東京公共交通オープンデータを使ってみた
東京公共交通オープンデータっていろんなデータが取れることがわかった
試しにJRの行き先一覧を時刻表から取得してみる
東京公共交通オープンデータチャレンジ
開発者サイト
JR東日本 駅時刻表 / Station timetable of JR East
railsでさらっと書いてみた
- Controller抜粋
# HttpClientを生成
http_client = HTTPClient.new
# APIからJRの時刻表を全部取る
response = http_client.get ”https://api-tokyochallenge.odpt.org/api/v4/odpt:StationTimetable”,
{"odpt:operator"=>"odpt.Operator:JR-East",
"acl:consumerKey"=>開発者サイトで取得したアクセストークン}
hash = JSON.parse(response.body)
@station_list = []
# 駅毎のデータなので毎に繰り返す
hash.each do | h |
# 駅データの中に時刻表のデータがあるのでデータ分繰り返す
h["odpt:stationTimetableObject"].each do | timetable |
# 時刻表データの行き先毎に繰り返し、行き先を配列に入れる
timetable["odpt:destinationStation"].each do | destStation |
@station_list << destStation
end
end
end
# 配列のデータを駅毎にまとめてカウントする
@station_list = @station_list.group_by(&:itself).map{ |key,value| [key, value.count] }
# 駅名でソート
@station_list.sort!
- view抜粋
<table border=1>
<th>行き先</th><th>本数</th>
<tbody>
<% @station_list.each do |station| %>
<tr>
<td><%= station[0] %></td>
<td><%= station[1] %></td>
</tr>
<% end %>
</table>
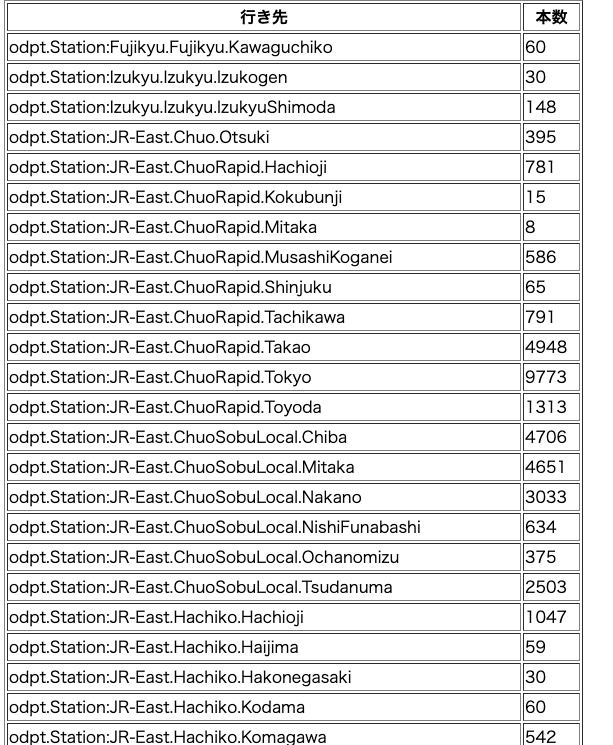
ブラウザでアクセスすると以下のように出力される
行き先の日本語化は別途やろう