#はじめに
**「Scratch3.0」**の情報をあまりネットで見かけなかったので説明書を作りました。
夏休みの自由研究の題材をそのままQiitaにあげただけなので、子供向けです。
#初めの10歩
まず**「Scratch3.0」**のURLを開いてください。URLは、
https://beta.scratch.mit.edu/
です。
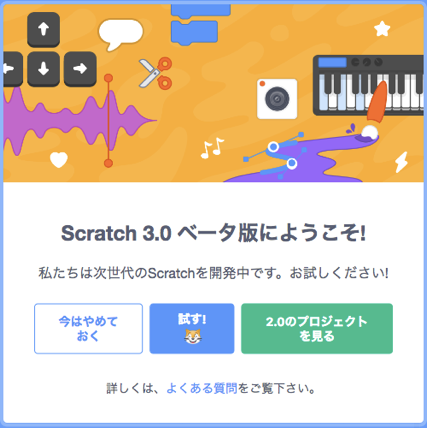
**「Scratch3.0」のURLを開くと、このように表示されますが「試す!」**をクリックすれば
普通に使えます。

**「今はやめておく」をクリックすると Scratch2.0のページにいけます。
ここでは、「Scratch3.0」を使います。
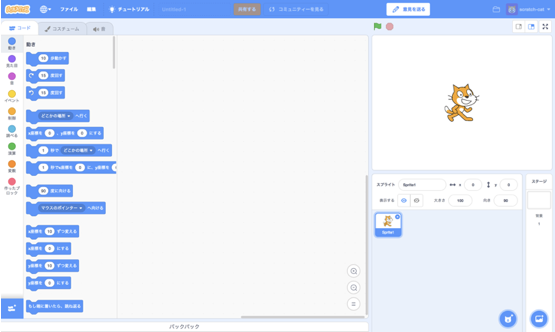
クリックした後にこの画面が表示されたら大丈夫です。

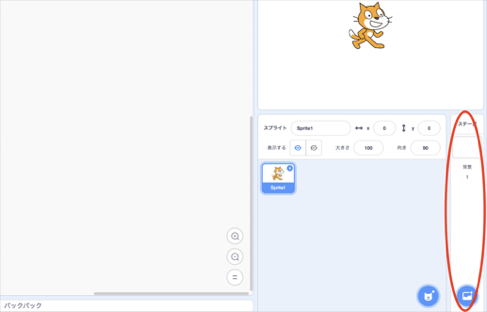
この枠がプログラムを作るところです。左からブロックをドラッグして、右で並べてプログラムを作ります。 上のタブで画面を切り替える事ができます。

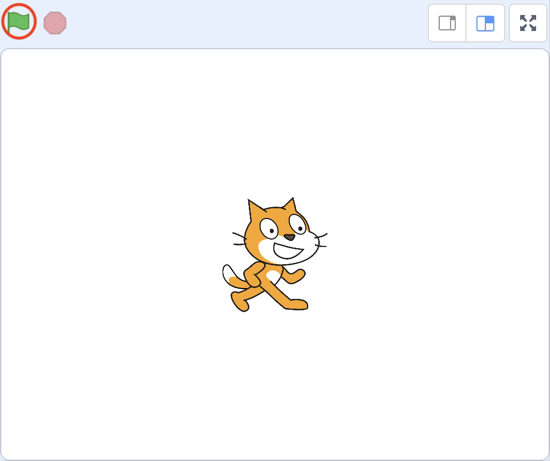
この枠がプログラムが実行されるところです。後で詳しく説明しますが、左上の緑色の旗をクリックすると、プログラムが実行されます。右上のボタンでこの枠の大きさを変えることができます。

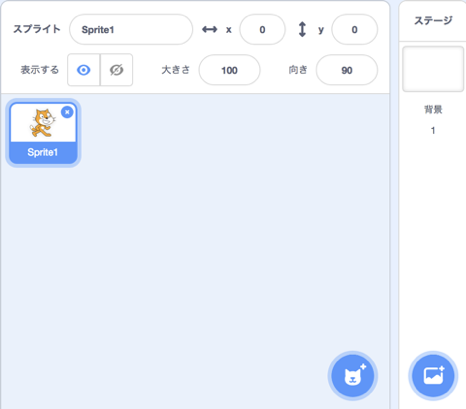
この枠でスプライトの切り替えや設定、選択、ステージの切り替え、選択ができます。ここで選択したスプライトやステージのプログラムがさっき紹介したプログラムを作る枠に表示されます。

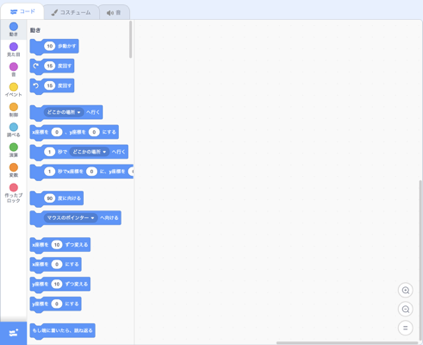
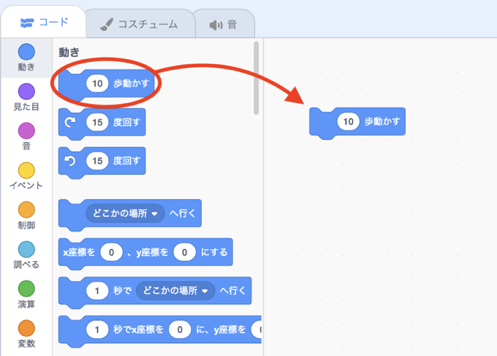
説明は、このくらいにして実際にプログラムを作っていきましょう。まず、初めに「10歩動かす」というブロックをドラッグして、置いてみましょう。

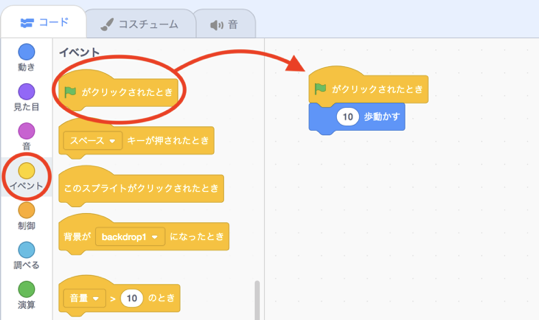
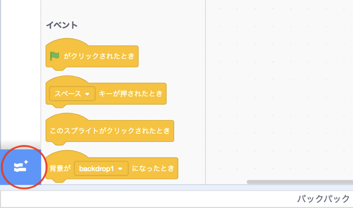
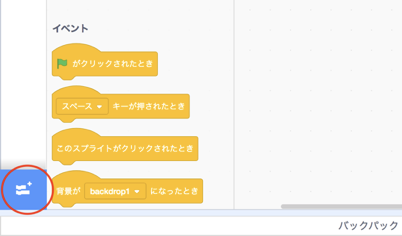
次に「イベント」**というところをクリックして
**「  がクリックされたとき」を「10歩動かす」にくっつけます。
がクリックされたとき」を「10歩動かす」にくっつけます。

次に  をクリックすると、さっき作ったプログラムが実行されます。そうすると猫が10歩右に進むと思います。「10歩動かす」**というのは向いている方向に対して、10進むという意味です。
をクリックすると、さっき作ったプログラムが実行されます。そうすると猫が10歩右に進むと思います。「10歩動かす」**というのは向いている方向に対して、10進むという意味です。

実は、Scratchでは、プログラムをクリックすることでも、実行ができます。今回は、
**「  がクリックされたとき」**がついていますが、ブロック単体でも実行できます。
がクリックされたとき」**がついていますが、ブロック単体でも実行できます。
##ブロックの簡単な説明
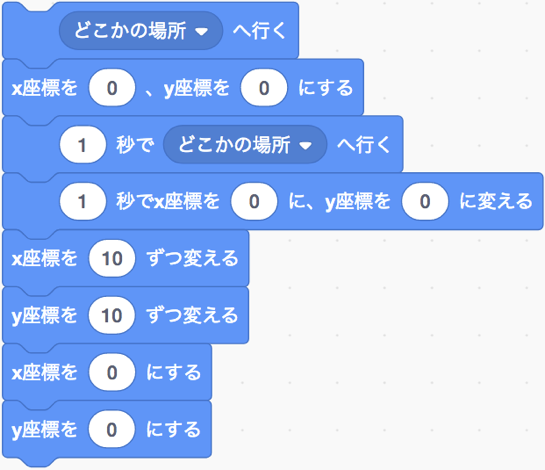
####スプライトの移動
上の二つのブロックは、指定したところへ瞬間移動します。次の二つは、指定した秒数かけて指定したところへ移動します。そして、x座標、y座標に加算してその座標に瞬間移動します。最後に下の二つは、x座標とy座標に分かれてるだけで上のと一緒です。

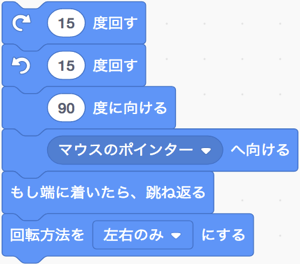
####スプライトの回転
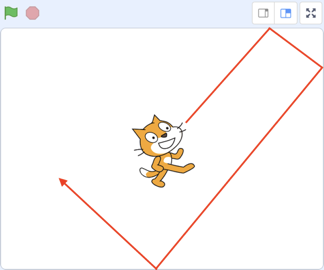
上の二つのブロックは今の角度に加算して回転させて、中央の二つは指定した角度や、ものにスプライトを回転させます。例えば**「何かへ向ける」を使えば追尾ミサイルみたいなのが作れます。一番下は回転方法を制約したりできます。下から二番目のブロックは「10歩動かす」**と一緒に使うと、スプライトが枠の中を跳ね返りながら、動きます。


#スプライトについて
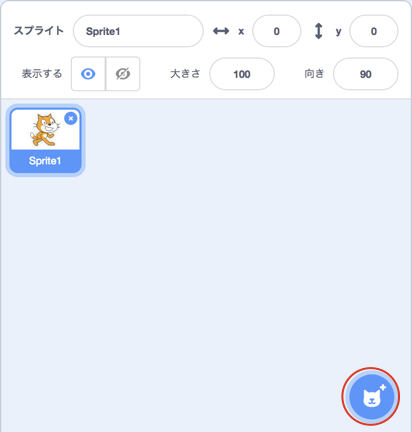
初めの状態だと猫のスプライトが一つあるだけですが、 をクリックするとデフォルトで用意されたスプライトが追加できます。
をクリックするとデフォルトで用意されたスプライトが追加できます。

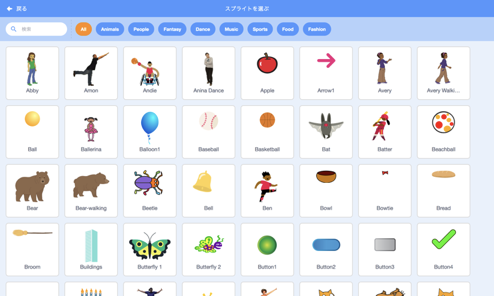
デフォルトだけでとても種類があって、それぞれいくつかの絵があってアニメーションも出来るようになっています。上のところで、表示の絞り込みができます。

 の上にカーソルを置くとこのようにスプライトの追加方法を選択できます。上から、パソコンから読み込み、デフォルトからランダム、自分で描くとなっていて、一番下は
の上にカーソルを置くとこのようにスプライトの追加方法を選択できます。上から、パソコンから読み込み、デフォルトからランダム、自分で描くとなっていて、一番下は と同じです。
と同じです。

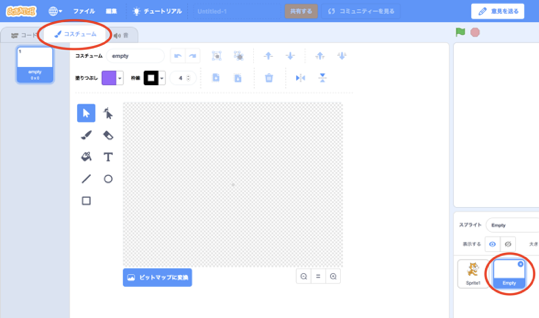
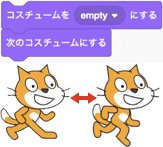
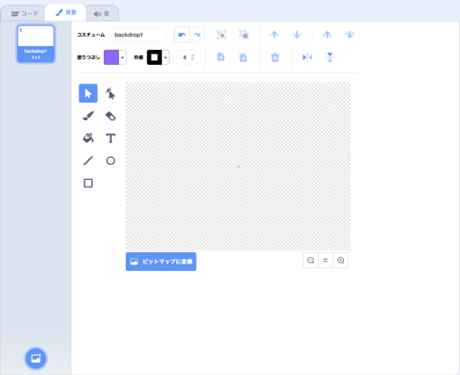
 のところをクリックすると、スプライトのところに**「Empty」というのが追加されて、上のタブが「コード」から「コスチューム」に変わったと思います。ベクター形式とビットマップ形式の両方が使えて、簡単な絵や図ならすぐにかけます。使い方はとても簡単です。
のところをクリックすると、スプライトのところに**「Empty」というのが追加されて、上のタブが「コード」から「コスチューム」に変わったと思います。ベクター形式とビットマップ形式の両方が使えて、簡単な絵や図ならすぐにかけます。使い方はとても簡単です。

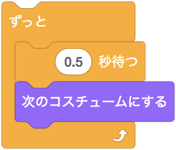
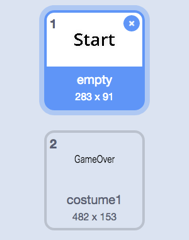
スプライトは「コスチューム」**と呼ばれる絵を沢山持つことができ、それを一定間隔で切り替えることで、アニメーションをすることができます。一定間隔の動作は、繰り返しと、何秒待つを使います。文字列のコスチュームを用意して、一つのスプライトでStartとGameOverの両方を表示させる事も可能です。




#音と見た目と大きさ
####見た目と大きさ
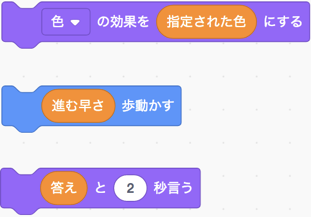
Scratchでは、スプライトに画像効果をつけることができます。猫にいろいろな効果をつけたら凄いことになりました。こうやって遊ぶだけでも楽しいです。効果の詳しい説明はしませんが、自分で試してみてください。


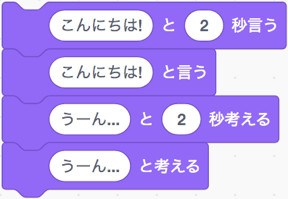
**「こんにちは!と言う」ブロックを使うと、スプライトの上に吹き出しがでて、こんにちは!と文字が表示されます。「うーん...と考える」**ブロックを使うと、言うブロックと違う吹き出しでうーん...と文字が表示されます。違いは、吹き出しが違うだけです。何秒がついているブロックは、その秒数で消えますが、ついていないブロックはプログラムが停止するか、吹き出しが更新されるまで消えません。



##ブロックの簡単な説明
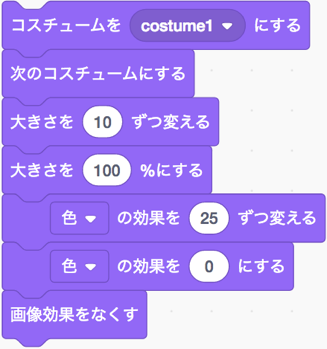
####スプライトの見た目を変更
上二つのブロックは、前の方を参照してください。次のブロック二つは、スプライトの大きさを変えることができます。その次は、効果をつけるブロックとすべて消すブロックです。

####層の移動と表示、非表示
スプライト同士の重なりを指定することができます。Startなどの文字がほかのスプライトの下に表示されると困るように使いどころはたくさんあります。下二つのは、スプライトの表示、非表示を切り替えるブロックで、幽霊効果でも同じようなことができます。


####音と音楽
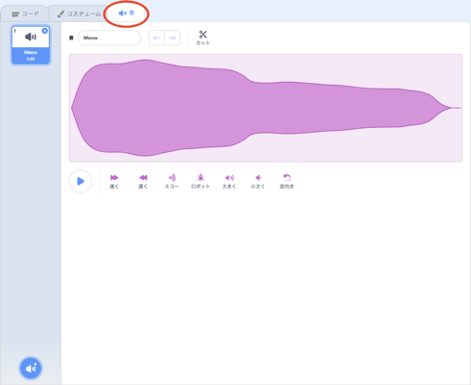
まず、上の**「音」タブをクリックすると、こんな画面になります。どのスプライトや背景を選択していても「音」**タブの表示は変わりません。1番始めは、ランダムな音が一つ入っています。ここでは、スプライトと同じように音の加工ができます。

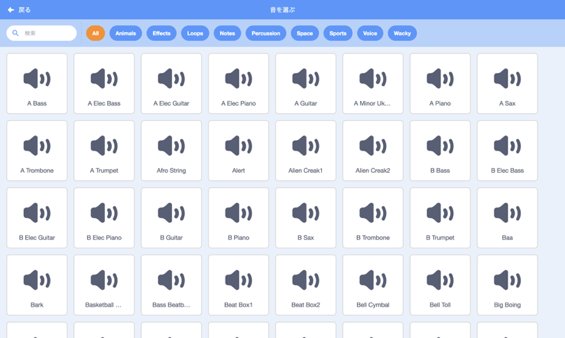
左下のボタンから音を追加することができます。上から三つ目のボタンはパソコンやスマートフォンのマイクから録音する事が出来ます。他のボタンは、スプライトと同じです。


##ブロックの簡単な説明
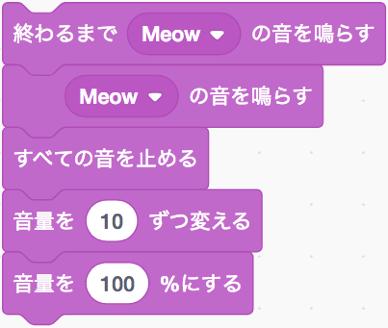
####音を鳴らす、音量を変える
上の三つは音を鳴らすか鳴らさないかです。終わるまで鳴らすというのは、繰り返すわけでは無く、音が鳴り終わるまでプログラムがそのブロックで止まります。下の二つは、音量を変えるブロックです。

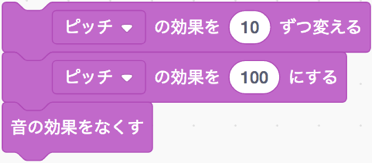
####音の効果をつける、なくす
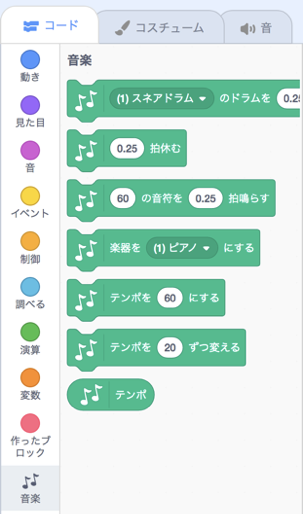
音楽は**「Scratch3.0」**では拡張機能になりました。左下のボタンを押すと拡張機能を選択できます。詳細は拡張機能の紹介で説明しますが、音楽はここで説明します。ボタンを押すと、このような画面になります。そして、音楽のところをクリックすると、拡張機能を追加できます。


このようにブロックの1番下に追加されたら追加完了です。普通のブロックと同じように使うことができます。一番上は音の高さのない楽器の音を、上から三番目は60を真ん中のドとして一上がるごとにレ、ミと上がっていく音の高さのある楽器の音をならせます。テンポは一拍の長さを指定します。

#ステージについて
ステージとは、動かせない1番後ろに表示されるスプライトのような物です。ただしスプライトでいうコスチュームのことをステージでは背景と言います。

それに加えて、背景はどのスプライトからでも変更することができます。タイトル画面、ゲーム画面などそれぞれ背景を変えることができますが、障害物など当たり判定をつけたい物は、背景では無く、スプライトを使ってください。

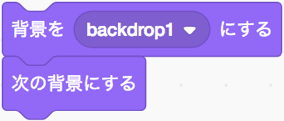
####背景を変えるブロック
上のブロックは指定した背景、次の背景、前の背景、ランダムな背景に変えます。

#変数と演算
####変数
変数とは、データを保存しておける箱のようなものです。
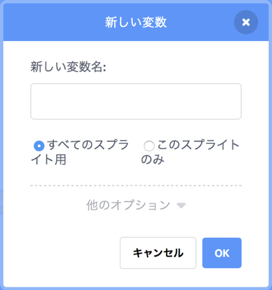
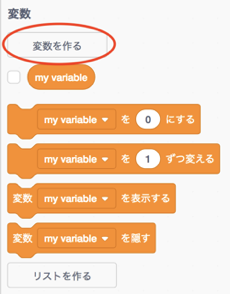
Scratchでは数値などを入力するところにはめることで変数を使えます。変数は**「変数を作る」**を押すと作れます。名前を入力することで変数を作る事ができます。



変数を使うとデータに名前をつけることができ、そのデータがなにを示しているのかをわかりやすくできます。そのほかにも同じデータを繰り返し使えたり、変数を使うと沢山の利点があります。

Scratchでは、変数をそのまま表示させることができますが、今の**「Scratch3.0」**では変数の表示状態を保存することができないので、この機能を使うことはできません。


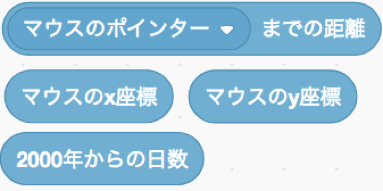
これらは、変数と同じように使えるブロックです。値がシステム側で決まっていて、変えることはできません。取得できるだけです。見た目でそれぞれの役割はわかると思います。


例

####演算
演算とは、計算することです。+-×÷の四則演算や乱数生成、余り、四捨五入、切り上げ、切り下げ、絶対値などの数値の簡単な計算から三角関数、対数、平方根などの本格的な数学までいろいろあります。
それに、数値の計算だけで無く、文字列の連結、文字列から一文字を抽出、文字列の長さなど文字列の計算もあります。また、六角形のブロックはtrueかfalseの真と偽で結果を返します。それは、つぎの6章で説明する条件の時に詳しく説明します。


繰り返しと条件と入力
####繰り返しと条件
繰り返しは決まった回数同じ事をしたいときや、最初から最後まで同じ事をしたいときに使います。また、繰り返しのスピードが早すぎる時は、何秒待つで例えば0.1秒、0.5秒、1秒を繰り返しの最後にブロックを置くと、一定の時間で繰り返します。
**「止める」**ブロックはプログラムを停止できます。繰り返しや何か動作の途中でも強制的に停止します。


先ほど説明した六角形の条件ブロックを使うと、その条件が合うときにある動作をしたり、条件が合うまで待ったり、条件が合うときと合わないときで動作を切り替えたり、条件が合うまで繰り返したりできます。
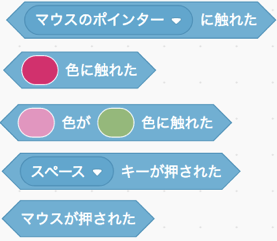
条件ブロックでも、変数と同じようにシステム側で値が決まってるブロックがあります。触れたブロックはとてもよく使います。

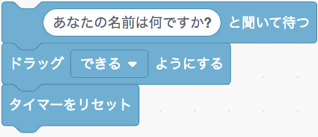
調べる項目にある特殊なブロックを紹介します。

「あなたの名前は何ですか?と聞いて待つ」
プレイヤー側の反応を待って、その答えを**「答え」**ブロックに入力します。

「ドラッグできるようにする」
画面を大きくして、遊んだ時にドラッグできるようにするブロックです。設定をしないままではドラックできません。

**「タイマーをリセット」時間を計るためのタイマーをリセットします。タイマーの時間は「タイマー」**ブロックで取得できます。タイムアタックなどに使えます。
#イベントとクローン
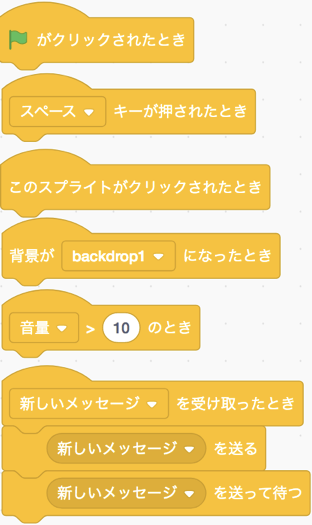
Scratchでは、このイベントブロックからプログラムが実行されます。基本的には**「  がクリックされたとき」を起動と考えてプログラムを作ります。「新しいメッセージを送る」**ブロックはほかのスプライトや自分に向けて送ることができます。メッセージは追加できますが、そのメッセージはデータを送るという意味ではなく、イベントが発生したことを伝えるだけです。データを送りたい場合は、ほかに変数を用意してイベントを送る前にデータを設定してからイベント受け取った時にその変数を取得するとデータも送れます。
がクリックされたとき」を起動と考えてプログラムを作ります。「新しいメッセージを送る」**ブロックはほかのスプライトや自分に向けて送ることができます。メッセージは追加できますが、そのメッセージはデータを送るという意味ではなく、イベントが発生したことを伝えるだけです。データを送りたい場合は、ほかに変数を用意してイベントを送る前にデータを設定してからイベント受け取った時にその変数を取得するとデータも送れます。


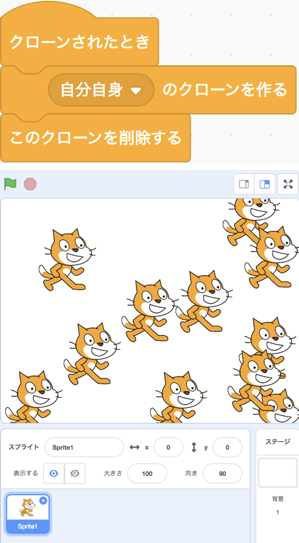
クローンはスプライトの複製です。同じように動くかつ、沢山の使う時にクローンを使います。例えば、シューティングゲームの敵や、弾などに使います。それ以外でも残機がある時は同じ処理をするので、自機でもクローンを使ったりします。
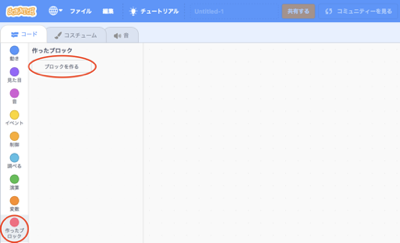
#ブロックを作る
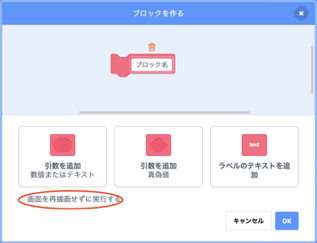
Scratchでは、自分でブロックを作ることができます。ただし、Scratchができることしかできません。ブロック名を決めて**「OK」を押すとプログラムを作る枠に「定義ブロック名」というイベントブロックが追加されます。「ブロック名」ブロックを使うと、イベントが発生して「定義ブロック名」につながっているブロックが実行されます。
ブロックを作る意味はたくさんありますが、まず、変数と同じようにそのプログラムに名前をつけることができます。そして「画面を再描画せずに実行する」**にチェックをいれると、プログラムの動作スピードが速くなります。



#拡張機能の紹介
拡張機能は3章で紹介した音楽など、Scratchを拡張する機能です。音楽やペンのようにScratch2.0では標準機能だったものが拡張機能になったものもあります。また、ビデオモーションセンサーやGoogle翻訳など**「Scratch3.0」**から追加された拡張機能もあります。そして、ほかのロボットなどとの連動機能もあります。micro:bit、LEGOMINDSTORMSEV3、LEGOWeDo2.0が今は使えます。


####Google翻訳
Google翻訳は、追加ブロックが少なくて、機能が簡単なので説明します。追加されるのは**「こんにちはを言語に翻訳する」ブロックと「言語」**ブロックです。この二つのブロックを組み合わせて使うと、簡単に多言語に対応できます。

#作品を作ろう
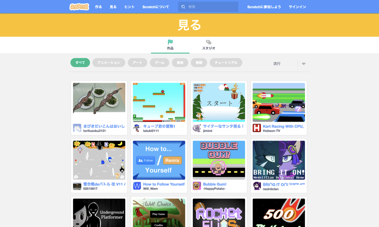
これまでの学習したことを応用して何か作品を作ってみましょう。Scratchのページの**「見る」というところから投稿された作品を見ることができます。そして、その作品のURLをコピーして「Scratch3.0」**に入力すると作品プログラムも見れます。ほかの作品を見ると、とても勉強になると思います。




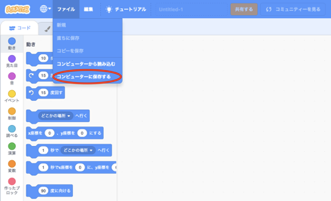
####保存と読み込み
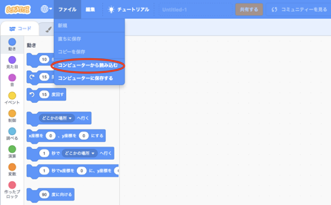
作品ができたら、保存しましょう。**「Scratch3.0」では「コンピュータに保存する」から保存をすることができます。逆に、作品を作り直したり、遊びたいときは「コンピュータから読み込む」**からファイルを選択して、読み込むことができます。


#おわりに
これで**「Scratch3.0」**の説明を終了します。長い説明を最後まで読んでくださりありがとうございます。でも、まだScratchには紹介しきれなかった機能やブロックがあります。その機能やブロックはScratchを遊んで、発見してみてください。そして、発見したことで遊んでみたり、それを応用してゲームを作ったりしてみるととても楽しいです。Scratchは沢山の可能性を秘めてると思います。