後悔はしていない。
やったこと
- それっぽい本を購入して模倣してみる
- ベクトル、三角関数などの数学の勉強
- 自分で作ってみる
- またそれっぽい本を購入して模倣してみる
- またまた自分で作ってみる
です。
それっぽい本を購入して模倣してみる
初めはなにもわからなかったので、youtubeでprocessingを検索したり、webで作品みてまわったりしていました。そこで見つけた方がNature of Codeという本を勧めていたので、真似てみることにしました。
この時点で作ったものの一部がこちら



ほぼ、というか完璧に模倣して、なんとなく物体の動かし方だったり、三角関数やベクトルの使い方だったりがわかったのかなーという感じ。
数学の勉強
Processingをやるのにある程度必要であることは知っていたので以下のように学習しました。(時期的には先ほどの話のちょっと前と最中だったかと思います。)
ベクトル
いろんなWebサイトをみて回ったのと Nature of Code。
三角関数
こちらもWebサイトをみて回ったのと数学ガールの秘密ノート 丸い三角関数という本を持っていたのでそれで勉強しました。
この本は非常にわかりやすくProcessingを勉強する上で非常に助けになりました。
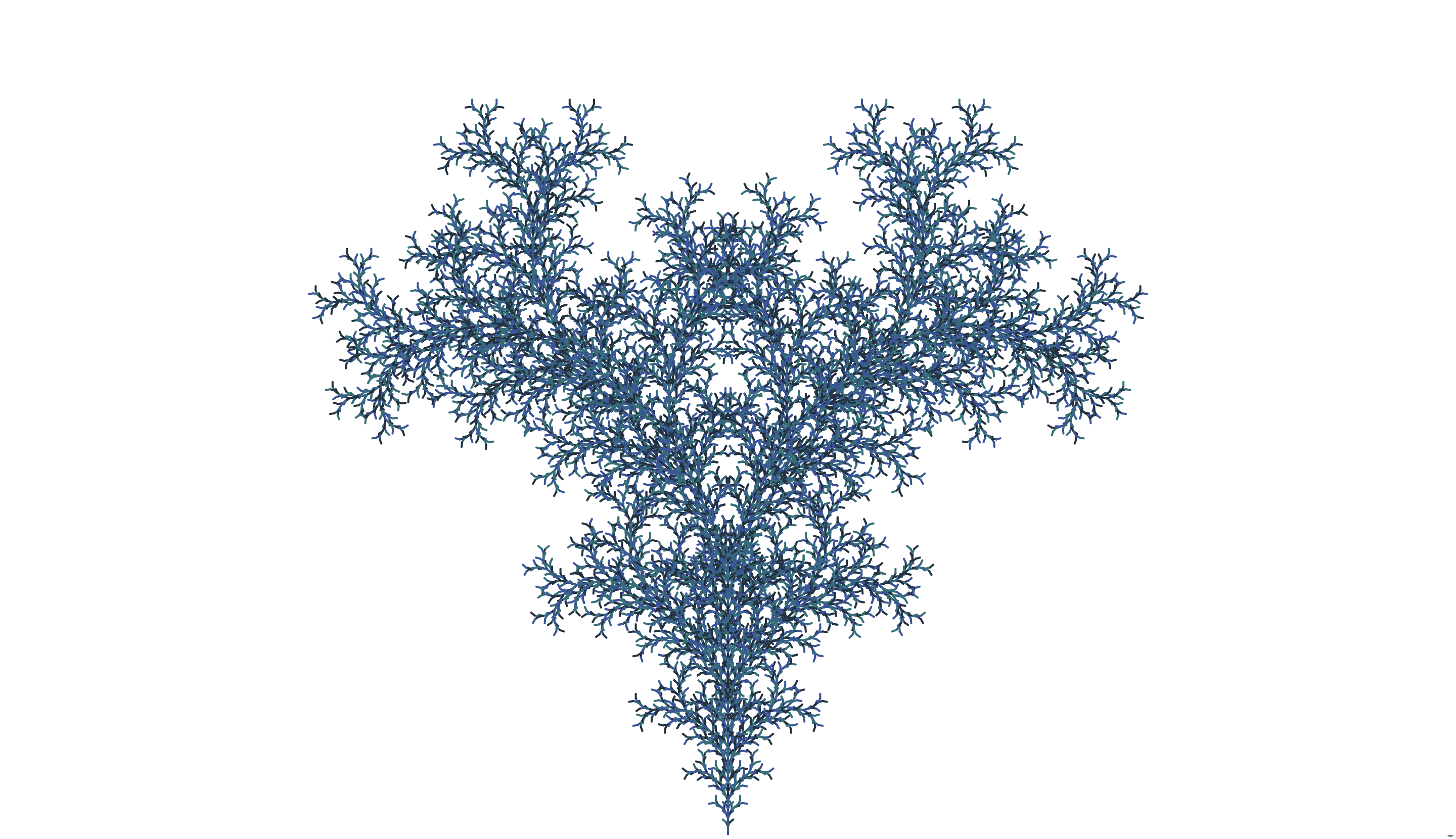
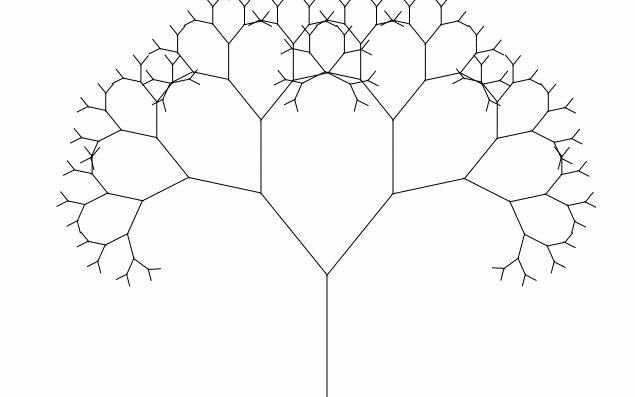
自分でつくってみた
本や、いろんな人の解説を参考につくってみました。この時点ではだいぶそれっぽくなってきた満足感がありましたが、まだまだアート感が足りない気持ちの方が強かったので、もう少しアート方向に踏み込んでみることに。
またまたそれっぽい本を購入して模倣してみた
[ジェネラティブアート Processingによる実践ガイド] (https://www.amazon.co.jp/%E6%99%AE%E5%8F%8A%E7%89%88-%E3%82%B8%E3%82%A7%E3%83%8D%E3%83%A9%E3%83%86%E3%82%A3%E3%83%96%E3%83%BB%E3%82%A2%E3%83%BC%E3%83%88%E2%80%95Processing%E3%81%AB%E3%82%88%E3%82%8B%E5%AE%9F%E8%B7%B5%E3%82%AC%E3%82%A4%E3%83%89-%E3%83%9E%E3%83%83%E3%83%88%E3%83%BB%E3%83%94%E3%82%A2%E3%82%BD%E3%83%B3/dp/4861009634)
アート色が強めのものをと思って、こちらを購入。
最初の方は、よくある入門書の構文解説という具合で飛ばしてしまいましたが、途中からは楽しかったです。随所にある作品の写真が本を読むモチベーションにつながりましたし、私が求めていたアートっぽい綺麗なものにだいぶ近い感じがありました。

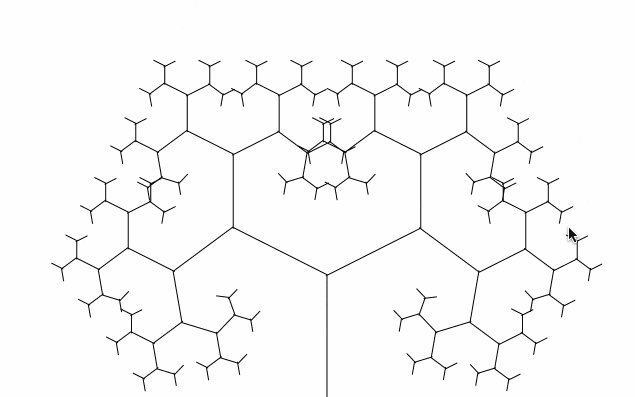
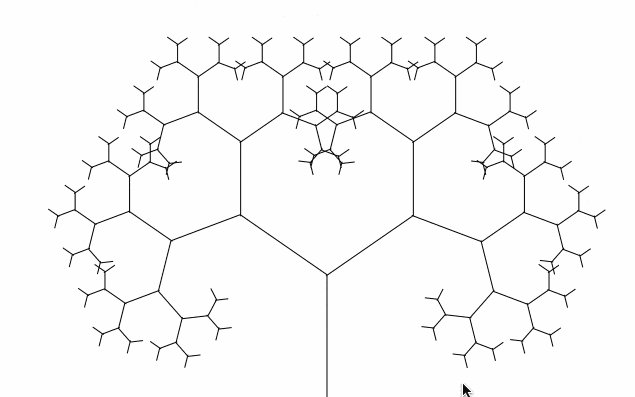
またまた自分でやってみる
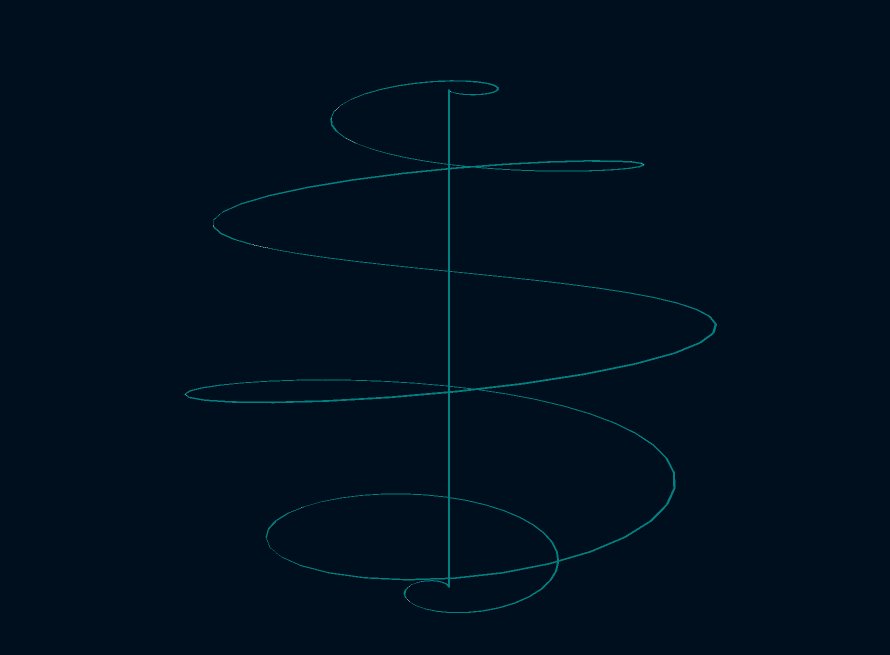
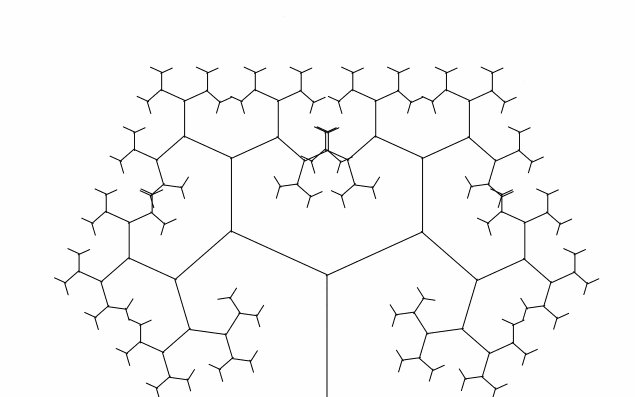
よくわからない何かが生まれてしまった。
まとめ
なんだか楽しくなってしまって、気づいたら2ヶ月たってしまいました。
今したいのはThree.jsで3D作品を勉強することと、いろんな作品をみることと、その作り方をみることなのですが、それよりもまず就活をしなさいと自分に言って聞かせることを始めようと思います。