はじめに
最近Vue.jsをまたやり始めました.今は記憶を取り戻す作業をしています. 以前はvue-cliで頑張ってましたがNuxt.jsやらVuetifyやらいろいろ使いはじめました.
環境
Vuejs - 2.6.10
Nuxtjs - 2.8.1
Vuetify - 1.5.16
簡単な説明
Vuetify
Vuetify
VuetifyはVue.jsで使えるUIコンポーネントフレームワークです.SSR,SPA,PWA対応でいい感じにUIを作れます.
nuxt-link
API: nuxt-link
Nuxt.jsで使えるコンポーネントです.<nuxt-link>はVue Routerの<router-link>を拡張したものになります.ブラウザの表示領域に<nuxt-link>が表示されればそのリンク先を先読みしといてくれるというすぐれものです.
<nuxt-link to="/path/to/page">このサイトについて(Nuxt アプリケーション内部リンク)</nuxt-link>
こんな感じでVue Routerの<router-link>みたいに使えます.タグに追加できる属性についてはVue Routerのリファレンスを見てみましょう.
v-btnのリンクでもnuxt-link使いたい
v-btnはVuetifyのコンポーネントの一つで,簡単にきれいなボタンを実装できます.
でもv-btnのリンクをnuxt-linkにしたい時にちょっとよくわからなかったです.
nuxt-linkでv-btnを囲っても(また,その逆も)レイアウト崩れてしまって変になっちゃいます.
一応<nuxt-link tag="v-btn" to="/pass/to/page">とかも無理です.
どうしたらええんや.
結論
こうすればいいだけです.
<v-btn to="/pass/to/link" nuxt>リンク</ v-btn>
ドキュメントのv-btnのAPIにはこう書かれています.
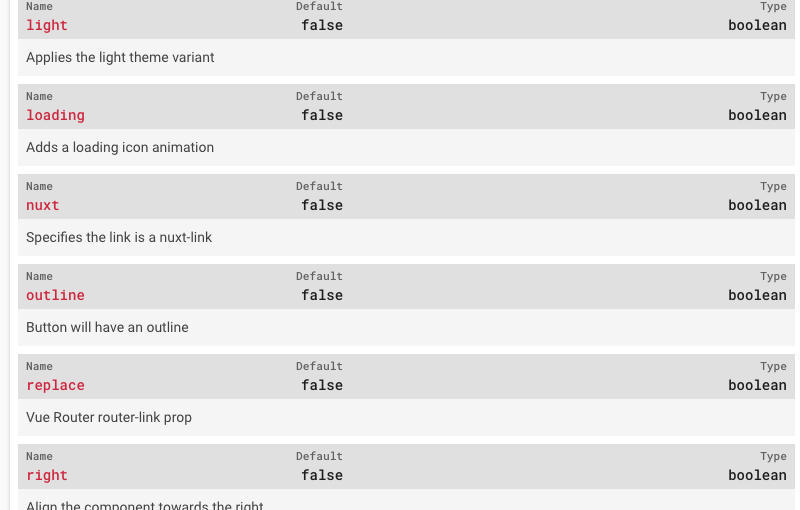
nuxt
Specifies the link is a nuxt-link
nuxtプロパティはリンクがnuxt-linkであることを指定します.
Vuetifyのドキュメントは英語を読め
ドキュメントあるあるかも知れませんが特にVuetifyのドキュメントは英語の方を見ましょう.すべてがそこにあるので.

英語ドキュメント: v-btn
v-btnとかはまだ書いてる方ですが
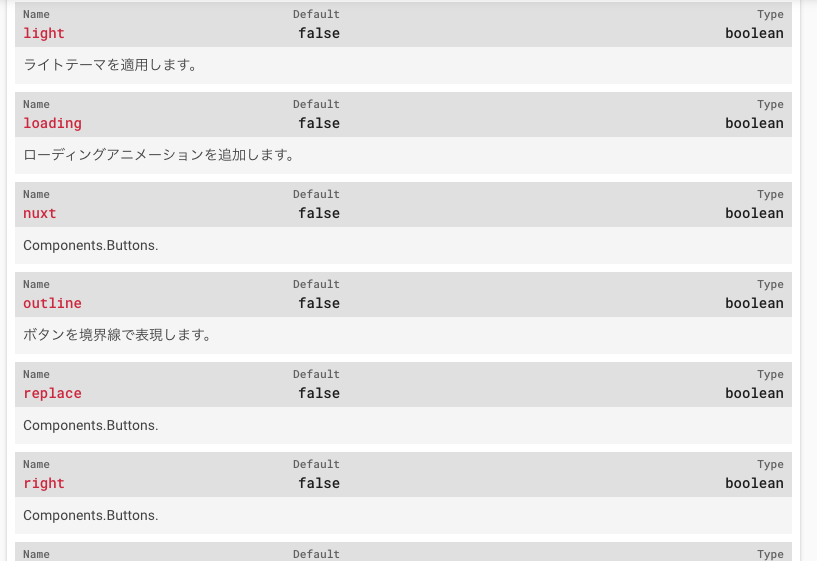
調子が悪い時はComponents.Buttons.と書いてしのいでいます.
まとめ
- これを使えばv-btnをnuxt-linkにできる.
<v-btn to="/pass/to/link" nuxt>リンク</ v-btn>
- 英語のドキュメントを見よう.