この記事はVTuber Tech #1 Advent Calendar 2018 3日目の記事です。
配信ソフトOBS
VTuberの活動といったら動画配信や生配信が中心になります。
生配信や録画に使うソフトとしてOpen Broadcaster Software(以下OBS)が非常によく使われています。
今回はこのソフトの基本的な使い方とTipsを紹介します。
インストール
こちらからダウンロードします

https://obsproject.com/ja/download
Windows,Mac,Ubuntuに対応しています。
基本機能
あらかじめキャプチャしたいアプリケーションを起動しておきます。
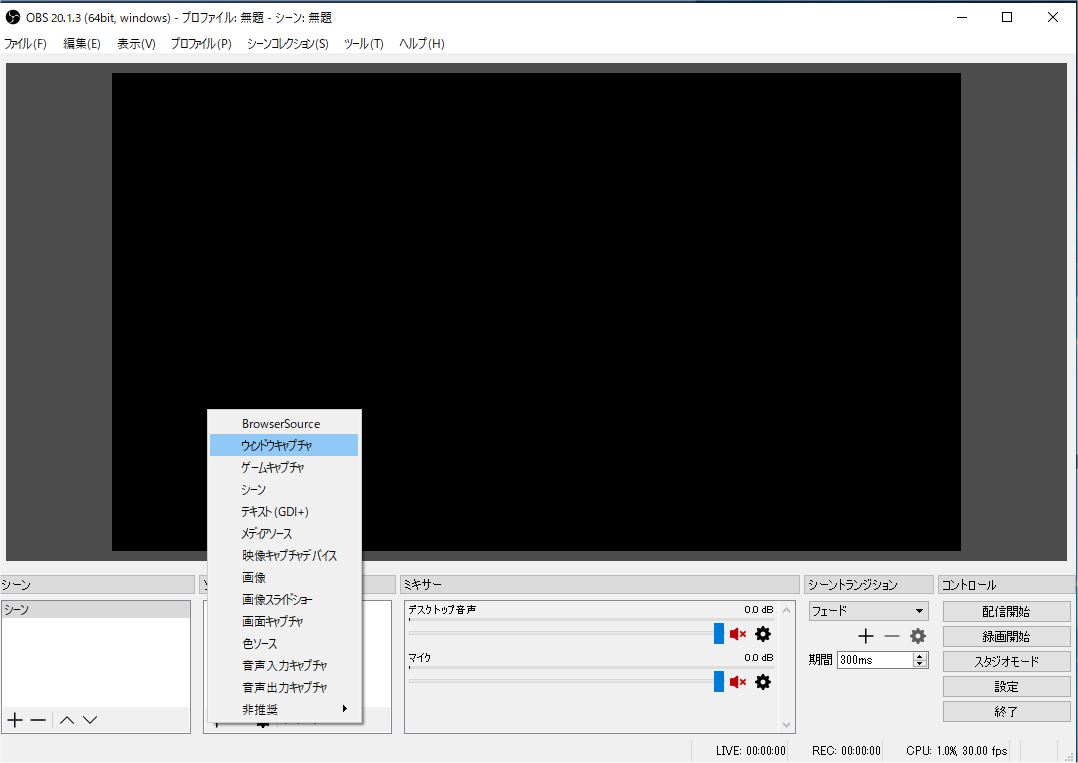
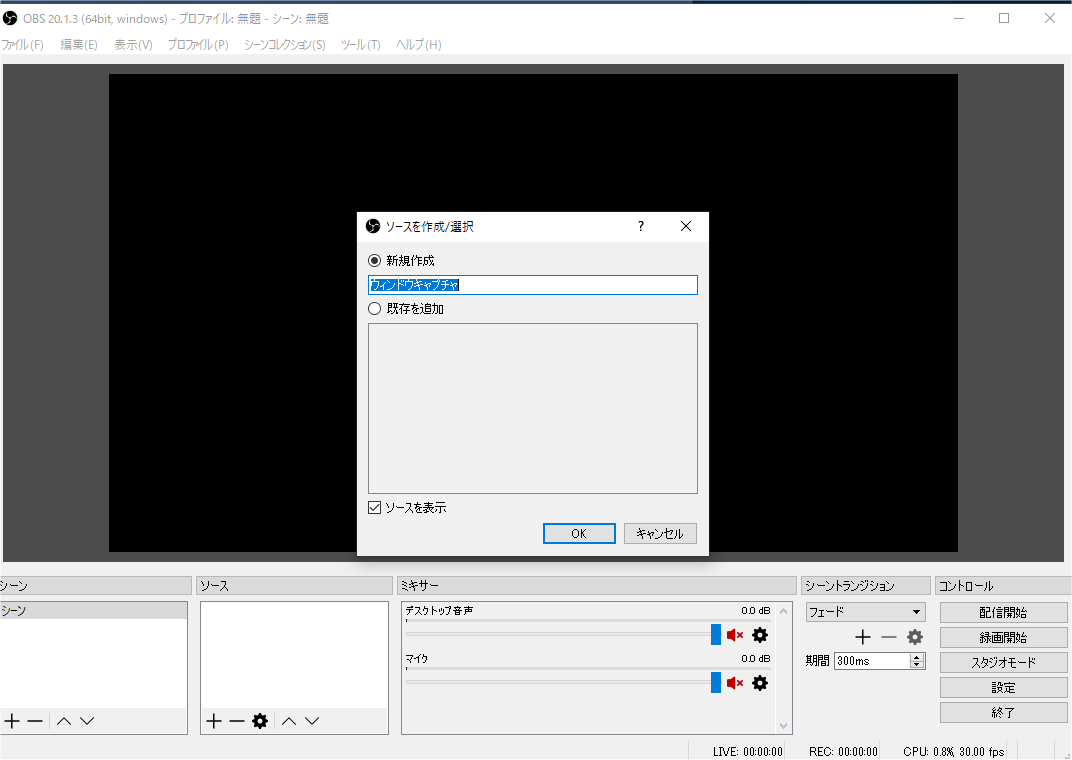
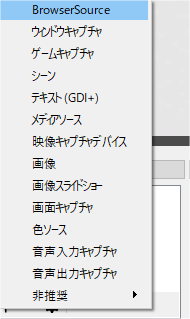
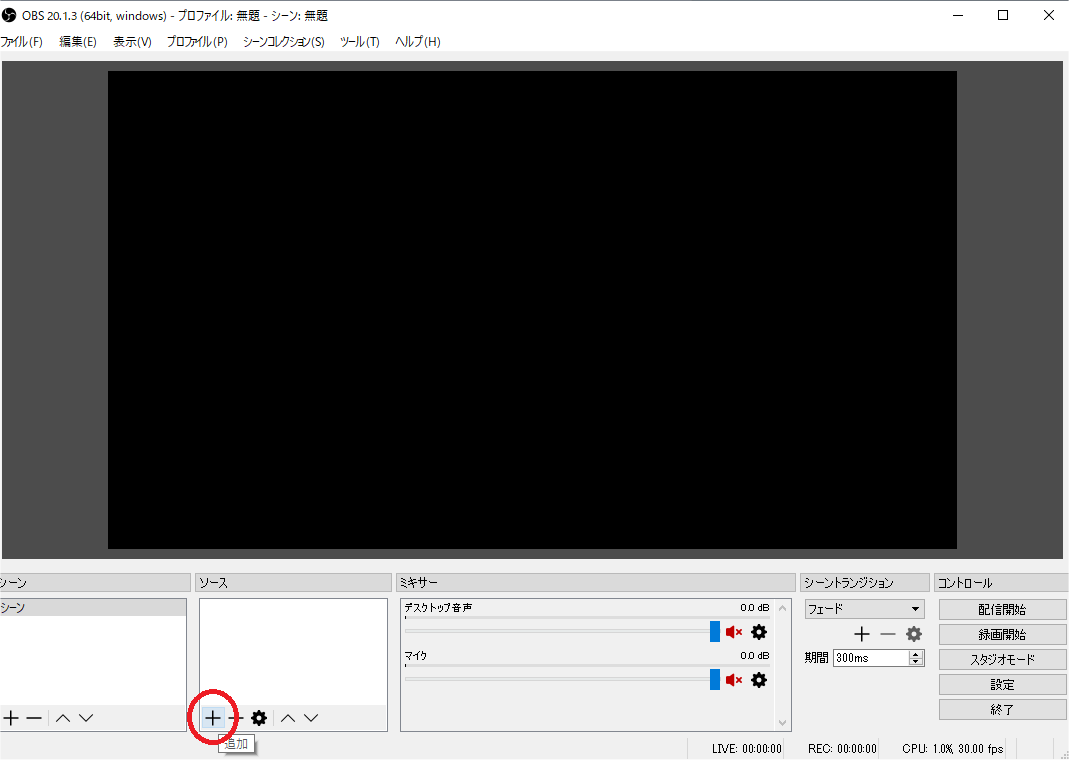
OBSのソースの追加

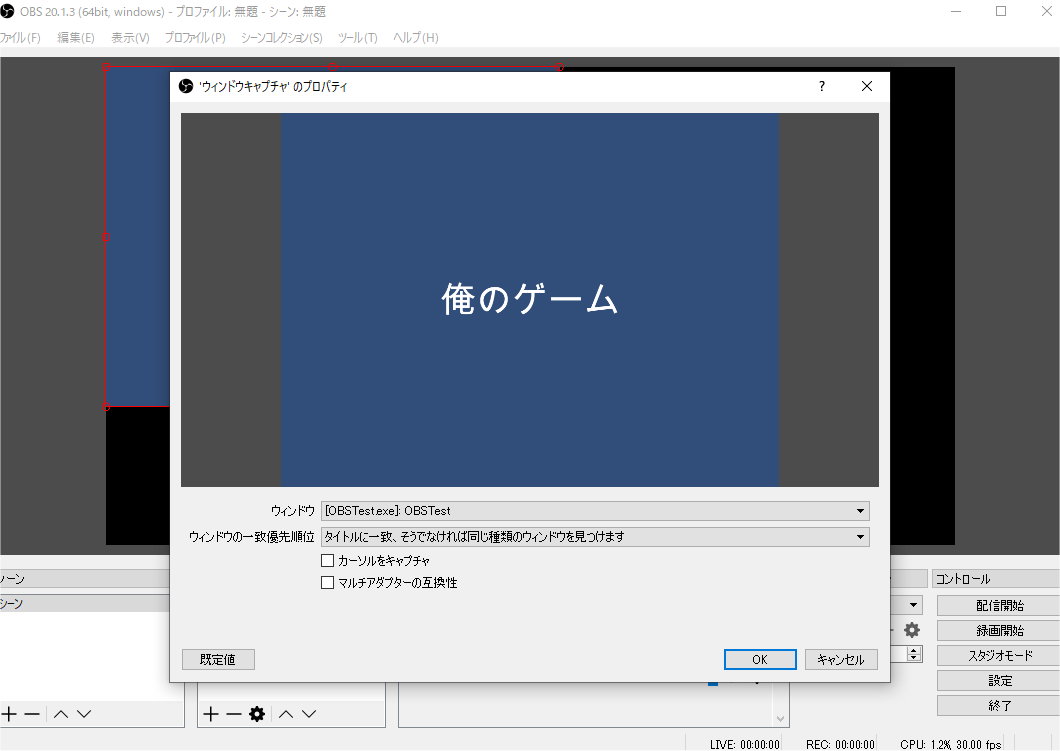
「ウインドウ」でキャプチャしたいアプリケーション名を選択します。
ここでマウスカーソルをキャプチャするか否かも選べるので用途によって使い分けます。

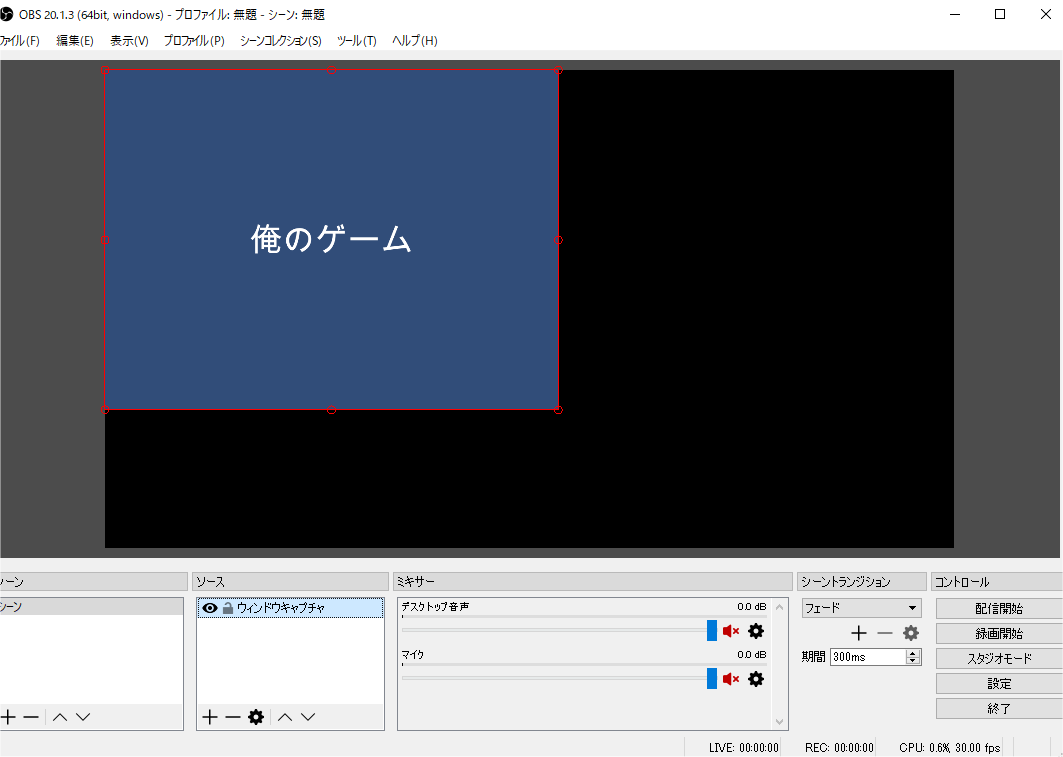
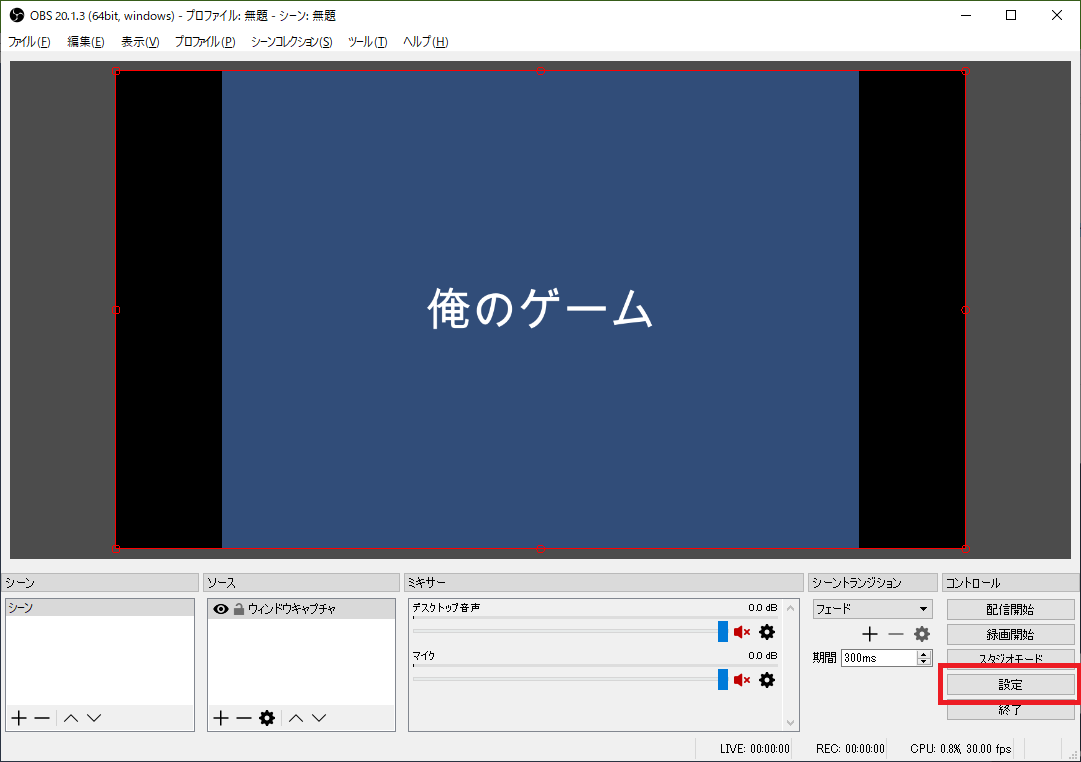
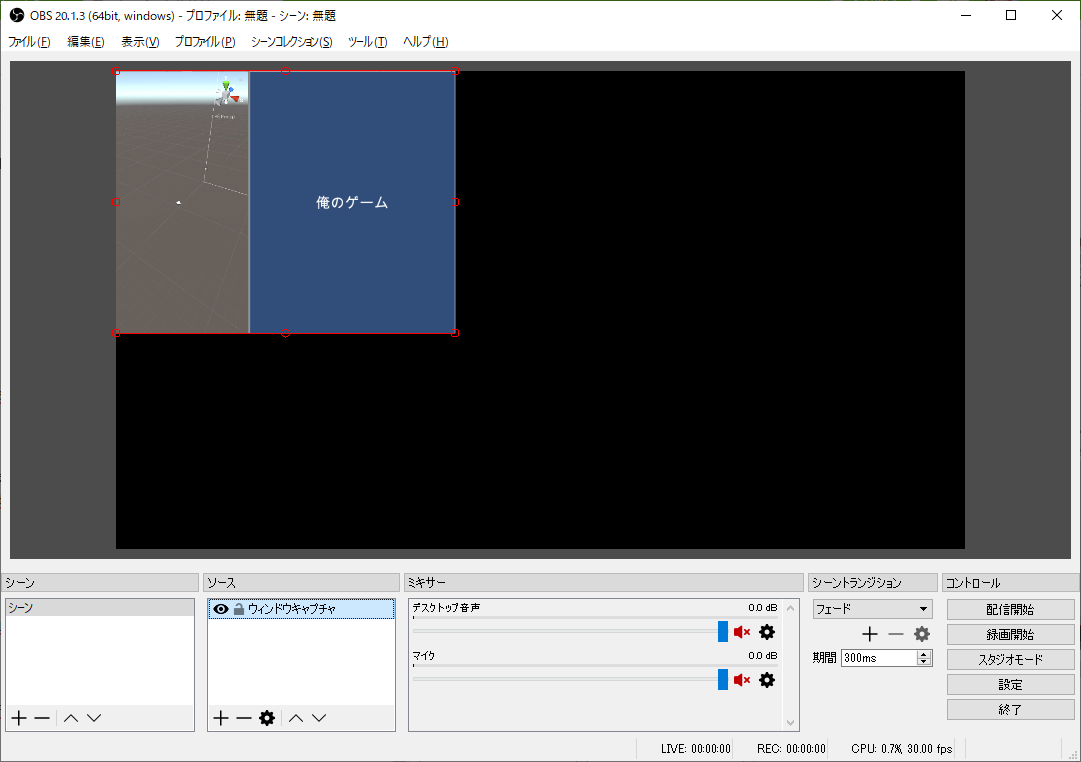
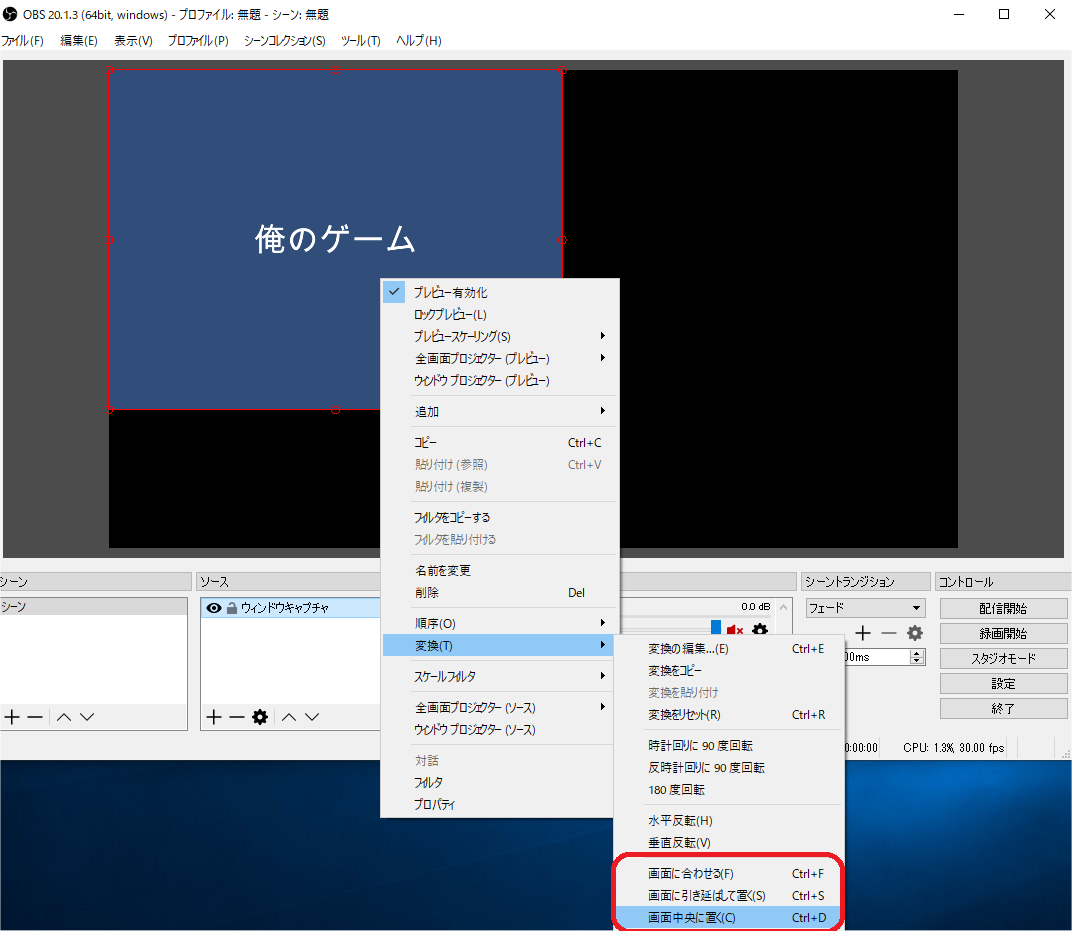
マウスで移動させたりスケールを変えることもできますが
自動的にいい感じに設置してくれる機能があります。
右クリックして変換→「画面に合わせる」or「画面に引き延ばして置く」or「画面中央に置く」
を選択すると自動的に配置してくれます。

録画
録画は凄く簡単です。
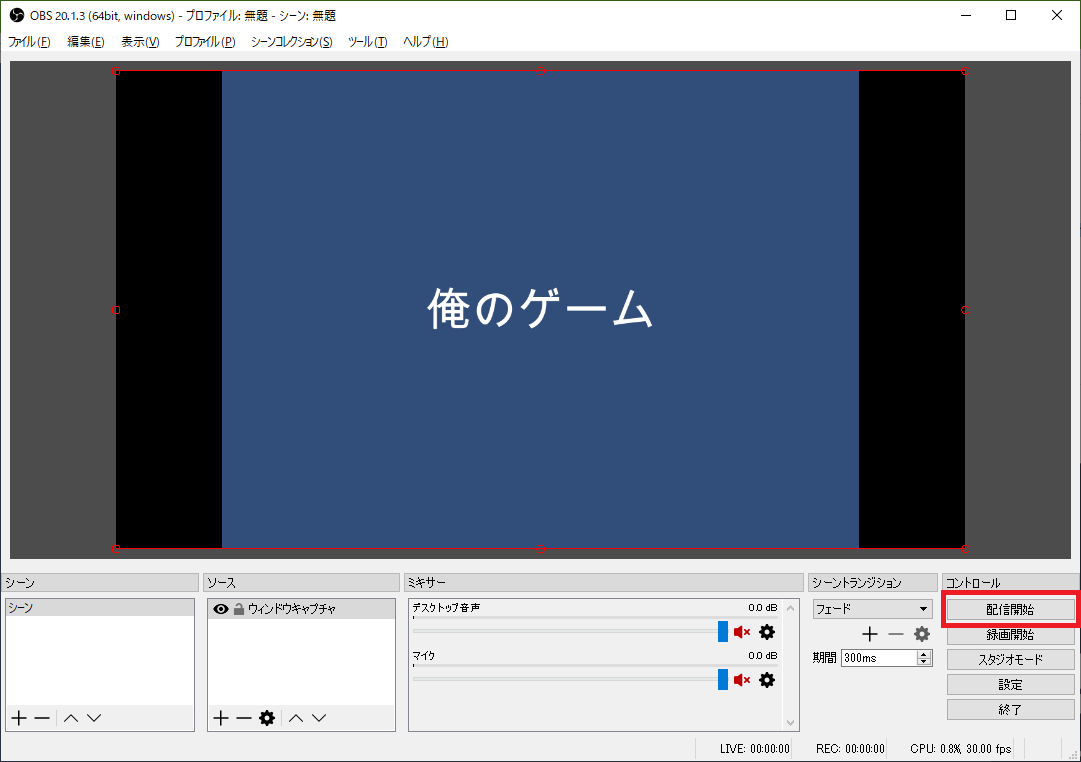
↑の状態になったら録画開始ボタンを押すだけです。
これでWindowsならビデオフォルダに保存されます。
生配信
生配信の仕方は各プラットフォーム(YouTube Live、ニコ生、SHOWROOMなど)で異なりますが
基本的には配信用URLとストリームキーをペアにして設定し配信することが多いです。
今回はYouTube Liveを例に設定してみます。
新しいチャンネルを作成する - YouTube ヘルプ
チャンネルは開設済みであるとします。
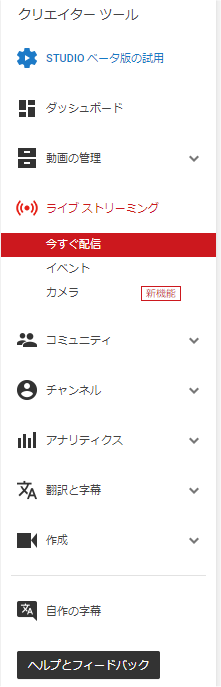
ダッシュボードを開きます
https://www.youtube.com/dashboard
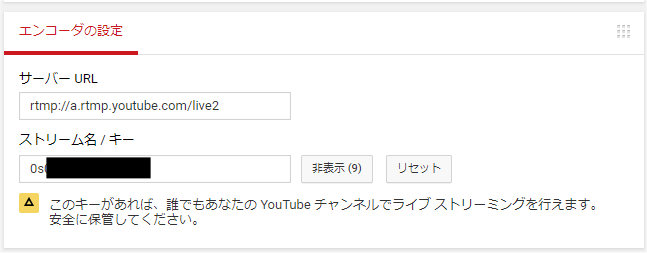
ライブストリーミングのタブを選択するとページ下部に「エンコーダの設定」が表示されます。

このサーバーURLとストリーム名/キーをOBSに設定します。
注意書きにも書いてありますが、このキーが漏れると誰でも成りすまして配信ができるようになってしまいます。ご注意ください。

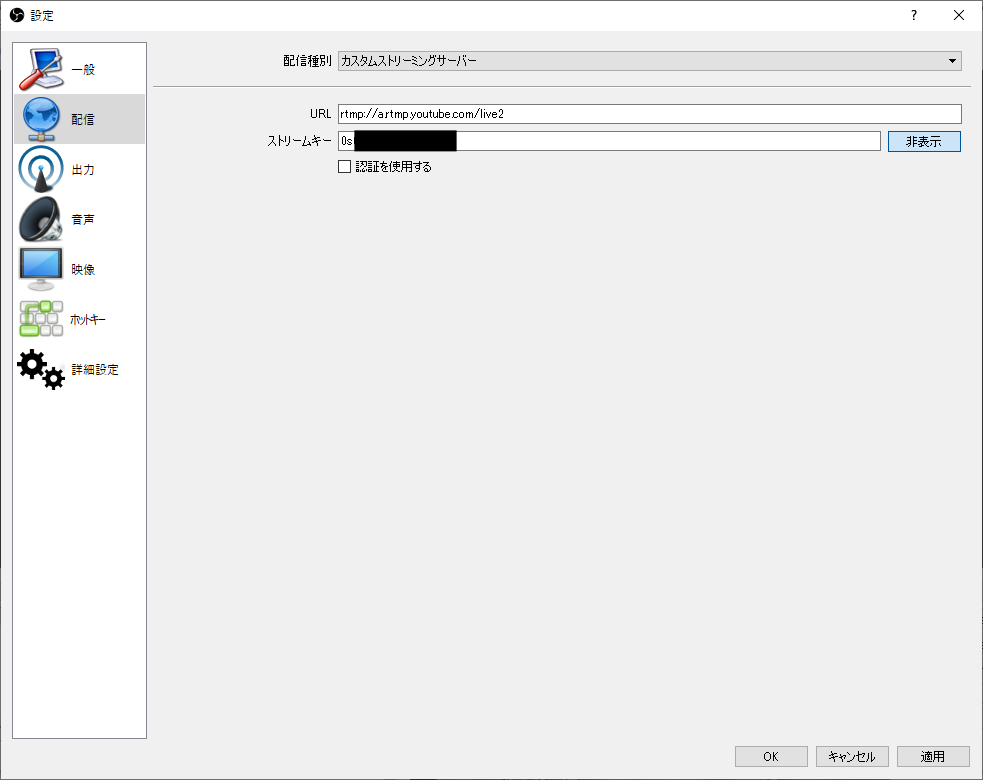
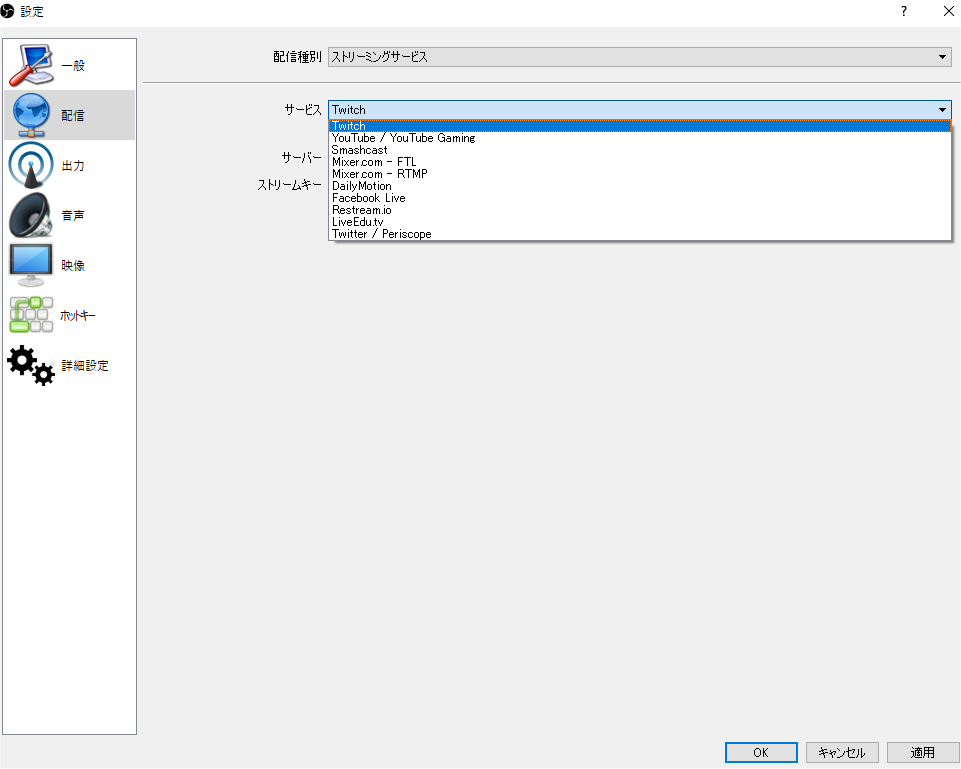
配信種別をカスタムサーバーに切り替えて
先ほどのサーバーURLとストリームキーをコピーします

ちなみにいくつかのサービスはあらかじめURLがOBS側に登録されているので、こちらを使っても良いでしょう。

これで準備ができました。
あとはOBSの配信開始ボタンを押すだけです。

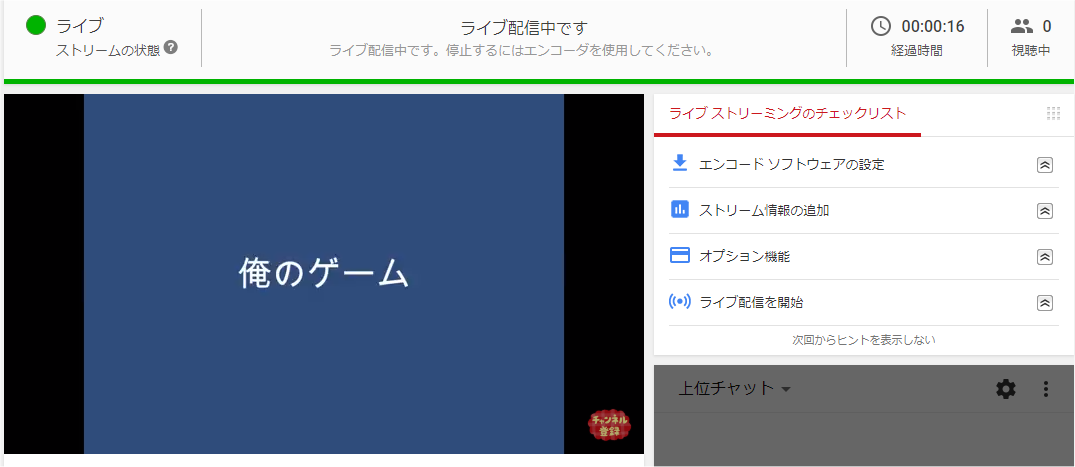
YouTubeで配信設定がうまくいっていればこのような画面になります。

YouTubeの場合はこのまま配信がスタートしますが
他プラットフォームの場合はOBSで配信開始をした後に
プラットフォーム側の「配信開始処理」をしないと、ユーザーに届かない仕組みになっていることもあります。
これで基本の機能が使えるようになりましたので
ここからTipsをいくつか並べていきます。
Tips編
配信と録画を同時に行う
配信した映像を後ほど編集して公開したい場合に下記の設定が便利です。
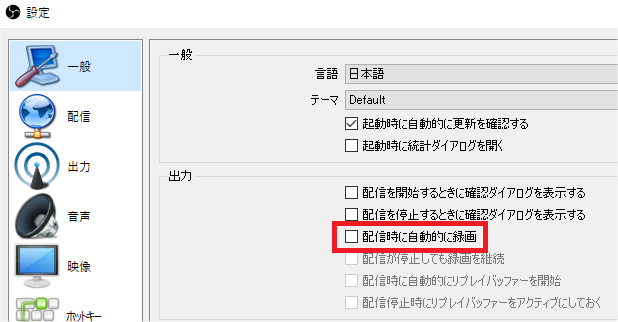
設定→一般タブ内の「配信時に自動的に録画」というオプションがあります。
これをオンにしておくことで配信しながら録画もすることができます。

画面の一部だけキャプチャしたい(クロップ)
OBSを使うと基本的には全画面キャプチャになってしまいますが
映像に効果を加えることができる「フィルタ」機能を使って一部に絞ることができます。

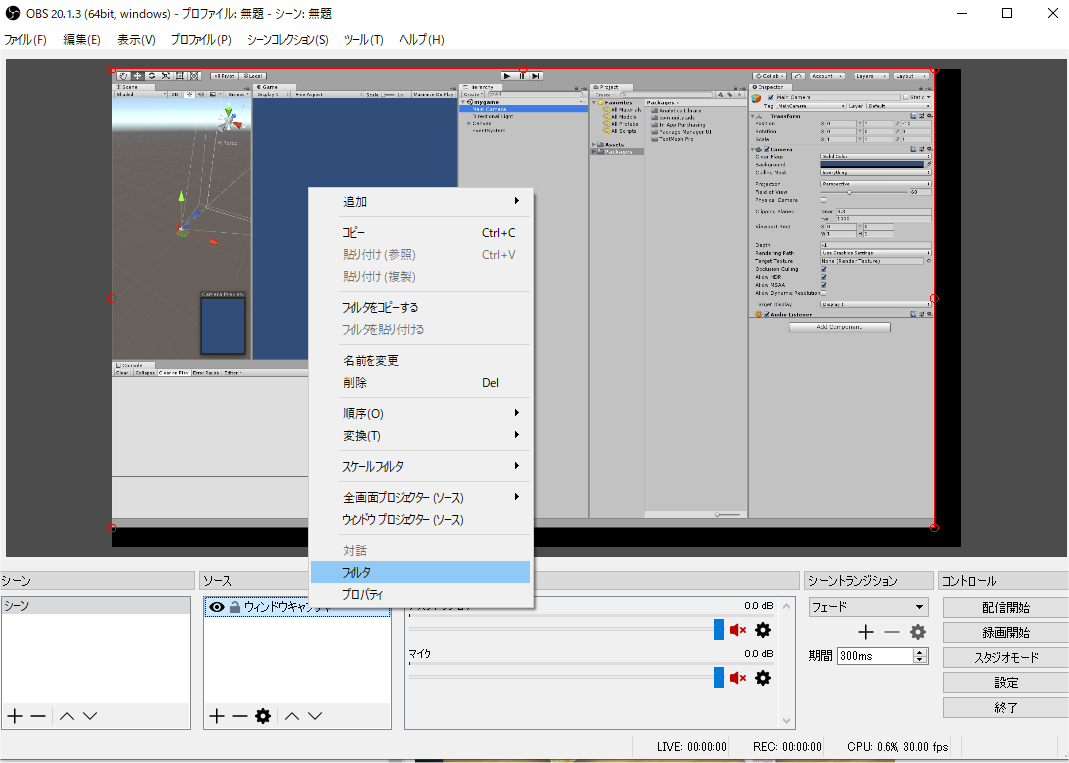
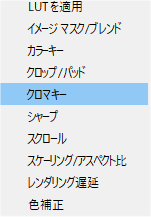
変更をかけたい対象を右クリックし、フィルタを選択します。
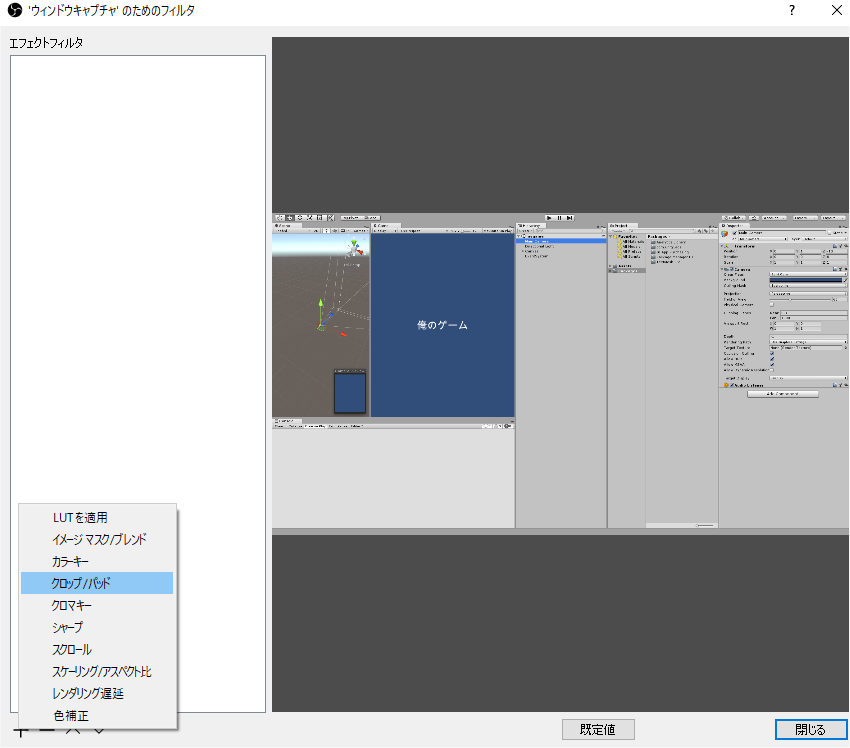
フィルタ設定画面が表示されます。
左下の+ボタンをクリックし「クロップ/パッド」を選択します
フィルタ名は適当に入力します。

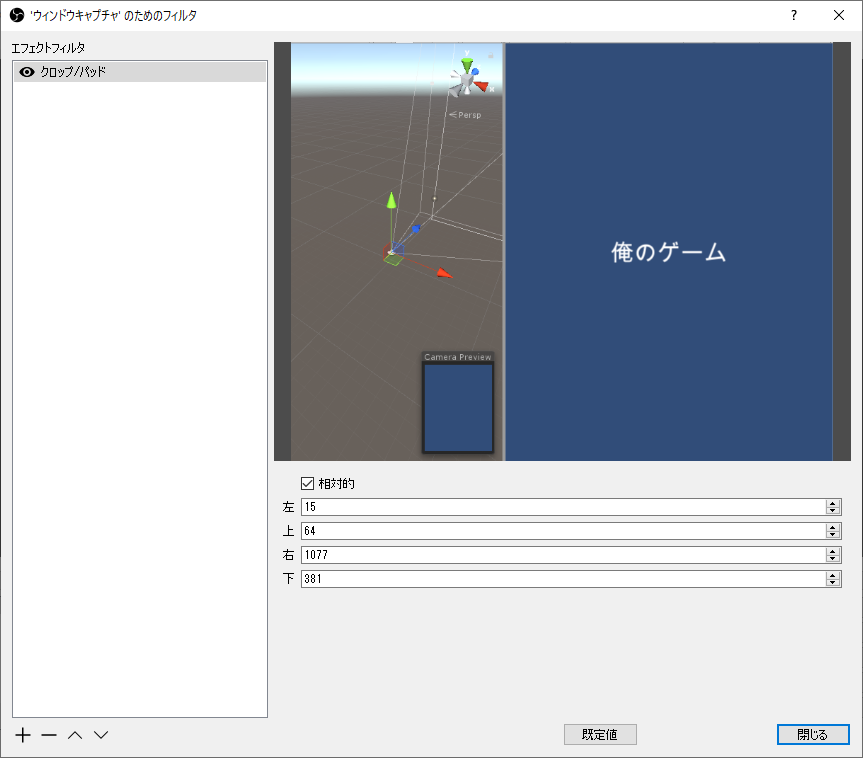
するとどのくらいの位置で切り取るかという入力を求められるので
プレビューを参考にしながら、切り取りたい位置を設定します。

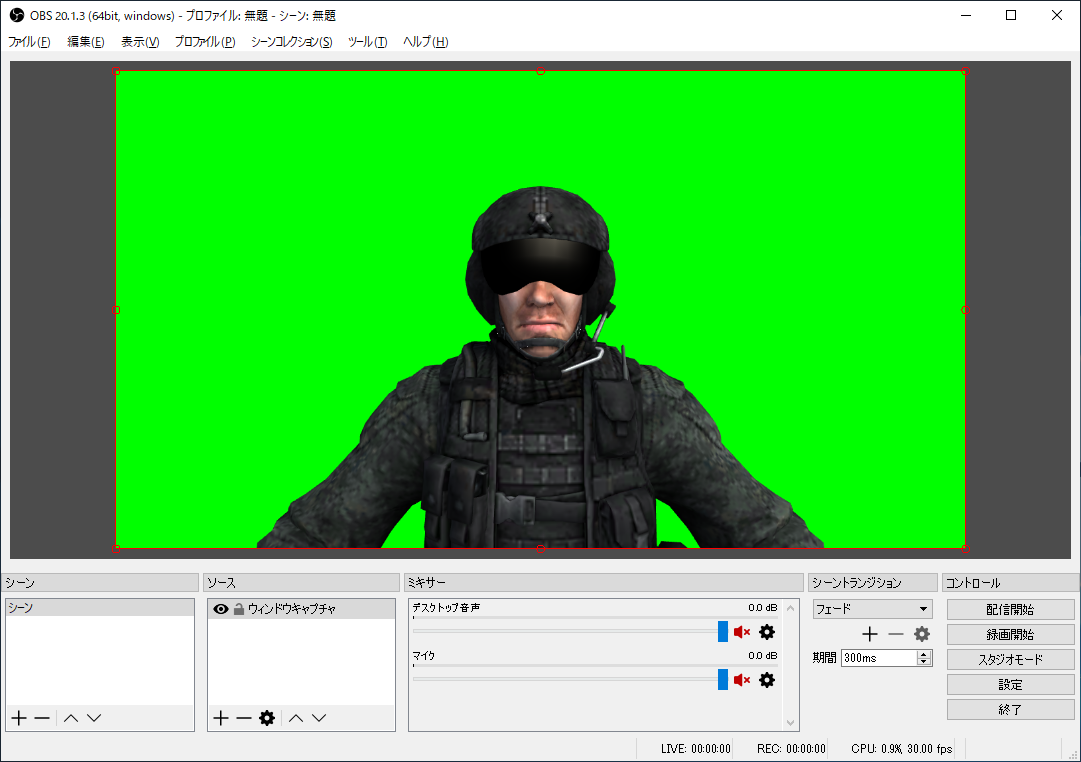
ブルーバックやグリーンバックで合成したい(クロマキー)
昔から映像合成で使われているテクニックです。
表示させたいもの以外は1色で塗りつぶしておきます。

上の例で紹介したのと同じようにフィルタ機能を使います。
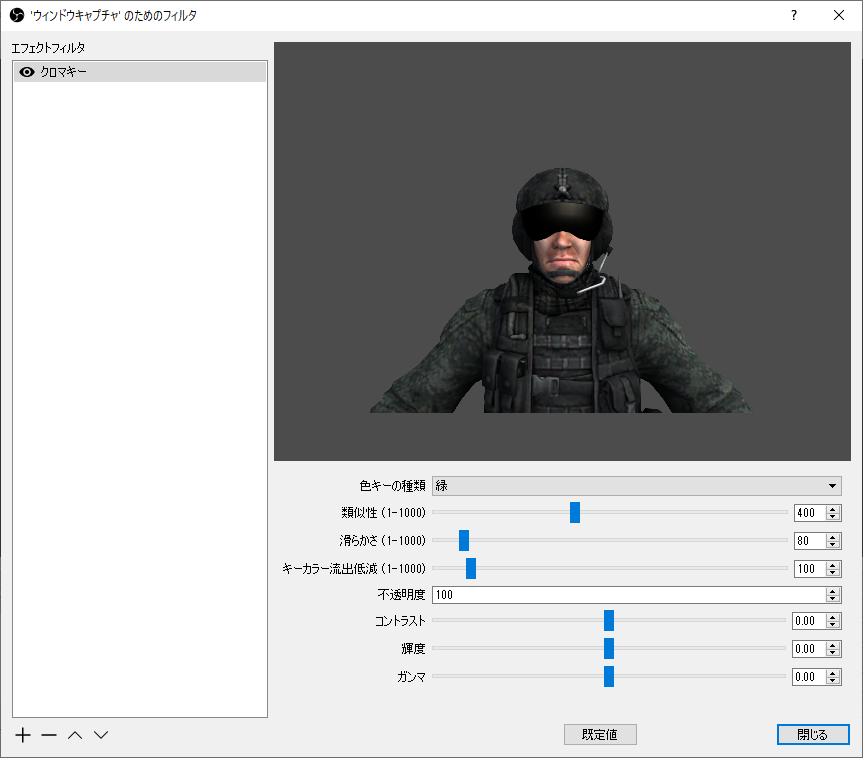
今回はフィルタに「クロマキー」を使用します。

クロマキーの設定画面が出たら「色キーの種類」で抜く色を設定できます。
青、緑、マゼンタ辺りを使うことが多いと思うのですがカスタムカラーを使うこともできます。

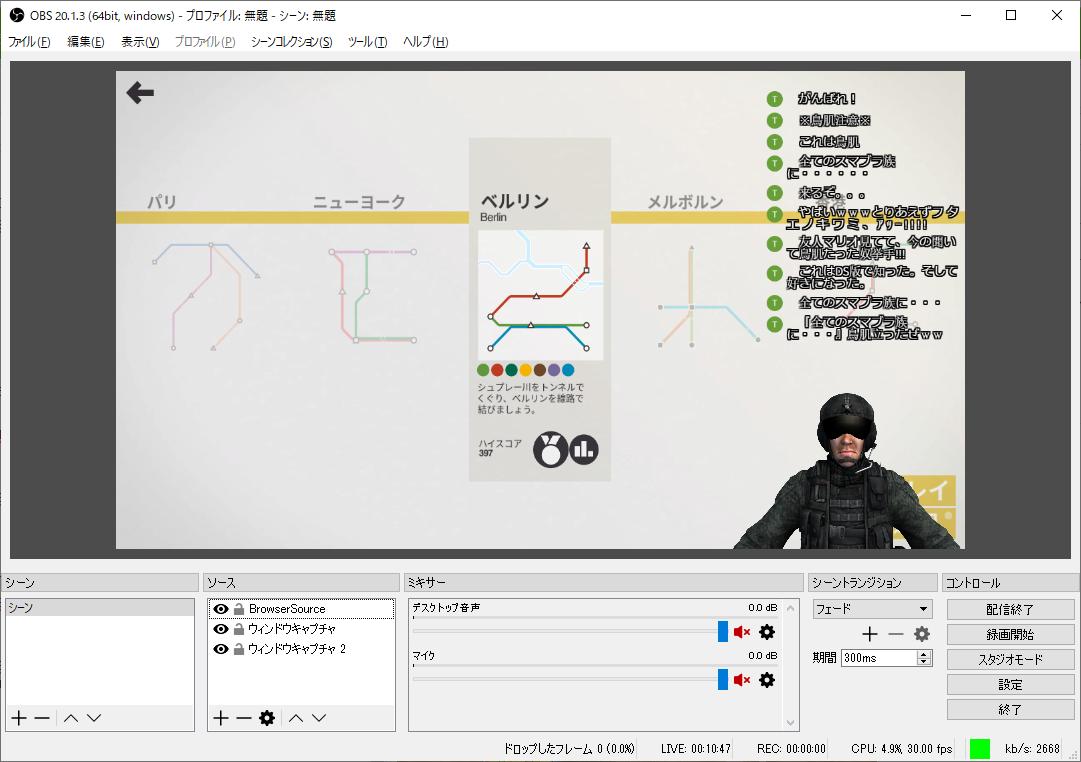
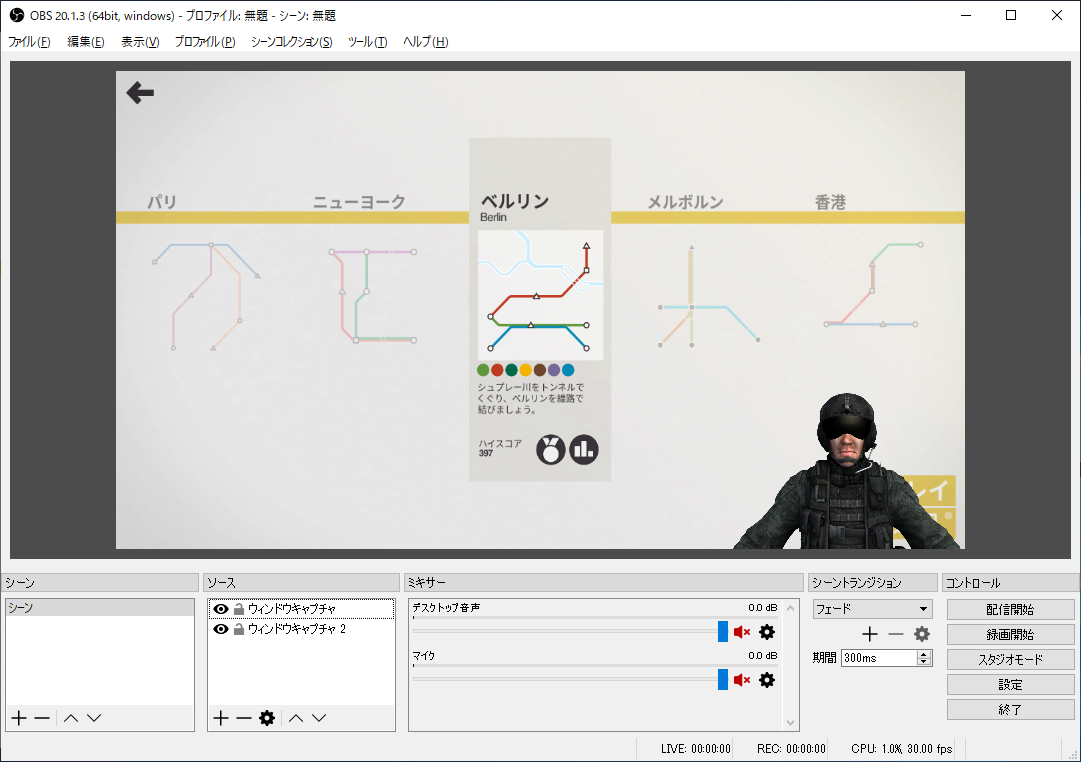
これで背景と人物の表示位置を組み合わせればゲーム実況っぽい画面を簡単に作ることができます。

YouTubeのコメントを画面上にも表示する

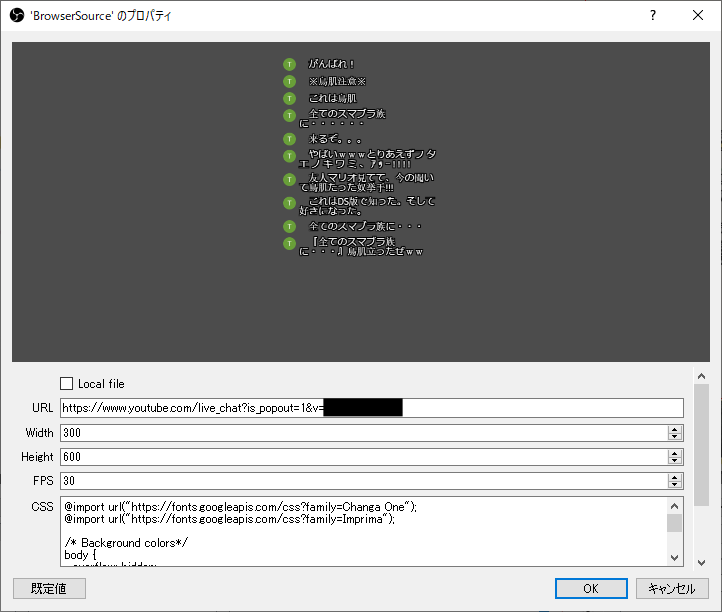
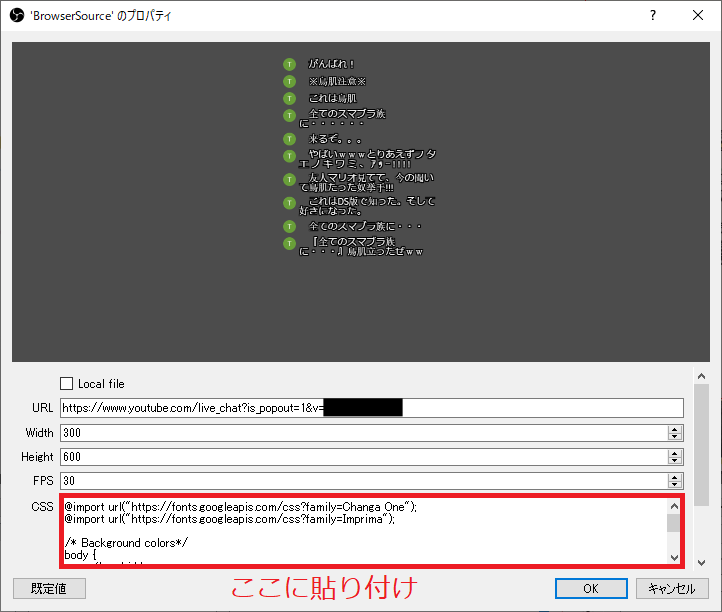
設定するものとしてコメントのURL、コメント枠の幅(Width)、コメント枠の長さ(Height)
更新頻度(FPS)、見た目(CSS)があります。
まずコメントのURLですが、ダッシュボードの右側にチャット画面が表示されているので
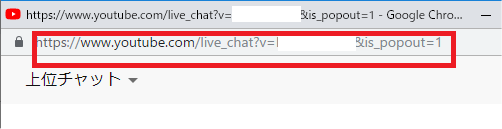
メニューから「チャットをポップアウト」を選択します。

ポップアウトした画面のURLを先ほどのBrowserSourceのURLに貼り付けます。

次に見た目を設定します。
簡単にCSSを生成してくれるChat v2.0 Style Generatorというサイトがあります。
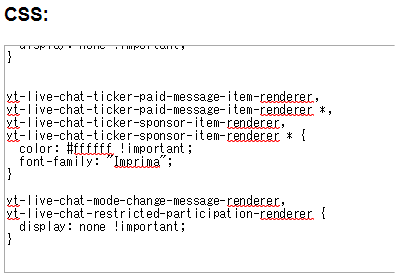
ここで文字の色や大きさを設定します。設定するとページ下部にCSSが出力されるので
生成されたCSSをBrowserSourceのCSSに貼り付ければ完了です。

これを↑

あとは位置と大きさを調整すれば、コメントと一緒に楽しんでる様子を配信することができます。
音と映像が微妙にずれる
様々な要因により映像と音声がずれて配信されてしまうことがよくあります。
この現象が起きたときの対策法を2つ紹介します。
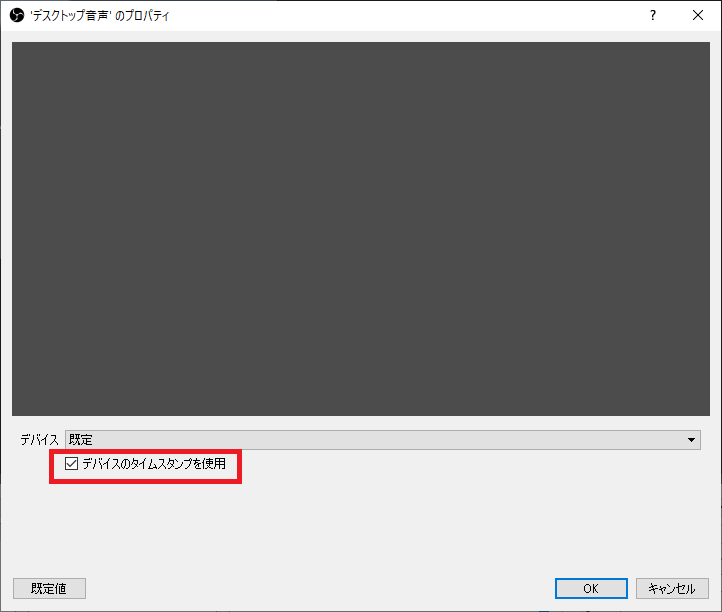
※デスクトップ音声・マイク音声どちらの設定を使っていても設定することができます。

「デバイスのタイムスタンプを使用」のチェックボックスにチェックを入れると
ズレが治ることがあります。
また、映像が遅延している場合、音声を遅延させてズレを軽減されることができます。

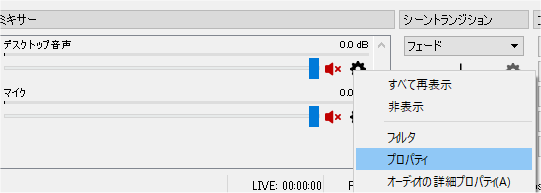
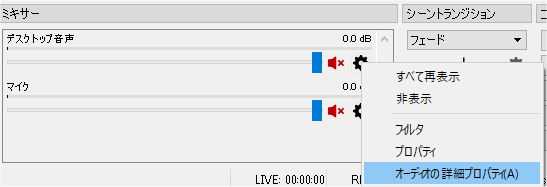
音声の歯車マークをクリックし、「オーディオの詳細プロパティ」を選択します。

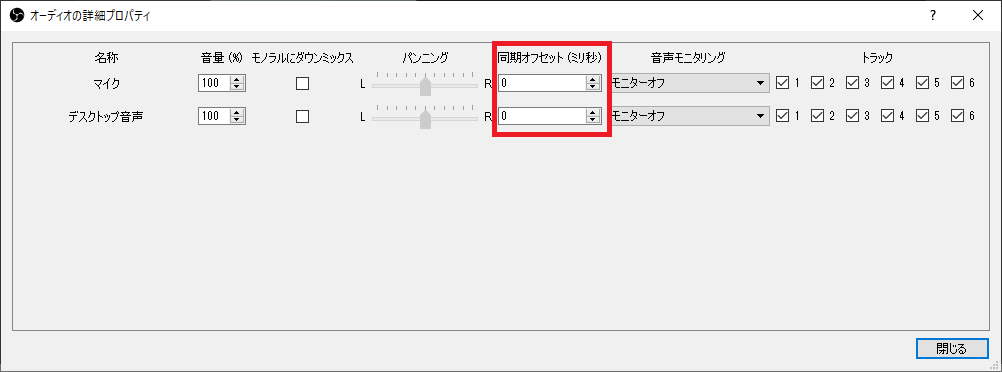
同期オフセットという項目があるので、ここに音声をどれくらい遅延させるかをミリ秒単位で入力します。
最後に
VRアイドル「えのぐ」を応援しています。是非PVを一度見てみてくださいm(_ _)m

明日はBrother_PVさんによる記事です!