はじめに
- ハイブリッドなモバイルアプリを開発しているが,いざiOSプラットフォームを追加してみると動かなかった・・・ということでiOSのデバッグ方法を調べてメモ
ハイブリッドiOSアプリの基本的なデバッグ
-
Safariを使ったリモートWebインスペクタ
- iOS端末のSafariと,開発機のSafariを連携する形でデバッグ可能
- Chromeと似たようなもの
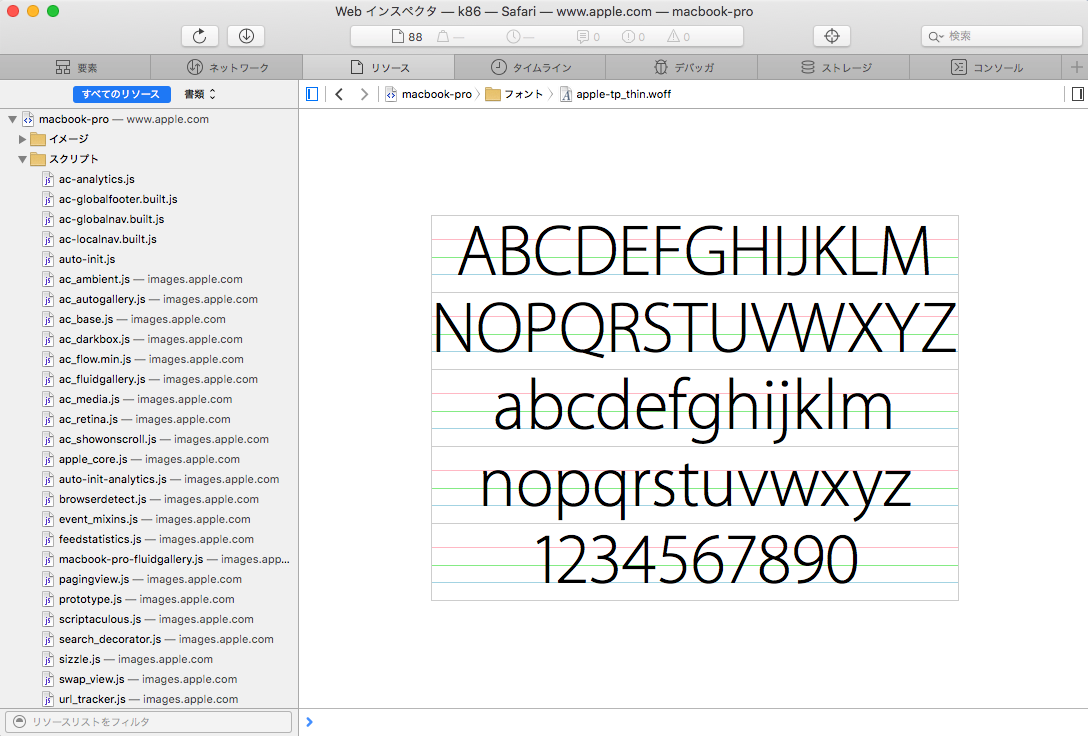
- JavaScript/HTMLやResourceなどの確認,ブレークポイントやタイムライン表示など
iOSデバッグの事前準備
- 端末(もしくはiOSシミュレータ)の設定
- 設定 > Safari > Advanced.. > Webインスペクタ を有効にする
- Macの設定
- 環境設定 > 詳細 > メニューバーに"開発"メニューを表示 を有効にする
iOSデバッグの手順
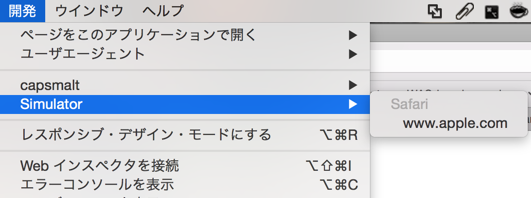
- Safari > 開発 > Simulator > iOS端末で起動中のアプリ名 を選択
今後調べたいこと
- インスペクタが追えないタイミングのデバッグ方法
- (個人的には)アプリ初期画面を開いた後しかターゲットを選べないので,起動時の問題を見逃しやすい(と思っているため)
- XcodeでiOSプロジェクトを開いた上でSimulatorを起動すれば,起動時も含めてデバッグできそう
- Cordova側のログは,platforms/cordova/ios/console.logを見ると良さそう
- (個人的には)アプリ初期画面を開いた後しかターゲットを選べないので,起動時の問題を見逃しやすい(と思っているため)
- フレームワークなどのバージョンアップに追随していくためにも,どのFWを使うべきか(むしろ使わない方が良いFWは何かを真面目に考えた方がいいかも),どういう基準で使用するバージョンを選択するかなど
- OS,Cordova,そしてAngularJSやNodeなどといったチームで使用ツールはいずれもバージョンアップが非常に短いサイクルで行われるために,不整合の問題が発生し得るため
- 脆弱性対応,セキュリティパッチ適用などに対応しないといけない
- 対応しなければ,問題が起きる起きないは関係なく,アプリストアから削除されるらしい
まとめ
今回は,iOSやってみるか〜という流れで簡単にデバッグ方法などを調べてみた。
今後は深掘りしていくので,ノウハウが溜まった頃に追記予定。