こんにちは!青山学院大学 古橋研究室 所属の神田洋輔と申します。
普段は研究室での活動をmediumへ投稿しております。ですのでQuiitaへの記事投稿は初めてです!
そんな記念すべき第一回目の記事は、ガチャピンプログラミングです!!
なぜガチャピン?
んん?・・・
ガチャピンプログラミングとはなんぞや?...
そう「ガチャピンの顔をプログラミングで書いてみよう!」と、ただシンプルにそれだけです笑
なぜこんなにシンプルかというとそれは私自身プログラミング初心者だからなのです笑
そしてなぜガチャピンかというところですが、古橋研究室は2015年より、「みんなの防災+ソナエ」プロジェクトでガチャピン・ムックと一緒に子どもたち向けの災害ドローン体験会を行っており二人とはそのような関係があるのです。
そして今回研究室内で行われた月例のハッカソンのテーマが「ガチャムクハッカソン」だったということです。私はデジタルファブリケーションの観点からものづくり部代表として取り組みました。
つくりかた
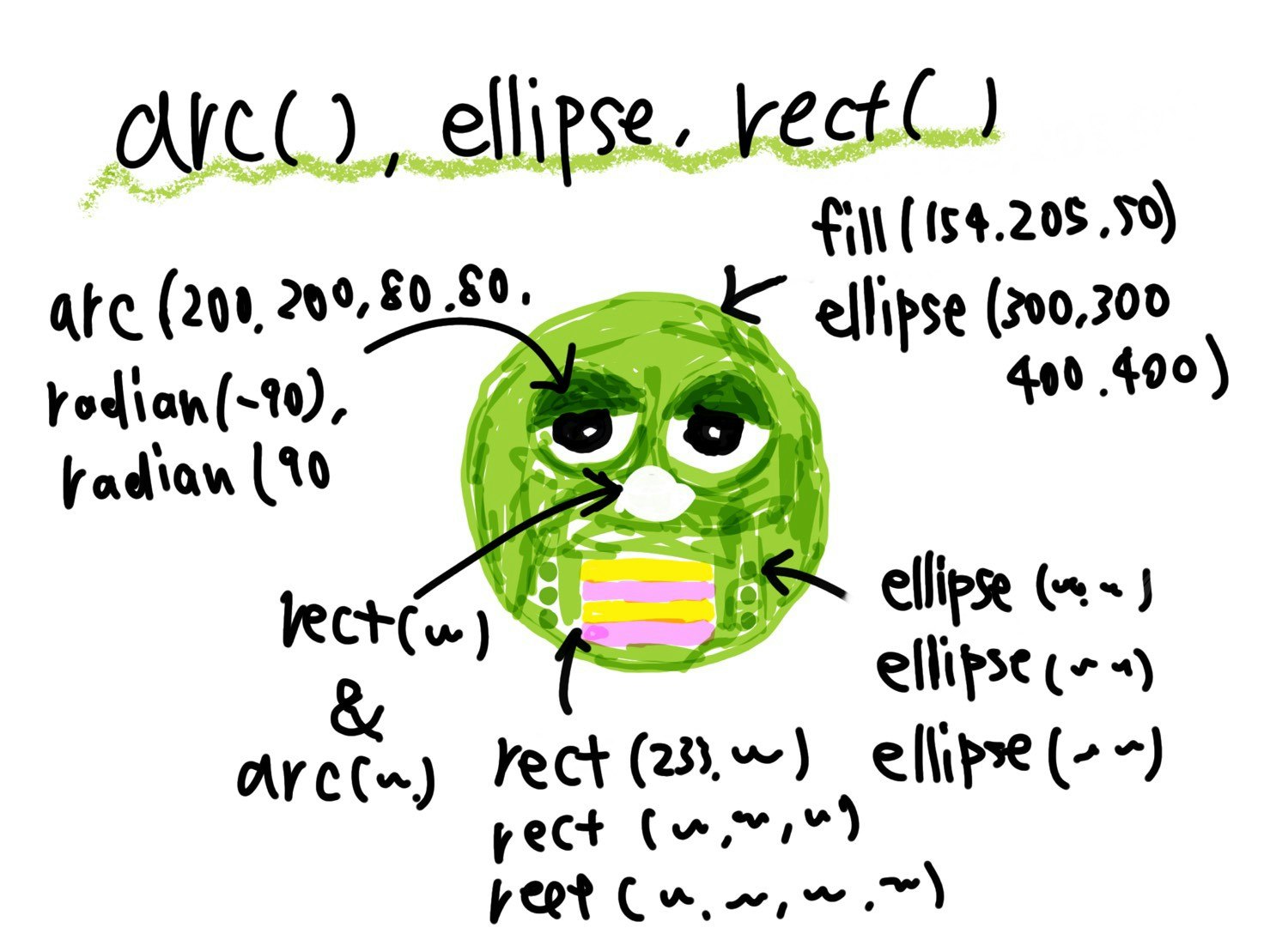
つくりかたはとってもとってもシンプルです。今回使用した関数はarc() 弧、ellipse() 円(楕円、正円)、rect() 矩形(長方形、正方形)のみです。ガチャピンの顔は単純化するとこのくらいの要素があれば描けてしまうことがわかりました笑

こちらの記事を参考にしますとProcessingで図形を描くにはあらかじめ用意されているこのような関数を組み合わせることでオリジナルのイラストを表現することができます。ぜひ色々な関数を試してみてください!
要素は簡単だけど配置や配色も考えないと...
使う関数は決めましたが今度はそれぞれの図形を置く場所についてや配置も検討しなければいけません。最初はx,y,zの座標を想像しながら大体の位置決めをします。それから色付けをRGBで決めていきます。この過程が一番重要でどうやったら似せることができるかと、かなり試行錯誤しました笑
一部コードはこんな感じになります。
// ガチャピンSVG
import processing.svg.PGraphicsSVG;
// PApplet
beginRecord(SVG, "PApplet.svg");
size(600, 600);
//noStroke();
background(255);
//eyes
fill(255,255,255);
ellipse( 230, 240, 80, 80 );
ellipse( 370, 240, 80, 80 );
//mini eyes
fill(0,0,0);
ellipse( 370, 245, 50, 50 );
ellipse( 230, 245, 50, 50 );
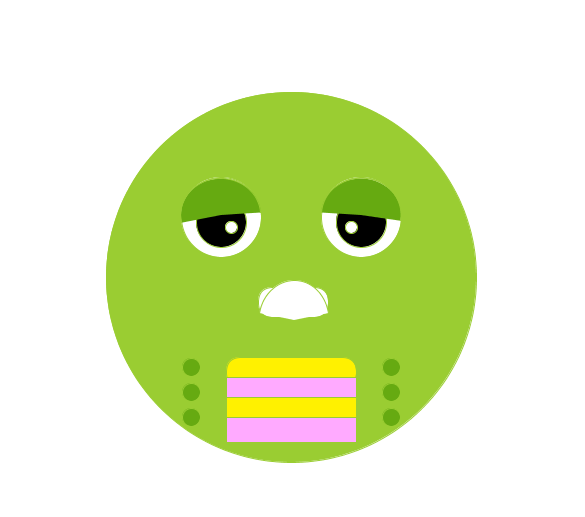
プログラミング初体験作品
口が微妙ですがほぼ完成!
バリバリの文系である私は去年の10月頃に大学の研究室の活動でプログラミングというものに出会いました。なのでプログラミング歴でいうと0.5年にも至らない超初心者です笑
Processingはじめました ←そのころのmedium記事です
本当は高度な関数を駆使してジェネラティブアートのような要素も入れて、もう少しプログラムを使う意味を出したかったんですが勉強不足により今回はここまでになります。。
しかしProcessingは電子アートとビジュアルデザインのためのプログラミング言語なのでそんな私にもとても易しく、イラストを描くように楽しみながら挑戦することができました。この記事がこれからプログラミングを始めてみたいけれどなにからすれば...という方の一助になれば幸いです!
ここまで読んでいただいてありがとうございました!
[ガチャピンSVGほぼ完成]
(https://medium.com/furuhashilab/%E3%82%AC%E3%83%81%E3%83%A3%E3%83%94%E3%83%B3svg%E3%81%BB%E3%81%BC%E5%AE%8C%E6%88%90-78406cdc3fe)
code はこちらにありますのでぜひご覧ください