次の現場にて、SpringBoot + Thymeleaf + Gradleで開発を行う予定ですが、
兎にも角にも、まずはHello Worldから!
ということで、最初は単純にStringBootを使用し、HTMLでHello Worldを表示する手順を記載します。
##開発環境
OS:windows10 Pro
JDK:11.0.3
IDE:STS(Spring Tool Suite) 3.9.8.RELEASE ※以下STSと表記します。
ビルドツール:Gradle 3.X
##実行手順
###1.「Spring スターター・プロジェクト」の作成
まずは、以下の手順で「Hello-sample」という名のプロジェクトを作成します。
**1-1.**STSのメニューから[ファイル(またはプロジェクトフォルダ上で右クリック)] > [新規] > [Spring スターター・プロジェクト] を選択します。
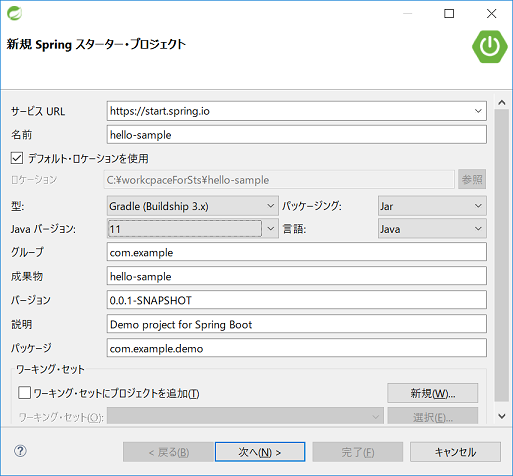
**1-2.**以下の画面で、名前に「hello-sample」を入力、型に「Gradle(Buildship 3.x)」、使用するJavaバージョンを選択して「次へ」ボタンを押下します。

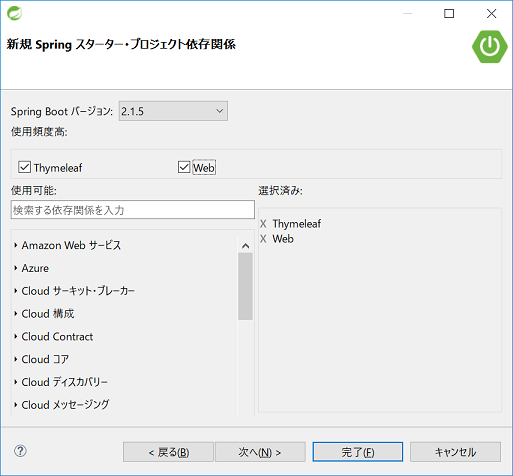
**1-3.**以下の画面で、「Web」と「Thymeleaf」を選択し、「完了」ボタンを押下します。
※使用可能欄に「Web」または「Thymeleaf」と入力することでフィルタを掛けることができます。

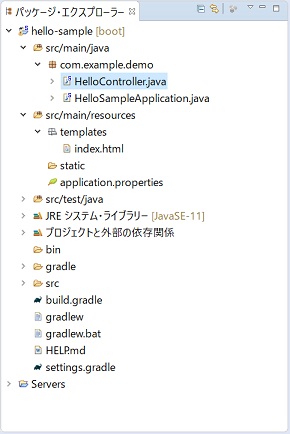
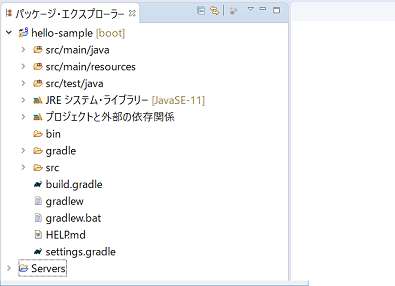
新規プロジェクトを作成すると、以下のような構成になっているかと思います。

**1-4.**プロジェクト上で右クリックし、[実行] > [Spring Bootアプリケーション]を選択します。
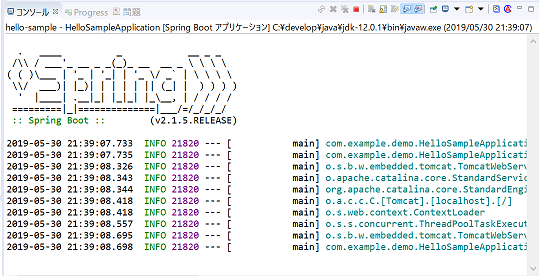
STSのコンソールに以下のようなログが出力されます。
エラーが出ていなければ「Spring スターター・プロジェクト」の作成は成功です。

###2.画面(HTML)の作成
次に表示する画面、つまりHTMLを作成します。
**2-1.**STSのメニューから[ファイル(またはプロジェクトフォルダ上で右クリック)] > [新規] > [その他] を選択します。
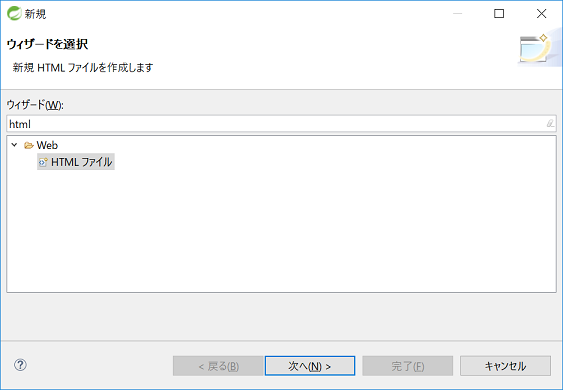
**2-2.**表示された画面でウィザード欄に「html」を入力しフィルタを掛けると、「HTMLファイル」が表示されるので、これを選択して「次へ」ボタンを押下します。

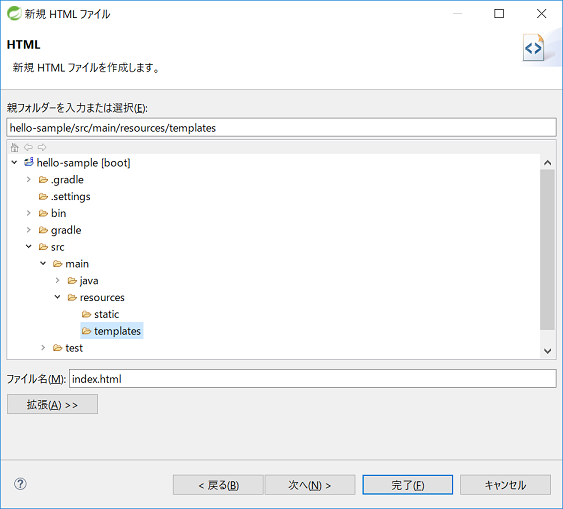
**2-3.**HTMLファイルを作成する場所とファイル名を指定し、「完了」ボタンを押下します。
・作成する場所の指定:
[親フォルダーを入力または選択] に以下のパスを入力。
hello-sample/src/main/resources/templates
・ファイル名の指定:
[ファイル名] に「index.html」を入力。
**2-4.**作成したHTMLファイルが以下の内容になるよう変更します。
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
<meta charset="utf-8" />
</head>
<body>
<h1>Hello SpringBoot Sample</h1>
</body>
</html>
###3.Controllerクラスの作成
表示するHTMLは用意しましたが、このままではまだ表示することは出来ません。
MVCのうちの"C"となるControllerクラスを作成します。
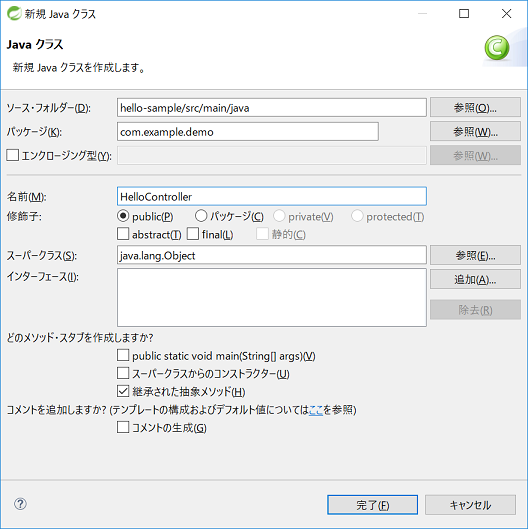
**3-1.**STSのメニューから[ファイル(またはプロジェクトフォルダ上で右クリック)] > [新規] > [クラス] で、「HelloController」という名でクラスを作成します。

**3-2.**作成したControllerクラスが以下の内容になるよう変更します。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HelloController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String index(Model model) {
return "index"; //表示するHTMLファイルの名前(拡張子不要)を指定
}
}
###4.実行
ここまで出来たら、プロジェクト上で右クリック > [実行] > [Spring Bootアプリケーション] を選択して実行します。
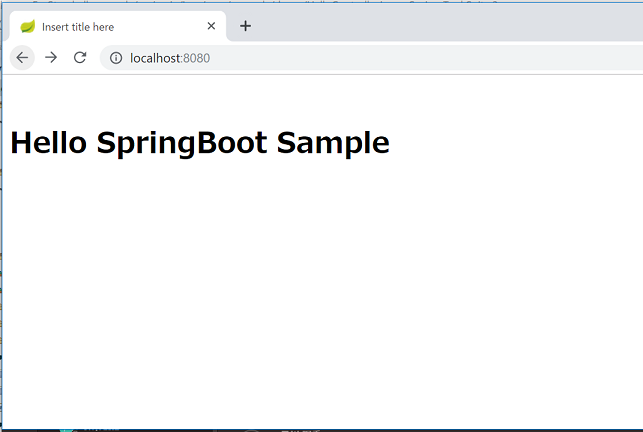
起動したら、以下のURLをブラウザから叩いてみましょう。
URL:http://localhost:8080/
以上です。
次の記事では、Controllerクラスから値を渡してみたいと思います。