はじめに
仕事でReact NativeでamplifyとCognitoを使ってソーシャルログイン機能(Facebook/Google/Apple)を実装しています。
当初、Cognitoとソーシャルプロバイダー側でアプリ用のドメインをカスタムドメイン設定にすることで、ユーザーに違和感のないログインUXを提供しようと思っていたのですが、amplifyを使ってブラウザからアクセスする認証URLのドメインがデフォルトの値 (your-user-pool-domain.auth.ap-northeast-1.amazoncognito.comみたいなもの) から変更することが簡単にできなかったため、これをカスタムドメインに変更する方法を調べた結果をまとめました(先に言っておきますが、あくまでワークアラウンドです)。
前提条件
Cognitoのカスタムドメインの設定についてはすでに設定済みの上で話を進めて行きます。
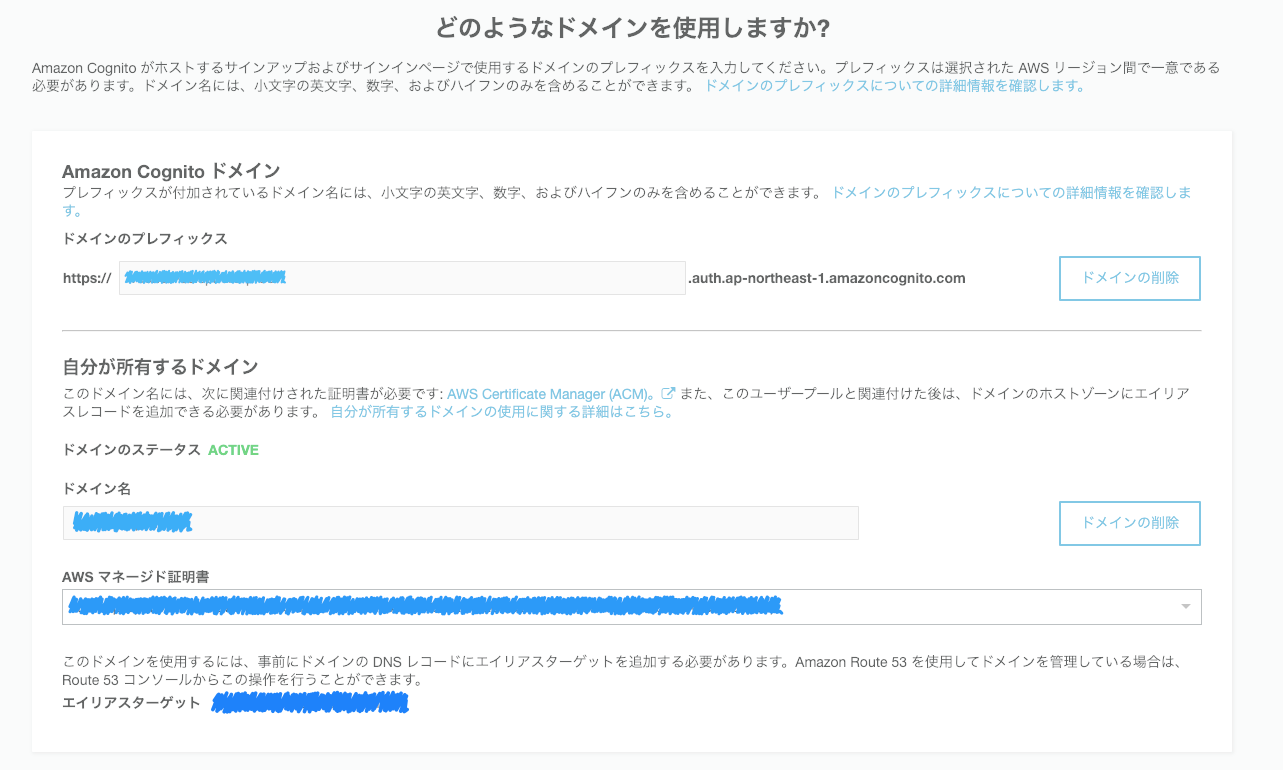
Cognito > ユーザープール > アプリの統合 > ドメイン名 がこんな感じになっていれば大丈夫です。

Amplifyの接続先について
amplify/cliでauthの設定をすると aws-exports.jsが生成されると思います。
このファイルのoauth.domainがソーシャルログインの認証URLのドメインになります。今回はこれを変更できれば一瞬で解決するのですが、このファイルは自動生成されるので直接変更しても意味がありません。
// WARNING: DO NOT EDIT. This file is automatically generated by AWS Amplify. It will be overwritten.
const awsmobile = {
"aws_project_region": "ap-northeast-1",
"aws_cognito_identity_pool_id": "ap-northeast-1:your-pool-id",
"aws_cognito_region": "ap-northeast-1",
"aws_user_pools_id": "ap-northeast-1_your_id",
"aws_user_pools_web_client_id": "1234567890",
"oauth": {
"domain": "your-user-pool-domain.auth.ap-northeast-1.amazoncognito.com", // ← これ
"scope": [
"phone",
"email",
"openid",
"profile",
"aws.cognito.signin.user.admin"
],
"redirectSignIn": "myapp://",
"redirectSignOut": "myapp://",
"responseType": "code"
},
"federationTarget": "COGNITO_USER_POOLS",
~
~
};
export default awsmobile;
また、amplify/cliがoauth.domainを生成する時の処理は以下のようになっているため、そもそもamplifyにカスタムドメインを設定できる方法自体がなさそうです。
if (cognitoResource.output.HostedUIDomain) {
domain = `${cognitoResource.output.HostedUIDomain}.auth.${projectRegion}.amazoncognito.com`;
}
解決策(ワークアラウンド)
以下のように、aws-exports.jsを読み込むためのモジュールを作成して、その中で認証URLのドメインをカスタムドメインに無理やり書き換えることで対処しました。
import config from "./aws-exports";
config.oauth.domain = "your-app.com";
Amplify.configure(config);
基本的に、このissueのコードそのままです。
さらに、Production環境以外ではドメインはデフォルトで構わないので、開発環境によってドメインを切り替えられるようにしてあります。
後書き
たぶんほとんどのユーザーが気にもしない部分の対応ですが、ライブラリの余計な制約から解放されて少しでもコントロールできるようになるのは良いことですね。