いつものように簡単な記述で書いていきたい。
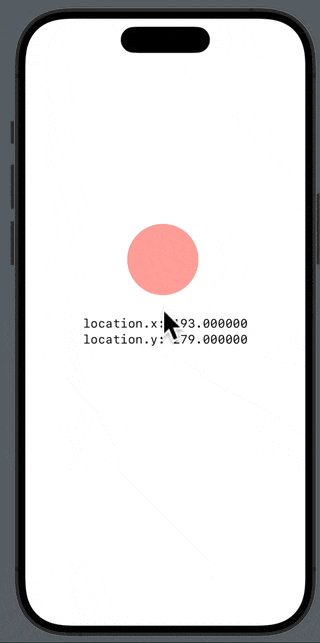
struct TestDragGesture: View {
@State private var location = CGPoint(x: 150, y: 150)
var body: some View {
ZStack {
VStack(alignment: .trailing) {
Text("location.x: \(location.x)")
Text("location.y: \(location.y)")
}
.monospaced()
Circle()
.fill(.red.opacity(0.5))
.frame(width: 100)
.position(location)
.gesture(
DragGesture()
.onChanged { value in
location = value.location
}
)
}
}
}
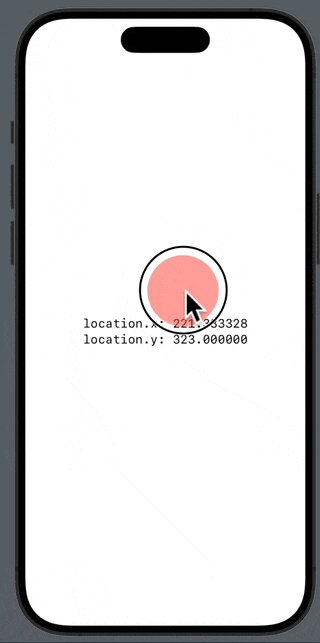
ドラッグの最初に円の中心にジャンプするので、変更していきます。
Circle()
.fill(.red.opacity(0.5))
.frame(width: 100)
.position(location)
.gesture(
DragGesture()
.onChanged { value in
var newLocation = startLocation ?? location
newLocation.x += value.translation.width
newLocation.y += value.translation.height
location = newLocation
}
.updating($startLocation) { _, startLocation, _ in
startLocation = startLocation ?? location
}
)
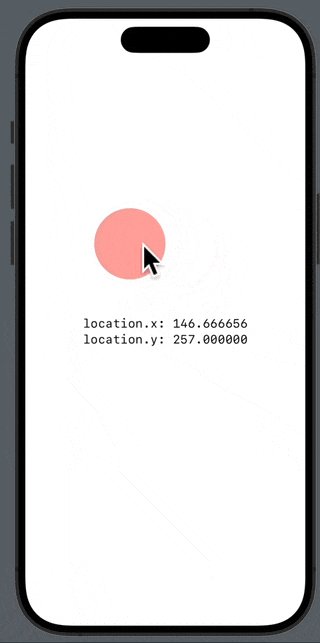
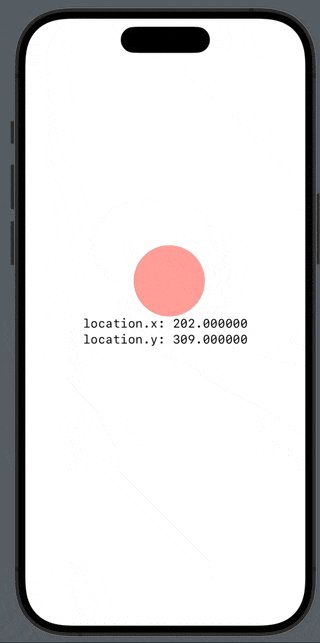
これでスッキリしました!
🆘 もう少し整理しました!