個人的には日本で初めての試みだと思っている。
ある程度習熟したフロントエンジニアが
本気で写経したらどうなるかを4時間ノーカットで撮影した。
なぜそんなことをしたか
JavaScriptに詳しくて優秀なひとが
マークアップで苦戦する姿を何度か見たことがある。
手際の良さや、どういう思考回路で実装しているかは
非常に言語しずらいため教材になりにくい。
そういった方々に向けて、
ある程度マークアップのできる自分が仕込み無しのライブコーディングを公開することで
成長のヒントになれば良いと思った。
業界あるある 〜CSSナメられがち〜
HTMLやCSSは仕事の単価が低い。
いつか自動化されるとも思っている。
しかし、いまの時代はまだ
フロントエンドのエンジニアがマークアップをすることは珍しくない。
もしあなたが現役のフロントエンジニアで
いくらJavaScriptに詳しくても、マークアップが遅かったり品質が悪かったりすると
第三者からみたときにトータルで仕事が遅いと思われたり、品質がよくないなと思われてしまう。
これは本当にもったいない。
Mizchiさんみたいに
自分の個性を自覚してポジショニングできるひとだったらまだしも
ほとんどのエンジニアは
この現実から逃れられることはできないと思うので
私はフロントエンドエンジニアでも
マークアップの練習をしてほしいなという考えを持っている。
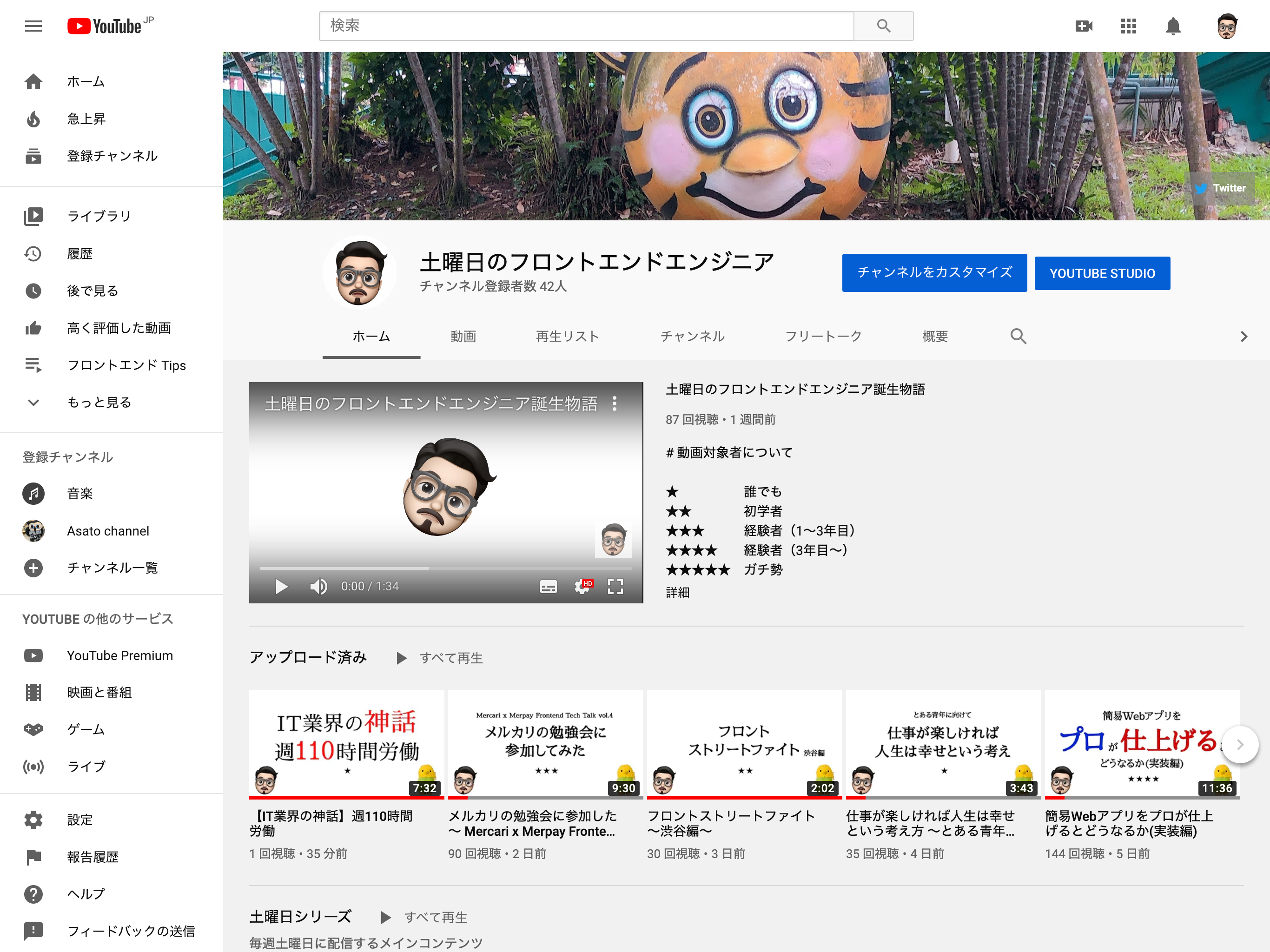
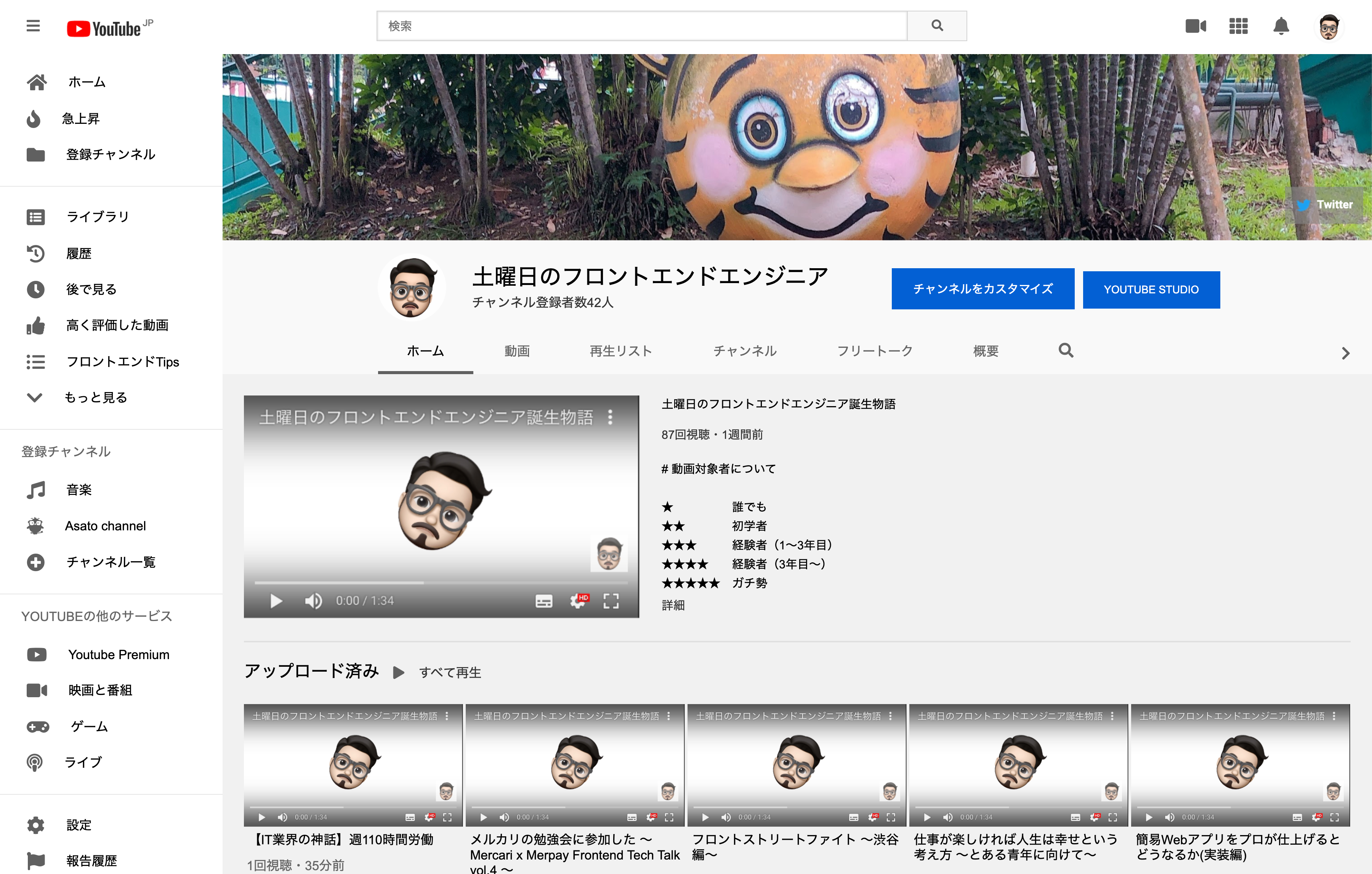
お題
Youtubeのチャンネルページ
ルール
- 画像のレイアウトを写経してください
- アイコンとかはなんでもいいです。(アイコンの再現は必要ないです)
- JSは必要ないです(react, vueも使わない)
- PCのみでおっけーです
結果
動画
最後ちょっとスタミナ切れてますね..。