Unreal Engine 4 (UE4) その2 Advent Calendar 2017の4日目です
普段はUE4やUnityでVRコンテンツを作っているプログラマです。
今回は標準機能のブループリントだけ使ってIKを使う方法について記事を書きます。
VRとIK
VRコンテンツでは自分や他人の動きを表現するのにIKを使ったアバターを使うことが多いです。
ヘッドマウントディスプレイ(HMD)と両手のモーションコントローラの位置情報をもとに、アバター全身の動きを表現します。
これによって、VRの没入感を向上させることができるのです。


Unityの場合Final IKという有名で優秀な有償アセットがあり、これを使ってIKアバターを作ることが多いです。
なんとUE4の場合、標準で用意されているIKの機能だけでこれに近いことができるので、その方法を紹介します。
準備
- UE4.18
- ThirdPersonSampleの中にあるMannequinアセット(グレイマン)
なお、今回の記事は英語版エディターの表記を使っています
手を動かしてみよう
AnimInstanceの作成
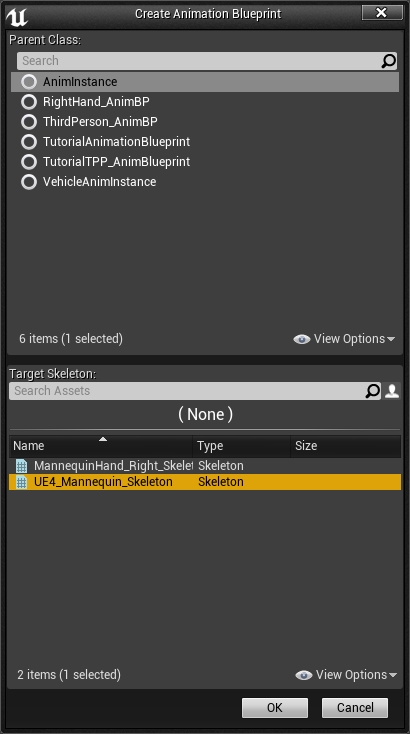
Content Browserで右クリックし、Animation->Animation BlueprintでAnimInstanceを作成します
Parent Classには「AnimInstance」SkeletonにはMannequinのSkeletonを選択します。

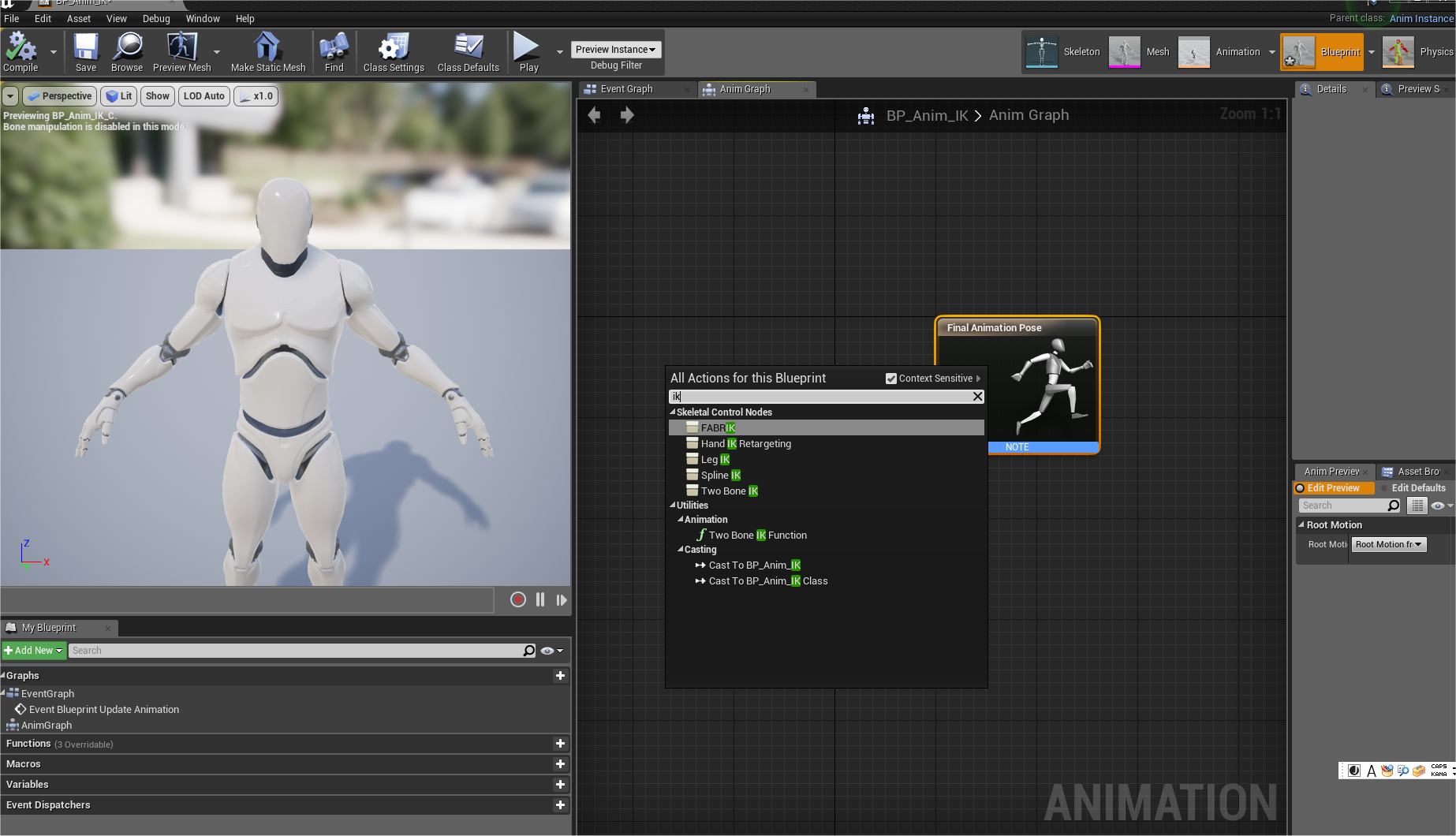
作ったアセットをダブルクリックしてAnimGraphを開きます。
右クリックしてFABRIKノードを作成します

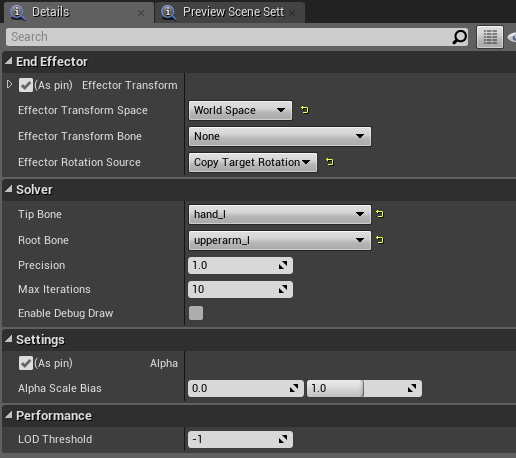
FABRIKノードの設定
Effector Transform SpaceをWorld Space
Effector Rotation SourceをCopy Target Rotation
Tip Boneをhand_l
Root Boneをupperarm_l
に設定します

右手側は「_l」の部分を「_r」に置き換えてください。
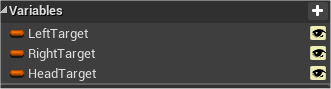
変数の作成
右手、左手、頭のTransform用の変数を作成しておく。
このとき、あとでBlueprintからアクセスするので全部Publicにしておきます。

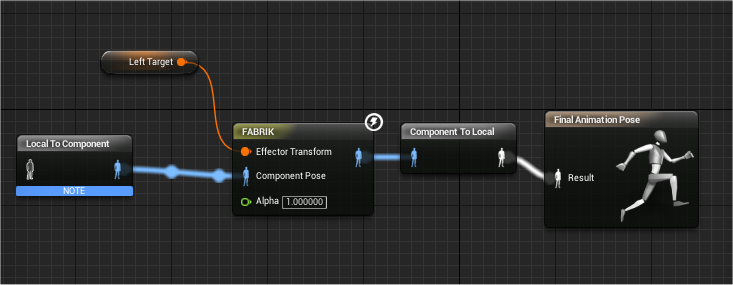
ノードをつなぐ
Local to ComponentとComponent to LocalでFABRIKノードを挟んで、Final Animation Poseへ流し込んでやります。

コンパイルすると

手が変な方向に、、、。
手の座標が原点になっているためプレビューでは手が変な方向に行きますが、IKが効いている証拠です。
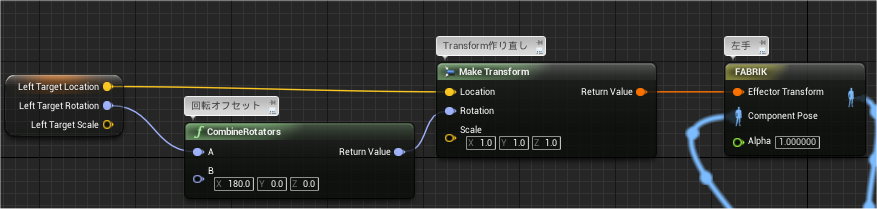
あとで調整しやすいようにオフセット用ノードを挟んでおきます。

AnimInstanceにBlueprintから値を流し込む
今回作ったAnimInstanceを使ったPawnを作って動作確認しました。
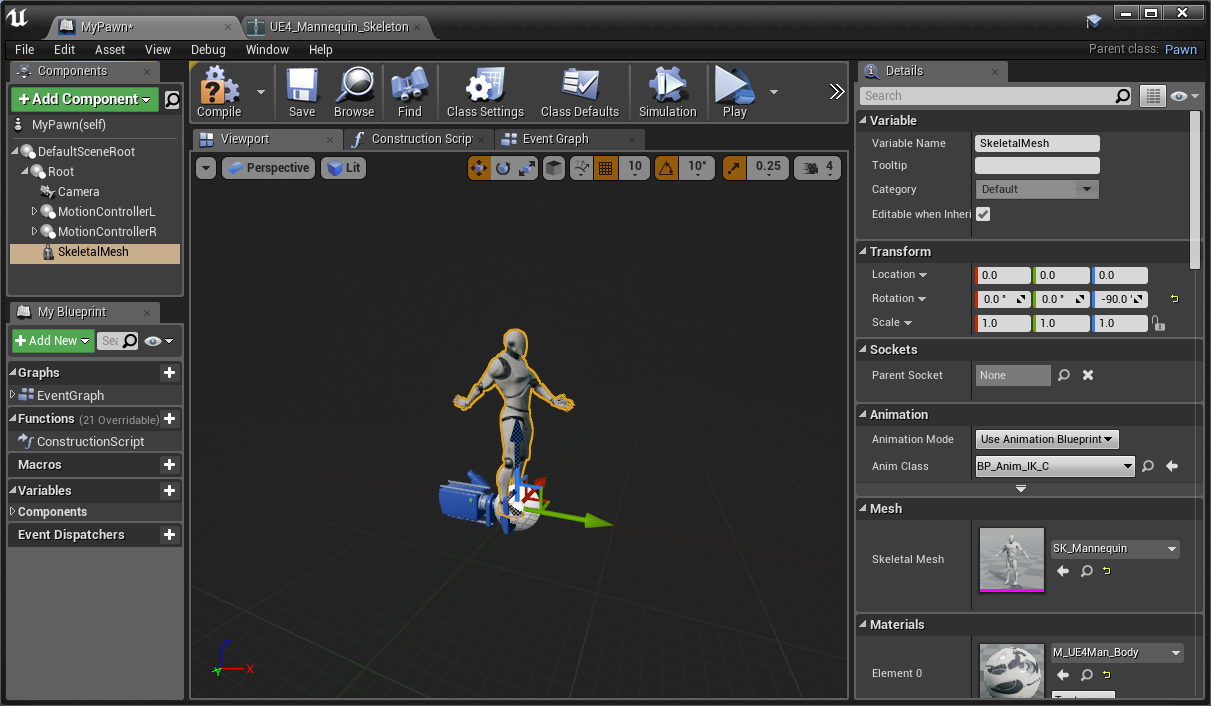
Pawnのブループリントの構成は下記の図の通りです。
CameraとMotionControllerComponent2つ。
そして、SkeletalMeshComponentを設定します。
この時SketetalMeshComponentはX軸が前方向になるように回転させています。

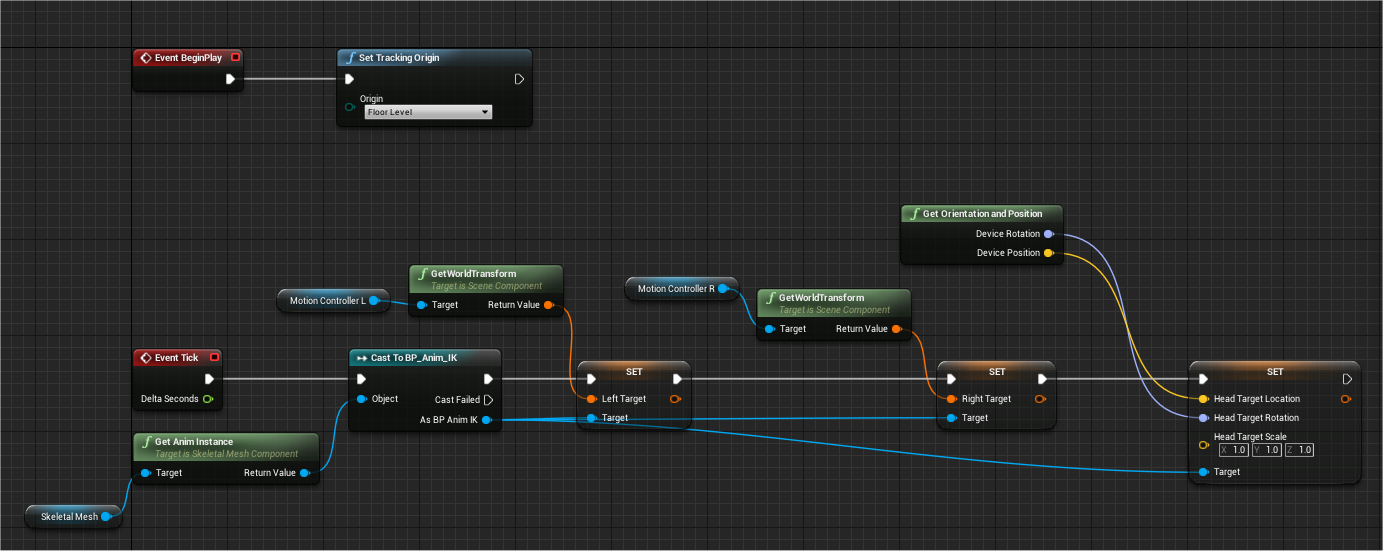
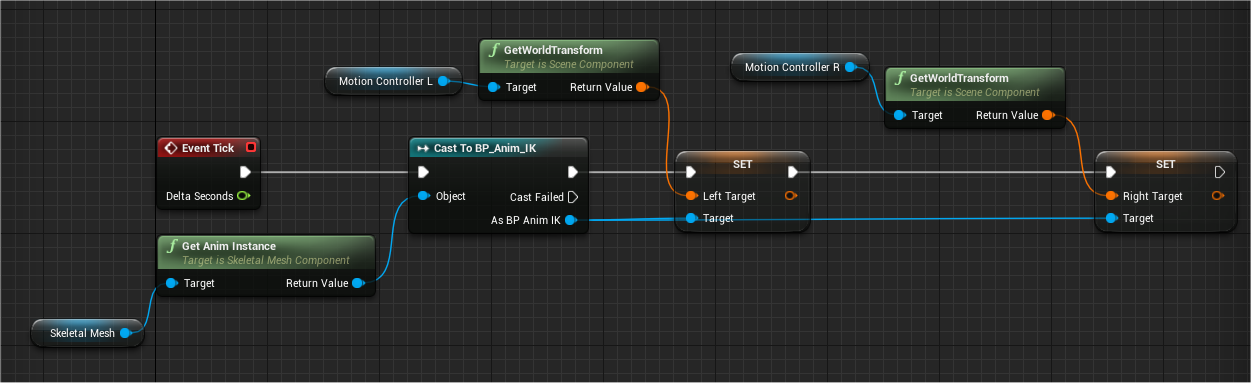
Event Graphは下記の図のようにしました。
毎フレームMotionControllerのTransformをAnimInstanceに流し込んでいます。

こうするとコントローラにバターの腕が自然と追従してくれるようになります。
手をぐるぐる(手首の角度は要調整・・・)

膝を曲げてみよう
手の追従ができたら次は頭なのですが、頭をただ追従させるだけだと
実際の人間がしゃがんだ際にアバターの首が体にめり込んでしまいます。
それを防ぐために、ある程度頭が低くなったら、アバターの膝を曲げて頭の位置を下げてあげます。
LegIK
UE4にはLeg IKという足用のIKノードが用意されています。
さらに、Graymanには「ik_foot_root」という足用のIKボーンが組み込まれています。
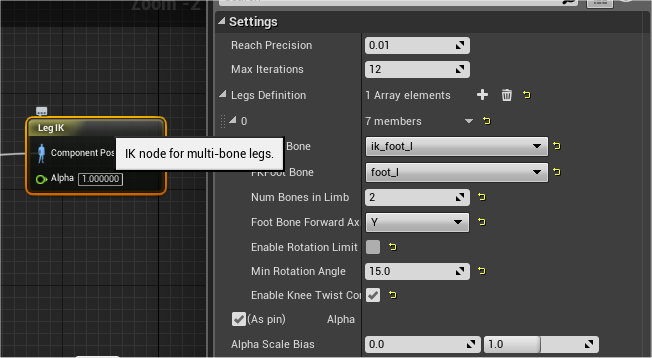
Leg IKのノードを作成し、Legs Definitionを1つ追加します。
そして
IKFoot Boneにik_foot_l
FKFoot Boneにfoo_r
を設定します。右足も同じように作成します。

ik_foot_rootの操作
ik_foot_rootの座標を操作することで膝が曲がるようになります。
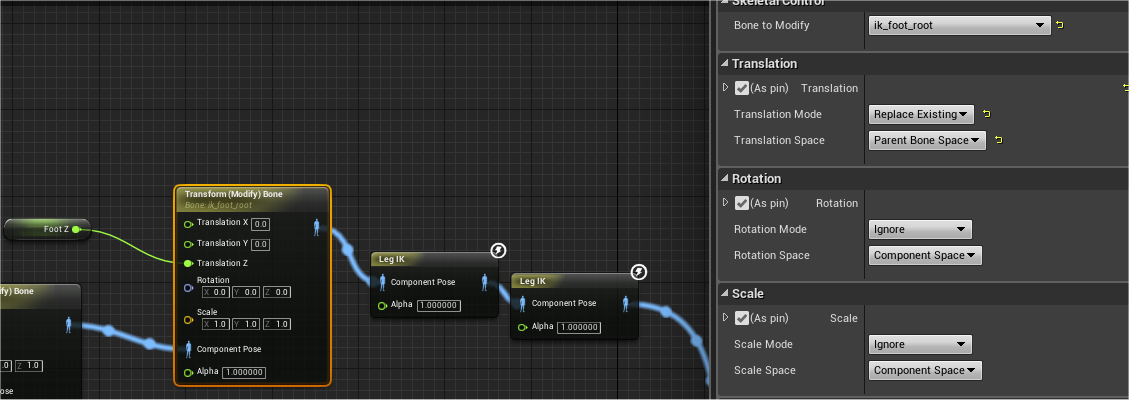
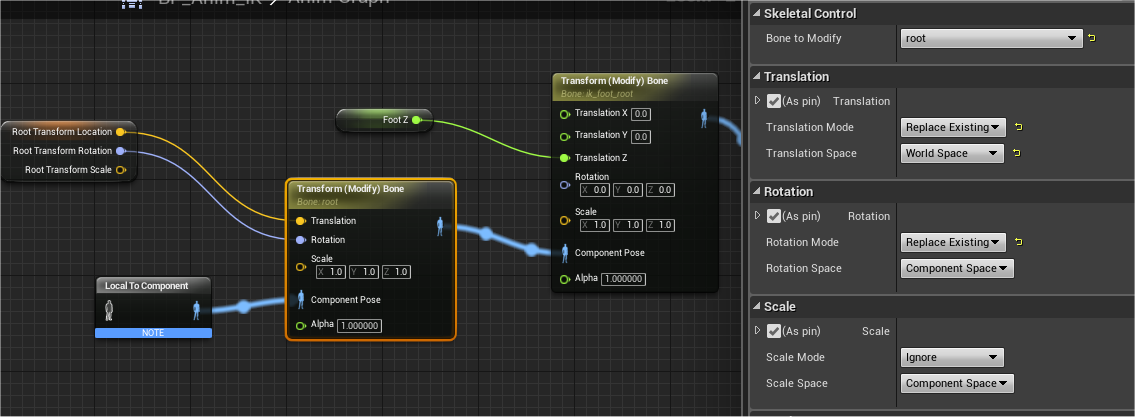
ik_foot_rootのボーンを直接操作するために「Transform (Modify Bone)」ノードを使用します。
このノードを使用するとボーンのTransformを直接指定することができるようになります。

今回は
Bone to Modifyをik_foot_root
Translation ModeをReplace Existing
Translation SpaceをParent Bone Space
に設定しました。
そして、FootZというFloatの変数を作成し、この値を変化させることで、ik_foot_rootの高さを変化させます。
FootZの値を適当に変化させると下記の図のように膝が曲がるようになります。

Rootの操作
しかし、このままでは膝が曲がるだけで宙に浮いてしまいます。
そこで、Rootの値を変化させ膝を曲げつつも、足は接地させるように修正します。

まずRootTransformという変数を作ります
そして、Transform (Modify Bone)ノードを再び作成し
Bone to Modifyにroot
Translation ModeをReplace Existing
Translation SpaceをWorld Space
Rotation ModeをReplace Existing
に設定します。
そして、膝を曲げた分だけRootの位置が低くなってくれればいいのです。
新しく作成したFootZとRootTransformの変数が更新されるようにEvent Graphに処理を書いていきます
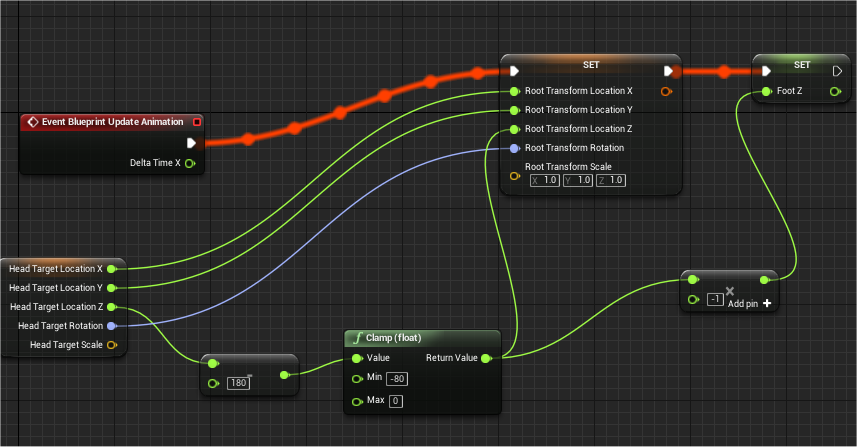
Event Graphの作成

Event Graphのタブに切り替え、変数の処理を書いていきます。
Event Graphでは「Event Blueprint Update Animation」が毎フレーム呼ばれます
今回は「頭の位置から逆算して足の高さを決定する+膝の曲げる量を調整する。」という2つの処理を行っています。
頭の位置が入ってくる「Head Target Location Z」からアバターのおおよその身長である180を引き
-80~0に丸め込みます。この値がRootの高さになります。
そして、正負を逆転させた値を膝を曲げる値であるFootZに渡します。
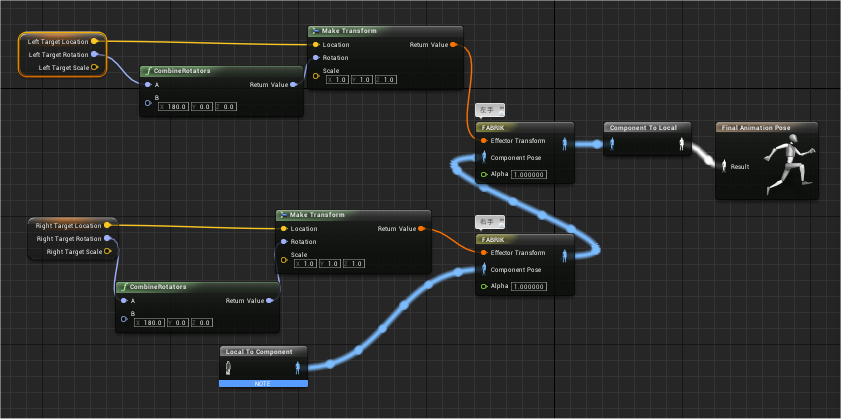
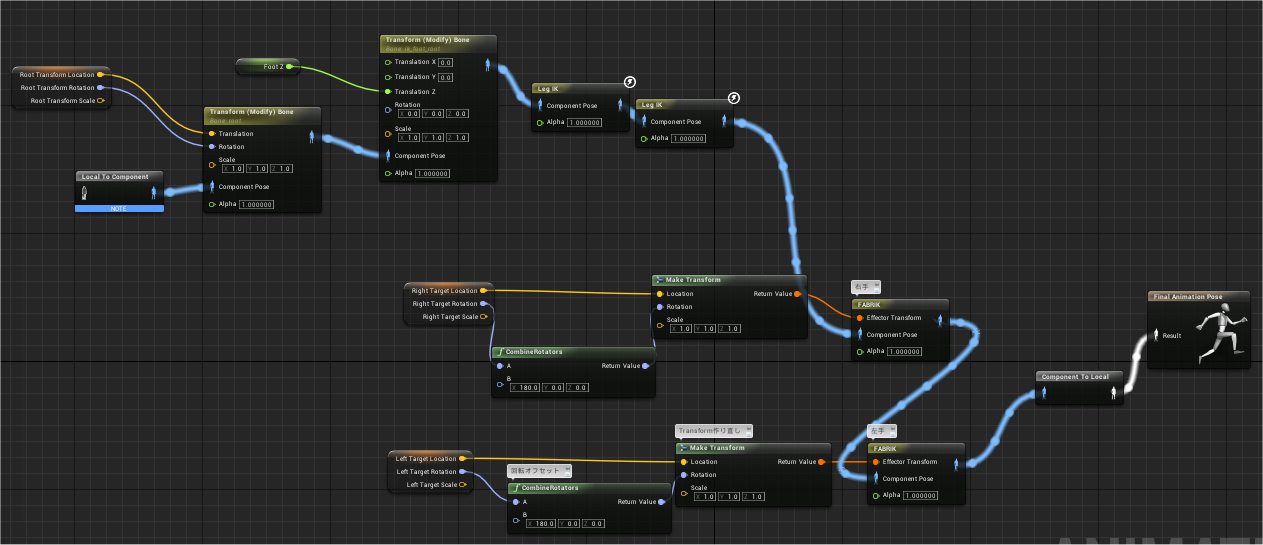
完成したAnimInstanceのAnim Graphは下記のようになります。

最後にHMDのTransformをHead Targetに流してあげます。
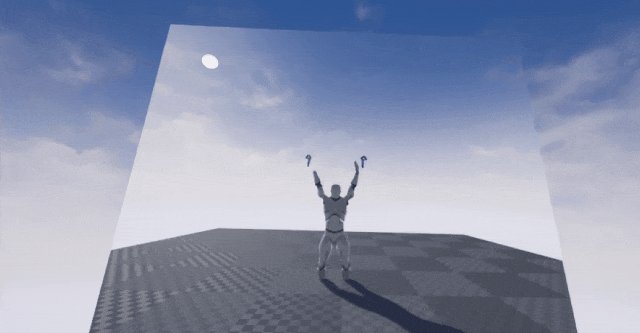
完成
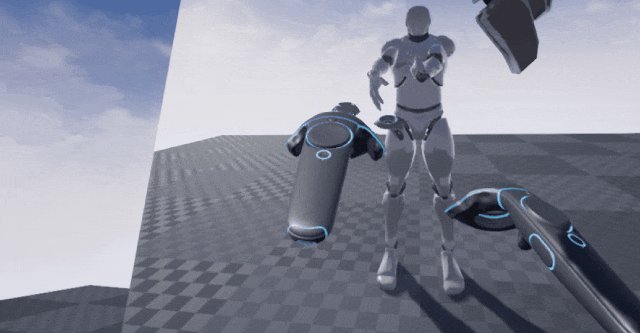
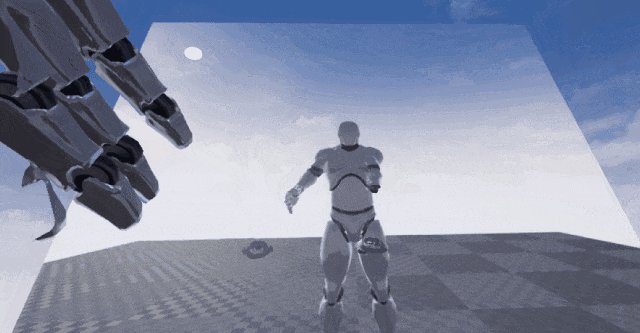
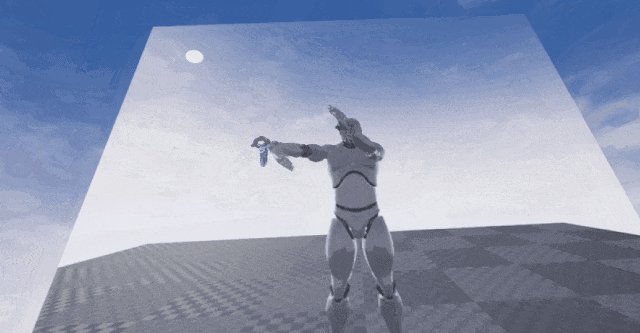
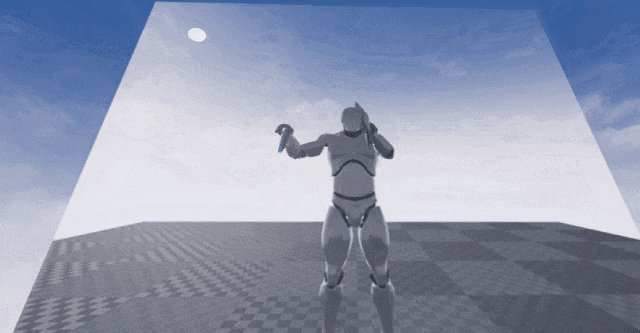
以上のことを実装すると下記のような動きができます。
これだけでも何となく人間らしい動きになっています。
この状態で頭と両手の位置情報を通信で同期すればアバターコミュニケーションが実現できます。


未実装な項目として
- 手の角度
- 指の動き
- HMDの角度をいい塩梅で頭の角度に変換する方法
- 足と地面の自動接地機能
この辺も出来るとさらに完成度の高いアバターになっていきます。
また、オリジナルモデルを使いたい場合は、ik_foot_root部分のボーン構造をまねて作れば今回の方法で行けるはずです。
プロジェクトファイル
今回のプロジェクトファイルは
https://github.com/tkada/ue4_vrik
に置いてあります。ご自由にお使いください。
明日はunaunagiさんの「ポストプロセスマテリアル製ディフュージョンフィルタ」です。