はじめに
以下の記事で全球の温度変化を平面マップ上でアニメーションする方法を紹介しました。
地球は球形なので球として可視化したい!と、方法を探していたら、このような動画を発見。
GIMPならインストールしてあるのでできる!
まずは手始めに本研究室のロゴを回転させてみました。
背景マップの作成
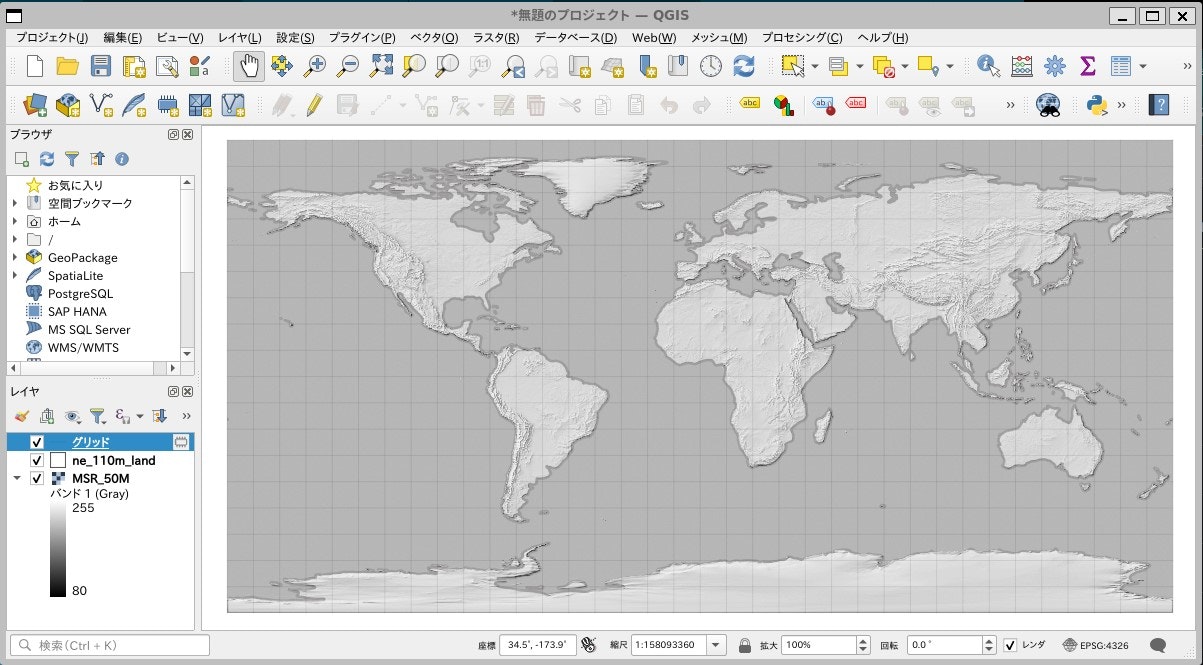
Natural Earthデータを利用して、背景図を作ります。
「プロジェクト」→「インポートとエクスポート」→「地図を画像にエクスポート」で地図を画像として保存します。

ロゴの描画とアスペクトの変更
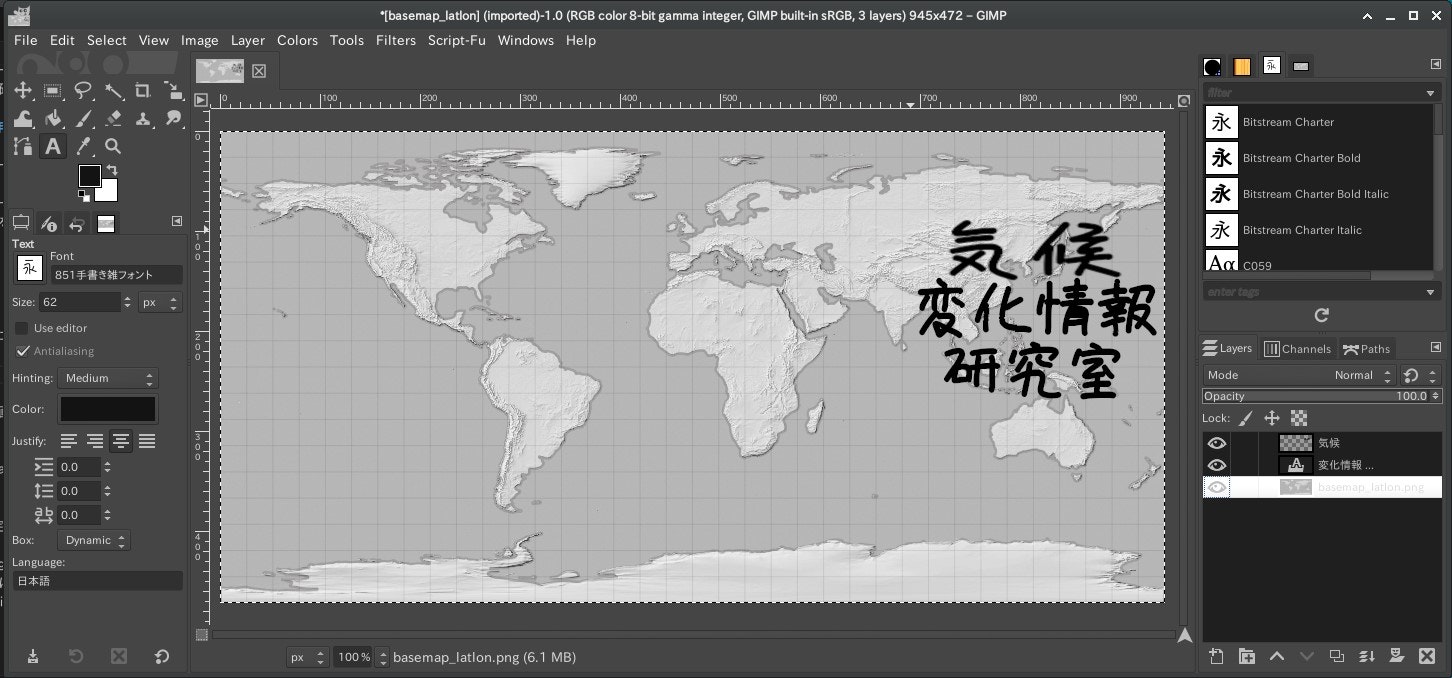
GIMPに読み込み、ロゴを描画します。
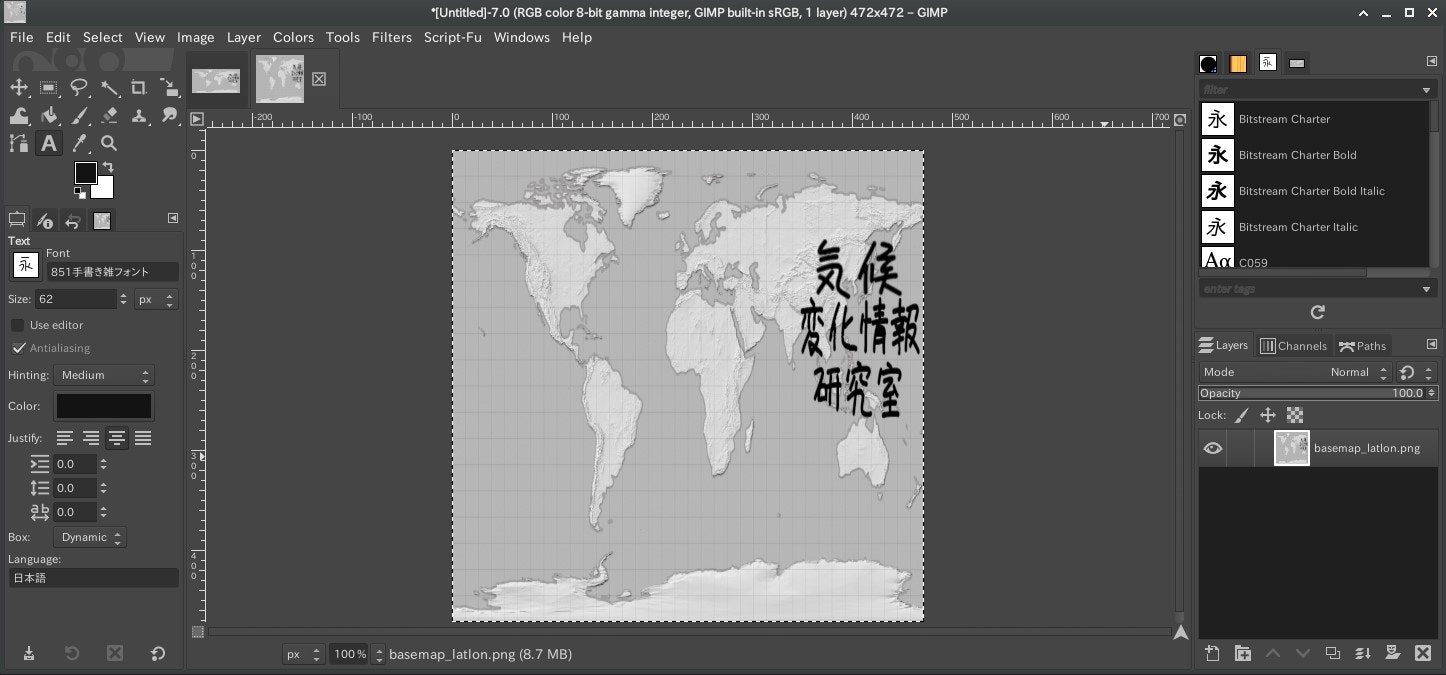
縦横サイズが同じ画像に変換します。 ここでは、マップの縦軸に合わせて、472x472pxの画像に変換しました。

球体へ貼り付け
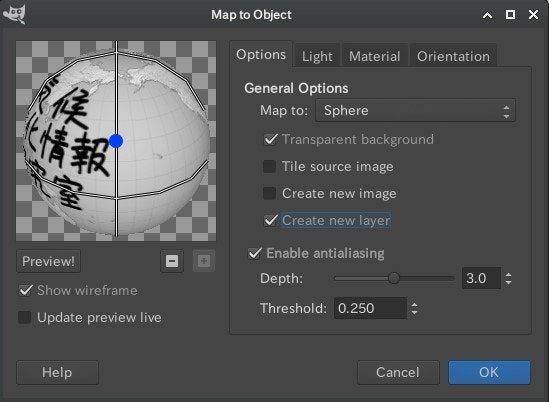
「Filters」→「Map」→「Map Object」でMap to Objectウィンドウを立ち上げます。
-
Opthonsタブの設定
- Map to: Sphere
- Transparent background にチェック
- Create new layerにチェック
- Enable antialiasingにチェック
- Depth : 3.0
- Threshold : 0.25

-
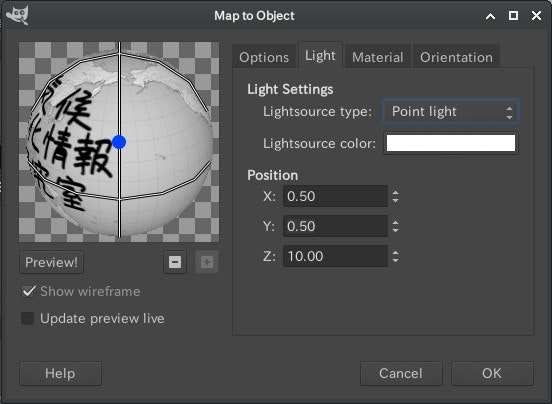
Lightタブの設定
- Lightsource type : Point light
- Lightsource color : 白
- Position: X:0.5 Y:0.5 Z:20

-
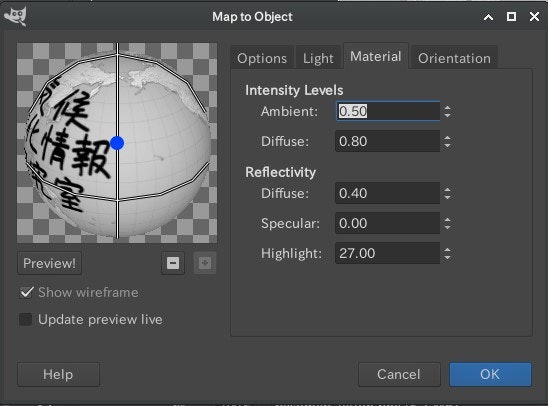
Materialタブの設定
- Intensity Lebels:
- Ambient: 0.5
- Diffuse: 0.8
- Refrectivity:
- Diffuse: 0.4
- Specular: 0.0
- Highlight: 27.0

- Intensity Lebels:
-
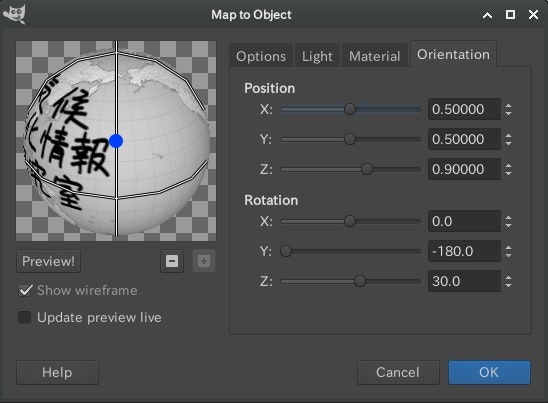
Orientationタブの設定
- Position: X:0.5 Y:0.5 Z:0.9
- Rotation: X:0.0 Y:-180.0 Z:30.0

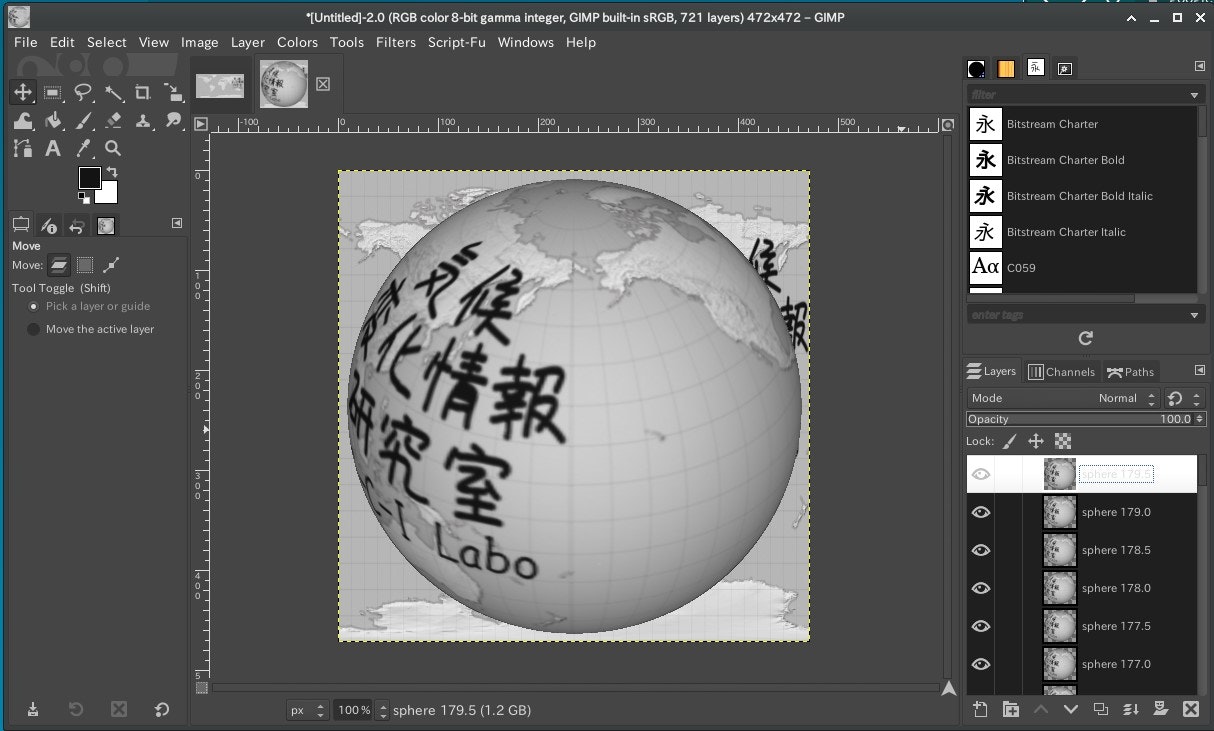
マップが球に貼り付けられます。
あとは0.5度ずつずらしたレイヤを作っていきます。
球体への貼り付け作業を自動化する
とはいえ、0.5刻みで360度分、720レイヤをマウスでポチポチするのは辛いので、自動で処理するスクリプトを作成しました。
(define (script-fu-rotateearth img src-layer)
(define (undo-group fn)
(gimp-image-undo-group-start img)
(fn)
(gimp-image-undo-group-end img)
)
(let ((rotate_y -180.0)
(new_layer 0))
(while (< rotate_y 180.0)
(set! new_layer (car(gimp-layer-copy src-layer TRUE)))
(gimp-layer-set-name new_layer (string-append "sphere " (number->string rotate_y)))
(gimp-image-add-layer img new_layer 0)
(plug-in-map-object 1 img new_layer
1 ; Type of mapping (0=plane,1=sphere,2=box,3=cylinder)
0.5 0.5 20.0 ; viewpoint
0.5 0.5 0.0 ; object pos
0 0 0 0 0 0 ; axis
0 rotate_y 30 ; axis rotation
0 '(255 255 255) ; light souce
0.5 0.5 10 ; light position
-1 -1 1 ; light direction
0.5 0.8 ; Intensity Lebels
0.4 0 27.0 ; Refrectivity
TRUE FALSE FALSE TRUE ; Opthons
0.48 ; radius
0.5 0.5 0.5 ;box size
1.0 -1 -1 -1 -1 -1 -1 -1 -1 ;box setting
)
(set! rotate_y (+ rotate_y 0.5))
)
)
)
(script-fu-register
"script-fu-rotateearth" ;func name
"RotateEarth" ;menu label
"正距円筒図法のマップから回転する地球を作成" ;description
"ccilobo" ;author
"copyright 2023, ccilabo" ;copyright notice
"Sep 4, 2023" ;date created
"" ;image type that the script works on
SF-IMAGE "Image" 0
SF-DRAWABLE "Drawable" 0
)
(script-fu-menu-register "script-fu-rotateearth" "<Image>/Script-Fu/CCILabo")
GIMPのマニュアルに従い、
~/.config/GIMP/2.10/scripts/ にLnogLatMap_to_RoteteEarth.scmとして保存してから「Filters」→「Script-Fu」→「Refresh Scripots」でGIMPに登録しました。
回転する地球儀アニメーションの作成
貼り付けるマップを作り、「Script-Fu」→「CCILabo」→「RotateEarth」を実行すると、720コマのレイヤが作成されます。
ベースレイヤを削除してから「Filters」→「Animation」→「Optimize (for GIF)」でアニメーションGIF用の最適化フイルタをかけます。
背景レイヤを追加して、GIF形式で保存します。


GIFアニメーションができました!
(個人)気候変化情報研究室では、できるだけ簡単に、将来、地域の気候がどのように変化するかを示すグラフ・地図を作成する方法を開発し、紹介しています。
興味のある方はぜひ読んでみてくださいね~。