Rider 2022.1で、Unreal Engineが正式サポートされました。

はじめに
はじめまして、chaosgorillaです。
Riderを布教するために、慣れない記事を書いてみました。
気になった点などありましたら、お気軽に@chaos_gorillaまでご連絡ください。
・今回書くこと
RiderをUE5で使うための手順
・今回書かないこと
ライセンス取得周り、Riderの使い方、UEサポート機能の紹介
開発環境は以下のとおりです。
Rider:2022.1.1
Unreal Engine:5.0.1
OS:Windows10
Unreal Engine に対応した Rider
以前より「Rider for UnrealEngine」として
希望者を対象とした早期プレビューが行われていました。
そして遂にRider 2022.1で、Unreal Engineが正式サポートされました。
Unreal Engineのサポート機能はRiderに含まれ、
ライセンスは dotUltimate の一部となりました。
30日間の体験版があるので、まずは試用してみる事をオススメします。
ちなみに「The Matrix Awakens」開発チームでも利用されているそうです。
Riderを導入する
RiderのDLとインストール
https://www.jetbrains.com/ja-jp/lp/rider-unreal/
公式サイトからインストーラーをDLします。

DLしたインストーラーを起動して「Next」をクリックします。

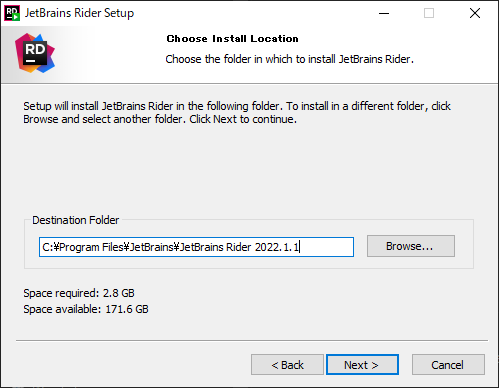
インストール先と空き容量を確認して「Next」をクリックします。

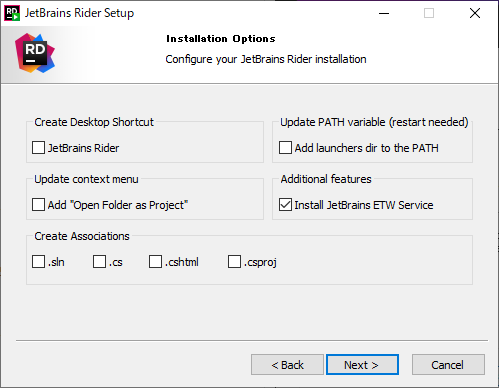
インストールオプションを指定します。特になければデフォルトのままでOK。

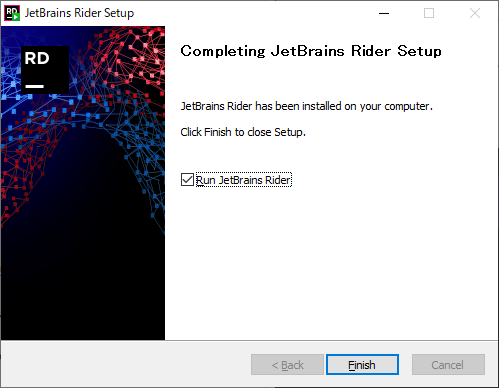
インストールが完了したら「Run JetBrains Rider」をチェックして「Finish」をクリックします。

Riderの初期設定
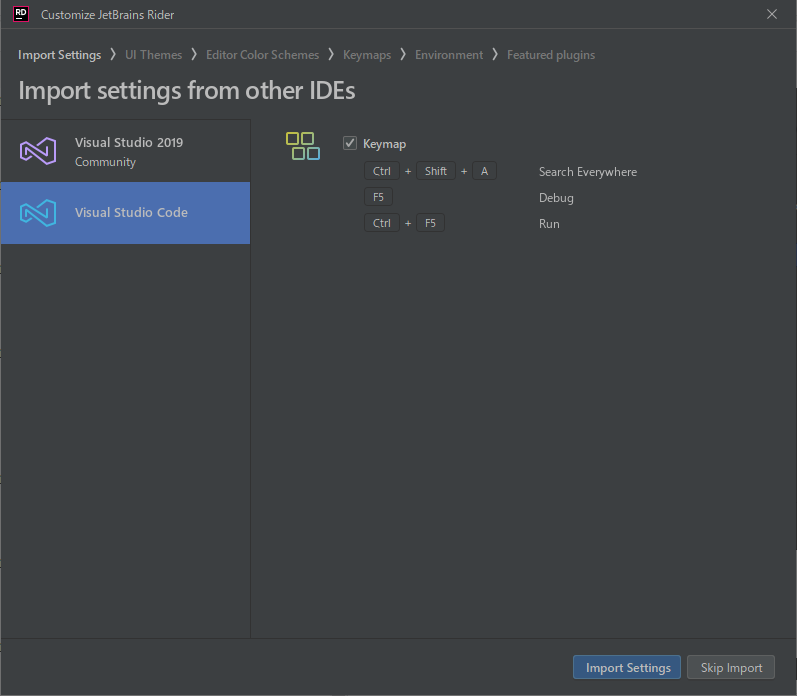
Visual StudioやVisual Studio Codeなど
ほかのIDEがインストールされている場合は、設定をインポートするかどうか聞かれます。
※今回は「Skip Import」をクリックしてスキップします。

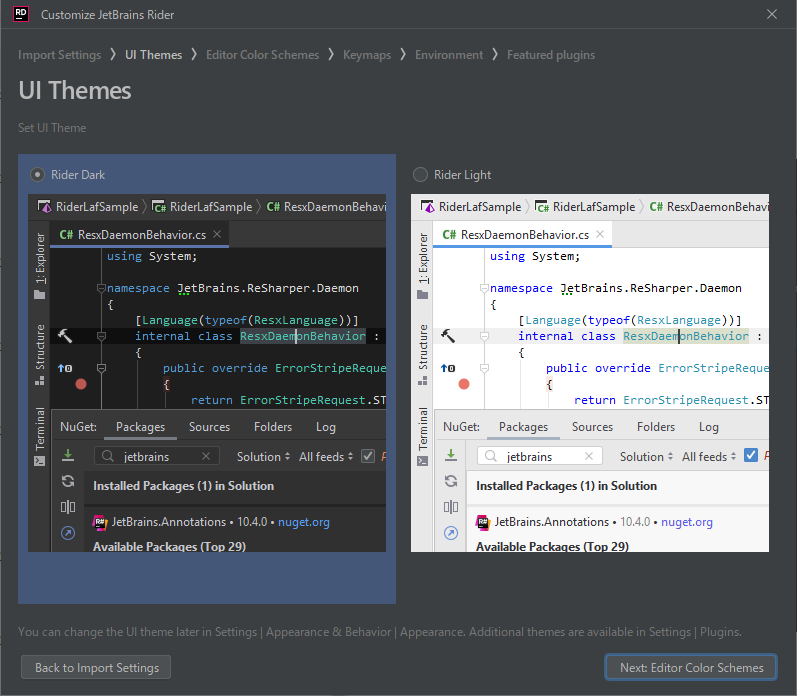
UIテーマをお好みで選択します。

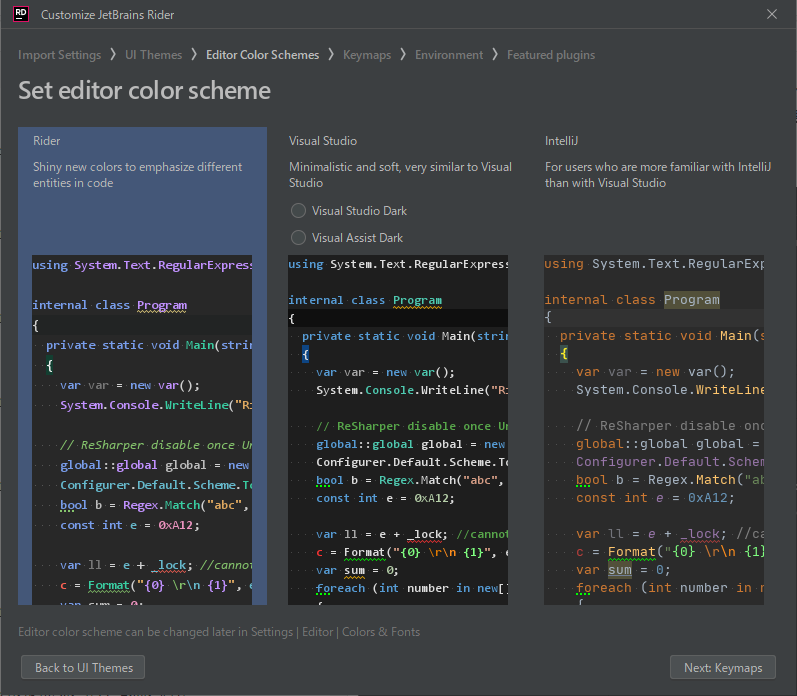
エディタのカラーテーマをお好みで選択します。

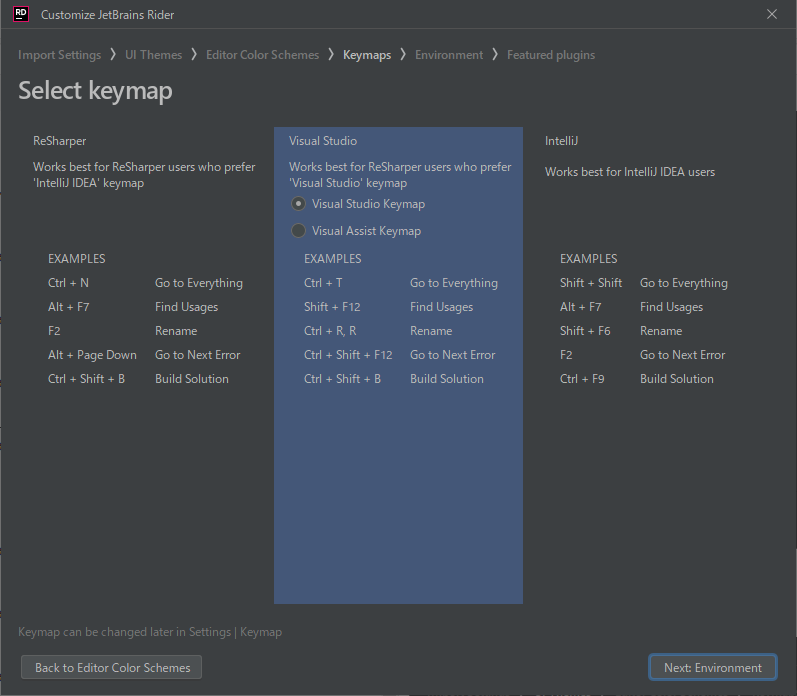
キーマップの初期設定を選びます。
普段使い慣れているIDEのキーマップを指定しておくのが良いと思います。
※特に無ければデフォルトでOK。

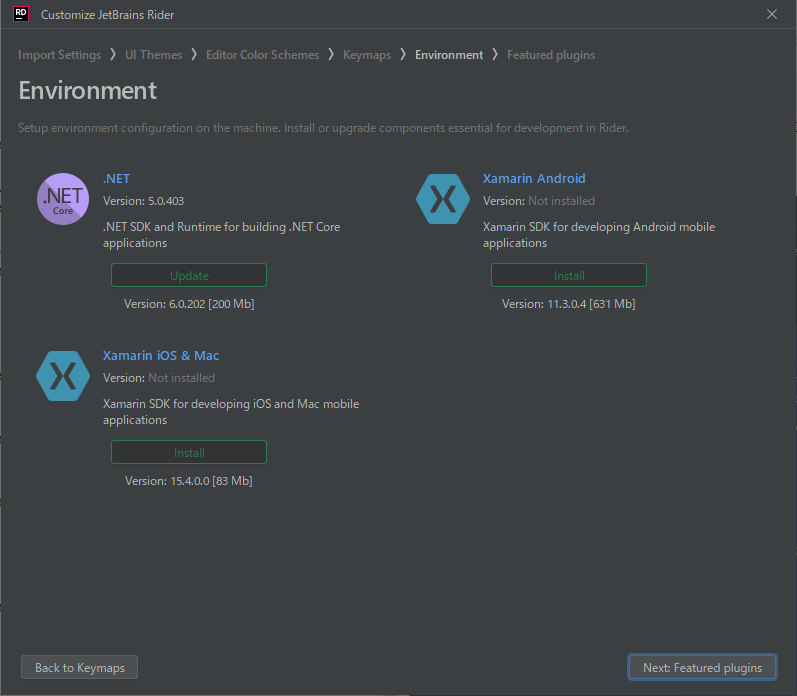
開発に必要なコンポーネントのインストールが表示されます。
※特に無ければデフォルトでOK。

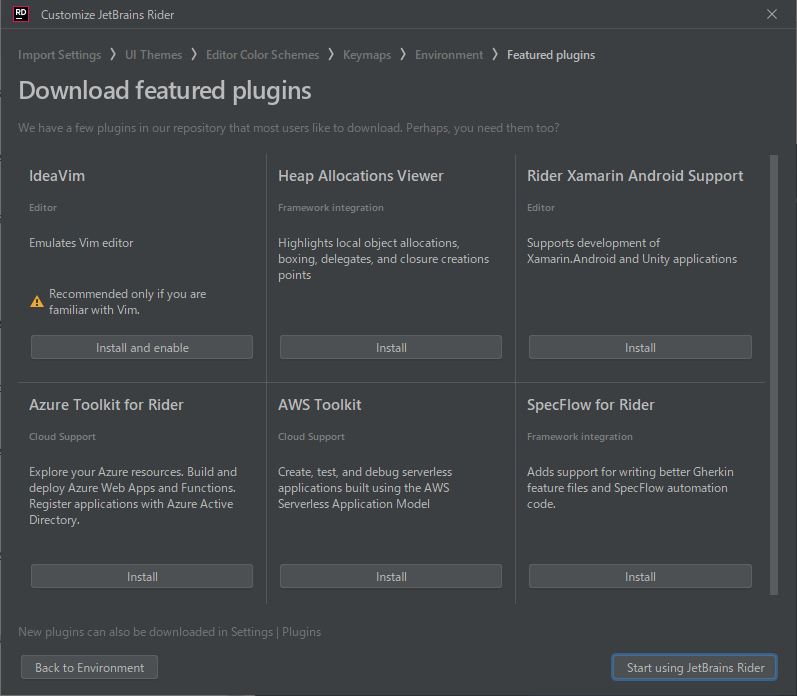
おすすめプラグインを紹介されますが、今回はスキップします。

Riderのライセンス認証
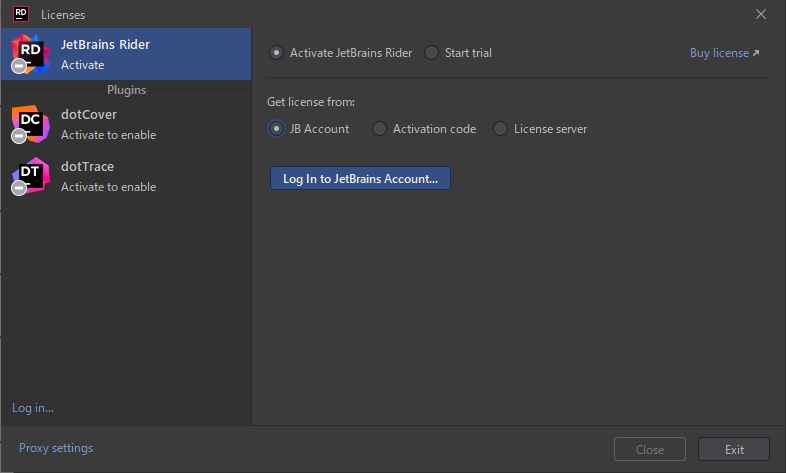
起動時にライセンスの認証を行います。
ライセンスを持っている方は「JB Account」「Activation Code」「License server」
のいずれかで認証を行います。
※今回はこちらのフローは解説しません

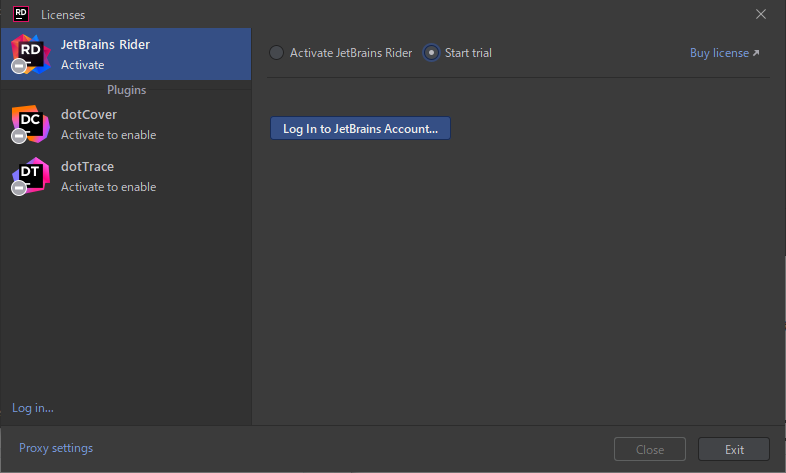
体験版を試用する方は「Start trial」から「Log In to JetBrains Account...」をクリックします。

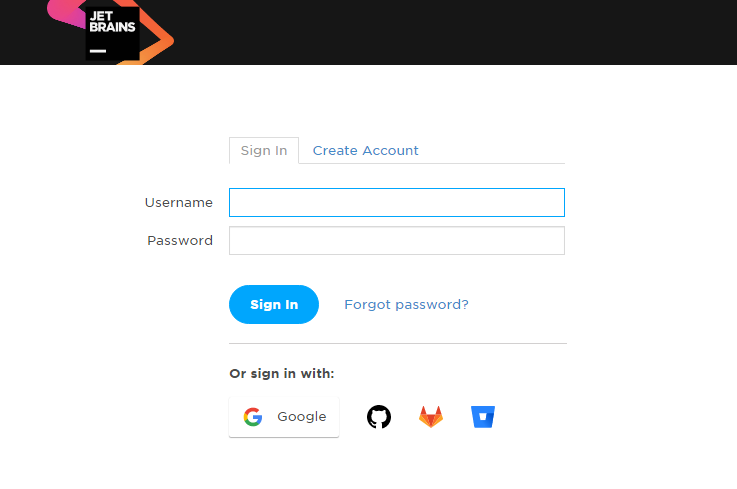
ブラウザが立ち上がるので、JetBrainsアカウントを持っている方はログインします。
JetBrainsアカウントを持っていない方は「Create Account」から新規でアカウントを作成するか、
Googleアカウントなどでログインすることができます。

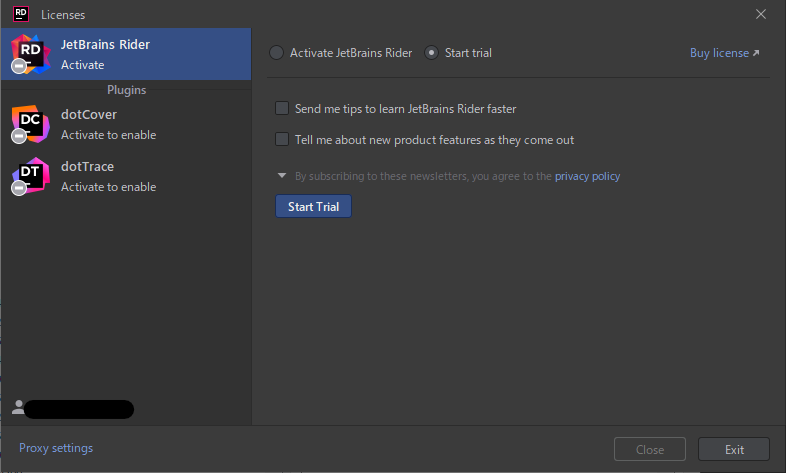
ログインが成功したらRiderに戻り「Start Trial」をクリックすると体験版の試用が開始されます。

UE5のソースコードエディタをRiderに設定する
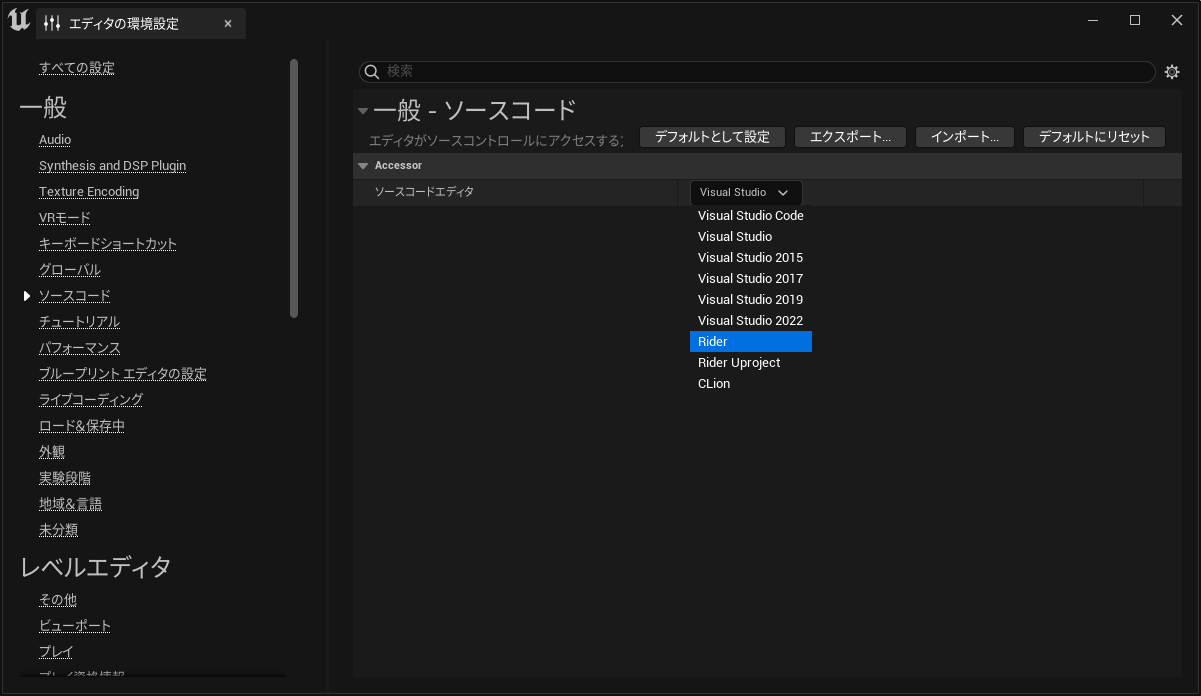
[編集] > [エディタの環境設定] > [ソースコード] から、ソースコードエディタを Rider に設定します。

ポップアップが表示されるので、UE5の再起動を行います。

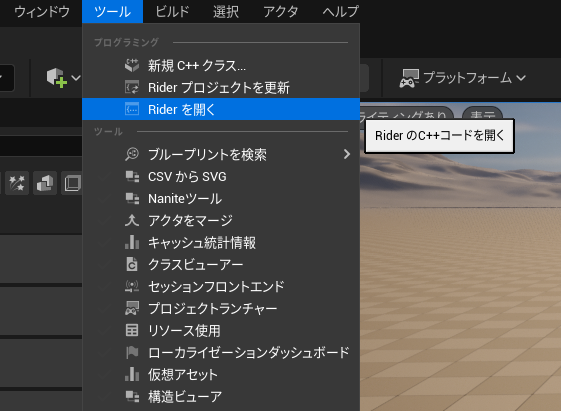
[ツール] > [Rider を開く] から、Riderを立ち上げます。
※C++プロジェクトではない場合「新規 C++クラス...」から適当なクラスを作成すると、C++プロジェクトが作成されます。

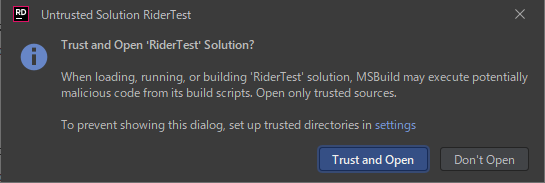
初回は信頼できるソリューションかどうか聞かれますが「Trust and Open」をクリックして開きます。

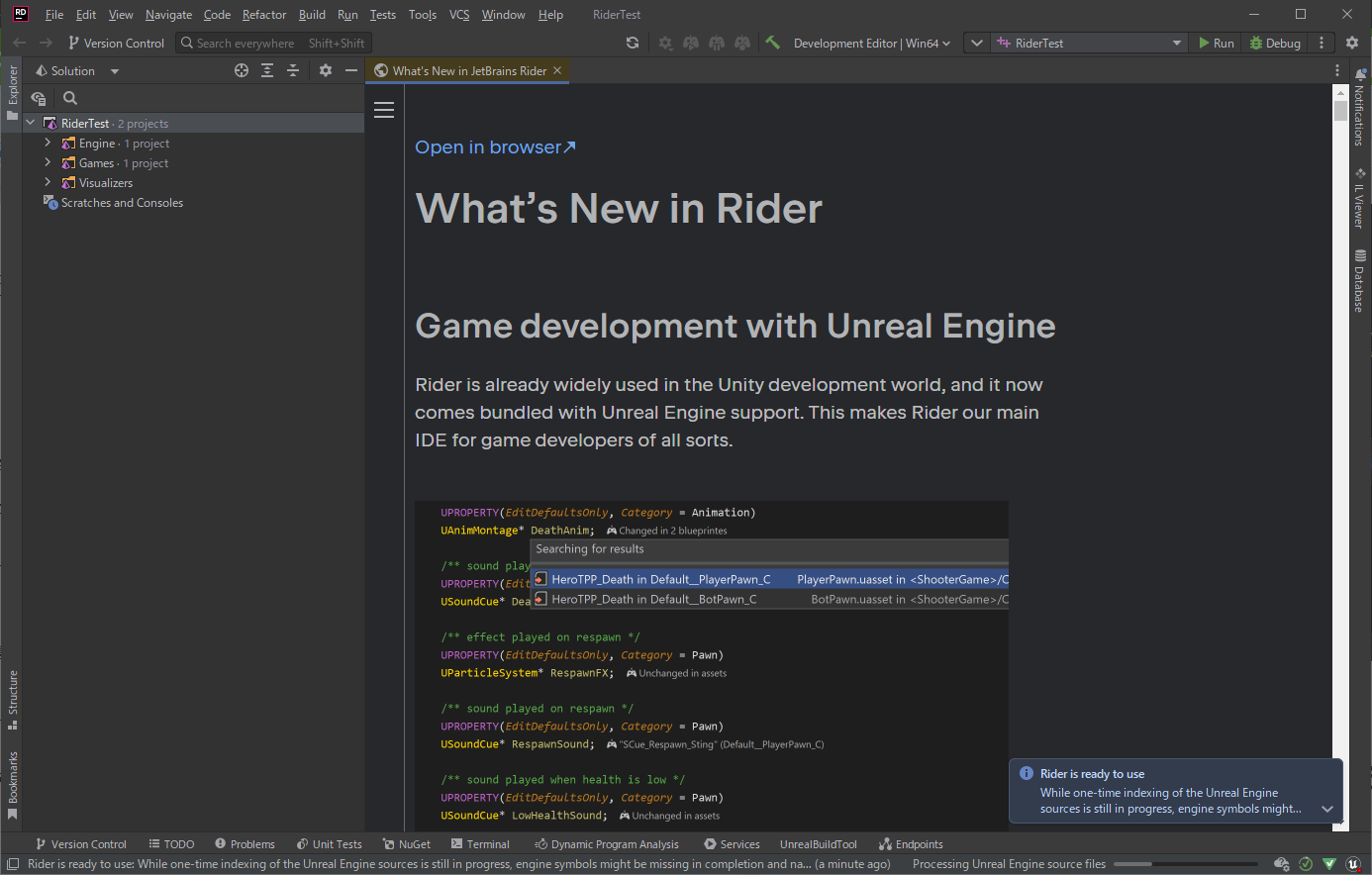
Riderが正しく立ち上がれば成功です。

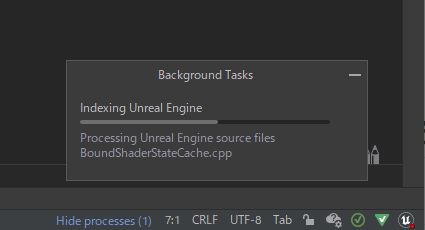
初回はエンジンコードのIndexingがバックグラウンドで走るので、しばらく待つ事をお勧めします。
右下のステータスバーをクリックすると確認できます。

RiderLinkプラグインを導入する
RiderLinkプラグインとは
Rider上でのブループリントのサポートや、UEのログ表示などの
より深い部分の連携がサポートされるプラグインです。
RiderLinkプラグインをインストールする
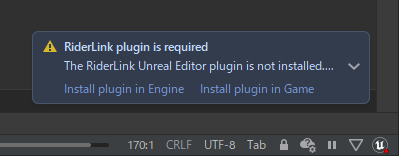
RiderLinkプラグインがインストールされていないプロジェクトを開くと
インストールを促すポップアップが表示されます。

インストール先は、EngineとGameのいずれかを選びます。
・「Install plugin in Engine」
エンジンのフォルダにRiderLinkをインストールします。
{UE5のインストール先}/Engine/Plugins/Developer/RiderLink
・「Install plugin in Game」
プロジェクトのフォルダにRiderLinkをインストールします。
{プロジェクト直下}/Plugins/Developer/RiderLink
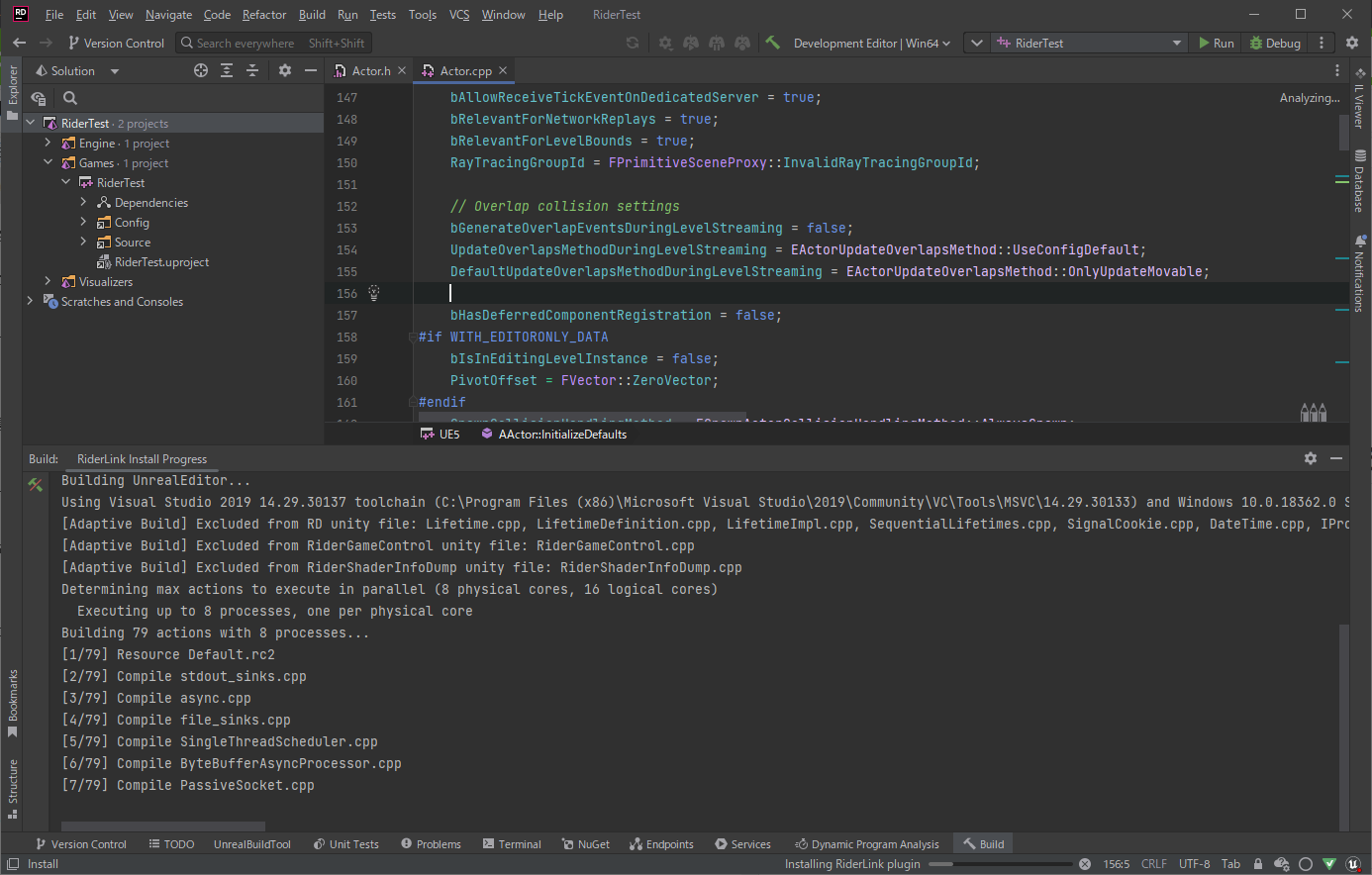
「Install plugin in ~」を押すとRinderLinkプラグインのコンパイルが実行され、インストールが開始されます。

プラグインのコンパイルが成功するとポップアップが表示されます。

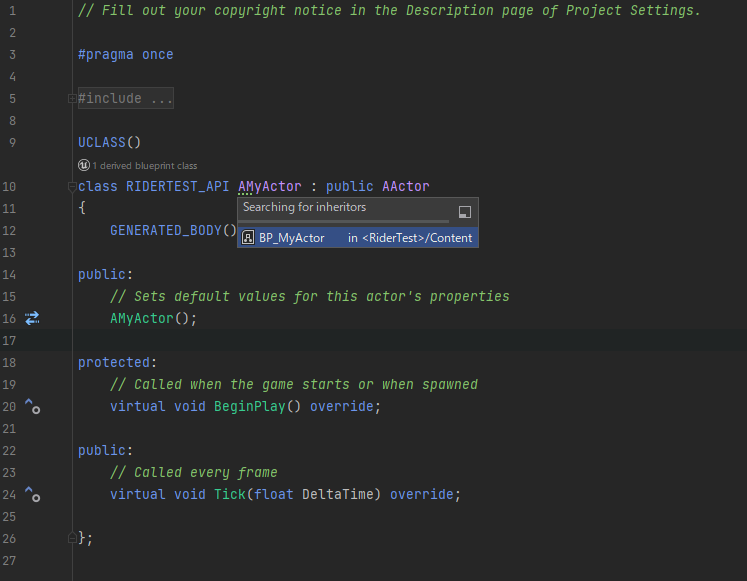
自作C++クラスの「deriverd blueprint class」をクリックして
継承しているBPが表示されたり、UEログが表示されていれば連携成功です。
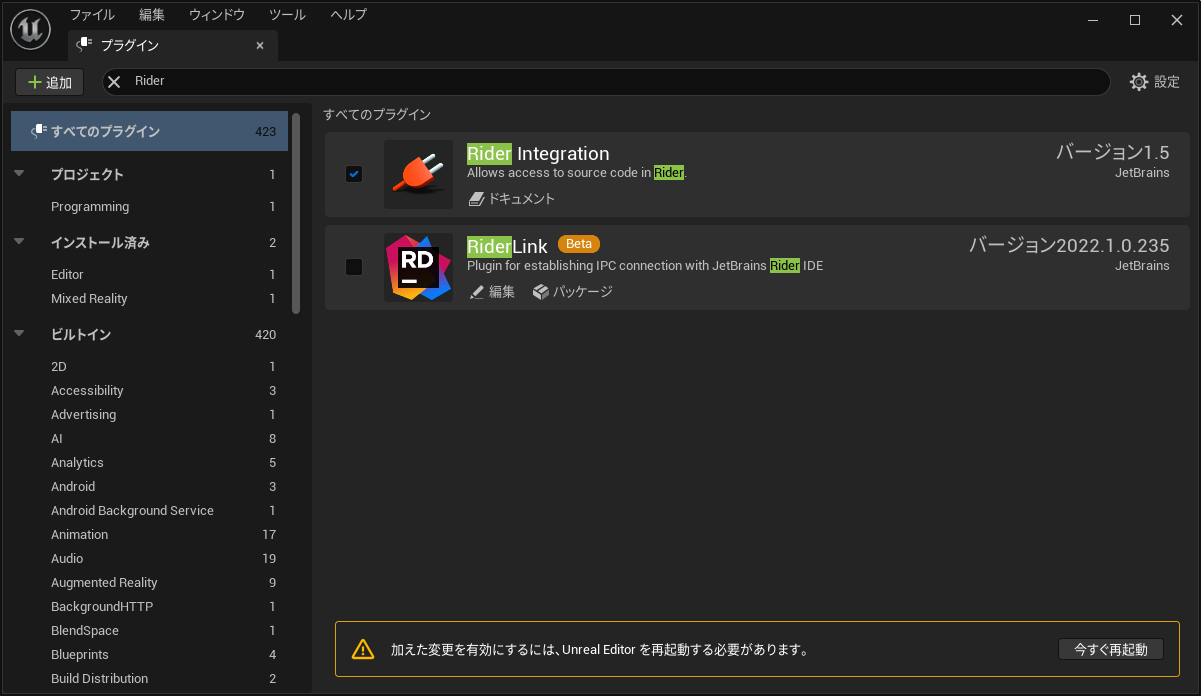
RiderLinkプラグインを無効にする
[編集] > [プラグイン] からRiderLinkを検索し、
チェックボックスをOFFにする事でプラグインを無効にできます。