こんにちは、mockmockチームエンジニアのジホです。
この記事は
mockmockアドベントカレンダー 18日目の記事です。
mockmockでmockの状態遷移する方法をまとめます。
初級編として、hello world感じの例を用意しました。
やりたいこと
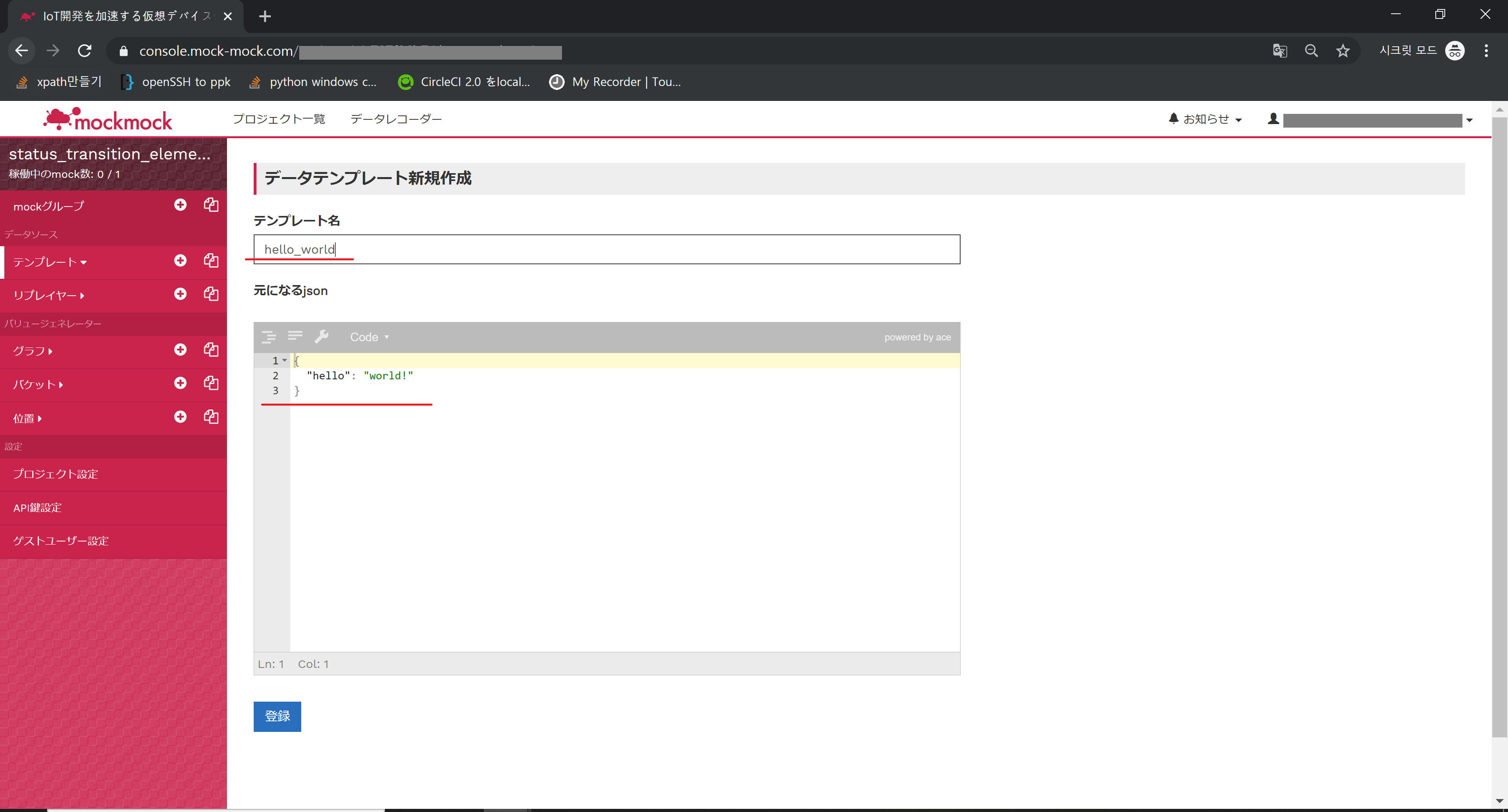
mockmockでmockを起動して、json形式の {"hello":world!} を5回送信してmockを停止させる状態遷移をします
手順
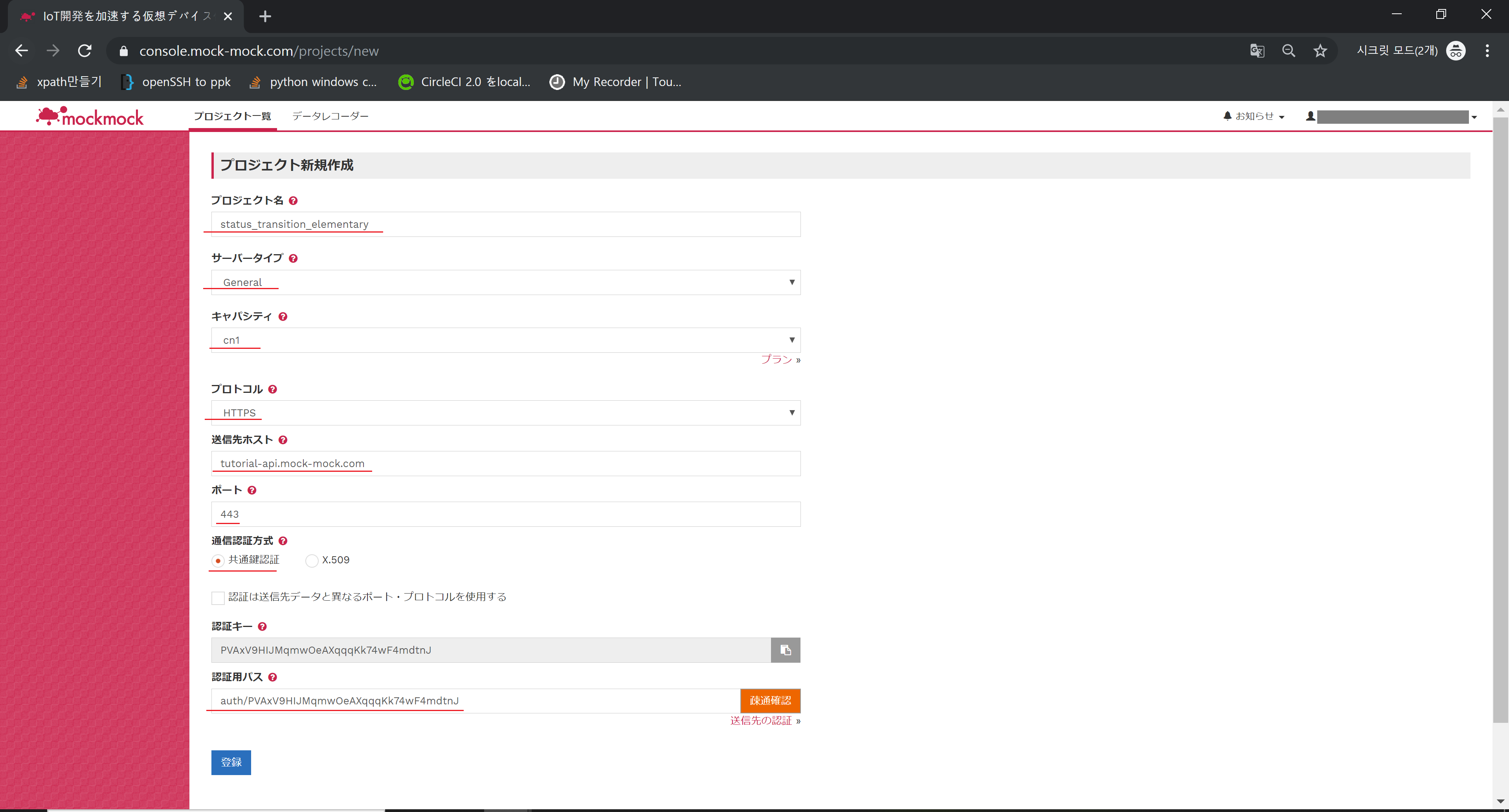
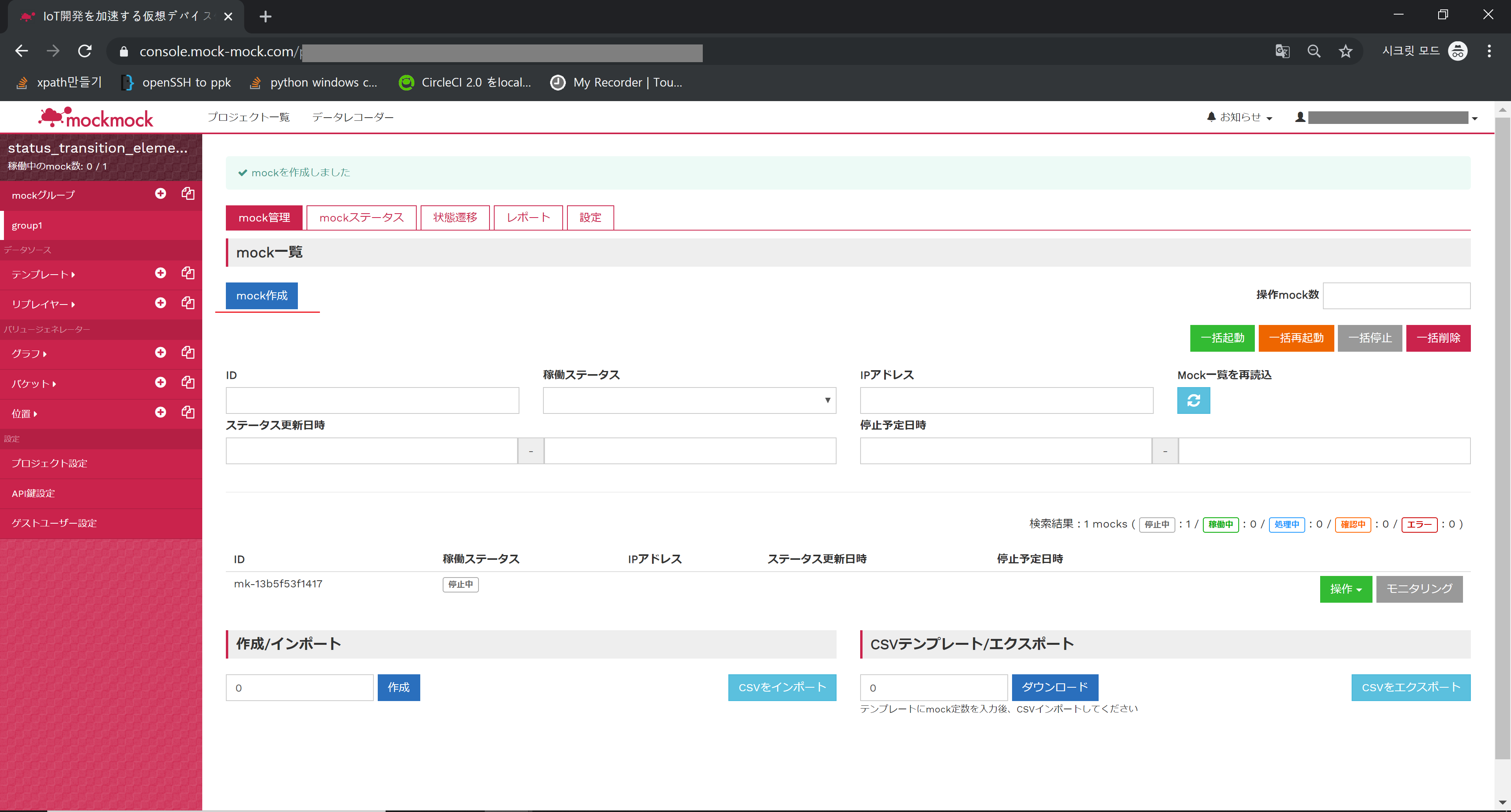
プロジェクトを作成します
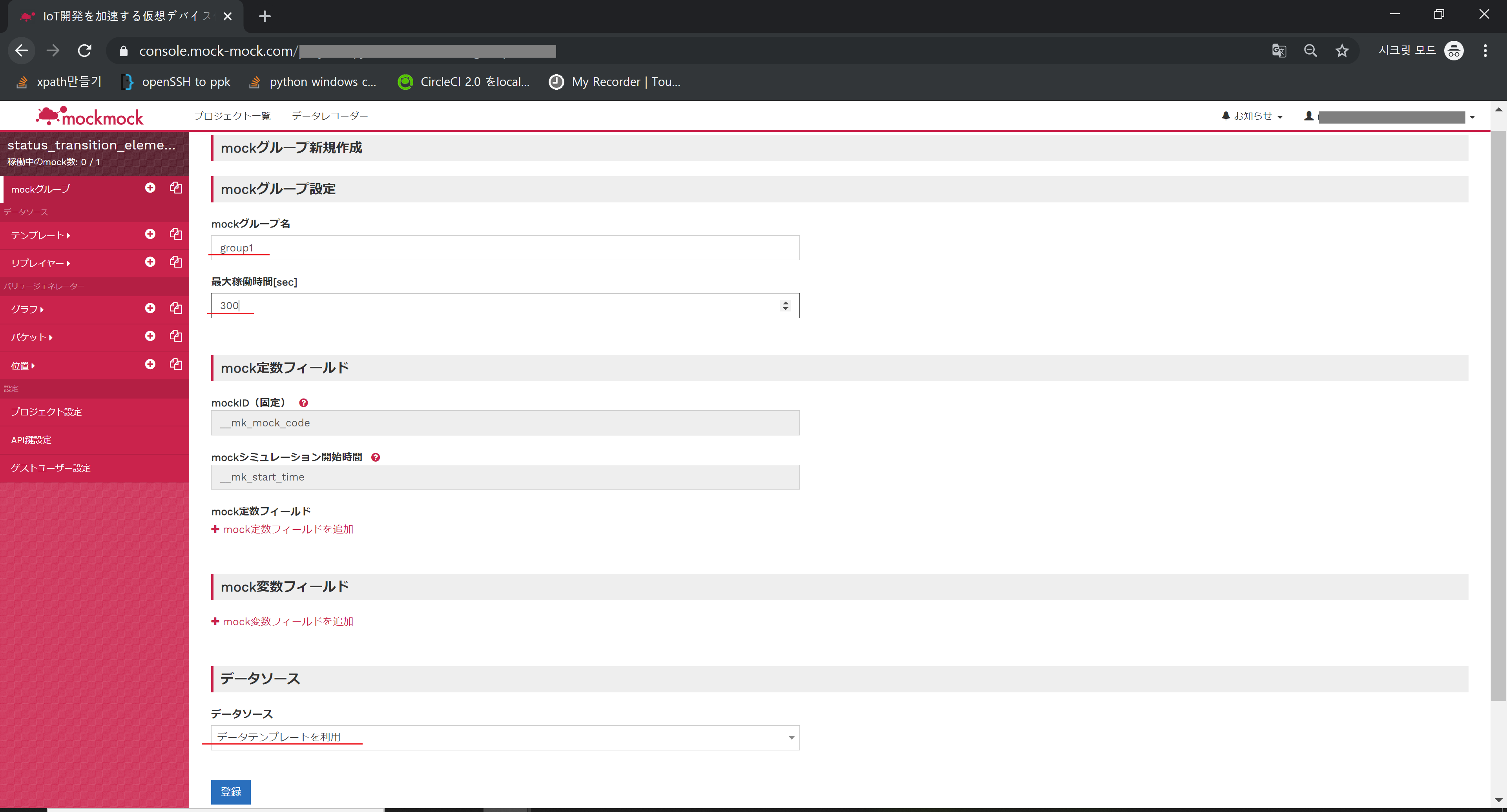
イメージで赤い線を引いたところを同じくします!
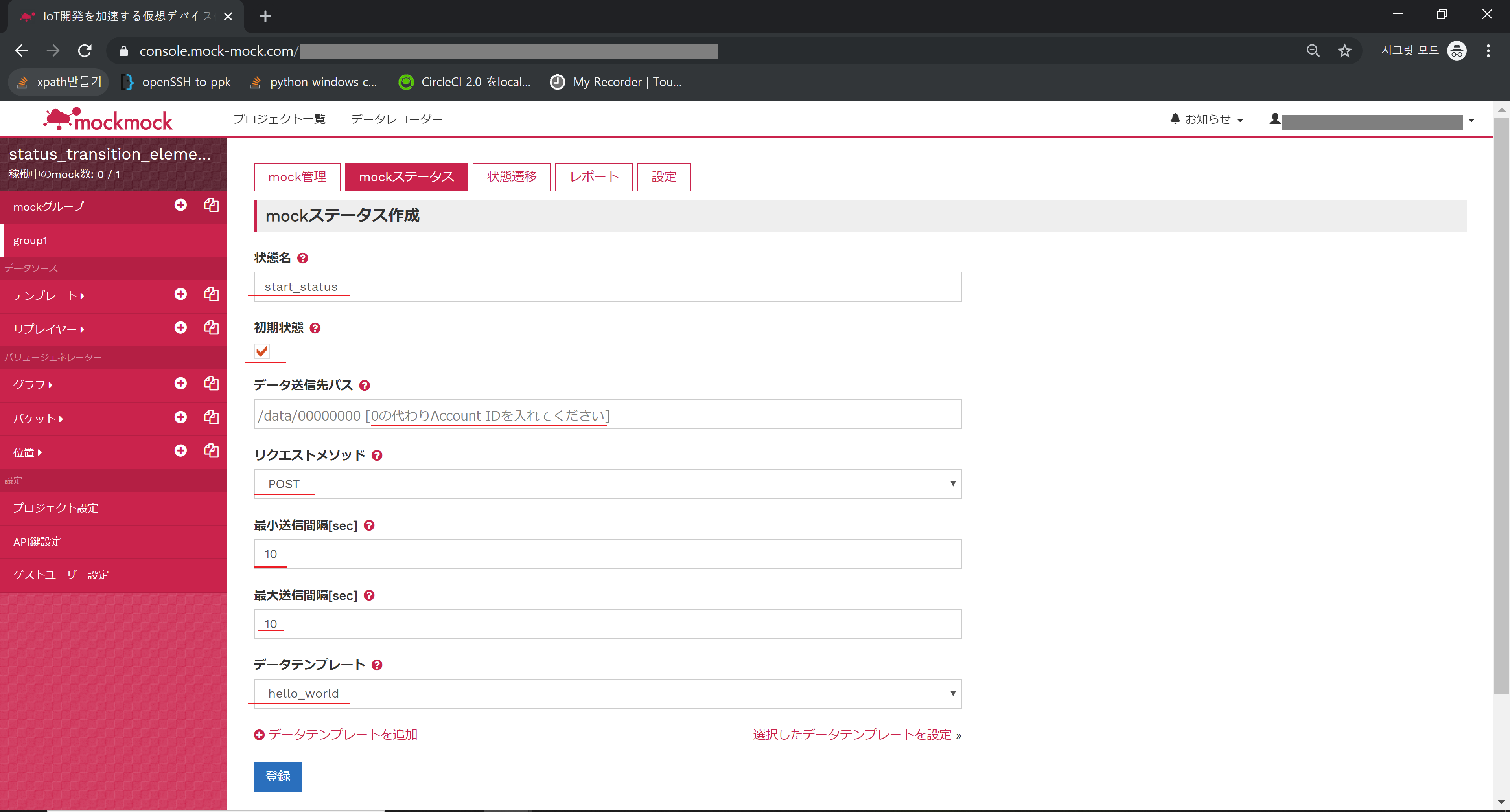
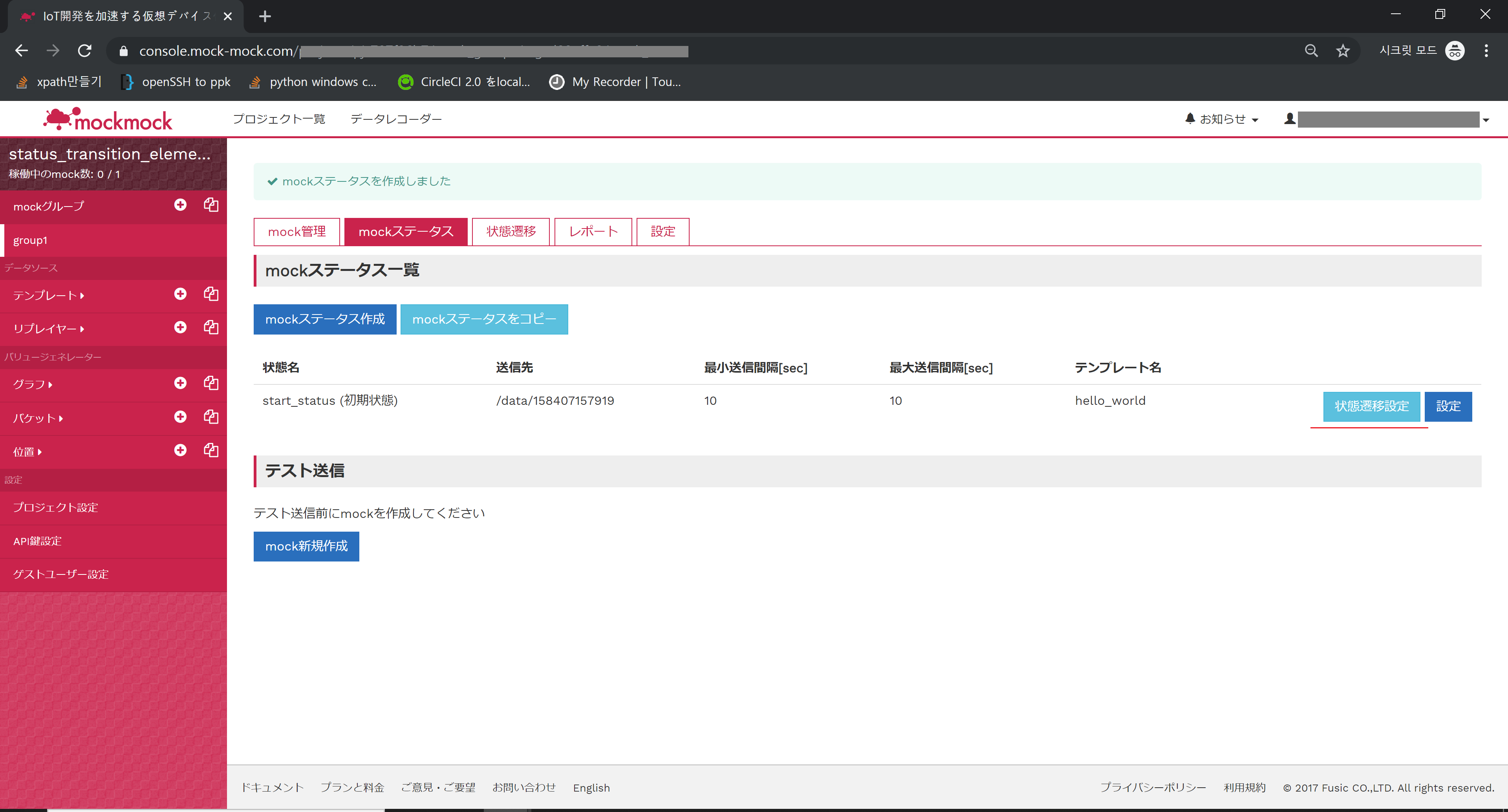
[ここが重要]mockステータスを作成します
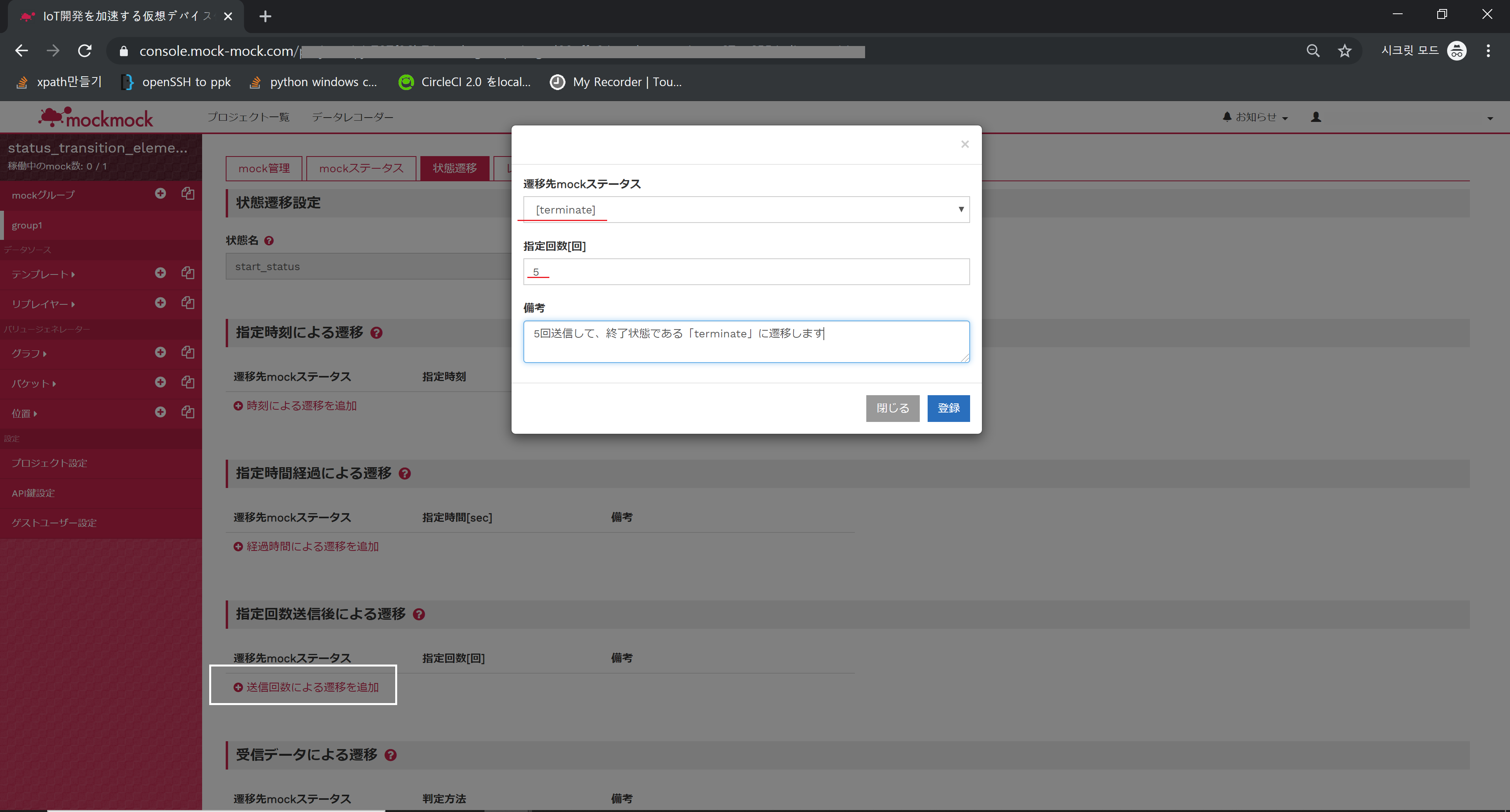
指定回数送信後による遷移をクリックします。
5回だけ送信することが目標ですから、指定回数を5にします!

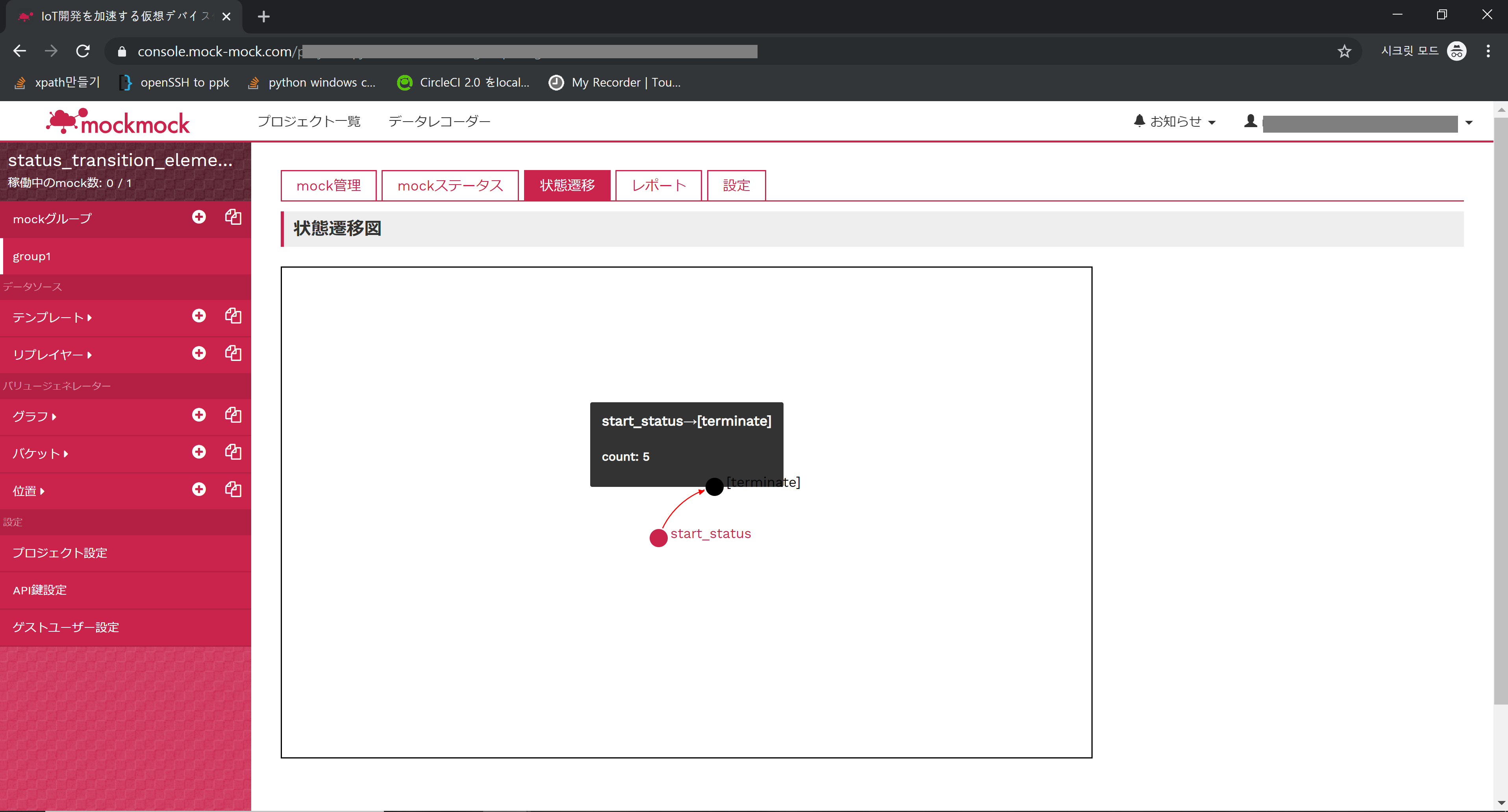
作成した状態を図で確認できます!

mockを起動して状態遷移を見届けます
まとめ
本記事では、mockmockでmockの状態遷移する方法を作成しました。
mockの状態をいろいろ設定して、ぜひお試しください。
明日も私、 @cheekykorkind が mockmockでmockの状態遷移をしてみる(中級編) をご紹介します。
参考