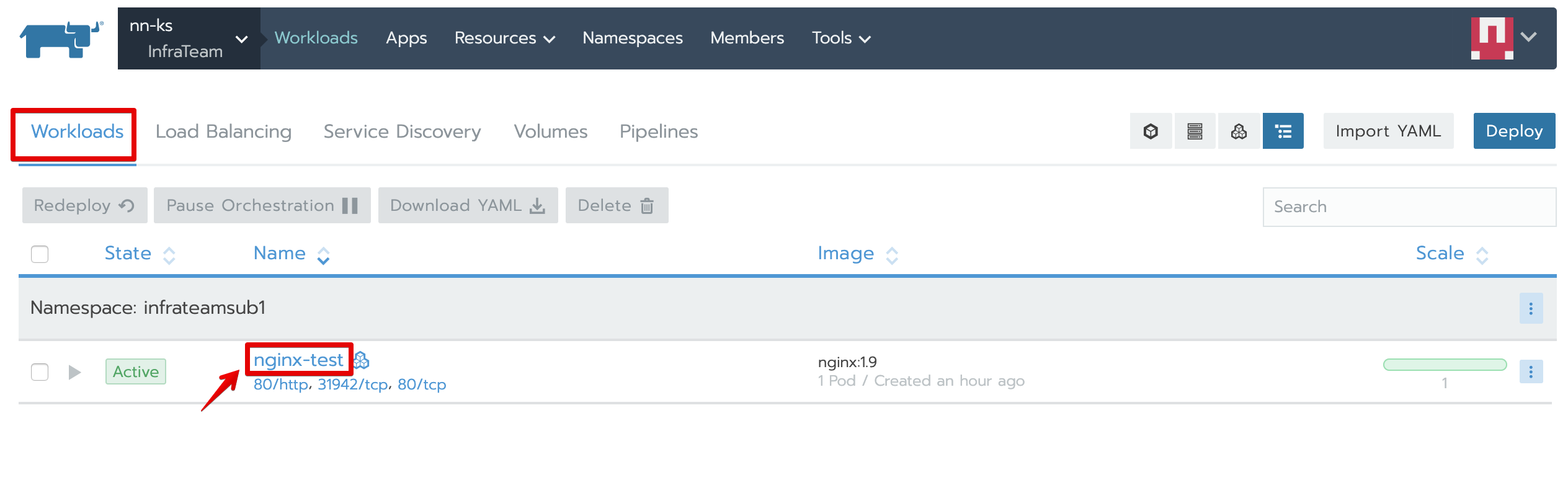
・メニューバーの下の「Workloads」タブをクリックし、開く「Workloads」画面のリストに、nginx-testのリンクをクリックします。

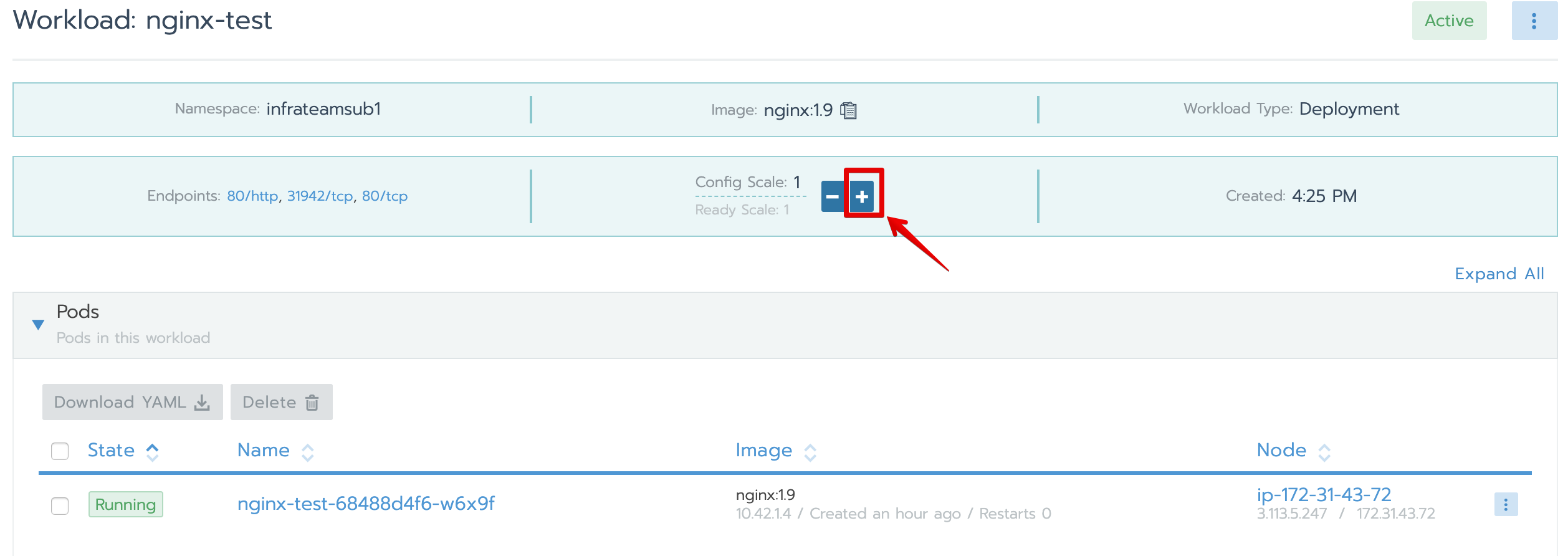
・開く「Workload: nginx-test」画面に、「+」ボタンを押下します。

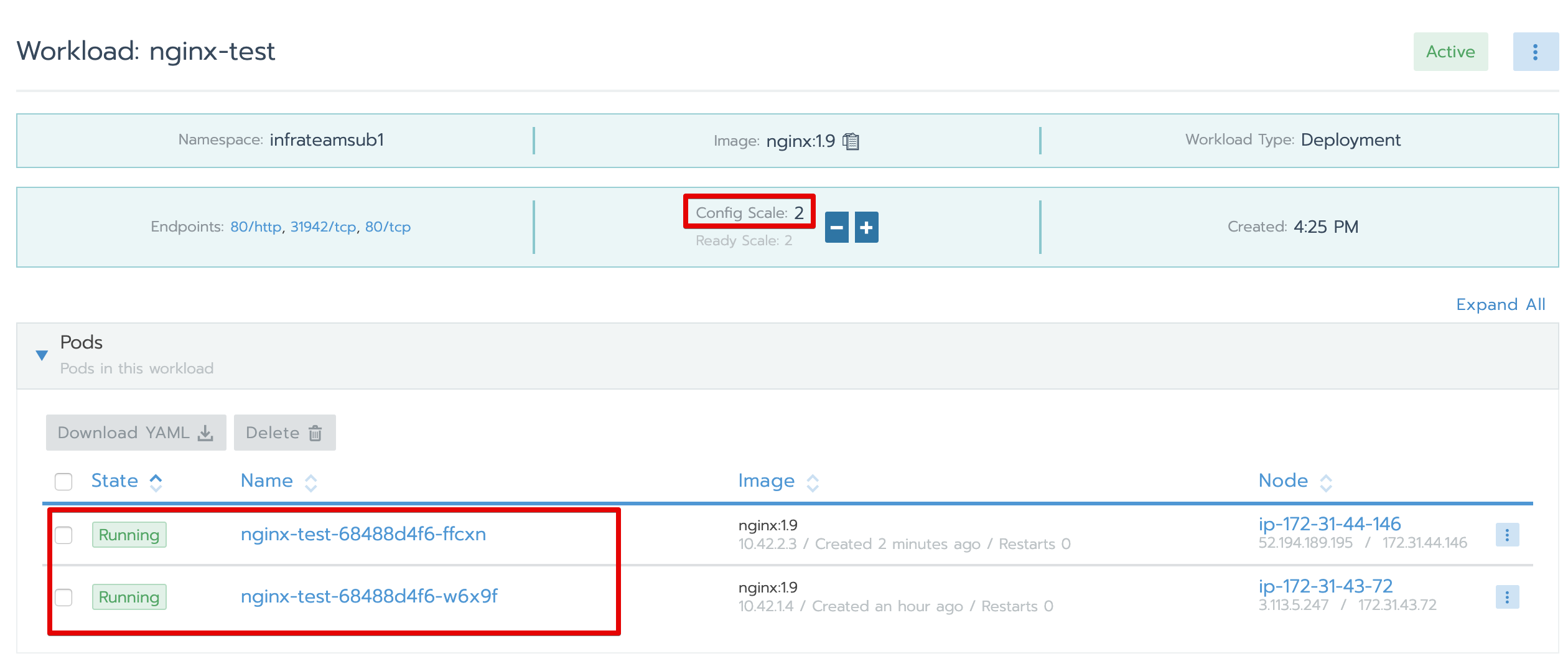
・nginx-testアプリのPODが2つになっていることを確認します。

nginxアプリのバージョンアップとロールバック
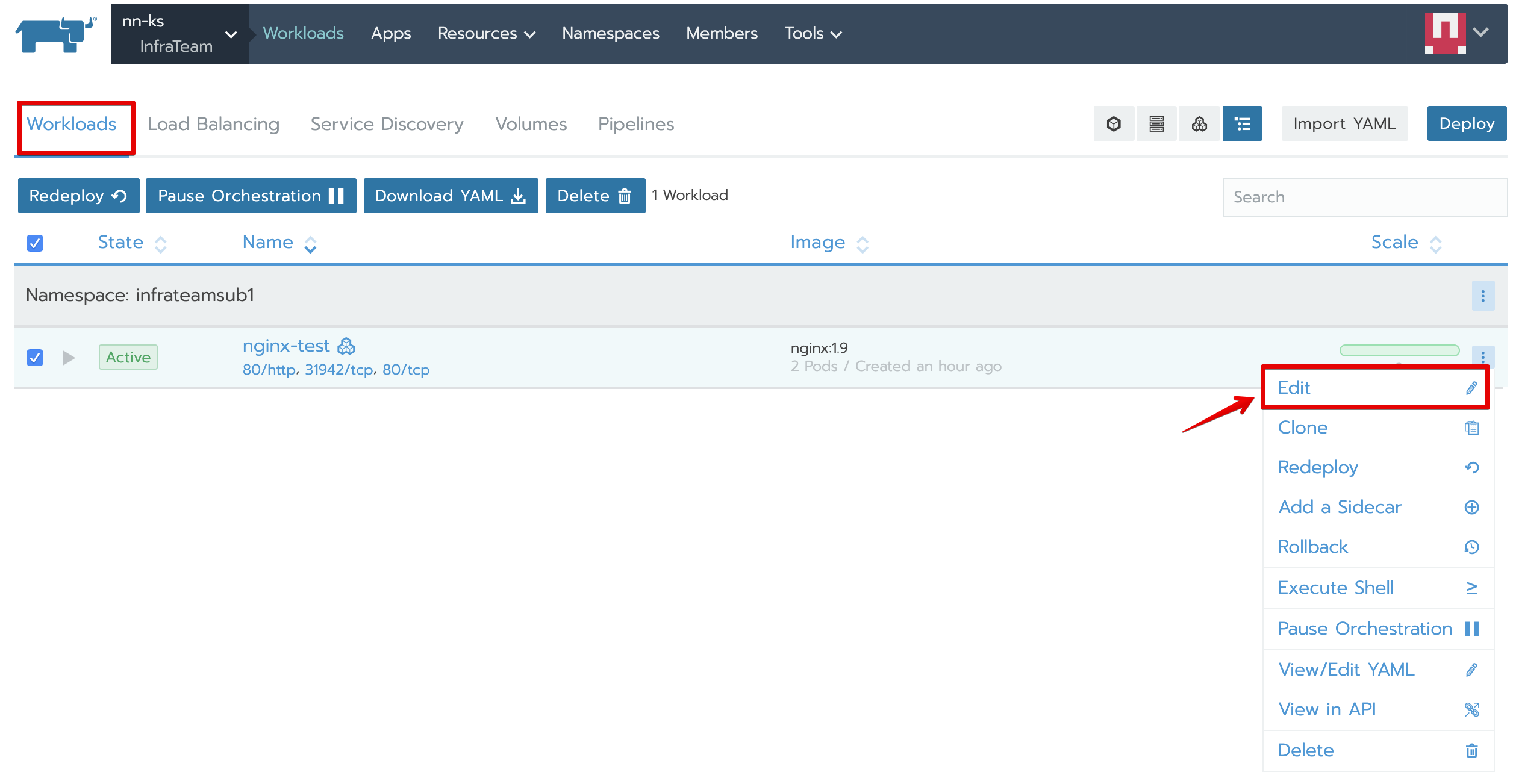
・「Workloads」画面のリストに、nginxアプリの行の「…」から、「Edit」メニューをクリックします。

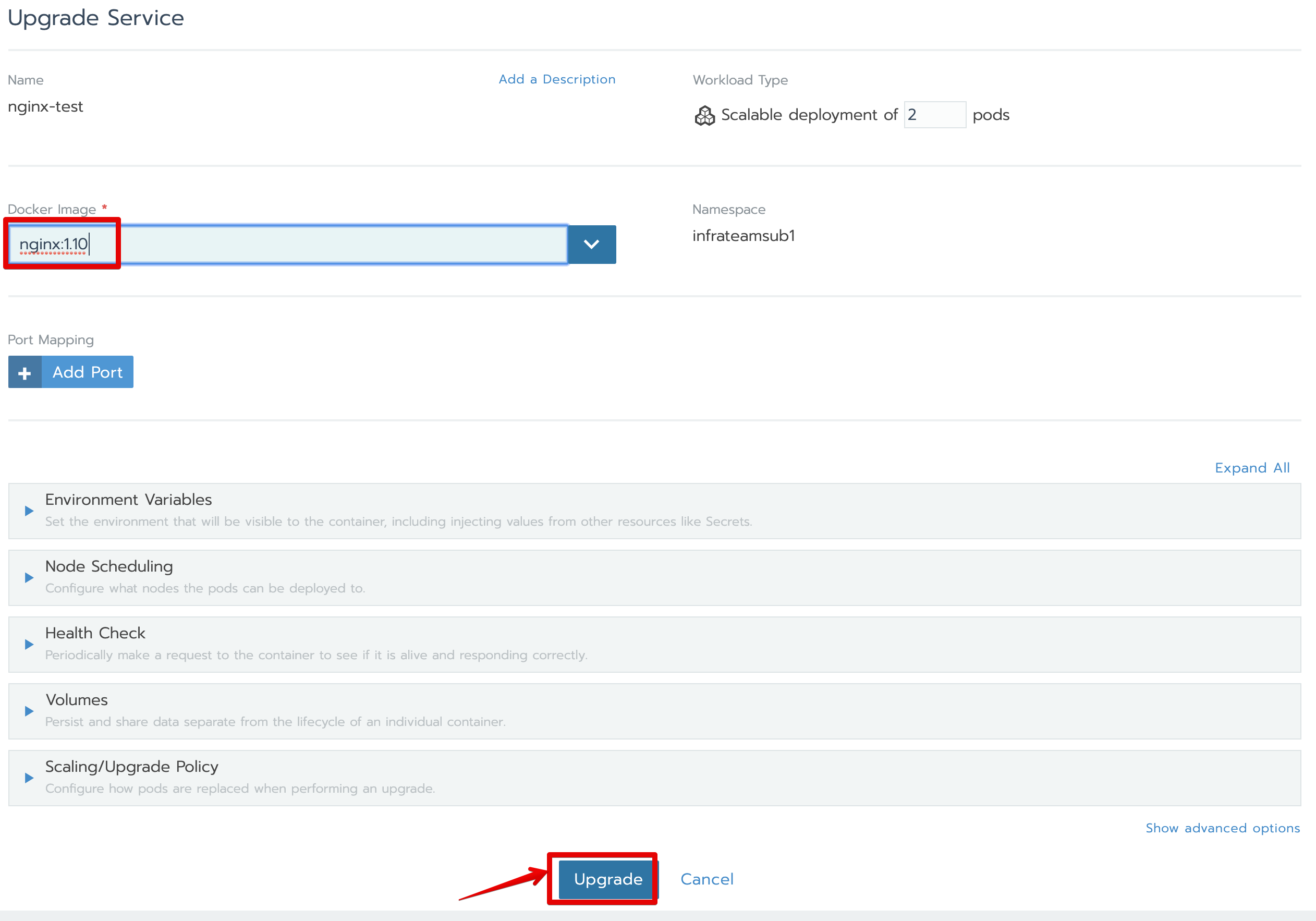
「Upgrade Service」画面に、Docker Imageを「nginx:1.10」に変更して、「Upgrade」ボタンを押下します。

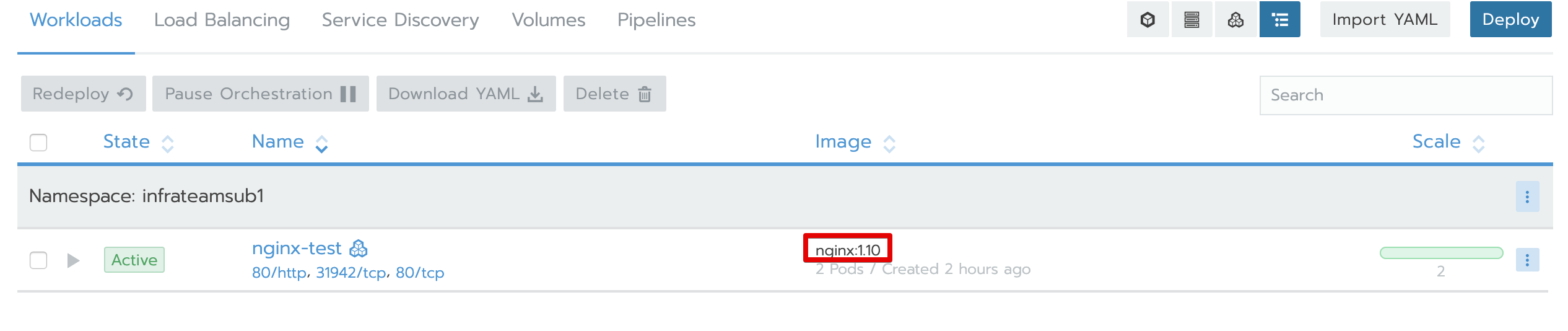
・「Workloads」画面のリストに、nginxアプリが「nginx:1.10」に変更されていることを確認します。

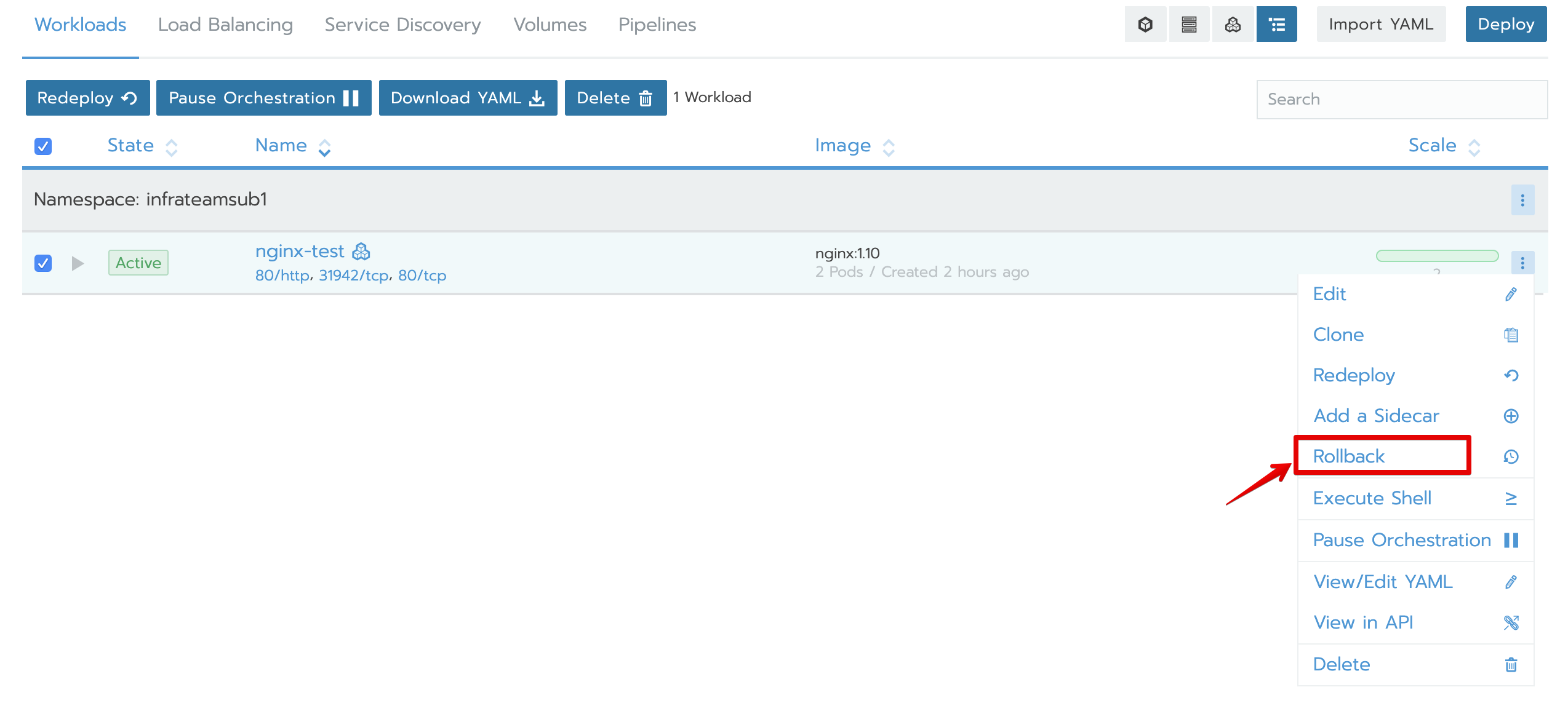
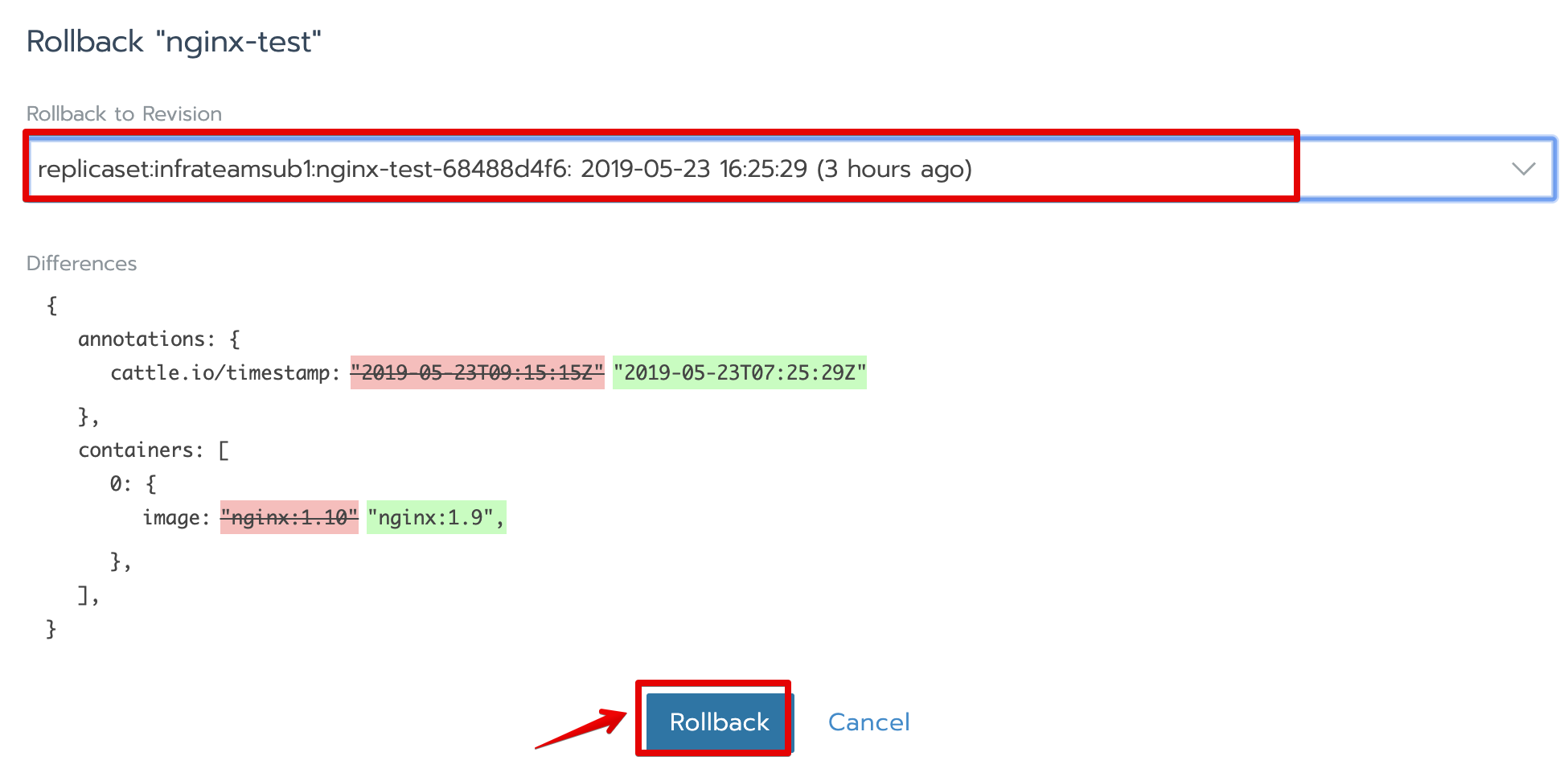
・「Workloads」画面のリストに、nginxアプリの行の「…」から、「Rollback」メニューをクリックします。

・一番古いバージョン(初期のバージョン)を選択して、「Rollback」バタンを押下

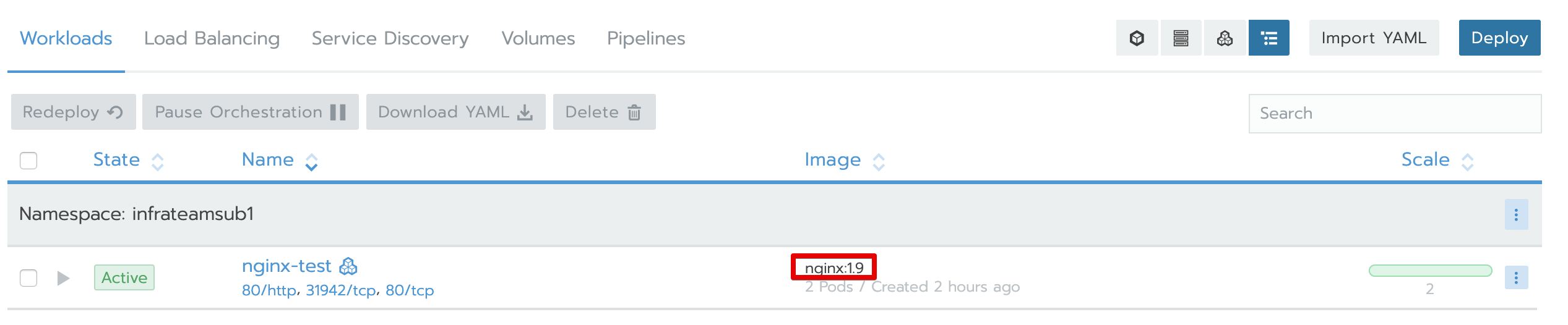
・「Workloads」画面のリストに、nginxアプリが「nginx:1.9」に戻っていることを確認します。

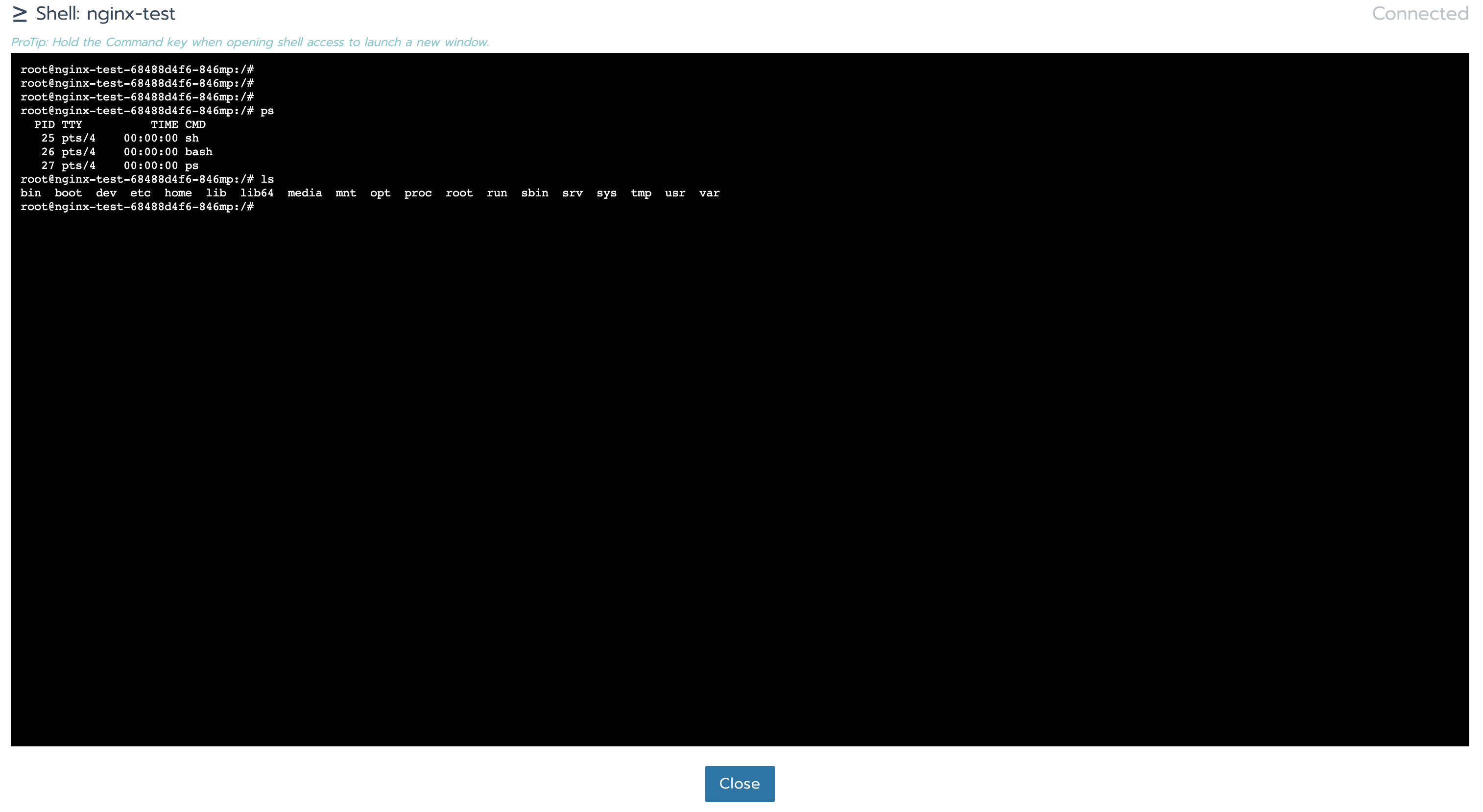
アプリのデバッグ ー コンテナー接続
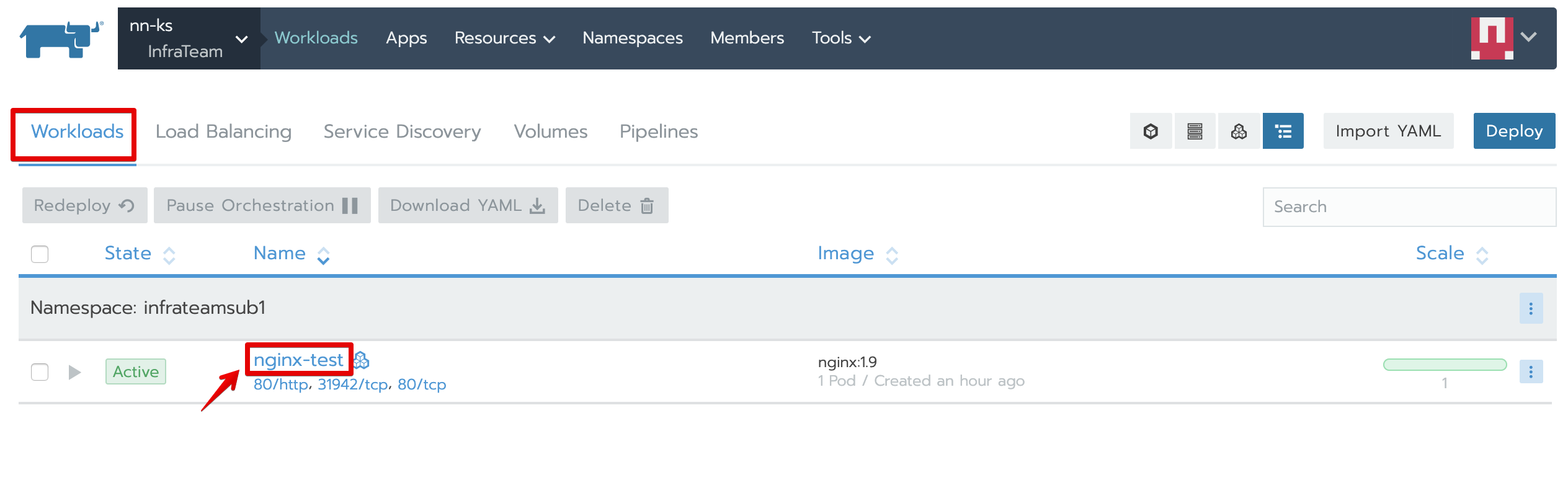
・メニューバーの下の「Workloads」タブをクリックし、開く「Workloads」画面のリストに、nginx-testのリンクをクリックします。

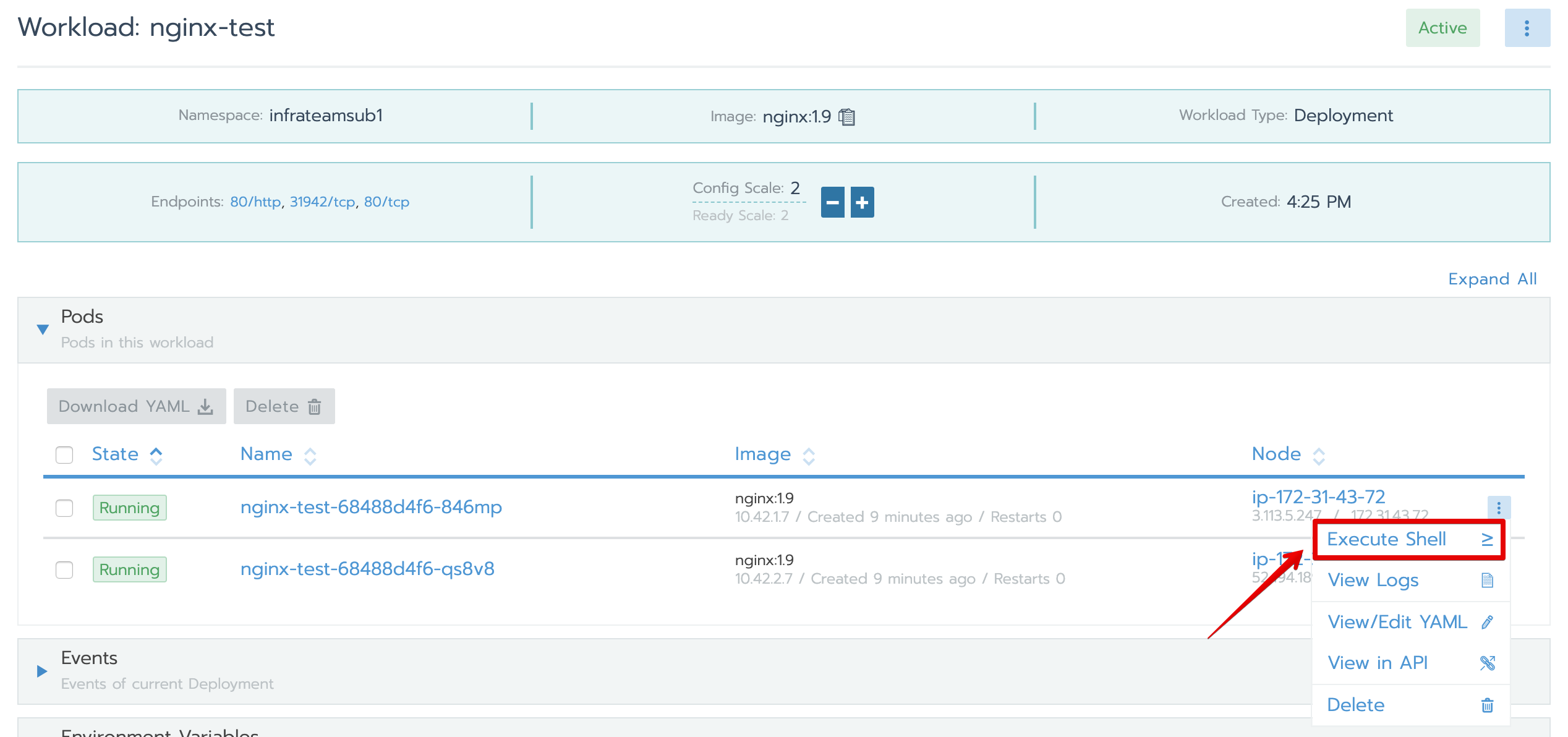
・開く「Workload: nginx-test」画面に、任意のPODの行の「…」から、「Execute Shell」リンクをクリックします。


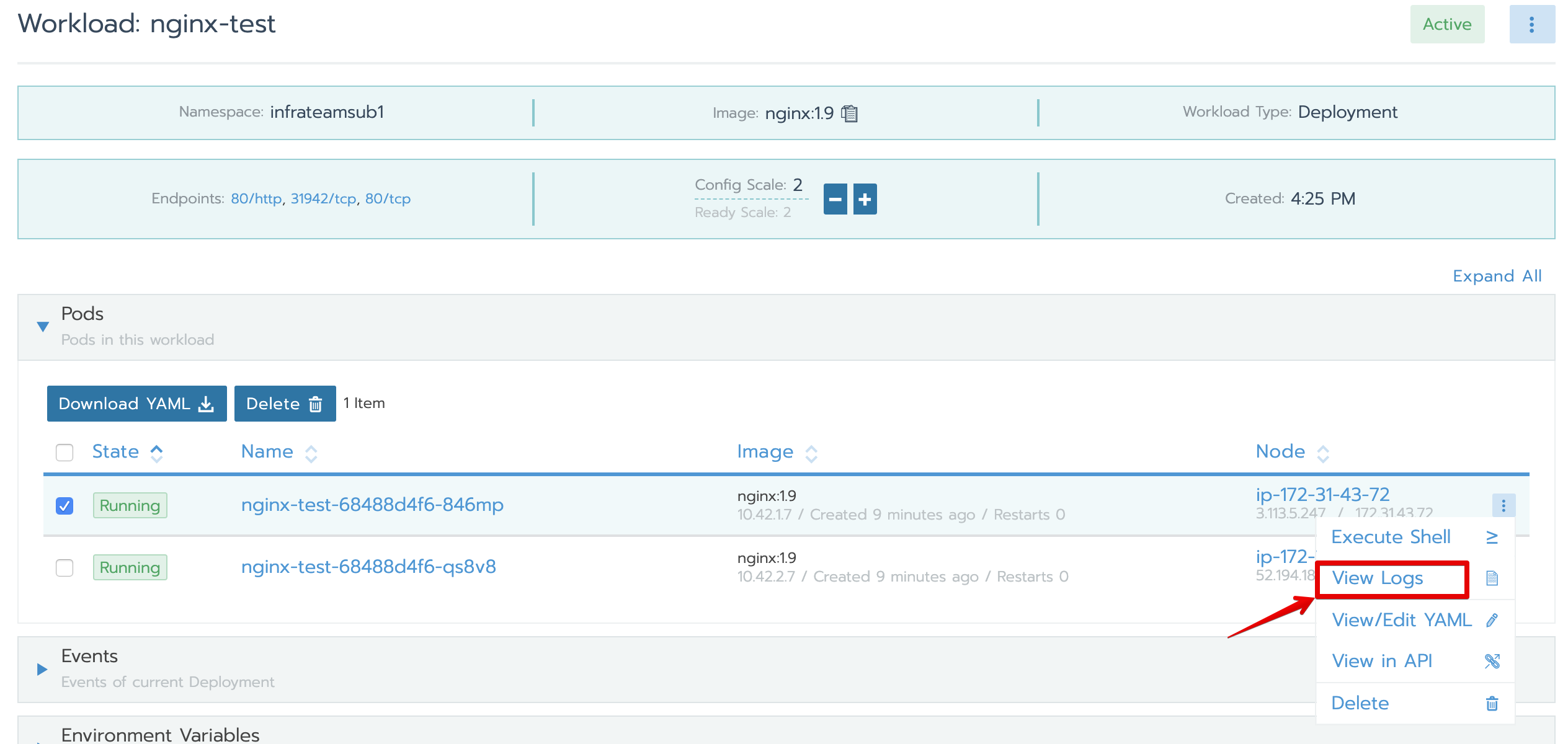
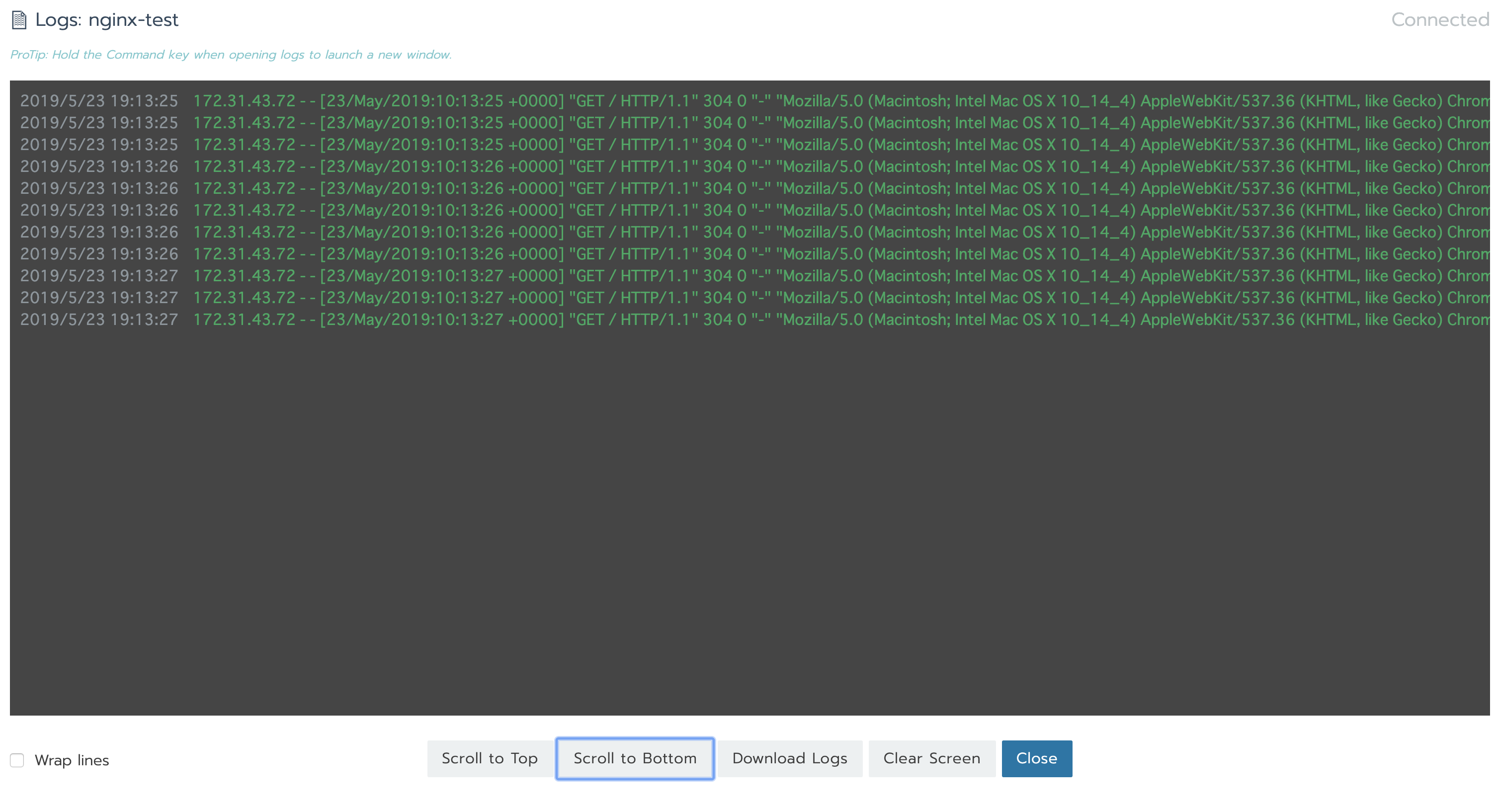
アプリのデバッグ ー コンテナーログ参照
・開く「Workload: nginx-test」画面に、任意のPODの行の「…」から、「View Logs」リンクをクリックします。


永続化ストレージの使用
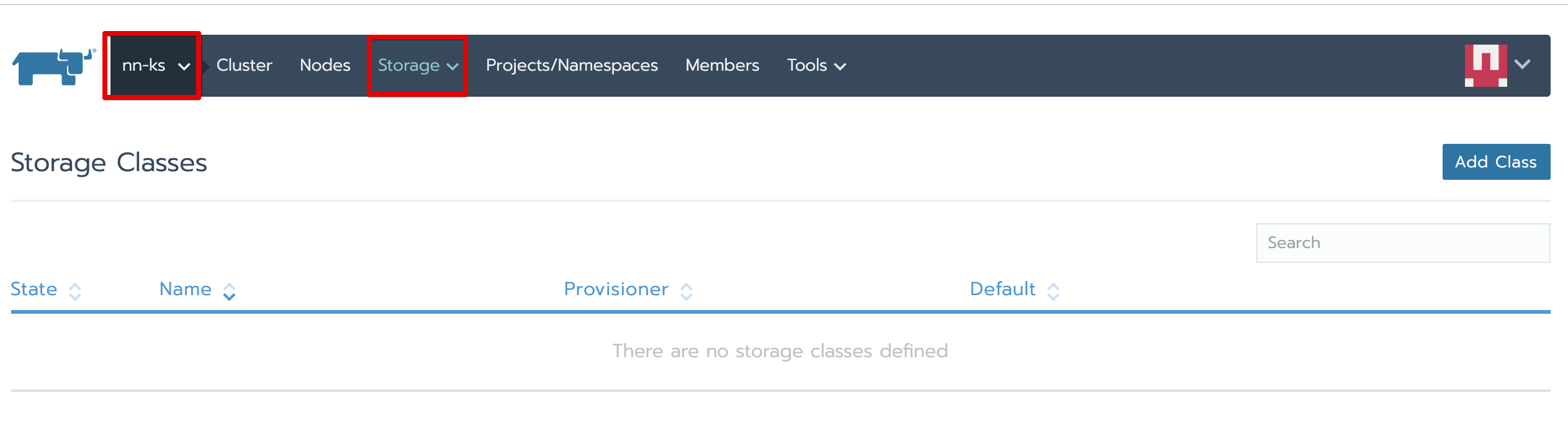
Storage Classの作成
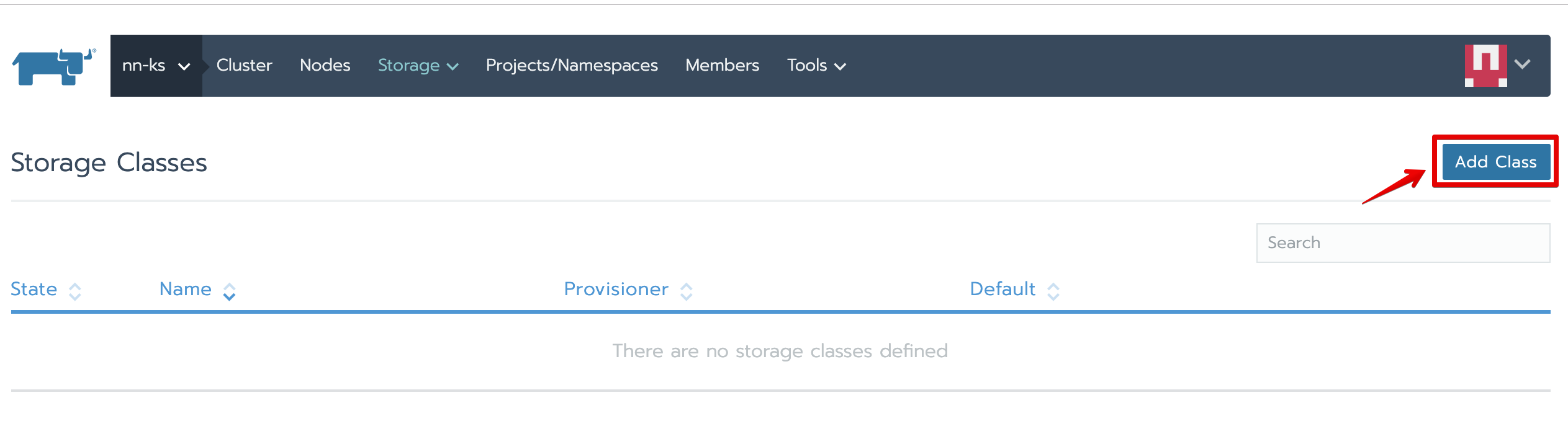
・クラスタメニューの階層に、「Storage」→「Storage Classes」メニューをクリックします。

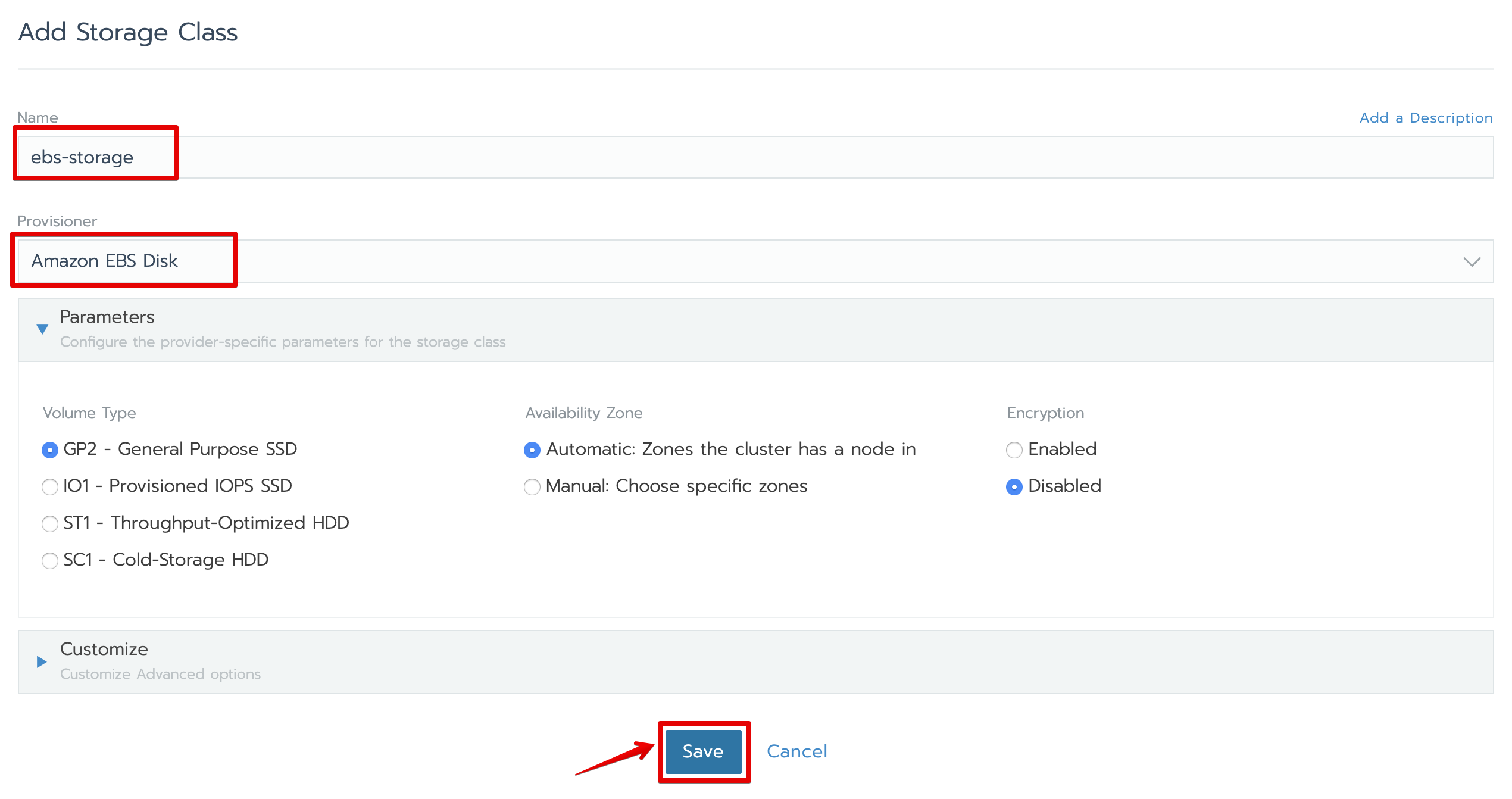
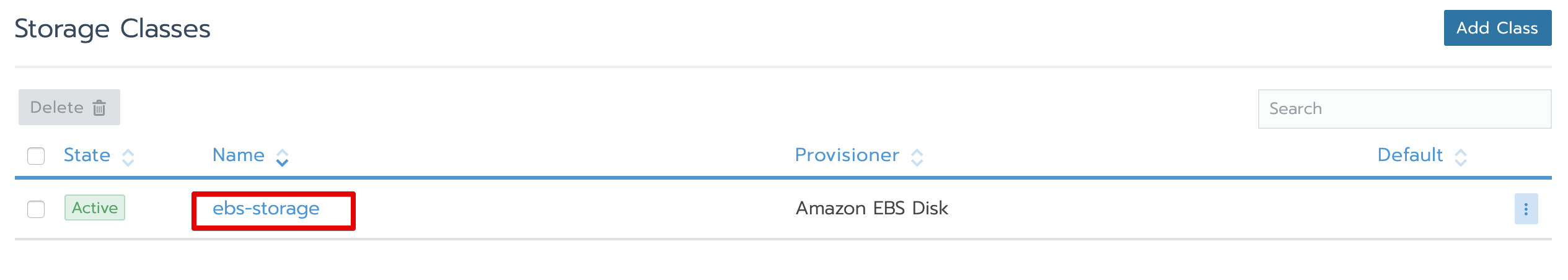
・開く「Storage」画面の右上の「Add Class」ボタンをクリックします。開く「Add Storage Class」画面に、NameとProvisionerを入力して、「Save」ボタンをクリックします



Storage Classの使用(Storage Classに指定しているProvisionerで動的にPersistent Volumeを作成させる)
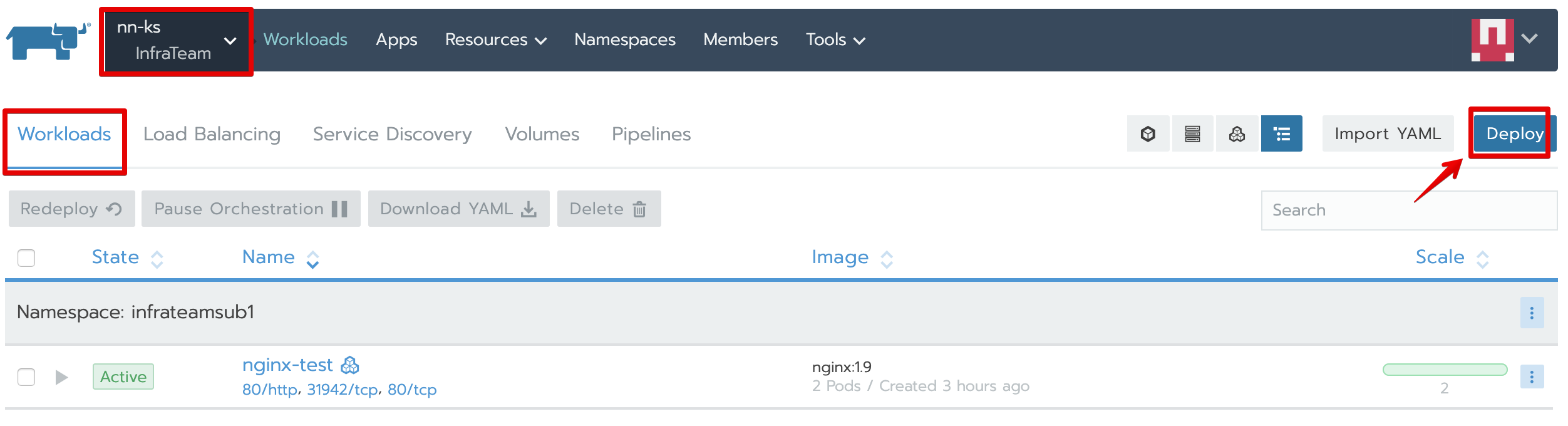
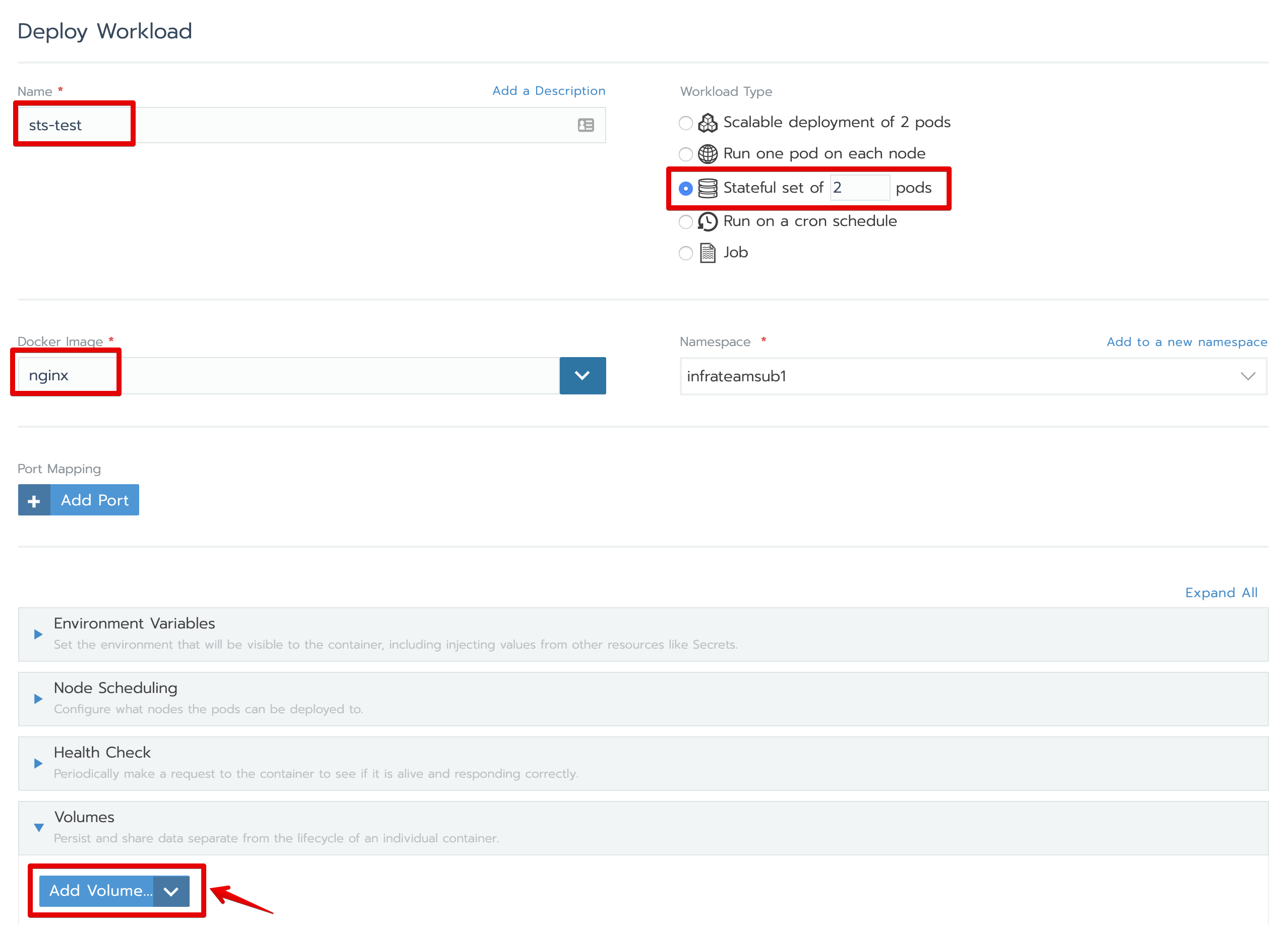
・プロジェクト(infraTeam)メニューの階層に、Workloads画面に、右上の「Deploy」ボタンをクリックします。

・開く「Deploy Workload」画面、下記のように、設定情報を入力して、「Add Volume」ボタンをクリックします。

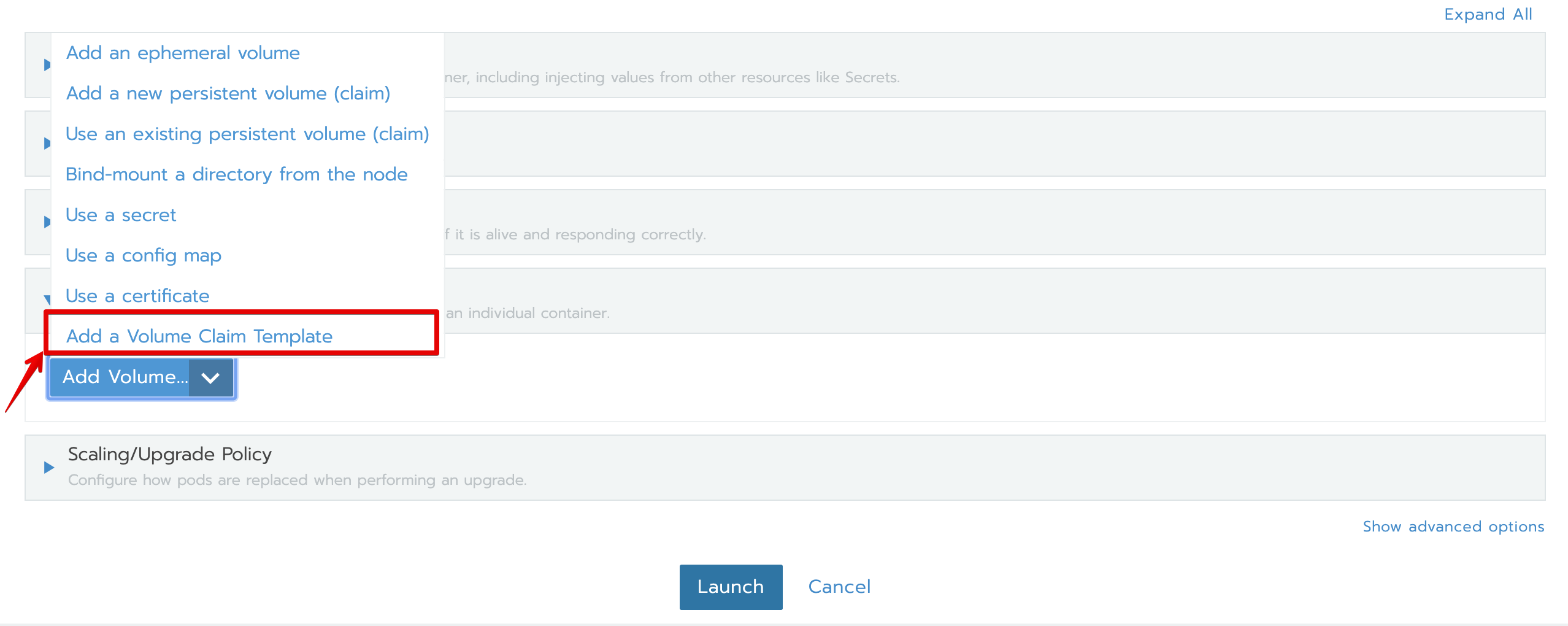
・「Add a Volume Claim Template」メニューをクリックします。

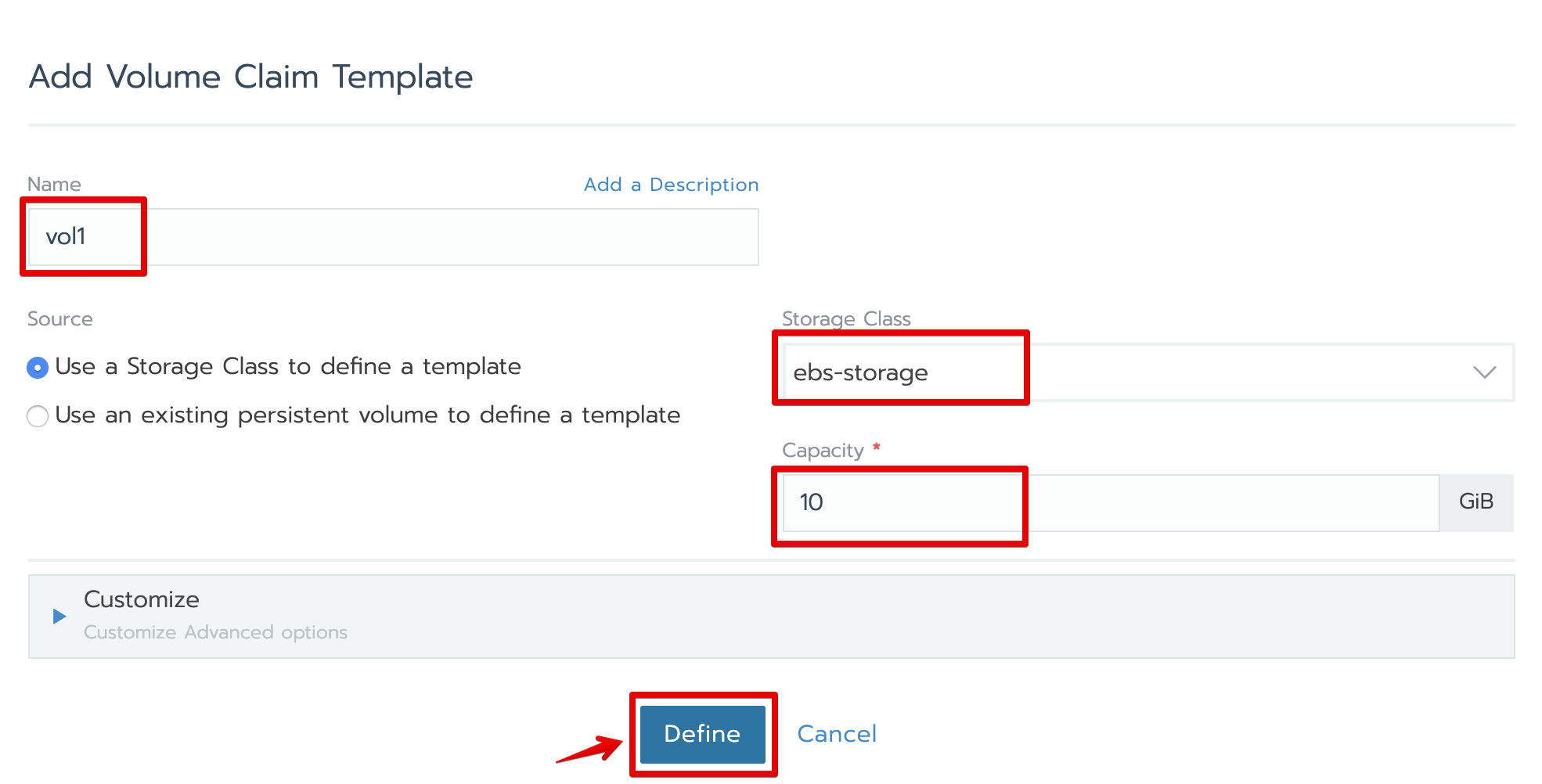
・「Add Volume Claim Template」画面、下記のように、設定情報を入力して、「Define」ボタンをクリックします。

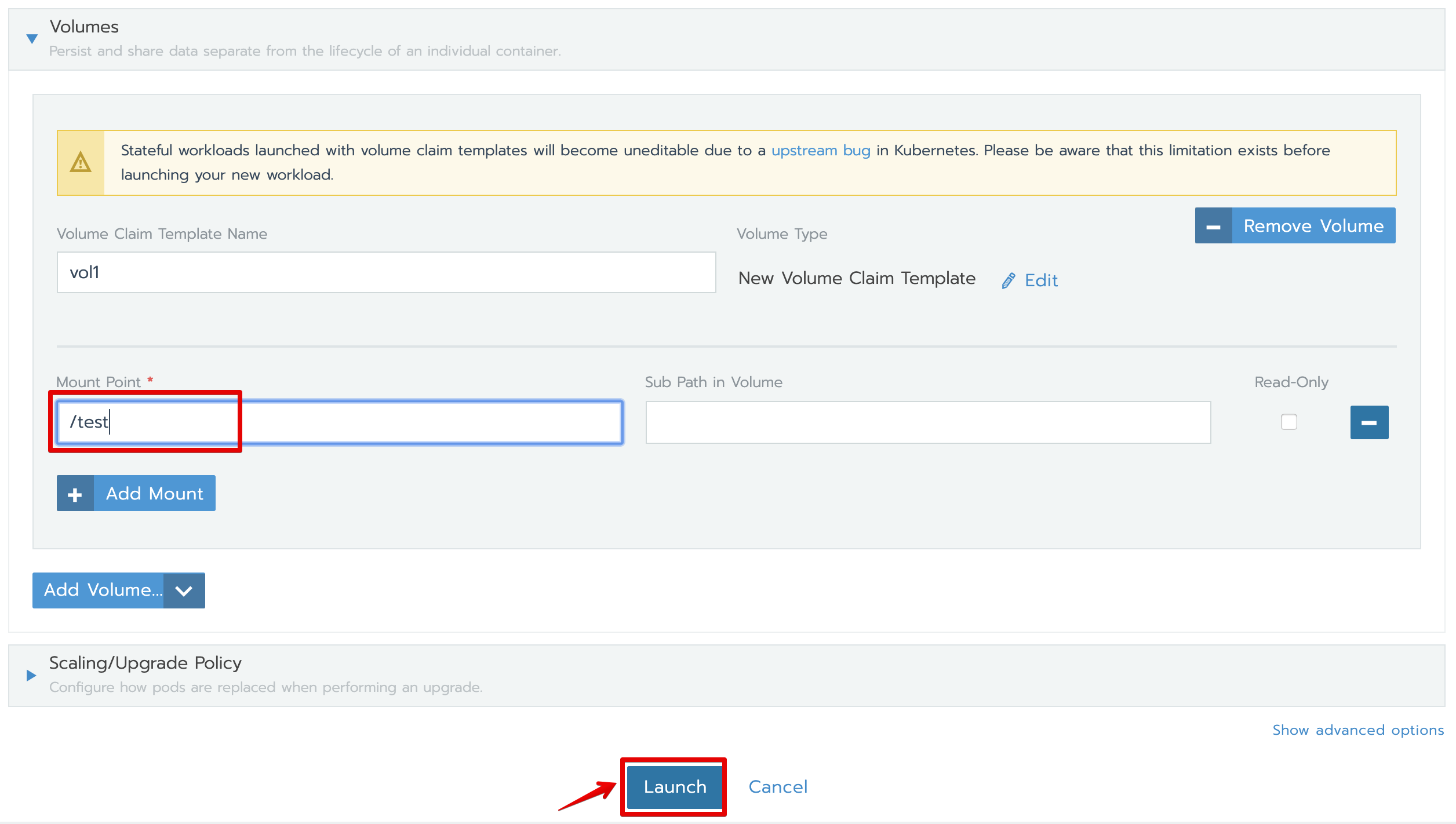
・「Deploy Workload」画面、「Mount Point」を入力して、「Launch」ボタンをクリックします。


※aws側で、Provisionerで動的にVolumeを生成して、PODがいるインスタンスにマウントしますため、少しかかります。
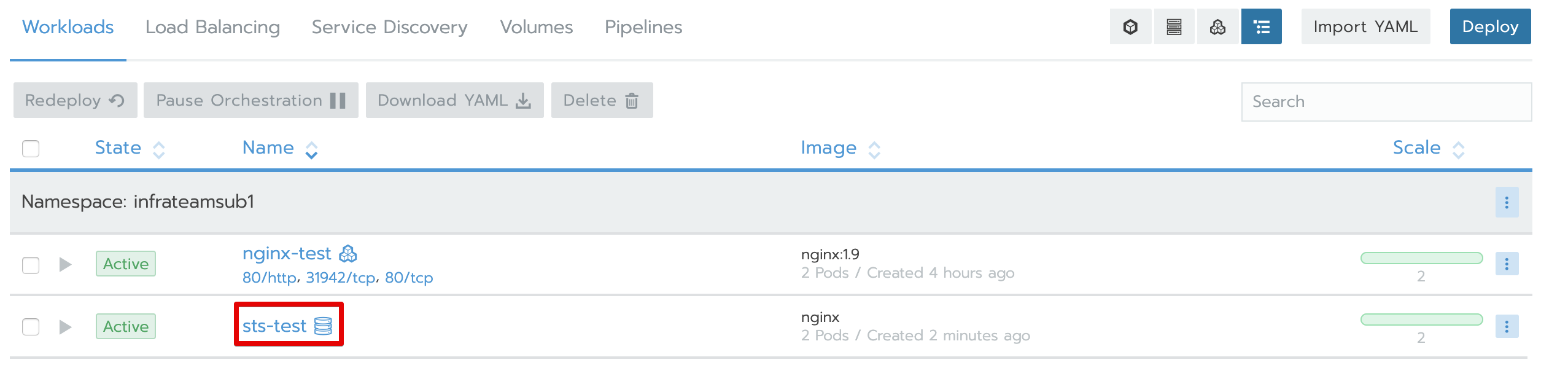
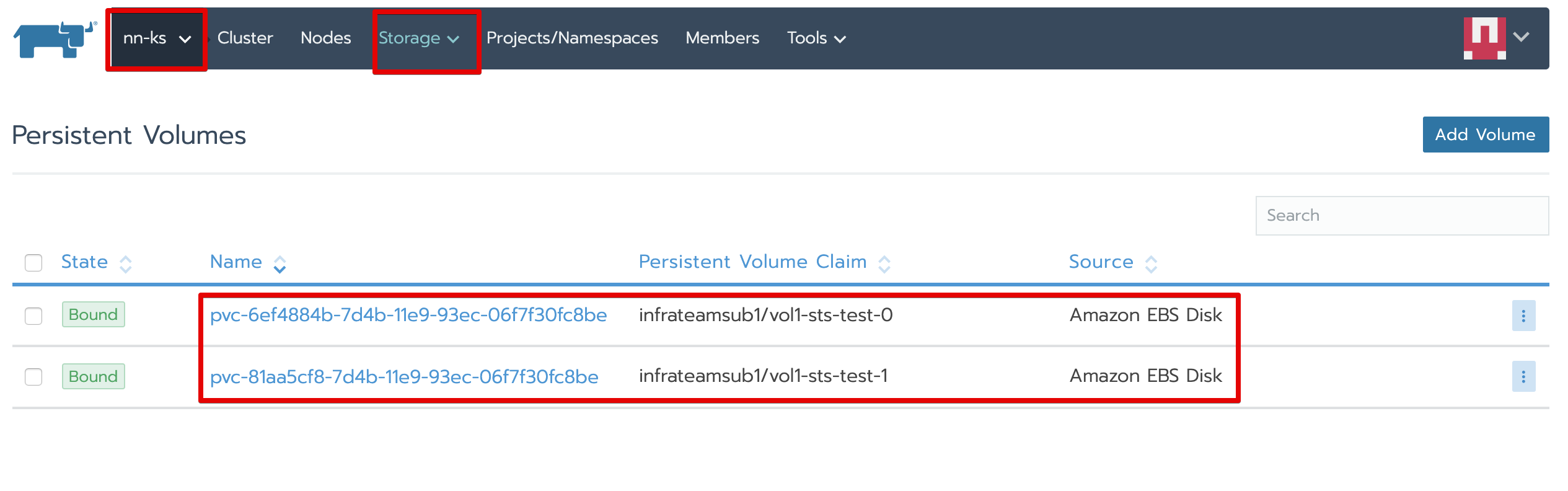
Storage Classによる動的に生成したPVの確認
・クラスタメニューの階層に、「Storage」→「Persistent Volumes」メニューをクリックします。動的に生成したPVを確認します。

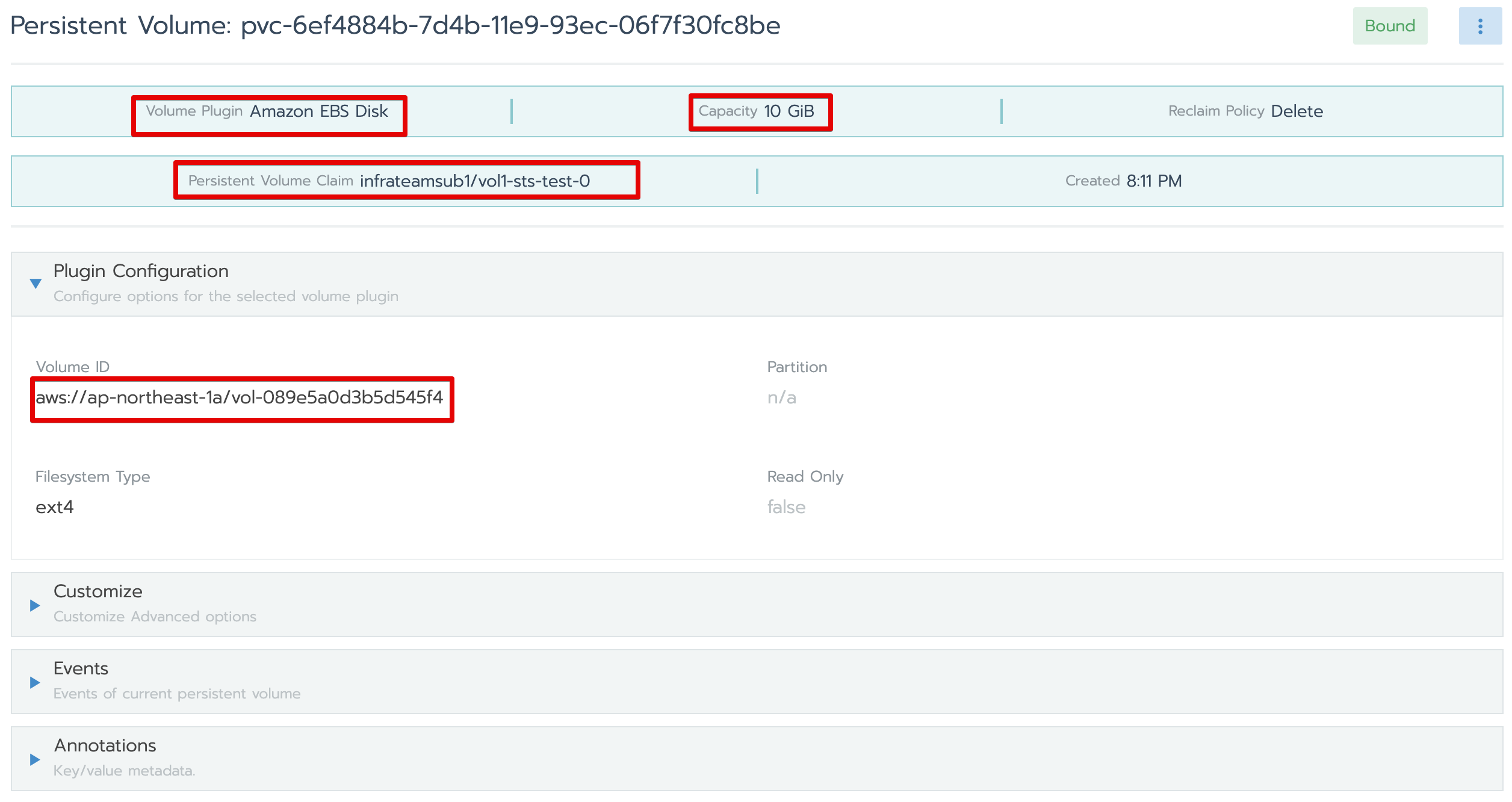
・PVのリンクをクリックして、PVの詳細を確認します。

運用監視機能
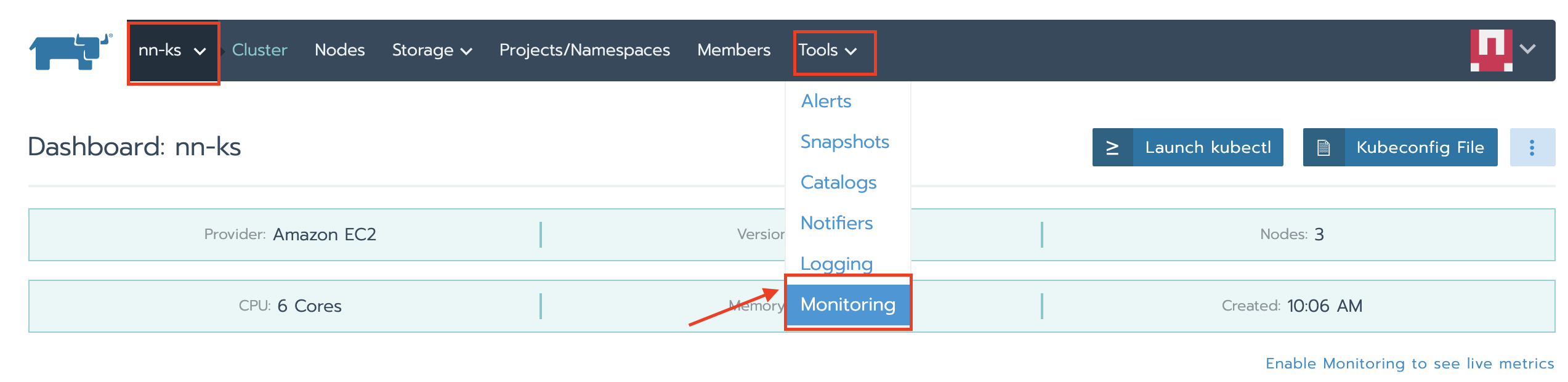
モニタリング機能の有効化
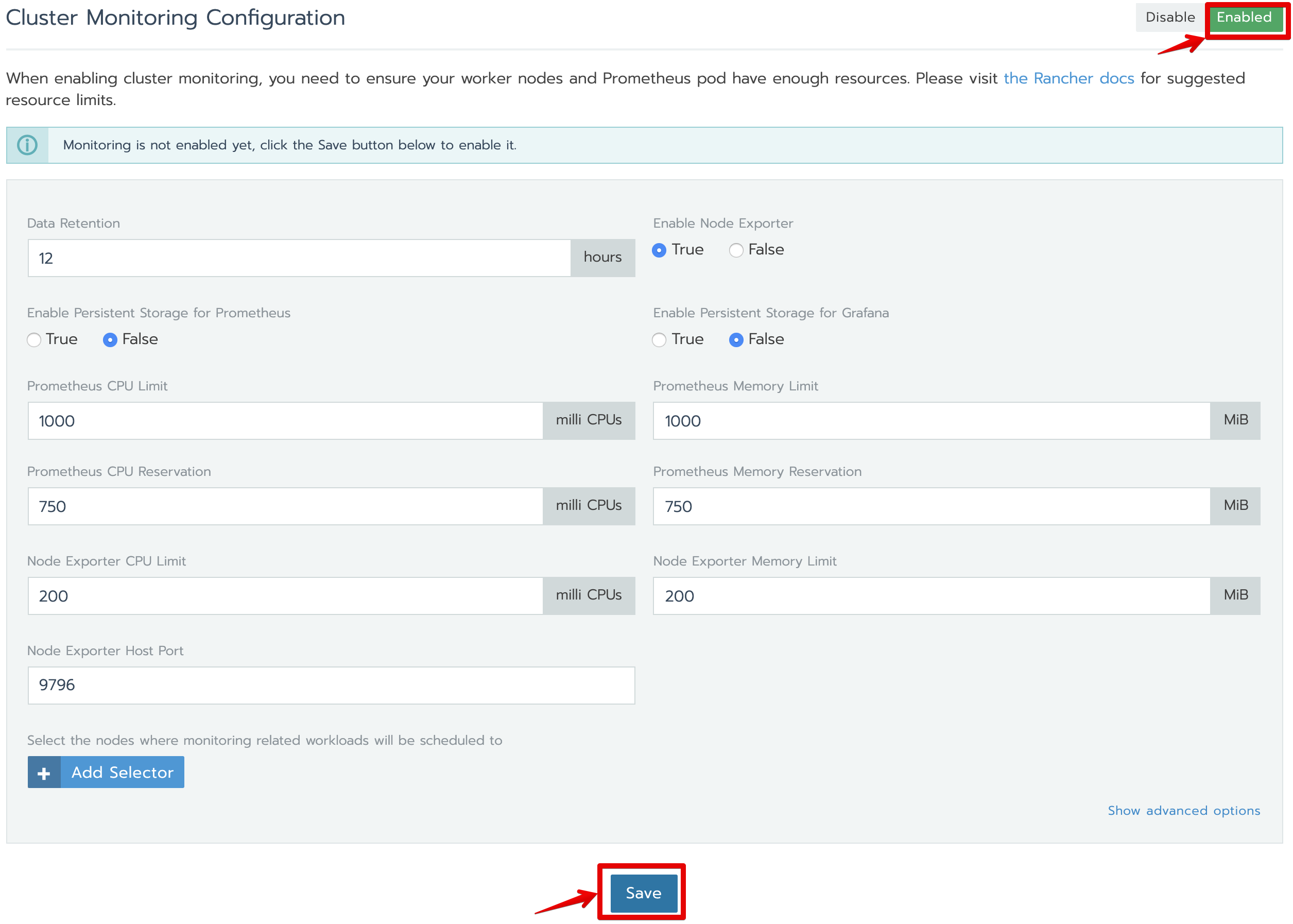
・クラスタメニューの階層に、「Tools」→「Monitoring」メニューをクリックします。

・下記の操作ように、デフォルトで搭載されているモニタリング機能を有効にします。

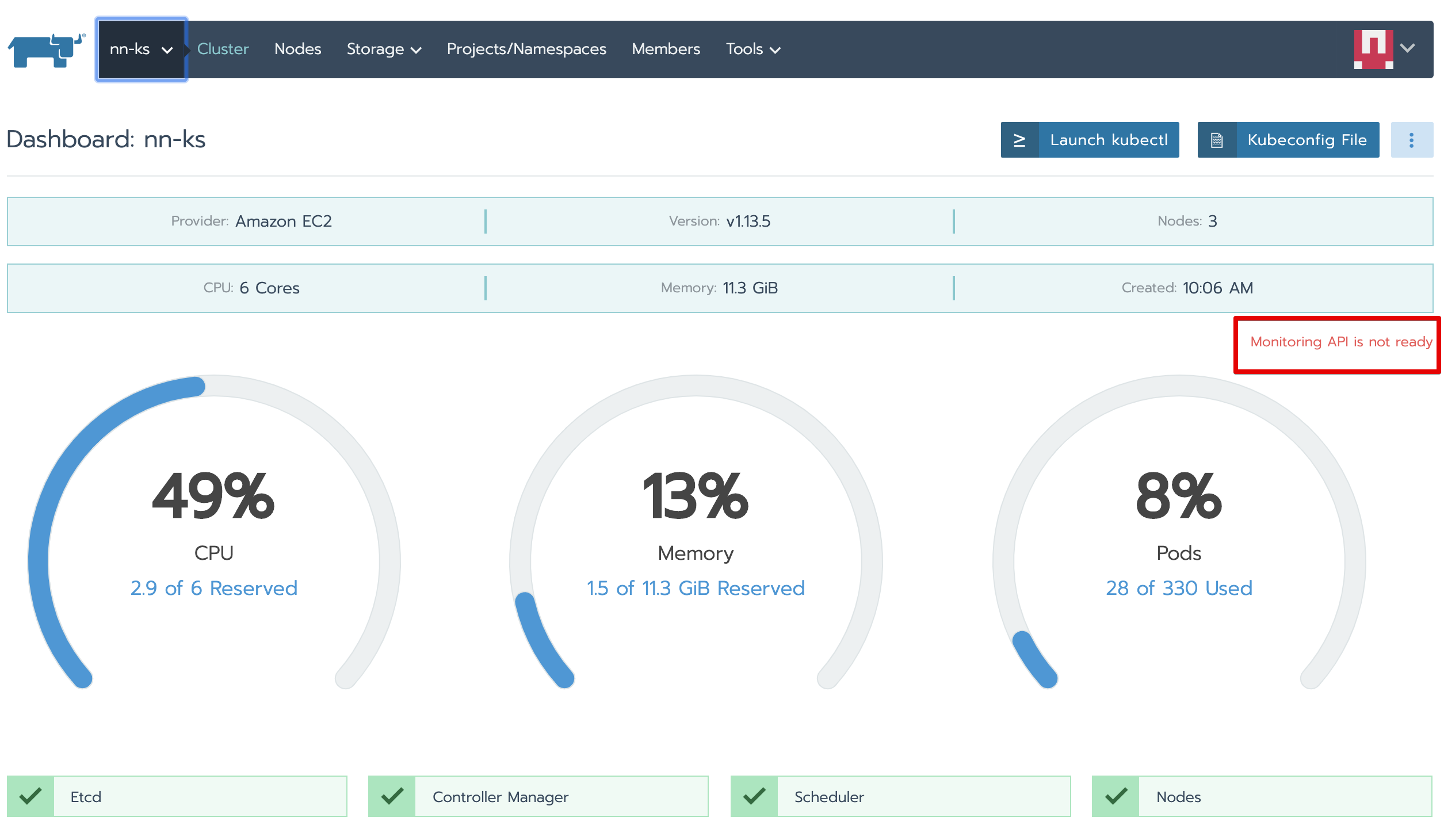
・下記の赤いワーニングが消えるまで、待ちます。※モーニングの関連リーソスがクラスタにデプロイされています。


モニタリング機能の確認
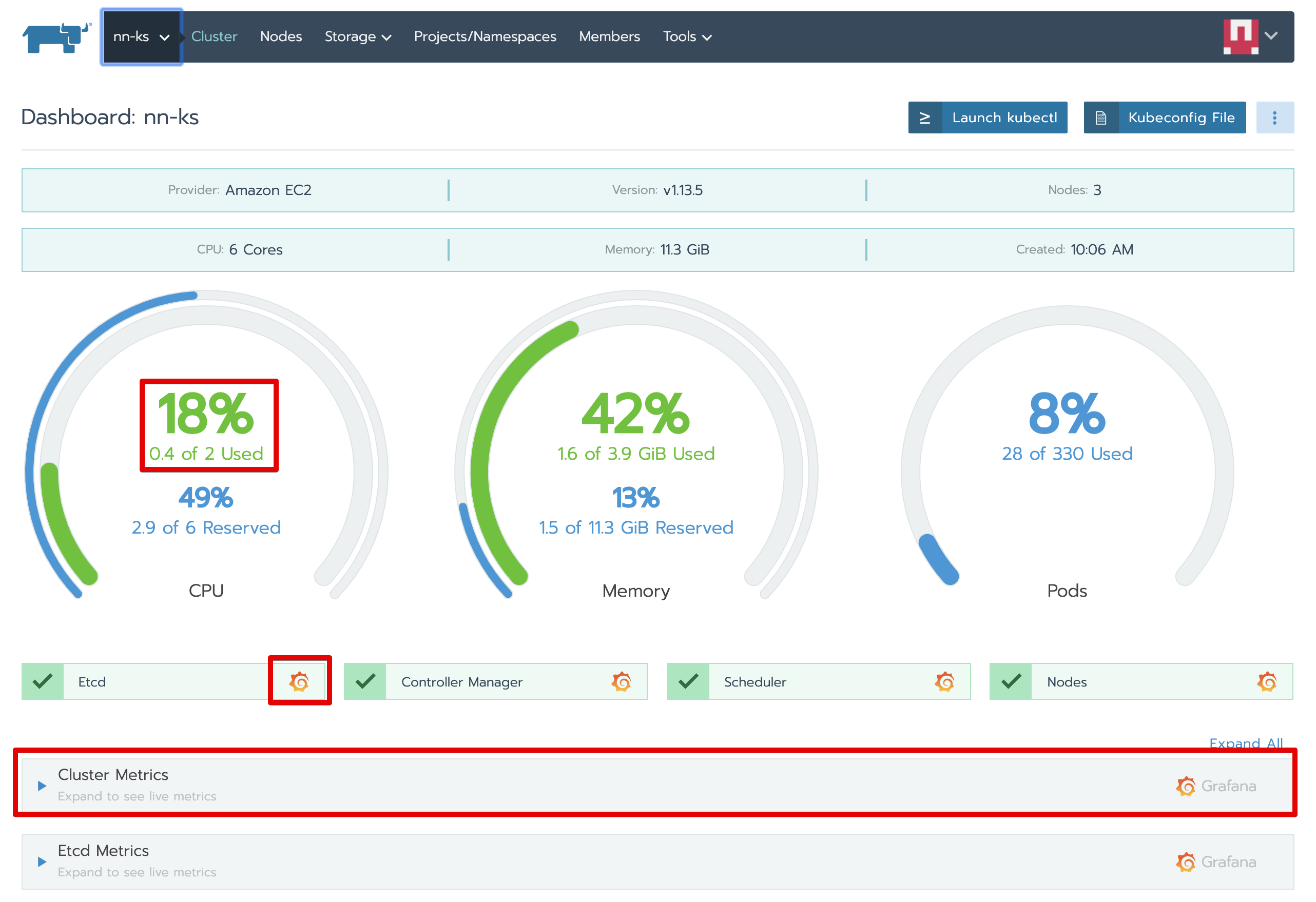
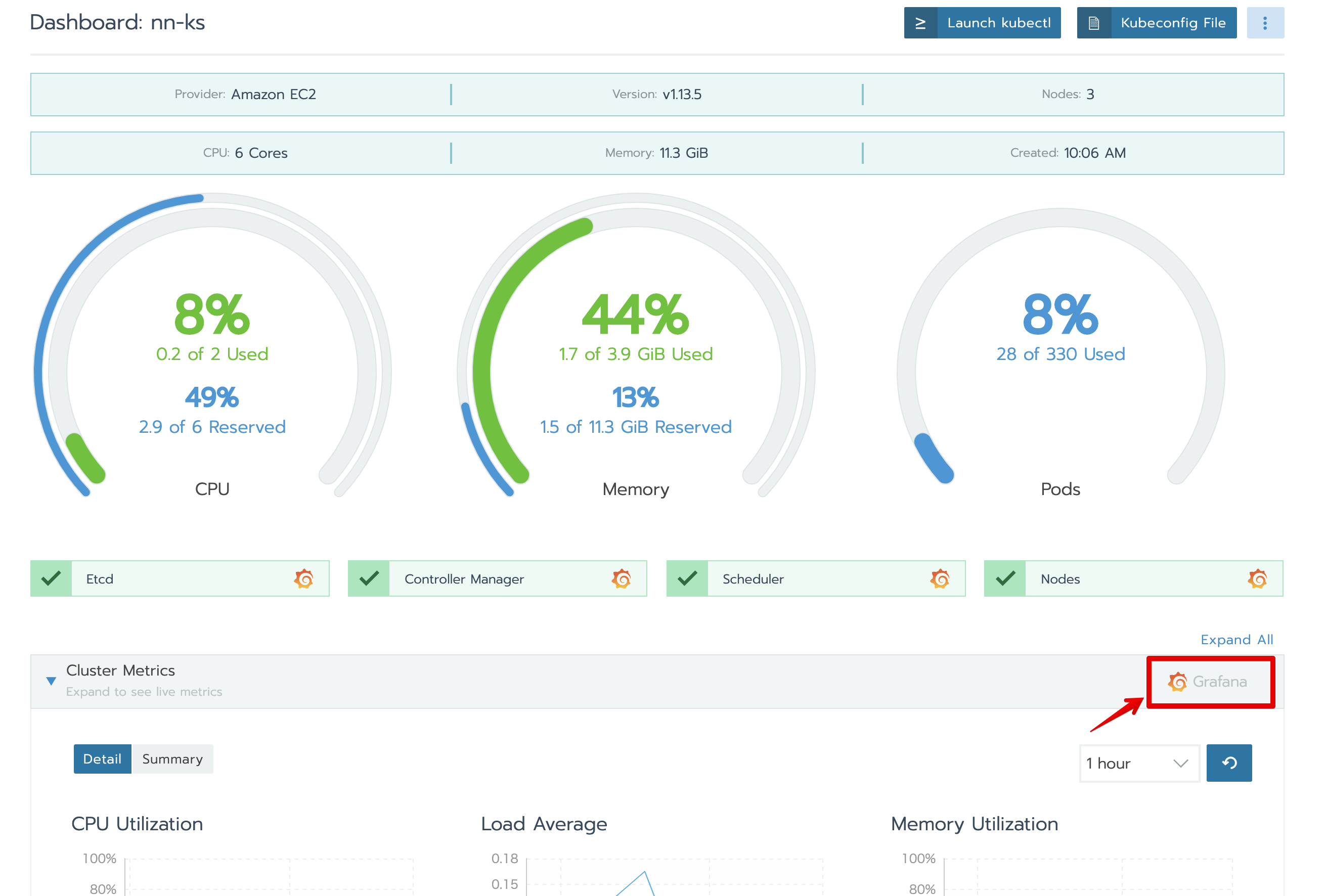
・クラスタのダッシュボード上に、メトリックのサマリー情報を確認

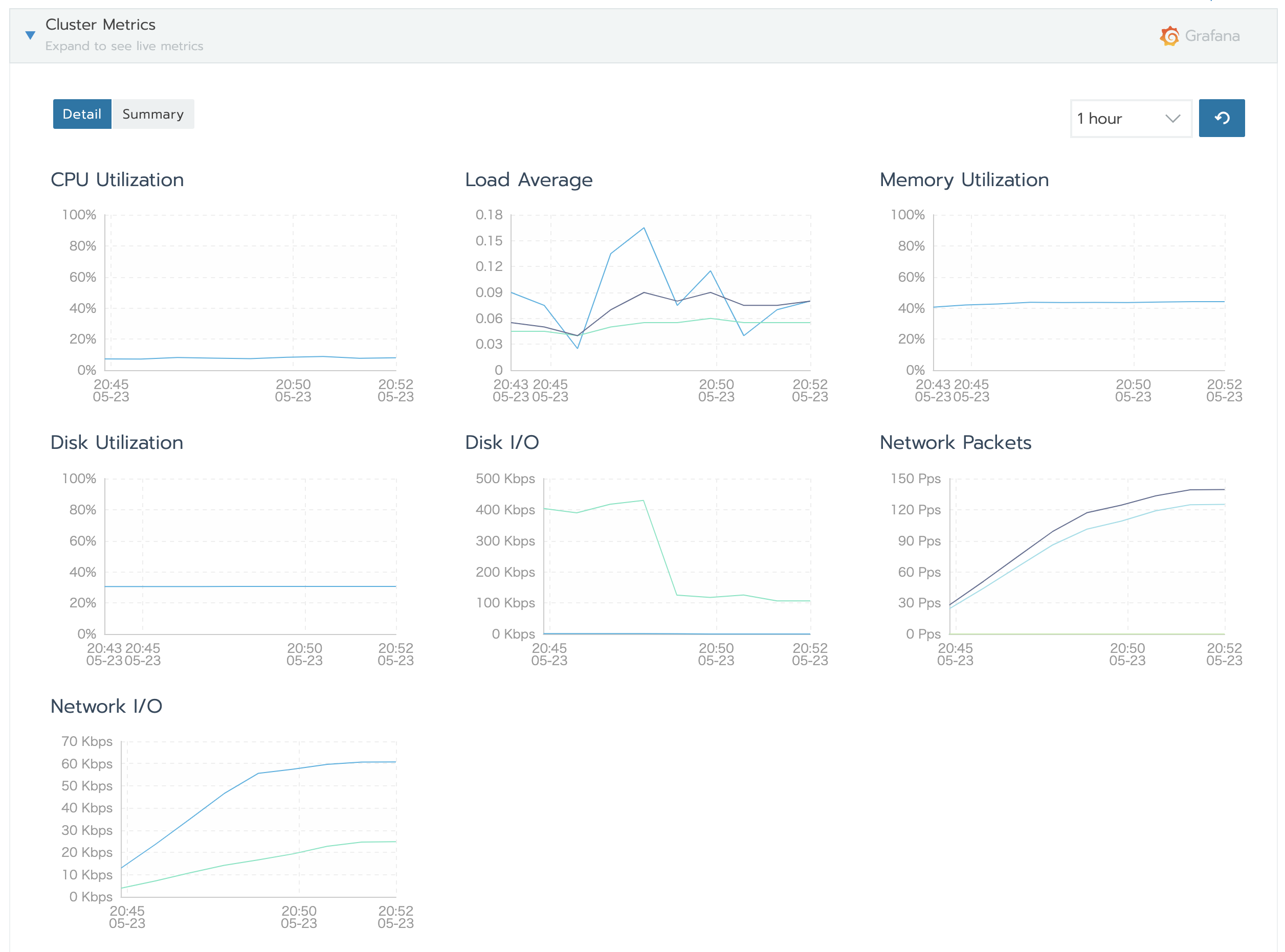
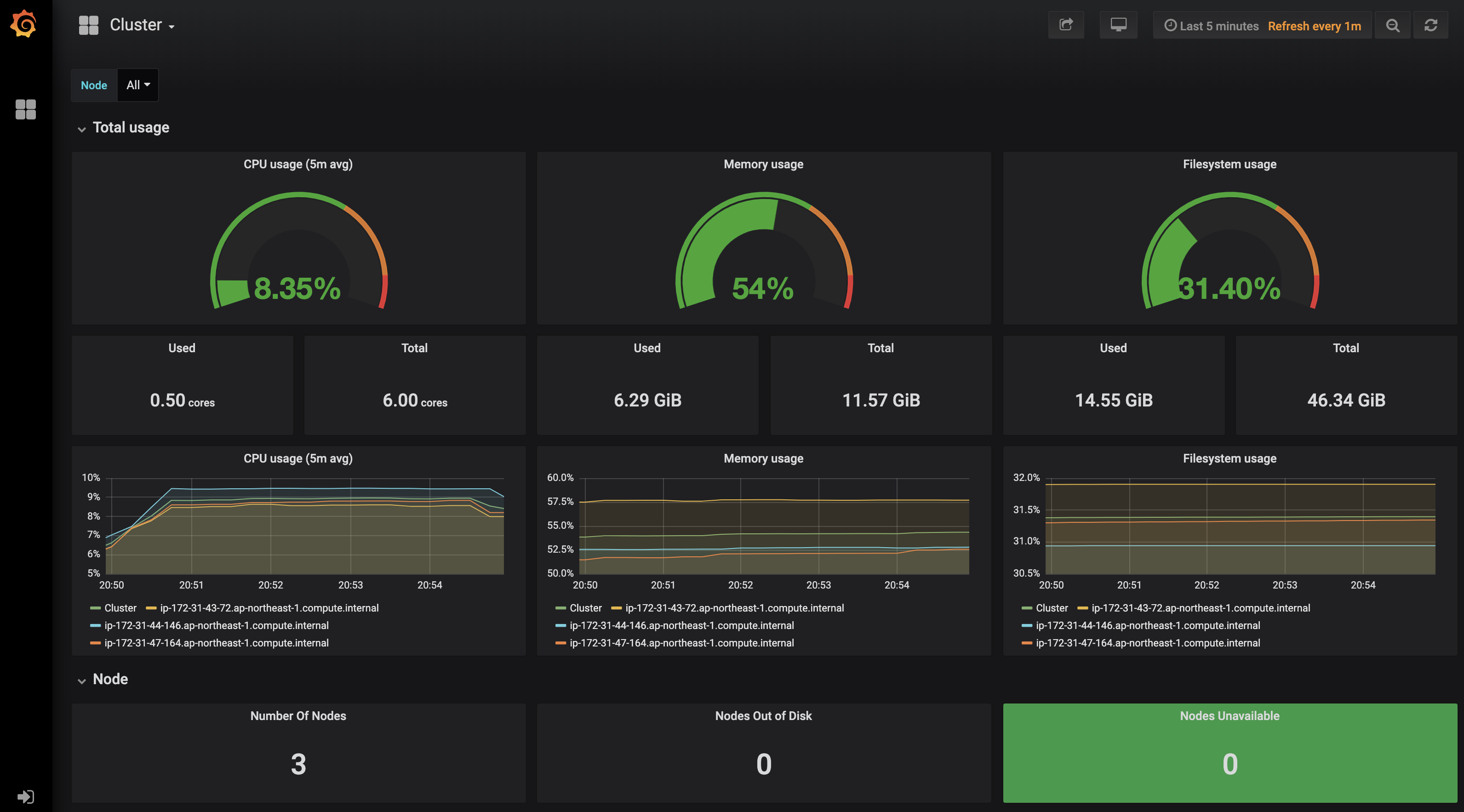
・Grafana上に、メトリック情報を確認


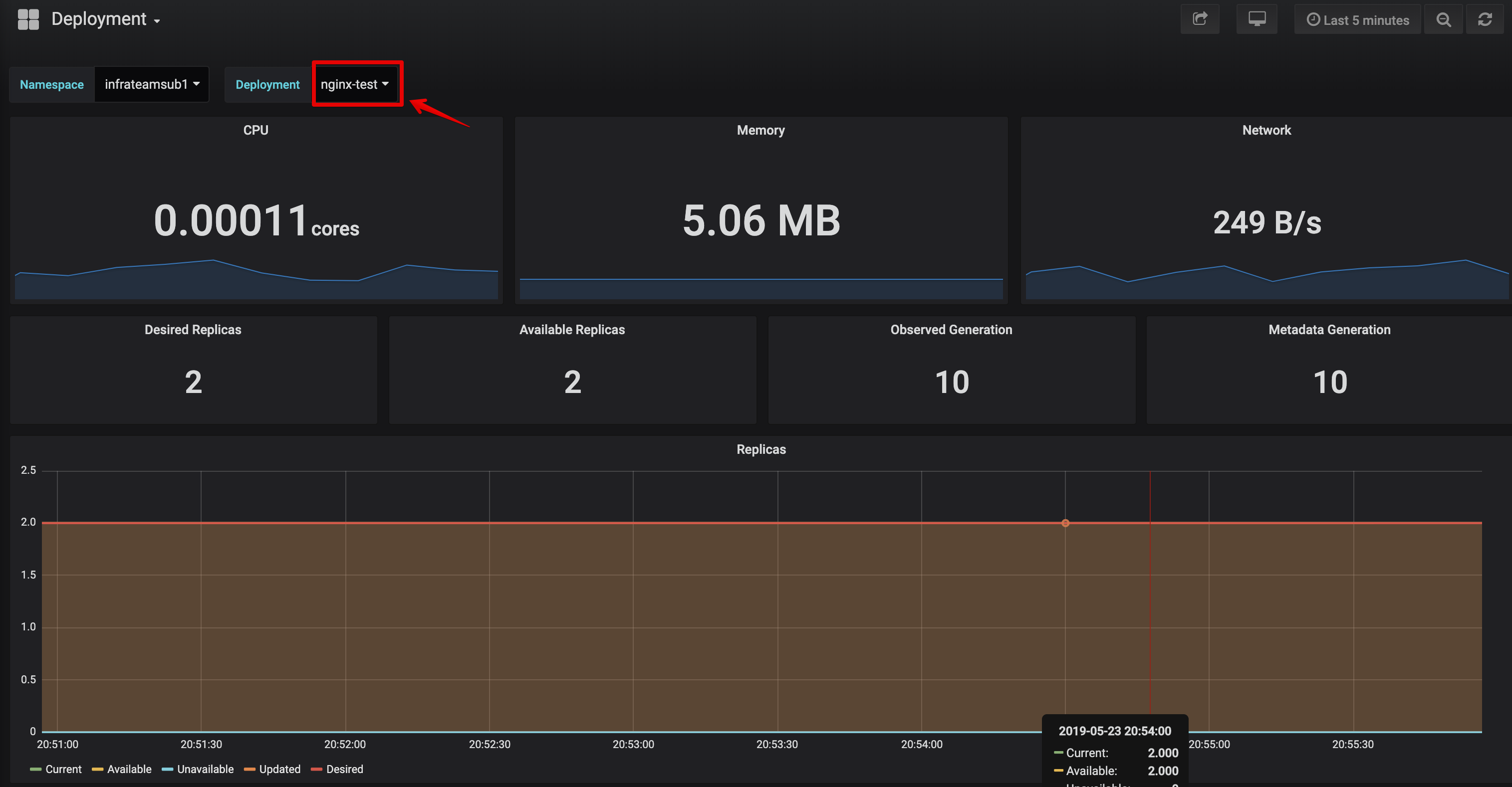
・Grafana上に、先ほどの手順にデプロイしたアプリのメトリックも確認

アラートの連携・通知先の設定
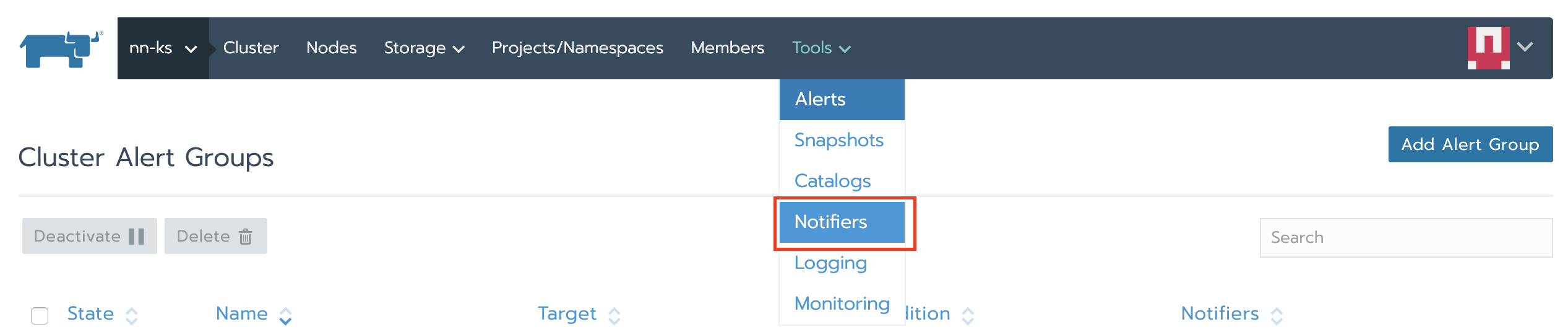
・クラスタメニューの階層に、「Tools」→「Notifiers」メニューをクリックします。

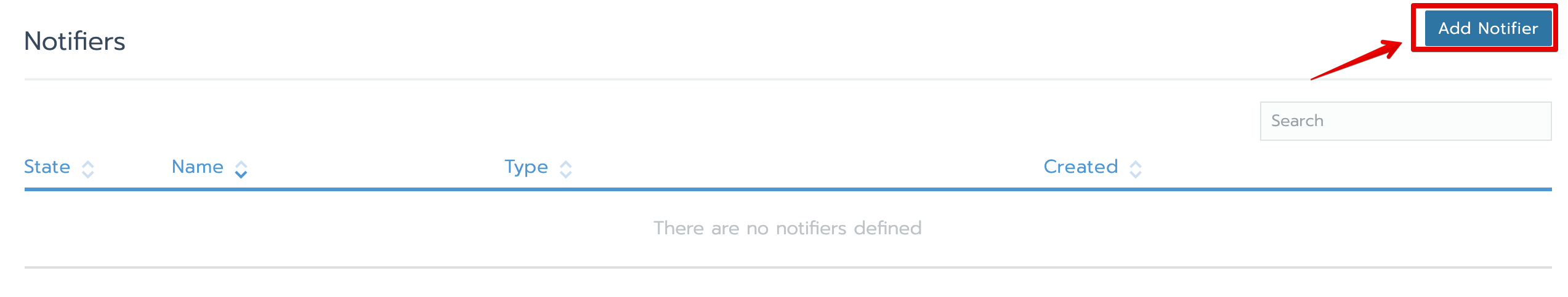
・「Add Notifier」ボタンをクリックします

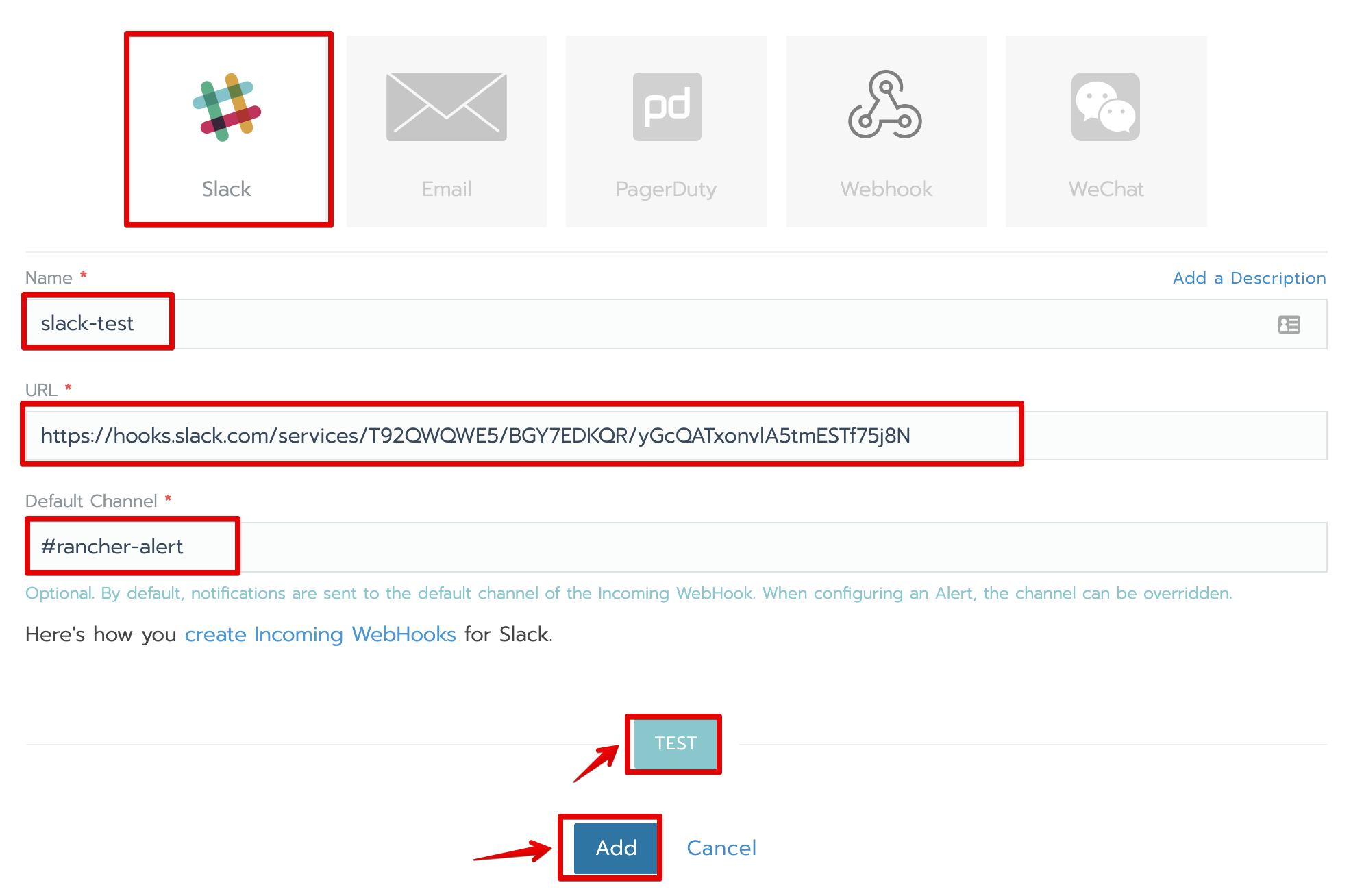
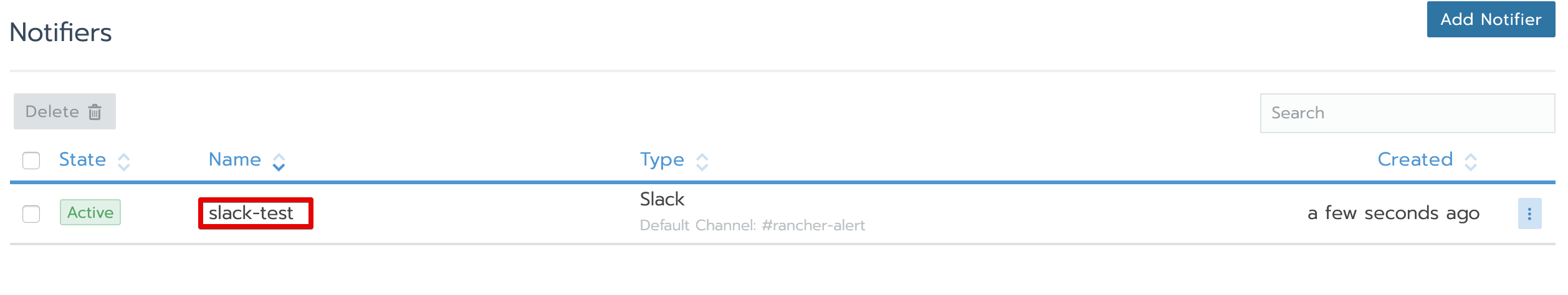
・「Notifier」画面、下記のように、設定情報を入力し、「TEST」ボタンでテストしてから、「Add」ボタンをクリックします。
入力情報(SlackのWebhookとチャンネルはこちら用意してある下記のものを設定)
ーName:slack-test
ーURL:Slack側のhookのURL
ーDefault Channel:#rancher-alert


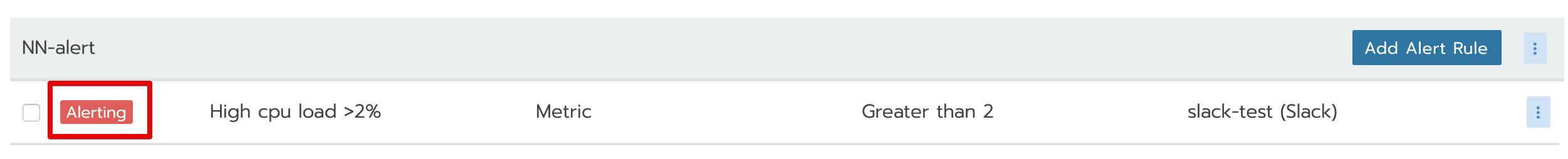
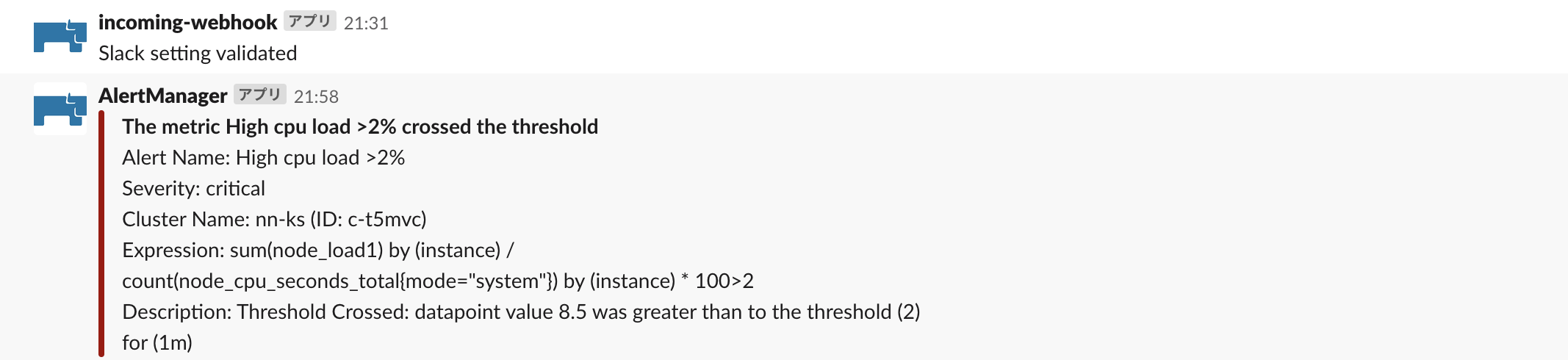
アラート機能の確認
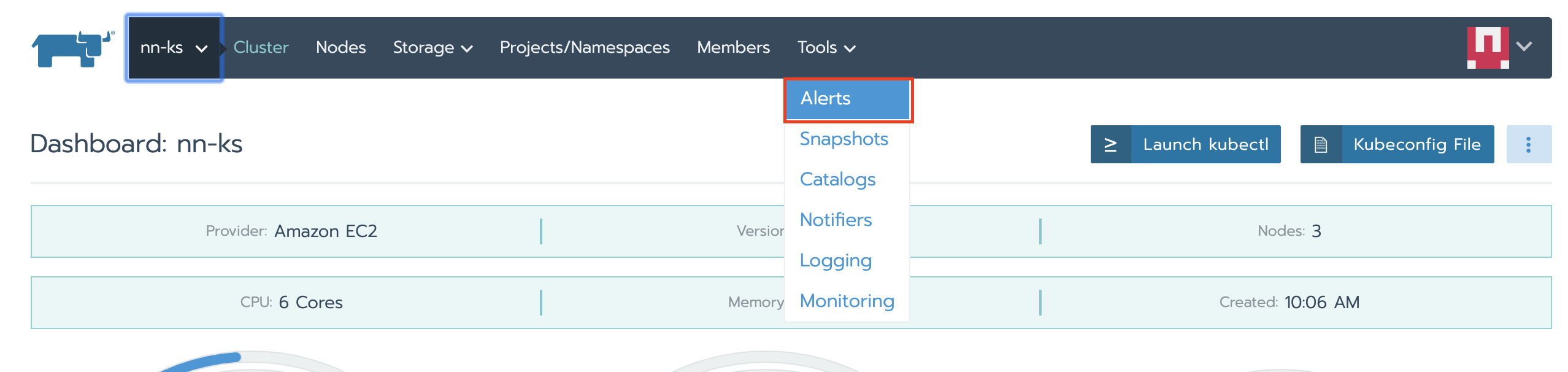
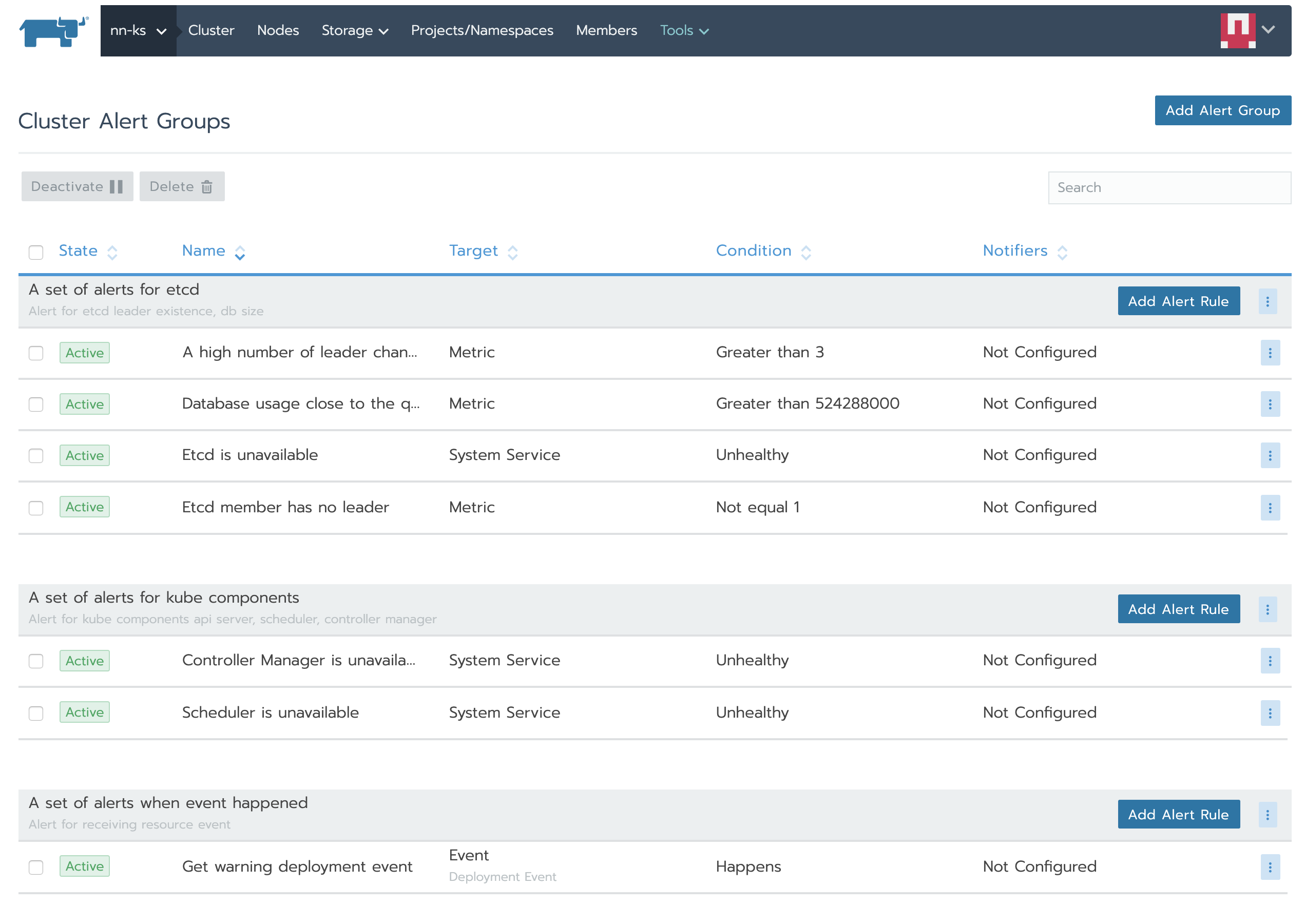
・クラスタメニューの階層に、「Tools」→「Alerts」メニューをクリックします。

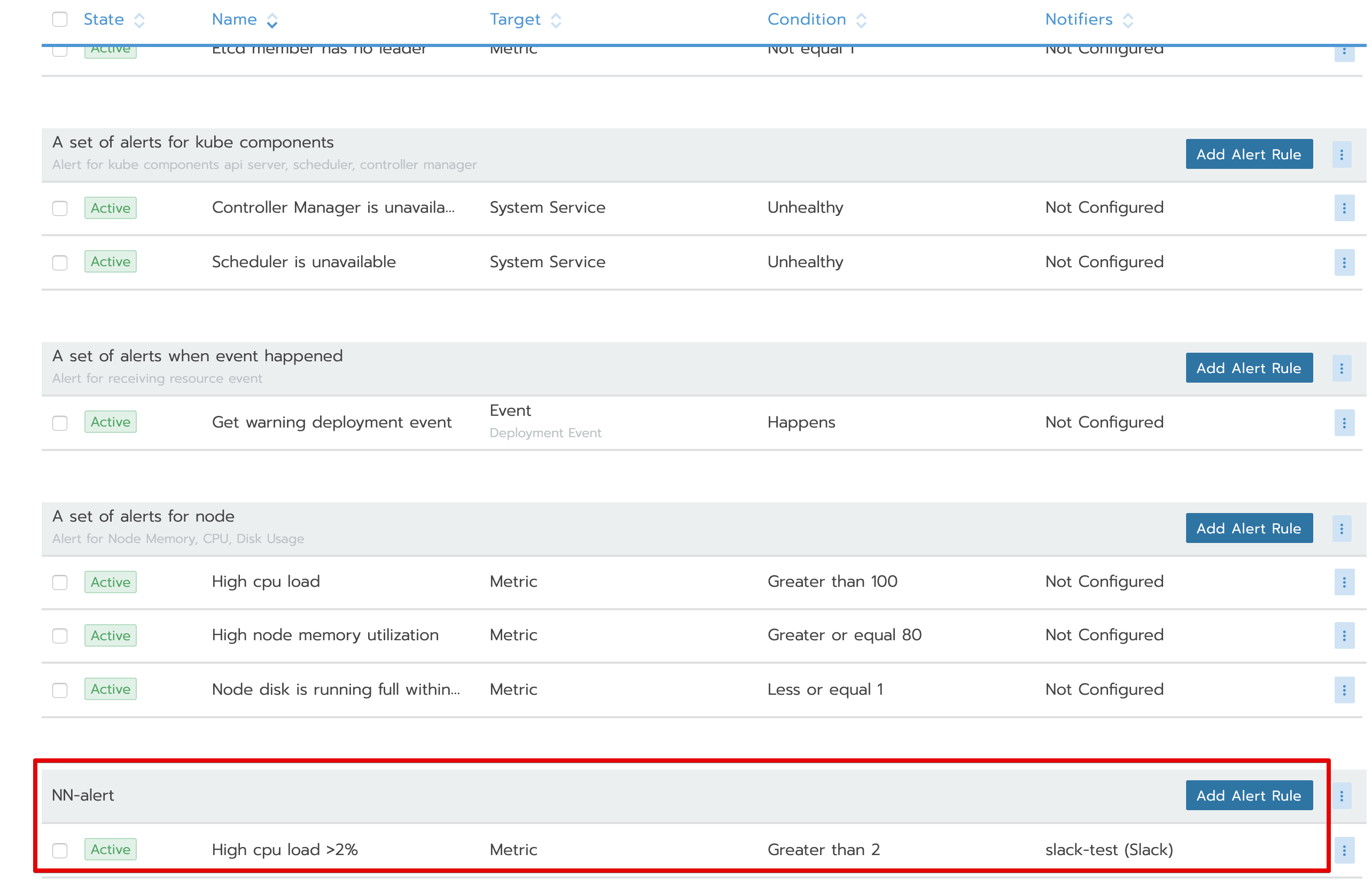
・デフォルトで、etcd、kube-componetns、eventとnodeなどの基本のアラートグループとアラートルールが設定されています。

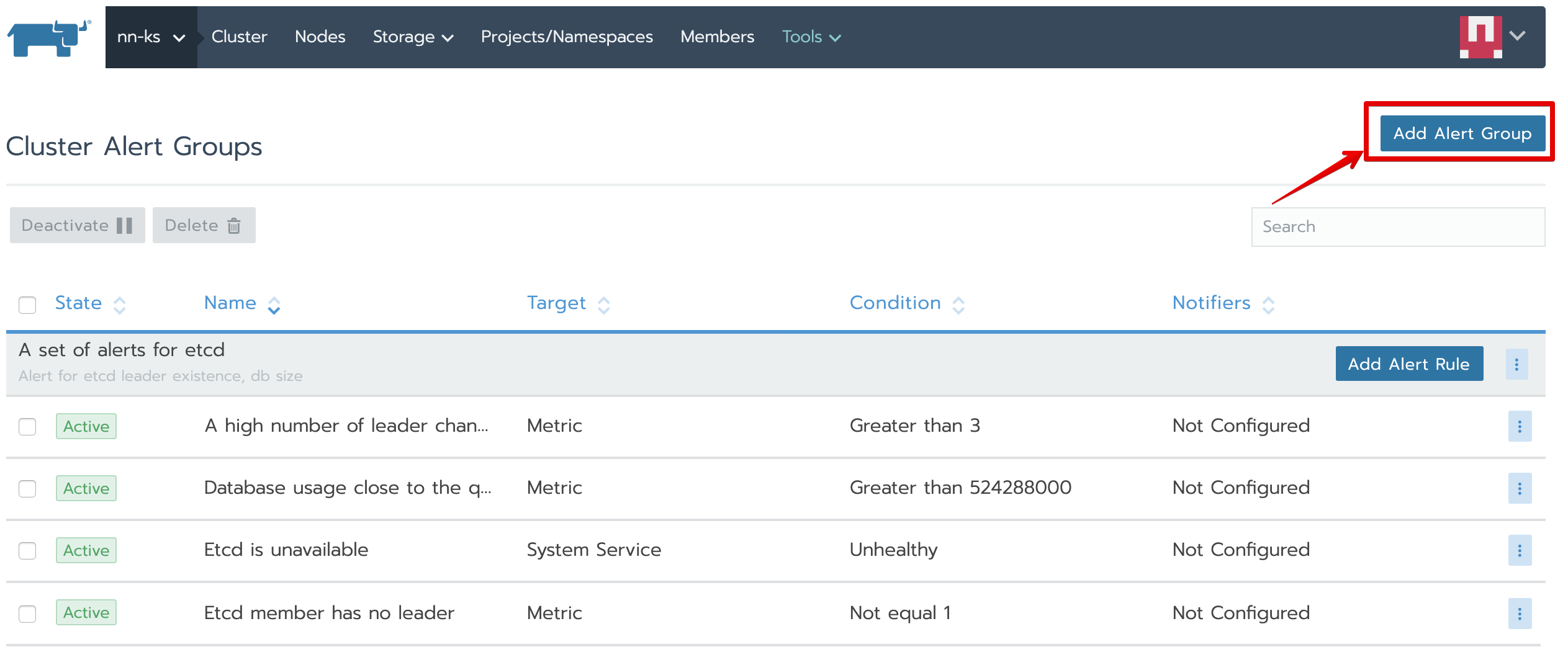
アラートグループとアラートルールをカスタマイズで作成
・「Cluster Alert Groups」画面の右上の「Add Alert Group」ボタンをクリックします。

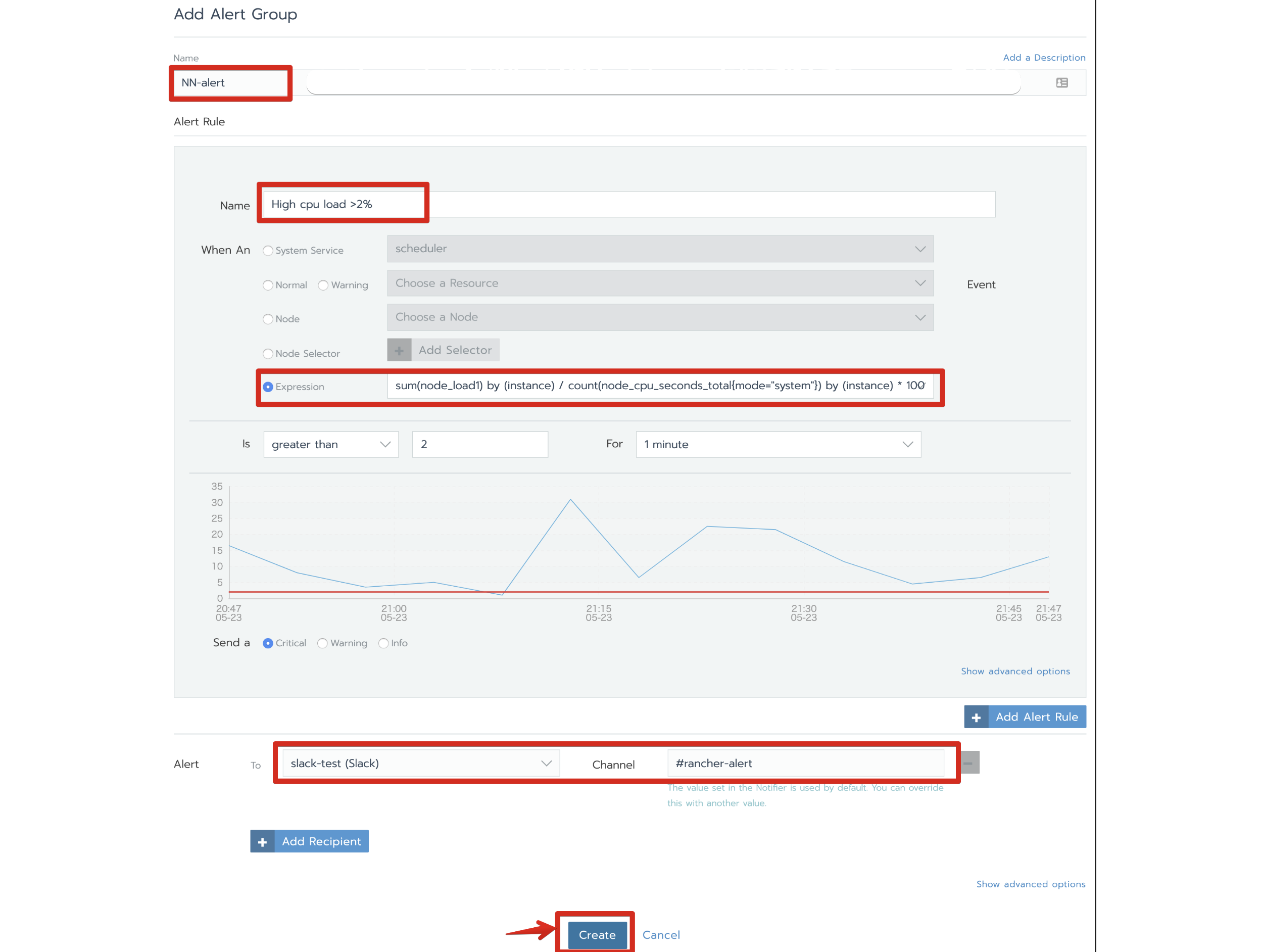
・「Add Alert Group」画面、下記のように設定情報を入力し、「Create」ボタンをクリックします。
ーExpression:sum(node_load1) by (instance) / count(node_cpu_seconds_total{mode="system"}) by (instance) * 100