やりたいこと
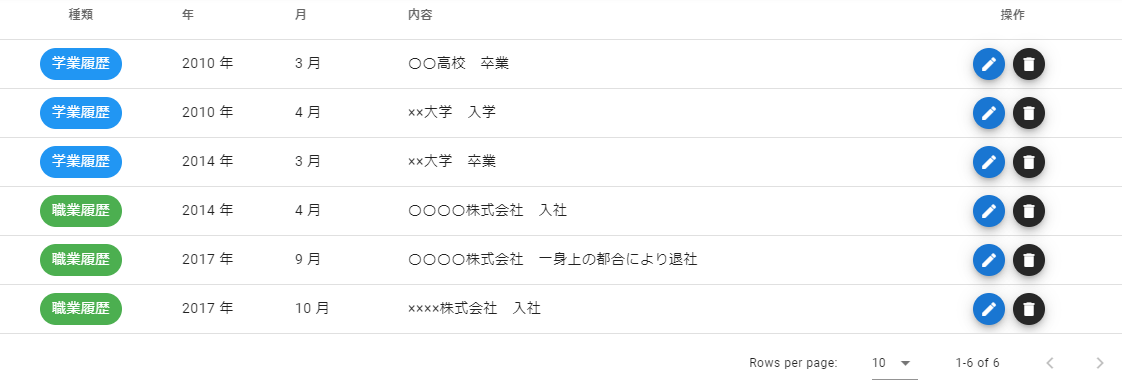
Vuetifyに用意されているテーブルコンポーネント[v-data-table]がデフォルトのままだといまいち見づらかったので、
よくある奇数行だけ色が変わっている一覧にしたい
おなじみのCSSを設定してみる
普通にCSSで奇数行の色変わるように指定
App.vue
<style scoped>
.v-data-table td {
background: #f0f8ff;
}
.v-data-table tr:nth-child(odd) td {
background: #fff;
}
</style>
変わらない。。。
あぁ、scopedがついてるから子コンポーネントには反映されんのか。。。
App.vue
<style>
.v-data-table td {
background: #f0f8ff;
}
.v-data-table tr:nth-child(odd) td {
background: #fff;
}
</style>

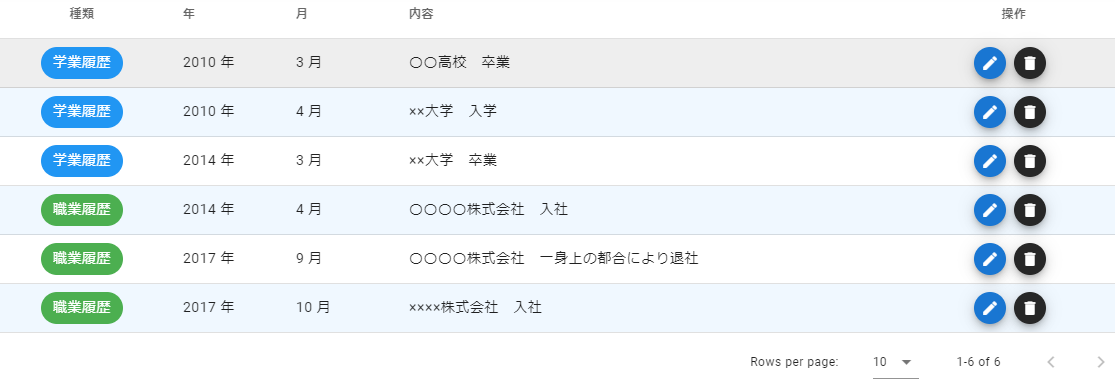
変わった!
・・・けど、マウスオーバーしてる行の背景色が変わらなくなった。。。
tableのstyle上書きしてしまったから?
しょうがないから自分で設定してやる。
App.vue
<style>
.v-data-table td {
background: #f0f8ff;
}
.v-data-table tr:nth-child(odd) td {
background: #fff;
}
.v-data-table tr:hover td {
background-color: #eee;
}
</style>