WebComponentsとは
Web Developer Roadmap でも今年からリスト入りした
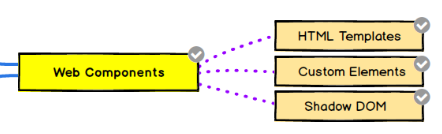
コンポーネントを作るための ブラウザ標準の技術 の総称。
HTML, JS, CSSが一体となった非常に再利用性の高いコンポーネントを作ることができます。
オリジナルのHTMLタグを作れるだけじゃない
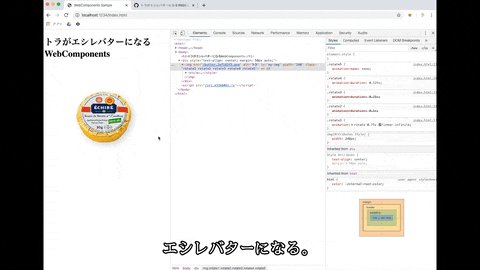
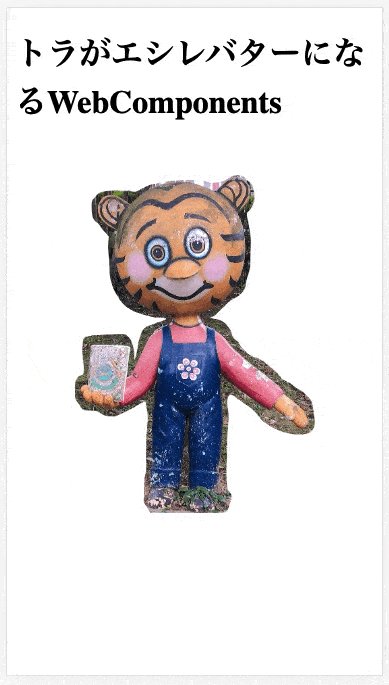
トラがエシレバターになるコンポーネントは、
いつもみんなが使っている <img> タグに is="my-img" を指定しただけです。
これがWebComponentsのすごいところで、ただオリジナルのHTMLタグを作るだけじゃなく
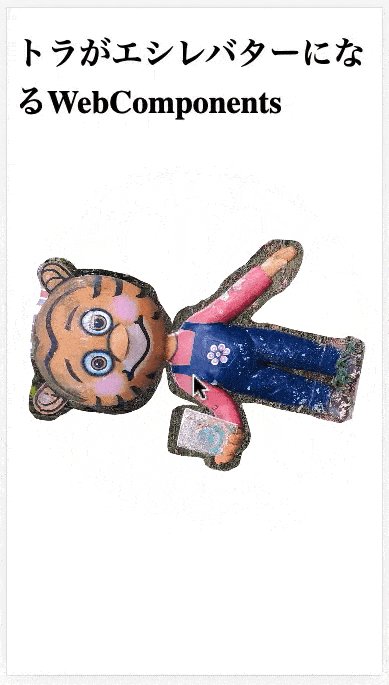
ネイティブの機能を活かして 独自に拡張(e.g. クリックすると回転してエシレバター)することができます。
customElements.define('my-img', MyImg, { extends: 'img' });
実装時に重要なのはこの一行だけで、
継承したいネイティブのタグ { extends: 'img' } を指定して
customElements.define にぶちこむだけです。
また、 is属性 を設定しなければ通常の <img> タグを利用することができます。
ソースコード
import butter from '../assets/butter.png';
/**
* <img>タグの拡張 - HTMLImageElementを継承
*/
class MyImg extends HTMLImageElement {
constructor() {
super();
this.times = 0;
this.type = '';
this.innerHTML = `
<style>
:host { display: block; cursor: pointer; }
.rotate1 { animation: rotate 0.75s linear infinite; }
.rotate2 { animation-duration: 0.5s; }
.rotate3 { animation-duration: 0.25s; }
.rotate4 { animation-duration: 0.125s; }
.rotate5 { animation-name: none; }
@keyframes rotate {
0% { transform: rotate(0deg) translate(-50px) rotate(0deg); }
100% { transform: rotate(-360deg) translate(-50px) rotate(360deg); }
}
</style>
`;
this.addEventListener('click', this.rotate);
}
rotate() {
this.times++;
this.classList.add(`rotate${this.times}`);
// バターになる
if (this.times === 5) {
this.src = butter;
}
}
}
customElements.define('my-img', MyImg, { extends: 'img' });
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>WebComponents Sample</title>
</head>
<body>
<h1>トラがエシレバターになるWebComponents</h1>
<div style="text-align: center; margin: 50px auto;">
<img src="./assets/tiger.png" alt="トラ" is="my-img" width="240" />
</div>
<script src="./my-img.js"></script>
</body>
</html>
トラがエシレバターになるPR:
https://github.com/cc822jp/saturday-hackathon/pull/1/files
その他こだわった点
普通に回転させるとバター感が薄れてしまうため
半円周上に動くように調整しました。
実際の案件に耐えうるのか?
MS Edgeのブラウザエンジンがchromiumに置き換わることで、
全てのメジャーブラウザでpolyfill無しで利用することができます。
An effort 9 years in the making, but we’ve finally made it.
— Polymer Project (@polymer) January 15, 2020
WebComponents are supported natively in every major browser pic.twitter.com/6yPoTXno27
※Googleが推進するPolymer Projectでも歓喜してました
※polyfillを使うことで旧バージョンのEdgeでも利用することはできます。
まとめ
動画でも解説しているので良ければ見てみてくださいm(__)m