MPAndroidChartとは?
MPAndroidChartとは、Philipp Jahoda氏作成の、Andoroidでグラフを作るためのライブラリです。
Andoridアプリにおけるグラフ描画の、デファクトスタンダードとも言える存在となっています。
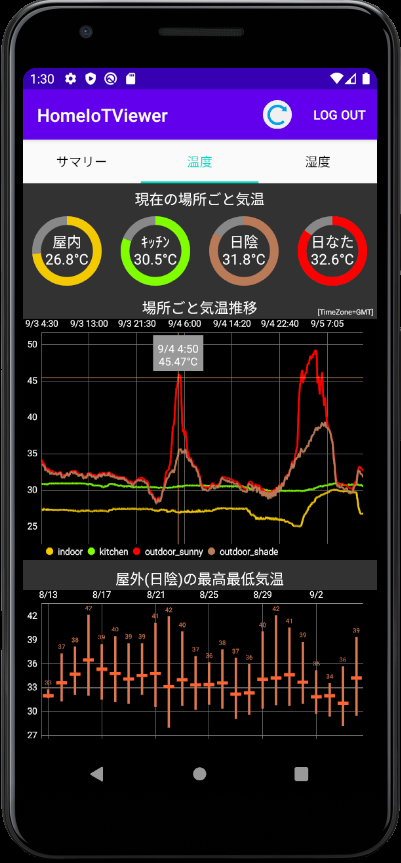
(下の図は、本ライブラリを使用して私が作成したグラフの一例です。日なたの気温が凶悪ですね‥)

また、iOS版のChartsライブラリも存在し、こちらも広く開発に使われています。
公式GitHubのAboutには
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, panning and animations.
と書いてあります。和訳すると
アンドロイドでグラフを作成する強力🚀なライブラリです。 折れ線グラフ・棒グラフ・円グラフ・レーダーチャート・バブルチャート・ローソク足グラフ をサポートしており、 拡大縮小・移動・アニメーション動作にも対応しています。
となります。
まとめサイトが欲しい
割と何でもできそうな印象のAboutですが、
その印象通り、非常に多機能でかゆい所に手が届く、素晴らしいライブラリです。
ただ、多機能ゆえに使用方法が分かりづらい面もあり、日本語ドキュメントも充実しているとは言い難い状況です。
そこで、
1.インストール方法
2.使用方法(グラフの実装方法)
3.主な設定プロパティ・メソッド一覧
について、本記事でまとめてみました。
基本的にはKotlinでの実装を前提とした記事ですが、
JavaやSwiftでもほぼ同じ流れで実装できるかと思います。
また、MPAndroidChartをお手軽に使える自作ライブラリも作成したので、よければこちらも使ってください
参考サイト
本まとめで主に参考にさせて頂いたサイトを下記します
・公式GitHub
・公式サンプルアプリ(上記GitHub上サンプルコードと比較で理解が進みます)
・公式ドキュメント
・家計簿アプリ"マネーフォワード"での紹介文
・こちらのサイトも複数種のグラフを紹介しています
1. インストール方法
1-1. 必要なもの
下記の開発環境を構築してください
・開発用のPC(今回はWindows10を使用)
・Android Studio(今回は4.0.1を使用)
・動作させるAndroidスマホ(今回はPixel 3aを使用)
Android Studioでグラフを使用したいアプリのプロジェクトを作成すれば、準備完了です!
1-2. MPAndroidChartの導入
プロジェクト内に、グラフ描画ライブラリであるMPAndroidChartを導入します
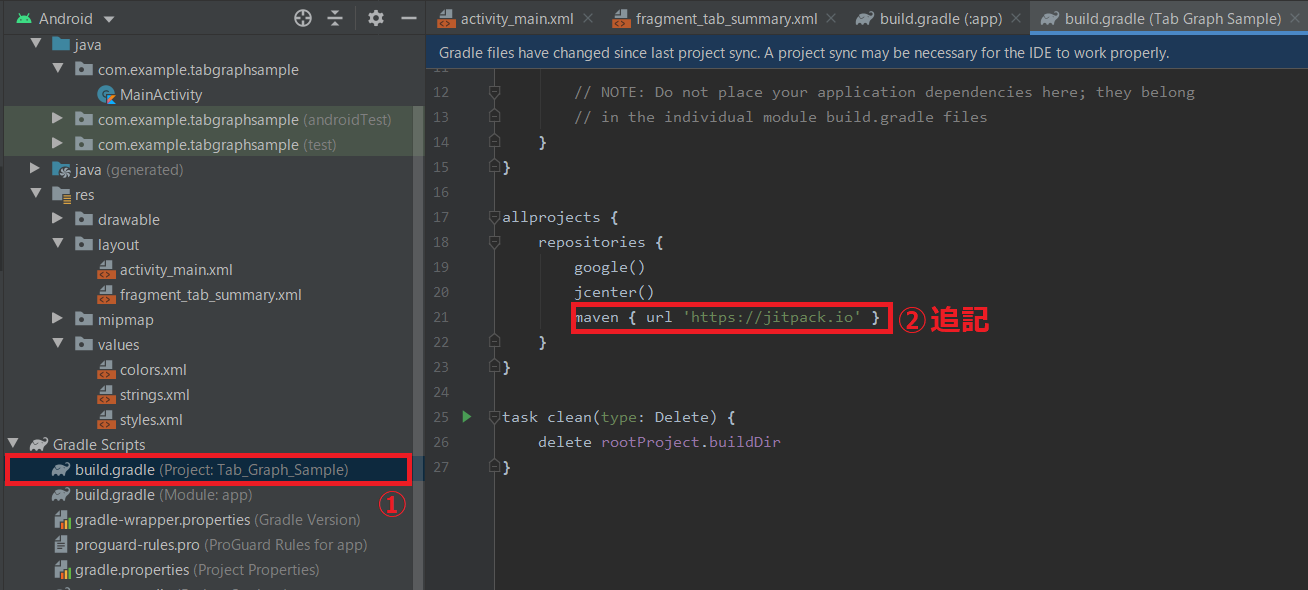
build.grandle(Project)に、
allprojects {
repositories{
:
maven { url 'https://jitpack.io' }
:
(※@99nyorituryoさんのコメントによると、エラーが出る場合はsettings.gradleに上記記載を加えると上手くいく場合もあるようです)
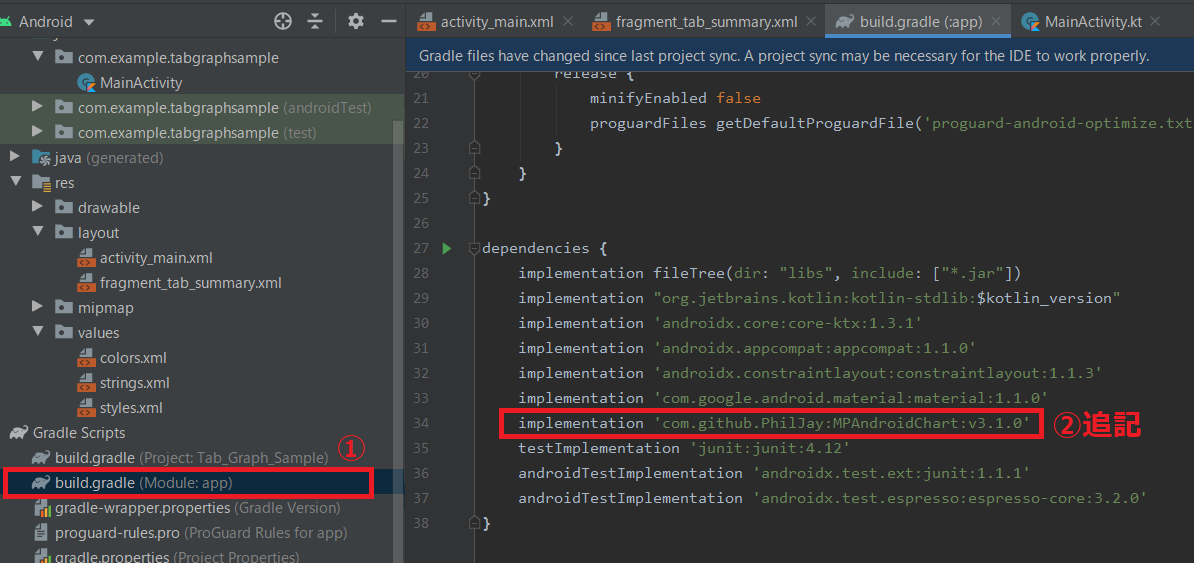
build.grandle(Module:app)に、
dependencies {
:
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
:
メニューバーの「File → Close Project」でプロジェクトを閉じて開き直すと、
ライブラリが反映されます。
2. 使用法
使用するために必要な最低限の知識、およびグラフ種類ごとの実装方法を共有します
2-1. 全グラフ共通の知識
次節以降でグラフの種類ごとに実装法を概説しますが、事前情報として全グラフに共通の知識を共有します。
MPAndroidChartのデータ構造
MPAndroidChartのデータ構造を理解します。
MPAndroidChartでは、データを
Entry → DataSet → Data → Chart
という階層構造で保持しています。
| 名称 | 内容 | 下位構造との関係 |
|---|---|---|
| Entry | データ1行(描画1点)あたりの情報を格納 | - |
| DataSet | グループごとのデータ(例:折れ線グラフ1本の線)を格納 | EntryのListを格納 |
| Data | グラフ全体のデータ(例:折れ線グラフの全ての線)を格納 | DataSetそのもの(円、ローソク足グラフ)、あるいはDataSetのList(折れ線、棒グラフ)を格納 |
| Chart | グラフ全体のデータ&各種UIフォーマット情報を格納 | Dataを格納 |
これらの階層構造のクラスは、グラフの種類ごとに名前が変わりますが (例:円グラフのEntry → PieEntry)、
基本的には上記4種類の階層構造は共通している、という認識で構いません。
実装手順
基本的には、
①データをEntryに格納
②EntryのListをDataSetに格納
③DataSetのフォーマットを指定
④DataSetをDataに格納
⑤DataをChartに格納
⑥Chartのフォーマットを指定
⑦グラフ更新
という手順で実装します。
グラフ種類ごとの実装方法は2-2.以降で詳説しますが、
分かりづらい点として、下記にご注意いただければと思います。
フォーマット指定が2か所に分かれる
フォーマット指定が「③DataSetへの指定」と「⑥Chartへの指定」に分かれています。
何のためにこのような複雑な指定方法になっているかというと、
例えば2本以上の折れ線グラフなど、複数のグループを持つ場合に、グループごとにフォーマットを指定したい(例:折れ線ごとに色を変えたい)、という要望に対応するためです。
ですので
③DataSetのフォーマット指定:グループごと(例:折れ線グラフにおける線ごと)のフォーマット
⑥Chartへのフォーマット指定:グラフ全体のフォーマット
と理解いただければ、分かりやすいかと思います。
なお、具体的にどのようなフォーマットが指定できるか(プロパティあるいはメソッドで指定します)は、3章で詳説します
実装順の逆転
階層構造に則ると、上記①~⑦のような実装手順になるのですが、
各階層のインスタンスを先に作成してしまえば、順番を逆転させる事も可能です。
特に⑥のフォーマット指定処理が長くなりがちで、可読性の観点から①や②よりも前に⑥を持ってくるような例も多く見られるので、ご注意いただければと思います。
2.2 折れ線グラフの実装方法
折れ線グラフの実装方法を、レイアウト(.xml)と処理部(.ktあるいは.java)にわけて解説します。
レイアウトの実装
下記のように、LineChart用のウィジェットをレイアウト(例:activity_main.xml)中に組み込みます。
:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChartExample"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
:
実行コードの実装
折れ線グラフの表示処理をKotlinファイル(例:MainActivity.kt)内に実装します。
線が1本のときと複数のときで例を分けて解説します。
線が1本のとき
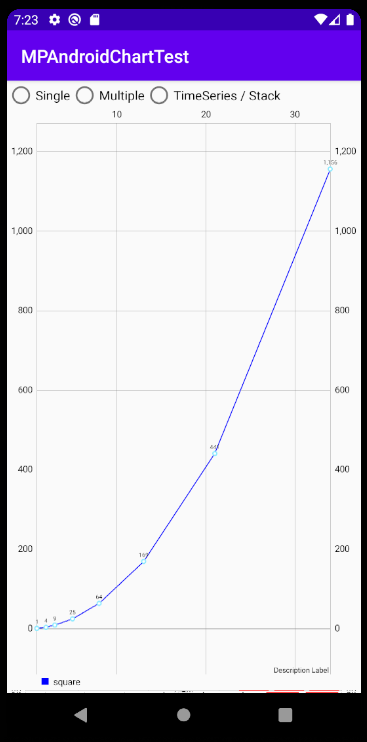
前記①~⑦の順番で、下記のように実装していきます。
LineDataに格納するデータセットが、LineDataSetのListとなることにご注意ください
//表示用サンプルデータの作成//
val x = listOf<Float>(1f, 2f, 3f, 5f, 8f, 13f, 21f, 34f)//X軸データ
val y = x.map{it*it}//Y軸データ(X軸の2乗)
//①Entryにデータ格納
var entryList = mutableListOf<Entry>()//1本目の線
for(i in x.indices){
entryList.add(
Entry(x[i], y[i])
)
}
//LineDataSetのList
val lineDataSets = mutableListOf<ILineDataSet>()
//②DataSetにデータ格納
val lineDataSet = LineDataSet(entryList, "square")
//③DataSetにフォーマット指定(3章で詳説)
lineDataSet.color = Color.BLUE
//リストに格納
lineDataSets.add(lineDataSet)
//④LineDataにLineDataSet格納
val lineData = LineData(lineDataSets)
//⑤LineChartにLineData格納
lineChart = findViewById(R.id.lineChartExample)
lineChart.data = lineData
//⑥Chartのフォーマット指定(3章で詳説)
//X軸の設定
lineChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//⑦linechart更新
lineChart.invalidate()
③や⑥で指定できるフォーマットの種類は、3章で詳説します。
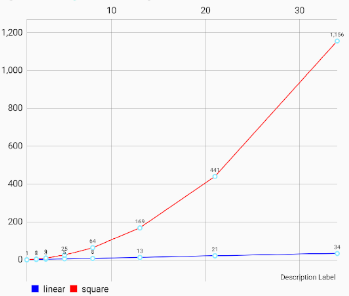
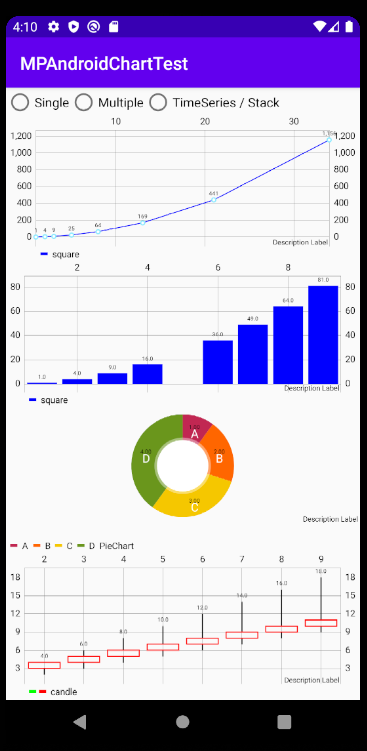
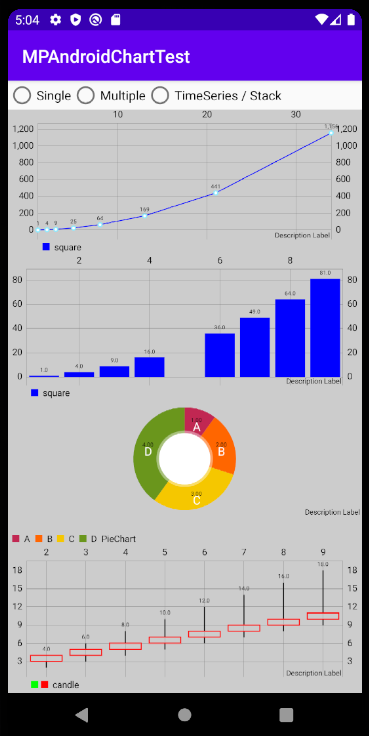
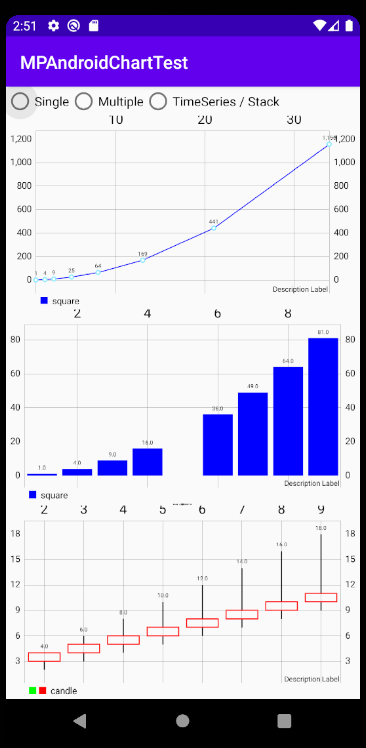
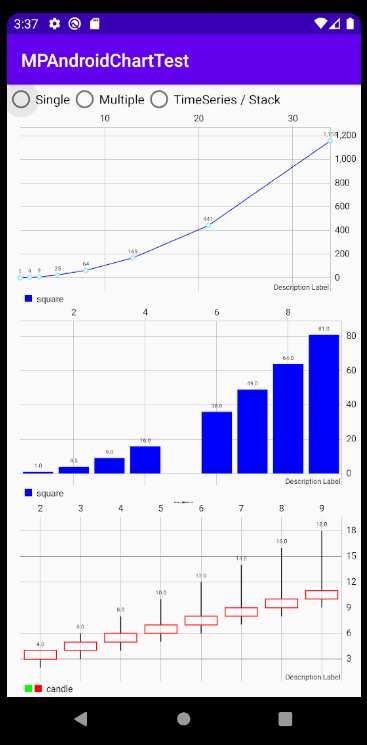
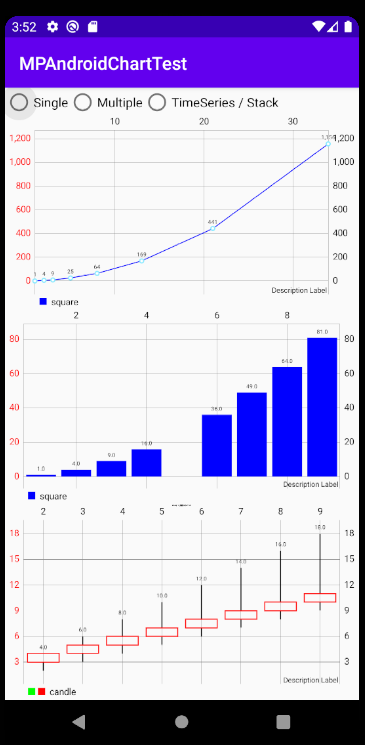
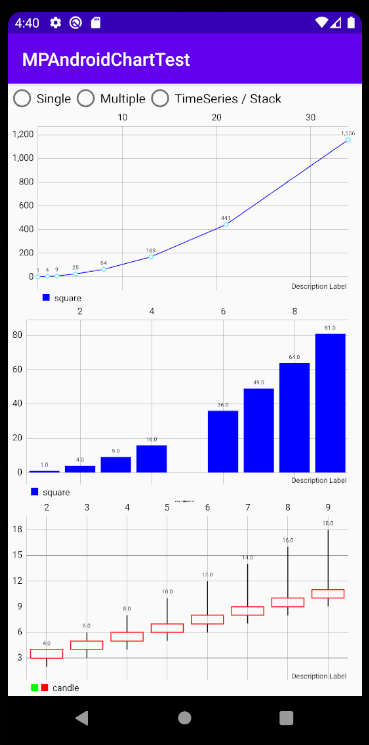
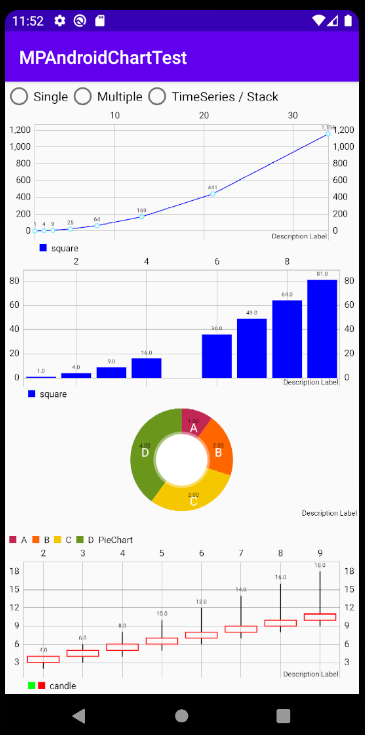
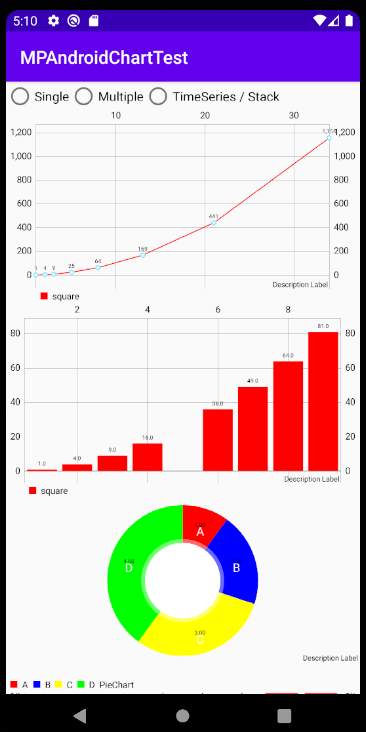
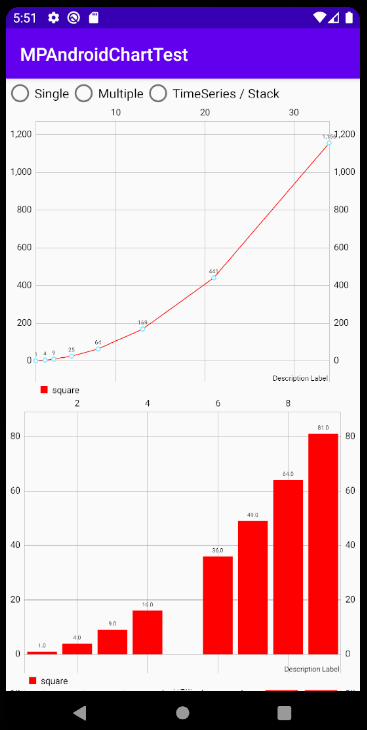
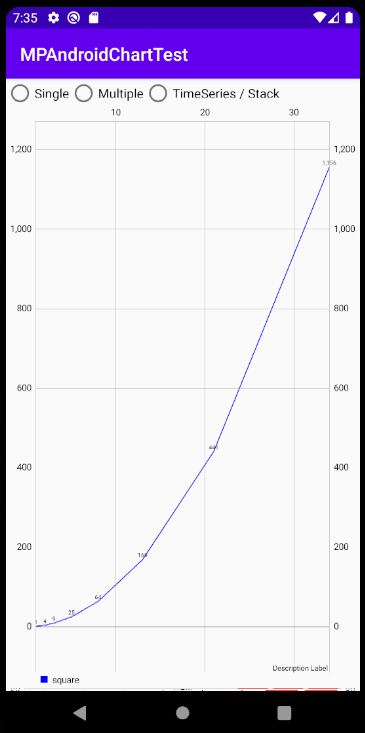
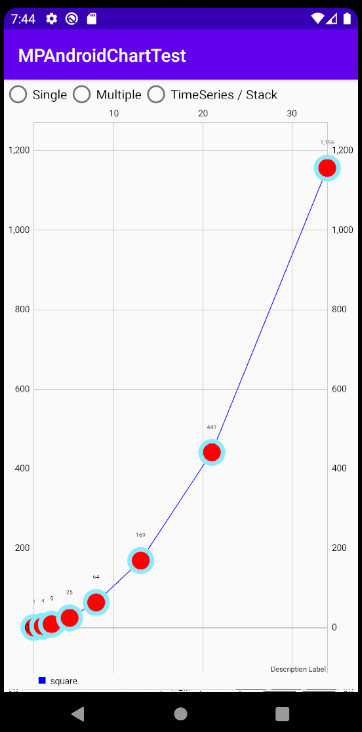
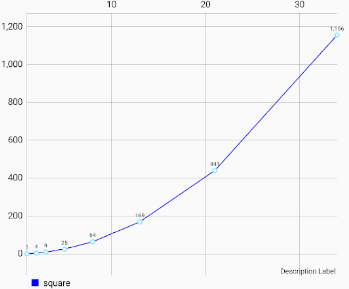
上記コードを実行すると、下図のようなグラフが表示されます

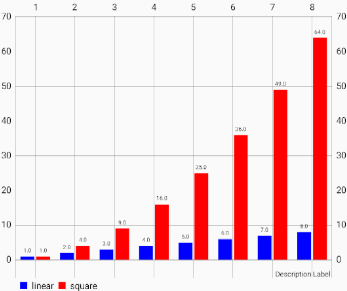
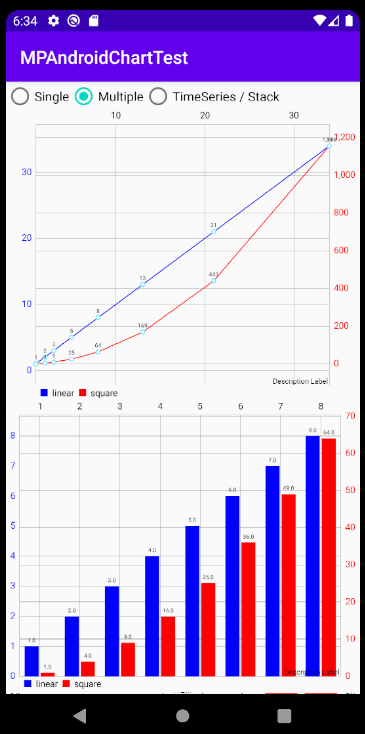
線が複数本のとき
1本の時との違いは、LineDataにLineDataSetを複数格納する(List指定)ことだけです。
③の線ごとフォーマット指定はLineDataSetごとに実施する必要があるので、ご注意ください
//表示用サンプルデータの作成//
val x = listOf<Float>(1f, 2f, 3f, 5f, 8f, 13f, 21f, 34f)//X軸データ
val y1 = x.map{it}//Y軸データ1(X軸の1乗)
val y2 = x.map{it*it}//Y軸データ2(X軸の2乗)
//①Entryにデータ格納
var entryList1 = mutableListOf<Entry>()//1本目の線
var entryList2 = mutableListOf<Entry>()//2本目の線
for(i in x.indices){
entryList1.add(
Entry(x[i], y1[i])
)
entryList2.add(
Entry(x[i], y2[i])
)
}
//LineDataSetのList
val lineDataSets = mutableListOf<ILineDataSet>()
//②線1本目のデータ格納
val lineDataSet1 = LineDataSet(entryList1, "linear")
//③線1本目のフォーマット指定
lineDataSet1.color = Color.BLUE
//②線2本目のデータ格納
val lineDataSet2 = LineDataSet(entryList2, "square")
//③線2本目のフォーマット指定
lineDataSet2.color = Color.RED
//リストに格納
lineDataSets.add(lineDataSet1)
lineDataSets.add(lineDataSet2)
//④LineDataにLineDataSet格納
val lineData = LineData(lineDataSets)
//⑤LineChartにLineData格納
lineChart = findViewById(R.id.lineChartExample)
lineChart.data = lineData
//⑥Chartのフォーマット指定
//X軸の設定 → フォーマット指定処理
lineChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//左Y軸の設定 → フォーマット指定処理
lineChart.axisLeft.apply {
isEnabled = true
textColor = Color.BLACK
}
//右Y軸の設定 → フォーマット指定処理
lineChart.axisRight.apply {
isEnabled = false
}
//⑦linechart更新
lineChart.invalidate()
2.3 棒グラフの実装方法
棒グラフの実装方法を、レイアウト(.xml)と処理部(.ktあるいは.java)にわけて解説します。
レイアウトの実装
LineChartのときと同様に、BarChart用のウィジェットをレイアウト(例:activity_main.xml)中に組み込みます。
:
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barChartExample"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
:
実行コードの実装
棒グラフの表示処理をKotlinファイル(例:MainActivity.kt)内に実装します。
・棒が1本のとき
・複数の棒を積み上げ表示するとき
で例を分けて解説します。
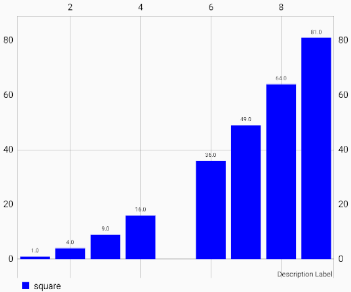
棒が1本のとき
折れ線グラフのときと同様に、前記①~⑦の順番で実装します
"Line~"という名前になっているクラス名を"Bar~"と変えるだけでいけるかと思います。
//表示用サンプルデータの作成//
val x = listOf<Float>(1f, 2f, 3f, 4f, 6f, 7f, 8f, 9f)//X軸データ
val y = x.map{it*it}//Y軸データ(X軸の2乗)
//①Entryにデータ格納
var entryList = mutableListOf<BarEntry>()
for(i in x.indices){
entryList.add(
BarEntry(x[i], y[i])
)
}
//BarDataSetのリスト
val barDataSets = mutableListOf<IBarDataSet>()
//②DataSetにデータ格納
val barDataSet = BarDataSet(entryList, "square")
//③DataSetのフォーマット指定
barDataSet.color = Color.BLUE
//リストに格納
barDataSets.add(barDataSet)
//④BarDataにBarDataSet格納
val barData = BarData(barDataSets)
//⑤BarChartにBarData格納
barChart = findViewById(R.id.barChartExample)
barChart.data = barData
//⑥Chartのフォーマット指定
//X軸の設定
barChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//⑦barchart更新
barChart.invalidate()
棒が複数本のとき
折れ線のときと同様に、BarDataに複数のBarDataSetを格納しますが、
それに加えて、BarDataおよびBarChartに、棒同士のグルーピング処理を加える必要があります。
ここで使われているgroupBarsメソッドは、データのX軸間隔が一定でないと使用できないので、使える場面はかなり限られるかもしれません‥
//表示用サンプルデータの作成
val x = listOf<Float>(1f, 2f, 3f, 4f, 5f, 6f, 7f, 8f)//X軸データ
val y1 = x.map{it}//Y軸データ1(X軸の1乗)
val y2 = x.map{it*it}//Y軸データ2(X軸の2乗)
//①Entryにデータ格納
var entryList1 = mutableListOf<BarEntry>()//1本目の棒
var entryList2 = mutableListOf<BarEntry>()//2本目の棒
for(i in x.indices){
entryList1.add(
BarEntry(x[i], y1[i])
)
entryList2.add(
BarEntry(x[i], y2[i])
)
}
//BarDataSetのリスト
val barDataSets = mutableListOf<IBarDataSet>()
//②棒1本目のデータ格納
val barDataSet1 = BarDataSet(entryList1, "linear")
//③棒1本目のフォーマット指定
barDataSet1.color = Color.BLUE
//②棒2本目のデータ格納
val barDataSet2 = BarDataSet(entryList2, "square")
//③棒2本目のフォーマット指定
barDataSet2.color = Color.RED
//リストに格納
barDataSets.add(barDataSet1)
barDataSets.add(barDataSet2)
//④BarDataにBarDataSet格納
val barData = BarData(barDataSets)
//棒のグルーピング用処理
val xAxisSpan = 1f//データのX軸間隔
val barNumber = 2//棒の本数
val groupSpace = 0.2f//グループの間隔
val barSpace = 0.05f//同グループの棒同士の間隔
val barWidth = (xAxisSpan - groupSpace)/barNumber.toFloat() - barSpace//棒の幅
barData.barWidth = barWidth//棒の幅をbarDataに指定
//⑤BarChartにBarData格納
barChart = findViewById(R.id.barChartExample)
barChart.data = barData
//⑥Chartのフォーマット指定
//X軸の設定
barChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//棒のグルーピング
val startX = barChart.barData.dataSets.first().xMin - 0.5f//Xの最小値 - 0.5
barChart.groupBars(startX, groupSpace, barSpace)
//⑦barchart更新
barChart.invalidate()
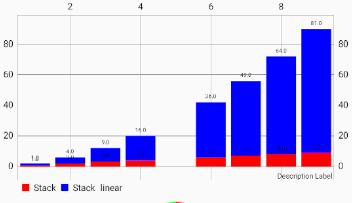
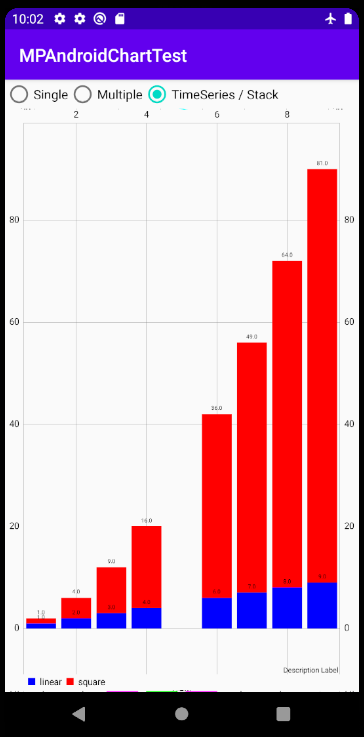
積み上げグラフ
①Entry格納時に、floatArrayで積み上げたいデータをまとめて格納します
③の棒ごと色指定は、プロパティ"color"ではなく、"colors"にリストで指定する必要があることにご注意ください
//表示用サンプルデータの作成//
val x = listOf<Float>(1f, 2f, 3f, 4f, 6f, 7f, 8f, 9f)//X軸データ
val y1 = x.map{it}//Y軸データ1(X軸の1乗)
val y2 = x.map{it*it}//Y軸データ2(X軸の2乗)
//①Entryにデータ格納
var entryList = mutableListOf<BarEntry>()
for(i in x.indices){
entryList.add(
BarEntry(x[i], floatArrayOf(y1[i], y2[i]))
)
}
//BarDataSetのリスト
val barDataSets = mutableListOf<IBarDataSet>()
//②DataSetにデータ格納
val barDataSet = BarDataSet(entryList, "linear")
//③DataSetのフォーマット指定
barDataSet.colors = listOf(Color.BLUE, Color.RED)
//リストに格納
barDataSets.add(barDataSet)
//④BarDataにBarDataSet格納
val barData = BarData(barDataSets)
//⑤BarChartにBarData格納
barChart = findViewById(R.id.barChartExample)
barChart.data = barData
//⑥Chartのフォーマット指定
//X軸の設定
barChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//⑦barchart更新
barChart.invalidate()
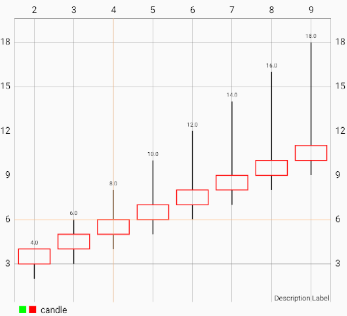
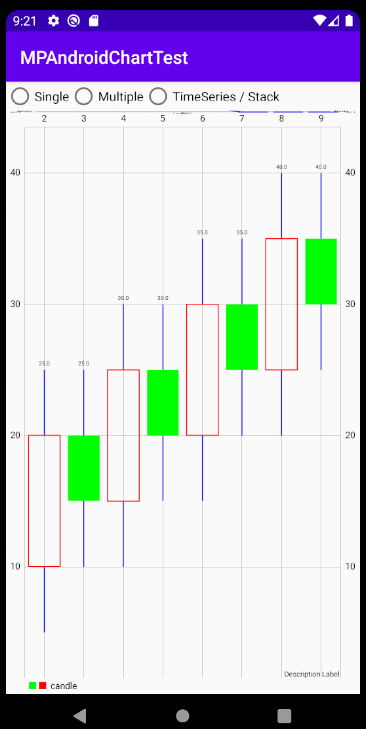
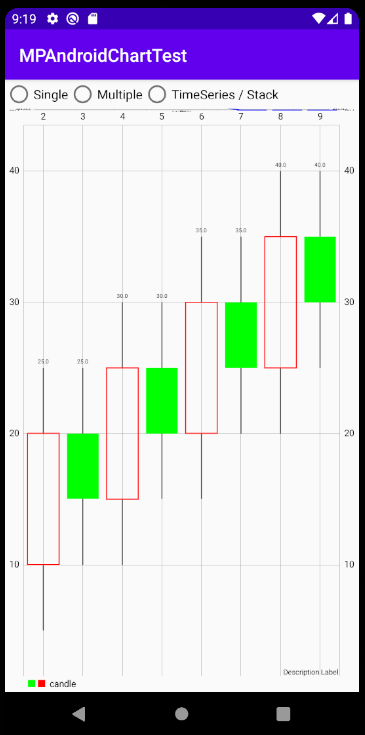
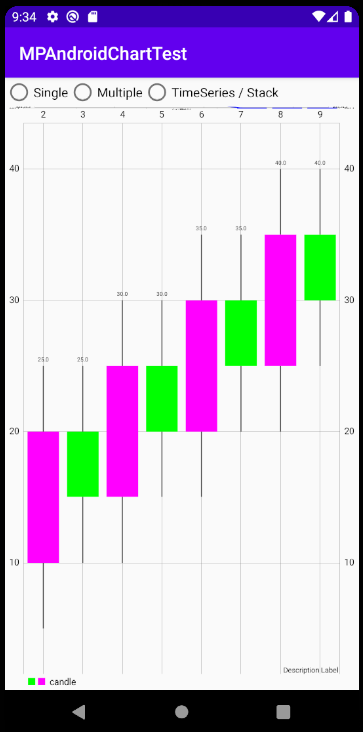
2.4 ローソク足グラフの実装方法
「ローソク足グラフ」と言われてもイメージが付きにくいかと思いますが、株価のチャートで使われているアレです。
箱ひげ図の代用にも使えるので、意外と応用範囲は広いのではと思います。
実装方法を、レイアウト(.xml)と処理部(.ktあるいは.java)にわけて解説します。
レイアウトの実装
LineChartのときと同様に、CandleStickChart用のウィジェットをレイアウト(例:activity_main.xml)中に組み込みます。
:
<com.github.mikephil.charting.charts.CandleStickChart
android:id="@+id/candleStickChartExample"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
:
実行コードの実装
ローソク足グラフの表示処理をKotlinファイル(例:MainActivity.kt)内に実装します。
ローソク足グラフは複数DataSetに対応していないので、単一表示の場合のみを記載します。
下記に注意してください
・Dataに格納するのはDataSetのListではなく、単品のDataSet
・DataSetにshadowColor,incleasingColor,decreasingColorを指定しないと、表示されない(下記③)
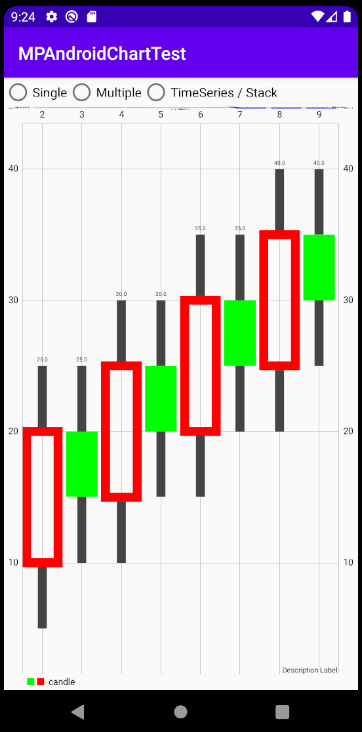
//表示用サンプルデータの作成//
val x = listOf<Float>(2f, 3f, 4f, 5f, 6f, 7f, 8f, 9f)//X軸データ
val yHigh = x.map{it * 2}//Y軸データ(最大値)
val yLow = x.map{it}//Y軸データ(最小値)
val yOpen = x.map{it + 1}//Y軸データ(開始値)
val yClose = x.map{it + 2}//Y軸データ(終了値)
//①Entryにデータ格納
var entryList = mutableListOf<CandleEntry>()
for(i in x.indices){
entryList.add(
CandleEntry(x[i], yHigh[i], yLow[i], yOpen[i], yClose[i])
)
}
//②DataSetにデータ格納
val candleDataSet = CandleDataSet(entryList, "candle")
//③DataSetのフォーマット指定
candleDataSet.shadowColor = Color.BLACK//細線の色
candleDataSet.increasingColor = Color.RED//Open > Closeのときの色
candleDataSet.decreasingColor = Color.GREEN//Open < Closeのときの色
//④CandleDataにCandleDataSet格納
val candleData = CandleData(candleDataSet)
//⑤CandleStickChartにCandleData格納
candleStickChart = findViewById(R.id.candleStickChartExample)
candleStickChart.data = candleData
//⑥Chartのフォーマット指定
//X軸の設定
candleStickChart.xAxis.apply {
isEnabled = true
textColor = Color.BLACK
}
//⑦CandleStickChart更新
candleStickChart.invalidate()
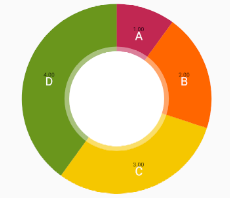
2.5 円グラフの実装方法
円グラフの実装方法を、レイアウト(.xml)と処理部(.ktあるいは.java)にわけて解説します。
レイアウトの実装
LineChartのときと同様に、PieChart用のウィジェットをレイアウト(例:activity_main.xml)中に組み込みます。
:
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pieChartExample"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
:
実行コードの実装
円グラフの表示処理をKotlinファイル(例:MainActivity.kt)内に実装します。
下記に注意してください
・Dataに格納するのはDataSetのListではなく、単品のDataSet
・色分け表示するにはDataSet.colorsを指定する必要があります。色をリストで指定する必要がありますが、迷ったらColorTemplate.COLORFUL_COLORS.toList()で良いかと思います
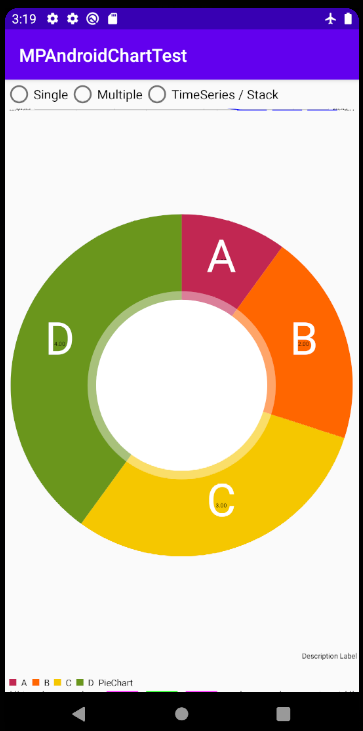
//表示用サンプルデータの作成//
val dimensions = listOf("A", "B", "C", "D")//分割円の名称(String型)
val values = listOf(1f, 2f, 3f, 4f)//分割円の大きさ(Float型)
//①Entryにデータ格納
var entryList = mutableListOf<PieEntry>()
for(i in values.indices){
entryList.add(
PieEntry(values[i], dimensions[i])
)
}
//②PieDataSetにデータ格納
val pieDataSet = PieDataSet(entryList, "candle")
//③DataSetのフォーマット指定
pieDataSet.colors = ColorTemplate.COLORFUL_COLORS.toList()
//④PieDataにPieDataSet格納
val pieData = PieData(pieDataSet)
//⑤PieChartにPieData格納
pieChart = findViewById(R.id.pieChartExample)
pieChart.data = pieData
//⑥Chartのフォーマット指定
pieChart.legend.isEnabled = false
//⑦PieChart更新
pieChart.invalidate()
3 主な設定プロパティ・メソッド一覧
グラフのフォーマットを変更するプロパティやメソッドのうち、よく使うものを紹介します。
前述の手順⑥でグラフ全体(Chart)に適用するものと、手順③でカテゴリ毎(DataSet)に適用するものを分けて解説します。
※余談ですが、実際にフォーマットを調整しようと思うと、デザインに非常に悩むこととなりますが、
私はBIツールTableauのUIデザインが好きなので、よく参考にさせてもらっています
3.1 Chartに適用するフォーマット設定
手順⑥でグラフ全体(Chartクラス)に適用するプロパティやメソッドです
全グラフ共通設定
全グラフに共通するプロパティやメソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 凡例 | マーク形状 | .legend.form |
| 凡例 | 文字色 | .legend.textColor |
| 凡例 | 文字サイズ | .legend.textSize |
| 凡例 | 表示有無 | .legend.isEnabled |
| 説明ラベル | 表示文字列 | .description.text |
| 説明ラベル | 文字色 | .description.textColor |
| 説明ラベル | 文字サイズ | .description.textSize |
| 説明ラベル | 横位置微調整 | .description.xOffset |
| 説明ラベル | 縦位置微調整 | .description.yOffset |
| 説明ラベル | 表示有無 | .description.isEnabled |
| 背景 | 背景色 | .setBackgroundColor() |
| タッチ操作 | 有効無効 | .setTouchEnabled() |
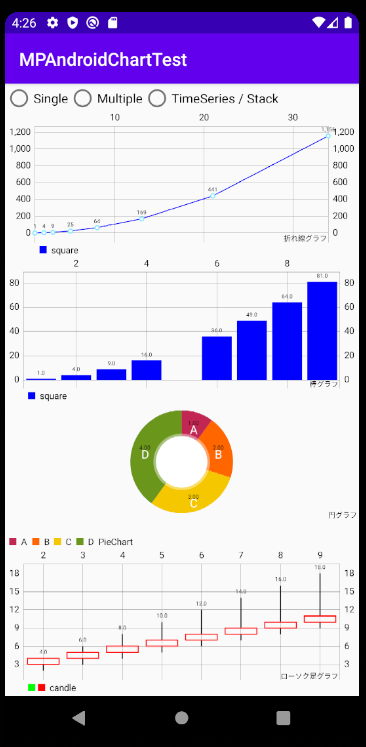
.legend.form
凡例のマーク形状を変えます(デフォルトは四角形)
lineChart.legend.form = Legend.LegendForm.CIRCLE
barChart.legend.form = Legend.LegendForm.CIRCLE
pieChart.legend.form = Legend.LegendForm.CIRCLE
candleStickChart.legend.form = Legend.LegendForm.CIRCLE
lineChart.legend.form = Legend.LegendForm.LINE
barChart.legend.form = Legend.LegendForm.LINE
pieChart.legend.form = Legend.LegendForm.LINE
candleStickChart.legend.form = Legend.LegendForm.LINE
.legend.textColor
凡例の文字色を変えます(デフォルトは黒)
lineChart.legend.textColor = Color.RED
barChart.legend.textColor = Color.RED
pieChart.legend.textColor = Color.RED
candleStickChart.legend.textColor = Color.RED
RGBで色指定することもできます
lineChart.legend.textColor = Color.rgb(185, 122, 87)
.legend.textsize
凡例の文字サイズを変えます
lineChart.description.textSize = 20f
barChart.description.textSize = 20f
pieChart.description.textSize = 20f
candleStickChart.description.textSize = 20f
.legend.isEnabled
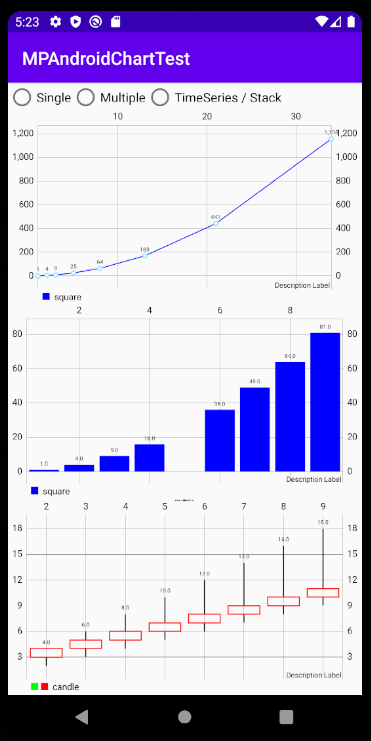
凡例の表示非表示を切り替えます(デフォルトはTrue=表示あり)
lineChart.legend.isEnabled= false
barChart.legend.isEnabled= false
pieChart.legend.isEnabled= false
candleStickChart.legend.isEnabled= false
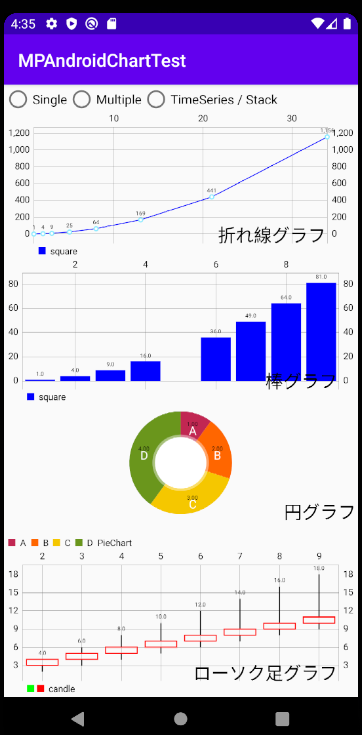
.description.text
グラフの説明ラベルを記載します(デフォルトは"Description Label")
lineChart.description.text = "折れ線グラフ"
barChart.description.text = "棒グラフ"
pieChart.description.text = "円グラフ"
candleStickChart.description.text = "ローソク足グラフ"
.description.textColor
グラフの説明ラベル文字色を変えます(デフォルトは黒)
lineChart.description.textColor = Color.RED
barChart.description.textColor = Color.RED
pieChart.description.textColor = Color.RED
candleStickChart.description.textColor = Color.RED
.description.textsize
グラフの説明ラベルの大きさを変えます
lineChart.description.textSize = 20f
barChart.description.textSize = 20f
pieChart.description.textSize = 20f
candleStickChart.description.textSize = 20f
.description.xOffset
説明ラベルの横方向位置を微調整します
.description.yOffset
説明ラベルの縦方向位置を微調整します
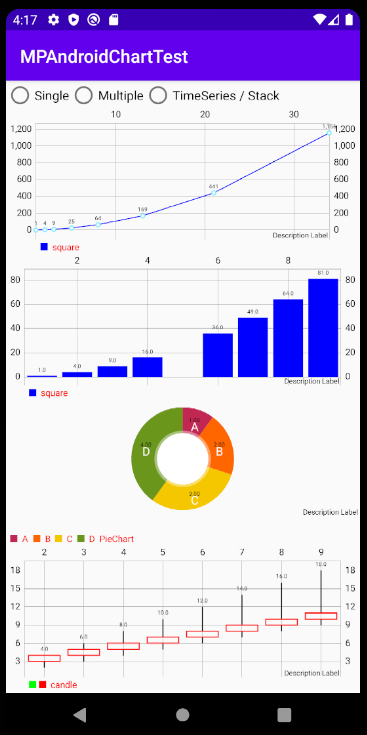
上の図で棒グラフの説明ラベル位置がおかしい!と思われた方がいるかもしれませんが、
この値を変更すれば思い通りの位置に調整できるかと思います
.description.isEnabled
説明ラベルの表示非表示を切り替えます(デフォルトはTrue=表示あり)
lineChart.description.isEnabled= false
barChart.description.isEnabled= false
pieChart.description.isEnabled= false
candleStickChart.description.isEnabled= false
.setBackgroundColor()
背景色を変えます
lineChart.setBackgroundColor(Color.LTGRAY)
barChart.setBackgroundColor(Color.LTGRAY)
pieChart.setBackgroundColor(Color.LTGRAY)
candleStickChart.setBackgroundColor(Color.LTGRAY)
.setTouchEnabled()
タッチ操作の有効無効を変更します(trueなら有効、falseなら無効)
折れ線・棒・ローソク足グラフ共通設定
上記3種類のグラフはXY軸でプロット表示するという共通点を持っており、
設定プロパティ・メソッドも共通なものが多いです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| X軸ラベル | 表示有無 | .xAxis.isEnabled |
| X軸ラベル | 文字色 | .xAxis.textColor |
| X軸ラベル | 文字サイズ | .xAxis.textSize |
| X軸ラベル | 表示フォーマット | .xAxis.valueFormatter |
| 左Y軸ラベル | 表示有無 | .axisLeft.isEnabled |
| 左Y軸ラベル | 文字色 | .axisLeft.textColor |
| 左Y軸ラベル | 文字サイズ | .axisLeft.textSize |
| 左Y軸ラベル | 表示下限 | .axisLeft.axisMinimum |
| 左Y軸ラベル | 表示上限 | .axisLeft.axisMaximam |
| 右Y軸ラベル | 表示有無 | .axisRight.isEnabled |
| 右Y軸ラベル | 文字色 | .axisRight.textColor |
| 右Y軸ラベル | 文字サイズ | .axisRight.textSize |
| 右Y軸ラベル | 表示下限 | .axisRight.axisMinimum |
| 右Y軸ラベル | 表示上限 | .axisRight.axisMaximam |
| 拡大操作 | 拡大有効 | .setScaleEnabled() |
| 拡大操作 | X方向拡大有効 | .isScaleXEnabled |
| 拡大操作 | Y方向拡大有効 | .isScaleYEnabled |
| 拡大操作 | ピンチ操作拡大有効 | .setPinchZoom() |
| ツールヒント | ツールヒントインスタンスの指定 | .marker |
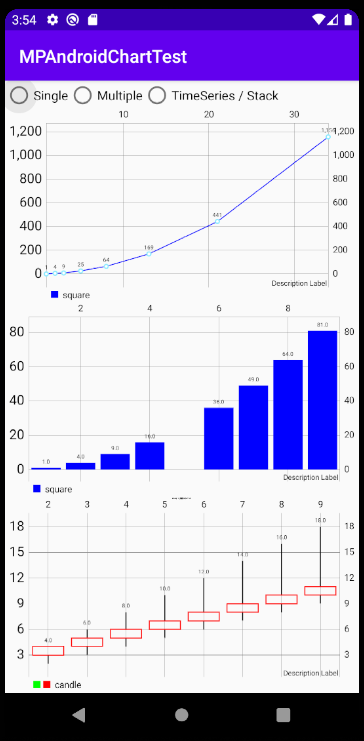
.xAxis.isEnabled
X軸ラベル表示の有無を設定します
lineChart.xAxis.isEnabled = true
barChart.xAxis.isEnabled = true
candleStickChart.xAxis.isEnabled = true
lineChart.xAxis.isEnabled = false
barChart.xAxis.isEnabled = false
candleStickChart.xAxis.isEnabled = false
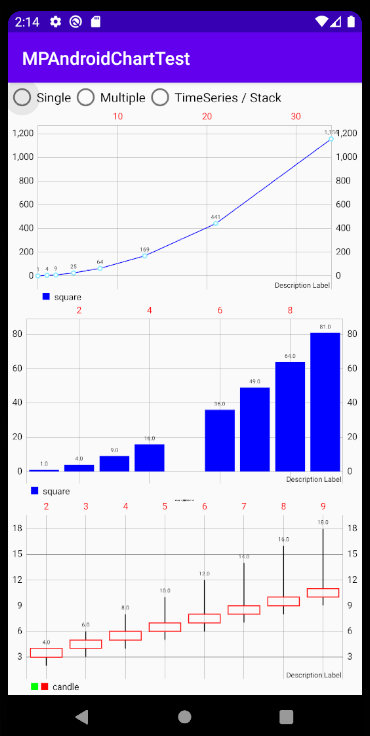
.xAxis.textColor
X軸ラベルの文字色を設定します
lineChart.xAxis.textColor = Color.RED
barChart.xAxis.textColor = Color.RED
candleStickChart.xAxis.textColor = Color.RED
.xAxis.textSize
X軸ラベルの文字サイズを設定します
lineChart.xAxis.textSize= 15f
barChart.xAxis.textSize= 15f
candleStickChart.xAxis.textSize= 15f
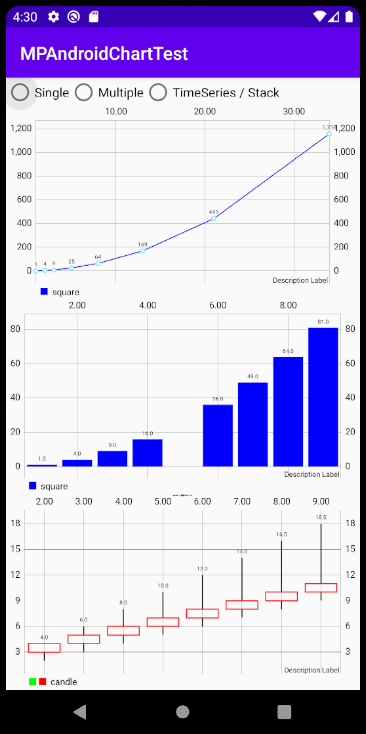
.xAxis.valueFormatter
X軸ラベルの表示フォーマット(桁数や単位等)を指定します
lineChart.xAxis.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
barChart.xAxis.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
candleStickChart.xAxis.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
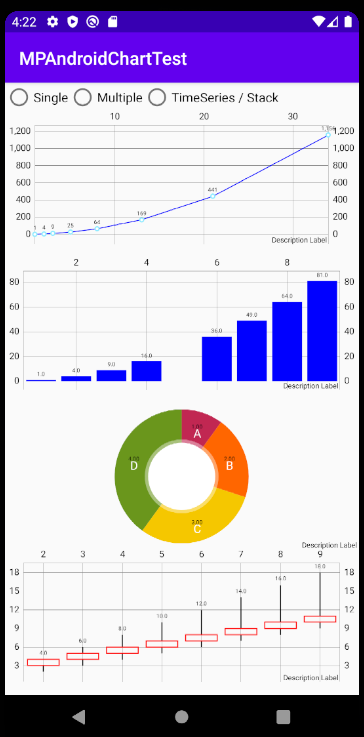
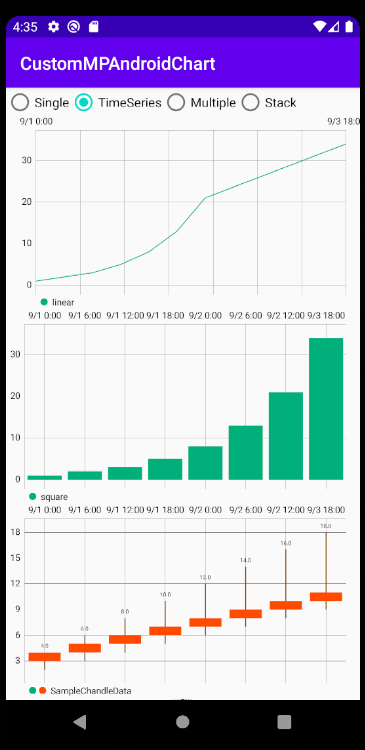
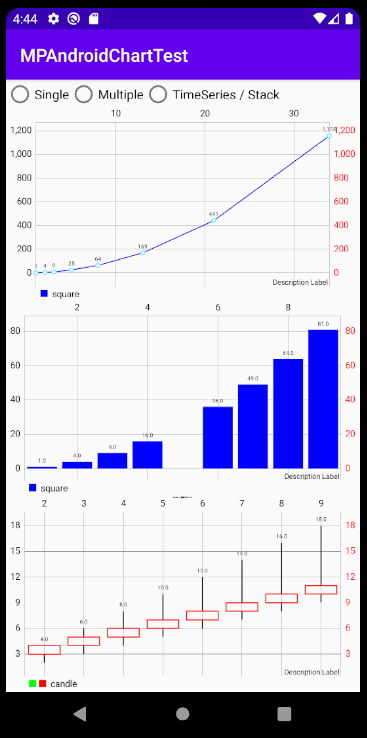
これを応用すれば、下の図のように時系列グラフを作る事もできます。
時系列グラフは実装方法が少し複雑なので、別記事で紹介します
.axisLeft.isEnabled
左Y軸ラベル表示の有無を設定します
lineChart.axisLeft.isEnabled = true
barChart.axisLeft.isEnabled = true
candleStickChart.axisLeft.isEnabled = true
lineChart.axisLeft.isEnabled = false
barChart.axisLeft.isEnabled = false
candleStickChart.axisLeft.isEnabled = false
.axisLeft.textColor
左Y軸ラベルの文字色を設定します
lineChart.axisLeft.textColor = Color.RED
barChart.axisLeft.textColor = Color.RED
candleStickChart.axisLeft.textColor = Color.RED
.axisLeft.textSize
左Y軸ラベルの文字サイズを設定します
lineChart.axisLeft.textSize= 15f
barChart.axisLeft.textSize= 15f
candleStickChart.axisLeft.textSize= 15f
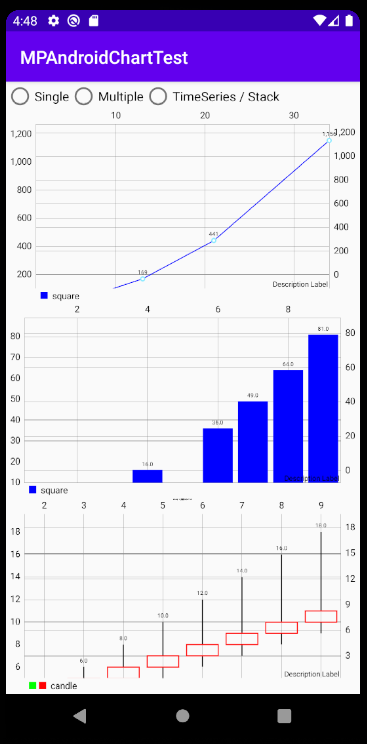
.axisLeft.axisMinimum
左Y軸ラベルの表示範囲下限を設定
lineChart.axisLeft.axisMinimum= 100f
barChart.axisLeft.axisMinimum= 10f
candleStickChart.axisLeft.axisMinimum= 5f
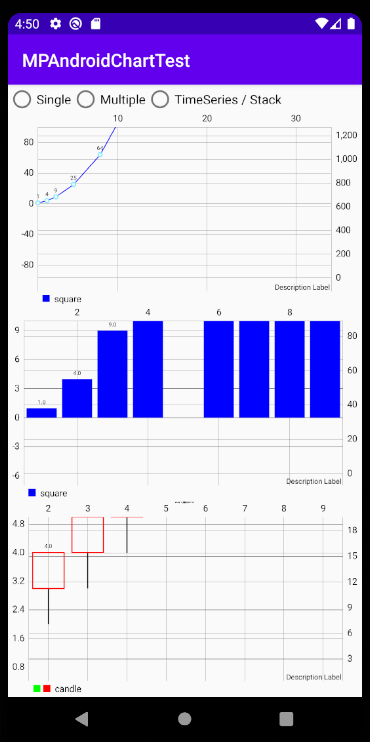
.axisLeft.axisMaximam
左Y軸ラベルの表示範囲上限を設定
lineChart.axisLeft.axisMaximam= 100f
barChart.axisLeft.axisMaximam= 10f
candleStickChart.axisLeft.axisMaximam= 5f
.axisRight.isEnabled
右Y軸ラベル表示の有無を設定します
lineChart.axisRight.isEnabled = true
barChart.axisRight.isEnabled = true
candleStickChart.axisRight.isEnabled = true
lineChart.axisRight.isEnabled = false
barChart.axisRight.isEnabled = false
candleStickChart.axisRight.isEnabled = false
.axisRight.textColor
右Y軸ラベルの文字色を設定します
lineChart.axisRight.textColor = Color.RED
barChart.axisRight.textColor = Color.RED
candleStickChart.axisRight.textColor = Color.RED
.axisRight.textSize
右Y軸ラベルの文字サイズを設定します
lineChart.axisRight.textSize= 15f
barChart.axisRight.textSize= 15f
candleStickChart.axisRight.textSize= 15f
.axisRight.axisMinimum
右Y軸ラベルの表示範囲下限を設定
.axisRight.axisMaximum
右Y軸ラベルの表示範囲上限を設定
.setScaleEnabled()
タップによる拡大操作の有効無効を変更します(デフォルト:true)
lineChart.setScaleEnabled(false)
barChart.setScaleEnabled(false)
candleStickChart.setScaleEnabled(false)
.isScaleXEnabled
X方向拡大操作の有効無効を変更します(デフォルト:true)
lineChart.isScaleXEnabled = false
barChart.isScaleXEnabled = false
candleStickChart.isScaleXEnabled = false
.isScaleYEnabled
Y方向拡大操作の有効無効を変更します(デフォルト:true)
lineChart.isScaleYEnabled = false
barChart.isScaleYEnabled = false
candleStickChart.isScaleYEnabled = false
.setPinchZoom()
ピンチ操作(2本の指でつまむ動作)による拡大の有効無効を変更します(デフォルト:true)
lineChart.setPinchZoom(false)
barChart.setPinchZoom(false)
candleStickChart.setPinchZoom(false)
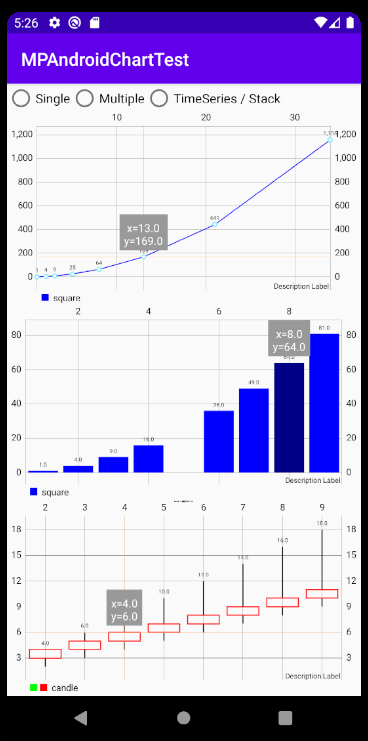
.marker
クリック時に軸の値を表示する、ツールチップを設定します。
val mv: SimpleMarkerView = SimpleMarkerView(context, R.layout.simple_marker_view)
mv.chartView = lineChart
lineChart.marker = mv

ツールチップの表示には、別途下記2種類のファイルを作成する必要があります
・ツールチップ用のレイアウト(例:下のsimple_marker_view.xml)
・ツールチップ描画クラス(例:下のSimpleMarkerView.kt)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="#999999"
tools:ignore="Overdraw">
<TextView
android:id="@+id/tvSimple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="7dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:text=""
android:textSize="12sp"
android:textColor="#ffffff"
android:ellipsize="end"
android:gravity="center_vertical|center_horizontal"
android:textAppearance="?android:attr/textAppearanceSmall" />
</RelativeLayout>
class SimpleMarkerView(context: Context, layoutResource: Int) : MarkerView(context, layoutResource){
private lateinit var textView: TextView
override fun refreshContent(e: Entry?, highlight: Highlight?) {
textView = findViewById(R.id.tvSimple)
textView.text = "x=${e?.x}\ny=${e?.y}"
super.refreshContent(e, highlight)
}
override fun getOffset(): MPPointF {
return MPPointF(-(width / 2f), -height.toFloat() - 20f)
}
}
円グラフ独自設定
円グラフ独自のChart設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| ラベルテキスト | 文字色 | .setEntryLabelColor() |
| ラベルテキスト | 文字サイズ | .setEntryLabelTextSize() |
| 中央のテキスト | 表示文字列 | .centerText |
| 中央のテキスト | 文字色 | .setCenterTextSize() |
| 中央のテキスト | 文字サイズ | .setCenterTextSize() |
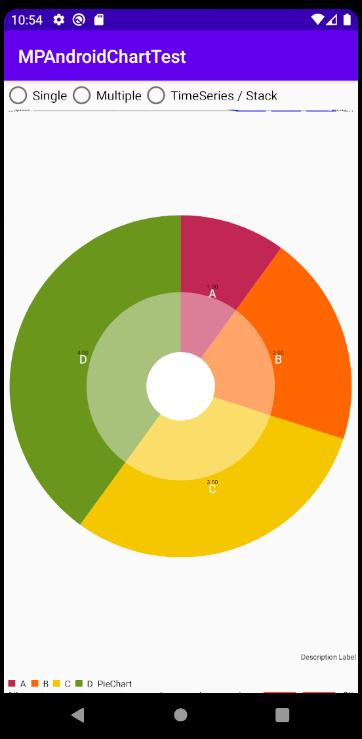
| 中央の穴 | 穴サイズ | .holeRadius |
| 中央の穴 | 色が薄い部分のサイズ | .transparentCircleRadius |
| 中央の穴 | 穴の塗りつぶし色 | .setHoleColor() |
.setEntryLabelColor()
ラベルテキストの色を変更します
pieChart.setEntryLabelColor(Color.BLACK)
.setEntryLabelTextSize()
ラベルテキストのサイズを変更します
pieChart.setEntryLabelTextSize(50f)
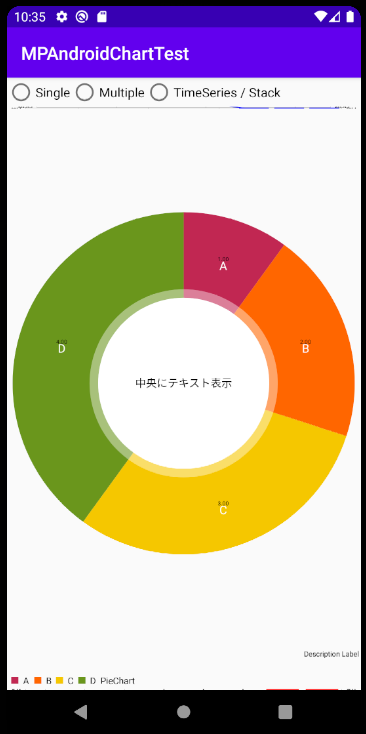
.centerText
中央に表示するテキストを指定します(デフォルト:表示なし)
pieChart.centerText = "中央にテキスト表示"
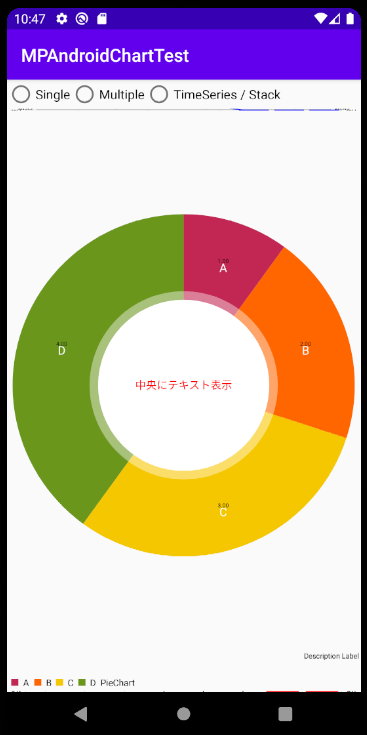
.setCenterTextColor()
中央に表示するテキストの色を変更します
pieChart.setCenterTextColor(Color.RED)
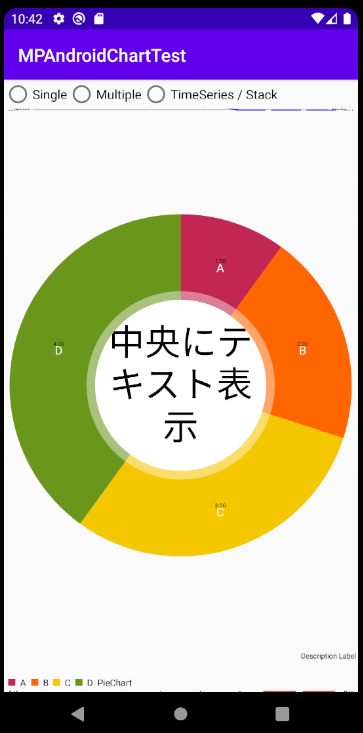
.setCenterTextSize()
中央に表示するテキストのサイズを変更します
pieChart.setCenterTextSize(40f)
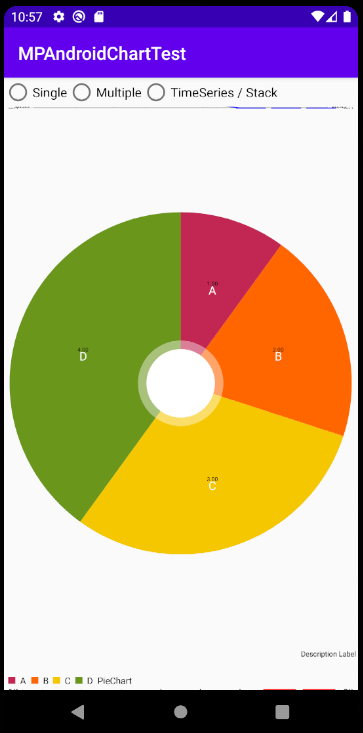
.holeRadius
中央の穴サイズ(半径)を変更します
pieChart.holeRadius = 20f
.transparentCircleRadius
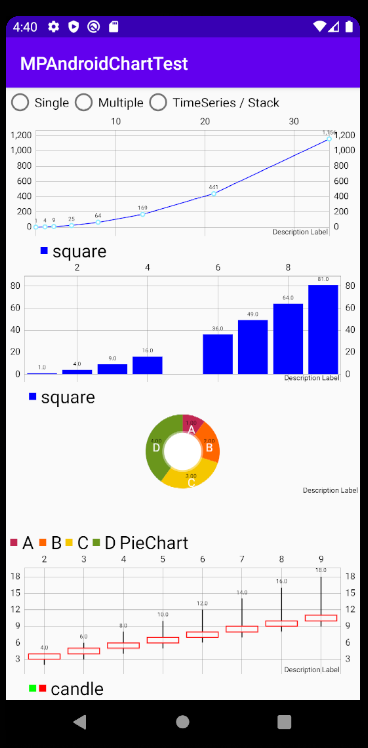
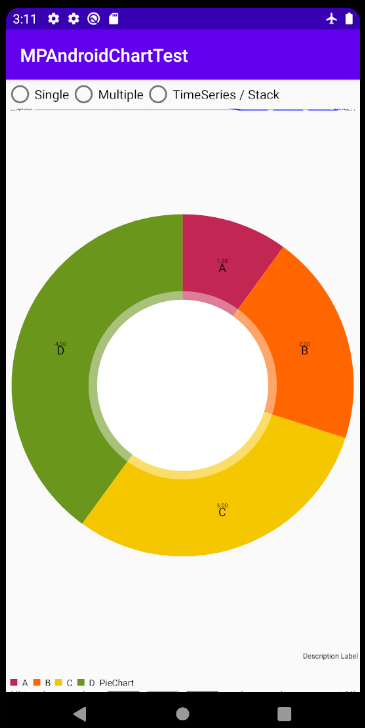
上の円グラフを見て、中央付近の色が薄くなっている部分が邪魔だと感じる方がいるかもしれませんが、
.transparentCircleRadiusで色が薄い部分のサイズを変更できます
pieChart.holeRadius = 20f
pieChart.transparentCircleRadius = 25f
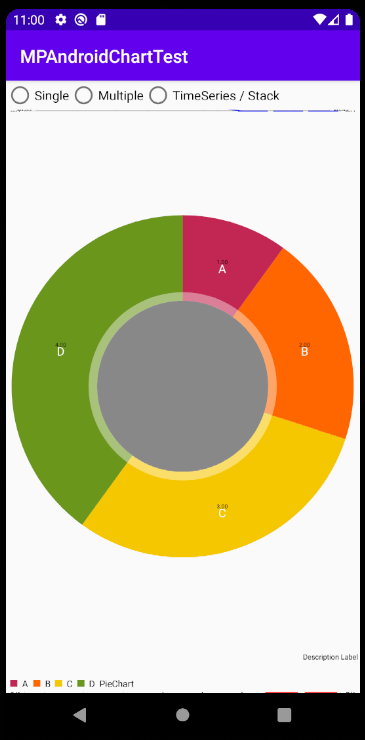
.setHoleColor()
中央の塗りつぶし色を変更します
pieChart.setHoleColor(Color.GRAY)
3.2 DataSetに適用するフォーマット設定
手順⑥でカテゴリごと(DataSetクラス、折れ線の場合は線ごと)に適用するプロパティやメソッドです
全グラフ共通設定
全グラフに共通するプロパティやメソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 値表示 | 値表示の有無 | .setDrawValues() |
| 値表示 | 値表示の文字色 | .valueTextColor |
| 値表示 | 値表示の文字サイズ | .valueTextSize |
| 値表示 | 値表示のフォーマット | .valueFormatter |
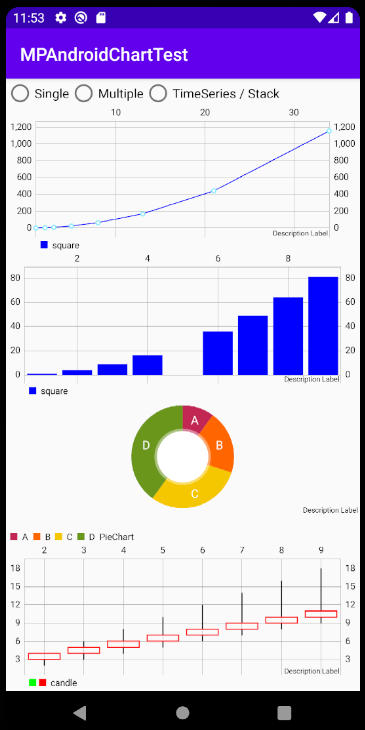
.setDrawValues()
グラフ中の値表示の有無を設定します
lineDataSet.setDrawValues(true)
barDataSet.setDrawValues(true)
pieDataSet.setDrawValues(true)
candleDataSet.setDrawValues(true)
lineDataSet.setDrawValues(false)
barDataSet.setDrawValues(false)
pieDataSet.setDrawValues(false)
candleDataSet.setDrawValues(false)
.valueTextColor
グラフ中の値表示の文字色を設定します
lineDataSet.valueTextColor = Color.RED
barDataSet.valueTextColor = Color.RED
pieDataSet.valueTextColor = Color.RED
candleDataSet.valueTextColor = Color.RED
.valueTextSize
グラフ中の値表示の文字サイズを設定します
lineDataSet.valueTextSize = 15f
barDataSet.valueTextSize = 15f
pieDataSet.valueTextSize = 15f
candleDataSet.valueTextSize = 15f
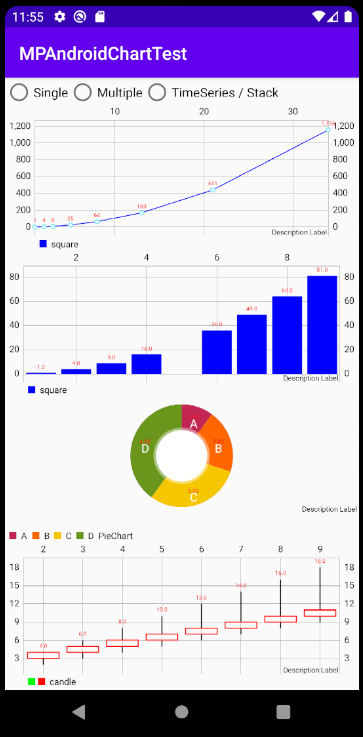
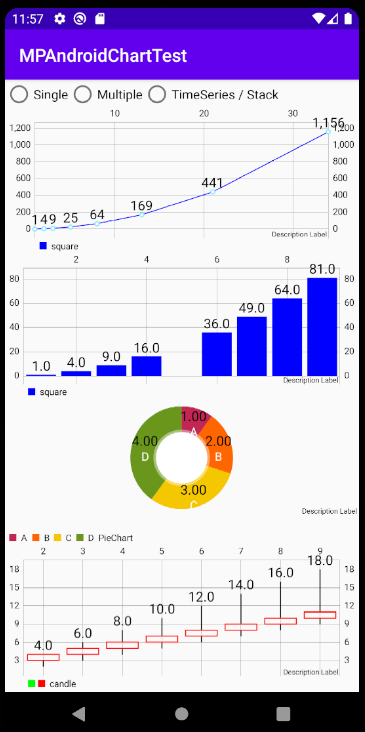
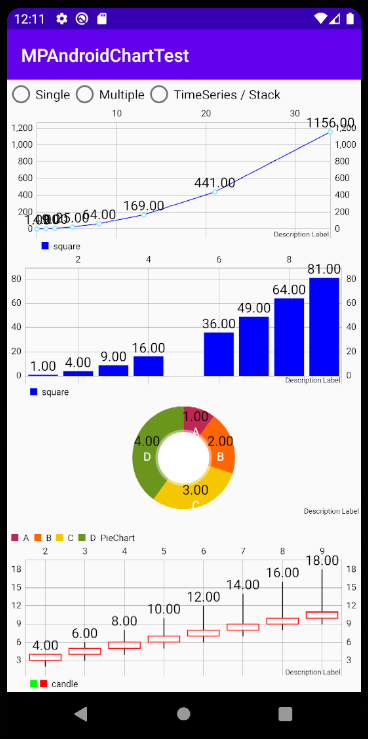
.valueFormatter
グラフ中の値表示フォーマット(桁数や単位等)を指定します
lineDataSet.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
barDataSet.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
pieDataSet.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
candleDataSet.valueFormatter = object: ValueFormatter(){
override fun getFormattedValue(value: Float): String{
return "%.2f".format(value)
}
}
折れ線&棒グラフ&円グラフ共通設定
折れ線&棒グラフ&円グラフ共通のDataSet設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 値表示 | 値表示の有無 | .color |
.colors
表示対象の図形の色(折れ線の線、棒グラフの棒、円グラフの分割円)をリスト指定で変更します
lineDataSet.colors = listOf(Color.RED)
barDataSet.colors = listOf(Color.RED)
pieDataSet.colors = listOf(Color.RED, Color.BLUE, Color.YELLOW, Color.GREEN)
なお、折れ線&(積み上げではない)棒グラフでは、後述の.colorプロパティを使用するのが一般的です。
.colorsと.colorを同時に指定すると、バグが発生することもあるようなので、どちらかのみの指定にしてください。
また、積み上げ棒グラフでは、複数の色をリスト指定してあげると、全てのカテゴリの色を指定することができます
lineDataSet.colors = listOf(Color.RED, Color.BLUE)
折れ線&棒グラフ共通設定
折れ線&棒グラフ共通のDataSet設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 線&棒 | 色 | .color |
| 軸 | 左右軸どちらを使用するか | .axisDependency |
.color
表示対象の図形の色(折れ線の線、棒グラフの棒)を変更します
lineDataSet.color = Color.RED
barDataSet.color = Color.RED
.axisDependency
左右軸どちらを使用するかを指定します。
複数折れ線グラフや、複数棒グラフで、左右の軸でスケールを変えて二重軸グラフを作るときに有効です
lineDataSet1.axisDependency = YAxis.AxisDependency.LEFT
lineDataSet2.axisDependency = YAxis.AxisDependency.RIGHT
barDataSet1.axisDependency = YAxis.AxisDependency.LEFT
barDataSet2.axisDependency = YAxis.AxisDependency.RIGHT
※二重軸グラフはデフォルト設定だとスケール設定が上手くいかないことも多いので、axisLeft.axisMinimumやaxisRight.axisMinimum等と組わせて手動でスケール設定してあげた方が、思い通りの表示となることが多いです。
折れ線グラフ独自設定
折れ線グラフ独自のDataSet設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 線 | 幅 | .lineWidth |
| 線 | 補完方法 | .mode |
| データ点 | 表示有無 | .setDrawCircles() |
| データ点 | 枠の色 | .setCircleColor() |
| データ点 | 半径 | .circleRadius |
| データ点 | 穴の半径 | .circleHoleRadius |
| データ点 | 中央の塗りつぶし色 | .circleHoleColor |
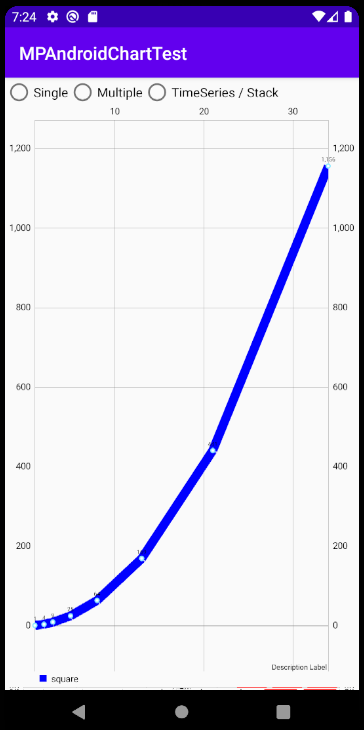
.lineWidth
線の色を指定します
lineDataSet.lineWidth= 1f
lineDataSet.lineWidth= 10f
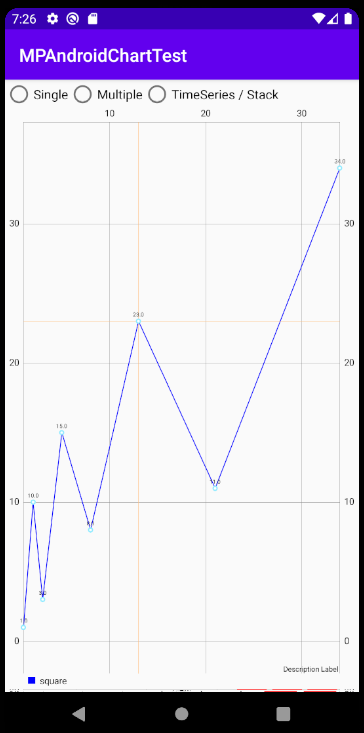
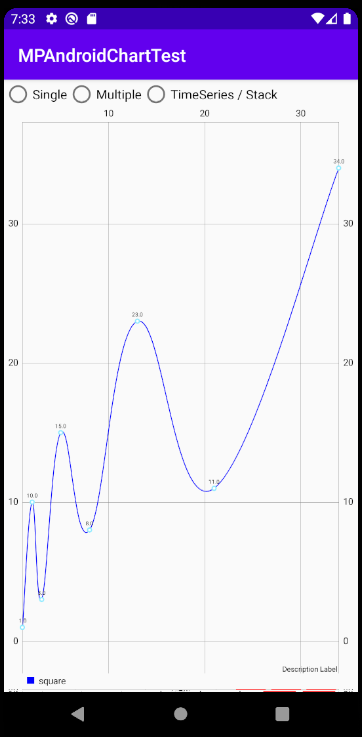
.mode
線の補完方法を指定します(LINEAR, CUBIC_BEZIER, HORIZONTAL_BEZIER, STEPPEDから選択)
lineDataSet.mode = LineDataSet.Mode.LINEAR
lineDataSet.mode = LineDataSet.Mode.CUBIC_BEZIER
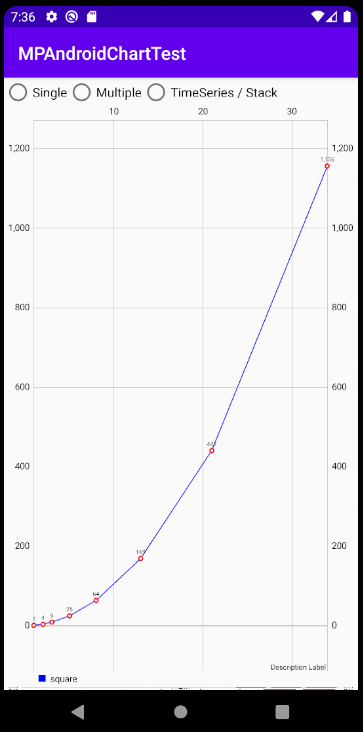
.setDrawCircles()
データ点の表示有無を指定します(trueなら表示)
lineDataSet.setDrawCircles(false)
.setCircleColor()
データ点の枠の色を指定します
lineDataSet.setCircleColor(Color.RED)
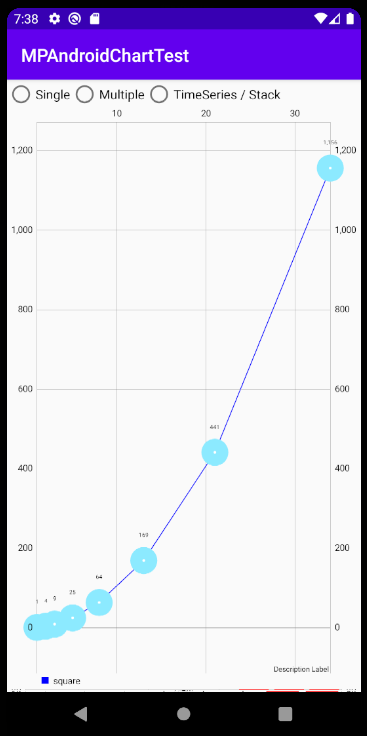
.circleRadius
データ点の半径を指定します
lineDataSet.circleRadius = 15f
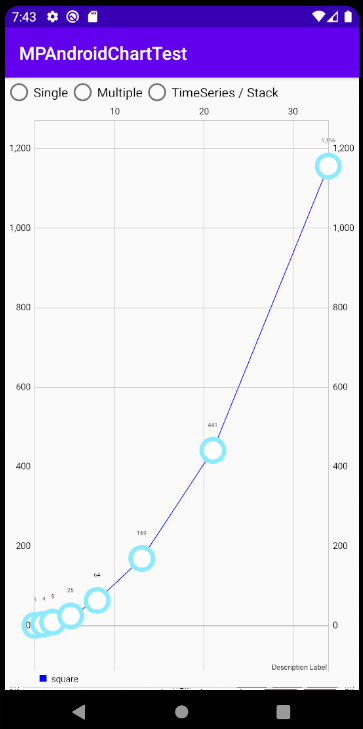
.circleHoleRadius
データ点の中央の穴の半径を指定します
lineDataSet.circleRadius = 15f
lineDataSet.circleHoleRadius = 10f
.circleHoleColor
データ点の中央の塗りつぶし色を指定します
lineDataSet.circleHoleColor = Color.RED
棒グラフ独自設定
棒グラフ独自のDataSet設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 積み上げ | カテゴリ名 | .stackLabels |
.stackLabels
積み上げ棒グラフのカテゴリ名を指定します
barDataSet.stackLabels = arrayOf("linear", "square")
ローソク足グラフ独自設定
ローソク足グラフ独自のDataSet設定プロパティ・メソッドです
一覧
| 適用対象 | 変更項目 | プロパティ(メソッド)名 |
|---|---|---|
| 細線 | 色 | .shadowColor |
| 細線 | 幅 | .shadowWidth |
| 太線 | 減少時の色 | .decreasingColor |
| 太線 | 減少時の塗りつぶし法 | .decreasingPaintStyle |
| 太線 | 増加時の色 | .increasingColor |
| 太線 | 増加時の塗りつぶし法 | .increasingPaintStyle |
.shadowColor
細線の色を指定します
candleDataSet.shadowColor = Color.BLUE
.shadowWidth
細線の幅を指定します
candleDataSet.shadowWidth = 1f
candleDataSet.shadowWidth = 10f
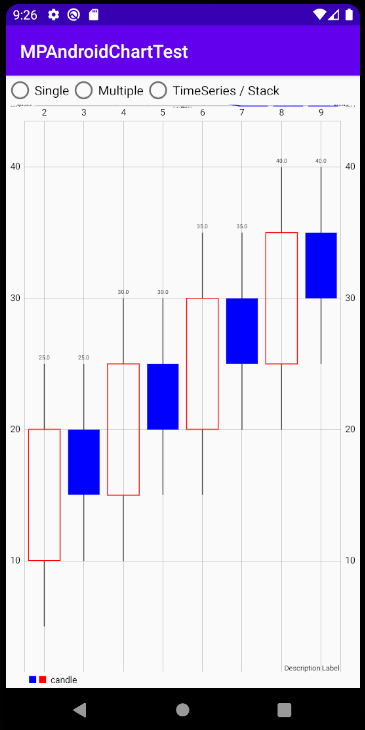
.decreasingColor
減少時(Open > Closeのとき)の太線の色を指定します
candleDataSet.decreasingColor = Color.BLUE
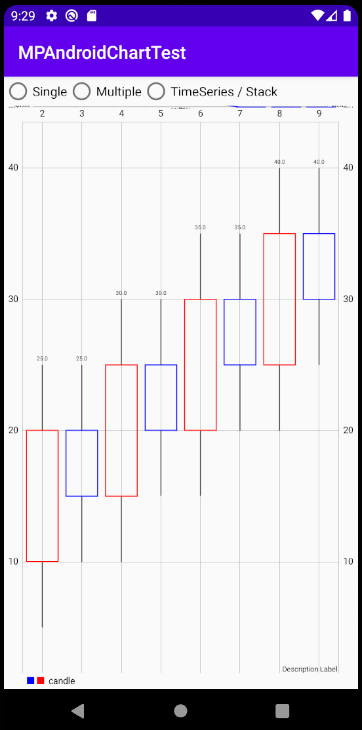
.decreasingPaintStyle
減少時(Open > Closeのとき)の太線の塗りつぶし方法を指定します
candleDataSet.decreasingPaintStyle = Paint.Style.STROKE
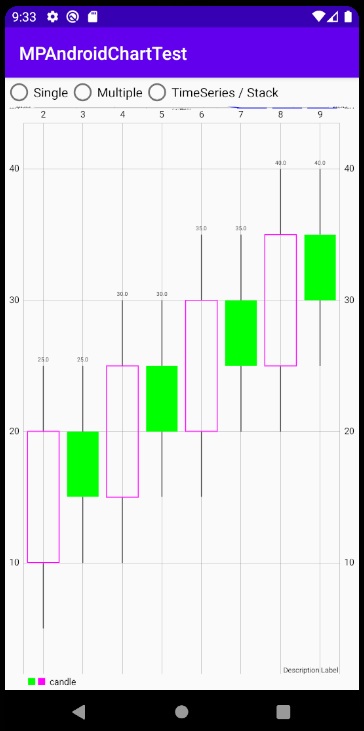
.increasingColor
増加時(Open < Closeのとき)の太線の色を指定します
candleDataSet.increasingColor = Color.MAGENTA
.increasingPaintStyle
増加時(Open < Closeのとき)の太線の塗りつぶし方法を指定します
candleDataSet.increasingPaintStyle = Paint.Style.FILL