株式会社ココロファン - エンジニアリング事業部所属のhazamaです。
サイト制作・運用業務をメインに行っています。
Webサイトを見ていると画像が背景に固定されていて、スクロールしても背景画像が変わらない。
またはセクションが変わると背景画像が切り替わる、というものがよくあると思います。
これらはCSSで制御できるのですが、背景に画像を固定する際の方法や注意点を今日は書いていこうと思います。
実装
background-attachmentを指定するだけで実は簡単に実装できます。
以下のように背景を設定したい要素に対し、backgroundで画像を設置し
background-attachmentを指定するだけです。
<div class="section"></div>
.section {
background-image: url(URL);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
注意点
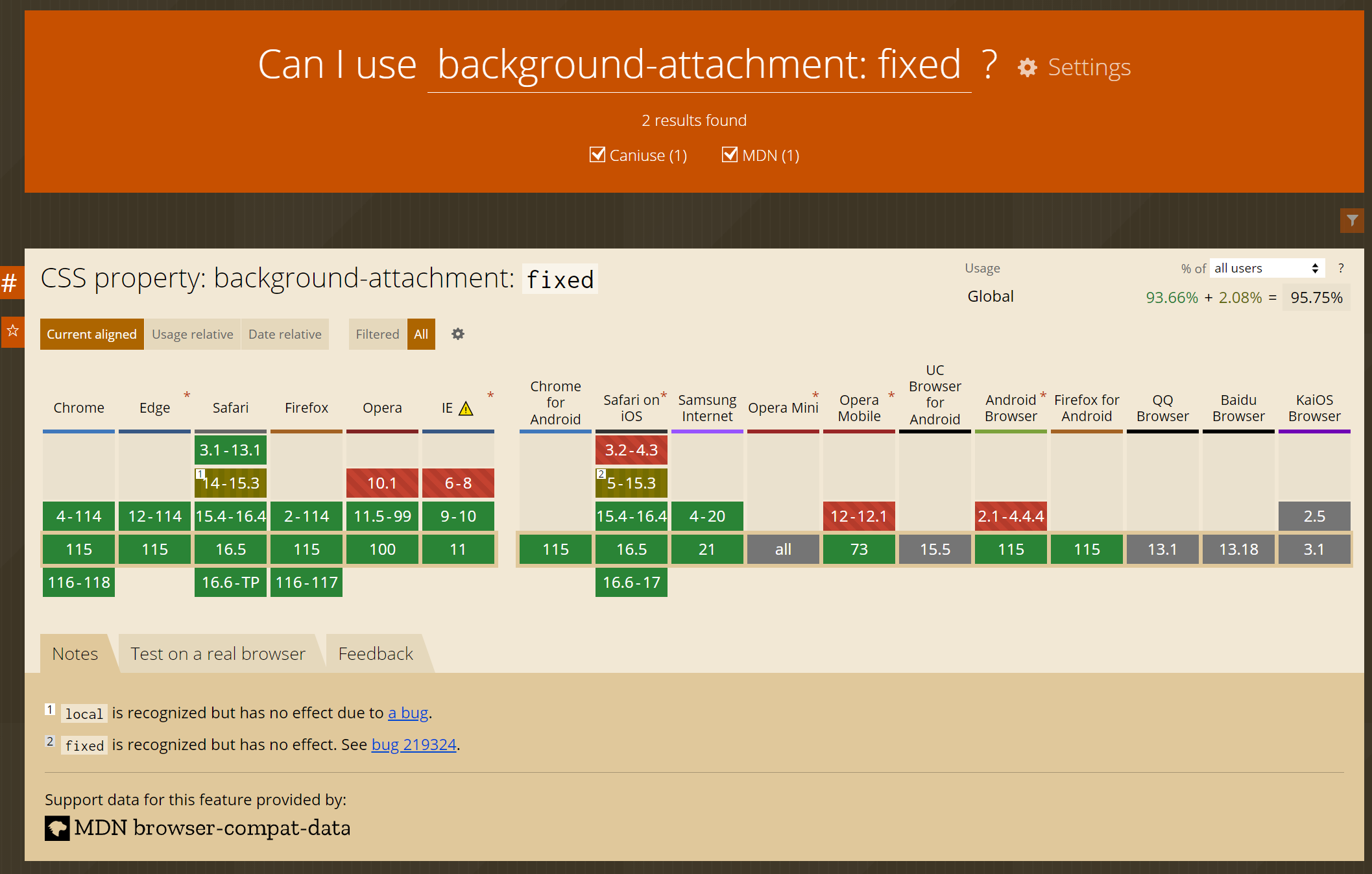
この方法はとても簡単ですが、iOSの古いバージョンでのsafariでは使えない可能性があります。
(今回は「iPhone12 miniのiOS16.6」にて動作確認しています)
古いバージョンではbackground-attachment: fixed;はブラウザには認識されているものの、
動作していない模様です。

古いiOSのことも考慮するのであれば、background-attachmentを使わない実装で
同じ動きになるように調整が必要です。
background-attachmentを使わずに実装してみる
<div class="section"></div>
.section::before {
position: fixed;
background-image: url(../img/img-1.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
min-height: 100vh;
width: 100%;
z-index: -1;
content:'':
}
疑似要素を使用しpositionにて背景を固定しています。
注意点としてはz-indexにてマイナス値を指定しないと、背景画像が前面に出てしまい
見せたいコンテンツの上に重なってしまうことがあるので注意です。
実際にやってみるとこんな感じになります。
(gifはwindowsのscreenpressoというツールを使って撮っています)
最後に
background-attachmentは少しおしゃれに見せるには大変役立つプロパティではありますが、
商用のサイトに使うにはちょっと怖いところがあります。
background-attachmentに頼らずとも同じ動きにする手段はありますので、実務で使う場合は
使用するかどうかは要相談・テストした方が現時点では良さそうです。
これからも有意義な情報が発信できるよう、できるだけ記事をアップしていきたいと思います。
