Visual Studio Code(VSCode)には、ER図を含むさまざまな図を作成できる強力なツール、PlantUMLが利用可能です。ここでは、PlantUMLを使用してECサイトのER図を作成する手順を説明します。
1. PlantUML拡張機能のインストール
VSCodeでPlantUMLを使用するためには、まず拡張機能をインストールする必要があります。
- VSCodeを開き、「拡張機能」ビューを開きます(サイドバーの四角形が重なったアイコンをクリック)。
- 検索バーに「PlantUML」と入力し、検索結果から「PlantUML」拡張機能を見つけます。
- 「インストール」ボタンをクリックして拡張機能をインストールします。
2. PlantUMLの設定
PlantUMLを使用するには、Graphvizがシステムにインストールされている必要があります。これはPlantUMLが図をレンダリングする際に必要となるためです。
Windows、macOS、Linux の各環境での手順を簡単に説明します。
-
javaがインストールされていない場合は、https://www.java.com/ja/download/ よりダウンロードしてインストールが必要です。javaがインストールされているかの確認は次のコマンドでできます。
java -version
Graphviz のインストール
Windows:
- Graphviz の公式サイトから Windows 用のインストーラーをダウンロードします。
- ダウンロードしたファイルを実行してインストールします。
- Install Optionsで、「Add Graphviz to the PATH for ...」で環境変数に Graphviz の bin フォルダを追加します(通常は
C:\Program Files\Graphviz\bin)。
macOS:
- Homebrew を使用して Graphviz をインストールします。ターミナルで以下のコマンドを実行:
brew install graphviz
Linux:
- ほとんどの Linux ディストリビューションで、次のようにして Graphviz をインストールできます:
sudo apt-get install graphviz # Debian/Ubuntu sudo yum install graphviz # CentOS/RHEL sudo dnf install graphviz # Fedora
必要に応じて設定を調整します。例えば、Graphviz のパスを指定する場合は、"plantuml.graphvizDot" の設定で Graphviz の実行可能ファイル(dot コマンド)へのパスを指定します。
これで、VSCode で PlantUML を使用して図を作成し、ドキュメントに統合する準備が整いました。 PlantUML は UML 図をコードから自動生成する便利なツールで、ソフトウェア設計プロセスを支援します。
3. ECサイトの基本エンティティとその属性
ECサイトのデータベース設計に必要な基本エンティティを例としてその属性を表形式で以下に示します。
| エンティティ | 属性 | タイプ | 説明 |
|---|---|---|---|
| ユーザー (Users) | user_id | integer (PK) | ユーザーの一意の識別子 |
| name | string | ユーザーの名前 | |
| string | ユーザーのメールアドレス | ||
| password | string | ユーザーのログインパスワード | |
| 商品 (Products) | product_id | integer (PK) | 商品の一意の識別子 |
| name | string | 商品名 | |
| price | decimal | 商品価格 | |
| stock | integer | 在庫数 | |
| カテゴリ (Categories) | category_id | integer (PK) | カテゴリの一意の識別子 |
| category_name | string | カテゴリ名 | |
| 注文 (Orders) | order_id | integer (PK) | 注文の一意の識別子 |
| user_id | integer (FK) | 注文したユーザーのID | |
| order_date | datetime | 注文日時 | |
| total_amount | decimal | 注文の合計金額 | |
| 注文詳細 (Order Details) | order_id | integer (FK) | 注文のID |
| product_id | integer (FK) | 商品のID | |
| quantity | integer | 購入数量 | |
| unit_price | decimal | 単価 |
4. ER図の作成
以下の手順でER図を作成します。
- 新しいファイルを作成し、ファイルの拡張子を
.puまたは.pumlや.plantumlにします。 - PlantUMLの構文を使用して、ER図のコードを記述します。例えば、ECサイトのER図では以下のように記述します。
@startuml sample_site
entity "Users" {
*user_id : integer <<PK>>
--
*name : string
*email : string
*password : string
}
entity "Products" {
*product_id : integer <<PK>>
--
*name : string
*price : decimal
*stock : integer
*category_id : integer <<FK>>
}
entity "Categories" {
*category_id : integer <<PK>>
--
*category_name : string
}
entity "Orders" {
*order_id : integer <<PK>>
--
*user_id : integer <<FK>>
*order_date : datetime
entity "Order Details" {
*order_id : integer <<FK>>
*product_id : integer <<FK>>
--
*quantity : integer
*unit_price : decimal
}
Users ||--o{ Orders
Orders ||--o{ "Order Details"
"Order Details" }o--|| Products
Products ||--o{ Categories
@enduml
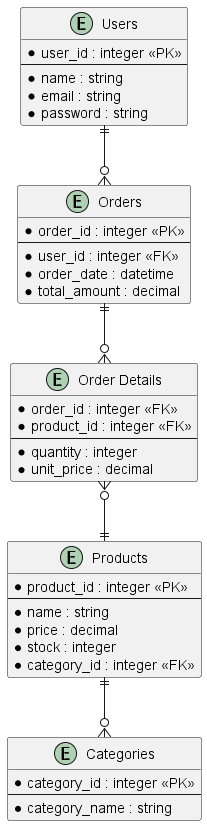
このコードでは、各エンティティの属性と主キー(PK)、外部キー(FK)を指定し、エンティティ間の関係を示しています。
- コードをVSCodeで開き、プレビュー機能を使ってER図を確認します。
4. プレビュー表示
- プレビュー機能を使ってER図を確認します。Ctrl + Shift + P を押してコマンドパレットを開きます
- コマンドパレットに「PlantUML」と入力し、出てくるオプションから 「PlantUML: Preview Current Diagram」 を選択します。
- 横にPlanUMLプレビューが表示されます。
5. 画像としてエクスポート
- Ctrl + Shift + P を押してコマンドパレットを開きます。
- コマンドパレットに「PlantUML」と入力し、表示されるオプションから 「PlantUML: Export Current Diagram」 を選択します。
- このコマンドを実行すると、出力フォーマットを選択するオプションが表示されます(例:PNG, SVG, PDFなど)。
- 希望のフォーマットを選択します。
- デフォルトでは、out配下に出力されます。
- 出力先を変更したい場合は、ファイル > ユーザー設定 > 拡張機能 > PlantUML の「Plantuml: Export Out Dir」を変更します。
まとめ
PlantUMLを使用すると、コードベースで直感的にER図を作成することができ、変更があった場合の更新も簡単に行えます。VSCodeとPlantUMLで、効率的にシステム設計を進めましょう。