はじめに

上のgifのように、近づいたらMyPageへのボタンを表示してくれるマイページゴリラを作成します。
ただボタンで画面遷移するよりグッとゲームっぽくなりますね!
ゴリラや黄色いポインタの設置は別記事で書いたので以下を参照
【Unity】blenderのことはよく分からないけど爆速でオブジェクトの上にクルクル回るポインタを作成したい
橙色で書かれたMyPageを表示する
簡単に説明すると、MyPageという文字の画像を用意し、それをゴリラの上に置いているだけです。
文字を画像化する
僕はMediBangPaintProという無料のペイントツールを使って作りましたが、webでつくれるツールもあるのでよしなにしてください。ここは割愛します。
ただ、背景は透過にしましょう。でないと背景まで写ってしまいます。
Canvasを設置し、その中にImageオブジェクトを設置して貼り付ける
1.GameObject->UI->CanvasでCanvasを設置
2.設置したCanvasのInspectorから、RenderModeをWorld Spaceにし、Event CameraにMain Cameraを設定
これで自分の好きな位置にCanvasを移動できるようになるので、位置やサイズを調整します。僕はこのCanvasをゴリラの子オブジェクトにして、Positionをすべて0にしました。
次に先ほど作成した文字画像をUnityに取り込みます。
3.先ほど作成した文字画像をUnityに取り込みます。Projectビューで適当にフォルダを作成し、そこに文字画像をドラッグアンドドロップします。
4.画像のInspectorビューから、TextureTypeを**Sprite(2D and UI)**に設定。
これで画像を取り込み、表示する準備が完了しました。
最後にこの画像をCanvas内に表示します。
5.GameObject->UI->Imageで、先ほど設置したCanvas配下に画像オブジェクト作成
6.ImageオブジェクトのInspectorで、SourceImageに先ほどの画像を設定し、PreserveAspectにチェックを入れます。
以上で文字画像の表示が完了しました! あとサイズは自身の仕様に合わせて変えましょう。
プレイヤーがゴリラに近づいたことの判定処理
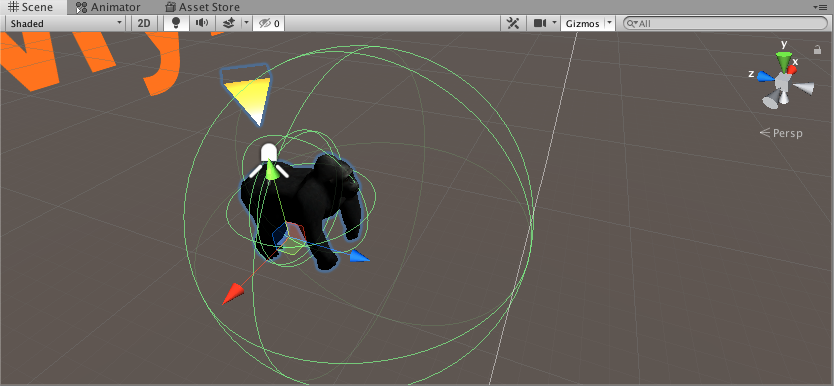
これは以下の画像のようにゴリラにColliderを二つアタッチすることで実現します。
ゴリラが透過しないように一つCapsuleColliderをつけます。
もう一つはプレイヤーがゴリラの近くにいることを判定するためのColliderなので、ゴリラ前方に少し大きめのSphereColliderをアタッチします。
SphereColliderだけisTriggerにチェックを入れておきましょう。こうすることでオブジェクトがSphereColliderに衝突せず、CapsuleColliderに衝突するようになります。
次にプレイヤーが近づいた時の処理をコードで実装します。
isTriggerにチェックを入れているので、OnTriggerStayでプレイヤーがゴリラの近くにいること、OnTriggerExitでプライヤーがゴリラから遠ざかったことを判定します。
プレイヤーオブジェクトにPlayerタグをつけ、以下のコードをscriptに書いてゴリラにアタッチします。
なお、今回は長くなってしまうため、画面遷移のボタン等設置したパネルはあらかじめ作っているものとします。
void OnTriggerStay(Collider other)
{
if (other.CompareTag("Player"))
{
//プレイヤーがゴリラ圏内にいるときの処理
//ボタン等を設置したPanelを表示させる。
Panel.SetActive(true);
}
}
void OnTriggerExit(Collider other)
{
if (other.CompareTag("Player"))
{
//プレイヤーがゴリラ圏内から出た時の処理
//Panelを非表示にする。
Panel.SetActive(false);
}
}
これで冒頭に貼ったgifのように、プレイヤーが近づいた時だけボタンを表示するゴリラの実装ができました!!
おしまい
簡単すぎる説明になってしまったかもしれません。
わかりにくいところなどあればコメントいただければ随時追加します。