こんにちは、mockmockチームエンジニアのジホです。
この記事は
mockmockアドベントカレンダー 19日目の記事です。
mockmockでmockの多様な状態遷移方法をまとめます。
やりたいこと
指定時刻による遷移、指定時間経過による遷移、受信データによる遷移、確率による遷移の例を紹介します。
手順
プロジェクトを作成はmockmockでmockの状態遷移をしてみる(初級編)参考お願いします!
- プロジェクト設定を作成します
- データテンプレートを作成します
- mockグループを作成します
- mockステータスを作成します
- mockを作成します
mockステータスを設定してみます
mockステータスを指定時刻による遷移を設定してみます
ユーザーの指定した時刻になる前まで状態を維持します。指定した時刻になると指定した状態に遷移します。
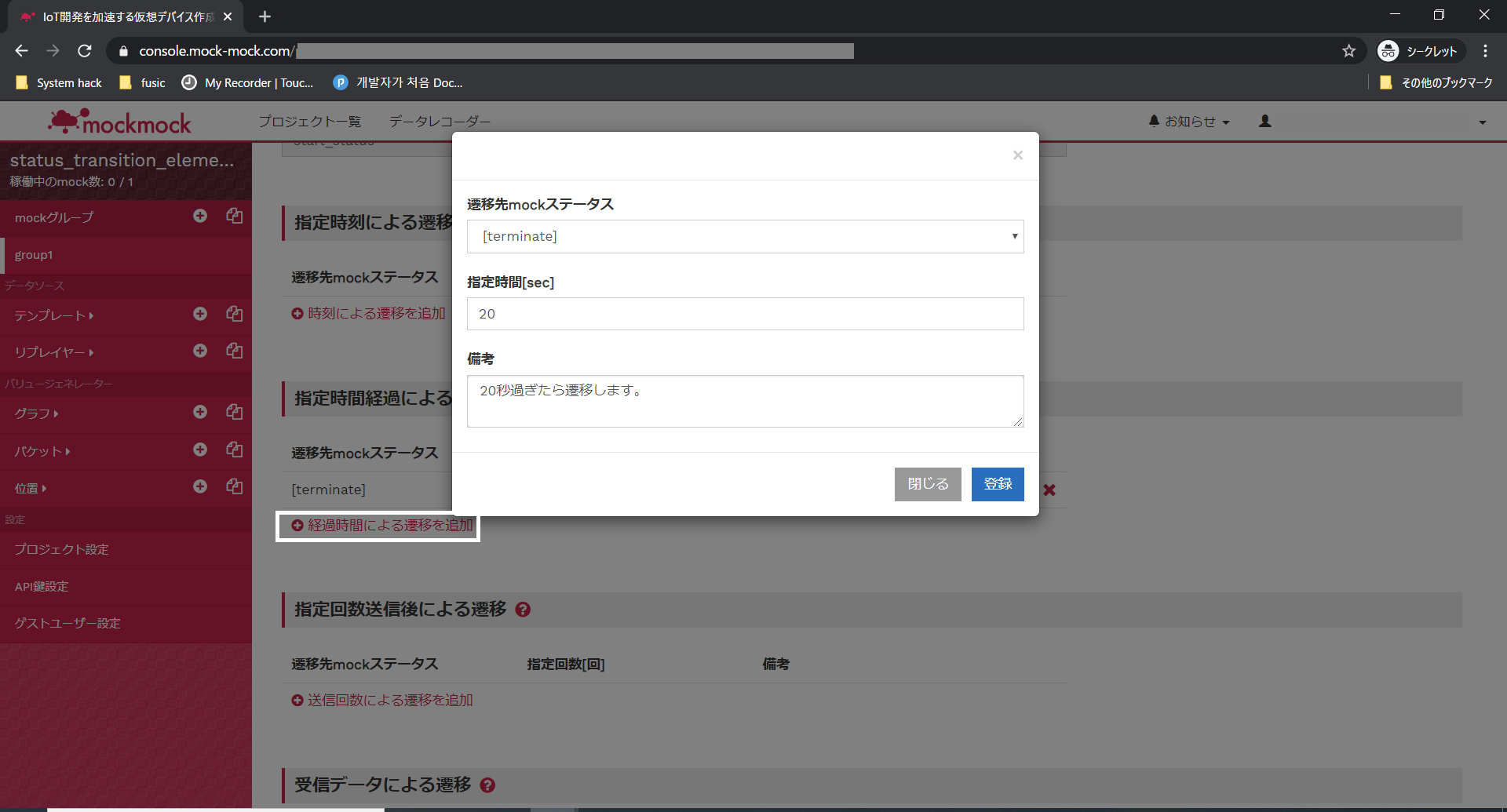
mockステータスを指定時間経過による遷移を設定してみます
mockステータスを受信データによる遷移を設定してみます
- 送信先やブローカーとの通信によって得られたデータによって遷移を行います。
また、得られたデータの指定箇所をmock変数に格納することも可能です。
HTTP(S) : レスポンスの内容に応じて遷移を行います。
MQTT(S) : 特定のトピックをサブスクライブし、送られてきたメッセージの内容に応じて遷移を行います。 - イメージの設定はHTTPのレスポンスコードが200だったら、状態遷移させることを意味します。

mockステータスを確率による遷移を設定してみます
まとめ
本記事では、mockmockでmockの多様な状態遷移方法を作成しました。
mockの状態をいろいろ設定して、ぜひお試しください。
明日も私、 @cheekykorkind が mockmockでmockの状態遷移をしてみる(上級編) をご紹介します。
参考
https://console.mock-mock.com/docs/tutorials/simple_data
https://qiita.com/cheekykorkind/items/d26551b60109b78d1cdd