この記事について
あらすじ
コーポレートサイトが創業初期にWordPressのテンプレートでざっくり作った状態で放置されており、企業ブランド的にもマズイでしょうという状態でした。
そこで、デザイナーさんも入社したので、リニューアルする流れになりました。
やりたい事
- JAMstackの構成で実装してみる。
- ヘッドレスCMSを使ってみる。
- サイトの表示速度を高速化したい。
- デザインをリニューアルしたい。
- エンジニアがメンテナンスしやすい状態にしたい。
- CI/CD環境は整えたい
やった事
- 1.コーポレートサイトのコンセプト洗い出し
- 2.デザインモック作成
- 3.Nuxt.jsでサイト制作
- 4.microCMSのAPI連携。コンテンツ管理
- 5.NetlifyでNuxt.jsをデプロイする
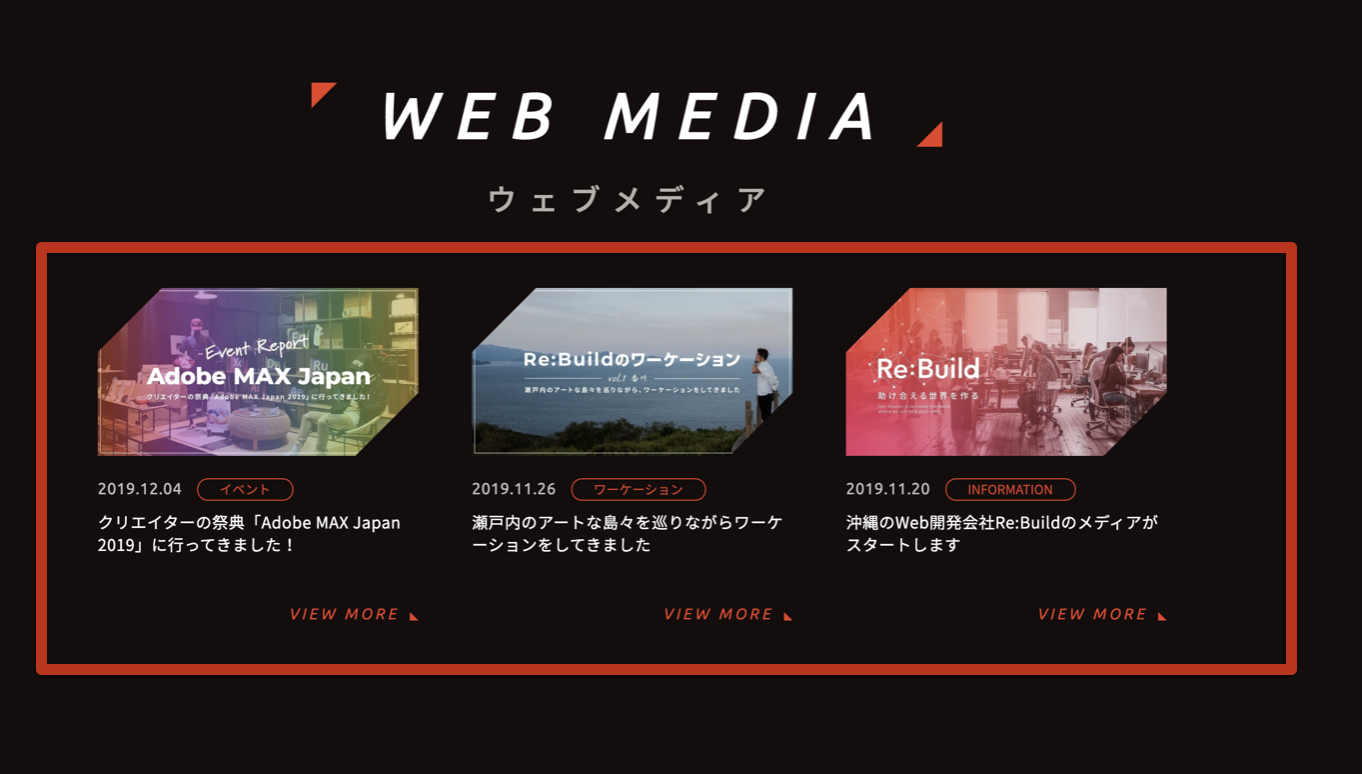
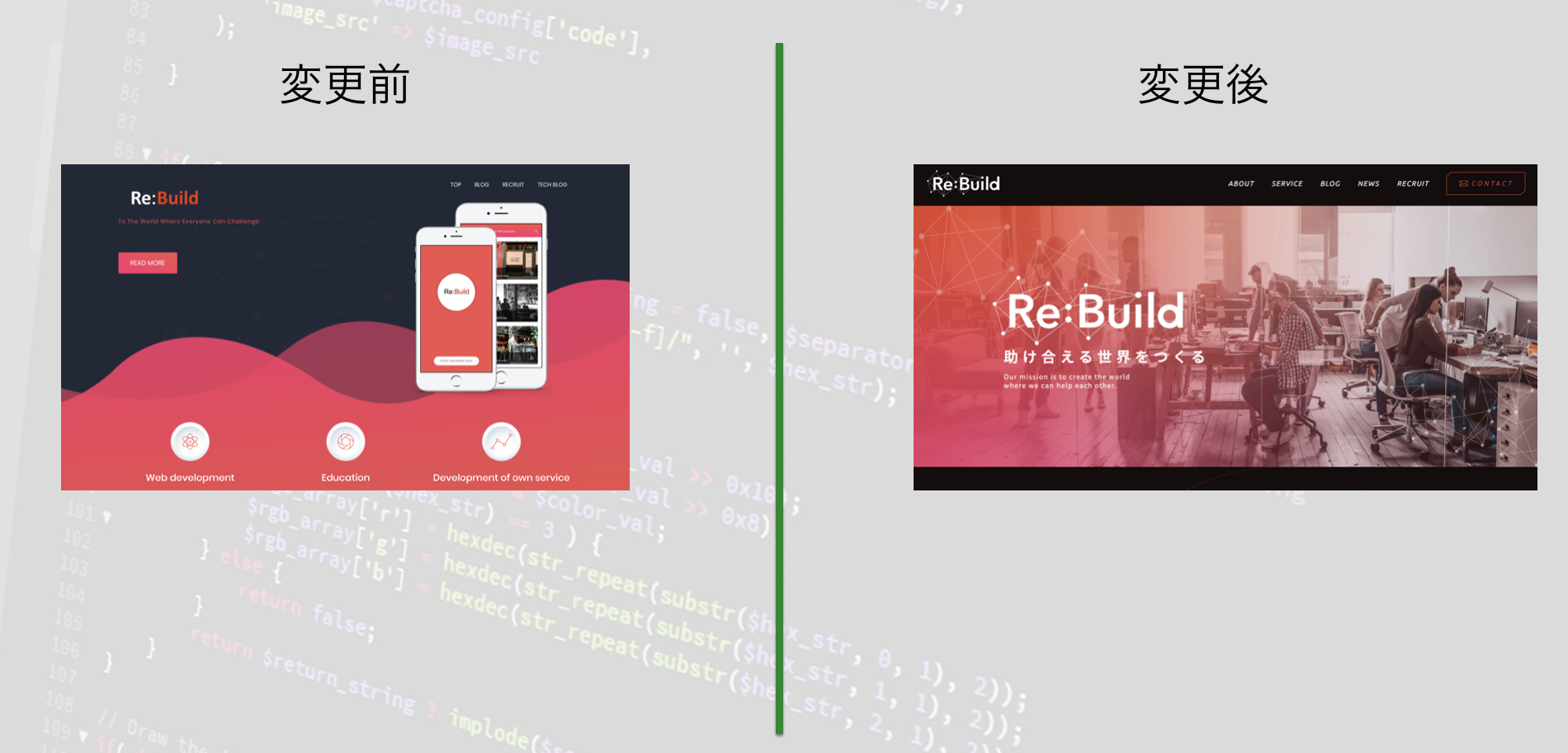
実際に完成したコーポレートサイト
0.各キーワード説明
JAMstackとは?
JAMstackは、「JavaScript」「APIs」「Markup」という3つの技術を組み合わせた、新しいWebアプリケーションアーキテクチャです。パフォーマンスの改善、セキュリティの担保、スケーラビリティの確保が見込めるため、フロントエンド界隈で、大きな注目を集めています。
参考記事:https://employment.en-japan.com/engineerhub/entry/2019/12/10/103000
microCMSとは?
microCMSはヘッドレスCMSと呼ばれる新しいタイプのCMSです。
開発者も編集者も様々な制約から解放され、素早くPDCAを回すことができます。
参考記事:https://microcms.io/
従来のCMSとの違い
 出典元:https://microcms.io/
出典元:https://microcms.io/
microCMSの特徴
-
1.APIベース
すべてのコンテンツはAPIを経由して取り出します。ブラウザやアプリ等から直接APIを呼ぶことができます。 -
2.サーバ不要
従来型CMSでは開発者自身がサーバやデータベースのメンテナンスをする必要がありましたが、microCMSはクラウド上に構築されているため、サーバ管理は一切不要です。 -
3.使いやすい管理画面
直感的な管理画面でコンテンツを編集することができます。特定時刻での予約更新なども自由自在です。
1.コーポレートサイトのコンセプト洗い出し
弊社のデザイナーさんと僕で打ち合わせして、ざっくりこんなイメージにしたいというのを伝えました(笑)
僕が少し大雑把な性格なので、少し申し訳なかったです(^^;
-
テーマカラー
- 赤
-
ページ数
- 4ページくらい
-
キーワード
- 沖縄
- 赤
- スタートアップ
- ハッチャケている
- カッコいい
-
デザインの参考にしたサイト
2.デザインモック作成
上記のざっくりの要望で翌日にこのクオリティのデザインモックが上がってきました!!
僕の頭の中でざっくり考えていたデザインが具現化されたようで、本当にこの人は天才かと思いました!

3.Nuxt.jsでサイト制作
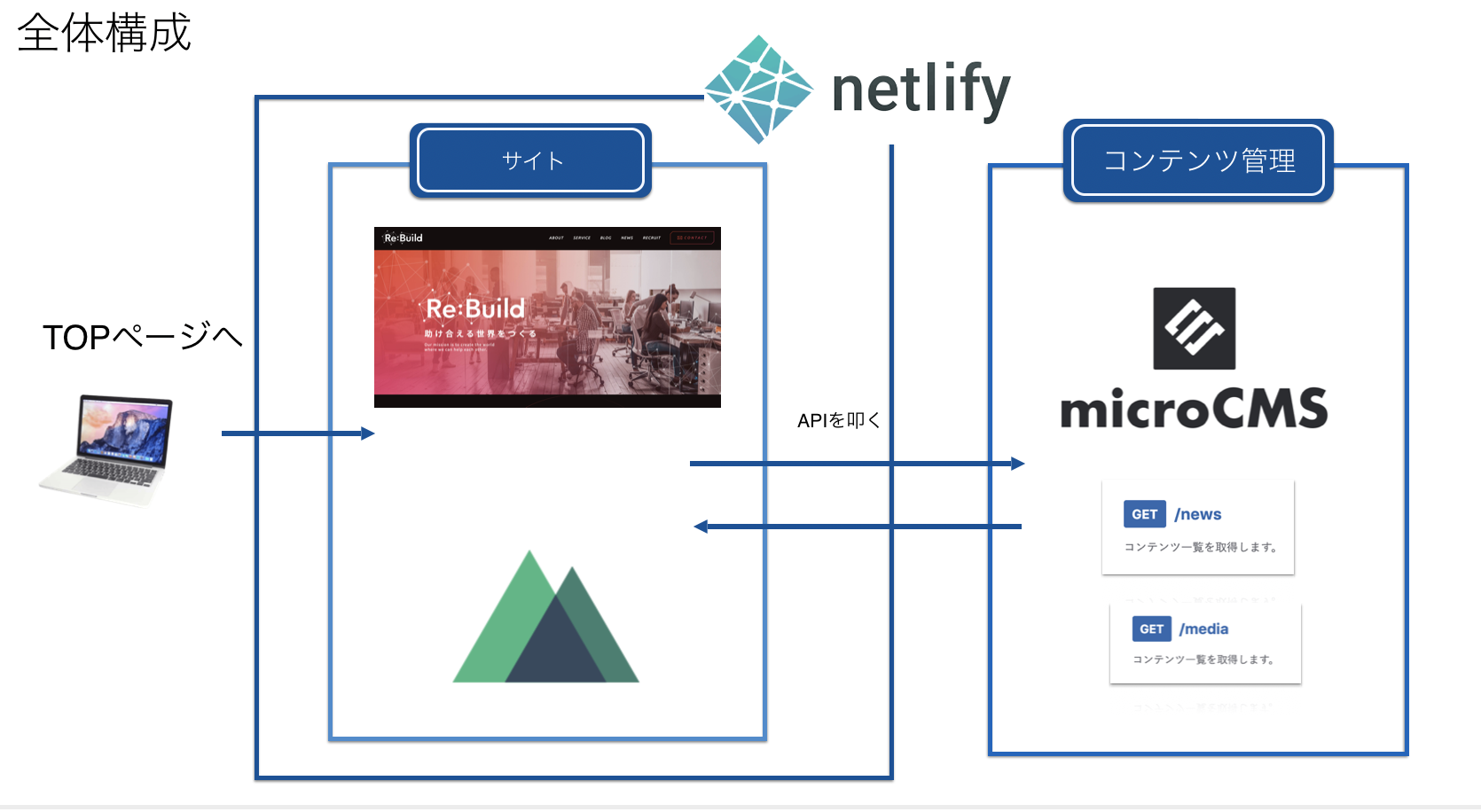
まず全体構成はこのような形で設計しました。
※この辺りは弊社の優秀なエンジニアさんにお任せしたら、見事に出来上がってた!

実装手順
- ①Nuxt.jsをインストール
- ②デザインモック通りにコーディングする
- ③microCMSのAPIと連携する
microCMSのAPIと連携部分
axiosでmicrocmsのエンドポイントを叩く。
async asyncData ({ env, $axios, route, params, error }) {
try {
const newsUrl = 'https:/xxxxxx.microcms.io/api/v1/news'
const newsResponse = await $axios.$get(newsUrl, {
baseURL: env.BASE_URL,
headers: { 'X-API-KEY': env.CMS_API_KEY },
})
const mediaUrl = 'https://xxxxxx.microcms.io/api/v1/media'
const mediaResponse = await $axios.$get(mediaUrl, {
baseURL: env.BASE_URL,
headers: { 'X-API-KEY': env.CMS_API_KEY },
})
return {
newsItems: newsResponse.contents,
mediaItems: mediaResponse.contents,
}
} catch (e) {
if (typeof e.response === 'undefined') {
return { newsItems: null }
}
if ('status' in e.response && e.response.status === 404) {
error({ statusCode: 404, message: 'Not Found' })
}
return { newsItems: null }
}
},
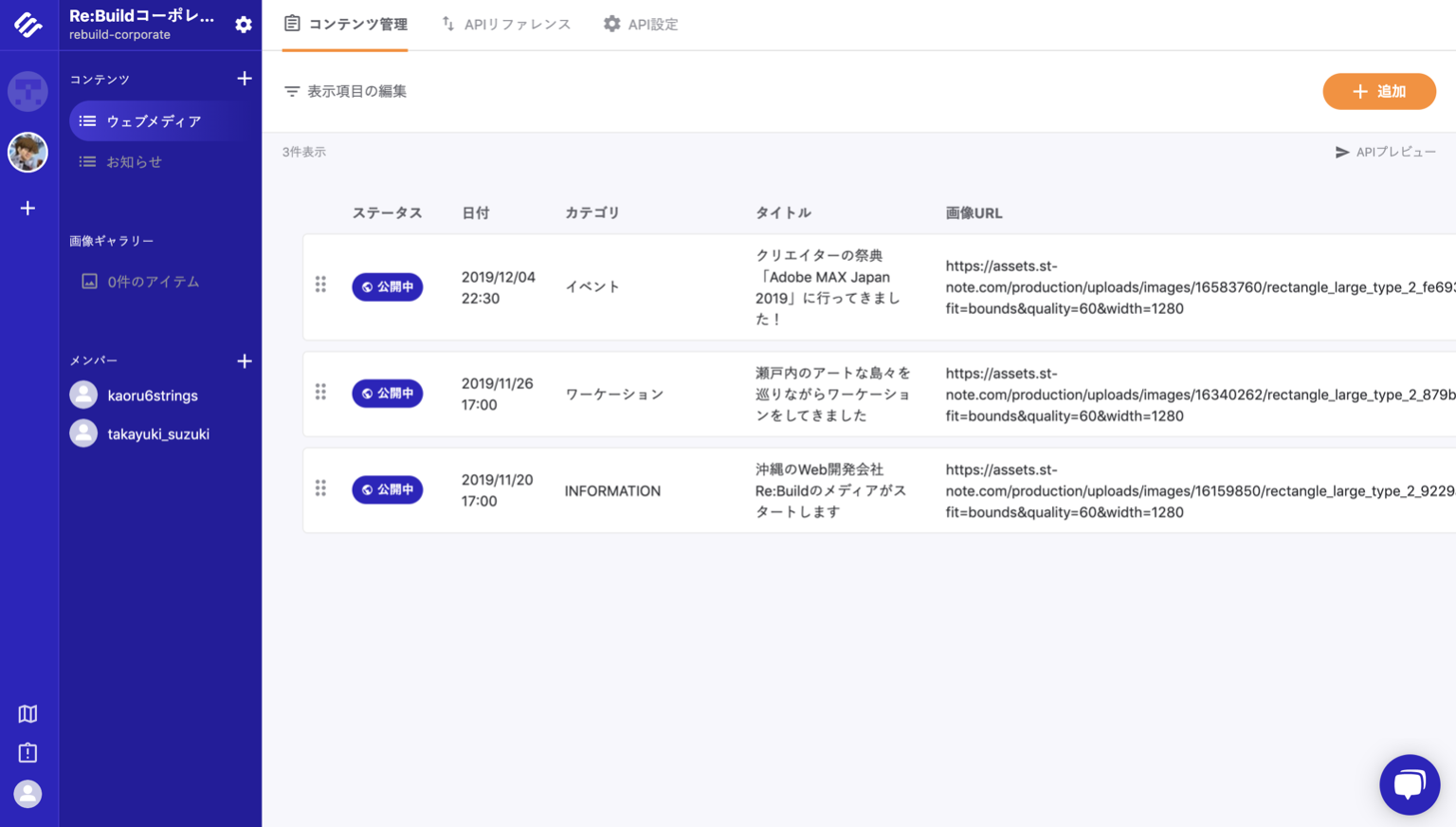
4.microCMSのAPI連携。コンテンツ管理
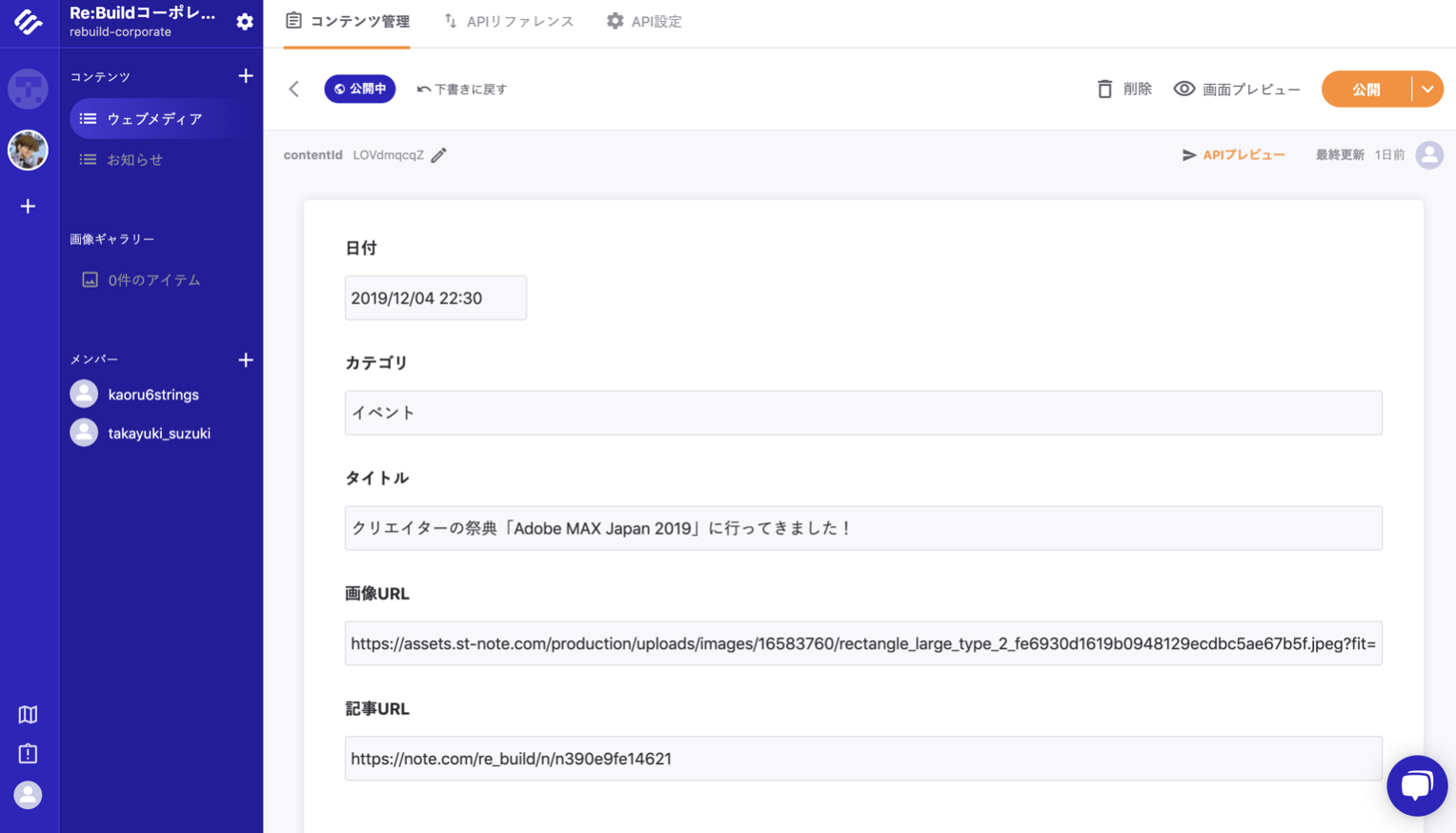
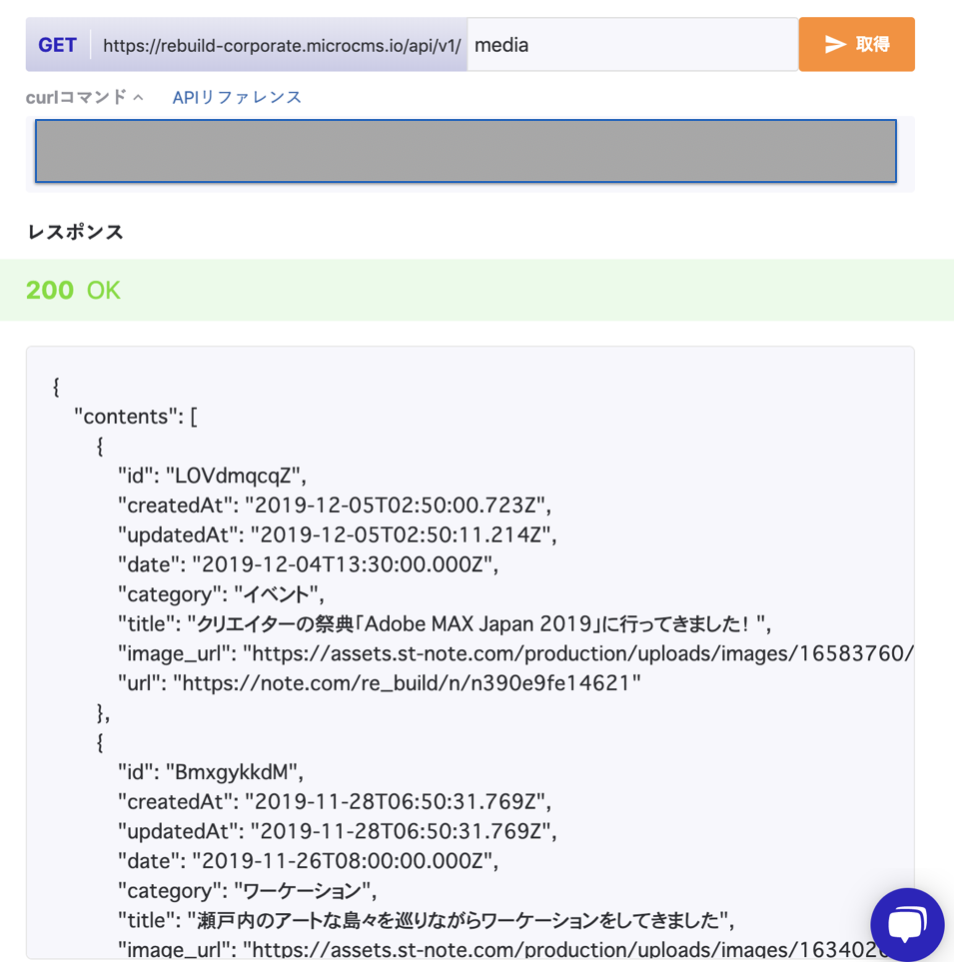
microCMSにログインして、各APIの設定をしていきます。今回はお知らせとメディアのAPIを作成しました。

こんな感じでAPIのレスポンス結果を確認することもできます。

あとは通常のCMSと同様でコンテンツの内容を入力していきます。

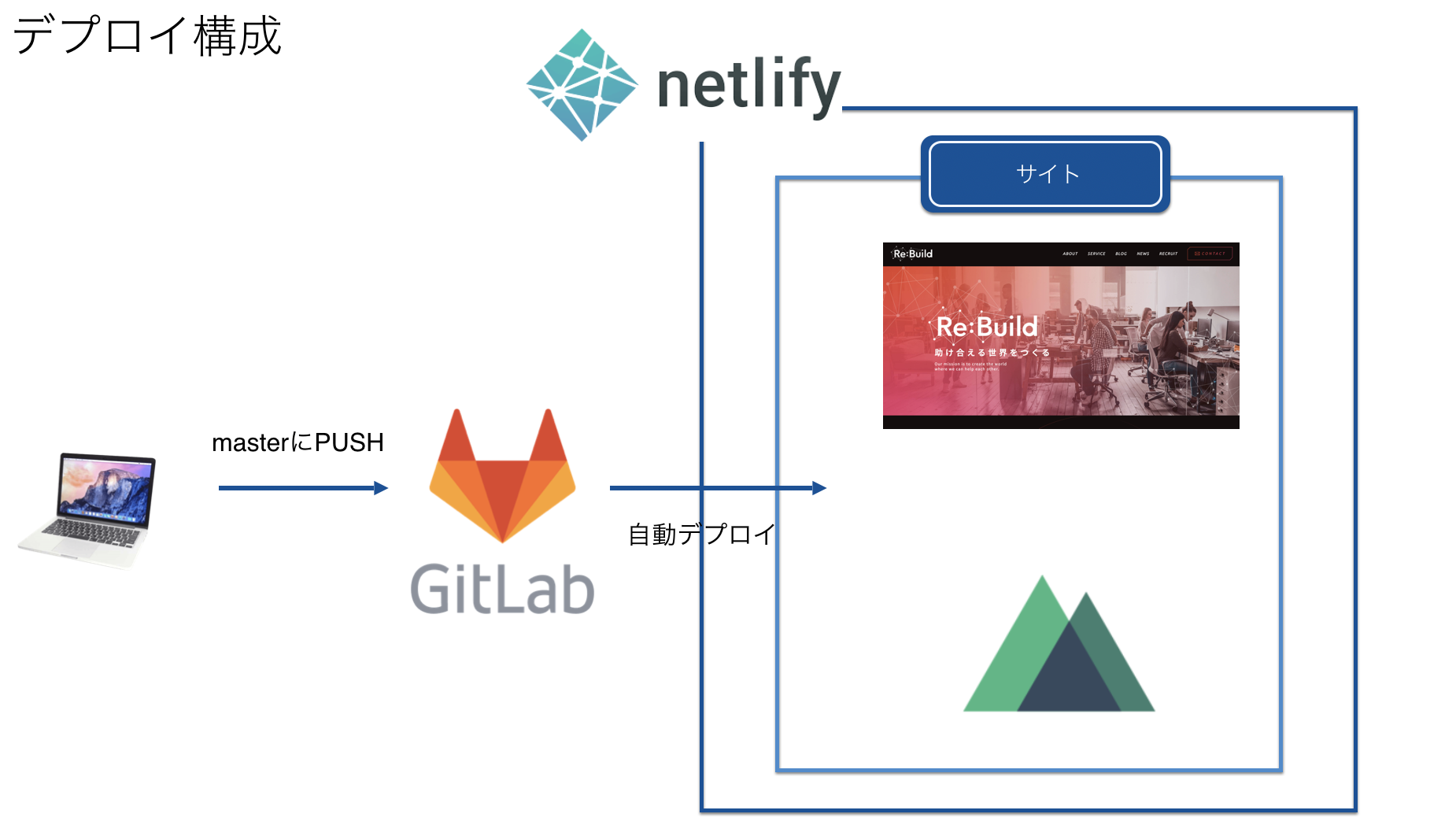
5.NetlifyでNuxt.jsを自動デプロイする
こんな感じでgitのmasterブランチにPUSHまたはマージされたタイミングで自動デプロイされるようになっています。
Netlifyはデプロイの仕組みがカプセル化されているため非常に便利です!

補足
せっかくなので、リニューアル後の表示速度計測も行いました!
計測したサイト: https://developers.google.com/speed/pagespeed/insights/?hl=JA
結果は


すごい!こんなに速くなりました!
元のサイトが遅かったのもありますが、すごいですね!
まとめ
- microCMSはコンテンツ管理部分とフロントエンドの実装が分離され、フロントエンドの実装は完全に自由で、最先端の技術を活用できます。
- フロント側を自由にできるので、けっこうエンジニアライクな印象 。
- WordPressなどが苦手なエンジニアさんには良いかも。
参考記事
- https://employment.en-japan.com/engineerhub/entry/2019/12/10/103000
-
https://speakerdeck.com/bumptakayuki/nuxt-dot-js-plus-microcms-plus-netlifytekohoretosaitoworiniyuarusitahua
自分の発表資料も参考により具体的に書いてみました。
最後に
弊社ではこんなに優秀なデザイナーさん、エンジニアさんと働ける環境が揃っているのは本当にありがたいです。
このままガンガン、突き進みます!