html5標準Datepickerを使う
inputタグに type="datetime-local" を指定すると利用できます
import React, { useState } from "react";
const DatePicker = () => {
const [selected, setSelected] = useState("");
return (
<div className="form-check">
<input type="datetime-local" value={selected}
onChange={event => setSelected(event.target.value)}></input>
<div>{selected.replace("T", " ")}が選択されました!</div>
</div>
)
}
export default DatePicker;
Chromeだとカレンダーと時間選択ポップアップが表示されます

react-datepickerを使う
react-datepickerスタート手順に沿って必要なライブラリをインポートして利用します
import React, { useState } from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css"
const DatePickerComponent = () => {
const [selectedDate, setSelectedDate] = useState<Date>();
return (
<DatePicker
dateFormat="yyyy/MM/dd HH:mm"
locale="ja"
selected={selectedDate}
onChange={date => setSelectedDate(date!)}
showTimeSelect
timeIntervals={30}/>
)
}
export default DatePickerComponent;
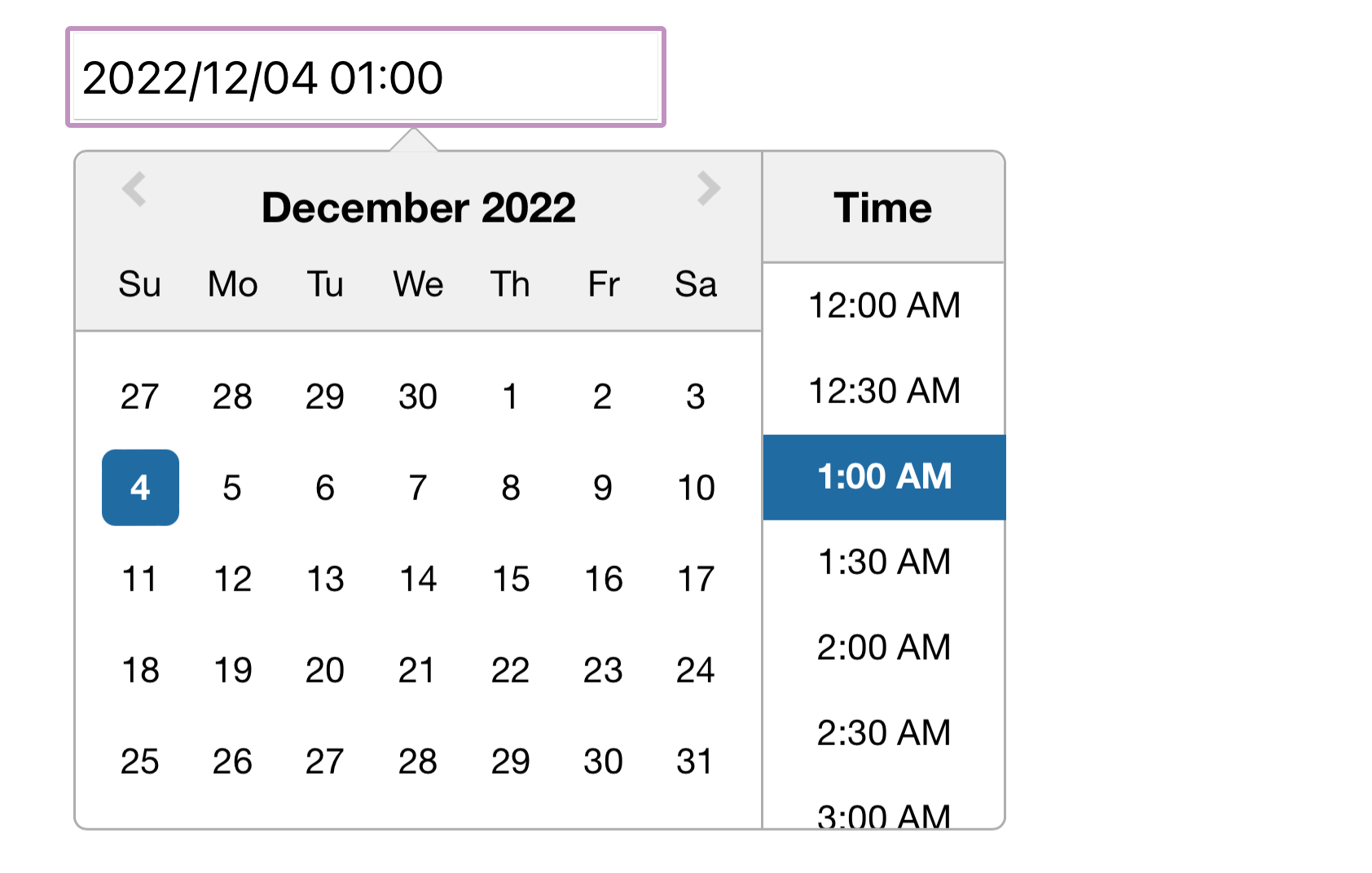
react-datepickerライブラリのcssが適用されるためブラウザ間でのレイアウト差異がなくなります
react-datepickerの注意点
dateFormatに時間のフォーマットまで指定する
timeFormat 属性に値を指定しても入力内容に反映されません。。
dateFormat 属性に yyyy/MM/dd HH:mm まで指定する必要があります
<DatePicker
dateFormat="yyyy/MM/dd"
locale="ja"
selected={selectedDate}
onChange={date => setSelectedDate(date!)}
showTimeSelect
timeIntervals={30}
timeFormat="HH:mm"/>