今回の記事は、SKEで選択ダイアログを利用するサンプルです。
ユーザ選択ダイアログの準備
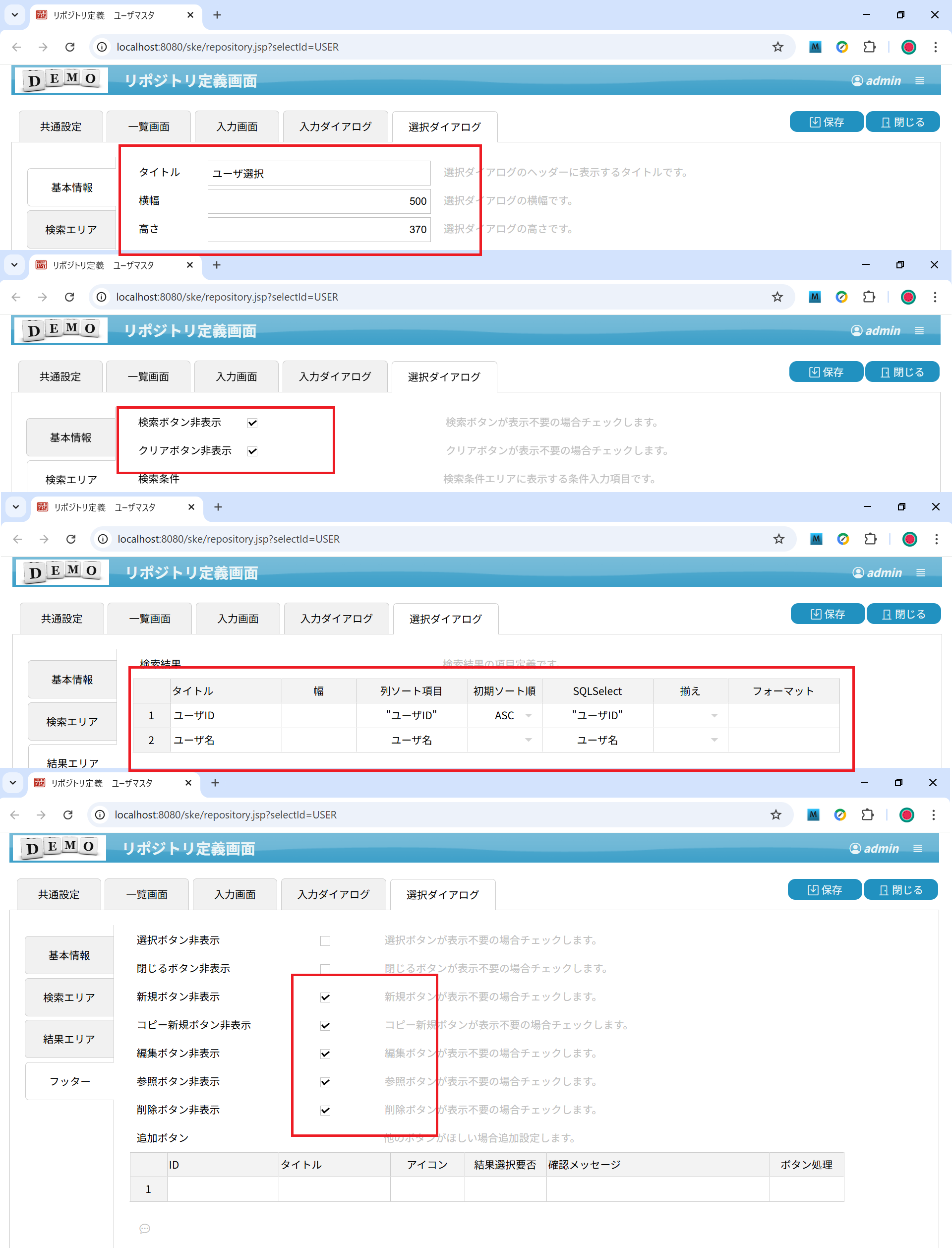
デフォルトのユーザマスタリポジトリ定義には、選択ダイアログは準備されていません。選択ダイアログは以下のように簡単に作成できます。

共通設定
テストテーブルに、担当者コードを追加します。
CREATE TABLE "テストテーブル"
(
"主キー" integer NOT NULL,
"名称" character varying(10),
"区分1コード" character varying(10),
"区分2コード" character varying(10),
"担当者コード" character varying(10),
"作成者" character varying(20),
"作成日時" timestamp without time zone,
"最終更新者" character varying(20),
"最終更新日時" timestamp without time zone,
CONSTRAINT "テストテーブル_pkey" PRIMARY KEY ("主キー")
)
テストリポジトリ定義の共通設定に、担当者コードと担当者名項目を追加します。担当者名は、ユーザマスタをjoinしてユーザ名の別名にします。

select
a.*,
a.最終更新日時 as v更新日時,
b.ユーザ名 as 担当者名
from テストテーブル a left join ユーザマスタ b
on a.担当者コード =b."ユーザID"
一覧画面
ユーザの選択ダイアログと入力ダイアログはテストダイアログから呼び出されます。テストダイアログはテスト一覧からの呼び出されています。そして、ユーザの選択ダイアログと入力ダイアログも、一覧画面をインポートします。

入力ダイアログ
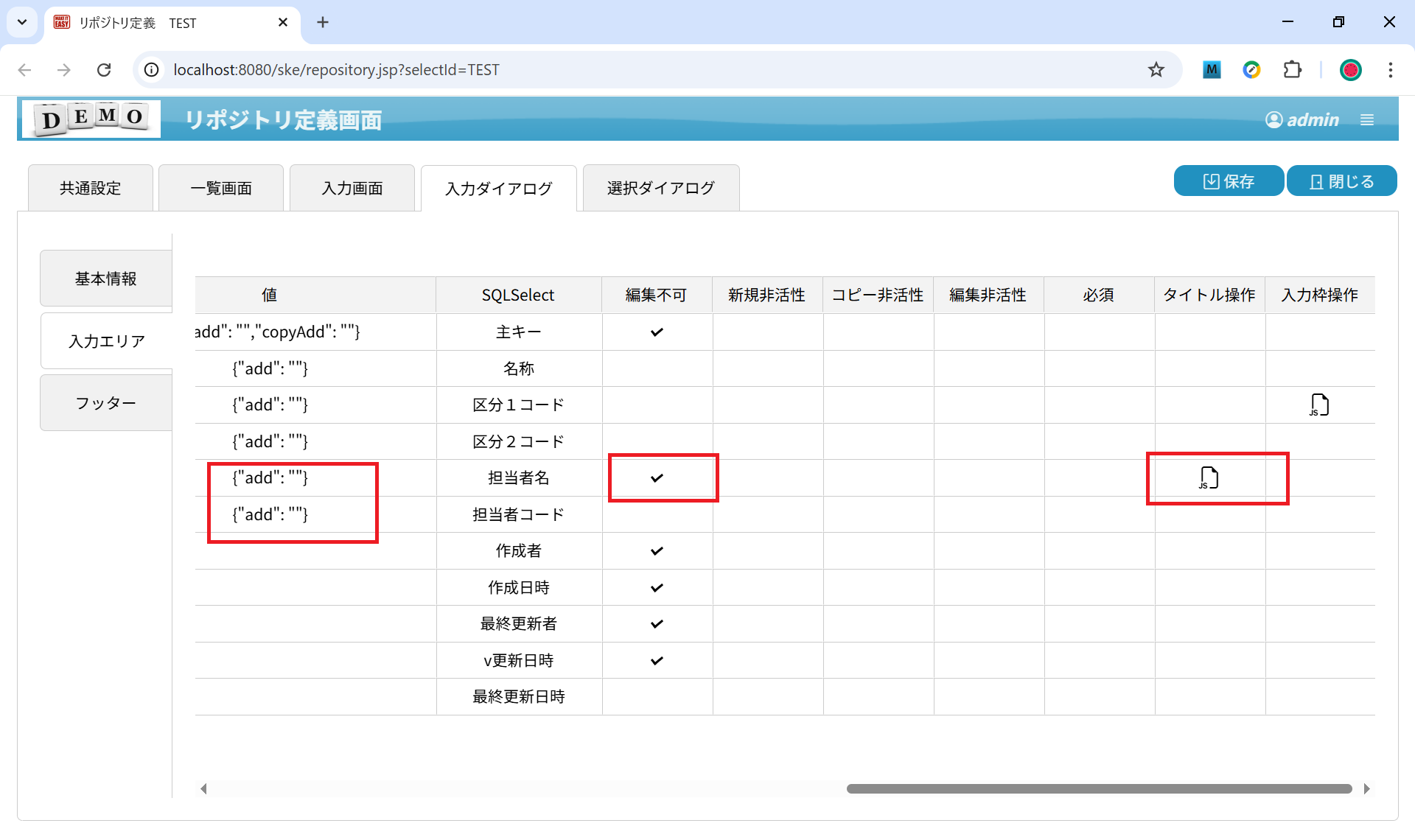
担当者名と担当者コードの項目は、アドオンソースの可読性のためIDを設定します。担当者名のタイプはtext、担当者コードのタイプはhiddenに設定します。担当者名のタイトルにHTMLタグのアドオンプログラムを設定します。

「 」はスペースの特殊文字です。隙間を設けるため設定します。
<u class="ref">担当者</u>
<i class="bi bi-search"></i>
<i class="bi bi-eraser"></i>
新規モードの値は空白にします。担当者名は読取り専用にします。担当者名のタイトル操作アドオンを登録します。

タイトル操作アドオンの詳細はコメントを見てください。
function(touchFormData){
/**
* touchFormData.targetはクリックされた要素のクラスのこと
**/
//虫眼鏡アイコンの場合
if ("bi bi-search"==touchFormData.target){
//参照モードだったら動作しない
if (touchFormData.mode=="ref") return;
//ほかのモードだったら、ユーザ選択ダイアログを開く
//開く方法は、戻り値のeval関数でクライアントスクリプトを実行すること
//選択ダイアログの引数は、選択後、選択データを画面に反映するための情報
return (new Result()).eval(`USER_selectDialog.open(
{
runat:"body",
map:{
"#fd担当者名":"ユーザ名",
"#fd担当者コード":"ユーザid",
}
}
);`);
//消しゴムアイコンの場合
}else if ("bi bi-eraser"==touchFormData.target){
if (touchFormData.mode=="ref") return;
return new Result()
.runat("body")
.withdata({
"#fd担当者名":"",
"#fd担当者コード":"",
});
//下線リンクの場合
}else if ("ref"==touchFormData.target){
return (new Result()).eval(`
USER_inputDialog.ref(JSON.stringify([$("#fd担当者コード").val()]));
`);
}
}
効果
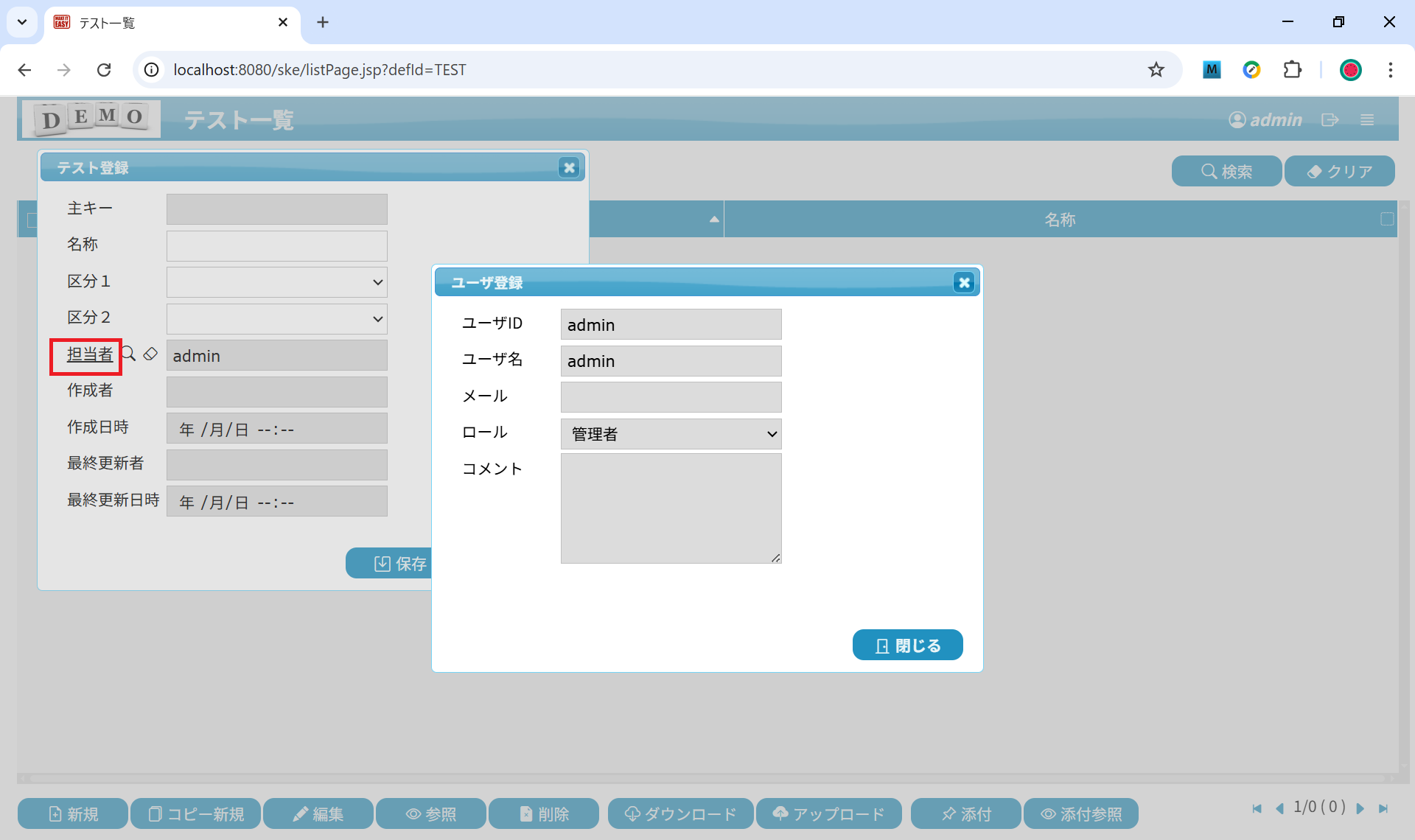
担当者名タイトルの虫眼鏡アイコンをクリックして、ユーザ選択ダイアログを開きます。1行を選んで、選択ボタンを押します。

選択されたユーザの名称は担当者名に設定されます。下線の「担当者」文字をクリックして、ユーザ入力ダイアログの参照モードで開きます。

消しゴムアイコンをクリックして、設定されたデータが消えます。

新規モードで担当者を設定して保存して、編集モードで開いて、正しく表示されることを確認できます。

まとめ
今回の記事のサンプルには、以下のアドオンを利用しました。
タイトルのアドオン
タイトル操作のアドオン