はじめに
HTMLとCSSでホームページを作成するためには
- エディタ
- ブラウザ
この2つが必要になってきます。

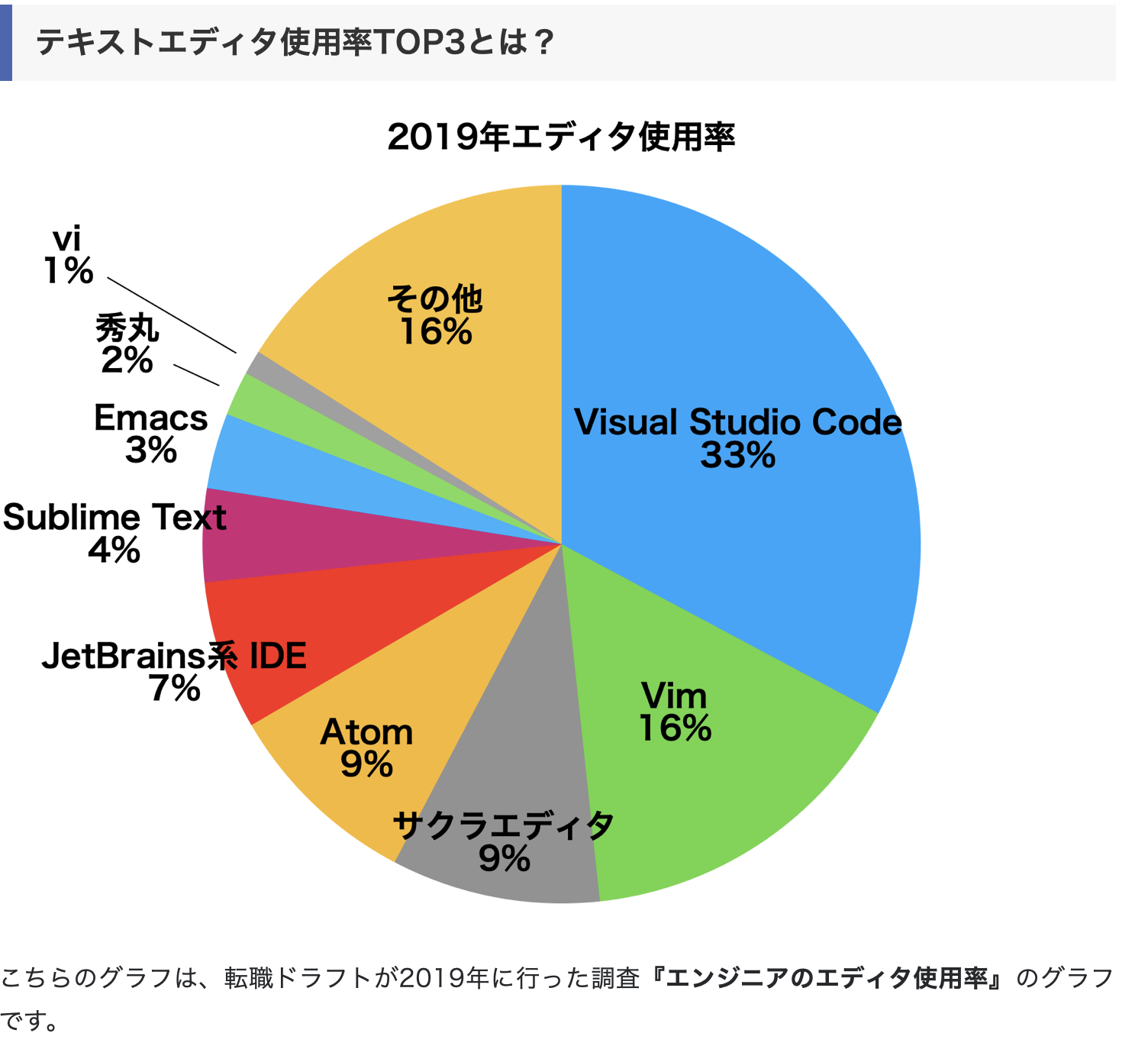
グラフを見て分かるようにエンジニアの3人に1人がVisual Studio Codeを使用
していることになります。
なので、今回はVisual Studio Codeを使用していきます。
1.VisualStudioCodeをインストール
- サイトにアクセス
今回はmacOSでやっていきます。
下記のリンクからアクセスして「Download for Mac」をクリック
https://code.visualstudio.com/

- ダウンロード
- zipファイルを解凍
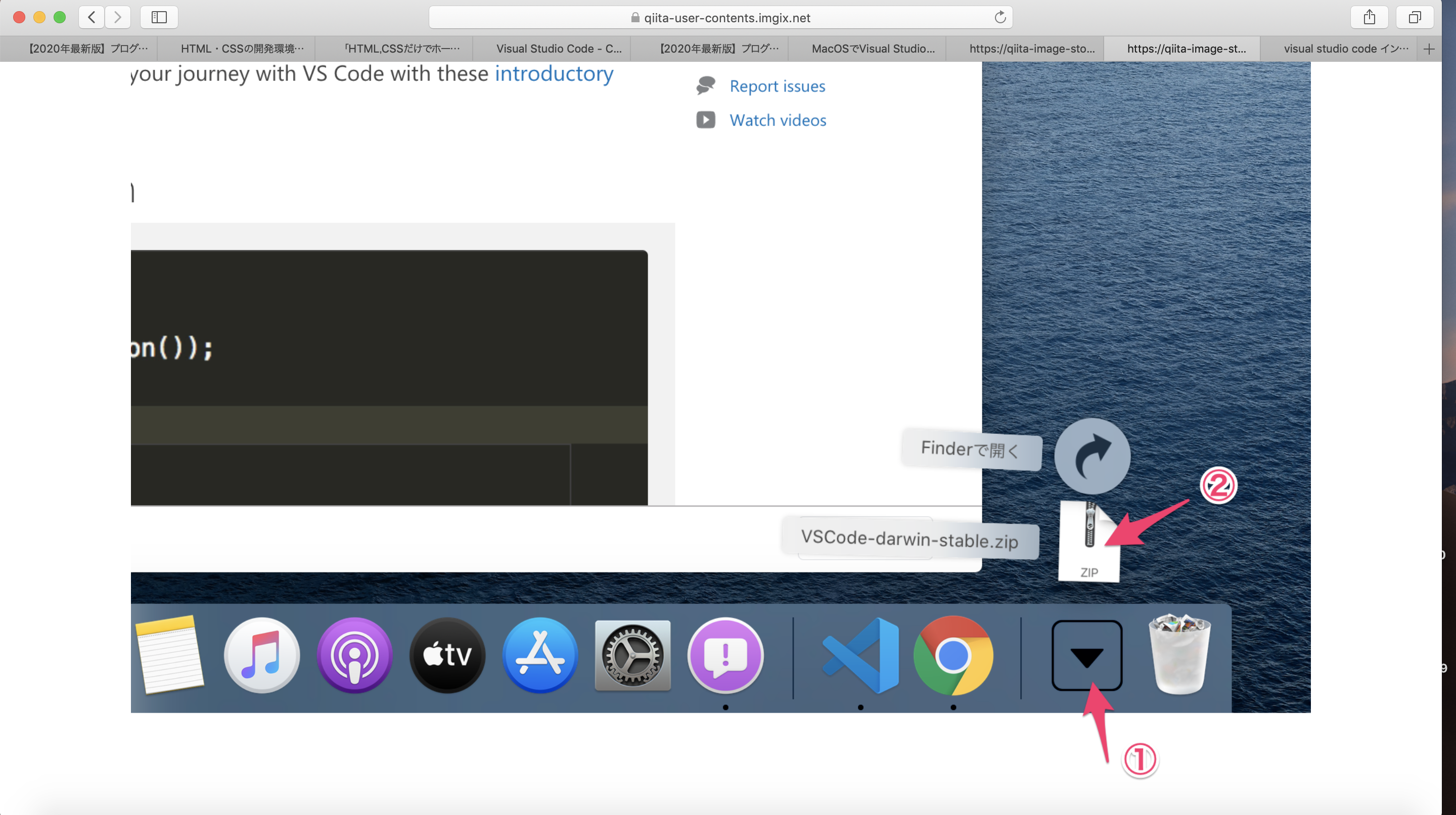
画面右下の ① のアイコンをクリックすると、ダウンロードフォルダに入ったファイル一覧が出てくるので、該当の ② をクリックします。
- アプリケーションフォルダに移動
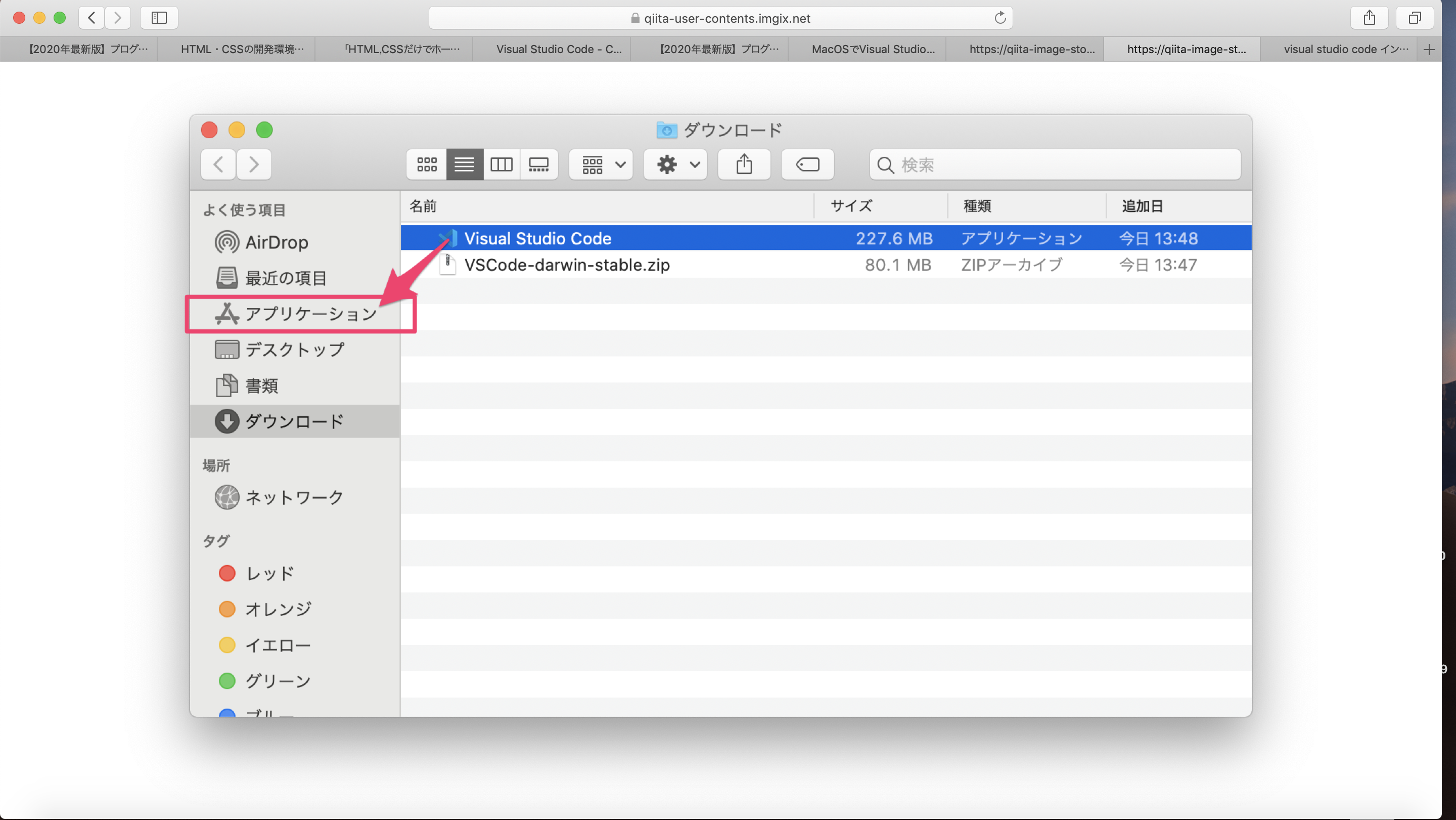
ダウンロードフォルダVisualStudioCode表示されると思いますが、まだ開かないでおきましょう。
そのアイコンをドラッグアンドドロップで、サイドメニューの「アプリケーション」に移動させます。

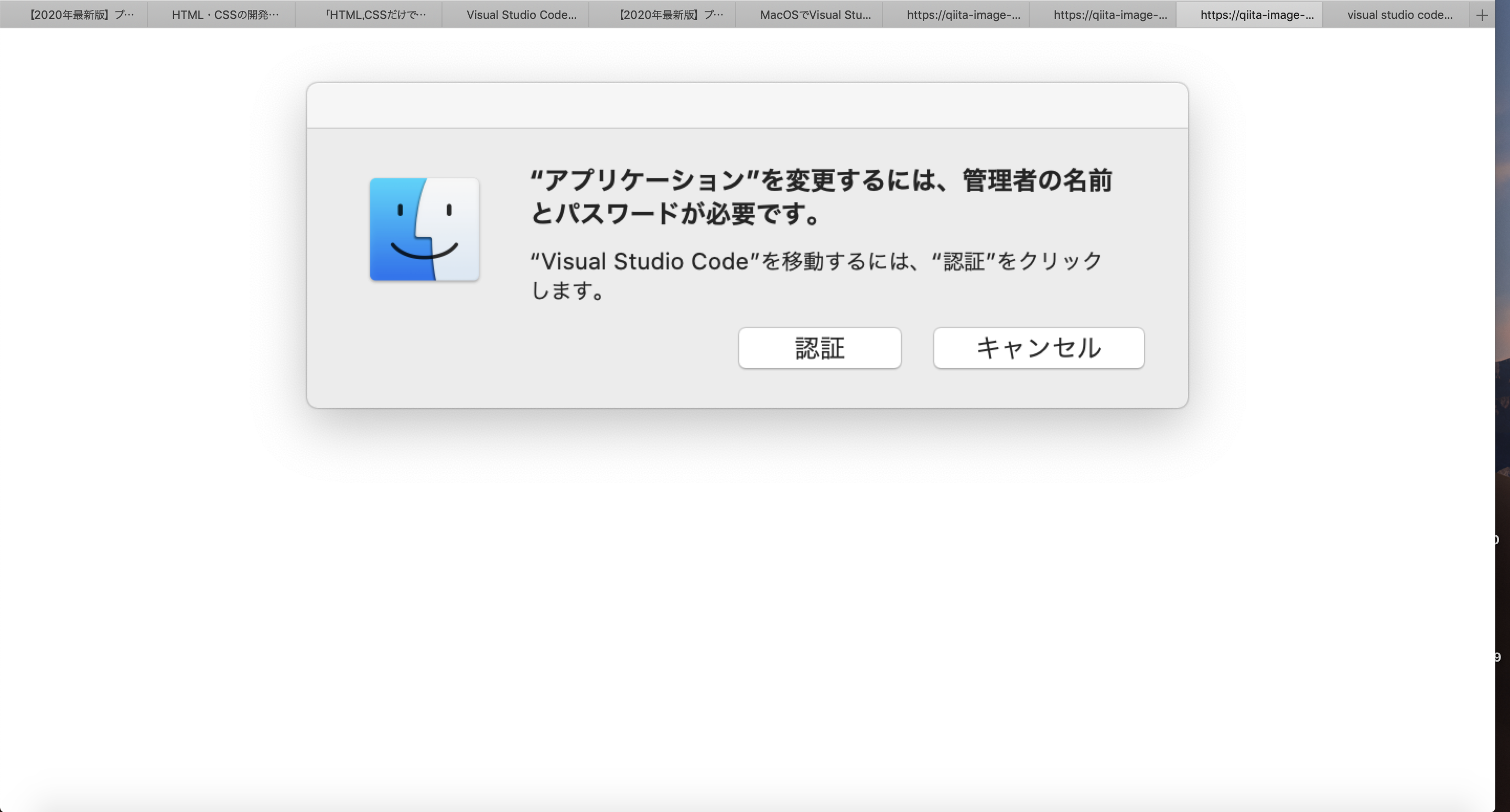
- 認証ボタン押す
画面が表示されたら「認証」ボタンを押して、管理者のログイン情報を入力し認証してください。

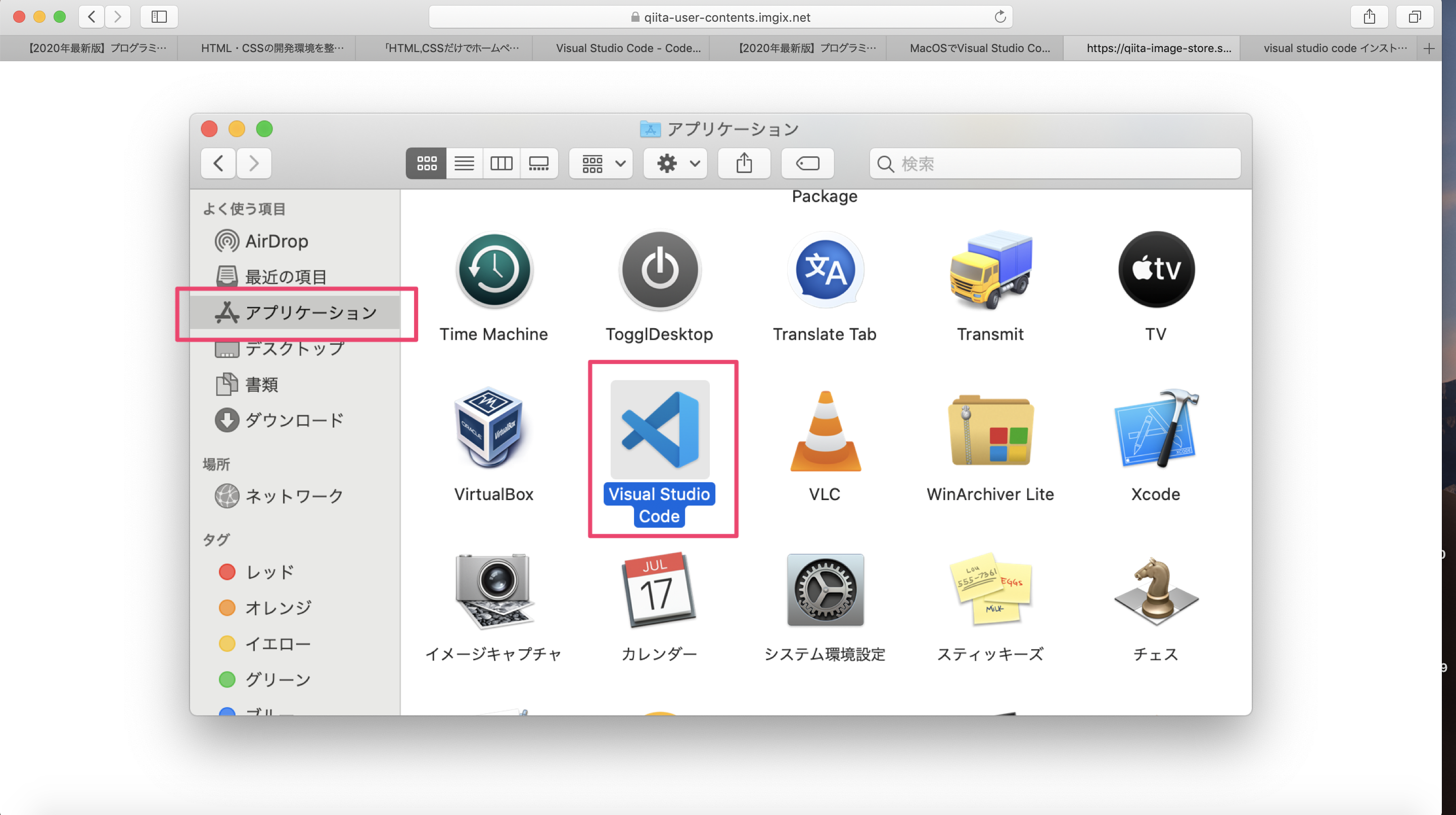
- アプリケーションフォルダから「VisualStudioCode」を開く

これでエディタの開発環境は終わりです。
お疲れ様でした!
まとめ
今回、ブラウザのことまで書きたかったんですが長くなりそうなので「前編」「後編」と言った形に分けさせてもらいます。
今回ご紹介したVisualStudioCodeは、デフォルトで便利な機能が備わっていますし、扱いやすさも抜群なので、初心者の方でも使っていて不便ということがほぼないと思います。
もし機能で困ったことがあっても、VSCodeは認知度が高く、ネットに多くの情報が載っているため、検索すればいくらでも解決策が出てきます。
※Qiitaを有効活用しましょう!!!!
ただ、初めのうちはどのエディタを使用しても違いがよくわからないと思います。
しかし、使っていくうちに『こんな機能をつけたい』『これが便利』と感じることが増えてくると思いますので、その後に自分に適したテキストエディタを見つけてどんどんコードを書いていきましょう!
参考文献
【2020年最新版】プログラミング効率を上げるテキストエディタ
https://frontend-diary.com/programming-editor/
MacOSでVisual Studio Codeをインストールする手順
https://qiita.com/watamura/items/51c70fbb848e5f956fd6