今回やったこと
・Custom Vision を使用したwebサイトの作成
・Azure App Services へのデプロイ
成功したこと
・Azure App Services へのデプロイ
背景
僕はカメラマンをしています。最近、僕と、もう2人のカメラマンの3人チームで活動することが増えてきました。それぞれ撮影するジャンルが違うのですが、例えば、クライアントから僕たち3人に向けて撮影の依頼をした時、3人の中で誰が一番クライアントが希望する写真を撮れるのか、クライアント側で事前にわかるといいなというアイデアがありました。
そんな時、Azure の Custom Vision という、"独自の画像分類器を構築、デプロイ、改良できるようにする認識サービス"を知りました。これを使えば、クライアントが希望する写真の雰囲気に近い画像をアップロードすると、独自に構築した画像分類システムが、僕たち3人の中で誰が最もクライアントのイメージする写真に、近い写真を撮ってきたのかが分かるのでは?と思いサイトの作成に至りました。
結果
散々時間を浪費しましたが、Azure App Services へのデプロイが限界でした(自身の理解力足らず)。僕がうまくいかなかった理由を備忘録として残しておきます。それらを参考に(なるのかな...)、今回のサイトのアイデアを実現してくれる人が出てくればと思います。
参考にした記事
Custom Vision でおさかな判別アプリを作成する
https://qiita.com/komiyasa/items/0ba847d7359817ea2dd5
参考というか、ほぼパクりました。
GitHub から必要なファイルをダウンロードできるようになっているので、そこから今回の制作に必要なソースコードの全てを持ってきました。
手順
1.html を書き換えて、カメラマン仕様にした
「Put the picture you want!!」=「あなたが欲しい写真を入れて!!」
ここで画像をアップロードすると、3人の中から最適なカメラマンが検出される想定です。
2.Custom Vision を僕たち仕様に学習させた
カメラマン3人の名前のタグを作成し、それぞれの作品にそれぞれのタグを付けました。これで、アップロードされた画像に対して、過去の作品から、もっとも要素の近い作品を作ったカメラマンが算出されるはずです。
↓Quick Test の結果

Custom Vision の Quick Test で実際に試してみました。サンプルは、尊敬する写真家の1人、繰上和美さんの写真を使用させていただきました。結果は『kohno』というカメラマンが、一番サンプルに近い写真を撮っている、という結果になりました。
3.サイトを Azure App Services にデプロイ
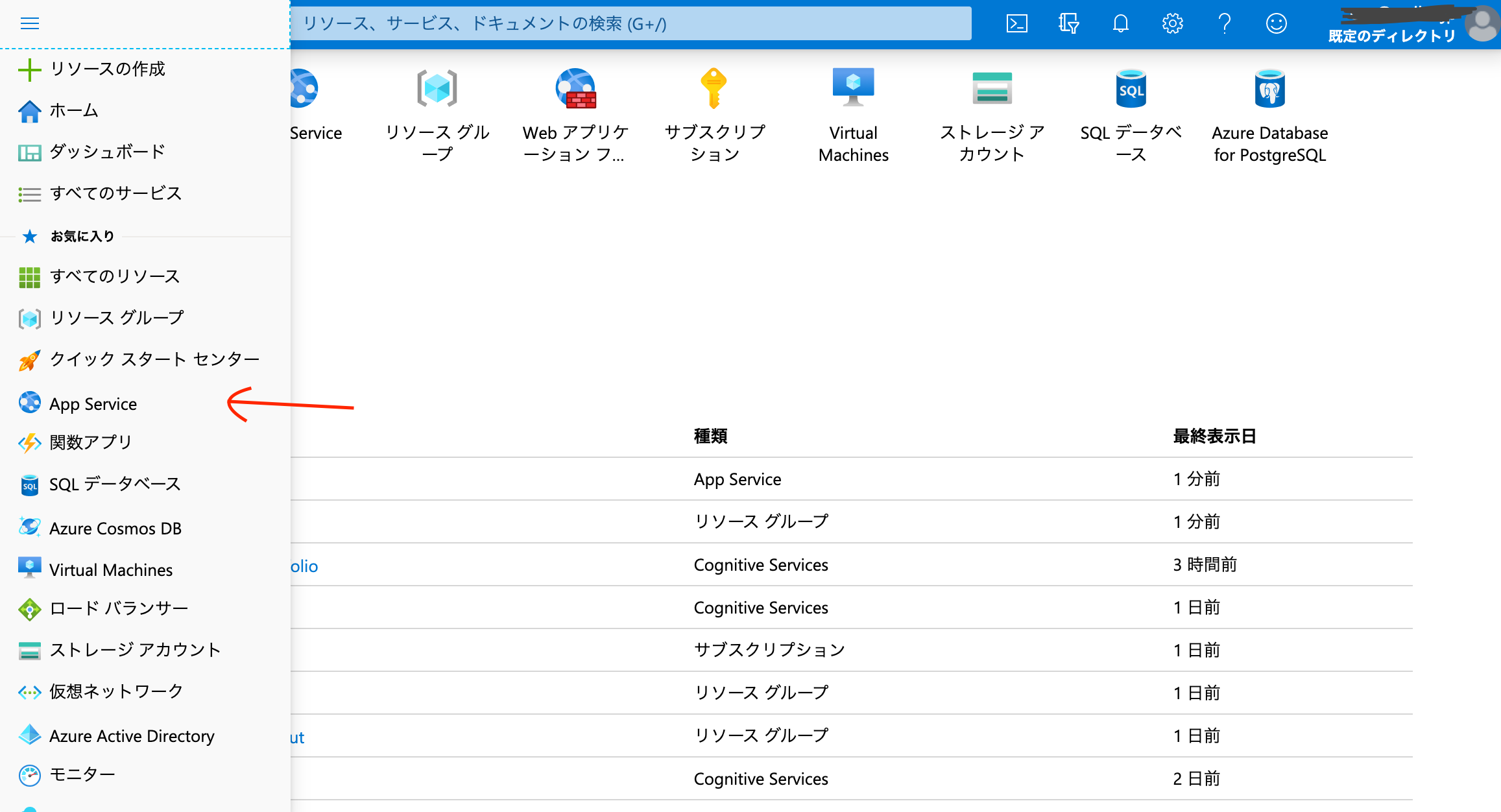
App Servicesの作成は Azure portal、『App Service』から作成しました。
また、App Serviceへは、Gitを使いデプロイを行いました。
↓この辺りの記事を参考にしました。
https://docs.microsoft.com/ja-jp/azure/app-service/deploy-continuous-deployment
4.公開
↓実際のサイト https://protoout-portfolio.azurewebsites.net/ お察しの通り、上手くいっていません。どうも html から JS が呼び出されていないくさいです。
色々と調べましたが、僕では原因が解明できませんでした...
GitHub のリポジトリを公開するので、もし気になった方は覗いてみてください。
https://github.com/cazmura/Photographer-Automatic-selection
最後まで読んでいただきありがとうございました。